Select Option

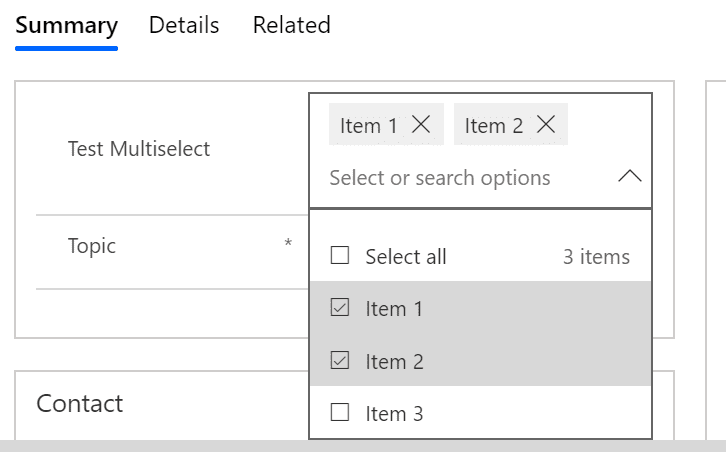
Multi Select Option Sets In Dynamics 365 Customer Engagement Encore Business Solutions

Select Option Designs Themes Templates And Downloadable Graphic Elements On Dribbble

Select Option Designs Themes Templates And Downloadable Graphic Elements On Dribbble

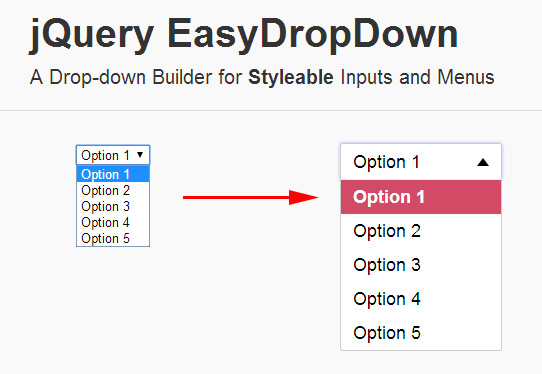
Create Beautiful Select Dropdown With Easydropdown Js

How To Use Checkbox Inside Select Option Using Javascript Geeksforgeeks
.png)
How To Select Value From Dropdown Using Selenium Webdriver
A traditional box contains any number of elements Each of these is rendered as an option in the dropdown menu Select2 preserves this behavior when initialized on a element that contains elements, converting them into its internal JSON representation.

