Select Option Design Css Codepen

Pens ged Select Box On Codepen
Pens ged Select On Codepen

How To Add Image In Select Options Html Learnbatta

Styled Select Menu

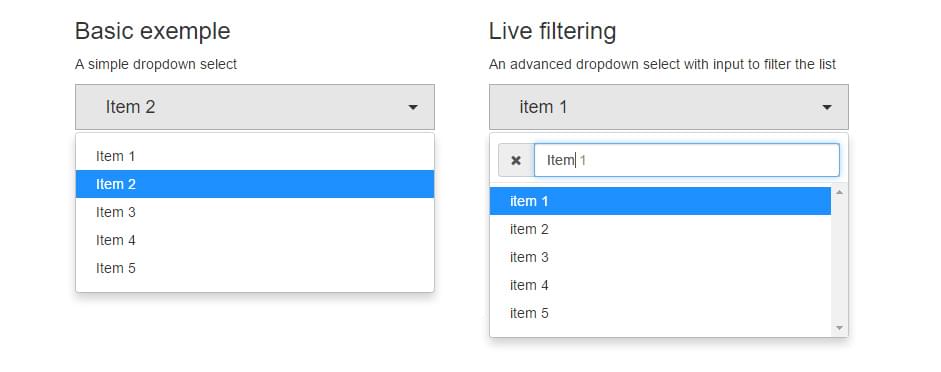
13 Jquery Selectbox Drop Down Plugins Sitepoint

Semantic Ui Multiple Select
· Likewise, the css custom scrollbar may help the client experience while surfing through that screen Also the dark theme in the background looks nice as well Demo/Code 5 CSS Scroll Snap As seen in the demo you can see contents in the main section The css scrollbar looks pretty simple which looks good with a color on it.

