Column Width Css Grid

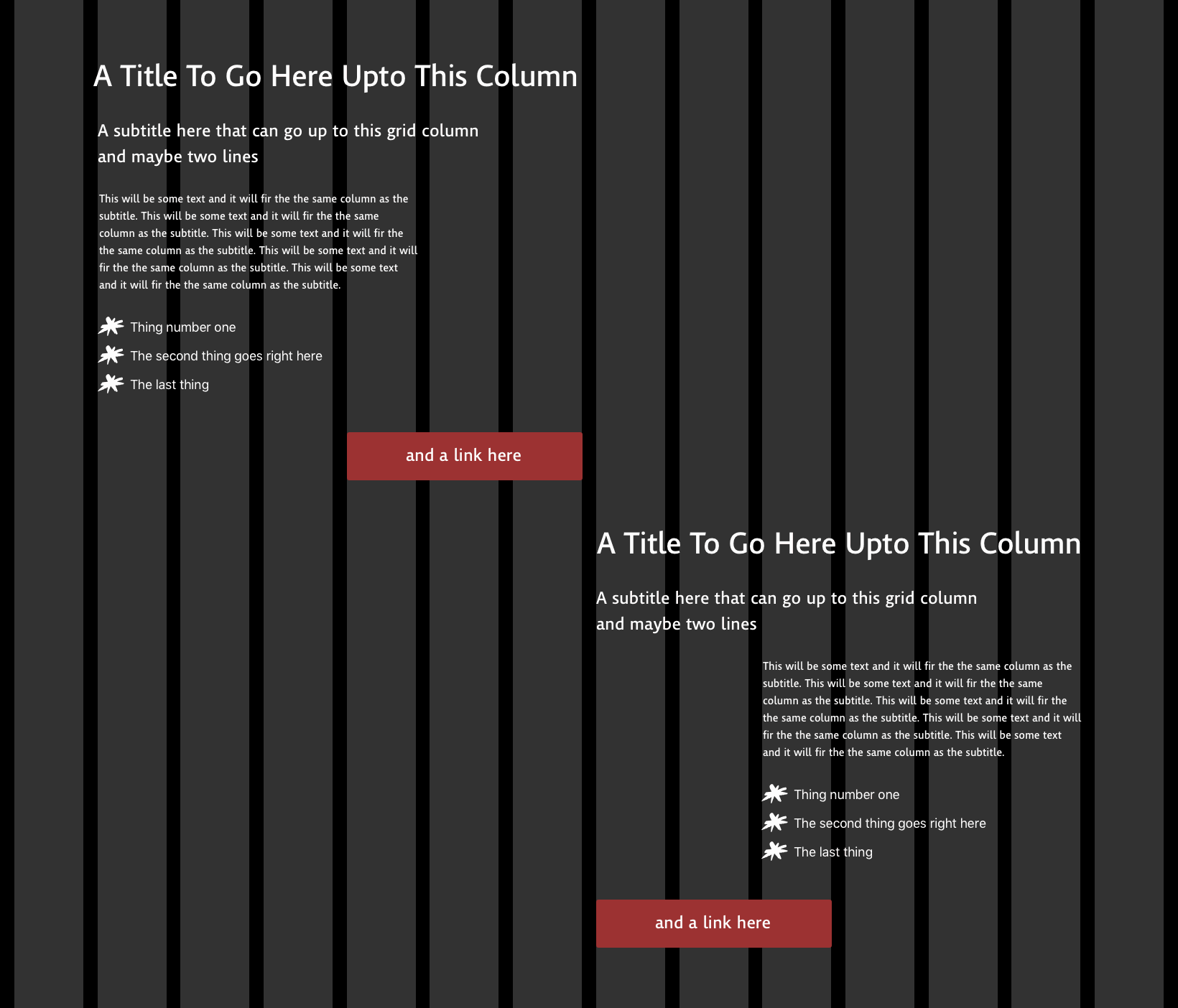
Breaking Out With Css Grid Explained

Css Grid Tutorial 2 Columns Youtube

Building Production Ready Css Grid Layouts Today Smashing Magazine

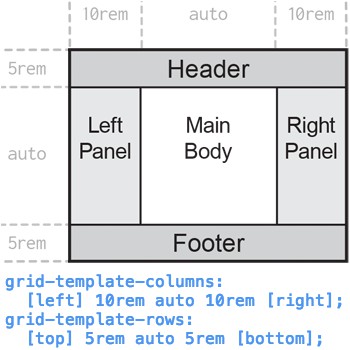
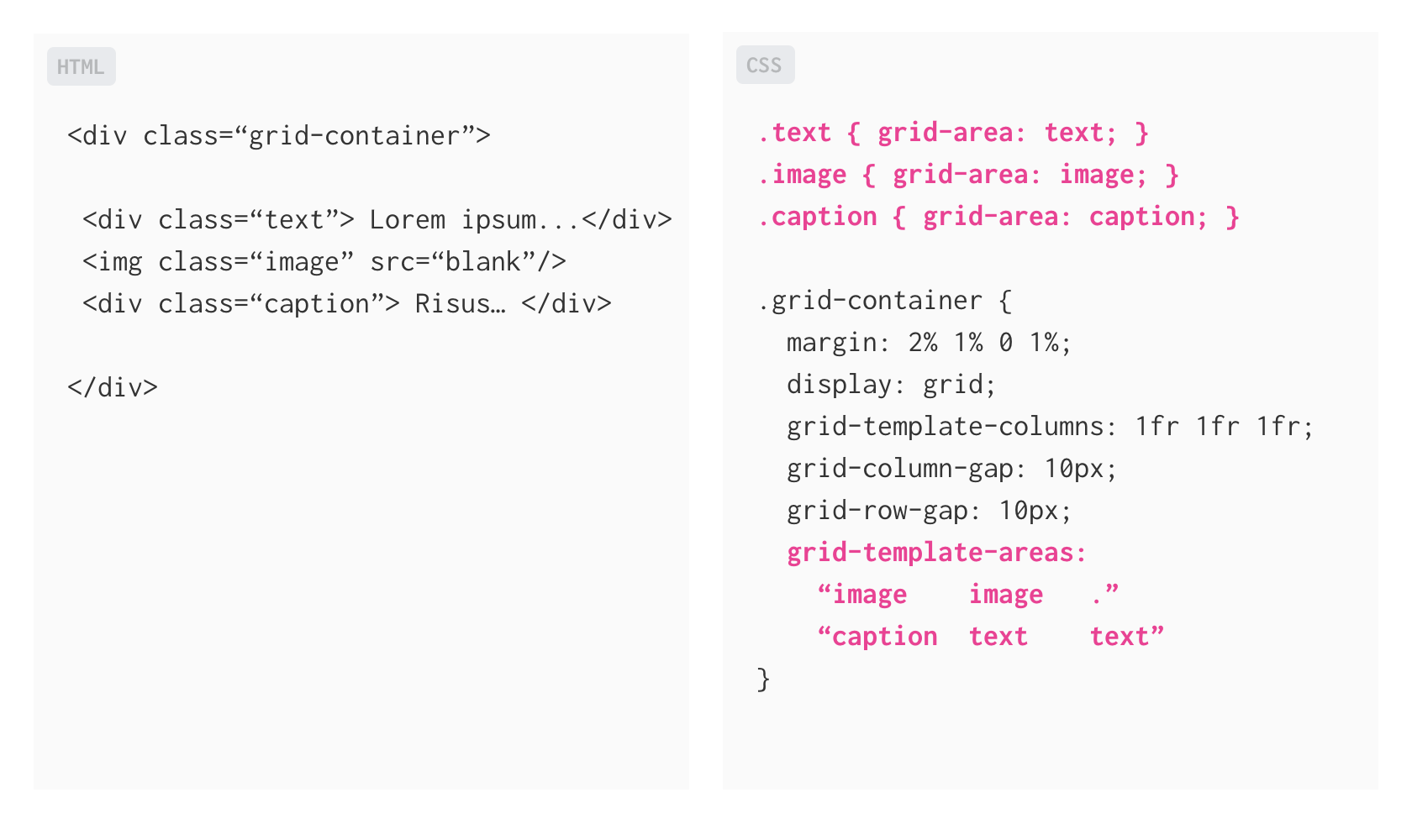
Css Grid Template Areas In Action Ahmad Shadeed

