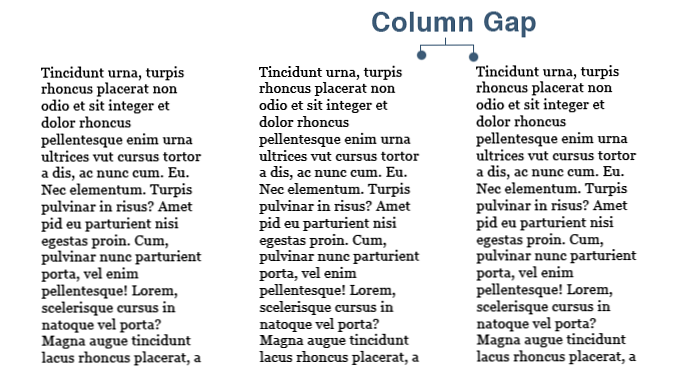
Column Gap

Css Grid Tutorial Vegibit

Webflow Inserts Grid Column Gap Values As Columns In Ms Grid Columns Bugs Forum Webflow

The Css Property Grid Column Gap Is Deprecated What Property Should Be Used In Its Place Css Css3 Cascadingstyl Cascading Style Sheets Learn To Code Css

Css Grid Column Gap

Html Archives Divto

Wes Bos Chrome 66 Changes Grid Gap To Just Gap This Hopefully Paves The Way To Us Having Column Row Gap In Flexbox Too T Co Bgetkxlyrz T Co 8nz9geu46i
Column gap The space between two consecutive elements proceeding on the same route It can be calculated in units of length or in units of time measured from the rear of one element to the front of the following element Dictionary of Military and Associated Terms.