Select option design css codepen. // Hides the select element $thisaddClass('shidden');. Width webkitcalc (100% 3rem);. CaddEventListener("click", function(e) { /* When an item is clicked, update the original select box, and the selected item */ var y, i, k, s, h, sl, yl;.
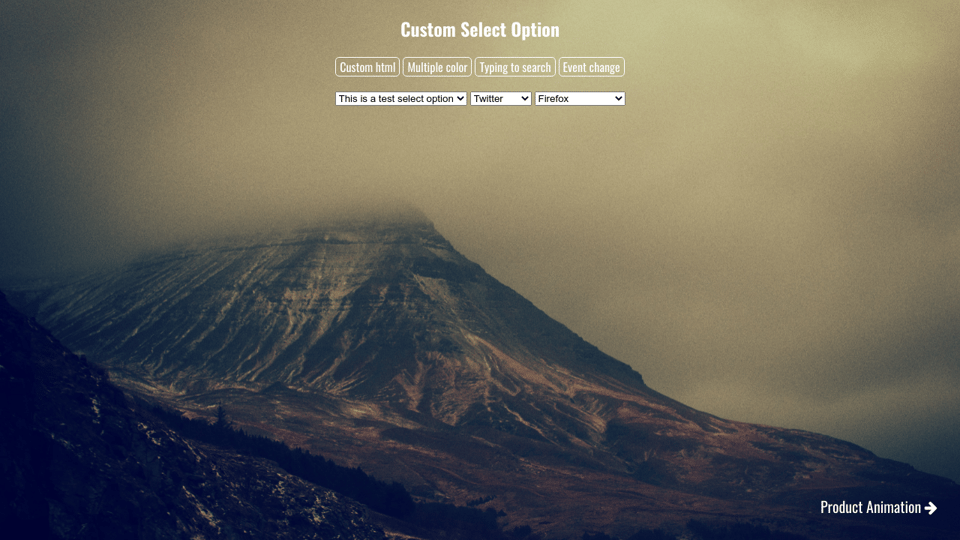
// Iterate over each select element $('select')each(function { // Cache the number of options var $this = $(this), numberOfOptions = $(this)children('option')length;. 2801 · Also, the group dividers are completely stylish and visible, after selecting an option the dropdown will close and input will show selected option with a little animation effect So, Today I am sharing Custom Select Dropdown Options Using jQuery and CSS There I have used jQuery to create elements dynamically and complete functioning and CSS. Custom Select An Option Custom select, designed to change the typical style of the select in browsers, using JS to display the list when it clicks, and SCSS, to give it style The Attribute selected work good, test it.
Selecting an item at the top or bottom of the range they want to select using the Up and Down cursor keys to go up and down the options;. Don’t click on this Here you will find handpicked hamburger menu code snippets that you can use in your web design projects There are a lot of different options like pure CSS, animations and modal screen hamburger menu to choose from. First of all, I hope you will be aware of HTML options on the webpage if you remember that you have seen many forms when in select options we select the state many states appear those are options therefore, on multiple websites, you can see many types of select options, which are dependent on CSS.
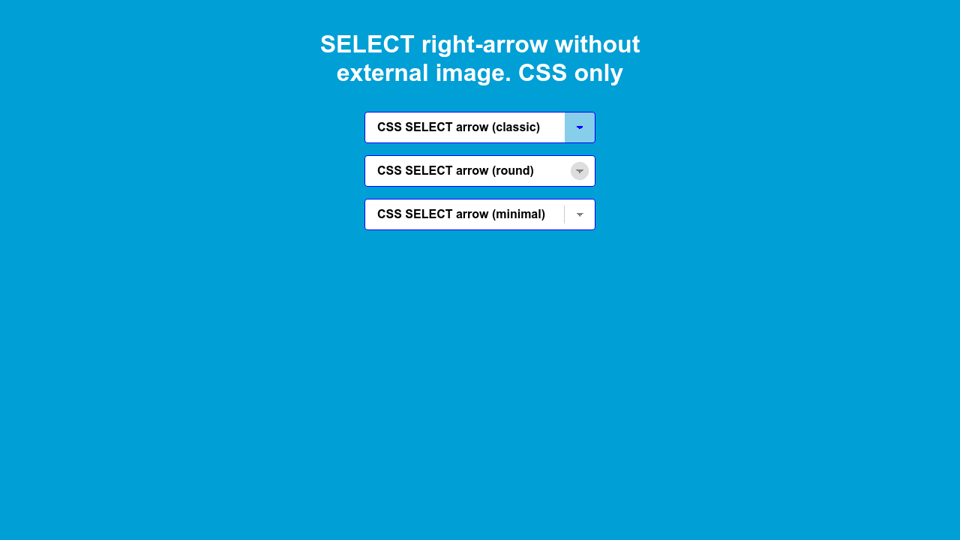
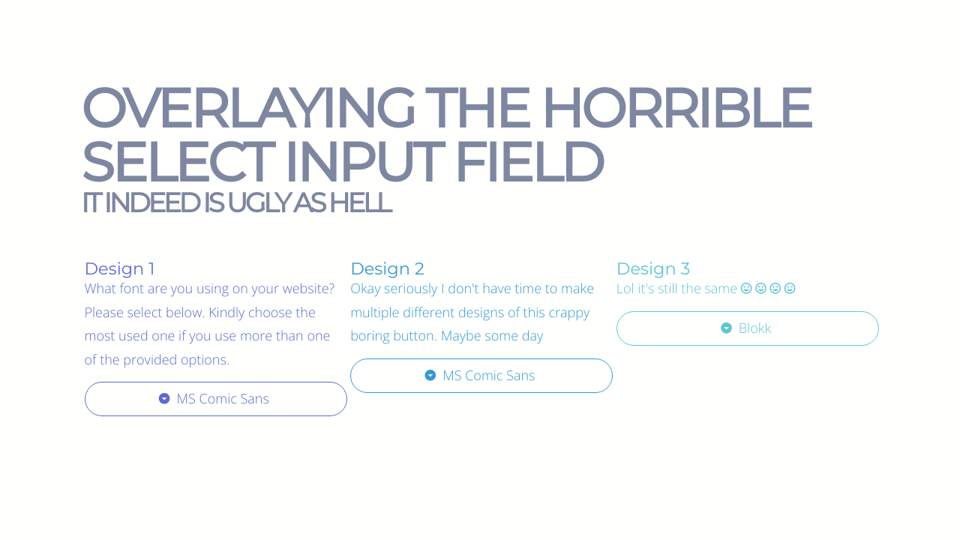
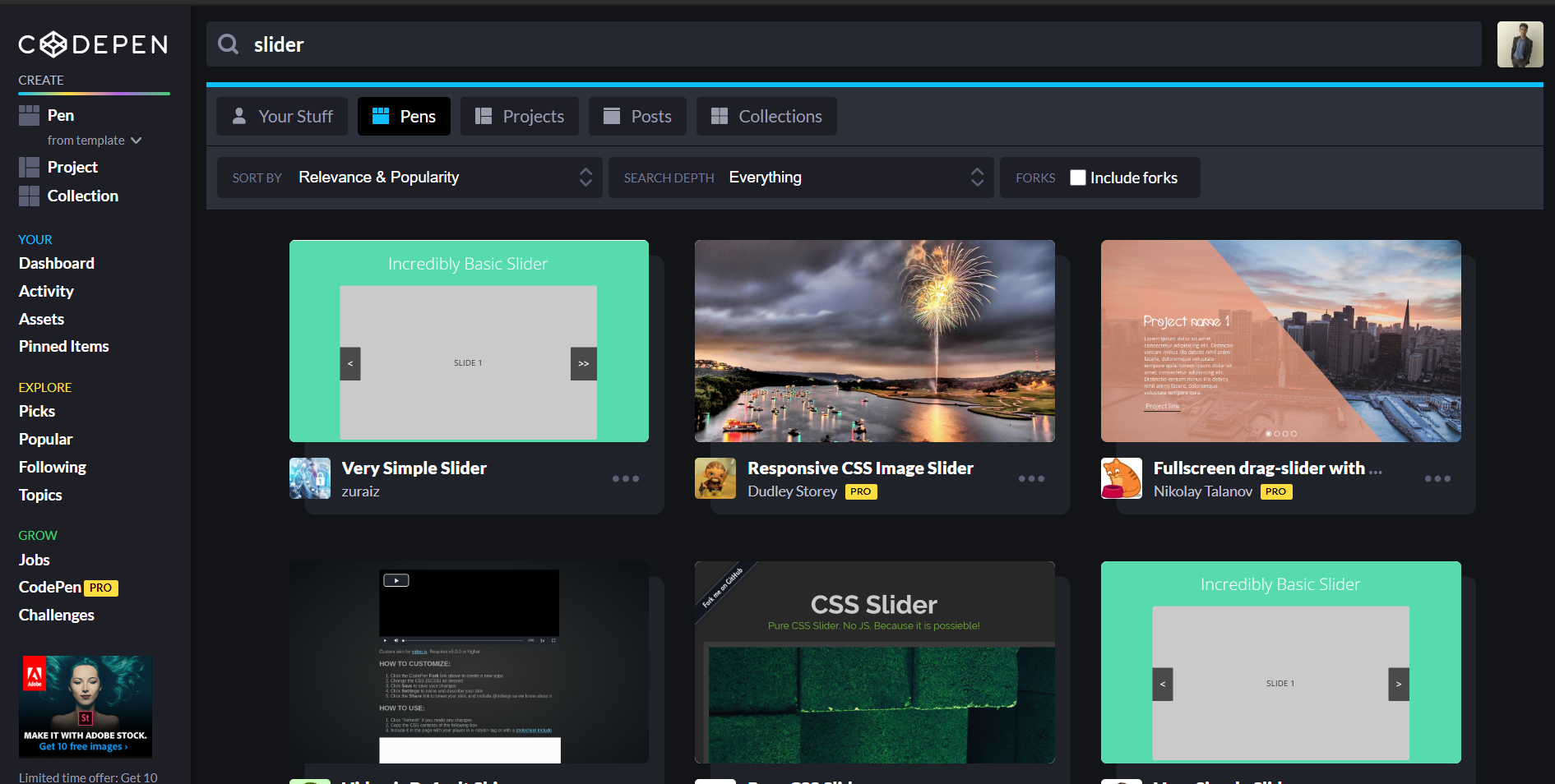
0712 · The first pick is a classic and straightforward design by Tristan White The style, font, and background color are very simple, but it has all basic functionalities The entire clean code is available in CSS and HTML, but not in JS The buttons are available in three variations When selected, the button is highlighted with a fill color. 1007 · CodePen is a platform where developers and designers can create and share snippets (called pens) of HTML, CSS, Javascript or any other framework, library or preprocessor that generates them Since it has a webbased code editor , you can change your code and see the result immediately, which allows a quicker debugging. 0519 · To hide the default arrow of the dropdown, set the CSS appearance property to its "none" value, then add your individual arrow with the help of the background shorthand property Note that the appearance property is still considered to be an experimental technology and you need to use moz (for Firefox) and webkit (for Chrome, Safari, Opera).
· There are many ways to design dropdown menu using CSS Dropdown menu is mainly used to select an element from the list of elements Example 1 This example contains the dropdown CSS property to display the appearance of dropdown box It contains the CSS property to set the dropdown background color, textcolor, fontsize, cursor pointer etc. · CodePen makes embedding easy, with multiple display options, and using their new prefill embed feature, you can add a CodePen editor window with rendered code directly from your portfolio site’s codebase This article was originally published in creative web design magazine Web Designer Buy issue 290 Read more. · 13 Best CSS Grid System For Web Design CSS Box Shadow Code Snippet 500 Amazing CSS Buttons Collection As there are various ways in which a wave can be customized we will have to try to cover them as much as possible One option can be the use of the use of precreated classes The other one is the use of class your own class.
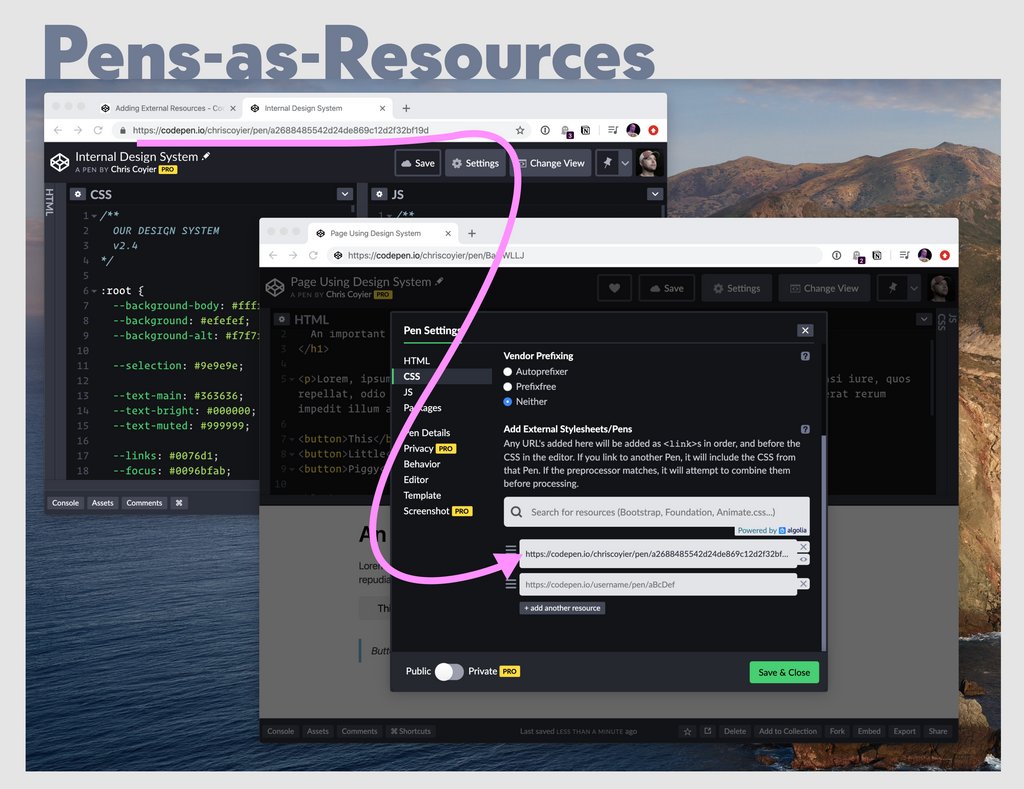
· selectstyle select option to the css, to change the font and the color of the options backgroundcolorred;. · As a utilitarian element, the backend process of a search bar is essential Yet many designers ignore the frontend design However, this small feature plays an important role in a good user experience and should include style This article will discuss design practices and will provide a selection of CSS search box designs. 1612 · Various CSS options CodePen makes it faster and easier to write CSS with NormalizeCss, ResetCss, PrefixFree Autoprefixer Then, you're going to want to select the element in your design that should be linked to the other artboard, such as.
