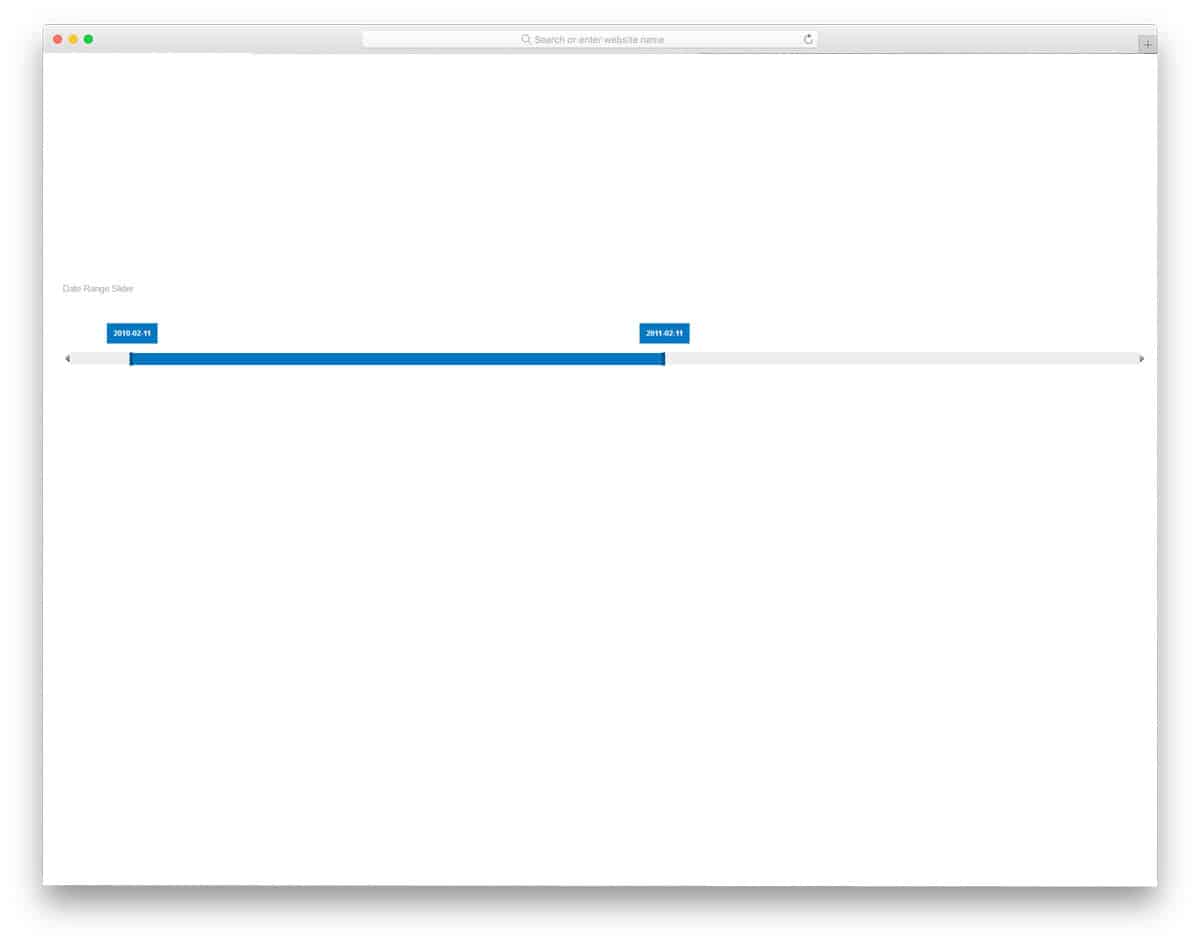
Date Range Slider Codepen

Range Slider Css Designs Themes Templates And Downloadable Graphic Elements On Dribbble

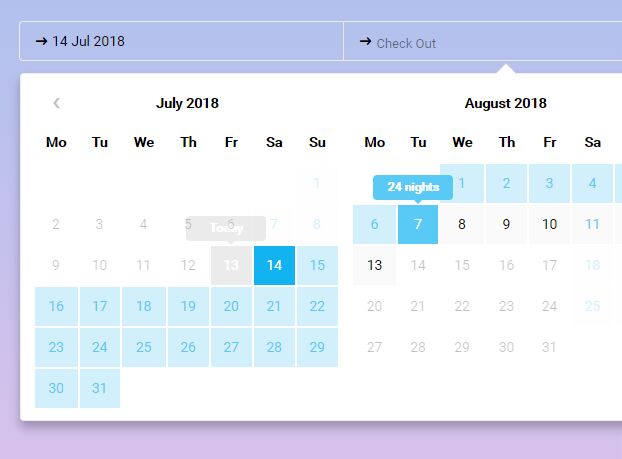
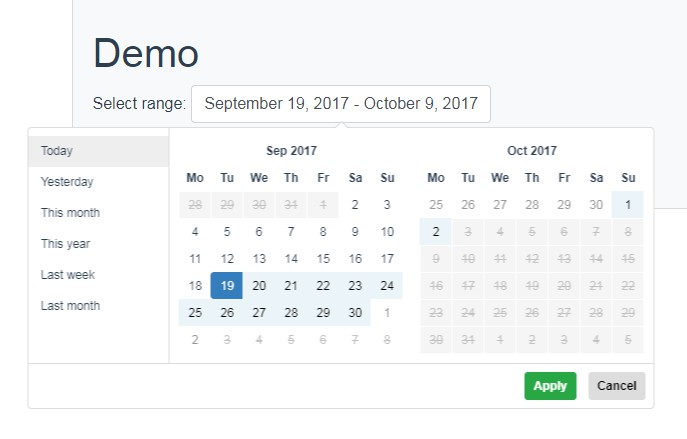
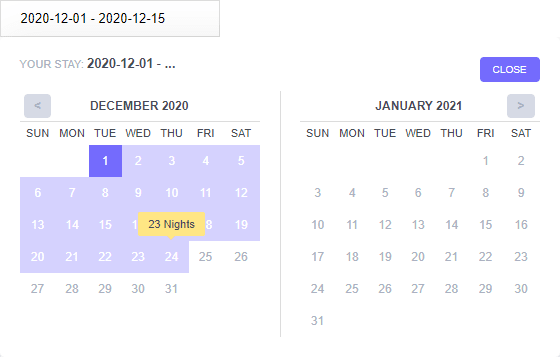
Check In And Check Out Date Range Picker Jquery T Datepicker Free Jquery Plugins

Designing The Perfect Slider Smashing Magazine

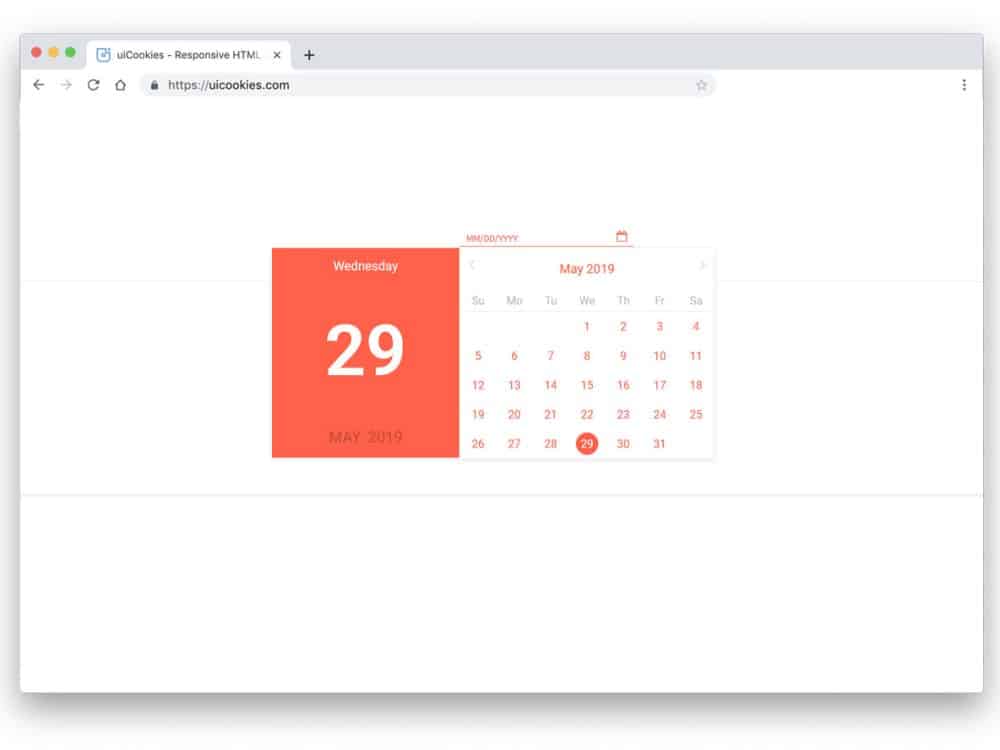
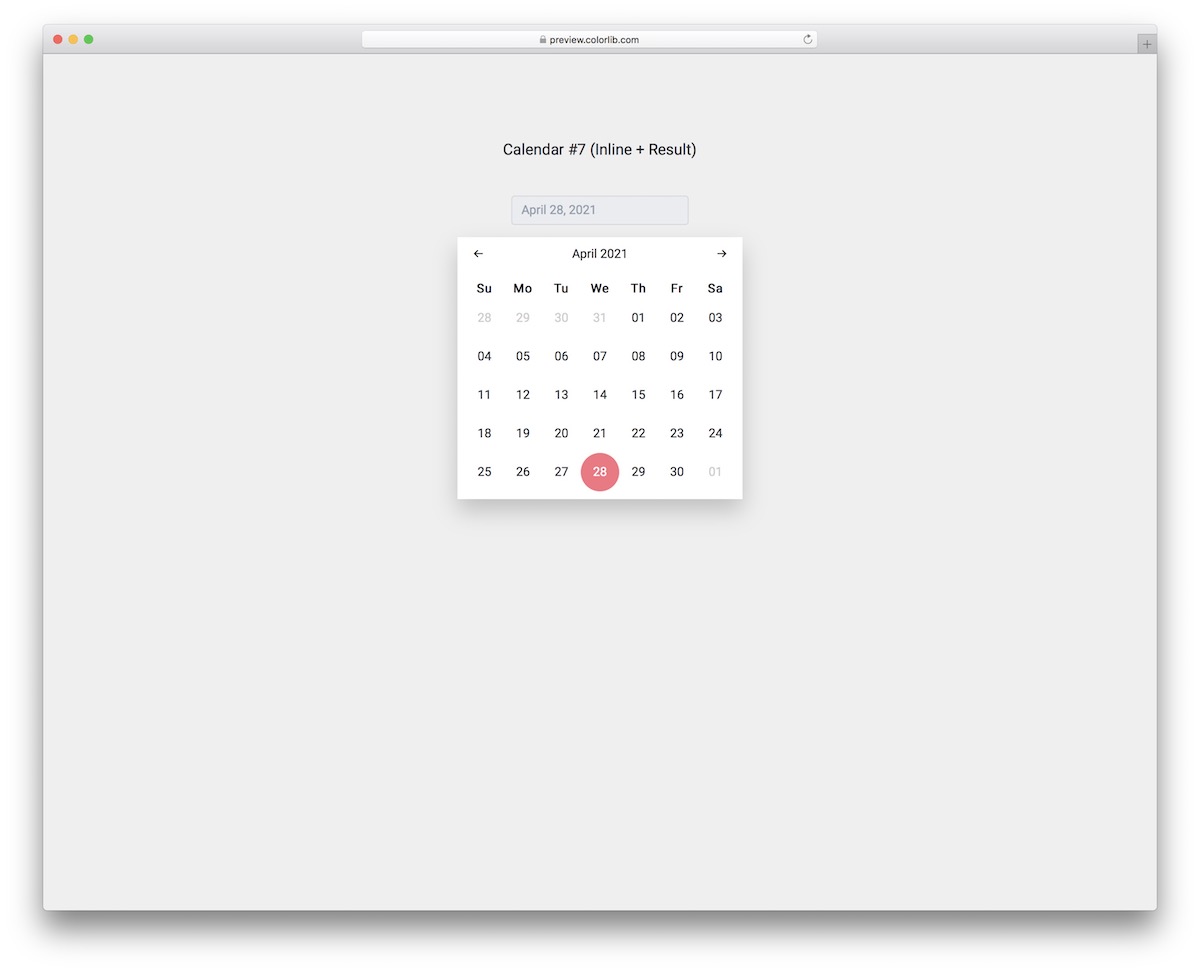
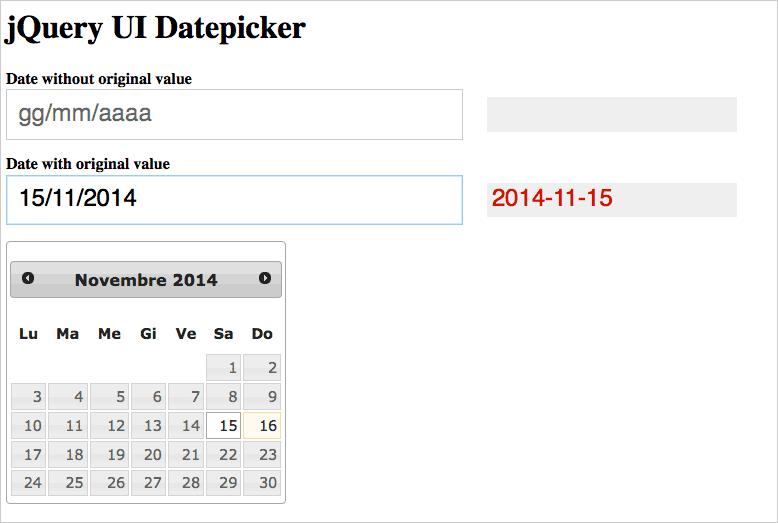
25 Free Stunning Bootstrap Datepicker Examples Colorlib