Column gap. Your vehicle deserves only genuine OEM Mopar parts and accessories To ensure reliability, purchase Mopar part # 1DE99BD1AD GAP HIDERSTEERING COLUMN GAP Our Mopar parts and accessories are expedited directly from authorized Mopar dealers strategically located all across the US and are backed by the manufacturer's 12 month, 12,000 mile warranty OEM Mopar. Dec 30, 19 · To set column gap using CSS3, use the columngap property You can set the values as − columngap lengthnormalinitialinherit;. The CSS columngap property specifies a fixedlength gutter between columns in a container, adding space between them It specifies spacing between columns, separating boxes in the container’s inline axis similar to inlineaxis margin.
This creates 10px of empty space between all of our columns. Save to Google Drive If you have a Google account, you can save this code to your Google Drive Google will ask you to confirm Google Drive access. If so, Bootstrap does not provide a way to alter the size of this space, it does provide the nogutters class that can be added to a row to remove the gap between columns, but that's about it, unless you are willing to create classes that alter the padding and margins of the columns, which I wouldn't recommend.
This article is a stub Please help the wiki by coding it Spamming and vandalism is not considered an improvement and will result in discipline, up to, and including a permanent block The CSS webkitcolumngap Apple extension property sets the gap between columns for block elements which are specified to display as a multicolumn element Firefox supports the mozcolumngap. Variable Gap Bulma allows defining a custom gap between columns, by using below modifiers on the columns container is0 − It removes the gap between columns is3 − It specifies the gap with default value of 075rem value is8 − It specifies the gap with 2rem value Let's create an example for defining variable gap between columns by using above modifiers in the columns container −. Getting this property returns the current column gap Setting this value changes the currently effective column gap, and may cause content to reflow The column gap cannot exceed the current PageWidth minus any PagePadding If the value of the ColumnGap property exceeds this limit, the effective column gap is reduced to observe this limit.
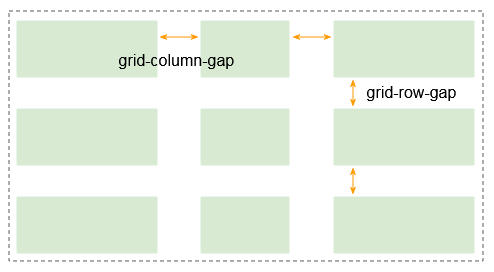
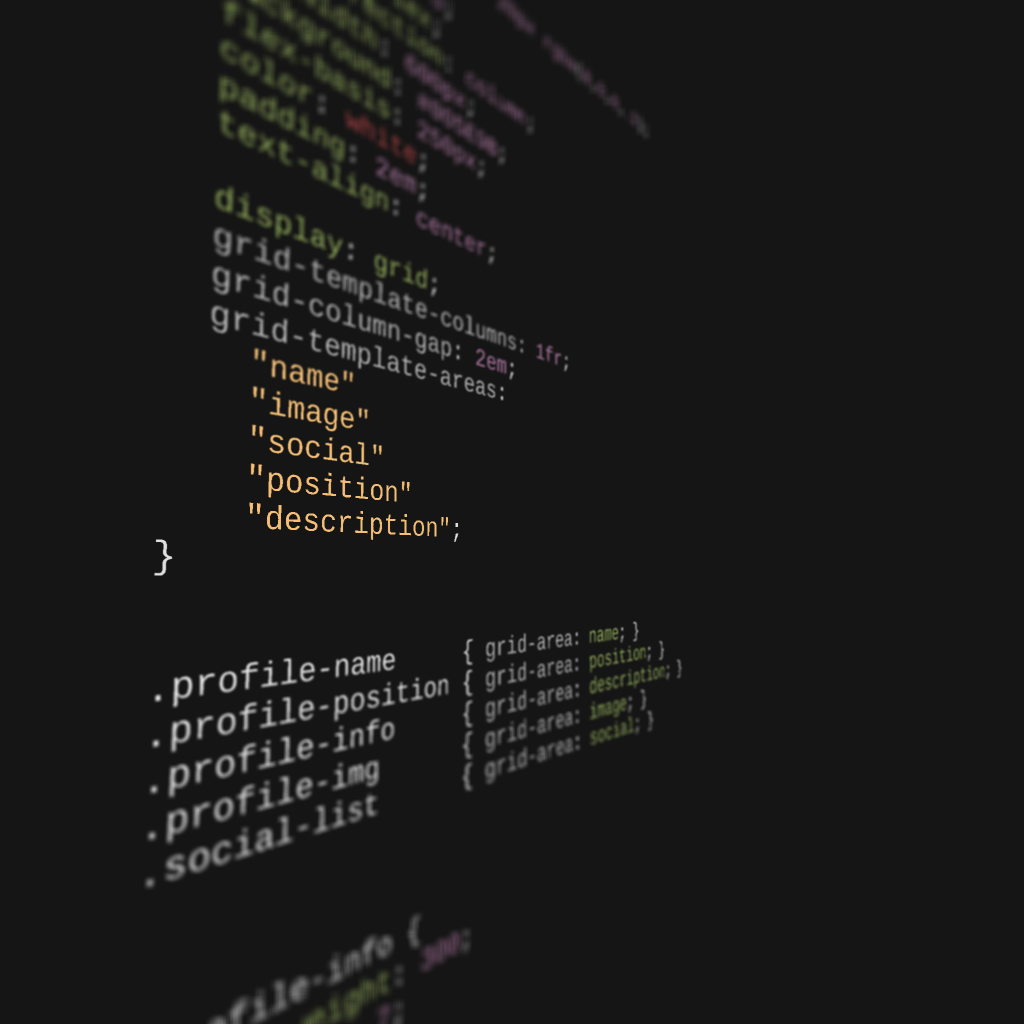
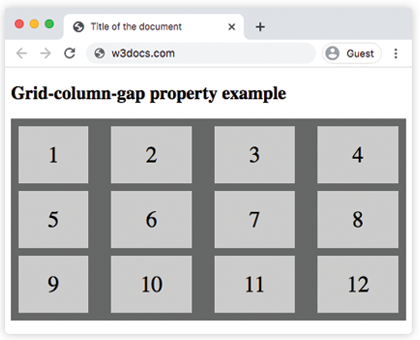
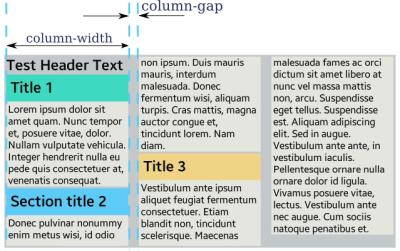
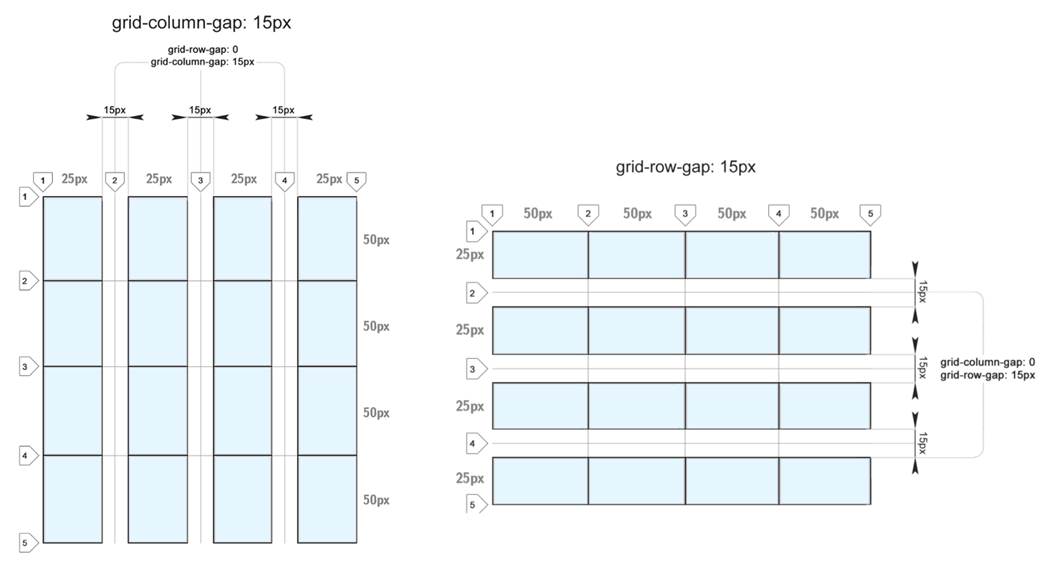
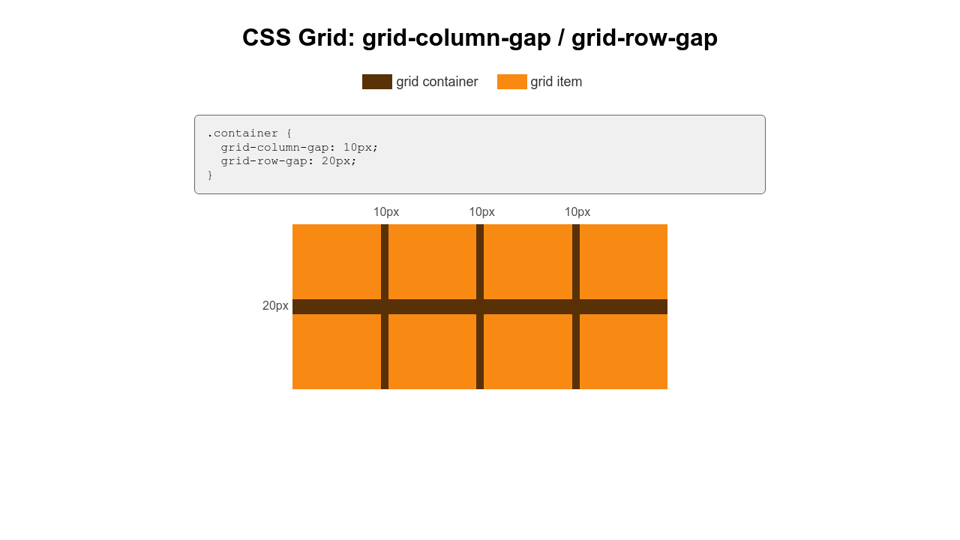