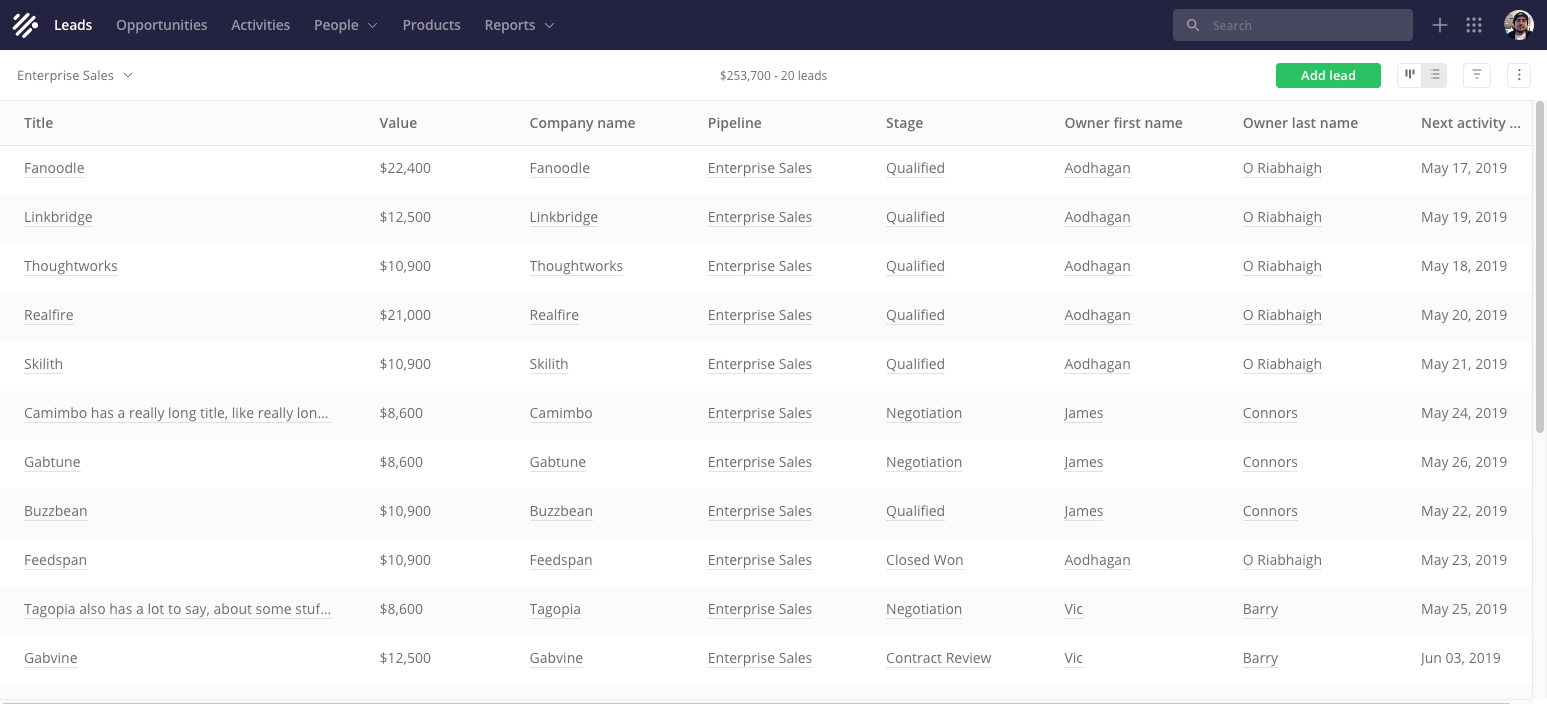
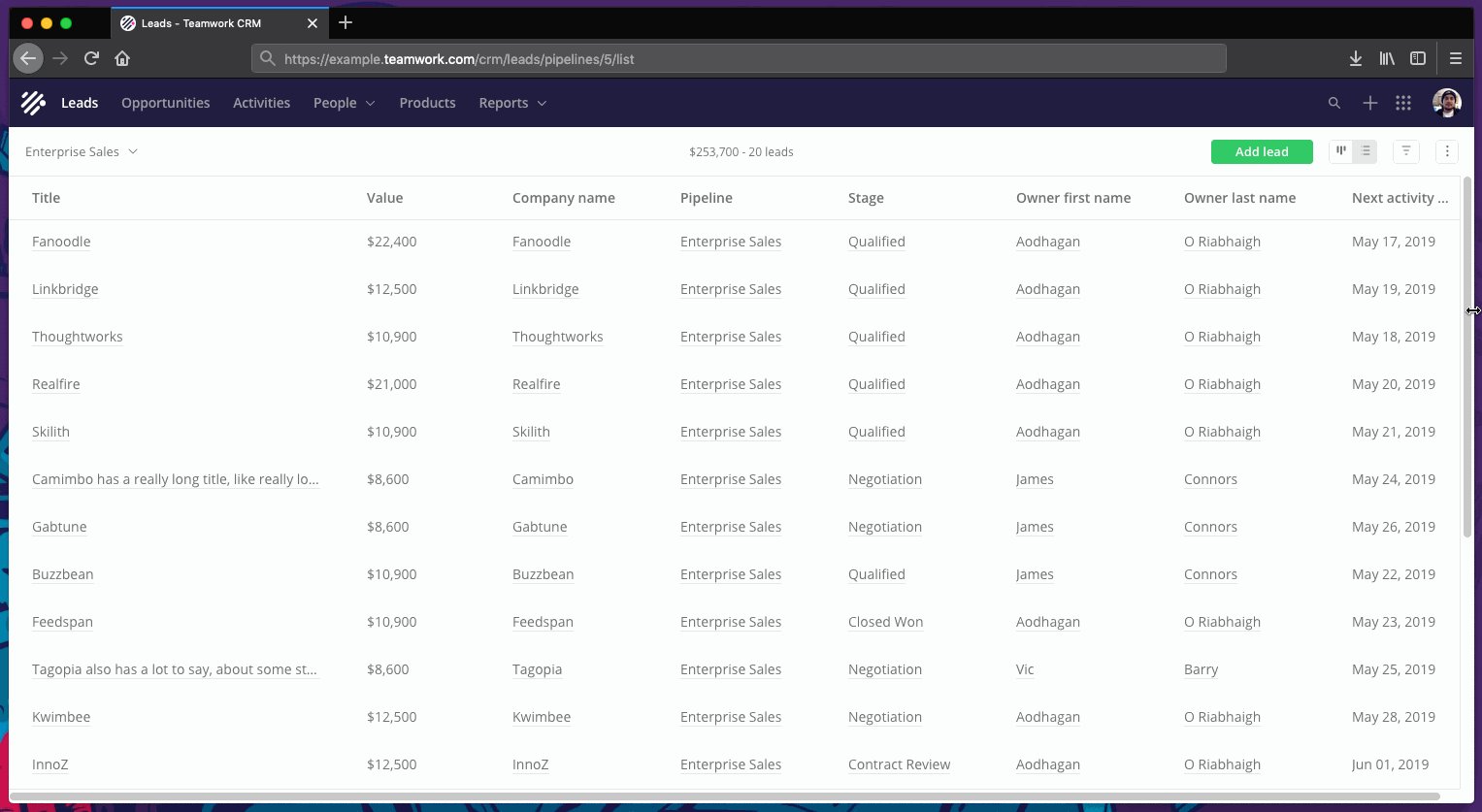
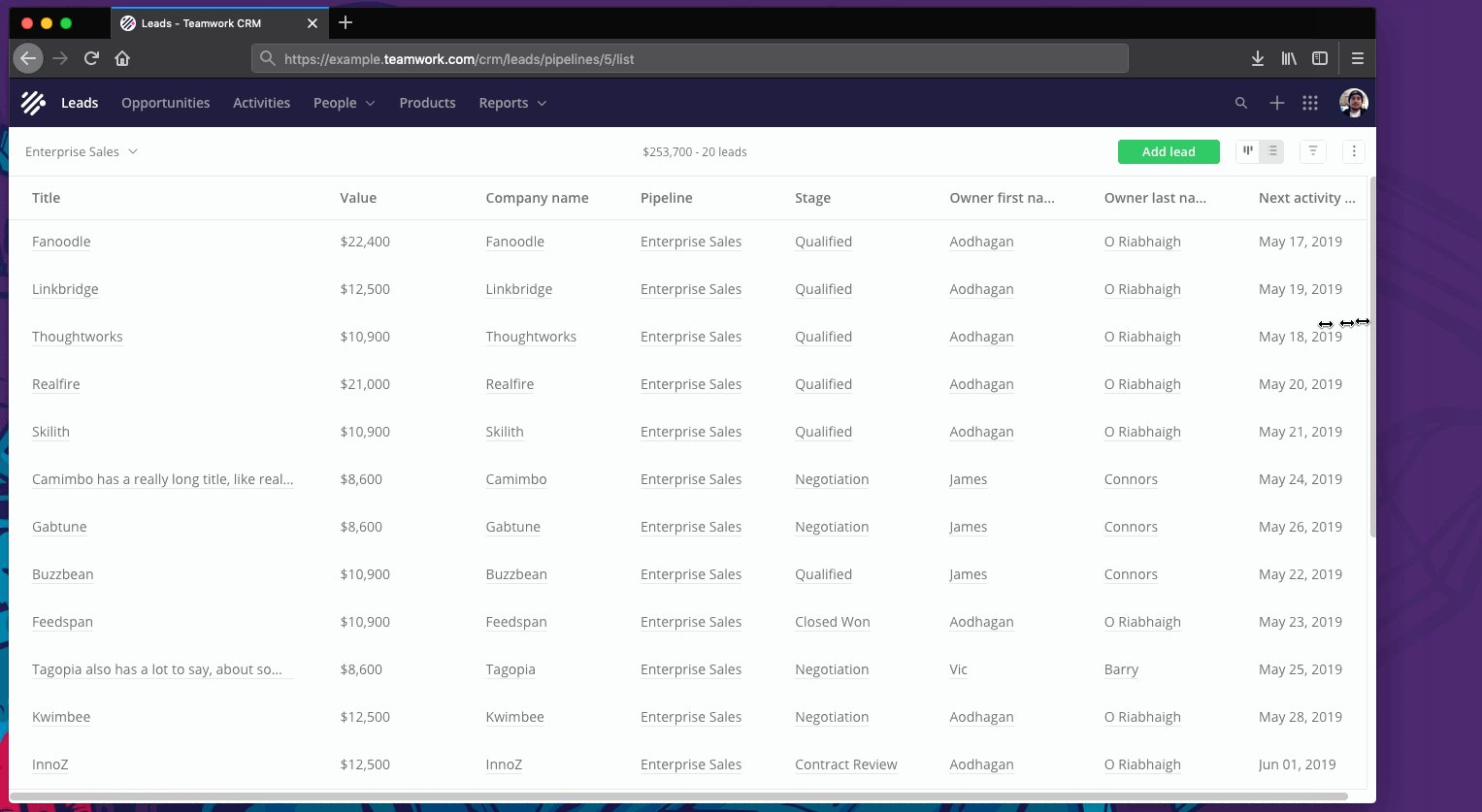
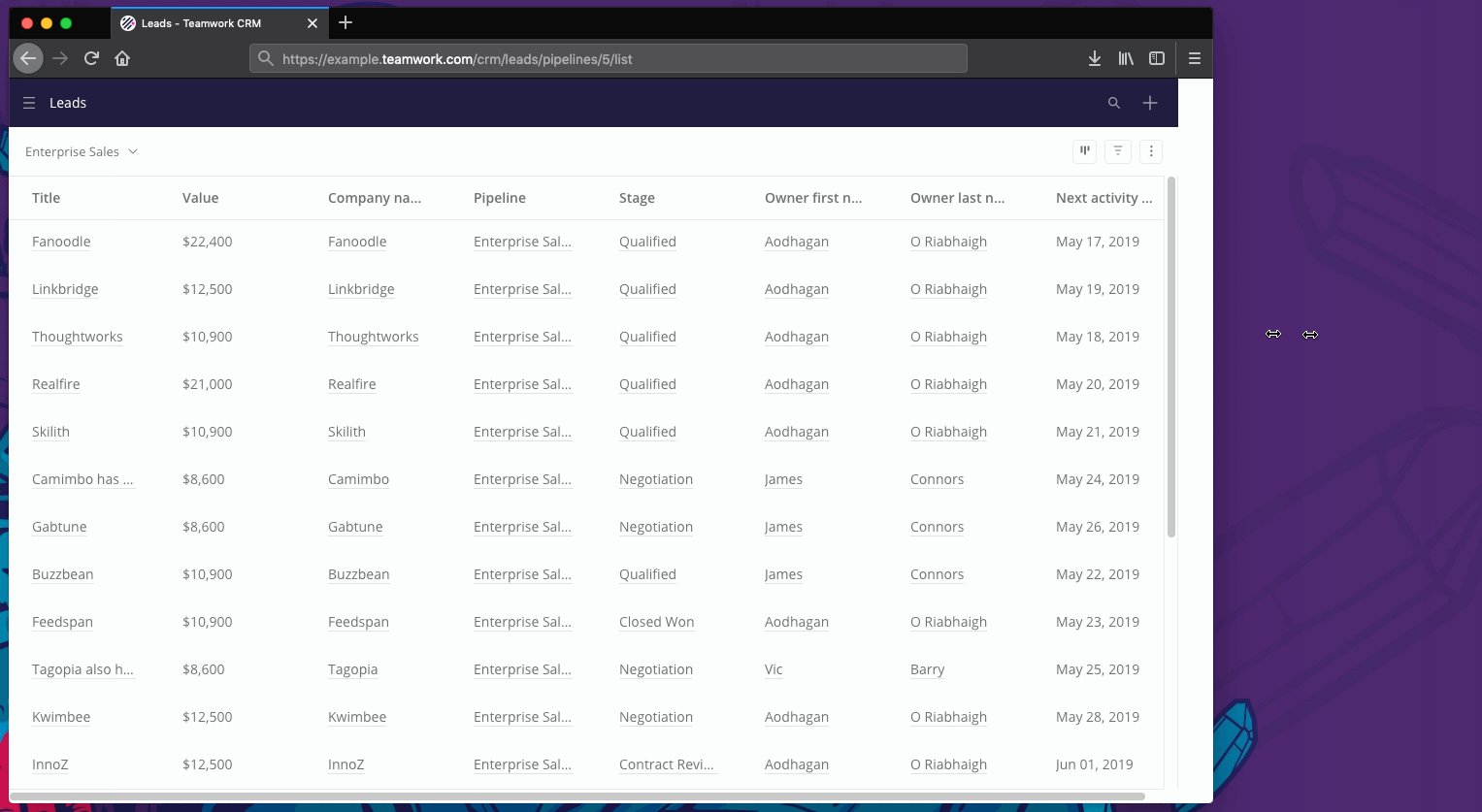
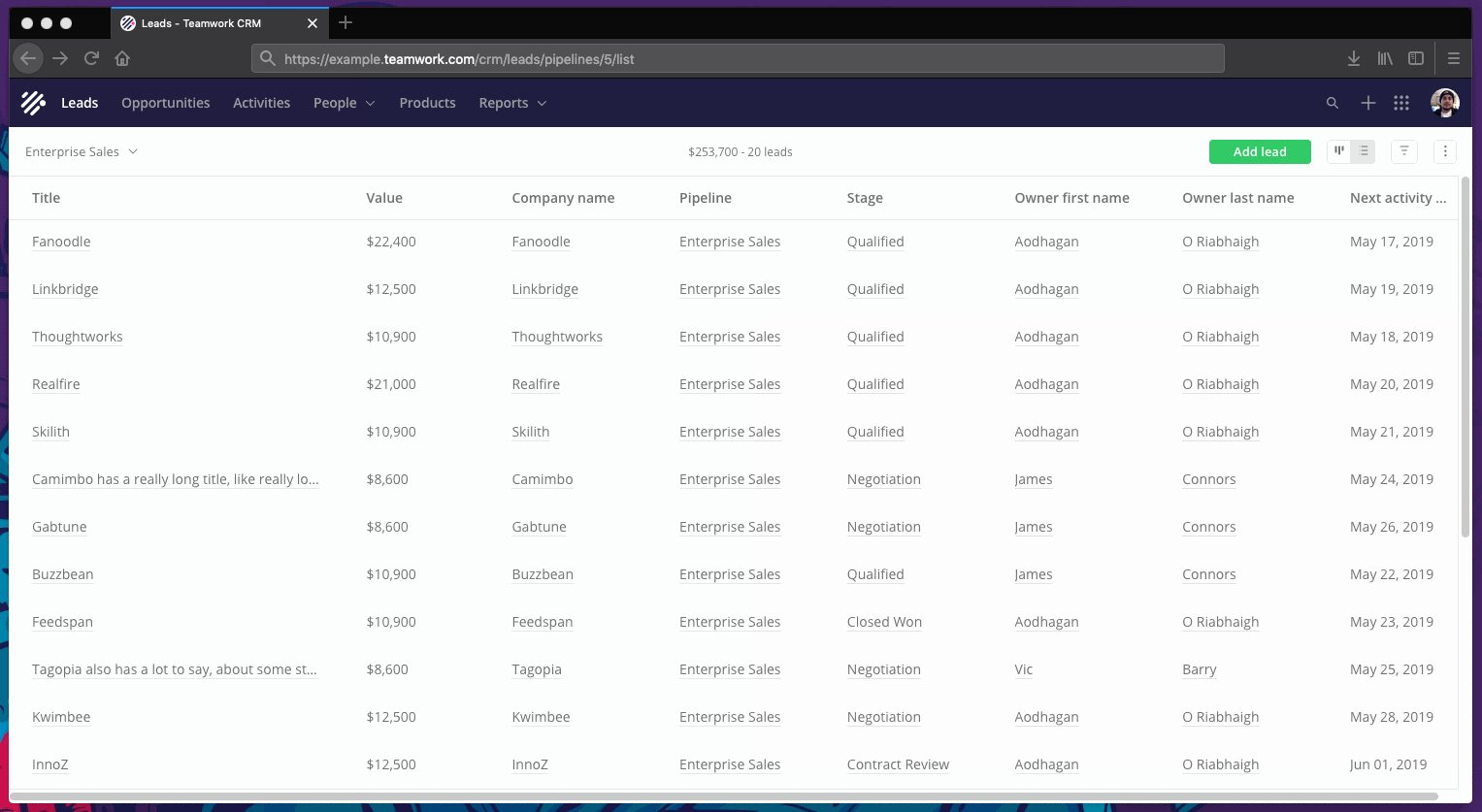
Flexible Data Tables With Css Grid