Select option. Jan 28, 21 · The dropdown is based on two things First is select and second is option, which contains list of options The alternative for this is HTML helper, ie HtmlDropDownListFor and HtmlListBoxFor Following is the sample code for an HTML dropdown < select id = " cars " > < option value = " mercedes " > Mercedes < option value = " audi " > Audi. Selectoptionsselectoptionslength = new Option('Text 1', 'Value1');. May 02, 19 · To set select option selected in reactive form we can use setValue and patchValue of FormGroup The setValue sets the value in each and every form control of FormGroup We cannot omit any form control in setValue but when we want to assign only few form controls of FormGroup then we need to use patchValue.
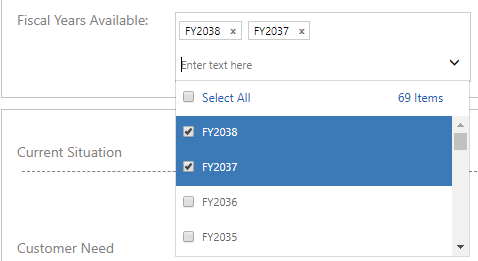
Keyboard users can select multiple noncontiguous items by Focusing on the element (eg using Tab ) Holding down the Ctrl key then using the Up and Down cursor keys to change the 'focused' select option, ie the one Pressing Space to select/deselect 'focused' select options. SelectOption consists of a label that is displayed to the end user, and a value that is returned to the controller if the option is selected A SelectOption can also be displayed in a disabled state, so that a user cannot select it as an option, but can still view it. Sep 18, · We can select a dropdown menu option value with Selenium webdriver The Select class in Selenium is used to handle dropdown In an html document, the dropdown is identified with the tag Let us see the html structure of a dropdown For using the methods of Select class we have to import seleniumwebdriversupportselectSelect in.
The label used to display this option to users 100 global itemValue Object The value sent to the server if this option is selected by the user 100 global lang String The base language for the generated HTML output, for example, "en" or "enUS" For more information on this attribute, see the W3C specifications 100 global onclick. Subtext associated with a selected option will be displayed in the button datashowsubtext true showIcon boolean true Display icon(s) associated with selected option(s) in the button If false, icons will not be displayed in the button showContent boolean true Display custom HTML associated with selected option(s) in the button. This document illustrates how to use subroutines in Smart Forms and how to pass selectoption from a program to SmartForm This also explains how to do the coding in Program lines in ABAP By JJayanthi Company and Title Senior Software Engineer in Wipro Technologies.
PHP script for SELECT OPTION FIELD HTML select tag allows user to choose one or more options from the given drop down list Below example contains PHP script to get a single or multiple selected values from given HTML select tag We are covering following operations on select option field using PHP script To get value of a selected option. Select an item in a dropdown list Use with Field to access all functionalities. You have a select element, and you need to “select” one of its options based on one of its values What you do is use the “selectedselector” of jQuery to do it in a single line Lets say I have the following select element and I need to dynamically select the option with a value of 3, which would be the “Peach”.
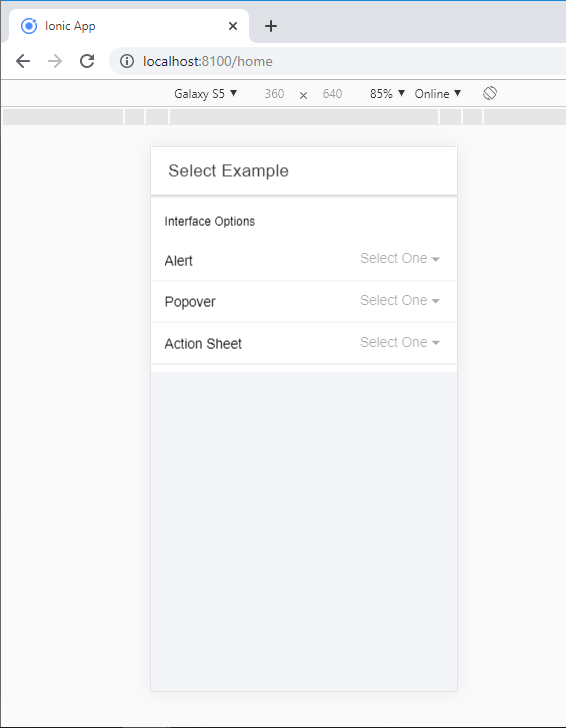
The Crossword Solver found answers to the Pre selected options, in computing crossword clue The Crossword Solver finds answers to Americanstyle crosswords, Britishstyle crosswords, general knowledge crosswords and cryptic crossword puzzles Enter the answer length or the answer pattern to get better results Click the answer to find similar crossword clues. Select Options are components that are child elements of a Select Each option defined is passed and displayed in the Select dialog For more information, see the Select docs Customization Each ionselectoption component that is added as a child of an ionselect is passed to the interface to display it in the dialog It's important to note that the ionselectoption element itself is hidden. May 13, 19 · The select tag in HTML is used to create a dropdown list of options which can be selected The option tag contains the value that would be used when selected The default value of the select element can be set by using the ‘selected’ attribute on the required option This is a boolean attribute.
Options Returns the array of options listed in the select object To Get var ss = documenttestsseloptions;. The HTML element is used to define an item contained in a , an , or a element As such, can represent menu items in popups and other lists of items in an HTML document. The Select component is meant to be interchangeable with a native element If you are looking for more advanced features, like combobox, multiselect, autocomplete, async or creatable support, head to the Autocomplete component It's meant to be an improved version of the "reactselect" and "downshift" packages.
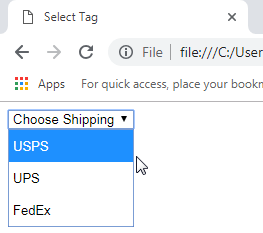
Var select = documentgetElementById("exampleselect");. FedEx ® International Broker Select Customs clearance is included with every FedEx international shipment, but you also have the option to use your own broker For FedEx International Priority ® and FedEx International Economy ® shipments, you have the option of using your own broker for shipments to more than 1 countries, including the US FedEx will tender your shipment to your. Get Selected Options from Multiple Select Box Similarly, you can retrieve the selected values from multiple select boxes with a little trick A multiple select box allows a user to select multiple options Hold down the control key on Windows or command key on Mac to select multiple options.
Select/Option padding HTML & CSS sinky August 30, 14, 417am #1 Hi, I have a select which looks good apart from when I give it a height the text aligns to the top of the select Is it. Sep 26, · Home coding Thymeleaf Select Option(List) Example Dropdown Java Inspires Thymeleaf Select Option(List) Example Dropdown Java. Jul 01, 19 · You can see many types of select options on multiple websites, they are dependent on CSS & JavaScript HTML5 has a special tag for creating options easily Today you will learn to create a custom dropdown select option with HTML & CSS After seeing this post, you will know how we can design options as we want.