The columngap property controls the width of the gap between columns in multicolumn elements Overview table Initial value normal Applies to multicolumn elements Inherited No Media visual Computed value absolute length or ‘normal’ Animatable Yes CSS Object Model Property columnGap Percentages N/A Syntax. So far in the grids you have created, the columns have all been tight up against each other Sometimes you want a gap in between the columns To add a gap between the columns, use the gridcolumngap property like this gridcolumngap 10px;. Instead of creating empty grid tracks or trying to hack things up with margins, gridgap is a property available on grid containers that makes it easy to create gutters in your CSS Grid layouts gridgap itself is a shorthand for gridrowgap and gridcolumngap, and it’s very straightforward to use Note that you should enable the CSS Grid flag in your browser to see the following.
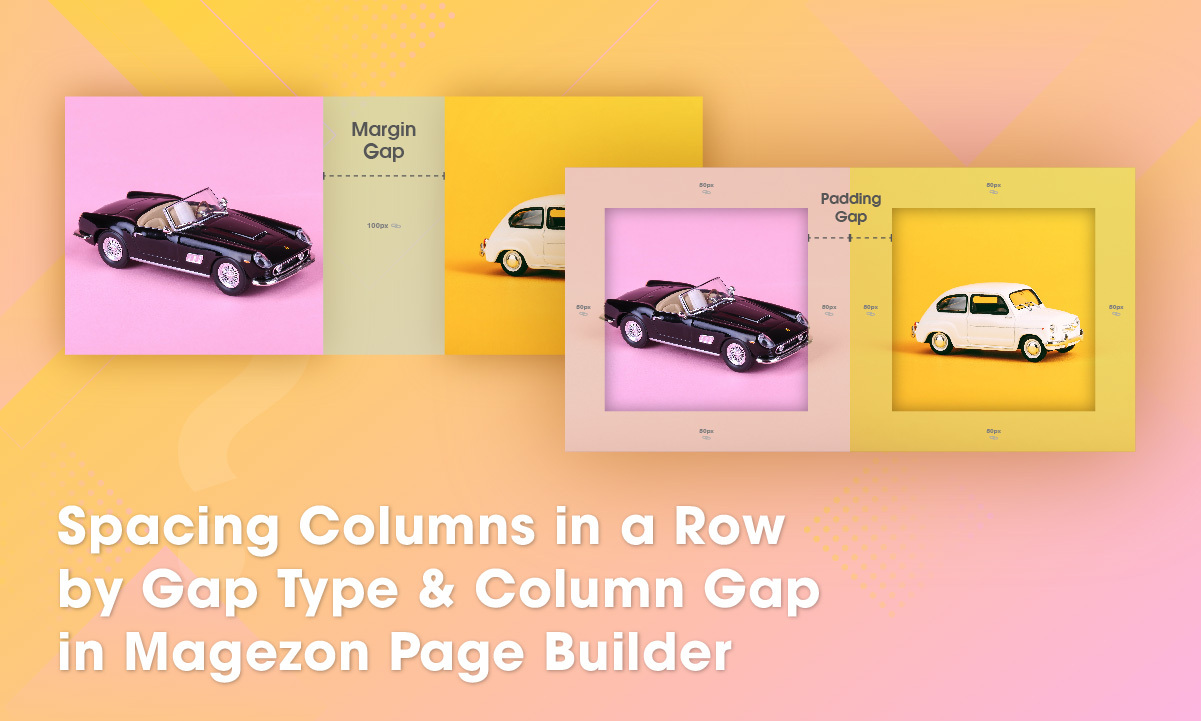
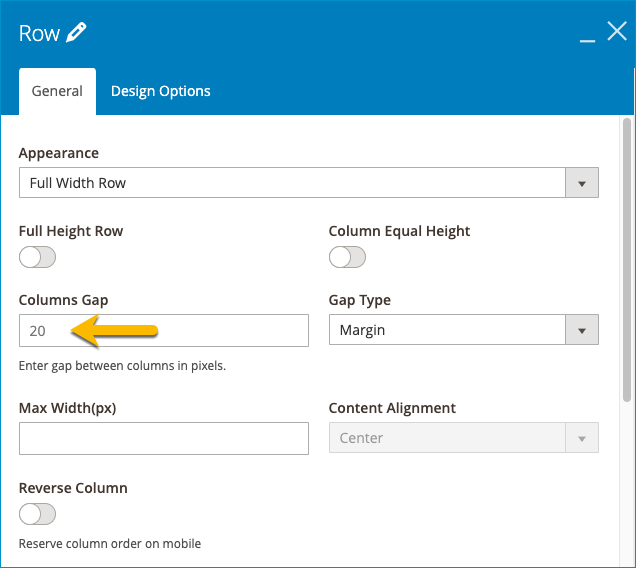
The columngap property sets the length of the gap between columns The columngap property is one of the CSS3 properties It is specified by two values normal and length "Normal" is a. Jul 09, · 1Column Gap In Row settings, Column Gap enables you to create extra space between columns within a row Specifically, the default value of the gap in Magezon Page Builder is Of course, you can adjust any value as desired. Changing row and column gaps independently Use gapx {size} and gapy {size} to change the gap between rows and columns independently 1 2 3 4 5 6.
Apr 13, 18 · Currently all the column gap option does is add some padding to the columns This doesn't work for a number of reasons If I add a background colour to all the columns then the spacing between them is also filled with the background colour meaning there's no gap at all. Using this tutorial, I tried making the same thing, but with gaps between the imagesSo I simply changed the columngap property to 3px, but obviously, that only works horizontally Is there any thing like rowgap or anything so I also can have a 3px gap vertically between the images?. Each column has a gap equal to the variable $columngap, which has a default value of 075rem Since the gap is on each side of a column, the gap between two adjacent columns will be twice the value of $columngap, or 15rem by default.
/* Firefox */ webkitcolumngap40px;. How to change gap width in Excel quickly?. # columngap Defines the gap between the columns of the element.
Normally the gap width is automatically calculated based on the date and chart area Saying the chart area is fixed, the space between two series points may be very narrow if there are many data series, or very wide when fewer data series. Quikscale® Column GAP 250 x 550 Find MSDS or SDS, a COA, data sheets and more information. Merhaba arkadaşlar,Bu videomuzda CSS öğrenmeye devam ediyoruz Video içerisinde metinleri sütunlara bölerek göstermek için kullanılan columncount, columnru.