Range Slider Css Designs Themes Templates And Downloadable Graphic Elements On Dribbble

37 Interactive Range Slider Css Designs To Quickly Explore Contents
Here's the updated pen Uncategorized;.

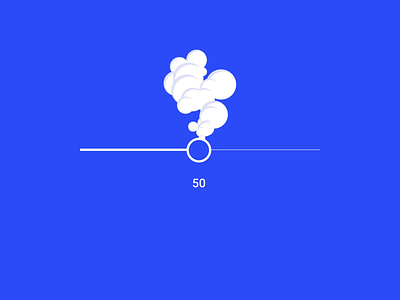
Date range slider codepen. 9/22/16 · React date range picker BY Rob Vermeer Date picker in React, you can select a range of dates codepen demo See the Pen React date range picker by Rob Vermeer (@RobVermeer) on CodePen. Multiple card slider codepen Written by on February 9, 21 Slider control is a very intuitive user interface to set a number within a range I hope you'll get the perfect range slider for your website or app Designed by Trevan Hetzel This is a stylish custom range slider with gradient color. 12/16/19 · This is fancy range slider that emits a very cartoony smoke when you drag the slider to pick a desired number from the given range This will work well on comic book inspired web pages It was designed by ron Iker If you are having trouble with the pen, try the archived copy on GitHub Smoke Range Slider Code Snippet.
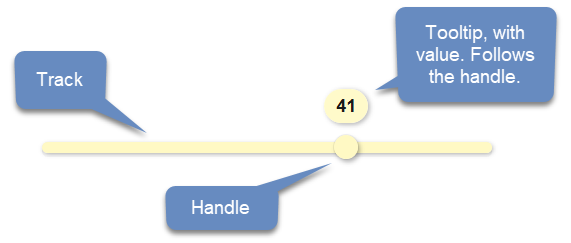
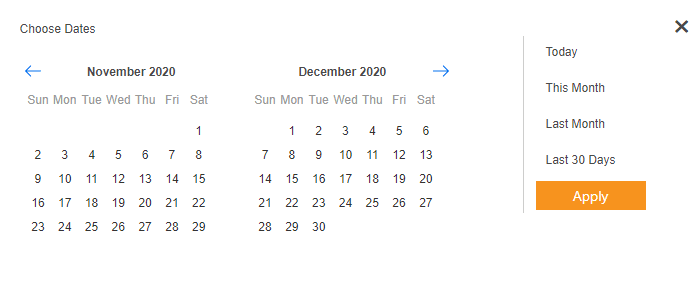
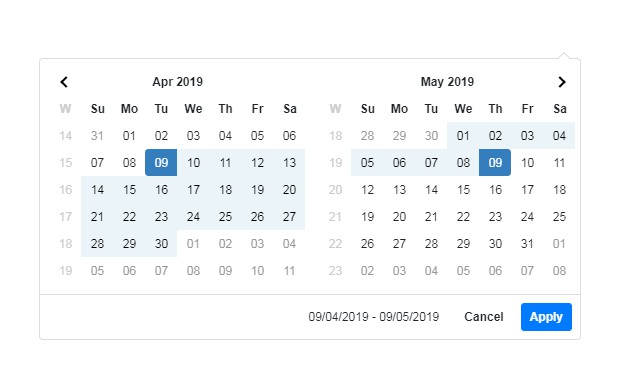
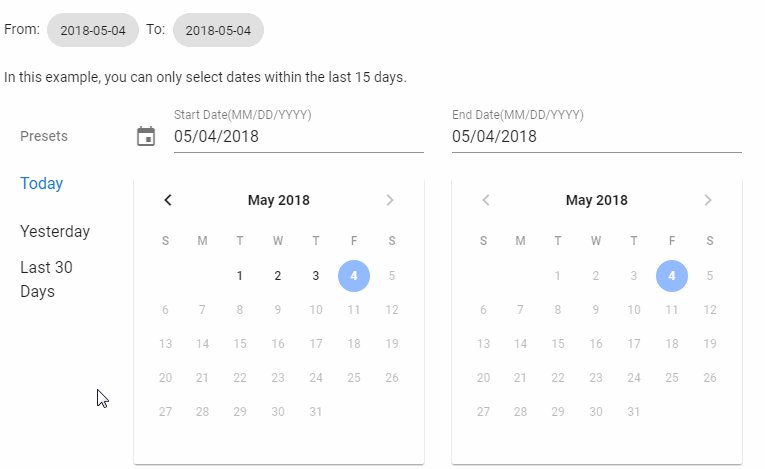
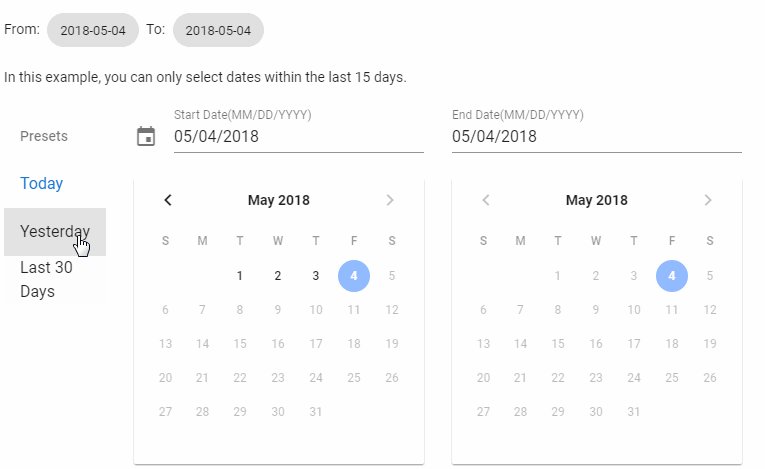
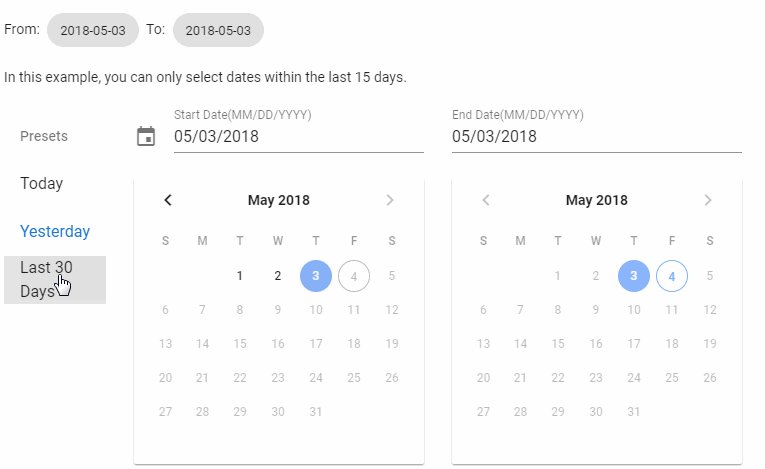
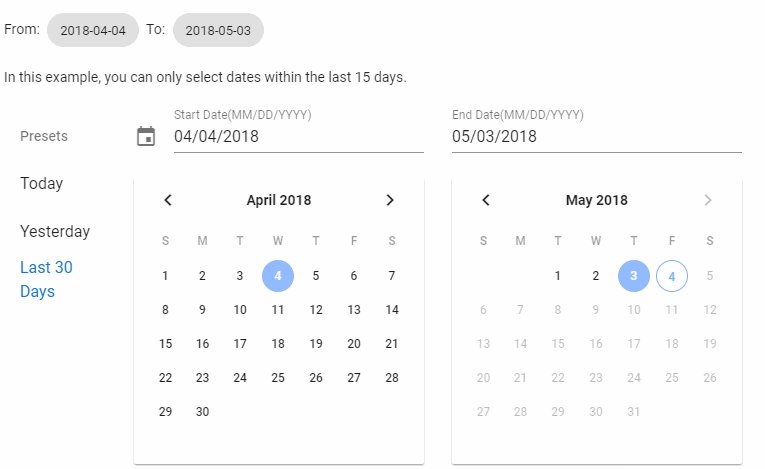
Options startDate(Date or string) The beginning date of the initially selected date range If you provide a string, it must match the date format string set in your localesetting endDate (Date or string) The end date of the initially selected date range minDate (Date or string) The earliest date a user may select. The syntax differs from vendor to vendor, but in all cases, you have two components that need to be styled The track is the long piece representing the range, and the thumb is the nub you slide to pick a value It is possible to apply styles directly to inputtype=range, but you may run into crossbrowser troublesBest to take advantage of the vendor specific track and thumb selectors as. About HTML Preprocessors HTML preprocessors can make writing HTML more powerful or convenient For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug.
7/31/19 · Date Range Picker – JavaScript Date Range Picker Component July 31, 19 1614 Form Elements Date & Time Date Range Picker is a javascript date range, date and. A powerful slider for selecting value ranges, supporting dates and more jQRangeSlider supports touch devices tested with iOS and Android User can select a range simply by touching and swiping on his tablet or phone Try demo Steps jQRangeSlider supports steps for both numerical and date values Select values 5 by 5 or month by month. Slider examples made with pure JS & CSS, jQuery or other Javascript libraries can be used in many creative projects From portfolio websites to fashion websites to online shops, they can enhance the user experience by displaying information in new and interesting ways.
Optional) When the step value is greater than 1, you can set the dots to True if you want to render the slider with dots drag_value (list of numbers;. RangeaddEventListener("input", function() { // do something with `thisvalue` } Every time that slider changes value, the function will be called, and you can access the slider’s current value with thisvalue Use it for anything you need a number for!. Support of custom values diapason;.