Css Grid Table Layout Is Back Be There And Be Square Web
Apr 22, 21 · Step #3 Create the CSS Grid Now let's create the grid Our starting point will be a grid with 4 columns and 4 (implicit) rows The gap between columns and rows will be 2rem which is approximately 32 px on a desktop screen /* CSS Grid Styles */ container { display grid;.
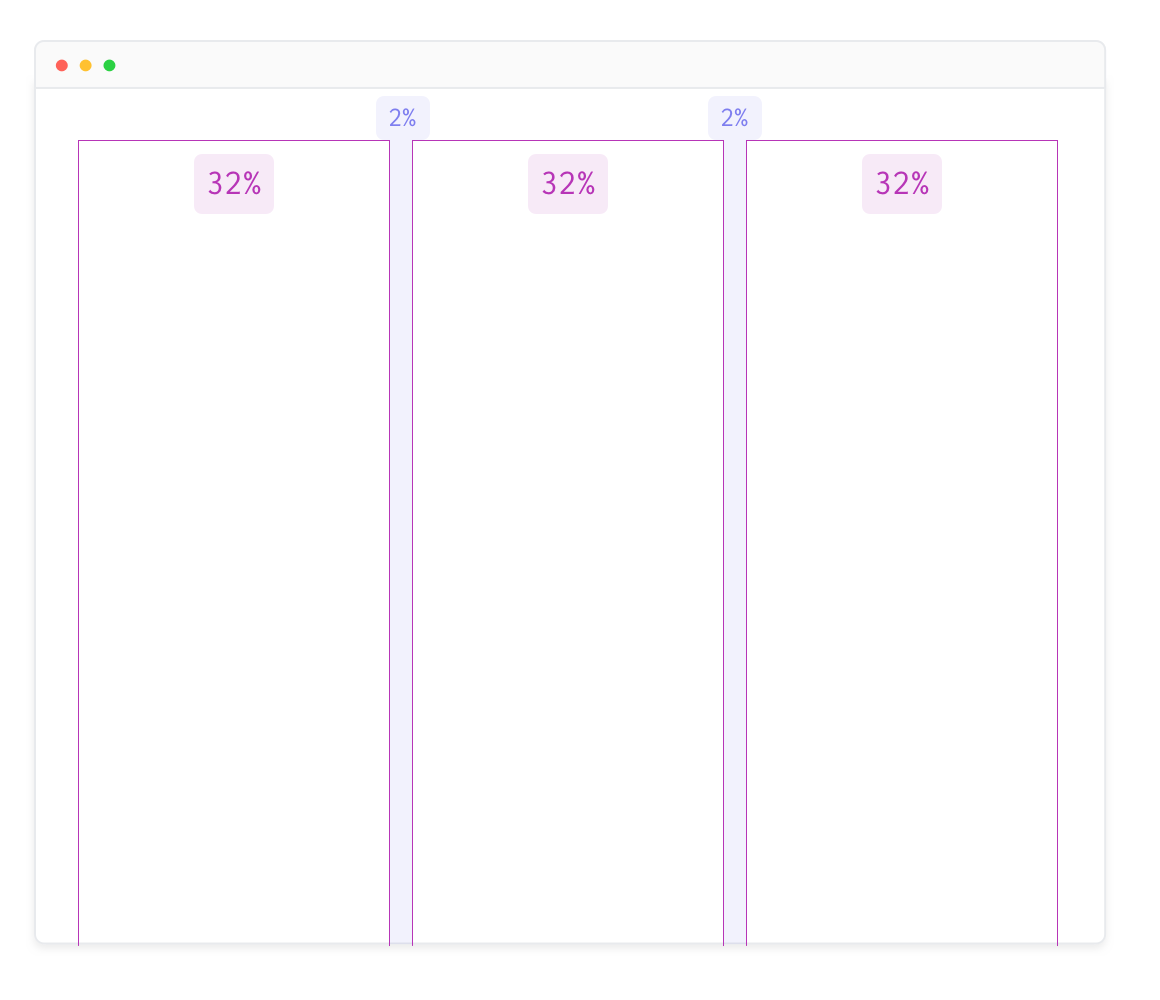
Column width css grid. A grid with a width of 90% Six column tracks of 10% each, 5 gutter tracks of 2% each. Unlike CSS Grid, in Bootstrap Grid, column elements are placed within row elements, creating a horizontal group of columns with each row. Jul 25, 19 · Use CSS Grid to create a selfcentering fullwidth element Jul 25, 19 development;.
We use the same minimum size for all columns but the max (fr) value is determined by the column. } } Furthermore, we can rearrange the grid areas in any arbitrary layout with that single rule, and because the CSS grid system handles gutters with a flick of the gridgap rule, we don’t have to worry about any conditional margins on our child elements. Container { display grid;.
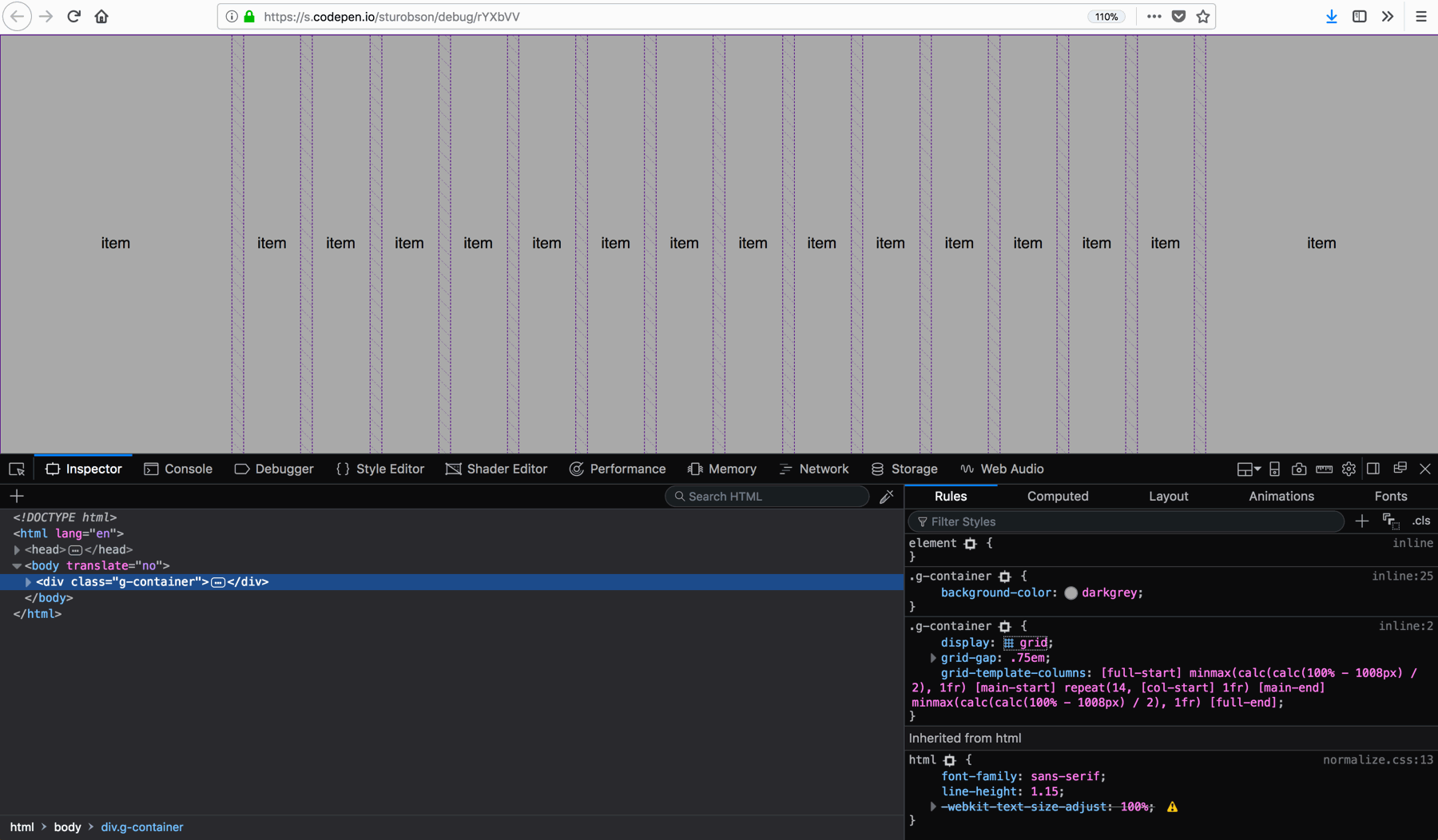
Apr 15, · Inspired in part by CSS Locks, I’m basically using calc() to define a column that’s set to 100vw — the full width of the viewport — minus 72rem, which is the maximum width for my design This acts as a flexible buffer for my grid if my grid’s eight columns have a total width of 72rem , then the constraint column will lock into place. Aug 02, 19 · Grid Layout is a new CSS feature that allows the creation of beautiful and simple layouts with a system of columns and rows to make the design of web pages hassle free!. Dec 07, 17 · We have seen this year a quick adoption of CSS Grids (As of this writing, globally close to 80%) I’ve been banging my head to grasp the new proposal, since it comes with a bunch of features, and the new measuring unit that comes with it, fractional units (FR) MDN definition states Fractional unit as The new fr unit represents a fraction of the available space in the grid container.
Jun 06, 19 · Add a width, margin, and some CSS Grid Layout styles to the parent The only change you’ll notice so far is the gap between elementscards {maxwidth 10px;. Oct 26, 18 · @media (maxwidth 700px) { grid { gridtemplateareas 'avatar' 'name' 'bio';. Aug 14, 18 · Using CSS Grid, we can layout content in a twodimensional grid with columns and rows CSS grid is a fantastic CSS API to layout content on the web Often we need to center content within a page or container We can accomplish this in many different ways in CSS.
You want your column to have a standard width of 175%, and a maximum width of 250px. The gridtemplatecolumns CSS property defines the line names and track sizing functions of the grid columns The source for this interactive example is stored in a GitHub repository A nonnegative length, giving the width of the column. May 12, · To create a 2column layout grid with CSS, the code is as follows −Example Live Demo × Home Jobs Tools Coding Ground.
Aug 17, 19 · How we can create a responsive grid layout for images using pure CSS Solution CSS Masonry Image Gird Layout, Responsive Grid Column Previously I have shared a Grid Menu Layout, but this time is for image girdBasically, masonry stands for placing elements in optimal position based on available vertical space, like a mason fitting stones in a wall. The next step is to implement the rows and columns of our grid. } Now we are using CSS Grid Hooray!.