Jun 27, 19 · An option can be added to a select element using 3 approaches in jQuery Method 1 Append the option tag to the select box The option to be added is created like a normal HTML string The select box is selected with the jQuery selector and this option is added with the append() method The append() method inserts the specified content as the. Javascript Select options Full Source Get the selected value of dropdown list using JavaScript The following program shows how to get selected index value or selected text from a Javascript dropdownlist Get Selected Day Full Source Also the following code will help you to select item from selection option by index number. Aug 01, 17 · Otherwise, print the option, but don’t include the selected attribute” This worked really well for me, and I was feeling pretty proud of myself for about ten minutes But then I.
Where value is the value you wish to select by. You can select on any attribute and its value by using the attribute selector attributename=optionalvalue, so in your case you can select the option and set the selected attribute $ ('divid_100 > select > option value=' value '')prop ('selected',true);. Select with search inside a modal Due to a focus trap in modals, it is not possible to focus the outer elements (like select dropdown) You can use select datamdbcontainer option to resolve this problem The datamdbcontainer accepts selector of the element inside of wich select dropdown will be rendered In this case, the selector should point to the modal container (the element with.
The jQuery Select Option is to control the multiple attributes and content for the user input information It is special attributes used mostly in the dropdown list. When an item in the menu is selected, the value of the selected option will be bound to the model identified by the ngModel directive With static or repeated options, this is the content of the value attribute or the textContent of the , if the value attribute is missing. Select Options in Reactive Forms Create a contactForm using the Reactive Form as shown below The Form has only one Formcontrol field ie country.
Dec 17, 15 · < option value = "5" > Prof If you wanted to get the string "Mr" if the first option was selected (instead of just "1") you would do that in the following way. Option notes If the initial value of your vmodel expression does not match any of the options, the component (which is a native HTML5 under the hood) will render in an unselected state On iOS this will cause the user not being able to select the first item because iOS does not fire a change event in this case. The selected attribute is a boolean attribute When present, it specifies that an option should be preselected when the page loads The preselected option will be displayed first in the dropdown list Tip The selected attribute can also be set after the page loads, with a JavaScript.
May 28, 17 · Select Option Validation To validate select and multiple select options, we need to use validation attribute with them such as for required validation we need to use required attribute in element and element We can use local template variable to fetch validation state. Mar 06, · The first method is appending the option tag to the select box The option tag is created like an HTML string, and the select box is selected with the jQuery selector The option is added with the append() method This method inserts the specified content as the last child of the jQuery collection, thus adding the option to the select element. Jan 26, 21 · In this example, you will learn angular material autocomplete change event This post will give you simple example of angular material autocomplete select event step by step explain angular material autocomplete select option event.
SelectedIndex selectedIndex is used to get or set the position of the option selected To Get var ss = documenttestsselselectedIndex;. Adding options from an array If you had an array that has namevalue pairs and you wanted to use the index from the array as the value for the options and the array value as the text to display, you could do this. Jul 27, 08 · selectionscreen begin of screen 0101 as subscreen selectionscreen begin of block b1 selectoptions S_KUNNR for KNA1KUNNR, selectionscreen end of block b1 selectionscreen end of screen 0101 then in an include in the same module pool, i.
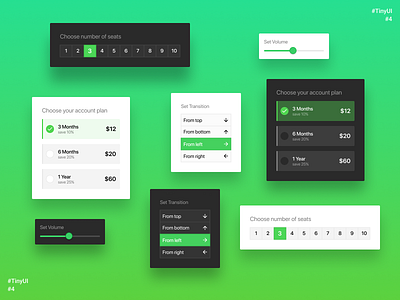
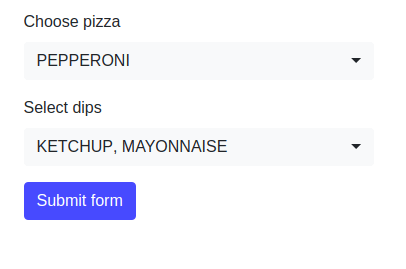
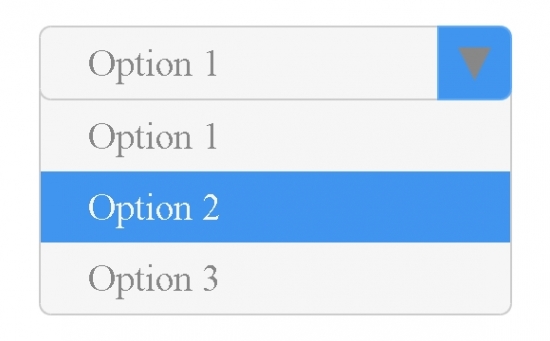
Select lists are UI components that present collapsible groups of options A select list initially shows a single default option When clicked, all the options are displayed When an option is selected, it collapses to display only the newly selected option It’s handy for getting user input while conserving UI real estate. The select component's value receives the value of the selected option's value Multiple Selection By adding the multiple attribute to select, users are able to select multiple options When multiple options can be selected, the alert overlay presents users with a checkbox styled list of options. Only one OPTION clause can be specified with the statement This clause can be specified in the SELECT, DELETE, UPDATE and MERGE statements TransactSQL Syntax Conventions.
Returns 1 if the second option is the selected one To Set documenttestsselselectedIndex. The selected attribute allows you to set one of your lines as the default This is a good technique to speed up data entry if the majority of visitors are likely to select the same option This is a good technique to speed up data entry if the majority of visitors are likely to select the same option. Sep 15, 19 · I hope this blog post help you how to build custom select dropdown component At first, you need to know if select dropdown contains many options or if users can select multiple options If you need a basic select component, blog post describes whole implementation in HTML, CSS and JavaScript You can check the source code on Github.
Ví dụ về thẻ select option trong html5, giúp bạn nắm vững cách sử dụng các thẻ này về định nghĩa cũng như cách dùng.