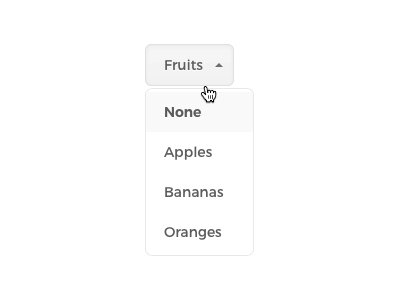
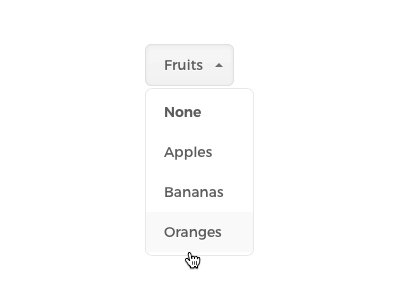
· See the Pen Bootstrap Select Picker Plugin Multiple Options by cristina (@cristinaconacel) on CodePendark Styling the Select Picker There are multiple options for styling The most useful one is changing the appearance to a button You can use all the Bootstrap 4 button classes via the datastyleattribute. 1 Flat File Upload Developer Wallace Erick created this flat upload field with just a bit of CSS and JavaScript It borrows on the trend of flat design, which avoids gradients by focusing on single colors – often with a monochromatic color scheme You can add this file upload design onto any page and get it looking great. · Select (dropdown) menus are one that is particularly weird When I say dropdown menu, I mean Apples Oranges Banannas Left completely alone by CSS, this will render consistently across browsers On Macs, 11px Lucida Grande.
In this tutorial, we learn How to Create CSS Dropdown Option using HTML & CSS?. Codepen select html css design Representación de una jerarquía de "OPCIONES" en una etiqueta "SELECCIONAR" (5). Here's the CSS that I've added to formdesignercss.
2411 · Like few other CSS checkbox designs in this list, this one has animations for both selecting and unselecting action The whole code script is shared with you on the CodePen editor so that you can quickly edit the code and visualize it on the editor before taking it to your project. 0318 · I'm trying to make a form more user friendly by setting a custom width on my select fields The CSS Class attribute is set to a custom CSS class The CSS class is changing the width of the select field, but not the select field options Does anyone know how I can adjust the options as well?. Free handpicked HTML and CSS code examples, tutorials and articles jQuery plugins 10 CSS Responsive List View Examples csshint A designer hub Latest Collection of free Hand picked Html CSS Responsive List View Examples.
5 Flat Design Aesthetics often matter in web design and this flat select menu is a great example. · See the Pen CSS only Select by Nicolas Udy on CodePen プルダウンの枠線が伸びてoption要素が現れます。 デザインはシンプルなプルダウンですが、選択時のアニメーションが良いで. It’s rather heartwarming to know you can style a in a rather crossbrowser friendly way that doesn’t hurt accessibility.
Icons show in HTML select options create custom icons and show in html select tag Example code to display icons in AJAX API array Bootstrap Bootstrap 4 CSS Database do while loop Dropzone elseif/else if Facebook fgetcsv Fonts fopen Foreach Loop For Loop Front End development HTML HTML5 JavaScript JQuery JQuery Plugin Lets Encrypt Login. You can apply CSS to your Pen from any stylesheet on the web Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself If the stylesheet you link to has the file extension of a preprocessor, we'll attempt to process it before applying. Bouton Select de base > < select class = "oldselect" > < option value = "html" > HTML < option value = "css" > CSS < option value = "sass" > SASS < option value = "javascript" > Javascript < option value = "jquery" selected > jQuery.
· Style select options with CSS CSS Web Development Front End Technology To style the options in , you can try to run the following code, Example Live Demo. 1500 · < select id = " multiselect " multiple > < option value = " Option 1 " > Option 1 < option value = " Option 2 " > Option 2 < option value = " Option 3 " > Option 3 < option value = " Option 4 " > Option 4 < option value = " Option 5 " > Option 5 < option value = " Option length " > Option that has too long of a value to fit. How to implement CSS design in Select Option Updated on July 1, by Neeraj Agarwal In this blog post , we will tell you to style your HTML drop down field We have created simple form with id=”myform” and add drop down field into it Now, with the help of CSS we have styled our form fields, just follow our codes or download it to use.