Quikscale® Column GAP 450 x 550 Find MSDS or SDS, a COA, data sheets and more information. I suppose when you say gap you refer to the space between each column right?. The gridcolumngap property sets the size of the gap between the columns Length can be specified both by pixels and percentages The initially defined gridcolumngap property is replaced by the columngap property.
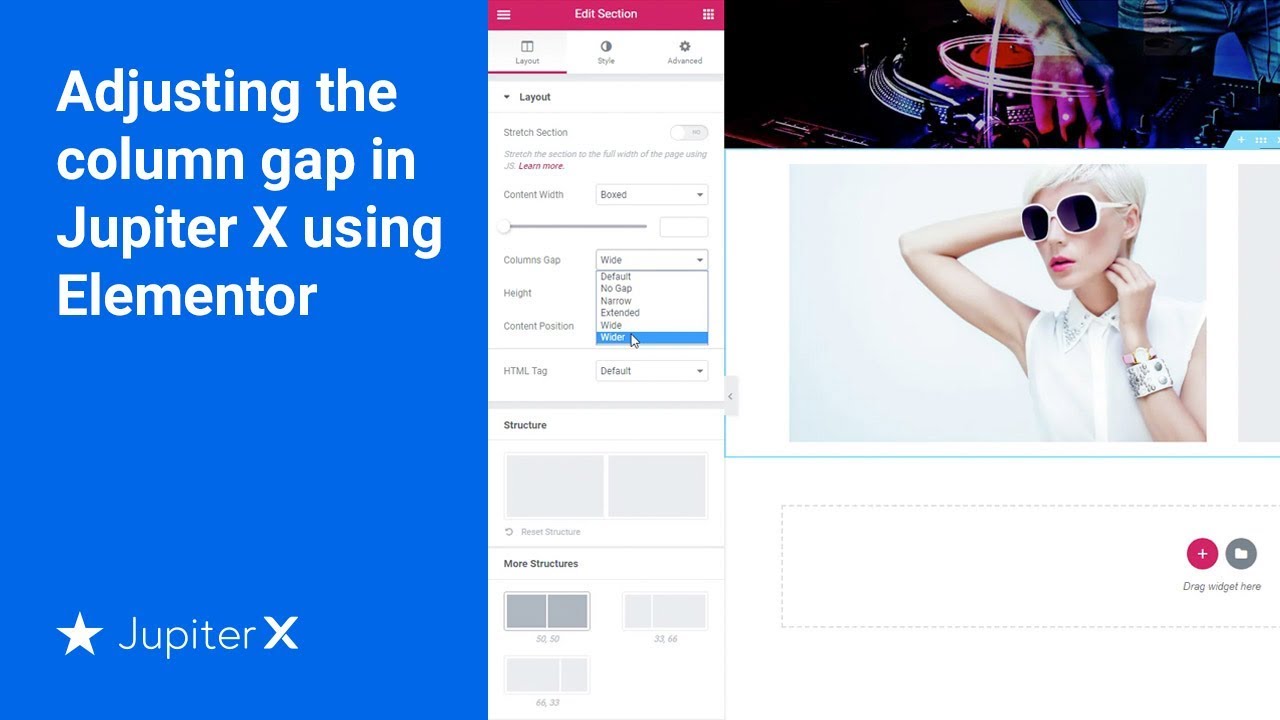
Jun 18, 19 · Adjusting the column gap Updated on June 18, 19 How to remove/change the gap between columns in a section?. CSS3 columngap 属性 实例 指定列之间的40个像素的差距: div { columngap40px;mozcolumngap40px;. Aug 13, · The gap property in CSS is a shorthand for rowgap and columngap, specifying the size of gutters, which is the space between rows and.
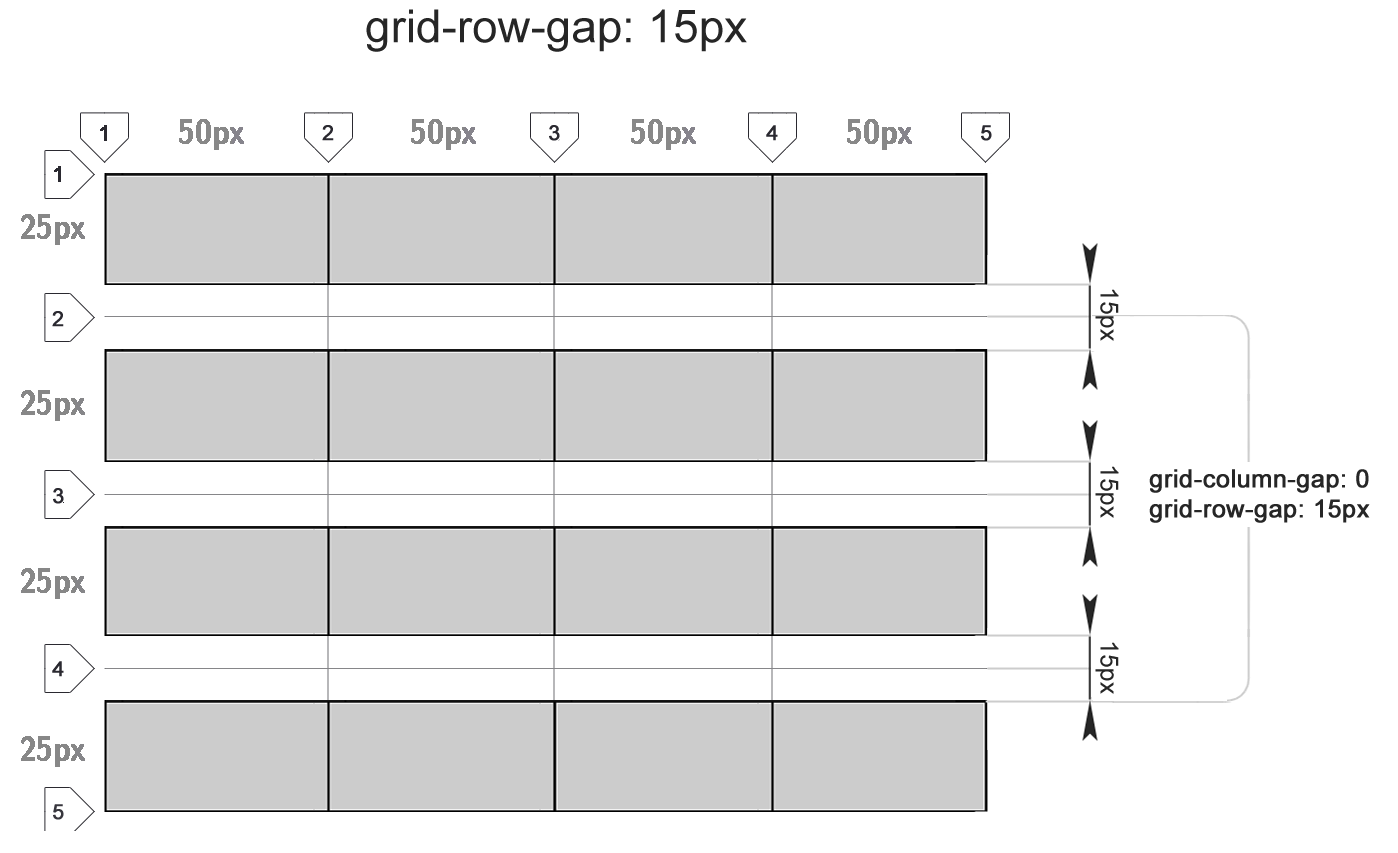
Disclaimer All content on this website, including dictionary, thesaurus, literature, geography, and other reference data is for informational purposes only. CSS gridrowgap property gridrowgap. Mar 27, · The CSS gridrowgap property is used to set the size of the gap between the grid row elements Similarly, the CSS gridcolumngap property is used to set the size of the gap (gutter) between the column elements Syntax CSS gridcolumngap property gridcolumngap nonelengthpercentageinitialinherit;.
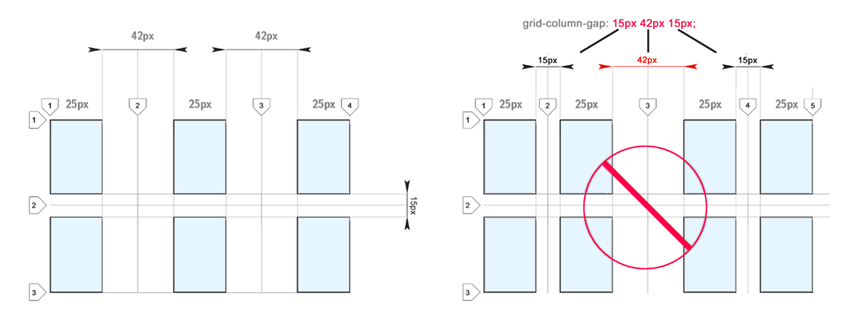
Gap property for Flexbox `gap` for flexbox containers to create gaps/gutters between flex items CSS3 Multiple column layout Method of flowing information in multiple columns. The cGp gap spacing (also referred to as “Column Gap” or “Gap Width”) is added to the cSp (Minimum Matrix Column Width) to determine the total Matrix Column Spacing (distance between the same edges of different columns) The following image depicts how cGp and cSp work together to define matrix column spacing in a 2x2 matrix. Die CSS Eigenschaft columngap bestimmt die Größe der Lücke zwischen den Spalten für Elemente, die als mehrspaltige Elemente dargestellt werden.
Aug 13, 19 · The gutter stuff will come to CSS flex eventually, it’s a shame it isn’t there at the minute because this is such a common need You can do positive margin on the flex items, negative margin on the container. The gridcolumngap property sets the gutters between the columns only You can use the gridrowgap to set the gutters on the rows, or you can use the gridgap shorthand property to set both the row gutters and the column gutters at the same time Note that the grid shorthand property resets the gutters to zero. Margin อาจจะช่วยเราได้ แต่เราจะมารู้จักมาตรฐานสำหรับการจัดการเรื่องนี้กันนั่นก็คือ gap properties นั่นเอง การใช้งาน rowgap และ columngap กับ Flexbox CSS มีมาตรฐานสำหรับ.