Autofill Texfields Based On Select Option In Dynamic Fieldset Drupal Answers

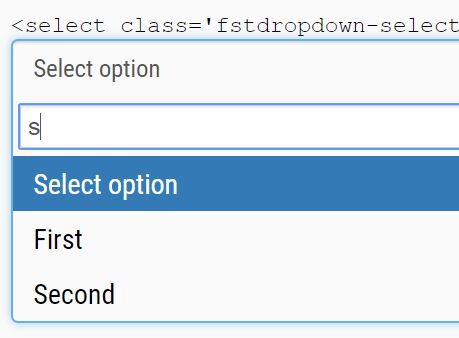
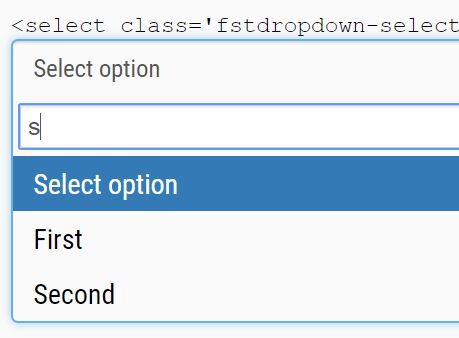
Bootstrap Style Searchable Dropdown Plugin Fstdropdown Css Script
How To Select An Option From This Type Of Drop Down Web Testing Katalon Community

How To Implement Css Design In Select Option Formget

13 Jquery Selectbox Drop Down Plugins Sitepoint

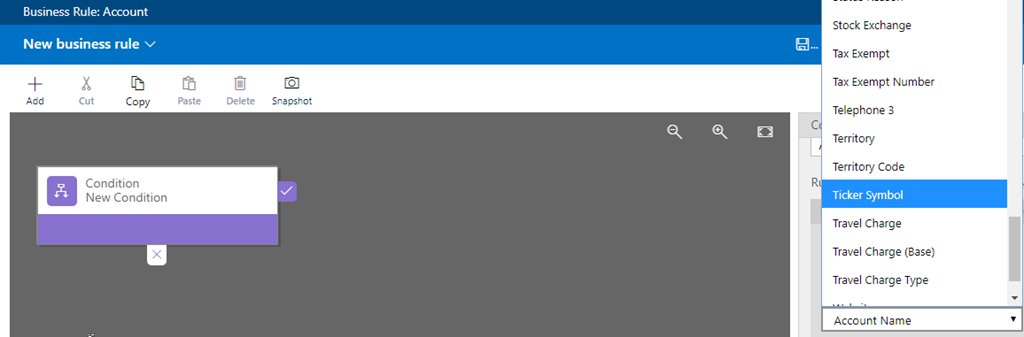
Dynamics 365 V9 Multi Select Option Set It Ain T Boring

Firefox Overriding Style Of Html Select Option Stack Overflow

Dynamic Select Options Dependent Dropdown In Codeigniter And Ajax

Selenium By Arun Select Command In Selenium Ide For Selecting An Option In A Drop Down Field

Creating Custom Select Options With Jquery Custom Select Free Jquery Plugins

Single Select Field Airtable Support

Custom Dropdown Select Box In Vanilla Javascript Bvselect Css Script

Bootstrap Select Box Examples Code Snippet Onaircode

Ion Select With Long Text Options Doesn T Render Properly On Ios And Md Issue Ionic Team Ionic Framework Github

Custom Select Styles With Pure Css Modern Css Solutions

Custom Select Dropdown Options Using Jquery And Css Option Group

Javascript Html Element Get Selected Select Option Text Value Notepad Youtube

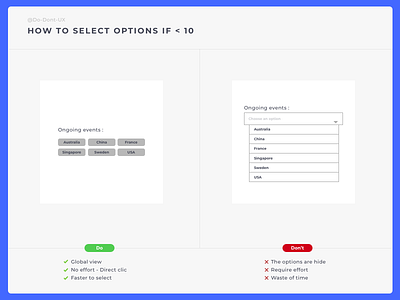
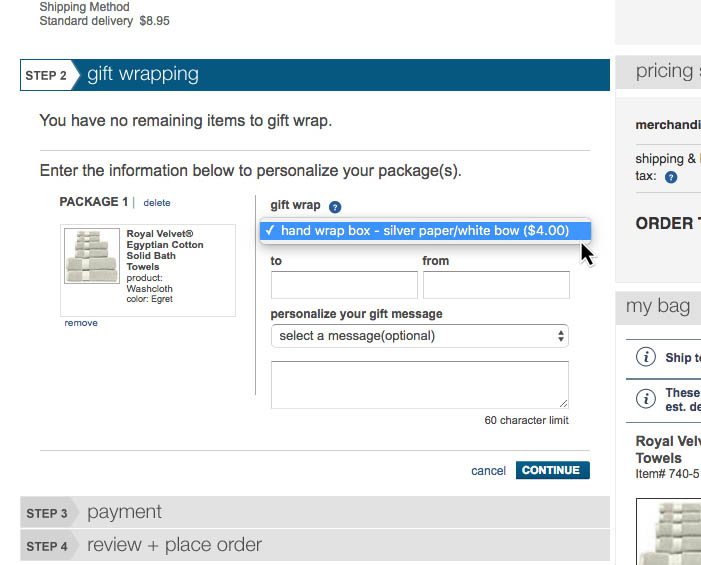
Remove Select Features When There S Only One Option Left 14 Don T Articles Baymard Institute