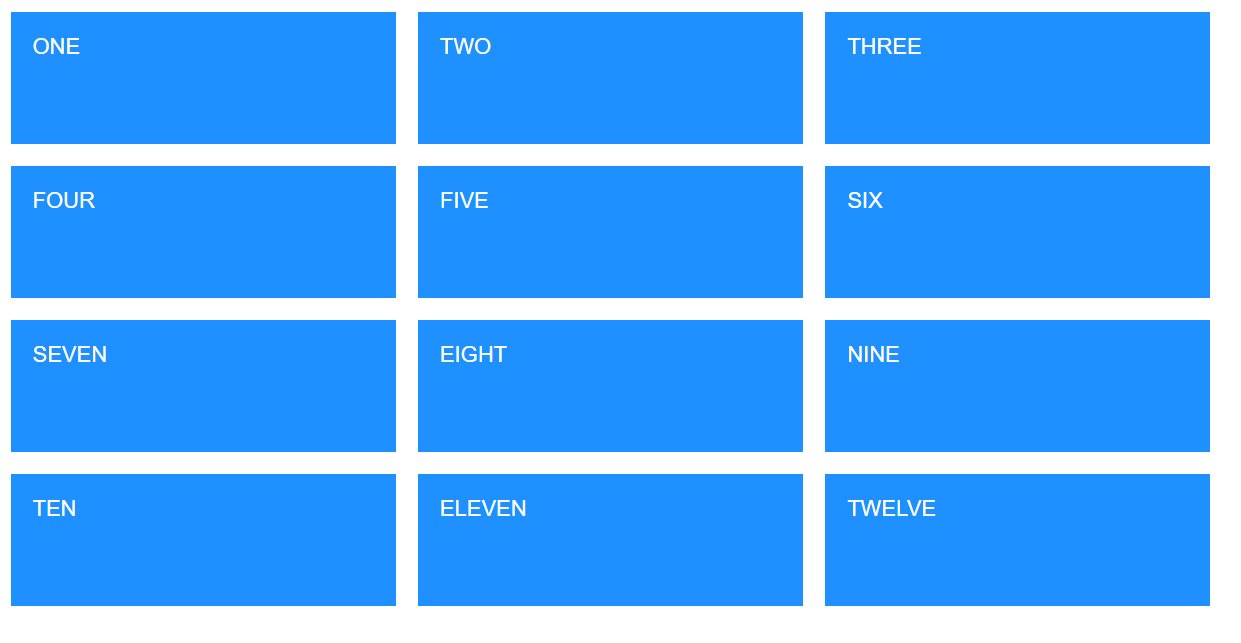
} You'll notice that we now have a grid that looks very much like what we were going for the first time. Customizing By default Tailwind includes gridtemplatecolumn utilities for creating basic grids with up to 12 equal width columns You change, add, or remove these by customizing the gridTemplateColumns section of your Tailwind theme config You have direct access to the gridtemplatecolumns CSS property here so you can make your custom column values as generic. Gridtemplaterows 100px 0px 100px;.
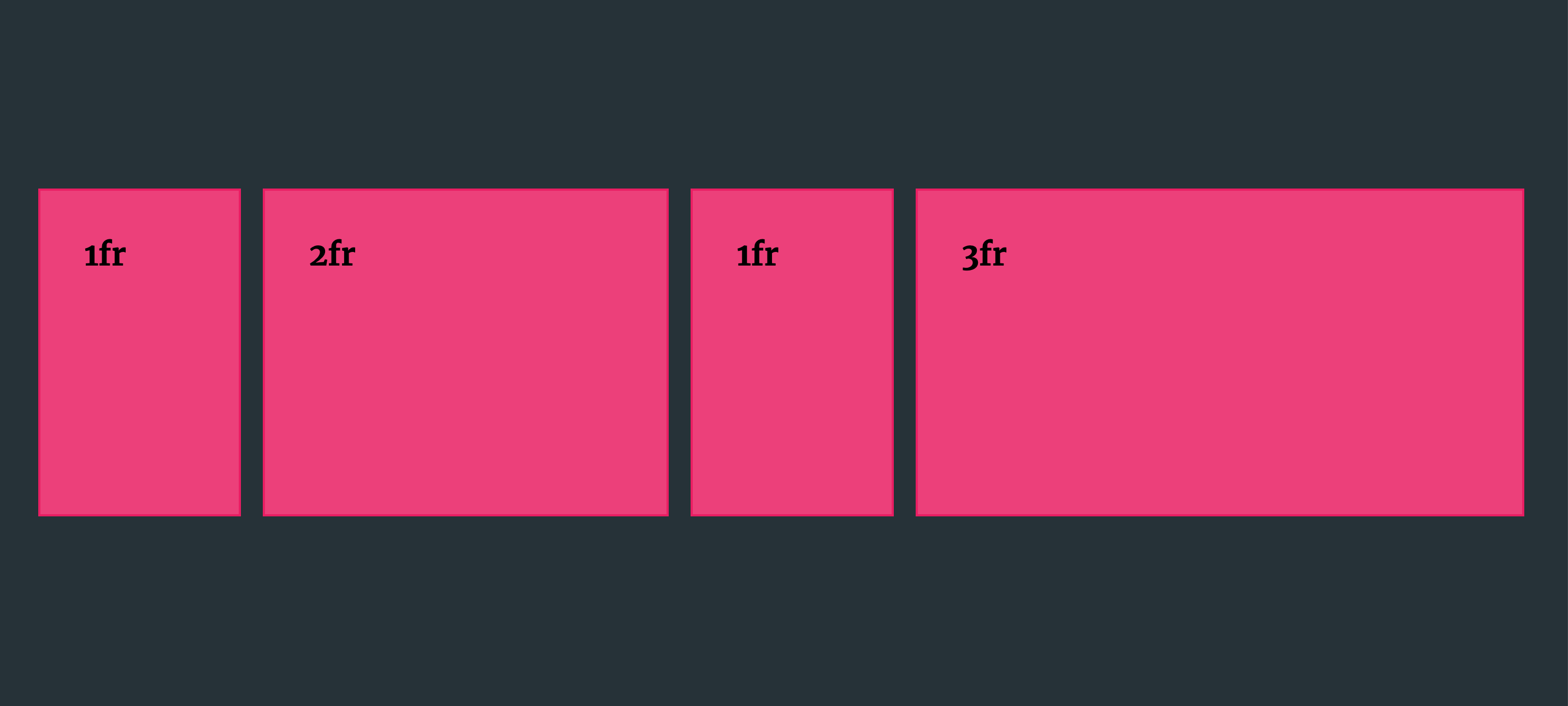
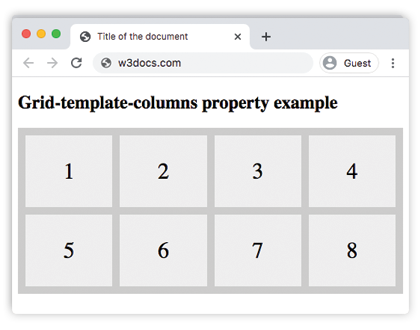
Defines the columns of a grid containerYou can specify the width of a column by using a keyword (like auto) or a length (like 10px)The number of columns is determined by the number of values defined in the spaceseparated list. May 16, · The unit fr ("fractional unit") is special to CSS Grid elements The value of fr is calculated as the width of the grid (for columns), or the height (for rows), divided by the total fr units requested For example, in a grid 300 pixels wide with three columns defined as 1fr, 2fr, and 3fr, the column. Jul 16, · A calendar is a classic way to arrange content using rows and columns Sample Grid Calendar Choose any month you like, as well as the background color, font, and font color The only rules are as follows You must have all date elements within a grid using CSS Grid You must have one of the dates bigger than the others (a holiday, for example).
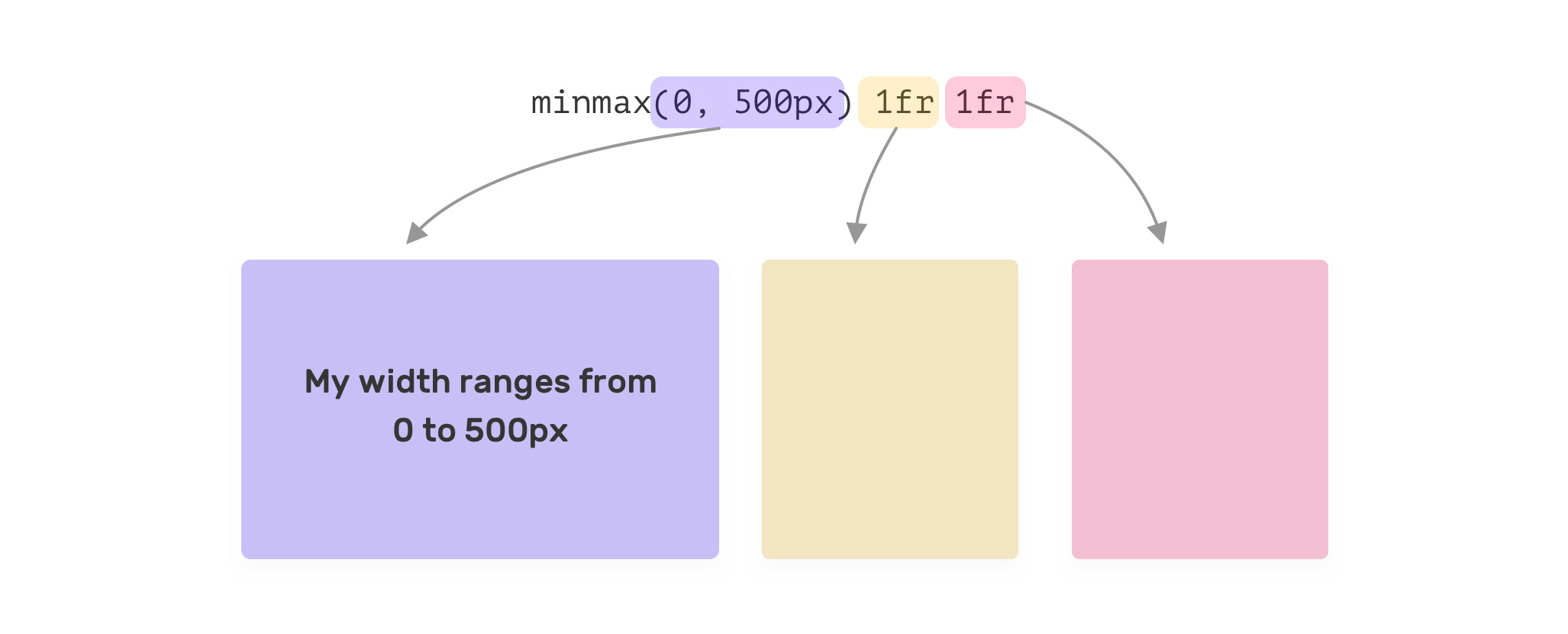
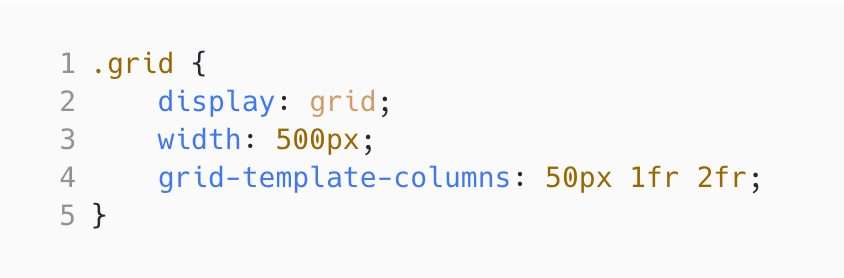
Nov 15, · Let’s analyze the above We have three grid columns The first column width is minmax(0px, 500px)The minimum value is 0px, and the maximum value is 500px;. By default, Tailwind includes gridtemplatecolumn utilities for creating basic grids with up to 12 equal width columns. Jan 15, 18 · Simple 2columns CSS Grid Now, here comes the interesting part you can actually put a grid in a column layout!.
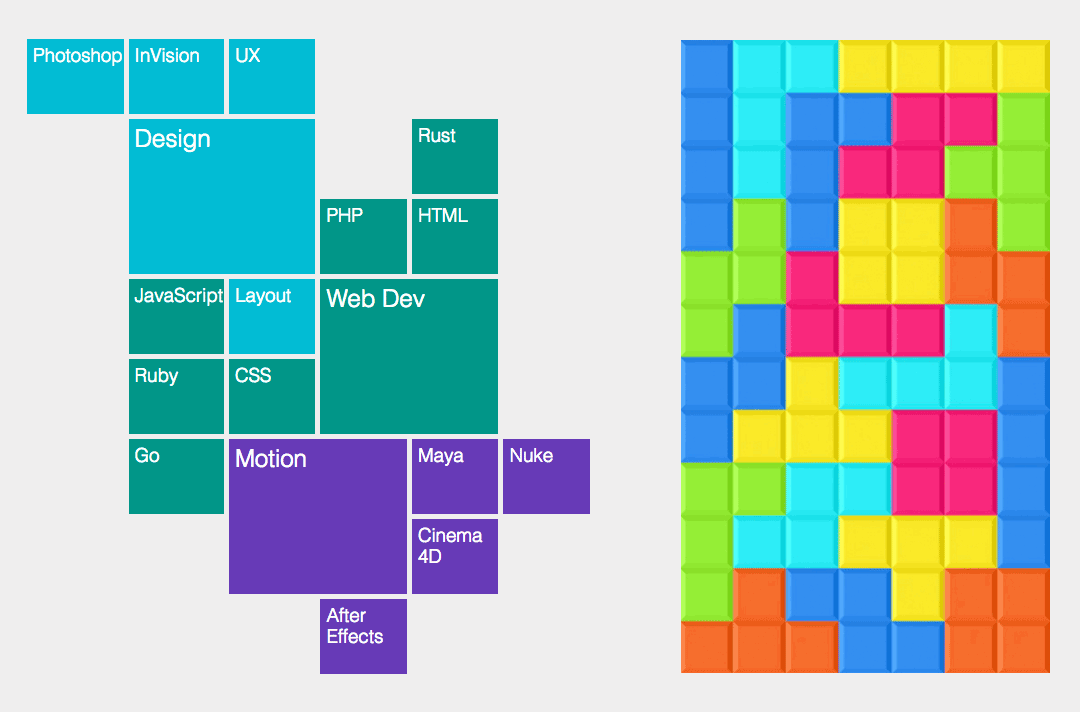
Gridtemplaterows 100px 0px 0px 100px;. Jul 02, 17 · By default every element in our grid spans across 1 fraction which represents a 1 ⁄ 12 column in our case. And it’s pretty amazing Basically, grid supports fragmentation, which means that a grid will also flow into a multiple columns layout It will become fragmented as needed, with one fragment per column.
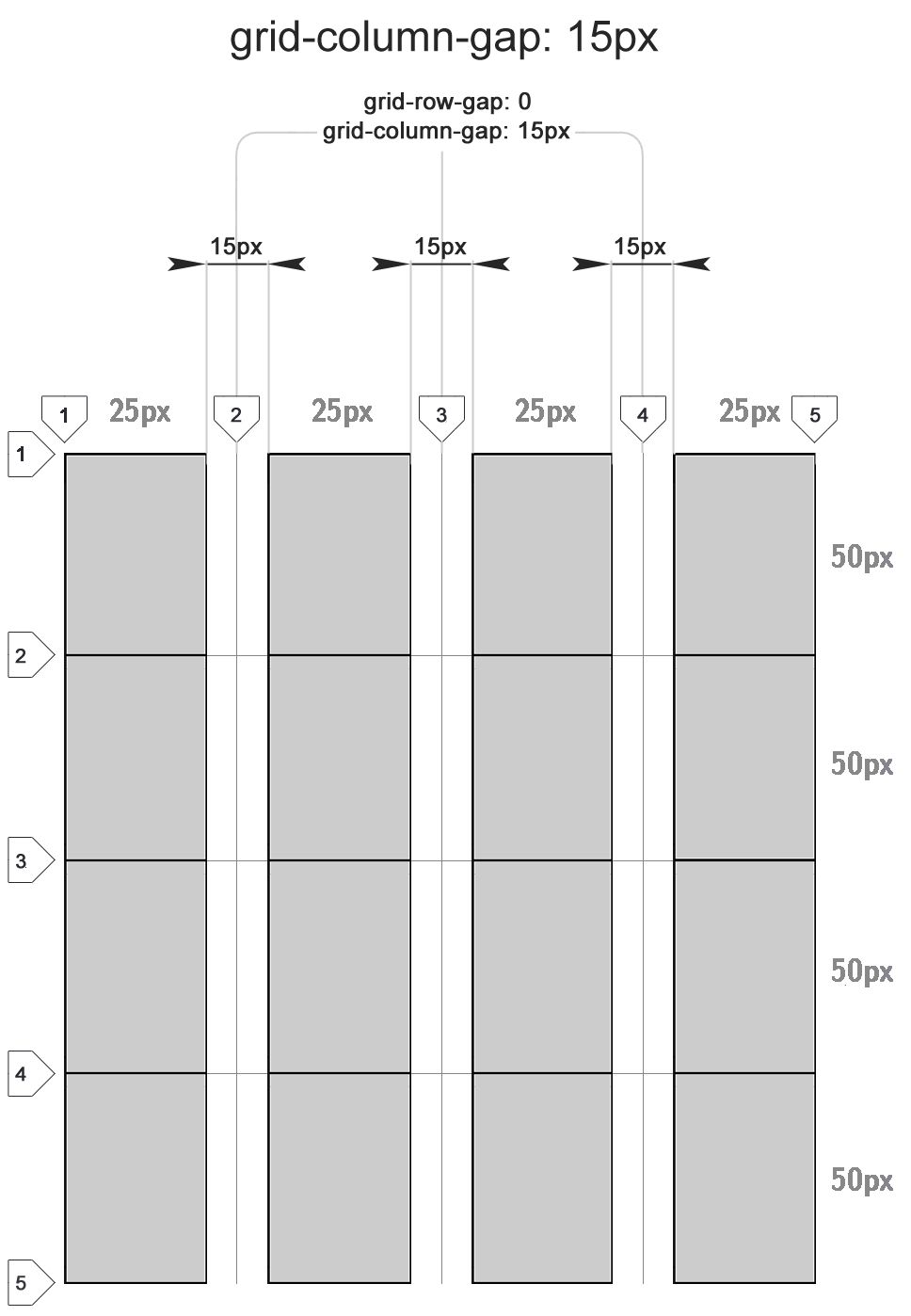
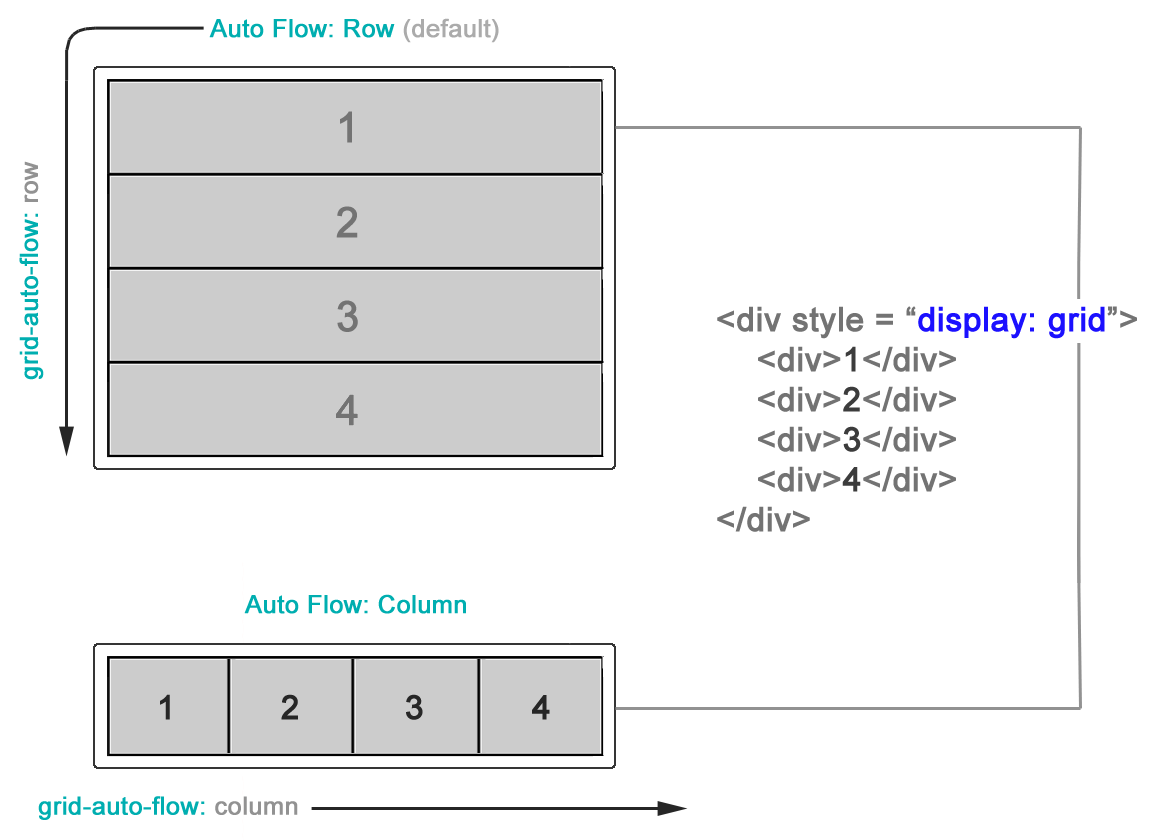
The gridautocolumns CSS property specifies the size of an implicitlycreated grid column track or pattern of tracks. Apr 22, 21 · Step #3 Create the CSS Grid Create a grid with four columns Each column will have a width of 0px and there will be a gap between columns and rows of 15rem (approx 24px in a desktop screen). Sometimes an idea strikes you so hard that you have no idea why you've never thought of it CSS Grid excels at creating new types of layouts It's also amazing at simplifying the code for old design patterns.