9/7/16 · var range = documentquerySelector("#range");. Changing a price Changing a color. 12/18/19 · jQuery range ui slider Let’s start to how to implement and use the jQuery ui slider with your projects or forms 1 Create HTML file In this step, we need to create one html file and update the below html code in this file.
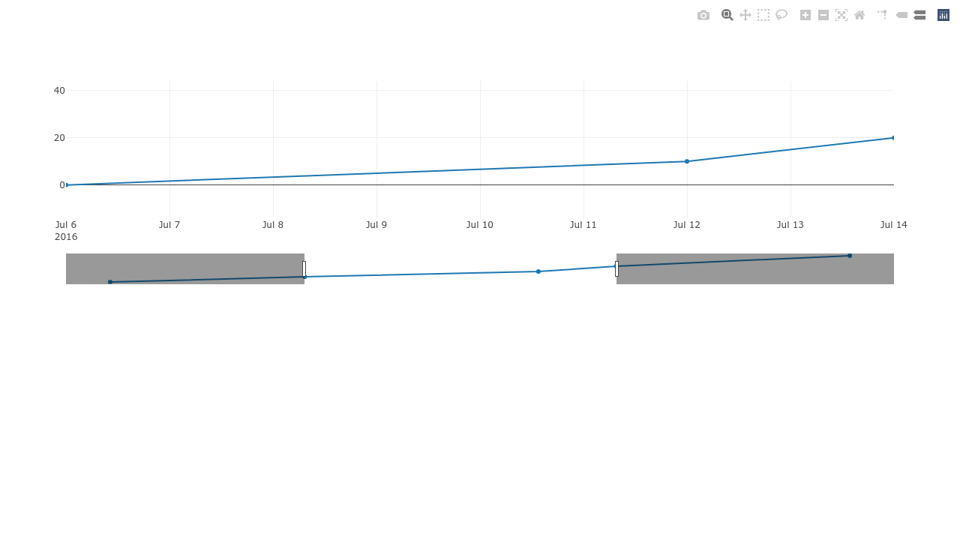
This UI component represents a scale (numeric or datetime) and two sliders A user selects the required range by moving the sliders A chart can be displayed in the background of the RangeSelector UI component This allows end users to select the required range in a chart series. AddColumns ( Distinct (WHOSWHO, ShiftLead), "ApprovedCount", CountRows ( Filter (UtilizationException, DateDiff (Created,Today ()). Sliders API supports wide range of methods;.
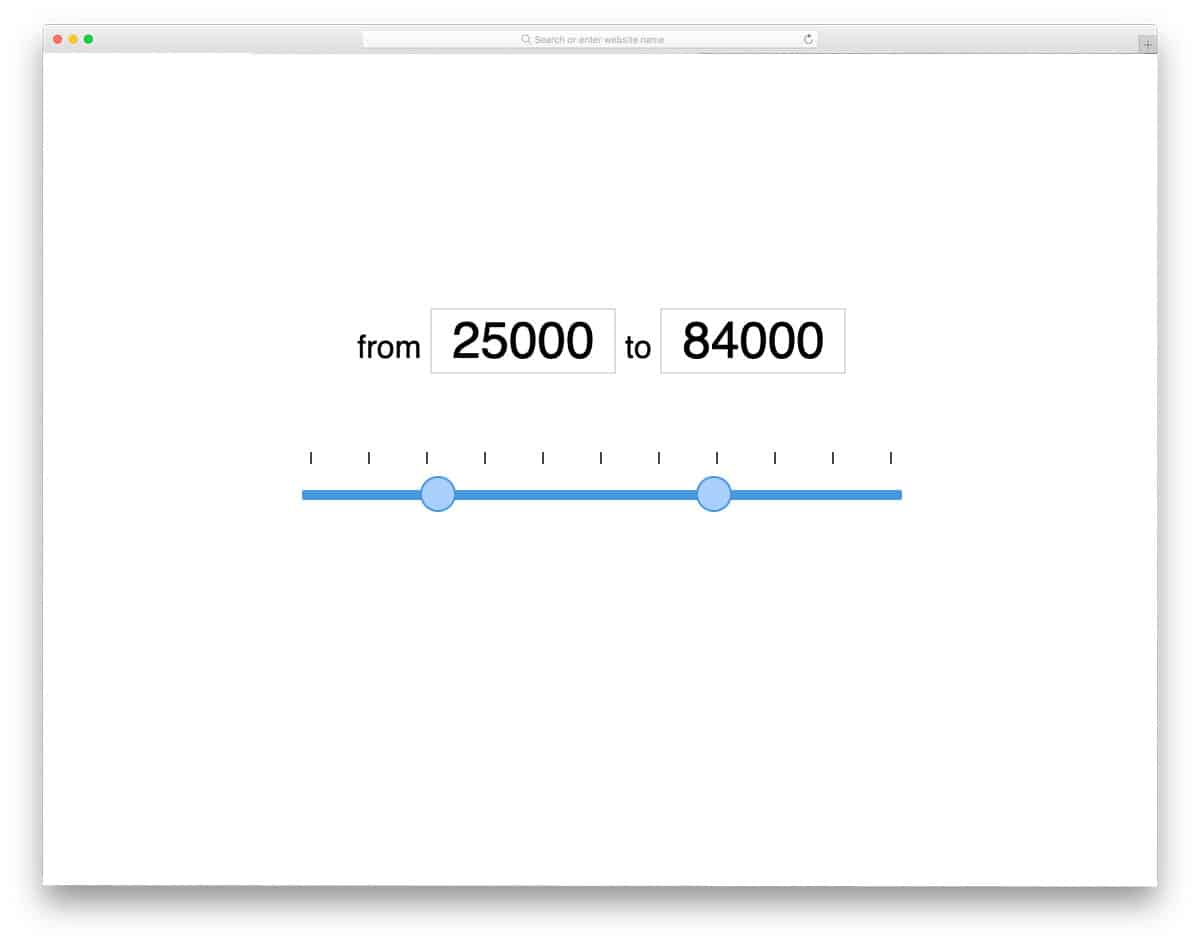
Latest Collection of handpicked free HTML and CSS range slider code examples bootstrap range slider with labels, price range slider bootstrap. Optional) If True, the handles can’t be moved dots (boolean;. Numbers can be formatted as dates and time;.
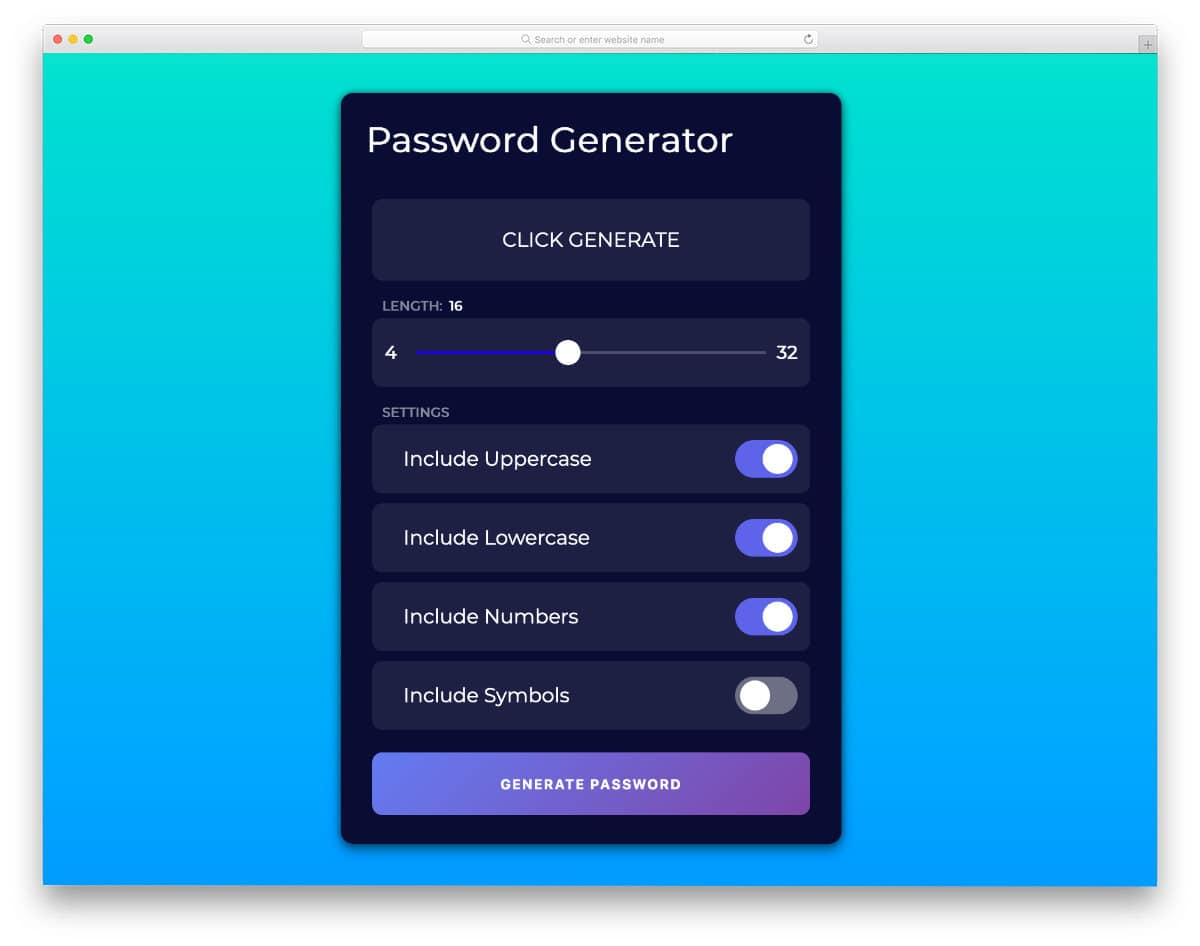
If slider marks are defined and step is set to None then the slider will only be able to select values that have been predefined by the marksNote that the default is step=1, so you must explicitly specify None to get this behaviormarks is a dict where the keys represent the numerical values and the values represent their labels. Range Slider is one of the designs built by the author Jase, and also the name of a range slider template As an overview, the template has a dark look with all texts in white The range slider bar is located on top of the template ranging from low (0) to high (100) The color of the bar also changes according to the level you are on. Round Slider To create a round slider handle, use the borderradius property Tip Set the height of the slider to a different value than the slider thumbs if you want unequal heights (15px vs 25px in this example) Example slider { webkitappearance.
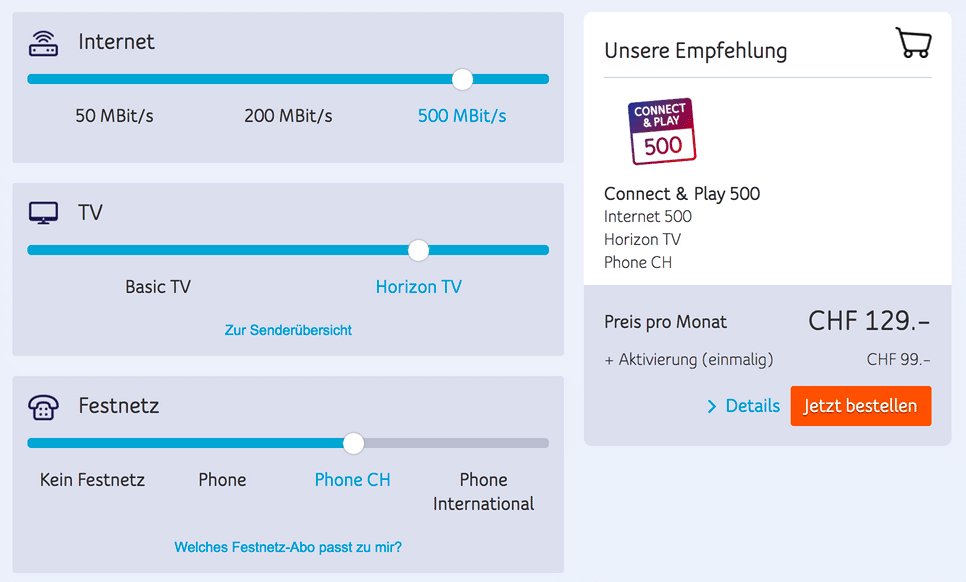
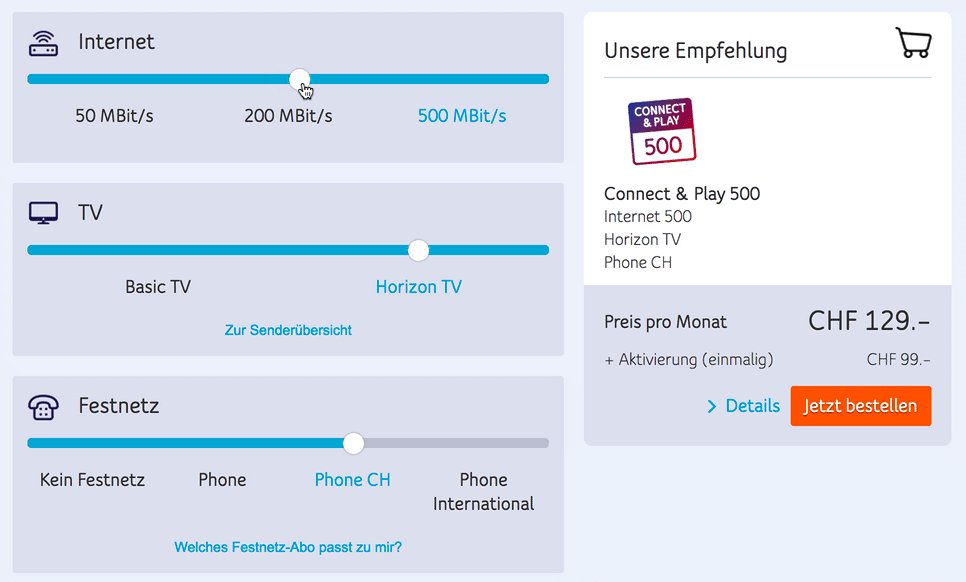
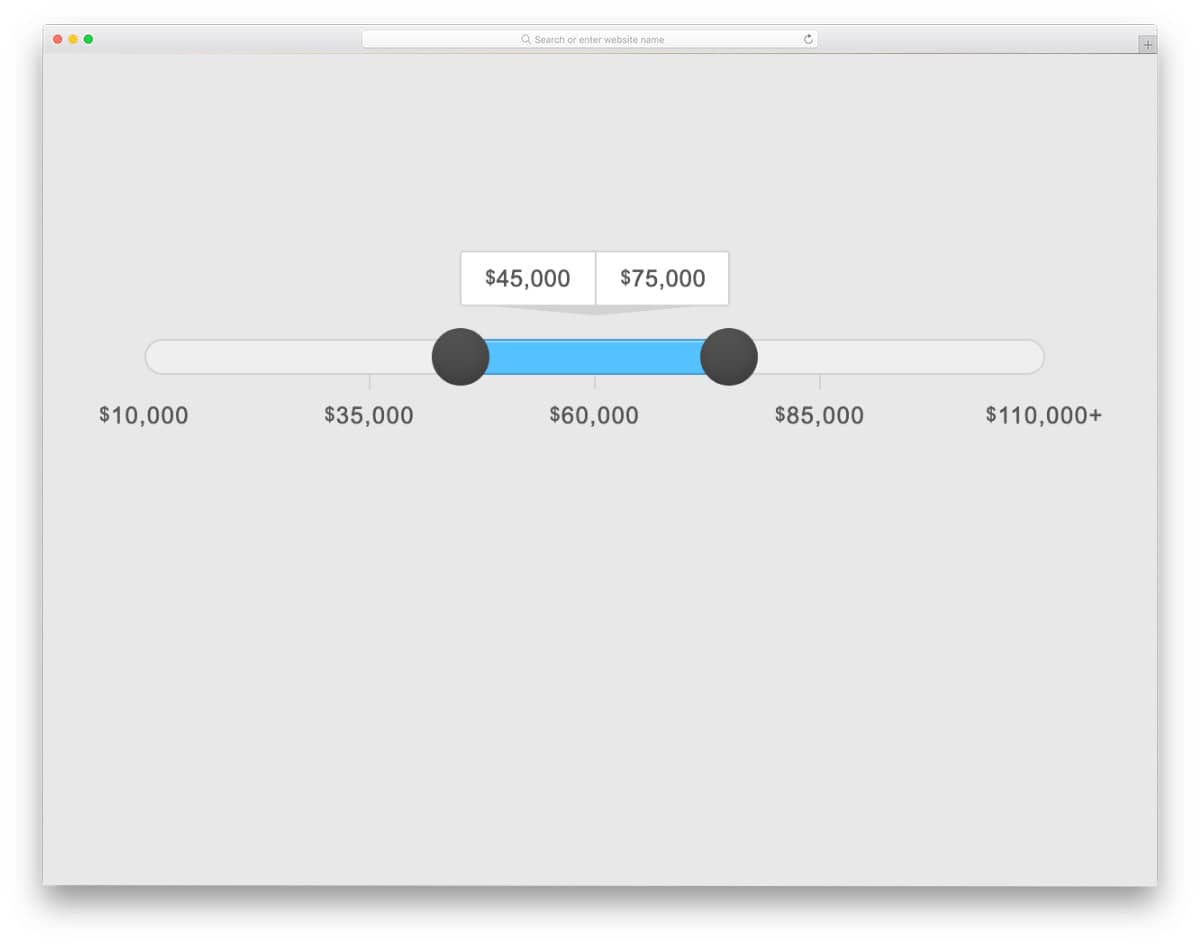
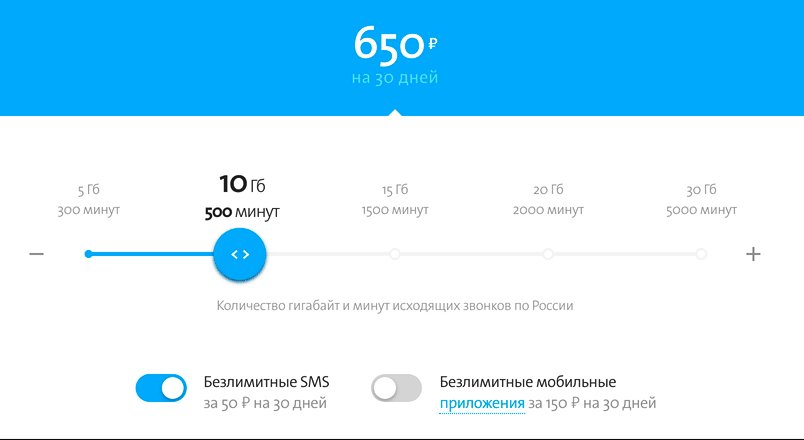
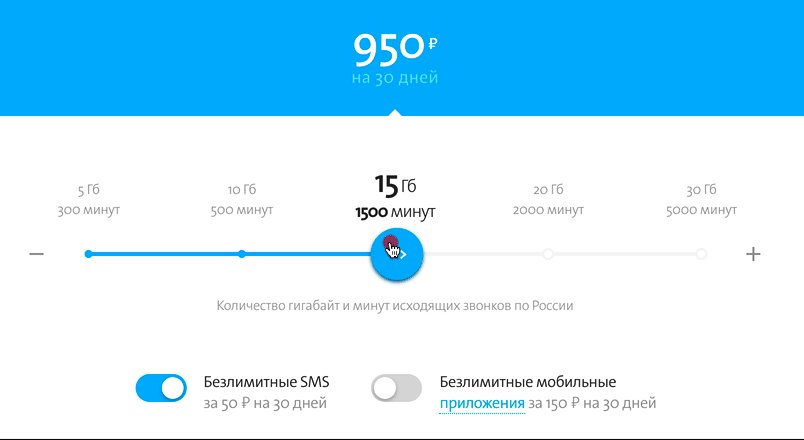
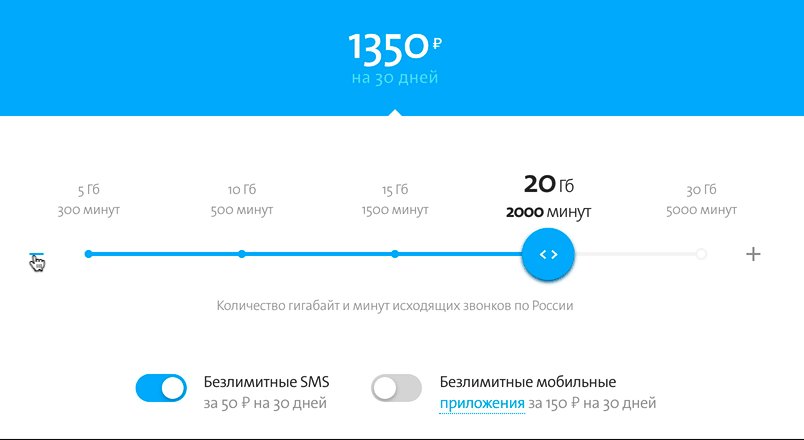
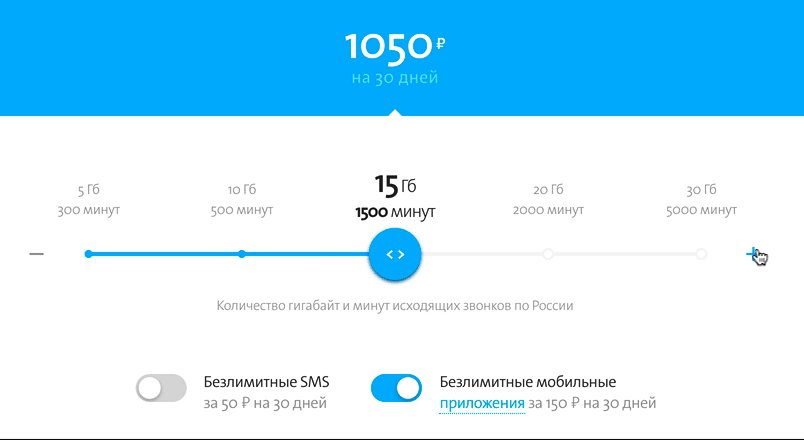
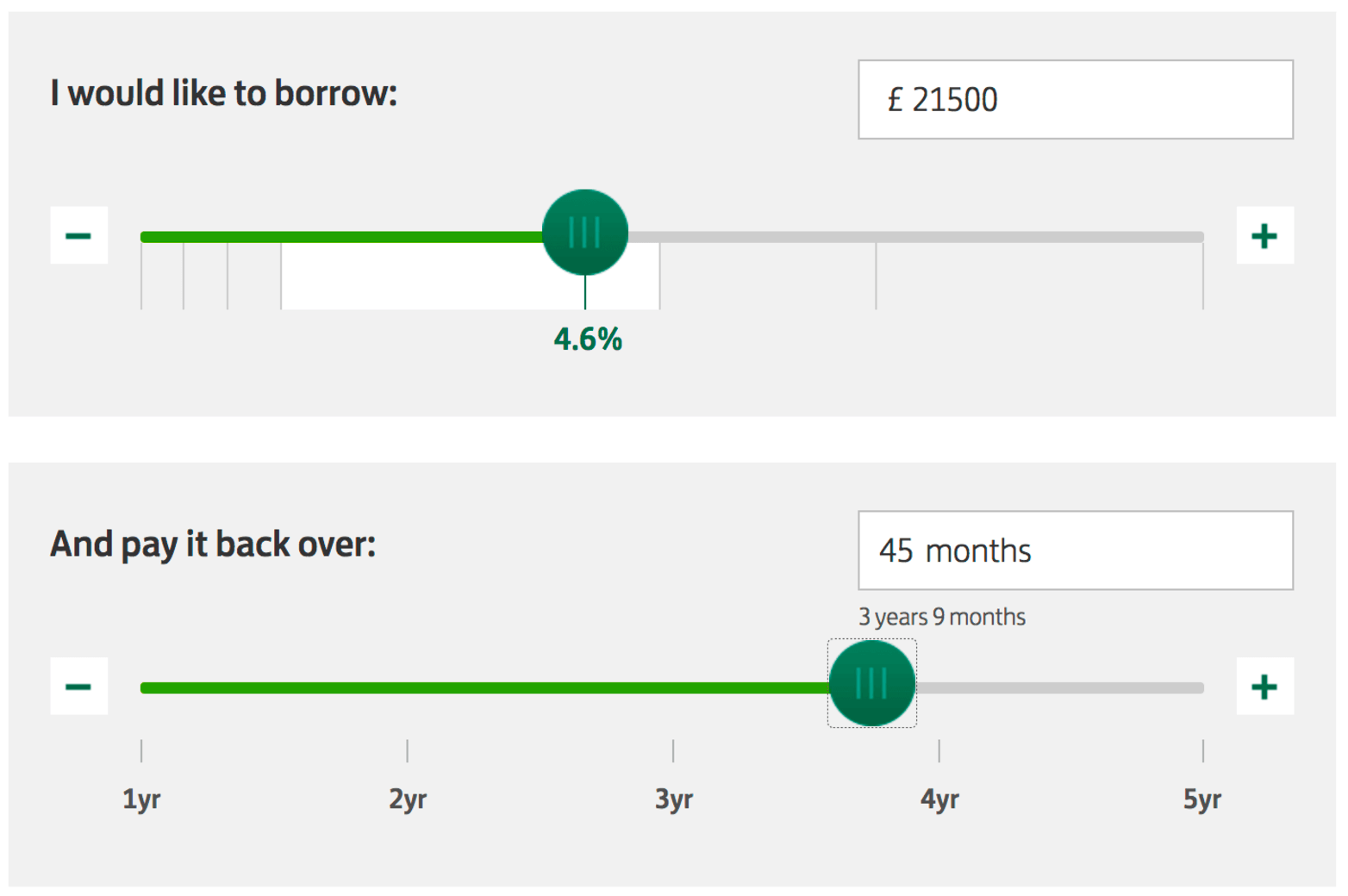
7/19/17 · When we think about a slider, we usually imagine an image gallery slider, or the infamous carousel, or perhaps offcanvas navigation, with the overlay sliding in from the side However, this article is not about those kinds of sliders Instead, we’ll look into the fine details of designing better slider controls for selecting a value or a range of values Think of price range sliders. Two slider types 1 or 2 handles;. Determine how many ranges to render, and multiple handles will be rendered (number 1) disabled (boolean;.