Selectcontrol Block Editor Handbook Wordpress Developer Resources

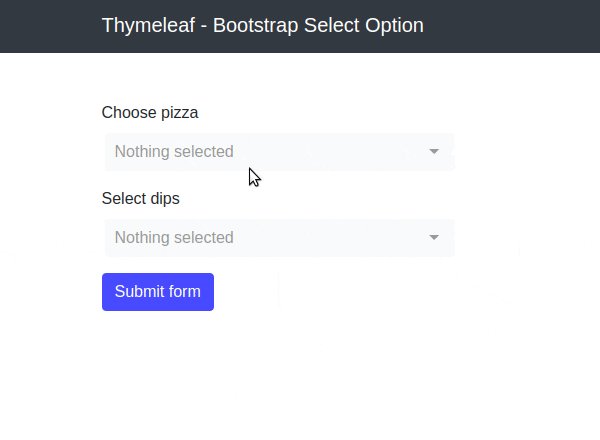
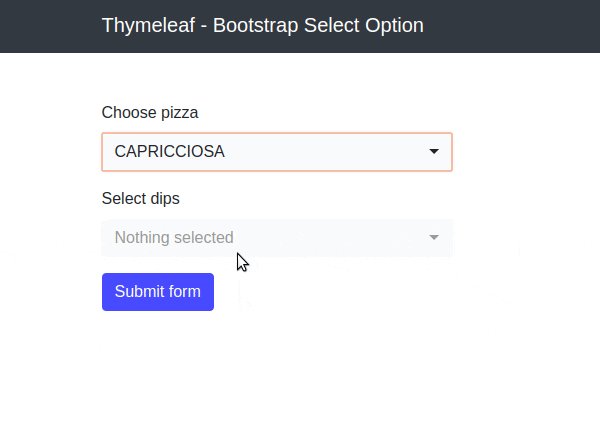
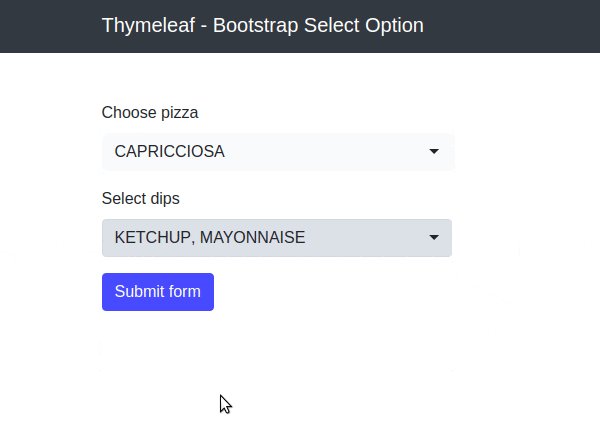
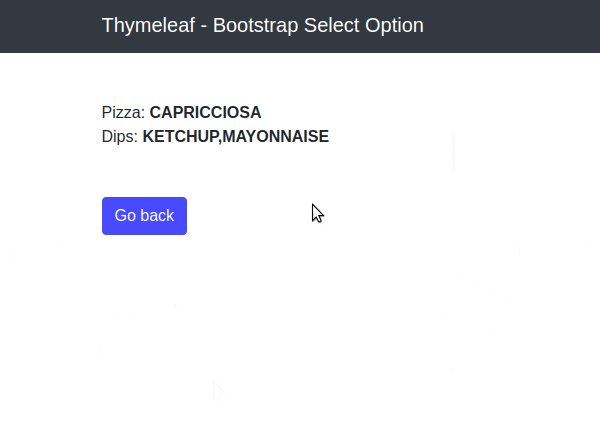
Spring Boot Bootstrap Thymeleaf Select Option Frontbackend

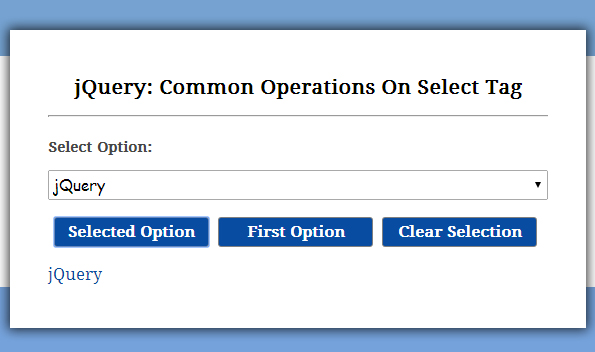
Jquery Select Option Common Operations Formget