This is a topic that has stymied not only me, but many other new and experienced Elementor usersHopefully this quick tutorial will demystify the "dreaded" S. You might’ve seen that there is a gap between columns in a section in Elementor You can remove or change these gaps from columns of a section in Elementor. CSS3 columngap Property Topic CSS3 Properties Reference PrevNext Description The columngap CSS property specifies the gap between the columns in a multicolumn element If there is a columnrule between columns, it will appear in the middle of the gap The following table summarizes the usages context and the version history of this property.
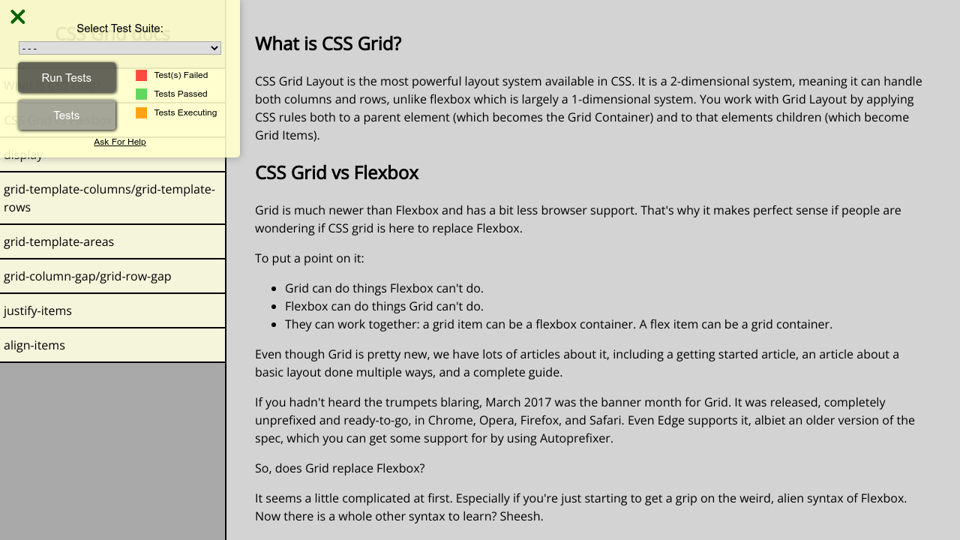
Column gap The space between two consecutive elements proceeding on the same route It can be calculated in units of length or in units of time measured from the rear of one element to the front of the following element How to pronounce column gap?. Learn how Grid works in CSS Here we combine gridtemplateareas "header header header" "sidebar main main" "footer footer footer" with gridtemplaterows 50px 0px In this situation, the gridtemplateareas defines 3 rows, while the gridtemplaterows only defines 2 row heights As a result, the third row height (the footer) takes its value from the gridautorows property. As you can see, its the same name without the prefix of 'grid'.
Apr 12, · CSS Flexbox and CSS Grid are fantastic tools available for managing layout on the Web Flexbox handles singledimensional layouts very well while CSS Grid handles twodimensional layouts with columns and rows. Jan 07, 19 · none It is used to set gridcolumngap property to its default value The default value of gridcolumngap is 0 length The size of the gap between columns is given in terms of length The value of length can be in form pf px, em etc The value must be nonnegative initial It is used to set gridcolumngap property to its default value. Definition and Usage The columngap property specifies the gap between the columns Note If there is a columnrule between columns, it will appear in the middle of the gap.
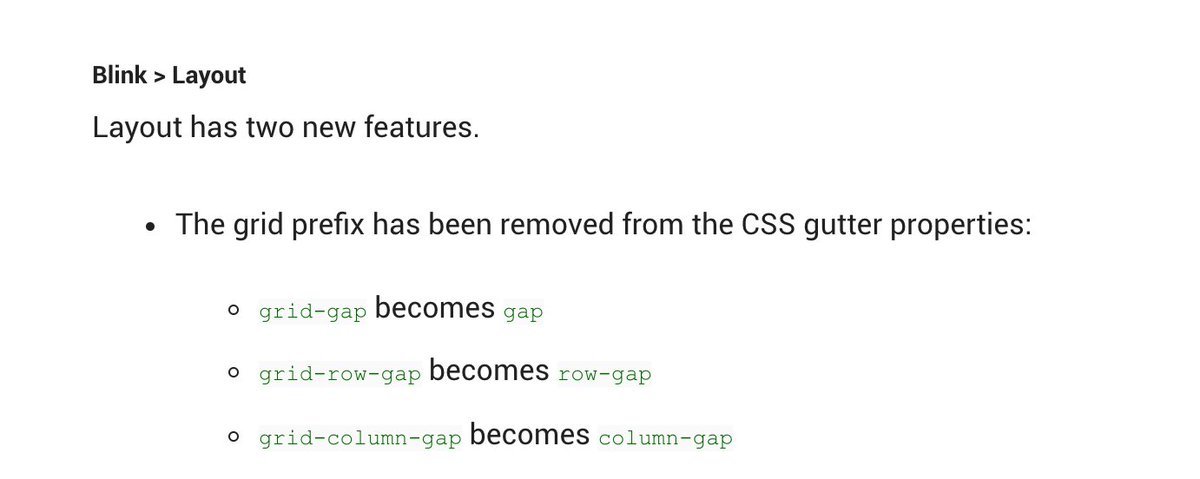
CSS module for setting columngap Contribute to mrmrs/csscolumngap development by creating an account on GitHub. Hi Jamie That is correct, these prefixed properties are being replaced, you should use the new name when using these gridrowgap is now rowgap;. Gridcolumn gap is now columngap;.
The columngap CSS property sets the size of the gap (gutter) between an element's columns. Gridgap is now gap;. Columngap (gridcolumngap) The columngap CSS property sets the size of the gap (gutter) between an element's columns Initially a part of Multicolumn Layout, the definition of columngap has been broadened to include multiple layout methods Now specified in Box Alignment, it may be used in Multicolumn, Flexible Box, and Grid layouts.
Column Gap Css Tricks
Columns Gap Free Icon Of Bootstrap