4/12/21 · Powerange – Price Slider Powerange is a range slider control, inspired heavily by iOS 7 and the “Power Rangers” TV series It is easily customizable, both by CSS and JavaScript Download Flat jQuery Price Slider This jQuery price slider to select range of prices which help you vastly in your bootstrap development and design projects. Date — — hourformat Hour format for input and display String 12 or 24 undefined default to browser locale incrementminutes Step minutes for select component Number — 1 timeformatter Function to format time (Date type) to a string for display in the input Function — (time) => new IntlDateTimeFormat(locale)format(time. 3/22/21 · This range slider CSS design is very clean and has lots of space between each element, which makes this design the best option for responsive designs The entire code script is shared with you on the CodePen editor You can edit the code and make this design fit into your project Info / Download Demo.
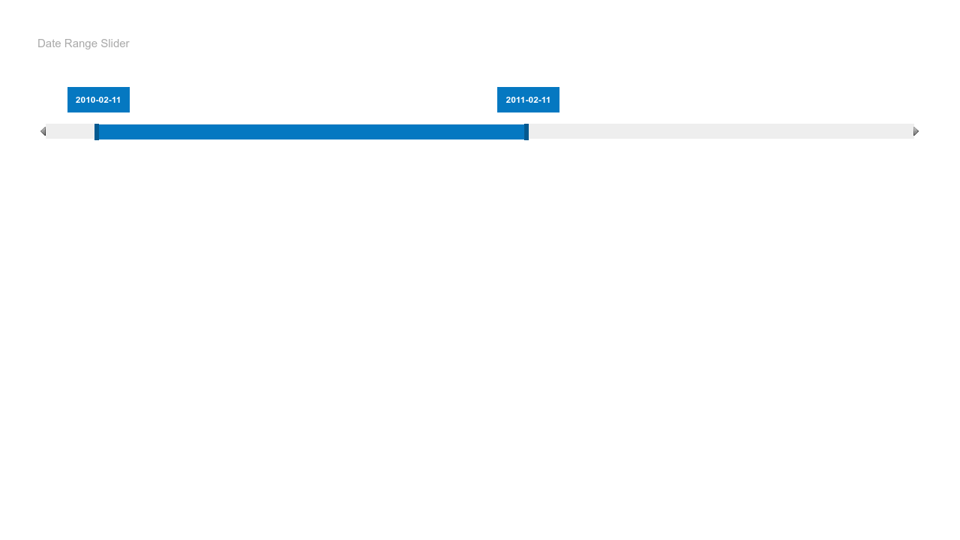
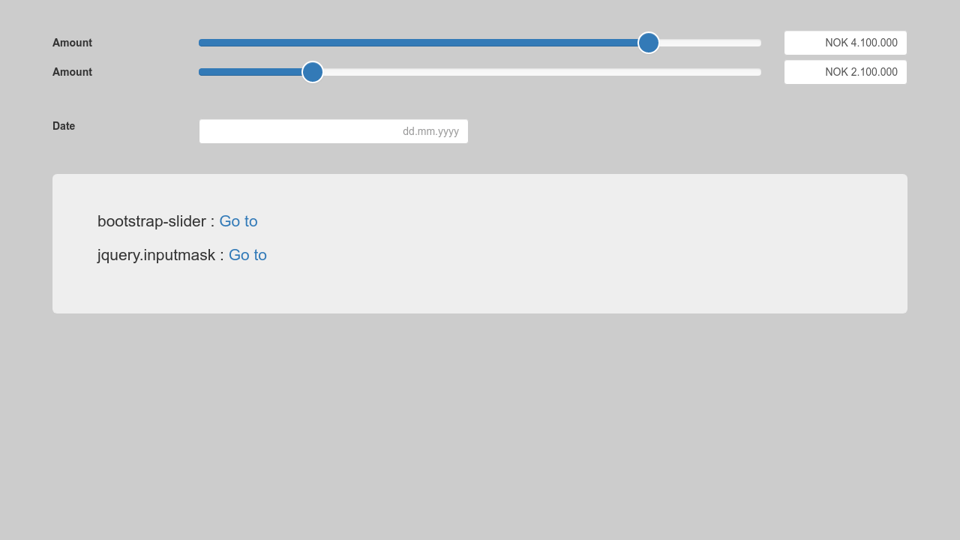
Custom Range Slider For Input Field jQuery inputSliderRange How to create a Disabled Slider using jQuery Mobile ?. Post date February 28, 21;. $(function { $("#sliderrange")slider({ range true, min new Date('')getTime() / 1000, max new Date('')getTime() / 1000, step , values new Date('')getTime() / 1000, new Date('1301')getTime() / 1000, slide function (event, ui) { $("#amount")val((new Date(uivalues0 * 1000)toDateString()) " " (new.
4/18/21 · Top CSS Range Sliders To keep your users engaged in your web page, just go through the responsive CSS range slider collections and make use of them in your online website CSS Range Slider This is an amazing range slider with a beautiful design It displays the exact value when you are dragging It is originally designed by Sean Stopnik. JQuery UI Slider Range slider Price range. 9/10/16 · Range slider is a very intuitive user interface with one or two handles to allows user to choose a value within a limited range The user drags a handle along one dimension to set a value A typical slider usually can be found in color picker where we can drag the arrow left and right to pick the right RGB value.
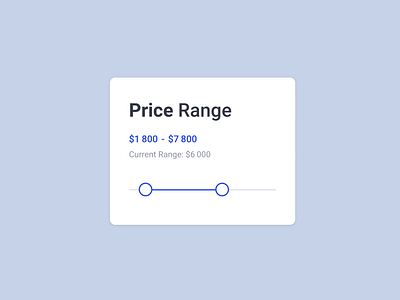
Range Slider () Email Signature (80) Progress Bar (79) Team Showcase (76) Model Style (74) Testimonials Showcase (73) Forms (52) News Slider (33) Tooltip () Custom Checkbox (16) Table Style (14) Custom Radio Button (11) Breadcrumb Style (10). Jan 10, · A CSSonly Carousel Slider by Christian Schaefer on CodePen bootstrap range slider with labels, price range slider bootstrap Jan 10, 19 · Bootstrap carousel slider with bootstrap carousel slider with cool pure css sliders without jquery pens ged responsive slider on codepen banner slider 25 Css Js Sliders From Codepen. The area lesser than the value of the handle is the selection Range slider, low track Range slider, low and high tracks, and selection HTML Singlevalue slider, high track >Note that there is no low track on the singlevalue slider.