Html Select Box Options On Hover Stack Overflow

Ion Selected Doesn T Show The Selected Option Ionic V3 Ionic Forum

How To Get Selected Values From Select Option In Php 8 Positronx Io

Jquery Select Change Event Get Selected Option Formget

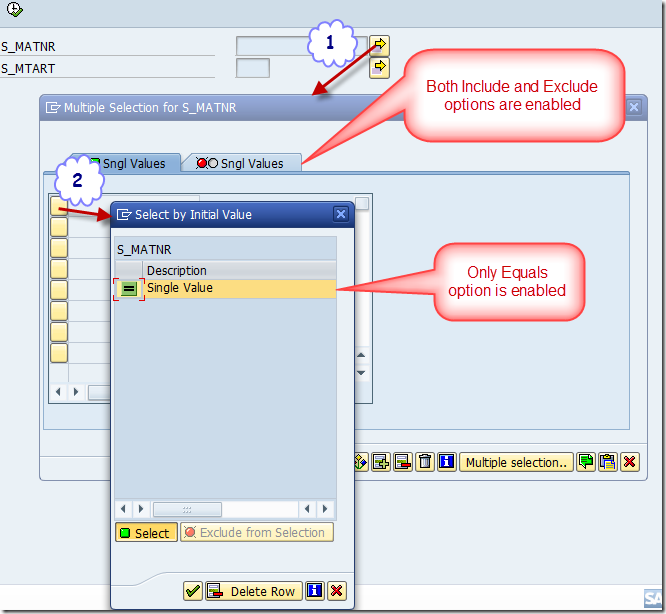
Restrict Possible Selection Options And Signs Of Select Options Saphub

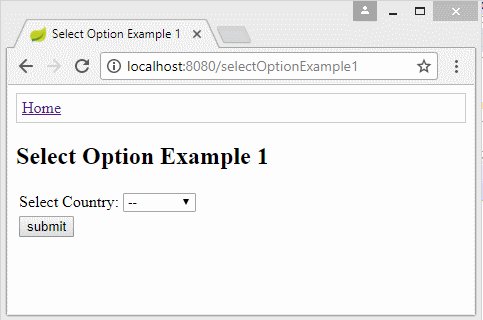
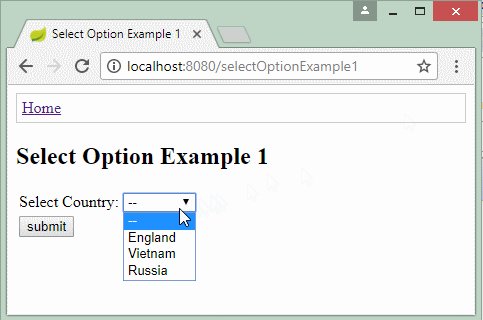
Thymeleaf Form Select Option Example

Ionic Select Tutorialspoint

Use Flow To Update A Multi Select Option Set Endeavour365 For Crm

Is It Possible To Show All Options From An Html Select Form Field At Once Without Clicking It Stack Overflow

Chosen A Select Box Enhancement Plug In For Jquery And Prototype Harvest

31 Css Select Boxes

How To Use D365ce Multi Select Option Sets Sikich Llp

Spring Boot Bootstrap Thymeleaf Select Option Frontbackend

How To Use The New Multiselect Option Sets In Dynamics 365

Ionic Select Tutorial And Example

Dynamics 365 July 17 Update Introduction To Multi Select Option Set Fields Microsoft Dynamics Crm Community

Enable Select All Option For Slicer Power Bi Dagdoo Org

Dynamically Change Form Action Based On Select Option Using Jquery Phpcluster

Create Unselectable Instructions In A Html Select Drop Down Menu Skillforge

Create Beautiful Select Dropdown With Easydropdown Js Hongkiat

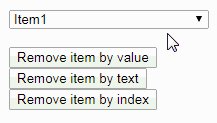
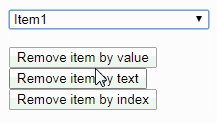
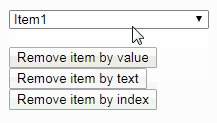
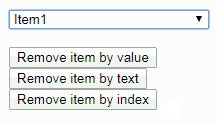
Jquery To Remove Item By Value Or Text Or Index From Select Option Dropdown Asp Net C Net Vb Net Mvc Jquery Javascipt Ajax Wcf Sql Server Example

Pure Css Custom Select Box Dropdown Styling Css Codelab

Dynamic Select Option Menu Using Ajax And Php May

Updating Select Input Options Results In Empty Select Fields Issue 1337 Livewire Livewire Github