/* For each option in the original select element, create a new DIV that will act as an option item */ c = documentcreateElement("DIV");. Width calc (100% 3rem);. You can apply CSS to your Pen from any stylesheet on the web Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself If the stylesheet you link to has the file extension of a preprocessor, we'll attempt to process it before applying.
1221 · It’s fully compliant and works with the actual HTML select element An option field is hidden by default whenever the user picks a choice This way you never see the “select an option” text anywhere in the dropdown menu Really creative solution!. Best answer Thanks for your help, but I figure out the icon issue myself The correct css would be mdform prefix ~ select { marginleft 3rem;. Yes the "Subject" selectors are intended to do exactly what you mention If/when they ever actually go live in modern browsers, you could adapt the above code to select { background #fff;.
· In the javascript snippet above, we are iterating over all options and adding click function, which changes selected option by adding selected class Again, inside click function we are querying within clicked option (this in the snippet), in case we want to change event handlers to support multiple dropdowns on one page. · CSS effect Select Box 폼 필드 중에서 가장 커스텀(디자인)하기 까다로운 것 중의 하나가 셀렉트 박스입니다 네이티브 select box 의 디자인상의 한계로 인해 CSS 로만으로는 해결하기 쉽지 않습니다 이에 대. } !select > option value="bar"checked { background green;.
Although scrollbar has just small area on the web browser, to me — as interface designer — it’s not that tiny, nor okay to ignore If you’re true nerd that care about every details, this. Works fine too, but cannot use backgroundcolortransparent nor backgroundcolorrgba(0,0,0,0);. Every browser renders the dropdown list in its own way The challenge is to display a consistent select field across all browsers using CSS Here's how Do you know the feeling you get, when you spend several hours toiling to make everything look perfect, only.
Holding down the Shift key and then using the Up and Down cursor keys to increase or decrease the range of items selected. If you'd like to see the final result, check out the Codepen for this 1 Setting up the HTML and CSS We'll start with a basic container element with some placeholder text, which is the element to be scrolled The design I wrote for this is minimal, with a bluegray color palette. Checkboxes permit the client to choose at least one thing from a set On the off chance that you have various alternatives appearing in a list, you can safeguard space by using checkboxes instead of on/off switches So without any further delay, let us now discuss an example of a Checkbox design using HTML, CSS, and JavaScript (Reactjs).
The V12 has CSS button designs for dark theme websites As more modern websites and applications are adapting darktheme mode, CSS buttons optimized for it will really reduce the developer’s work The creator has included all types of basic buttons in this pack, so the developers can concentrate on customizing the buttons as per their design requirements. · Finding that perfect CSS button isn't hard these days, just Google and you will endup with many CSS button generators, all you need to do is copy and paste the code But if you are looking for some extraordinary CSS buttons, or perhaps inspirations, there's no other places like codepenio, here are some 40 CSS button examples I've picked from Codepen. · 30 Open Source HTML/CSS Projects from CodePen Jake Rocheleau September 7, 15 0 Comment 0 19k I have always been a supporter of CodePen ever since I found the website.
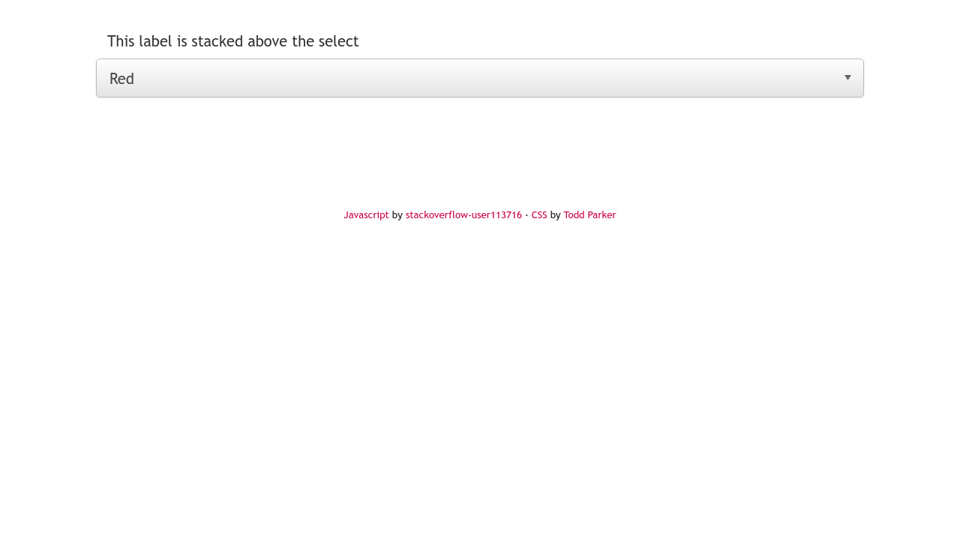
Then the background color turns to default (whiteish, I guess). Keyboard users can select multiple contiguous items by Focusing on the element (eg using Tab);. · formsselect Styling a Select Like It’s 19 Chris Coyier onDec 31, 18 (Updated on May 11, ) Find and fix web accessibility issues with ease using axe DevTools Pro Try for free!.
// Wrap the select element in a div $thiswrap('');. Styling single selection menu control options (option elements) with CSS This demo page is related to the article Styling form controls with CSS, revisited For more info on the purpose of this page, please read the article Each single selection menu control consists of this HTML Option 1 Option 2.