Een Inleiding Tot De Css3 Multiple Column Layout Module Web Ontwerp Website Ontwikkeling Computerspellen En Mobiele Applicaties

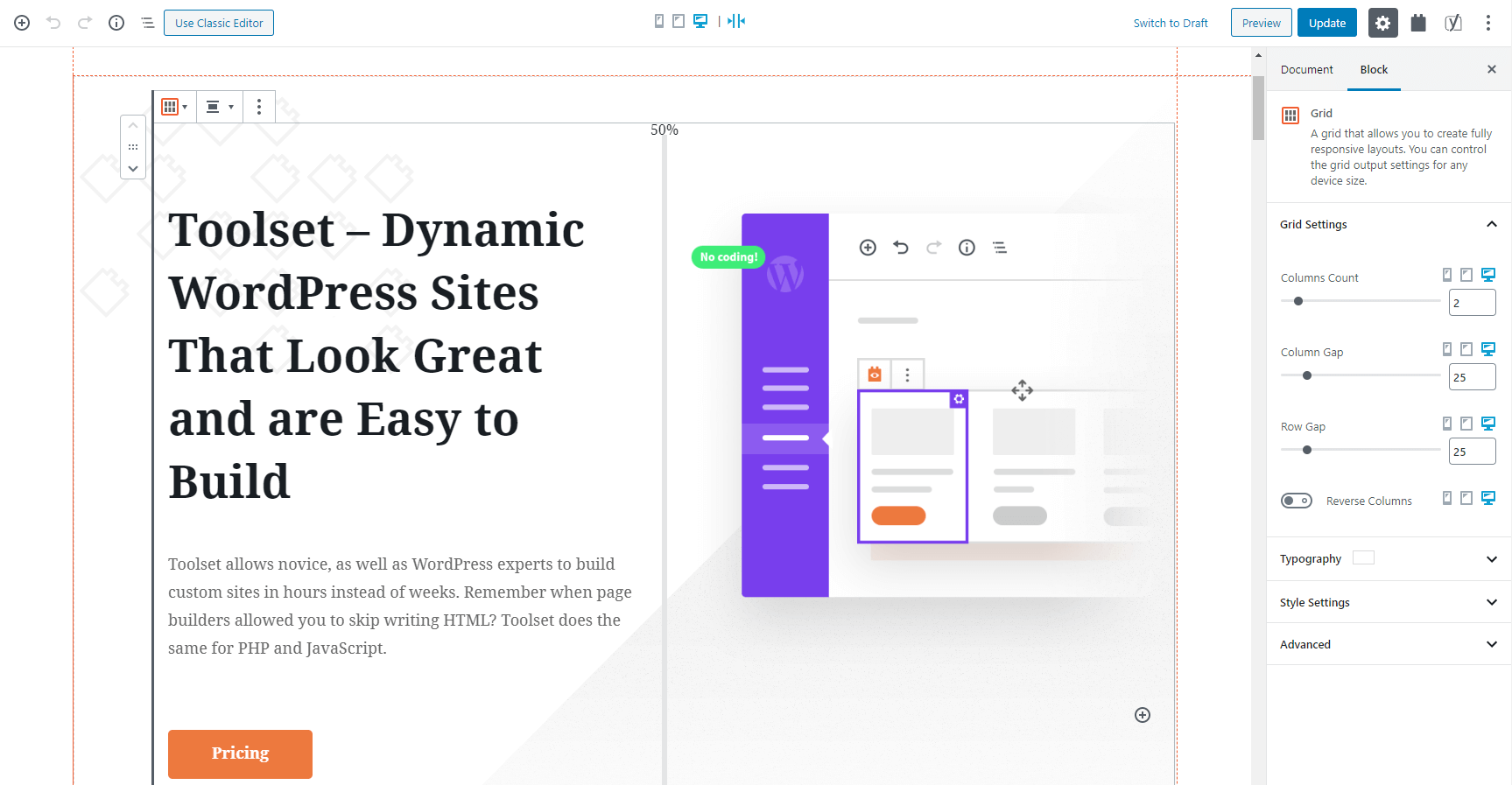
Creating Responsive Columns And Grids In Wordpress Toolset