5/7/ · The accessibility trick is using and wrestling it into shape with CSS rather than giving up and rebuilding it with divs or whatever and later forget about accessibility The most clever example uses an angled lineargradient background making the input look like a volume slider where left = low and right = high. 10/11/ · Range input slider with CSS ticks by using a wrapper with custom CSS properties (CSS variables) with min and max values printed at the edges Minimum value text is aligned to the left, and maximum value same, to the right The current value (output element) is always kept within the horizontal range. Postfixes and prefixes for your numbers ($, 30 €) Easy to use inside html Form element;.
The creator has bestowed the code to you on the CodePen editor How to Create Range Slider With HTML5 and jQuery Add the below JavaScript code to display the default slider value. 7/25/ · Price Range slider is a slider having price on it means instead of entering the price user can also slide the meter to the appropriate price range and submit the pricePrice Range Slider is very common in modern websites they are mainly used in eCommerce websites to give easy user experienceIn this tutorial we will create a Price Range Slider Using jQuery,CSS and PHP. Full control via JavaScript API;.
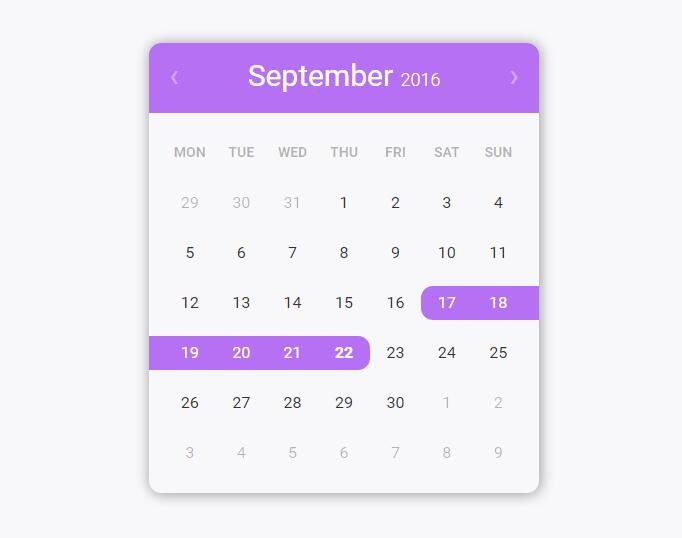
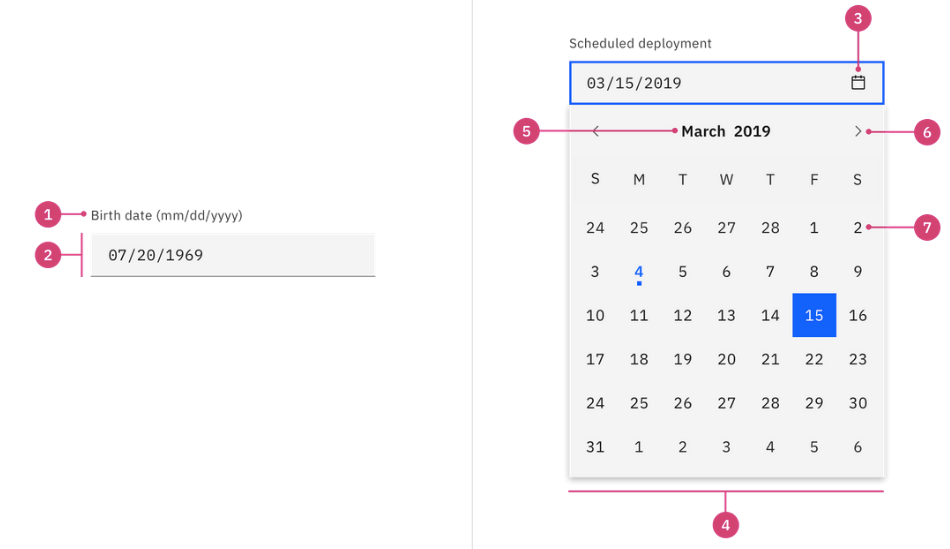
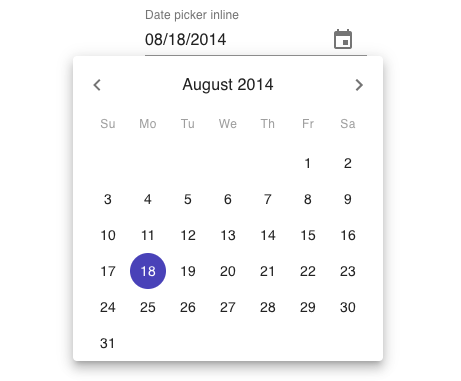
Date / Time pickers Date pickers and Time pickers provide a simple way to select a single value from a predetermined set On mobile, pickers are best suited for display in confirmation dialog For inline display, such as on a form, consider using compact controls such as segmented dropdown buttons @materialui/pickers. Var range = documentgetElementById('range');. 1/16/21 · Need help with a Range Slider with date and year crazycoder775 December 13, 16, 0pm #1 I am trying to develop a range slider using JavaScript or JQuery ,which can be used to set month and year I tried to put my words into a simple design representation here Nov 14jpg 19×1080 535 KB.
3/27/21 · 25 Css Js Sliders From Codepen 18 Bie Supply Md Farruk On Codepen Responsive Image Slider Bootstrap Codepen Slick slider demo how to build a full screen responsive carousel slider with owl js slick slider progress bar range date picker how to build an attractive responsive image gallery with slick js 24 css slideshows. 5/9/ · On the component´s demo i will add some inputs to see the value change event Min Max. 1/27/ · The wRunner is a powerful and highly configurable range slider plugin for both Vanilla JavaScript and jQuery It helps you to create HTML range slider with 2 handles that can be control in JavaScript You can set minimum, maximum, layout (vertical or horizontal) and range limit in configuration options Beside dual handles, it also support single handle.
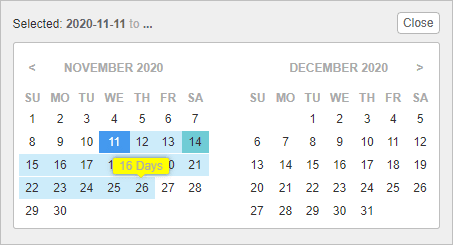
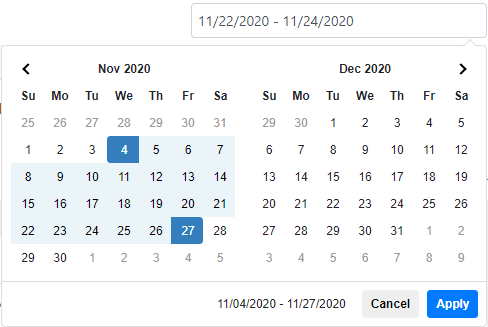
NoUiSlider is a lightweight range slider with multitouch support and a ton of features It supports nonlinear ranges, requires no external dependencies, has keyboard support, and it works great in responsive designs Have you tried this documentation on your phone?. The rangesliderjs API is compatible with the standard HTML input methods $('inputtype="range"')val(10)change();. To get started, include jQuery, Momentjs and Date Range Picker's files in your webpage Then attach a date range picker to whatever you want to trigger it Create a logarithmic slider by setting marks to be logarithmic and adjusting the slider’s output value in the callbacks.