How To Style The Option Of An Html Select Element Stack Overflow

40 Css Select Boxes Free Code Demos

Simple Custom Select Box

13 Jquery Selectbox Drop Down Plugins Sitepoint

Style A Select Box Using Only Css

25 Css Checkbox Styles From Codepen 18 Freebie Supply

Custom Select Styles With Pure Css Modern Css Solutions

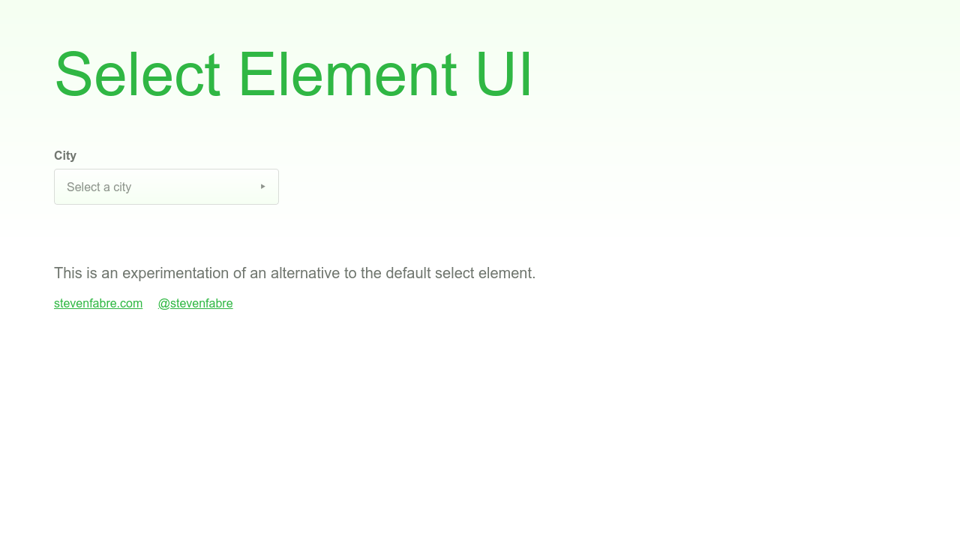
Select Element Ui

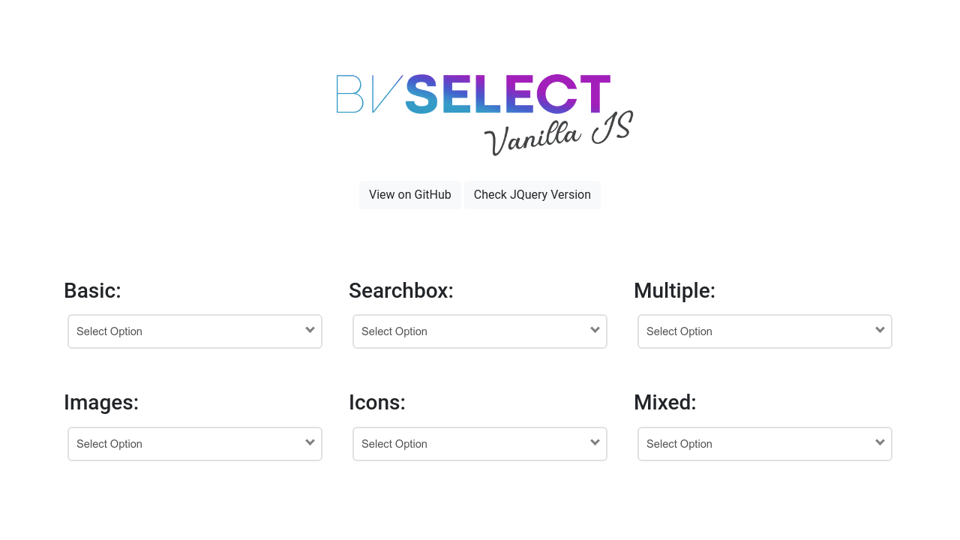
10 Free Css Javascript Select Box Snippets