Jan 14, 19 · In our stylesheet we start by expanding our body so it covers the entire viewport and turning it into a grid container html, body { width 100vw;. Definition and Usage The gridcolumn property specifies a grid item's size and location in a grid layout, and is a shorthand property for the following properties gridcolumnstart;. Here we combine gridtemplateareas "header header header" "sidebar main main" with gridtemplatecolumns 50px 0px In this situation, the gridtemplateareas defines 3 columns, while the gridtemplatecolumns only defines 2 column widths As a result, the third column width takes its value from the gridautocolumns property 100px.
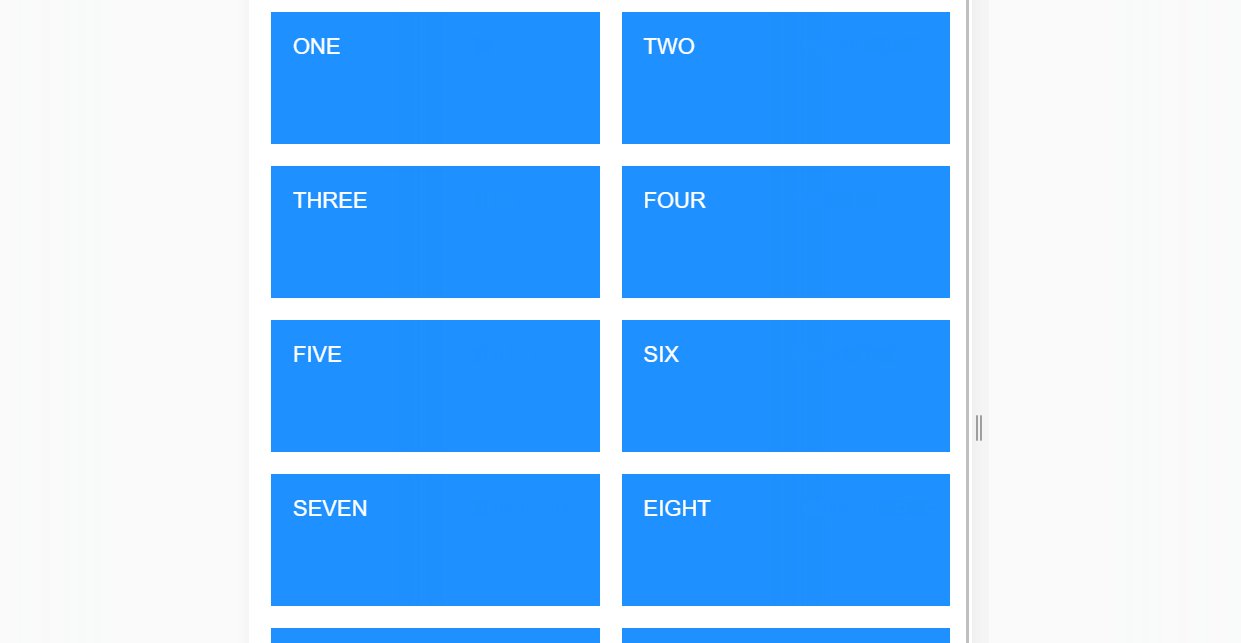
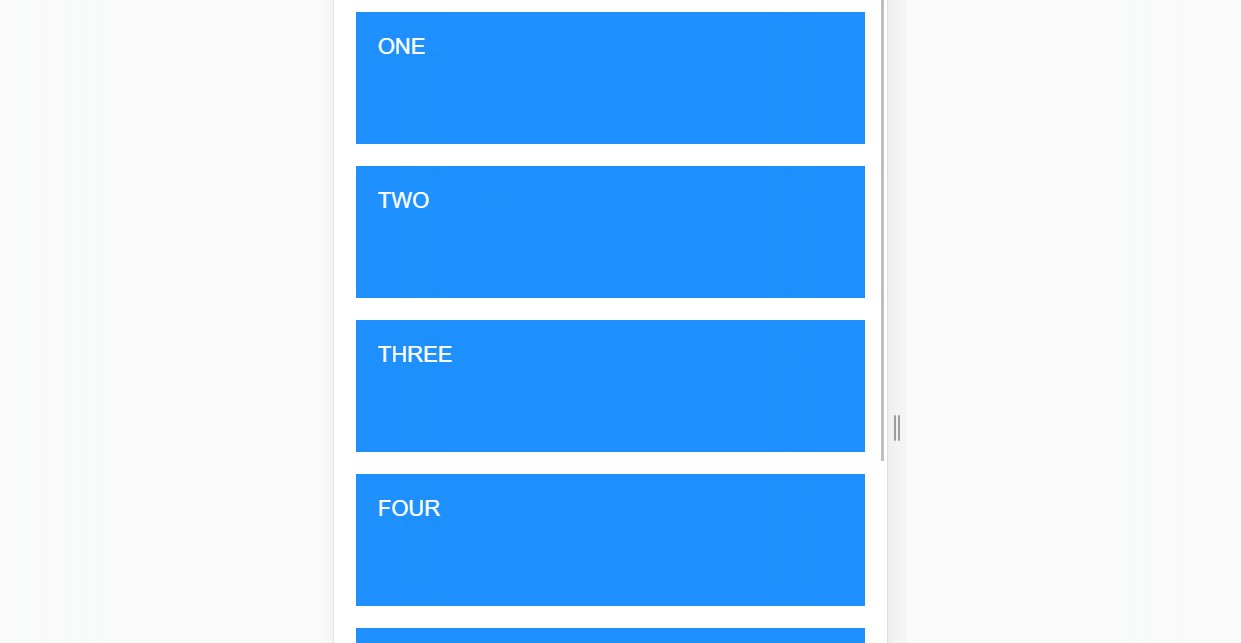
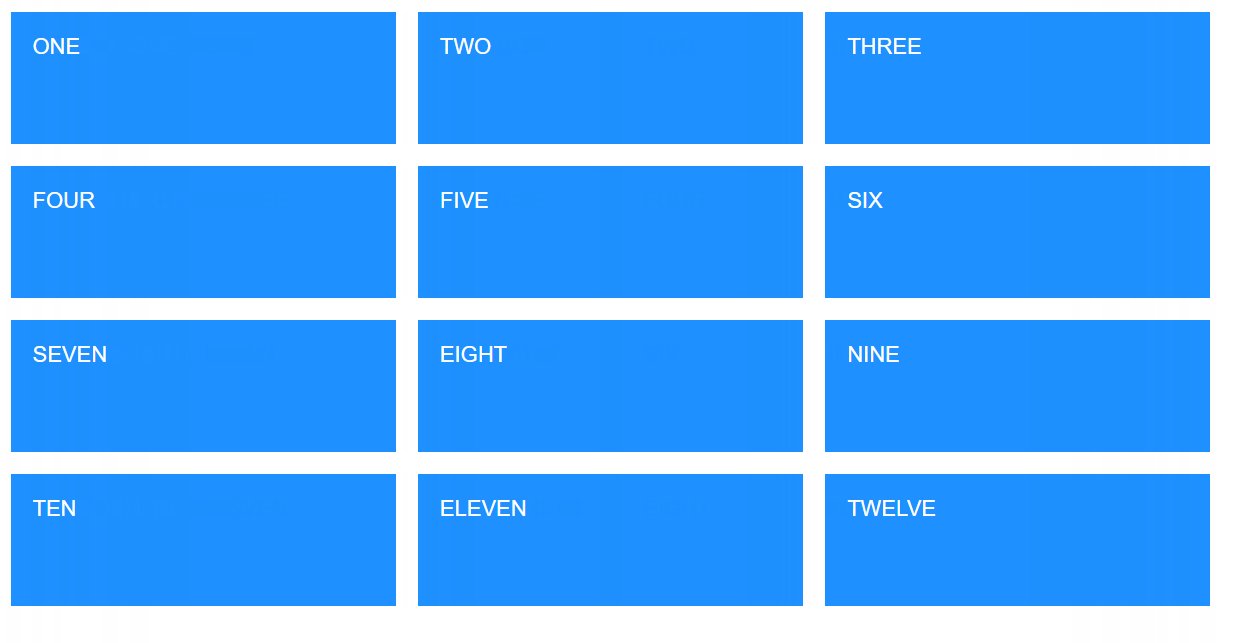
CSS grid responsive layouts from stacked blocks to 3 columns I would like to set up a simple CSS grid rule that is responsive to the screen sizes This can be easily achieved by using CSS @media Rule and CSS grid In this example, the CSS grid will have one column for mobile screens, two columns for tablet screens and three columns for larger. Definition and Usage The gridtemplatecolumns property specifies the number (and the widths) of columns in a grid layout. Dec 02, 19 · Only gridtemplatecolumns and gridtemplaterows can be animatable (Note that gap will be covered separately because it is no longer limited for grid layouts, flexbox have gap support as well) You’ll see that it isn’t that straightforward The criteria is if the values are expressed as a simple list of length, percentage, or calc, provided the only differences are the.
May 13, · Everything is flexible these days If you write gridtemplatecolumns 0px 0px 0px;, sure, you’d have equalwidth columns, but that’s a rare dayWhat you usually mean is three columns of equal fluid width We’ve got fractional units for that, like gridtemplatecolumns 1fr 1fr fr;That’s usually fine, but they aren’t very sturdy like pixels. Sep 03, · Introduction With CSS Grid Layout, we get a new flexible unit the Fr unit Fr is a fractional unit and 1fr is for 1 part of the available space The following are a few examples of the fr unit at work The grid items in these examples are placed onto the grid with grid areascontainer { display grid;. May 12, · To create a 3column layout grid with CSS, the code is as follows −Example Live Demo × Home Jobs Tools Coding Ground.
Dec 29, 17 · The columns will not wrap into new rows if the viewport width is too narrow to fit them all with the new minimum width requirement, because we’re explicitly telling the browser to repeat the columns 12 times per row. Feb 22, · To continue the same learning it is better to build something funny with the learning on CSSGrid Yes how to dynamic rows & columns with CSSGrid Introduction As said earlier, I took an idea and built an app with minimal feature called Scheduler UI To build it, I have used plain HTML 5, CSS 3 and JavaScript. Apr 29, 21 · CSS gridtemplatecolumns Property Posted on April 29, 21 by SPA STAFF The CSS gridtemplatecolumns property is used to define the size (width) of each column in the grid.
It has support from all. Then we use the magic gridtemplatecolumns to control the grid items Yes, one line of CSS For example, if we had one date column and one URL column, it might be something like gridtemplatecolumns minmax (150px, 133fr) minmax (150px, 233fr);. The other two columns are 1fr each That means, they will take the available remaining space.
To control the gridautocolumns property at a specific breakpoint, add a {screen} prefix to any existing gridautocolumns utility For example, use mdautocolsmin to apply the autocolsmin utility at only medium screen sizes and above.