React Date Range Picker Codespots Com

Javascript How To Create A Custom Range Slider Using Bootstrap Slider Chris Nielsen Code Walk

Top 5 Best Open Source Date Range Pickers Our Code World

32 Bootstrap Datepicker Examples For All Types Of Forms And Websites

Pens ged Daterangepicker On Codepen

Top 5 Best Open Source Date Range Pickers Our Code World

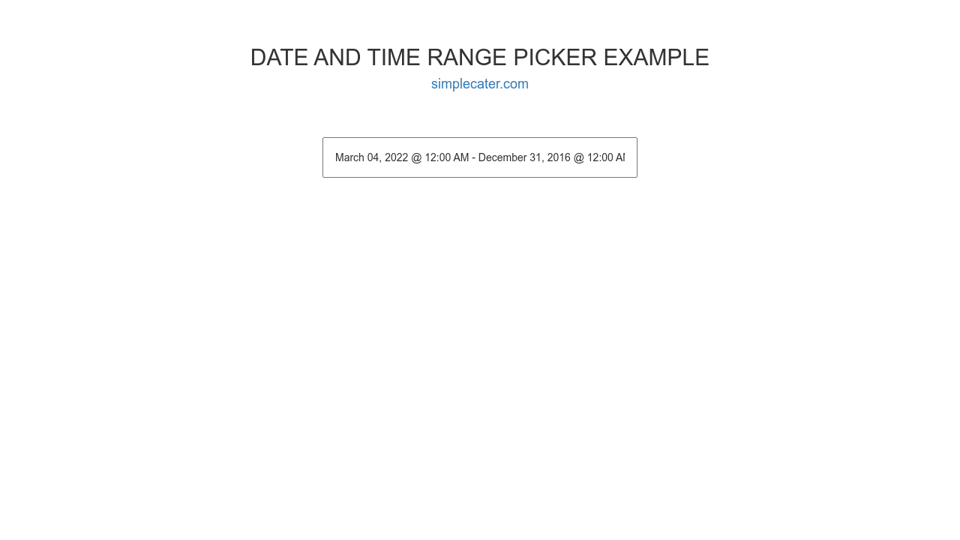
Example Range Slider Custom Starting Date Range

Vuetify Daterange Picker Made With Vue Js

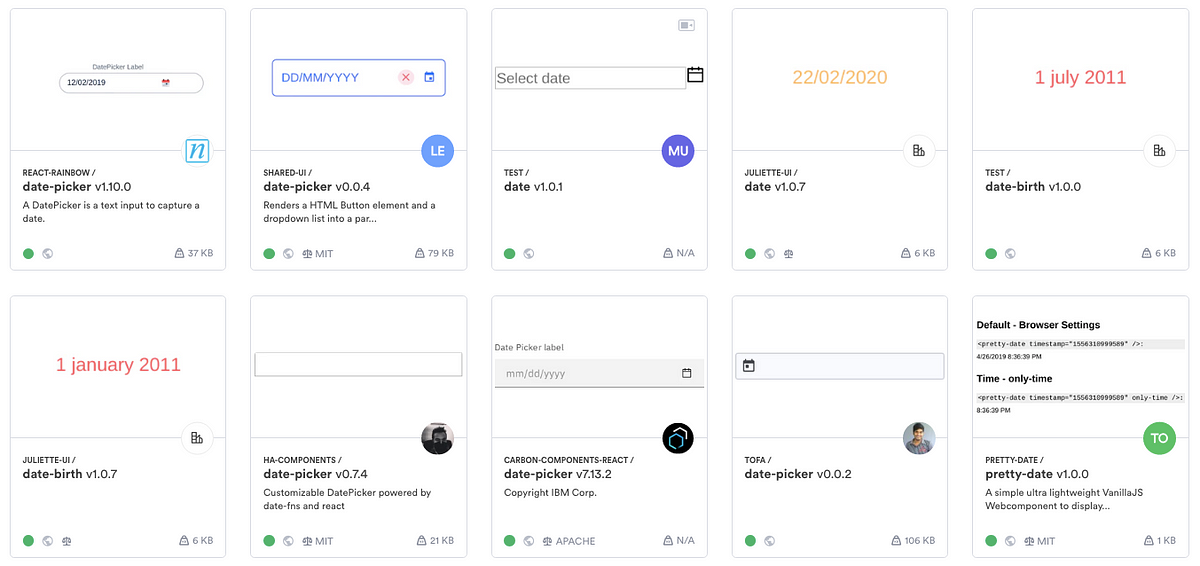
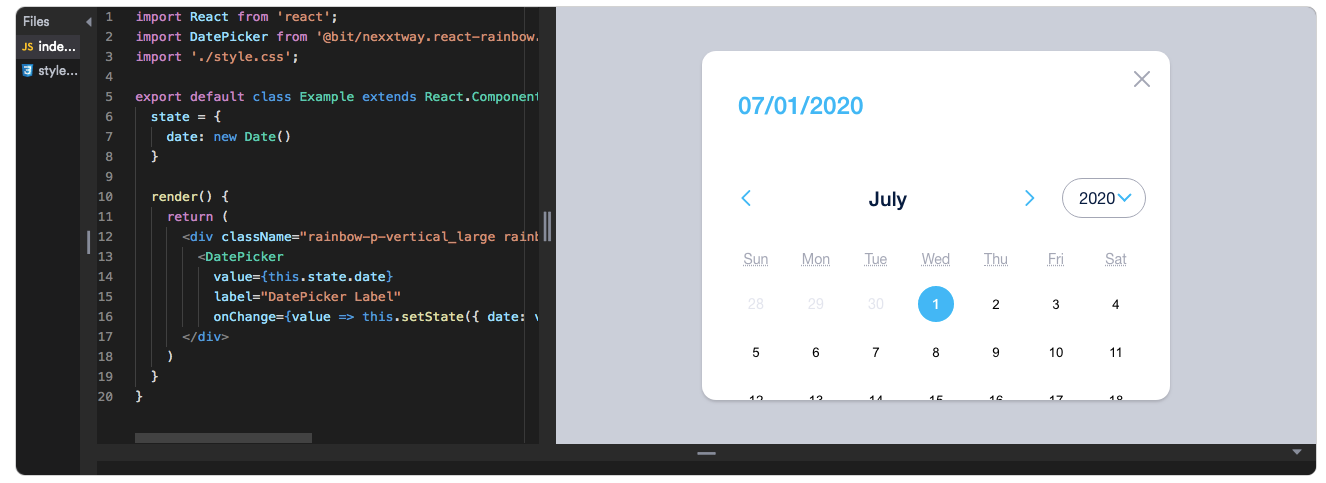
13 React Datepickers And Timepickers For By Jonathan Saring Bits And Pieces
Pens ged Rangeslider On Codepen