Custom Select Option

Completely Css Custom Checkboxes Radio Buttons And Select Boxes Kenan Yusuf

Select Box Css Examples Inspiration Onaircode

How To Style The Option Of An Html Select Element Stack Overflow

Css Only Custom Styled Select A Htmlselect Element Styled Directly By B Chen Level Up Coding

Free Css Javascript Select Boxes Snippets Csshint A Designer Hub

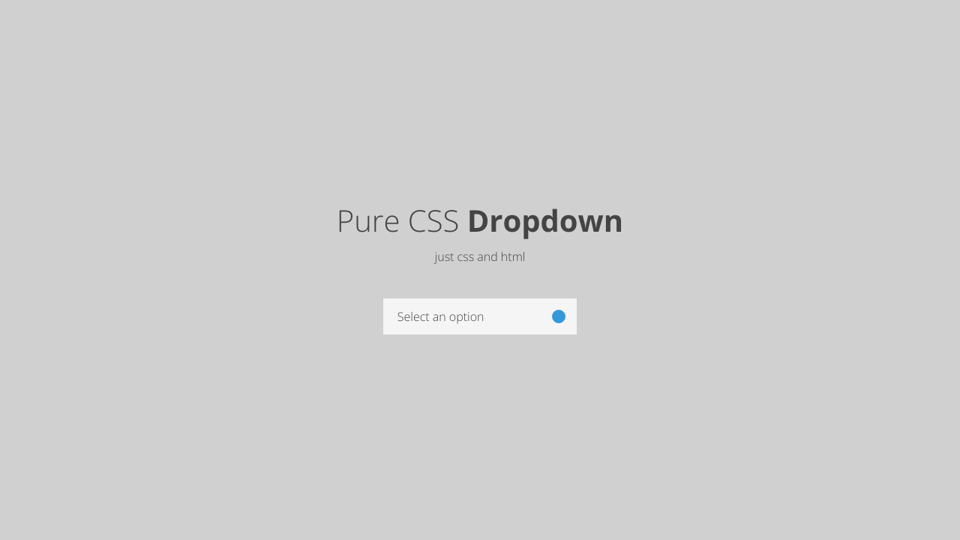
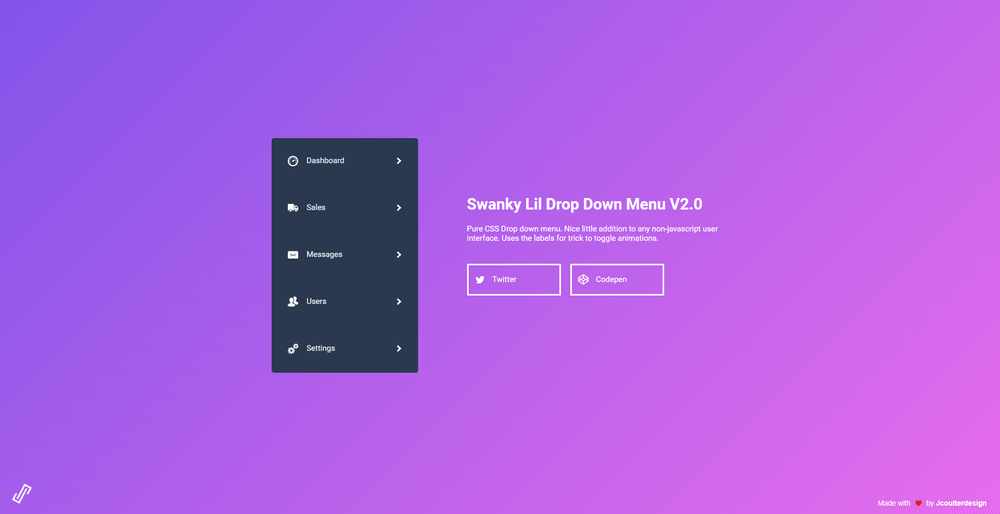
Pure Css Dropdown

40 Css Select Boxes Free Code Demos

Pure Css Select Option

13 Jquery Selectbox Drop Down Plugins Sitepoint

Custom Select Styles With Pure Css Modern Css Solutions

Shuffle Js

Material Design Drop Down Select Codemyui

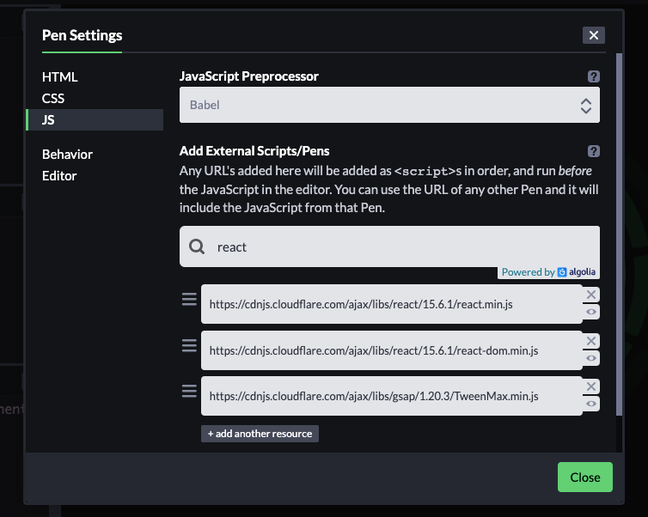
Speed Up Your Front End Development With Codepen