Css Grid Layout

Css Grid Layout Module Level 2

Basic Concepts Of Grid Layout Css Cascading Style Sheets Mdn

Grid Layout Fixed Column Width And Responsive Grid Gap Stack Overflow

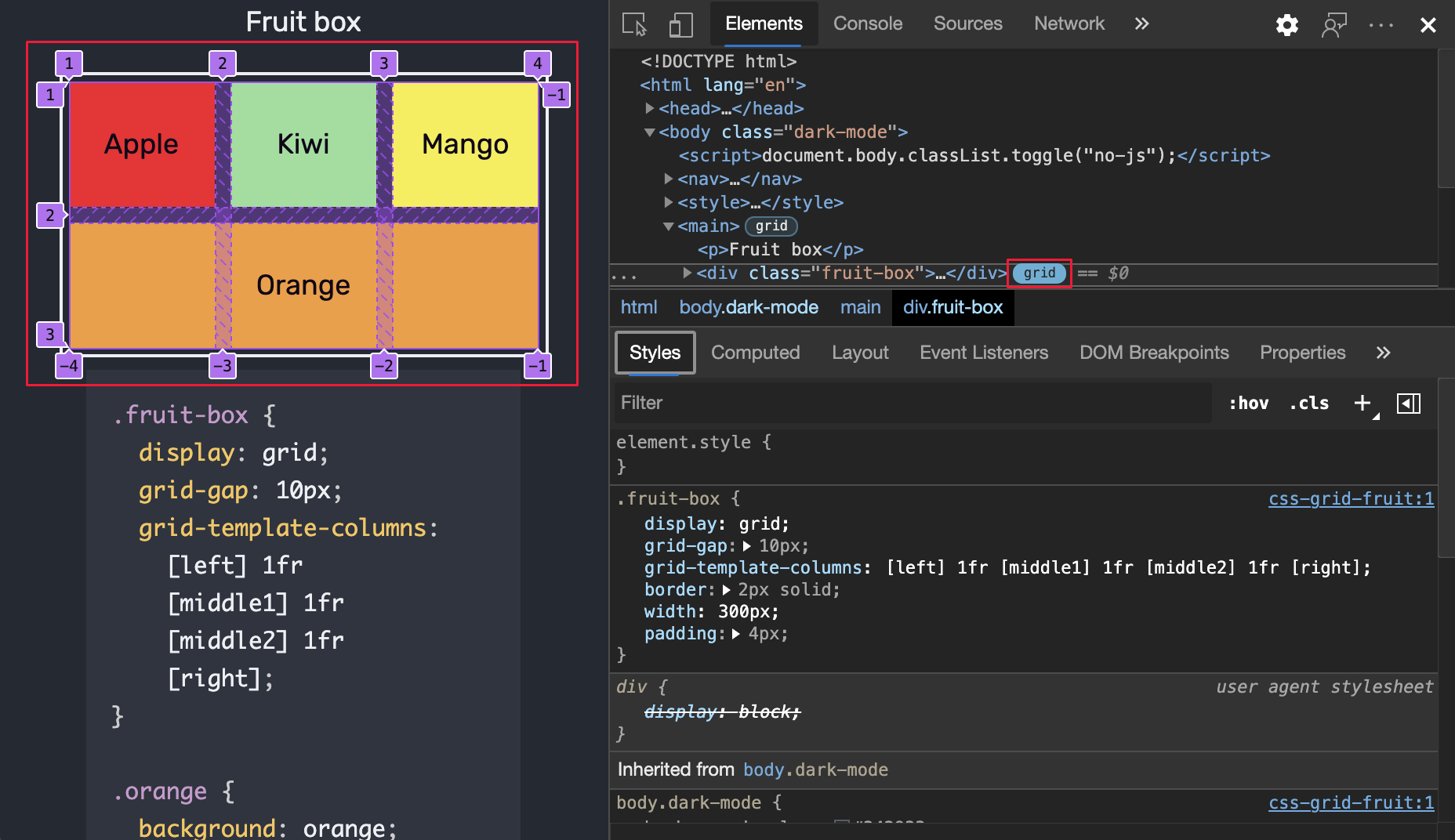
Inspect Css Grid Chrome Developers

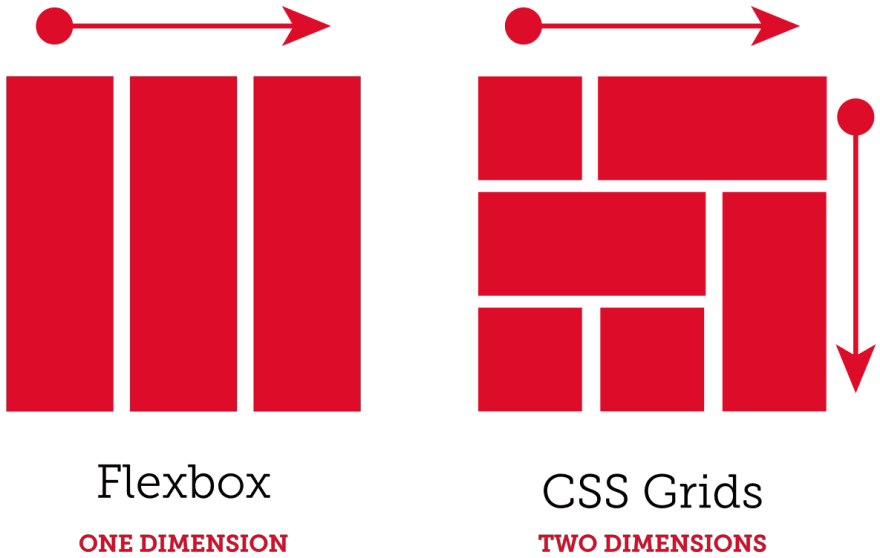
Grid For Layout Flexbox For Components Ahmad Shadeed
A Complete Guide To Grid Css Tricks

Design Systems And Css Grid 24 Ways

Css Grid Gotchas And Stumbling Blocks Smashing Magazine
Changes On Css Grid Layout In Percentages And Indefinite Height Rego S Everyday Life

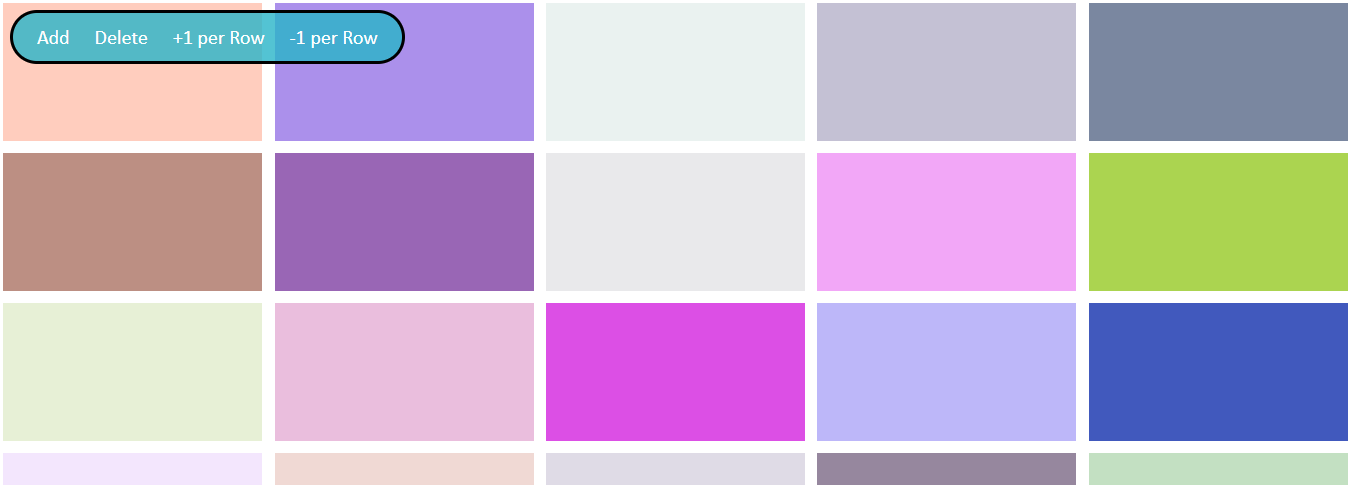
Dynamic Number Of Rows And Columns With Css Grid And Css Variables By Fionna Chan Medium

Building Production Ready Css Grid Layouts Today Smashing Magazine
A Complete Guide To Grid Css Tricks
1

How To Create A Css Grid Step By Step Developer Drive

Css Grid Gotchas And Stumbling Blocks Smashing Magazine

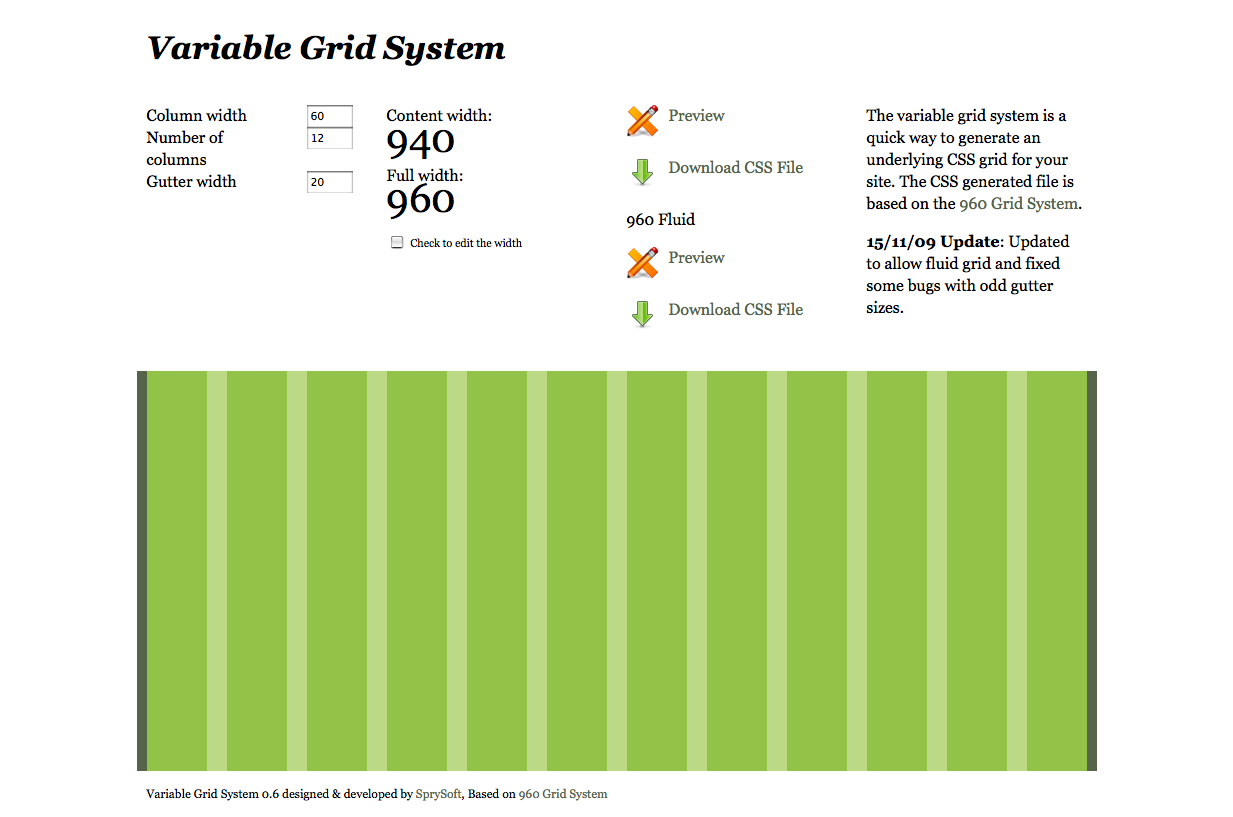
Automate Your Grid Design Process With Gridguide Hongkiat