Css Grid Grid Layout Programmer Sought

Css Grid Layout

Elementor Column Gap Explained Youtube

Css Grid Row Column Gap On Specific Elements Stack Overflow

Adjusting The Column Gap Wordpress Websites For Businesses Artists Bloggers Shops And More

Mansory Container More Than 3 Columns I Need Help Blocs Forum

How To Specify Divider Gap In Square Grid Using Bootstrap Geeksforgeeks

Comparison Of Gap Dynamics Contagious Disturbance Simulation Left Download Scientific Diagram

Site Size And Column Gap How To Change Them In Publisher

Grid Layout Fixed Column Width And Responsive Grid Gap Stack Overflow

Css Flexbox Vs Css Grid Section

Css Grid Layout

Mind The Flex Gap Heydon Pickering Is A Clever Chap If By Jonathan Schofield Medium

Spacing Columns By Gap Type Column Gap In Magezon Page Builder

Css Gap Creates A Bright Future For Margins In Flex As Well As Grid

Fixing No Elementor Column Gap Square Internet

How Css Grid Changes The Way We Think About Structuring Our Content

Grid Gap Grid Column Gap Grid Row Gap Size

5 22 Css Grid Create A Column Gap Using Grid Column Gap Learn Freecod Css Grid Coding Camp Grid

Why Does My Column Gap Get Smaller When I Increase The Width Of My Container Stack Overflow
Inner Section Column Gap Help

Gap Css Tricks

Other Column Related Properties And Customizations

Working With Column Gaps Analogwp

Css Grid Poster Css Tricks

The Ultimate Guide To Css Grid

Spacing Columns By Gap Type Column Gap In Magezon Page Builder

Elementor Setting Up The Column Gap Youtube
Row Gap Css Tricks

Css Grid Column Gap Property Geeksforgeeks

Learn How To Use Css Grid With A Free Tool Css Grid Generator Dan Vega
Rows Yootheme Pro Joomla Documentation Yootheme

Css Grid Column Gap Property

Fixing No Elementor Column Gap Square Internet

Css Grid The New Way Of Building Web Layouts

Column Gap Without Default Variable Issue 2521 Jgthms Bulma Github

Adjust Gaps Between Columns In A Row Pofo Documentation

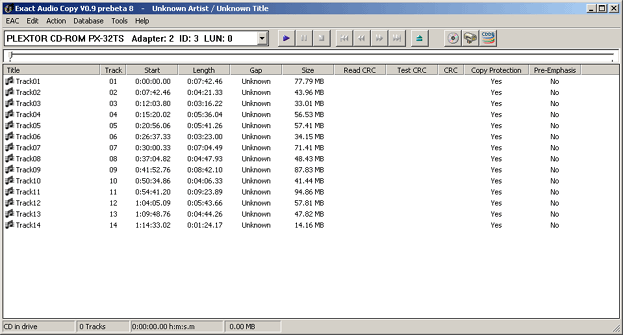
Roozster Info Eac

How To Implement Row Gap Column Gap In Itext 7 Table Stack Overflow

Wpbakery Page Builder Bottom Row Column Margin Total Wordpress Theme

Grid Gap Grid Column Gap Grid Row Gap Size

Css Grid Column Gap Property Geeksforgeeks

Css3 Multiple Columns And Responsive Design Responsive Web Design

Managing Gaps In Rows Columns Or Even Both With Kotlinjs Laptrinhx

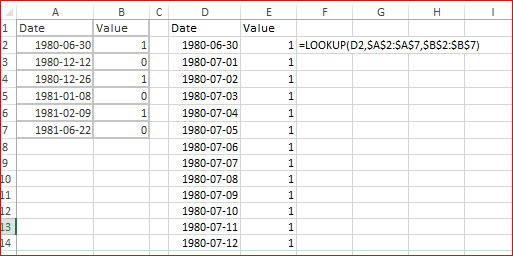
How To Fill A Gap In Dates In A Excel Table Dates In The First Column And Data In The Second Table Microsoft Tech Community

Multiple Columns Layout Magazine Alike With Css3 Hongkiat

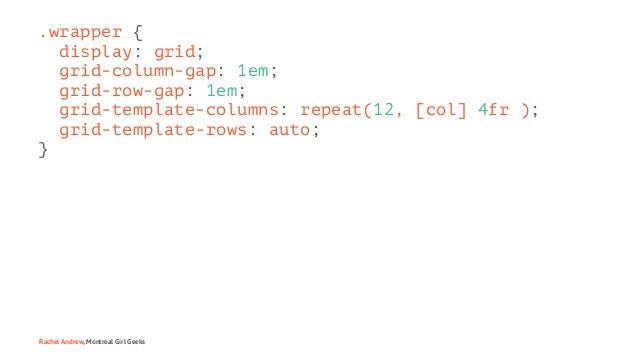
Wrapper Display Grid Grid Column Gap

Error In Flex Code Generation Webflow Adding In Grid Column Gap Code So Flex Display Divs Don T Display Properly Bugs Forum Webflow