How To Changing Drop Down Selector Arrow With Only Css

How To Create The Custom Select Box Using Html Css And Jquery Custom Dropdown Box Youtube

Custom Select Styles With Pure Css Modern Css Solutions

Styling Radio Buttons With Css 59 Custom Examples

Dash Styleguide

Custom Select Box Css Only

Pure Css Select Dropdown

Striking A Balance Between Native And Custom Select Elements Css Tricks

Select Menu Designs Themes Templates And Downloadable Graphic Elements On Dribbble

Dropdown Default Styling Css Tricks

Create A Stylish Dark Contact Form With Html Css And Javascript

Developing Custom Dropdowns With Vanilla Js Css In Under 5 Minutes By Kyle Ducharme Medium

30 Css Radio Button Styles From Codepen 18 Freebie Supply

30 Css Radio Button Styles From Codepen 18 Freebie Supply

Pbg3muccygk73m

How To Changing Drop Down Selector Arrow With Only Css

Useful Bootstrap 4 Select Picker Options For Your Forms Bootstrapbay

Custom Select Menu

Multi Select Dropdown

Bootstrap Select Box Examples Code Snippet Onaircode

Styled Select Input With Css Only

Useful Bootstrap 4 Select Picker Options For Your Forms Bootstrapbay

Css Js Table Examples From Codepen Freebie Supply

9 Creative Css Form Designs From Codepen Form Design Design Creative

Line By Line Advanced Css Tricks For Click To Open Drop Down Lists And Menus

Using Html Preprocessors Codepen Blog

Select Box Css Examples Inspiration Onaircode

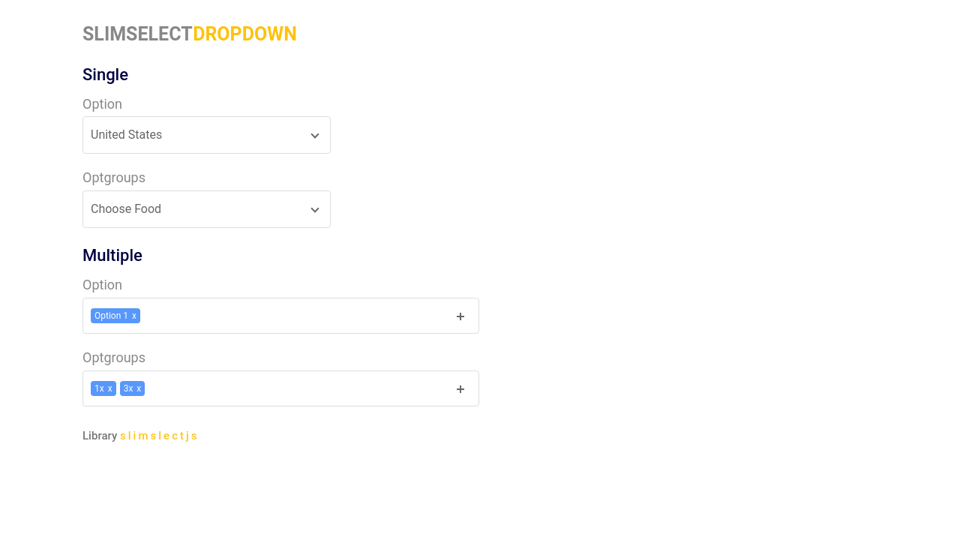
Advanced Select Dropdown Slim Select

Cj4gw Sa65op3m

12 Bootstrap Card Hover Effects With Source Code

Striking A Balance Between Native And Custom Select Elements Css Tricks

Html Select Dropdown Pure Css Styling

Pens ged Selectbox On Codepen

Pens ged Select On Codepen

Developing Custom Dropdowns With Vanilla Js Css In Under 5 Minutes By Kyle Ducharme Medium