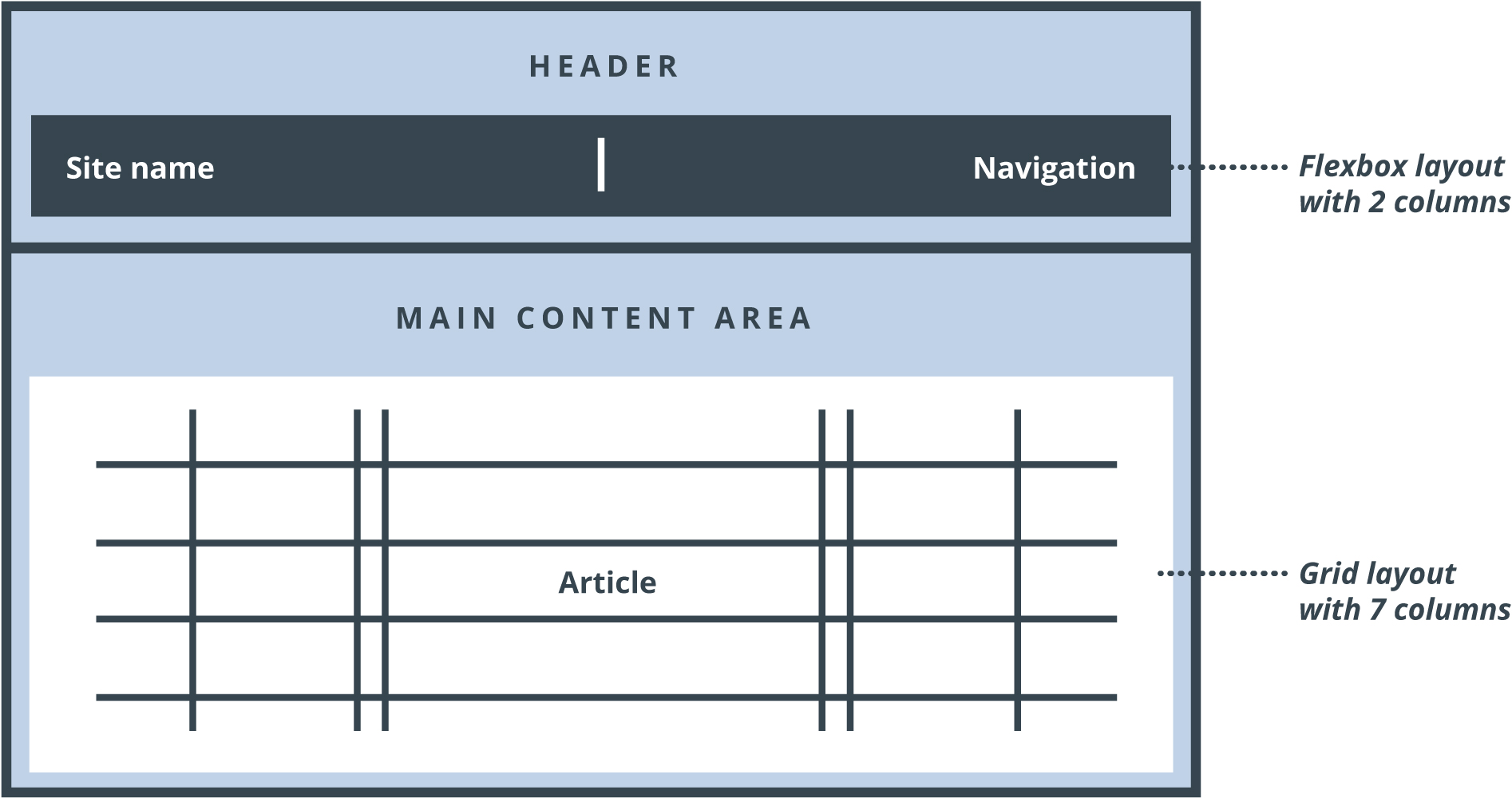
Redesigning A Website Using Css Grid And Flexbox Dries Buytaert

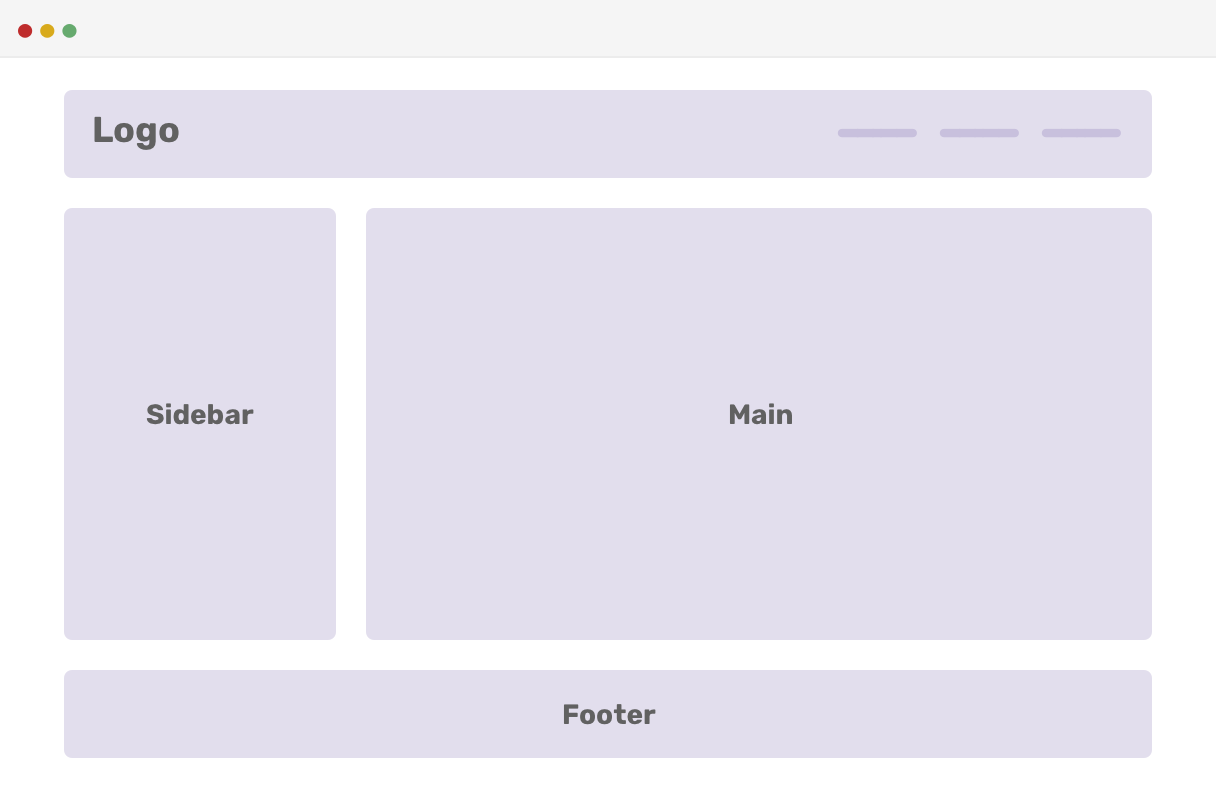
How To Create A Holy Grail Layout With Css Grid

Build A Responsive Css Grid Jean Snyman

Css In Real Life Debugging Css Grid Part 2 What The Fr Action

Confusing Answer To Css Grid Quiz Css Codecademy Forums

Grid Cheatsheet

Css Grid Tutorial

How To Change The Width Of Your Oscommerce Store Keeping The 960 Grid System Multimixer

Replicate Bootstrap 3 Grid Using Css Grid I Mobomo

Design Systems And Css Grid 24 Ways

The Complete Css Grid Tutorial Here S A List Of My Best Web By Javascript Teacher Medium

Css Grid Layout Module Level 2

13 Best Responsive Css Grid Systems For Your Web Designs

Responsive Grid In 2 Minutes With Css Grid Layout By Travis Horn Travis Horn

Flexible Data Tables With Css Grid

Using Css Grid The Right Way Hey It S Violet
Search Q Drawing Grid Tbm Isch

How To Use Minmax Css Grid Hongkiat

How To Create A Css Grid Step By Step Developer Drive

Css Grid Template Columns Property

A Comprehensive Guide To Using Css Grid Creative Bloq

The Complete Css Grid Tutorial Here S A List Of My Best Web By Javascript Teacher Medium

A Deep Dive Into Css Grid Minmax Ahmad Shadeed

Css Grid For Designers Changing Layout On The Web By Johna Mandel Nyt Open

Css Grid Layout

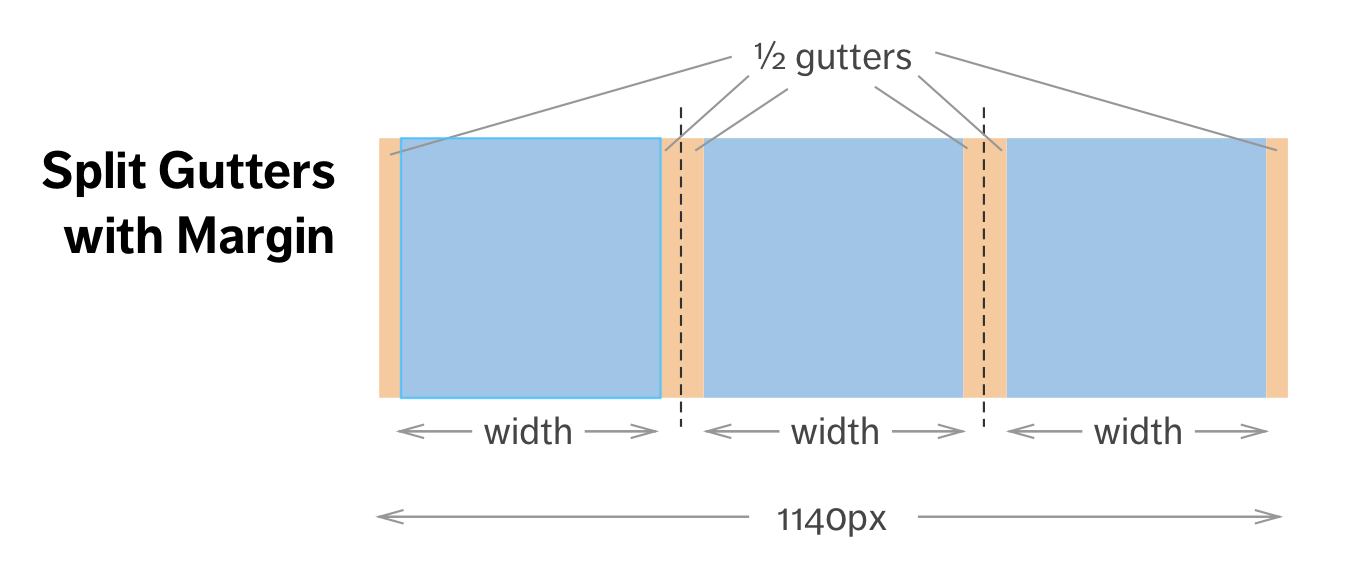
At Zurb We Use A Flexible Grid Framework That Lets Us Rapidly Prototype And Implement Sites Recently We D Been Creating Some Css Grid Gutter Sizes Web Design

Elm Css Grid 2 0 3
A Complete Guide To Grid Css Tricks

A Complete Guide To Css Grid Codrops Css Reference

Grid View Same Width Different Heights 3 Columns Css Stack Overflow

The Guide To Css Grid
3

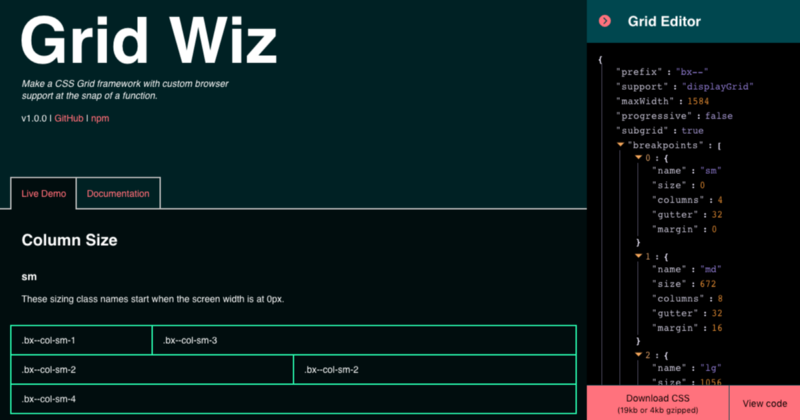
Introducing Grid Wiz Make A Css Grid Framework With Custom Browser Support At The Snap Of

Css Grid Layout

Learn Css Grid A Guide To Learning Css Grid Jonathan Suh

Seven Ways You Can Place Elements Using Css Grid Layout Sitepoint

How To Build A Responsive Grid System Zell Liew

Css Grid Layout Module Level 1

The Complete Css Grid Tutorial Here S A List Of My Best Web By Javascript Teacher Medium