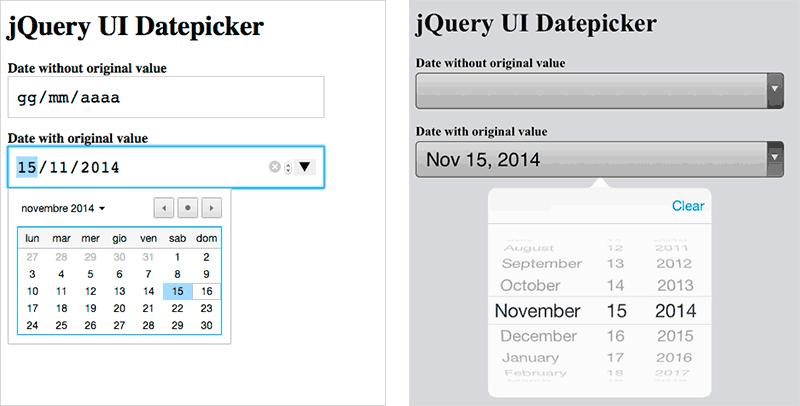
Finding A Date Picker Input Solution For Bootstrap Sitepoint
1

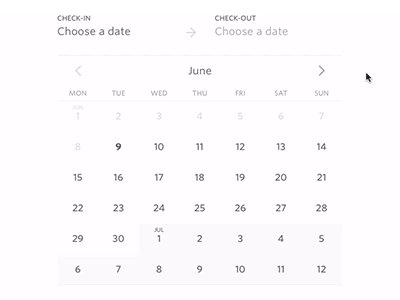
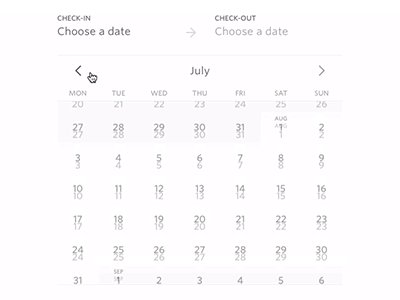
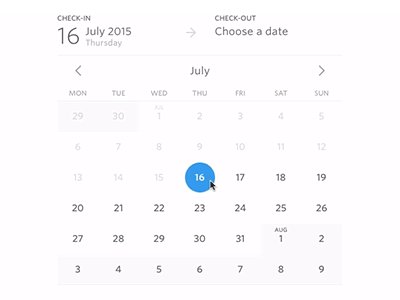
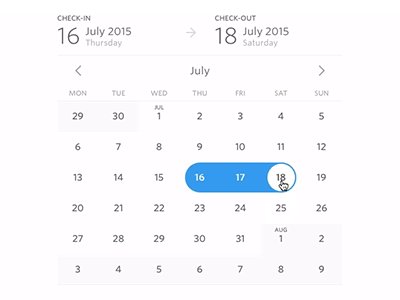
Calendar Date Range Picker By Hernan Sartorio On Dribbble

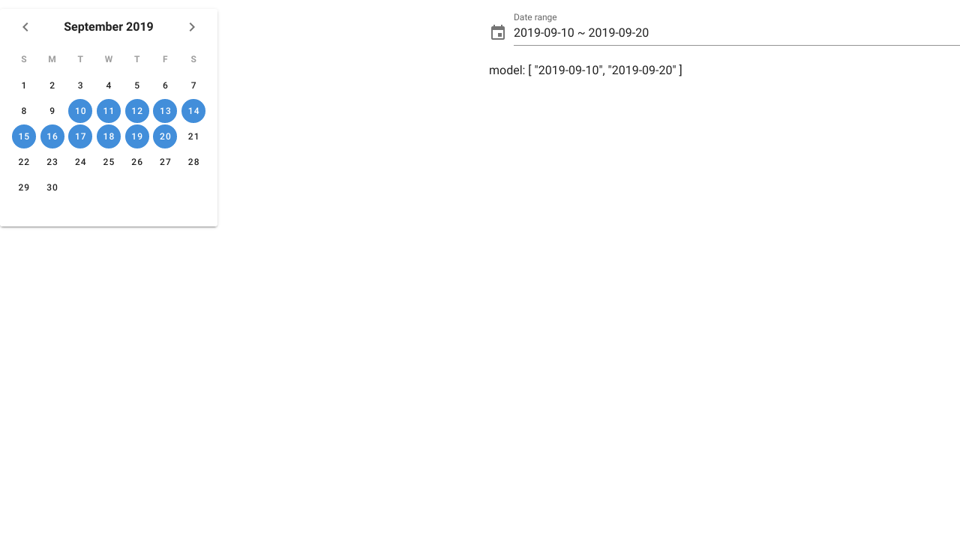
Date Range Picker For Vuetify Js

Pens ged Rangeslider On Codepen

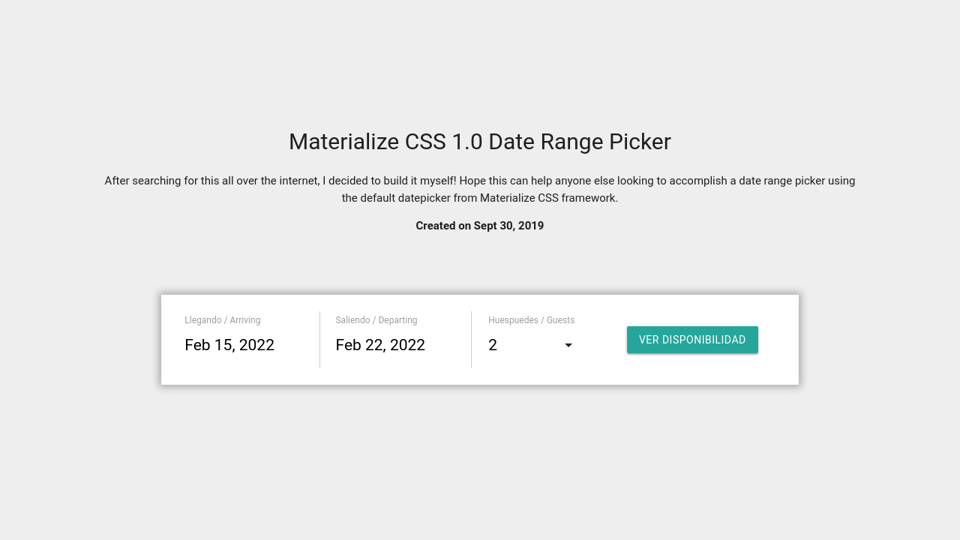
Materialize Css 1 0 Date Range Picker Datepicker

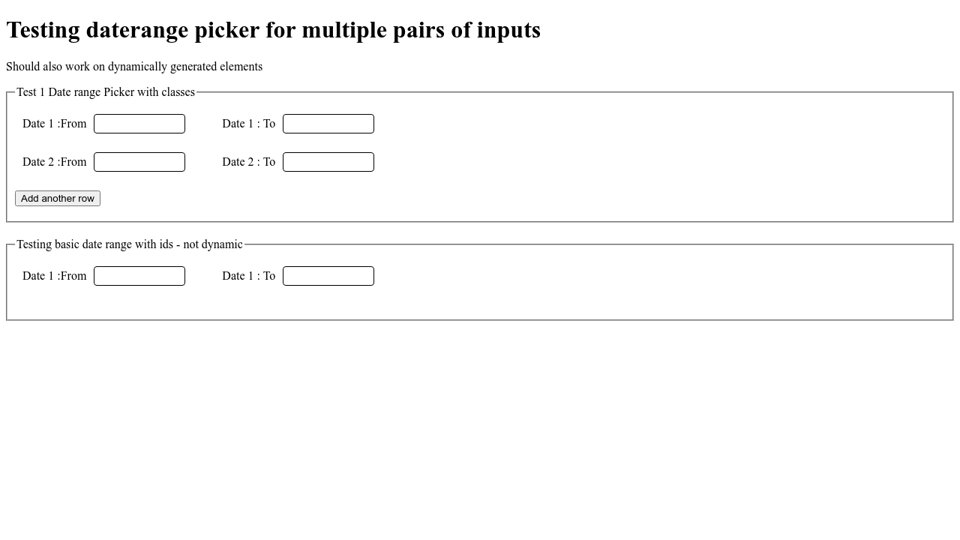
Daterange Picker On Dynamic Elements

Designing The Perfect Slider Smashing Magazine

19 Datepicker Examples With Reactjs

50 Best Css Calendars For Your Website Free

Search Vue React Angular Components And Jquery Plugins Codespots Com

Date Range Slider Tests

Mj Date Range Picker For Vue Js 2 Vue Script

A Sliding Nightmare Understanding The Range Input Css Tricks

Range Slider With A Water Drop To Show Progress Indicator That Changes Colour As You Drag It Codemyui

Top 5 Best Open Source Date Range Pickers Our Code World

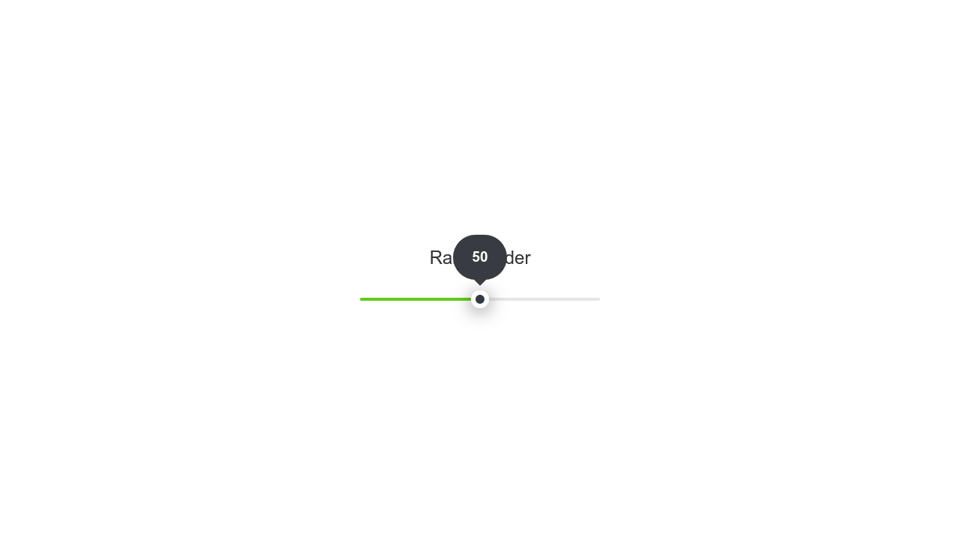
Value Bubbles For Range Inputs Css Tricks