Is Possible Transform Table Html In A Select Option Element Vue Forum

Html Option Javatpoint

Dropdown Select Fields Wordpress Form Builder Caldera Forms
Custom Dropdown Select With Option Icons Customselect Free Jquery Plugins
Multiple Select Option In Link Field Customization Discuss Frappe Erpnext

How To Bind Data Into Html Select By Pasindu Jayaweera Medium

Jquery Disable And Enable Selected Options In Dropdownlist Programmingfree

Javascript Get Dropdown Select Option Selected Value Onchange Label Youtube

How Do You Change Option Background Color Of Clicked Option In Drop Down User Javascript And Css Discussions Caspio Community Forums

Change Form Action Based On Select Option Using Jquery Infotuts

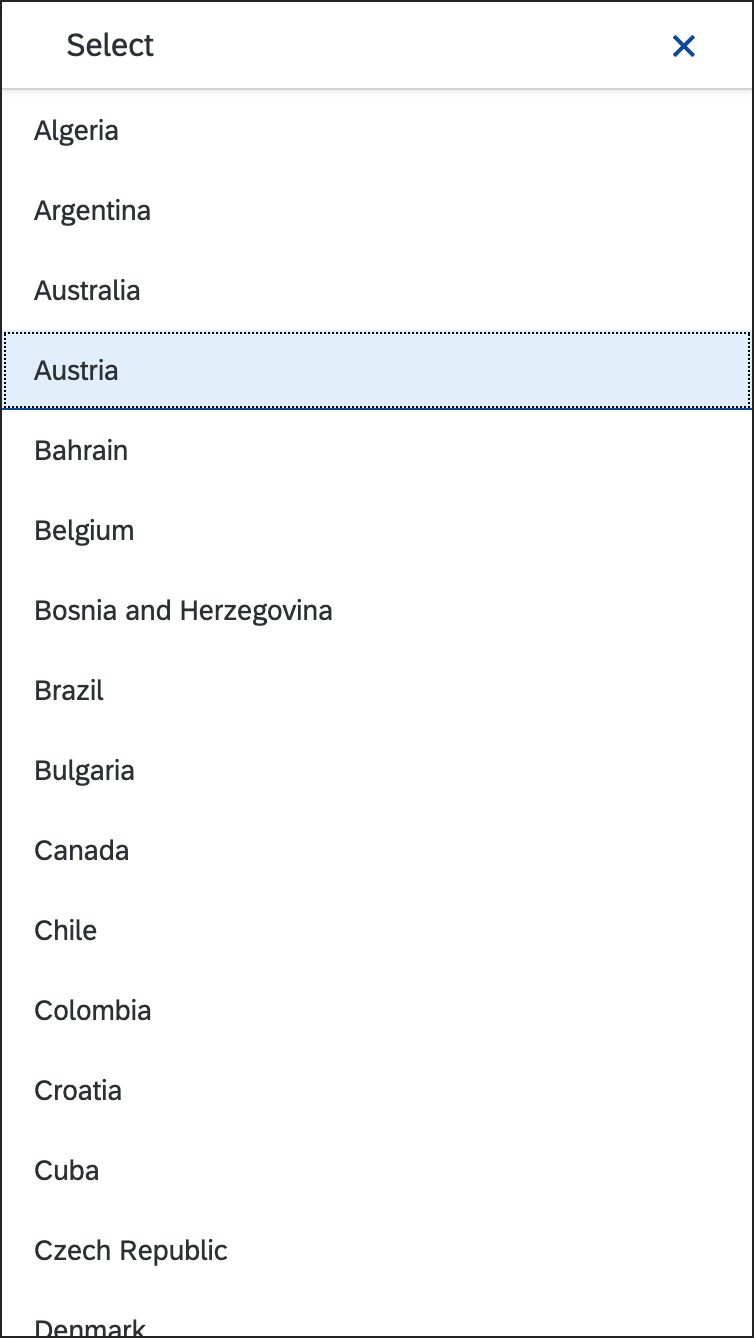
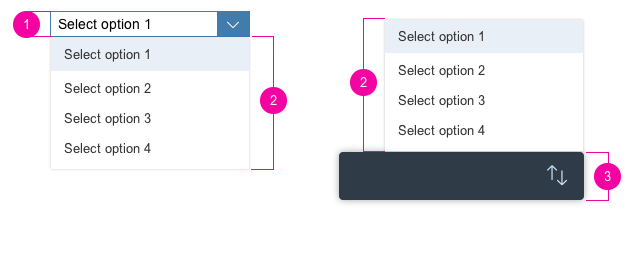
Select Sap Fiori Design Guidelines