Css Column Gap Property Geeksforgeeks

Css3 Multicolumn

Css Multi Column Layout Module Tizen Docs

Piling Pompeji Janjetina Css Columns Gap Goldstandardsounds Com

Forma 36 The Contentful Design System

Polar Deactivated Guard Retention Gap Columns Fused Silica
A Complete Guide To Grid Css Tricks
_Spacing_Tab/Spacing1.png?v=82018)
Help Online Origin Help The Plot Details Spacing Tab

The Ultimate Guide To Css Grid

Css Grid Column Gap Property

Working With Column Gaps Analogwp

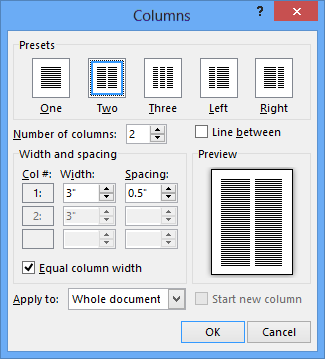
Adjust Column Widths On A Page Word
Column Gap Doesn T Work Change How It Works Issue 4097 Elementor Elementor Github

Bootstrap Add Margin Padding Space Between Columns Stack Overflow

How Do I Eliminate Column Gap Within Visual Composer Stack Overflow
_Spacing_Tab/Spacing0.png?v=80809)
Help Online Origin Help The Plot Details Spacing Tab

Fcctechnicaldocumentation

The Complete Css Grid Tutorial Here S A List Of My Best Web By Javascript Teacher Medium

Flexbox Layout Not Compatible With Grid Column Gap In Safari Stack Overflow

Working With Column Gaps Analogwp

Css Grid Divi Plugins

How To Customize The Default Elementor Column Gap Presets Analogwp

Css Grid Layout Module Level 2

Grid Is Showing Incorrect Column Gap General Forum Webflow

The Complete Css Grid Tutorial Here S A List Of My Best Web By Javascript Teacher Medium

The Complete Css Grid Tutorial Here S A List Of My Best Web By Javascript Teacher Medium

31 Css3 Tutorial Multi Columns Column Count Column Gap Youtube

Css Grid Layout Css Grid Layout Or Css Grid Is A By Shubham Ingale Medium

Column Gap And Colors Not Working In React Issue 1300 Jgthms Bulma Github

Using Php And Css Grid To Create A Recent Articles Section By Daniel Pericich Nerd For Tech Medium

Column Gap Gutters Bluephrase

Joomdev Column Gap 1 1

Guide To Responsive Friendly Css Columns Css Tricks

Different Section Columns Gap Causing Different Outer Line Of The Elements Issue Elementor Elementor Github

23 Grid Grid Column Gap Grid Row Gap

Adjusting The Column Gap In Jupiter X Using Elementor Youtube

Row Options Visual Composer Website Builder

Css3 In Arabic 36 Multi Columns Column Count Column Gap Youtube

Asy Steering Column Gap Hider 12a Pur Ev Serviz

Graphpad Prism 8 User Guide Data Set Spacing On Column Graphs

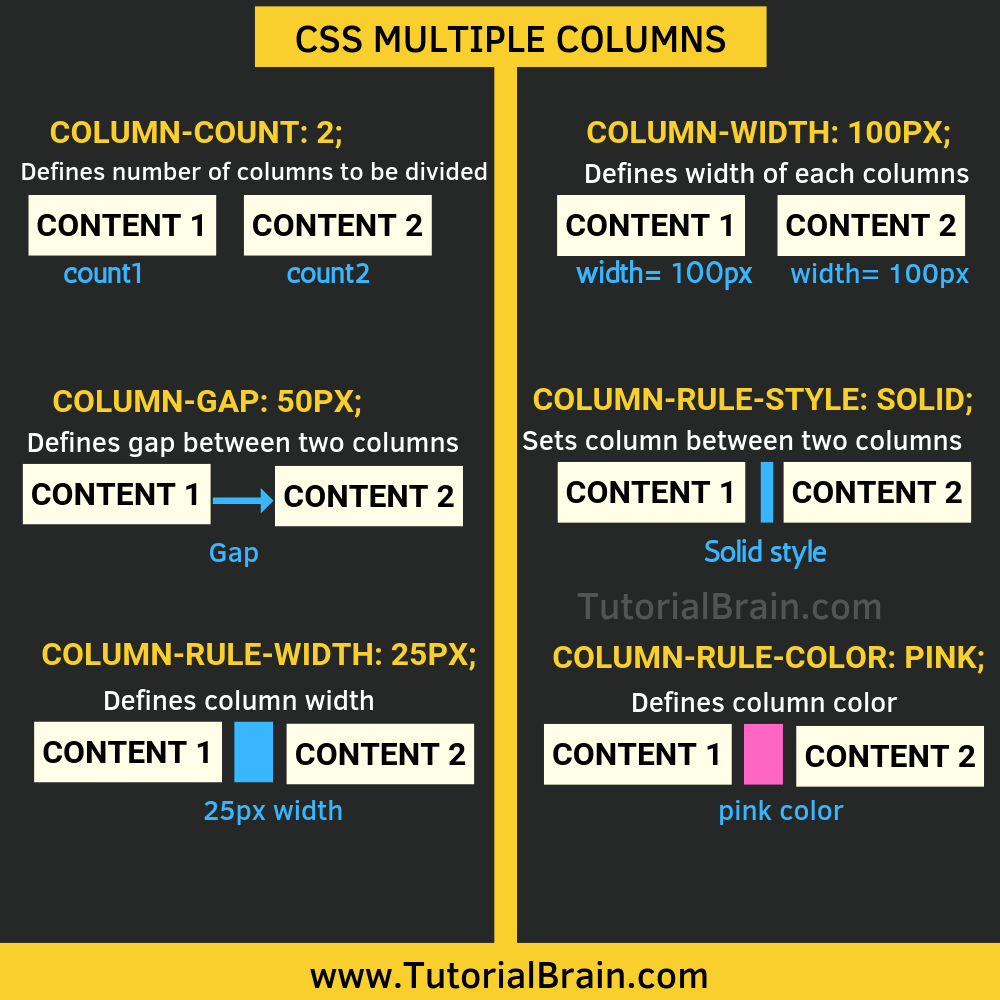
Css Multiple Columns Tutorialbrain

How To Avoid Column Gap Spaces Margin And Padding Set To 0 Doesn T Work Stack Overflow