Knockout Daterangepicker Correct Moment Formatting Of Date Stack Overflow

You Can Get Pretty Far In Making A Slider With Just Html And Css Css Tricks

13 Bootstrap 4 Date Pickers Examples Flatlogic Blog

25 Amazing Css Range Slider Designs Bashooka

Flexible Date Range Picker With Moment Js Lightpick Js Css Script

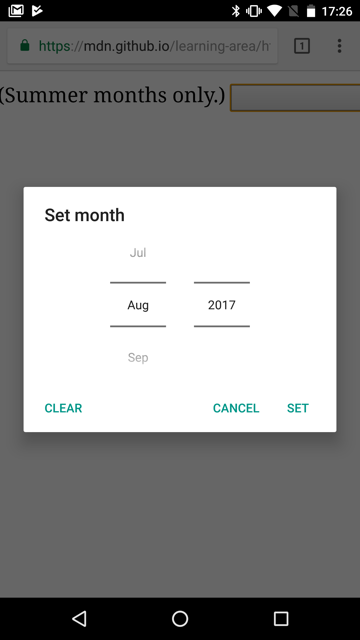
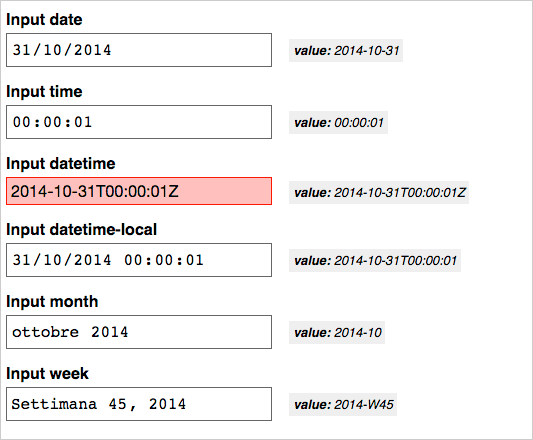
Input Type Month Html Hypertext Markup Language Mdn
Github Rstudio Bootstrap Daterangepicker Date Range Picker Component For Twitter Bootstrap

Hgcj M Jpgdfgm

13 React Datepickers And Timepickers For By Jonathan Saring Bits And Pieces

Modern Range Slider With Rolling Counter Css Script
1

Bootstrap Datepicker Select Entire Week And Put Week Interval In Input Field Stack Overflow

Feature Request Date Range Picker Issue 1646 Vuetifyjs Vuetify Github

Pin On Code Pen

Vue2 Date Range Picker Based On Bootstrap Daterangepicker Codespots Com

37 Interactive Range Slider Css Designs To Quickly Explore Contents

Top React Date Pickers For 21 Logrocket Blog

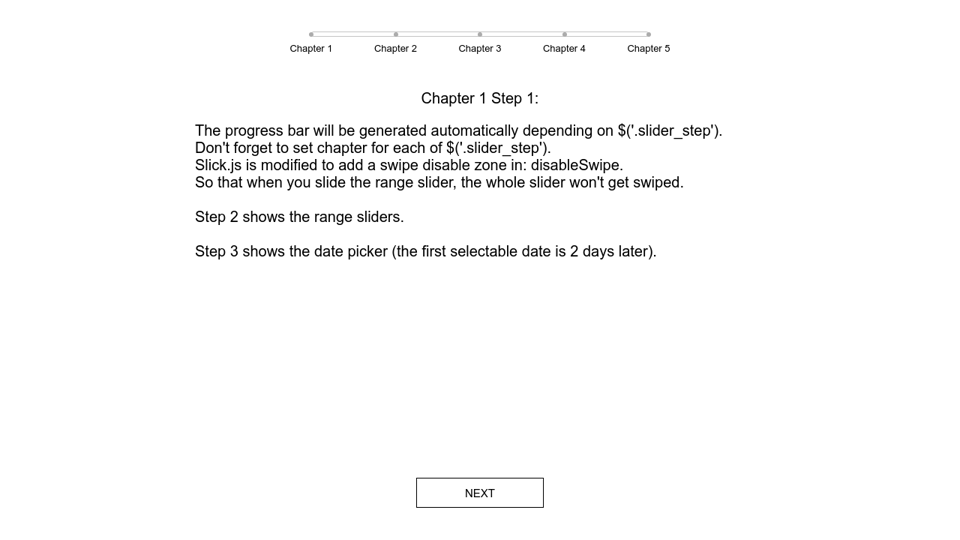
Slick Slider Progress Bar Range Slider Date Picker

13 Bootstrap 4 Date Pickers Examples Flatlogic Blog

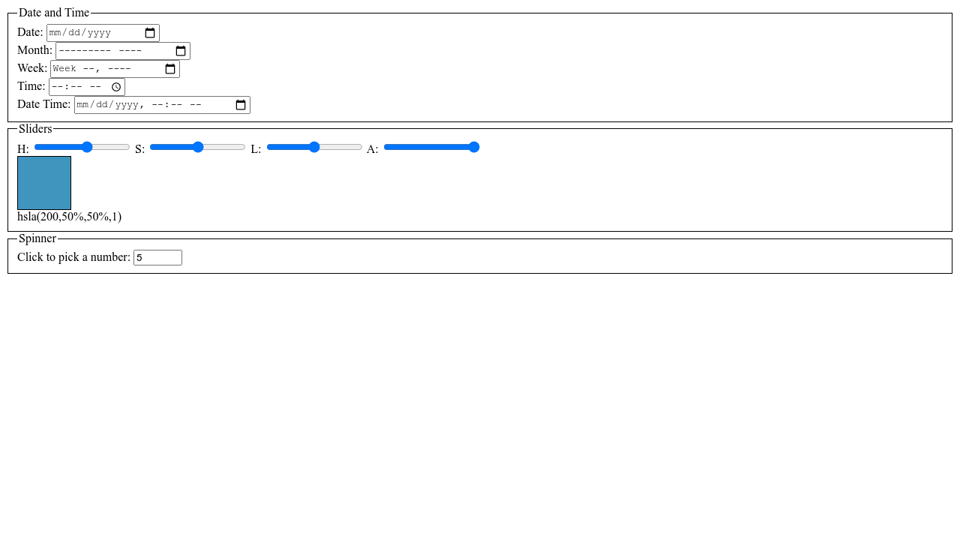
Date Picker Slider And Spinner

37 Interactive Range Slider Css Designs To Quickly Explore Contents

Top 5 Best Open Source Date Range Pickers Our Code World

15 Best React Date Picker Calendar Components Bashooka

Date Range Picker Month And Year Dropdown Not Working In Firefox When Inside Bootstrap V4 Modal

13 Bootstrap 4 Date Pickers Examples Flatlogic Blog

25 Free Stunning Bootstrap Datepicker Examples Colorlib

Date Range Picker For Vuetify Js
Github Ionden Ion Rangeslider Jquery Only Range Slider

Input Field With Date Picker In Vuetify Techformist

Value Bubbles For Range Inputs Css Tricks

How To Build A Range Slider Component In React From Scratch Using Only Lt Div Gt And Lt Span Gt

Vuetify Datepicker Highlight On Rage Selection

37 Interactive Range Slider Css Designs To Quickly Explore Contents
1

Enable Disable Date Range In Bootstrap Datepicker Stack Overflow

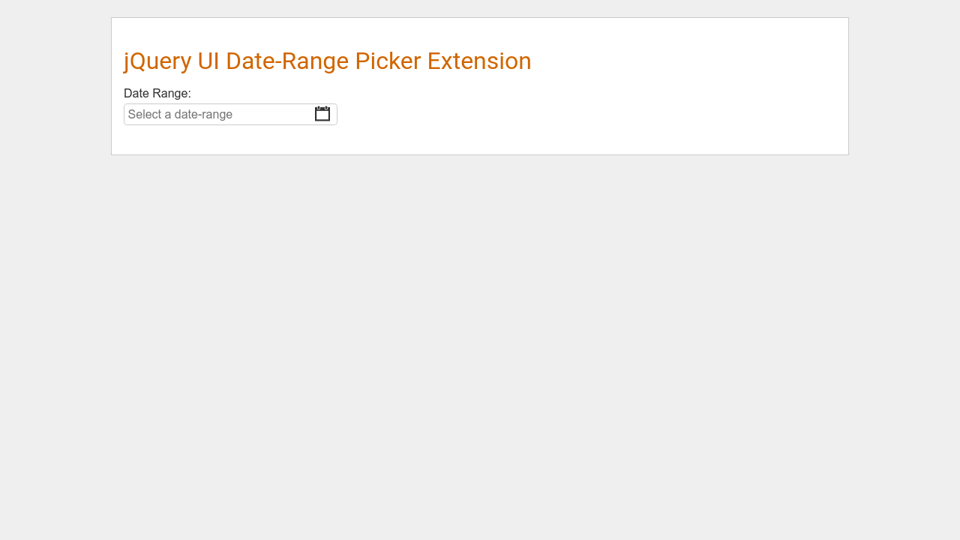
Jquery Ui Date Range

Jquery Ui Date Range Picker

Range Slider Css Designs Themes Templates And Downloadable Graphic Elements On Dribbble

13 React Datepickers And Timepickers For By Jonathan Saring Bits And Pieces
1

Range Slider Output

Need Help With A Range Slider With Date And Year The Freecodecamp Forum

15 Css Datepicker Awesome Examples Code Snippet Onaircode

37 Interactive Range Slider Css Designs To Quickly Explore Contents

Free Examples Of Bootstrap Date Pickers

React Date Range Picker Codespots Com

Vuetify Remove The Body Title Month And Year Element From Date Picker Component Stack Overflow

13 Bootstrap 4 Date Pickers Examples Flatlogic Blog

Bootstrap Slider

Date Range Picker With Time

Text Slider Codepen Automatic Text Slider Codepen

37 Interactive Range Slider Css Designs To Quickly Explore Contents

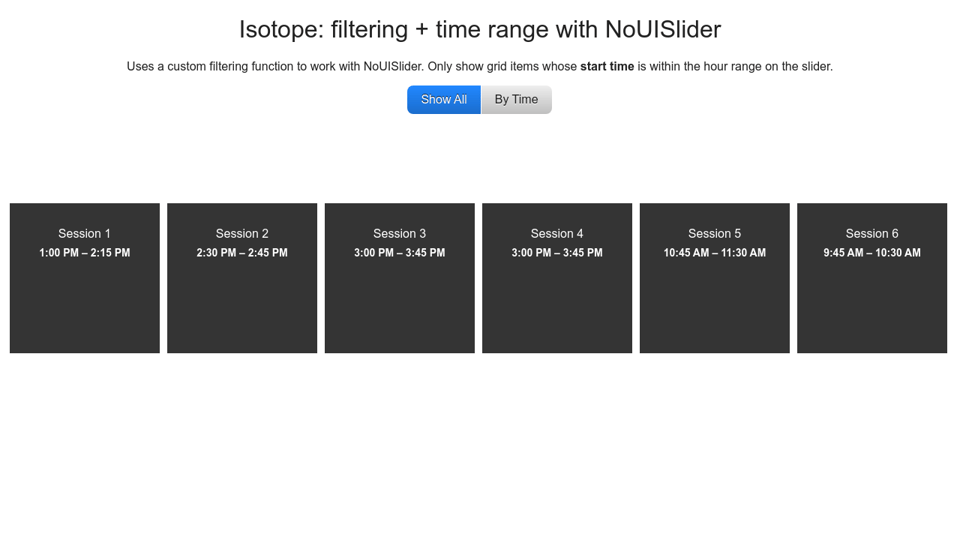
Isotope Filtering Time Range With Nouislider

Feature Request Date Range Picker Issue 1646 Vuetifyjs Vuetify Github

How To Build An Elastic Range Input With Svg And Anime Js Digitalocean

Date Range Picker Codepen 15 Css Datepicker Awesome Examples Code Snippet

13 Bootstrap 4 Date Pickers Examples Flatlogic Blog

Finding A Date Picker Input Solution For Bootstrap Sitepoint

Teolzcimv3 Kfm

Multi Thumb Sliders Particular Two Thumb Case Css Tricks

Designing The Perfect Slider Smashing Magazine

50 Css Form Examples From Codepen 18 Freebie Supply
Range Slider Issue 1331 Angular Components Github

Range Slider Css Designs Themes Templates And Downloadable Graphic Elements On Dribbble

Beautiful Material Design Date Time Picker Css Script

Creative Circular Range Slider With Javascript And Svg Css Script

Daterangepicker Codepen

Finding A Date Picker Input Solution For Bootstrap Sitepoint

Designing The Perfect Slider Smashing Magazine

Designing The Perfect Slider Smashing Magazine

Value Bubbles For Range Inputs Css Tricks