How To Add Images In Select List Stack Overflow

Codepen Tips Tricks

13 Jquery Selectbox Drop Down Plugins Sitepoint

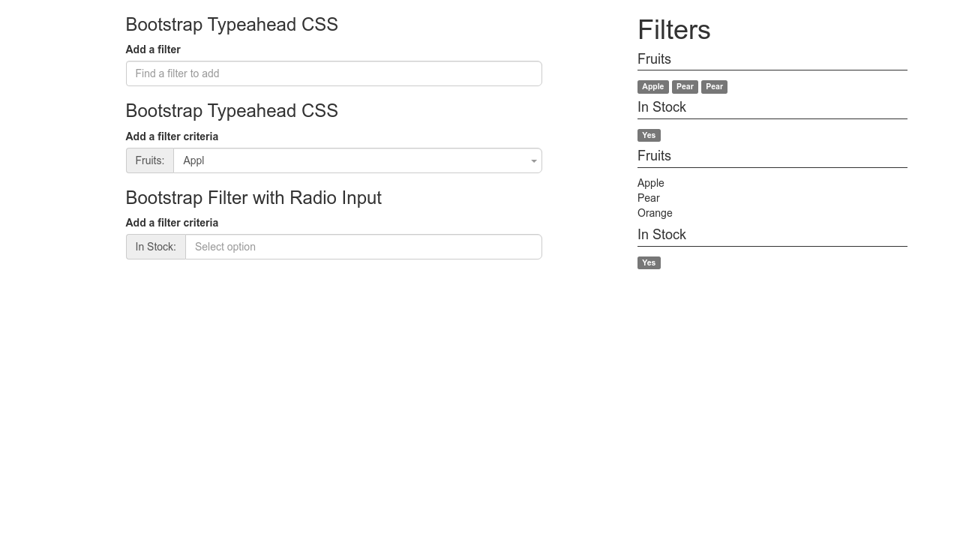
Bootstrap Typeahead Css

Select Right Arrow With Css

Custom Select Codepen

50 Css Form Examples From Codepen 18 Freebie Supply

Select Country With Image Select Option

Custom Select Option Dropdown Codepen Dropdown Default Styling

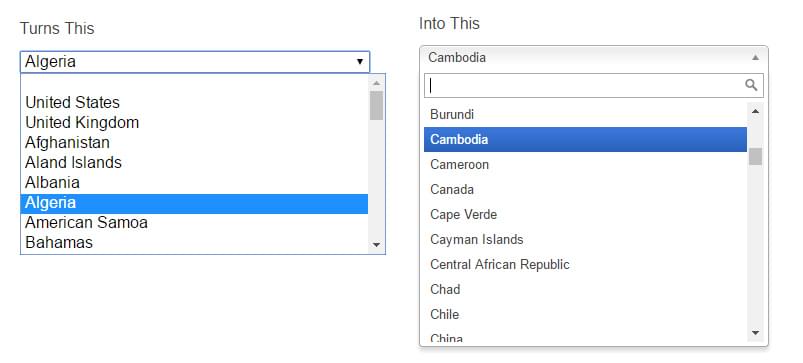
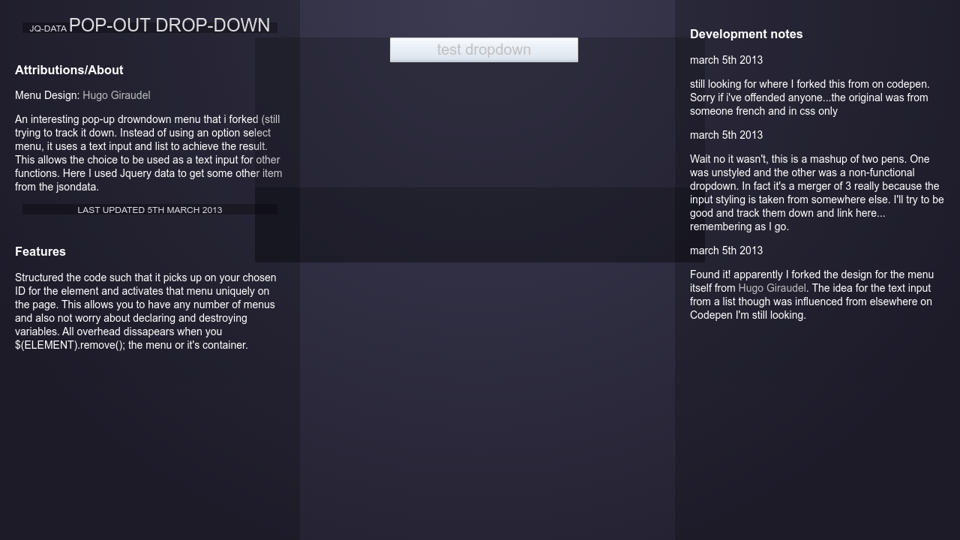
Text Input Dropdown With Jquery Data

How To Style The Option With Only Css Stack Overflow

30 Modern Css Navigation Dropdown Menu Examples Decolore Net

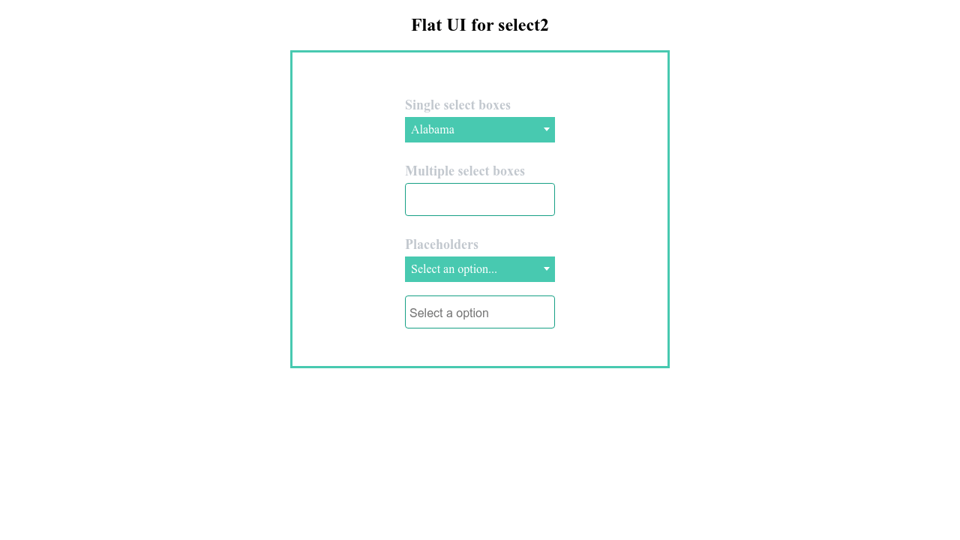
Select2 Flat Design

Dropdown With Multiple Checkbox Select With Jquery

Vue Select Options Custom List Css Codelab

Custom Select Box Dropdown Styling
1

Pure Css Select

25 Css Checkbox Styles From Codepen 18 Freebie Supply

Styling A Select Like It S 19 Css Tricks

Custom Dropdown By Hernan Sartorio On Dribbble

40 Best Codepen Demos For Ecommerce Website Bashooka

Cj4gw Sa65op3m

Html Select Option Overlay

Show Hide Based On Select Option Jquery

Pure Css Custom Select Box Dropdown Styling Css Codelab

How To Style The Option With Only Css Stack Overflow

Custom Select An Option

Enhancing User Experience With Css Animations By Stephanie Walter Ux Designer Mobile Expert

Developing Custom Dropdowns With Vanilla Js Css In Under 5 Minutes By Kyle Ducharme Medium

Pure Css Select Box Styling Codepad

Value Bubbles For Range Inputs Css Tricks

How To Use Codepen Code Inside Your Webpage Hacker Noon

26 Jquery Confirm Plugins To Double Check The Selected Option 21

Custom Select Input

13 Jquery Selectbox Drop Down Plugins Sitepoint

Speed Up Your Front End Development With Codepen