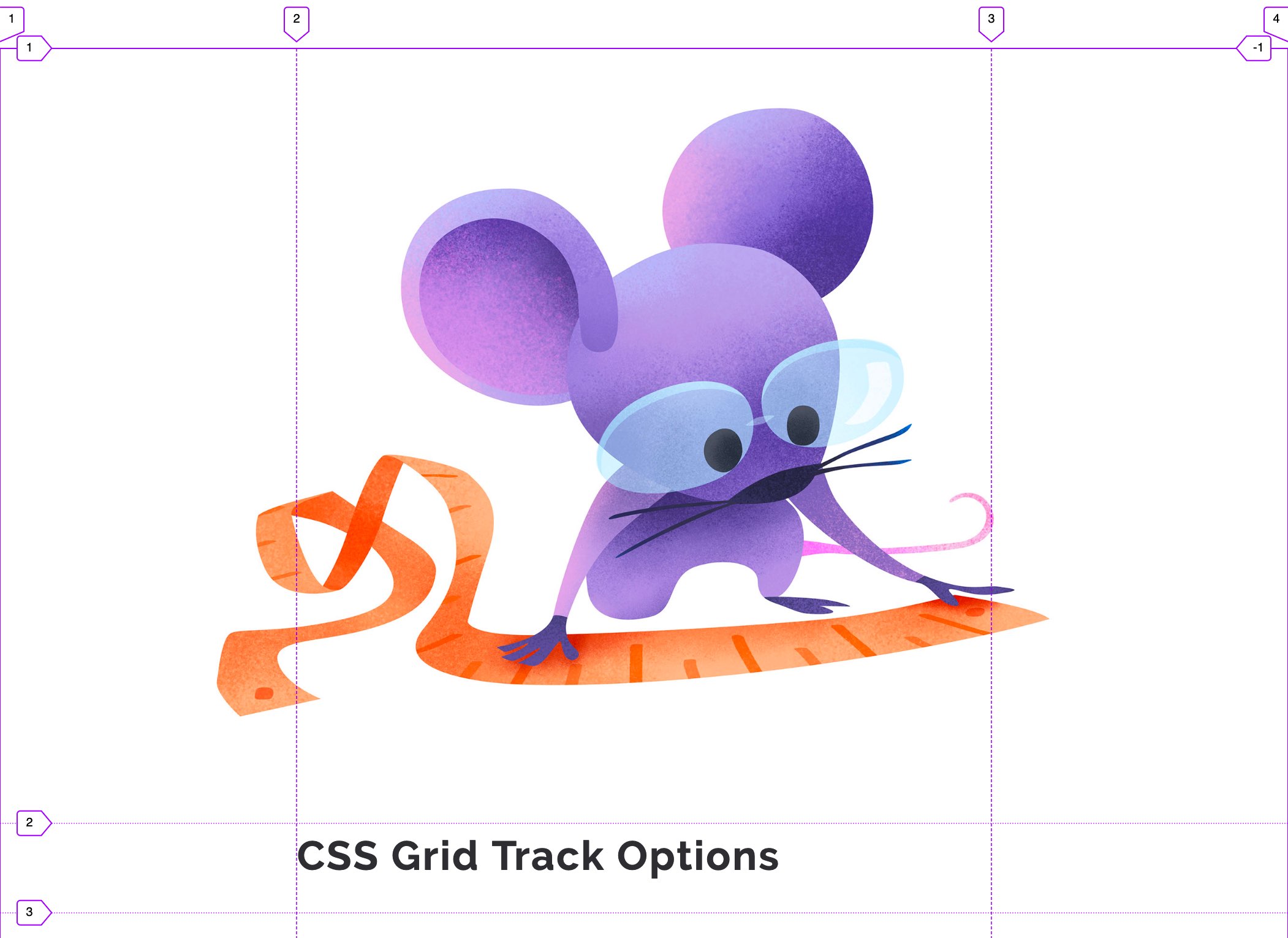
Css Grid Track Options Css Grid Row Column Gap Options And When To Use Them

Column Widths Html Css Adaface
A Complete Guide To Grid Css Tricks

How To Build A Responsive Grid System Zell Liew

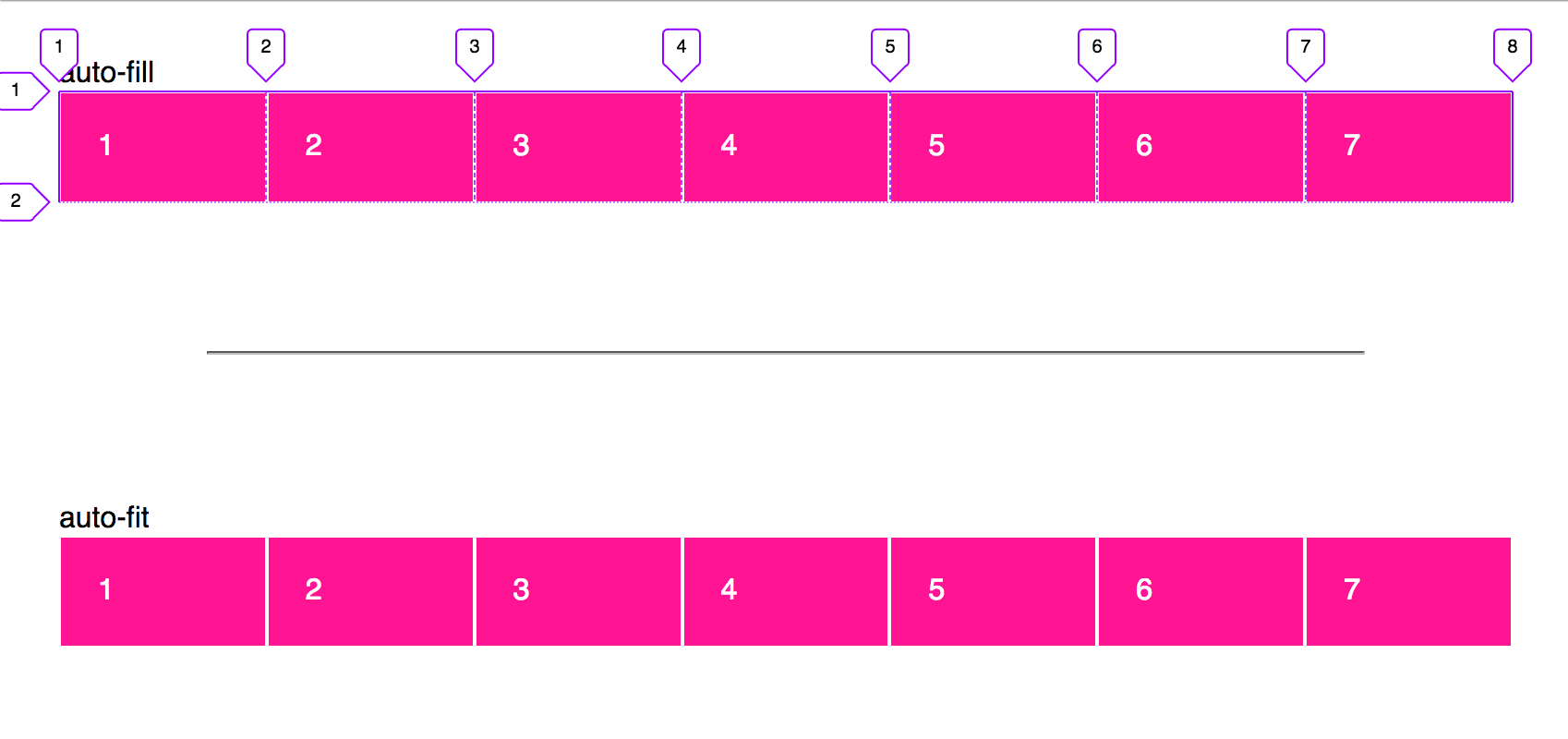
Auto Sizing Columns In Css Grid Auto Fill Vs Auto Fit Css Tricks

Deep Dive Into Css Grid Scotch Io

Realizing Common Layouts Using Css Grid Layout Css Cascading Style Sheets Mdn

Css Grid Tutorialbrain

Css Grid Wrapping Stack Overflow

How To Create Responsive Tables With Pure Css Using Grid Layout Module

Guide To Css Grid Layout Fr Unit Hongkiat

Things I Ve Learned About Css Grid Layout Css Tricks

Css Grid Layout Grid Entry Programmer Sought

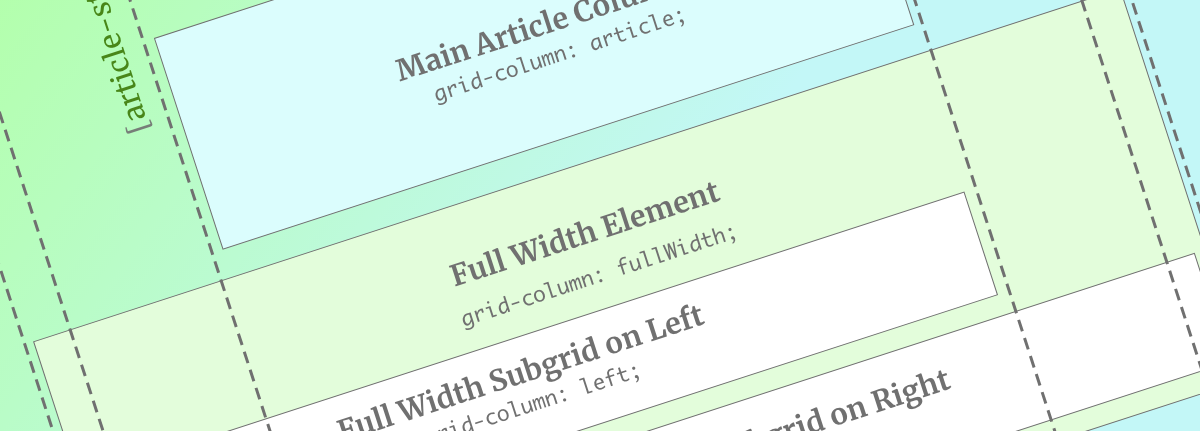
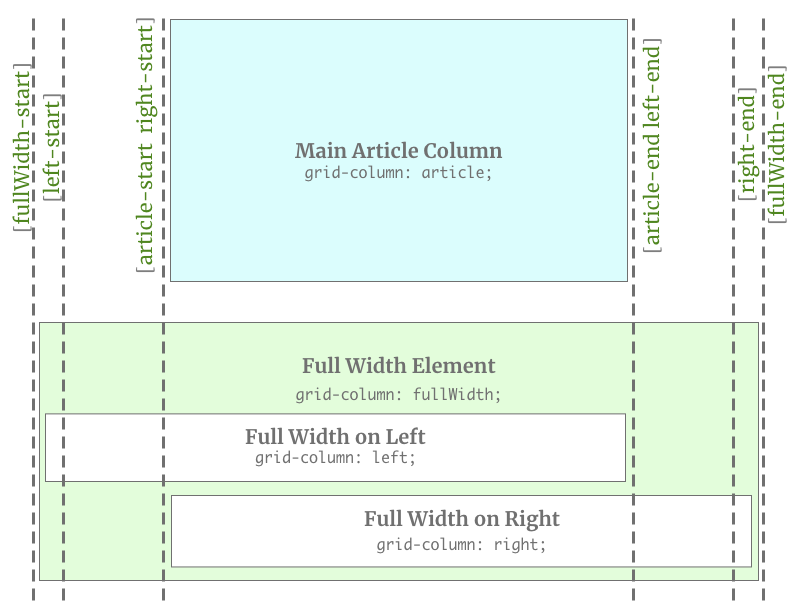
Use Css Subgrid To Layout Full Width Content Stripes In An Article Template Bryanlrobinson Com

Css Grid For Designers Changing Layout On The Web By Johna Mandel Nyt Open

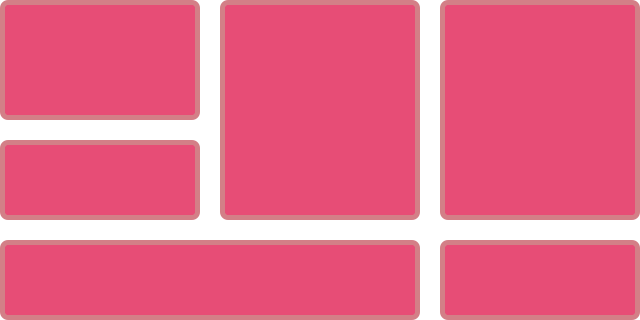
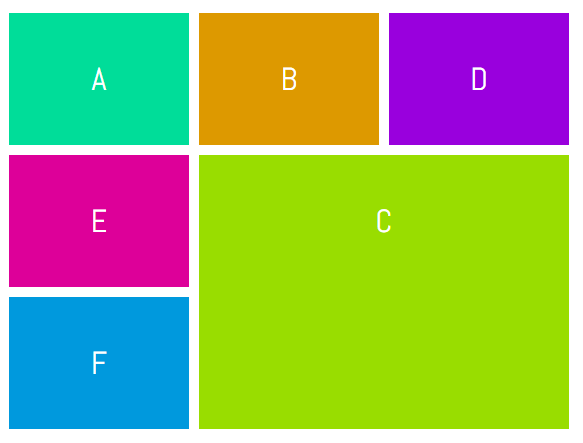
How To Create A Card Layout Using Css Grid Layout Layout
A Complete Guide To Grid Css Tricks
A Complete Guide To Grid Css Tricks

The Holy Grail Layout With Css Grid

Responsive Grid In 2 Minutes With Css Grid Layout By Travis Horn Travis Horn

How To Create A Perfect Css Grid On Your Website Sample Layouts

Breaking Out With Css Grid Layout Cloud Four

Inspect Css Grid In Microsoft Edge Devtools Microsoft Edge Development Microsoft Docs

Typo Css Grid Limit Item Size Using The Minmax Function Issue Freecodecamp Freecodecamp Github
Q Tbn And9gcs Ilemoregvajvclei4 Vbawmc0cc1mr6iue496zl2ia8tvr Usqp Cau
A Complete Guide To Grid Css Tricks

Css Grid Responsive Websites By Using Css Grid System Guide

Css Grid 12 The Minmax Function Joomlashack

Animating Css Grid Rows And Columns By Chen Hui Jing Bits And Pieces

The Noob S Guide To Css Grid Logrocket Blog
Breaking Out With Css Grid Layout Cloud Four

A Simple Mixin Alternative To Standard Css Grids

Concise Media Queries With Css Grid

Css Grid Layout Creating Complex Grids

Define Grid Element Height And Width Create Web Page Layouts With Css Openclassrooms

How To Have Different Column Widths Across Rows In Css Grid Stack Overflow

Oops I Grid It Again

How To Make The Items In The Last Row Consume Remaining Space In Css Grid Stack Overflow

Flash Grid Learn Css Grid By Building A Grid System Dev Community

Use Css Subgrid To Layout Full Width Content Stripes In An Article Template Bryanlrobinson Com

Set Column Width To Content Length In Css Grid Stack Overflow

Playing With Css Grid Snook Ca