How To Add Options To A Select Element Using Jquery Geeksforgeeks

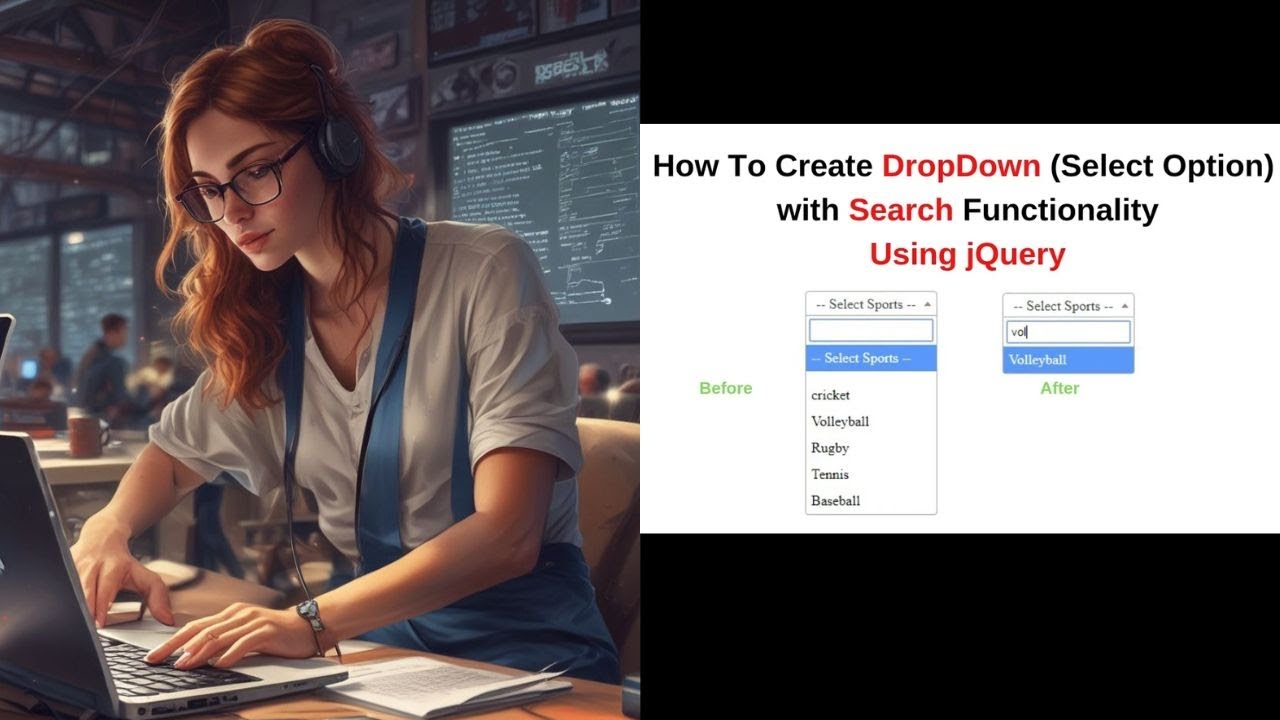
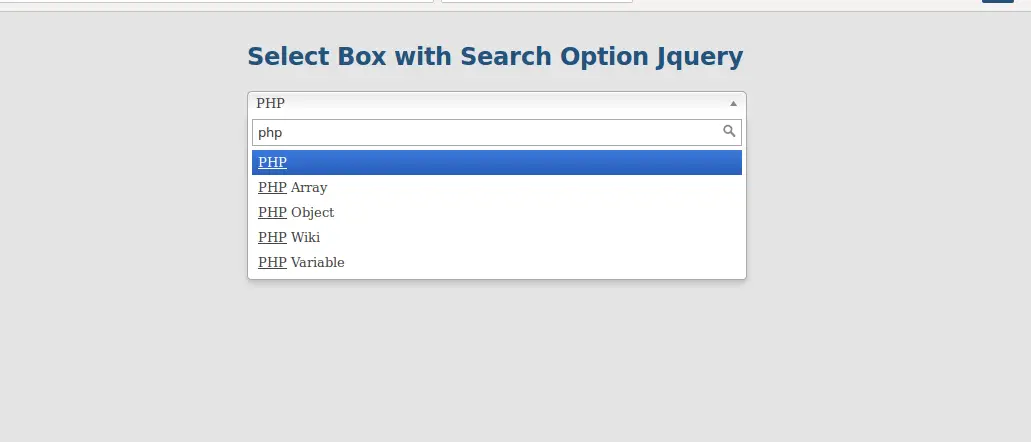
Select Box With Search Option Using Jquery All Php Tricks

Free Css Javascript Select Boxes Snippets Csshint A Designer Hub

Using Option Groups With The Select helper In Mvc 6 Jerrie Pelser S Blog

Striking A Balance Between Native And Custom Select Elements Css Tricks

How To Create Dynamic Select Option Field In Webform Module Drupal Answers

A Bootstrap Jquery Based Select Box With Search And Multi Select Options

Jquery Plugins Replacing The Select Box Learning Jquery

Select Box With Search Option Jquery Select2 Min Js Youtube

So You Need To Fill A Dropdown Dynamically Css Tricks

Select Box With Search Option Example In Jquery Using Chosen Plugin Itsolutionstuff Com

Create Beautiful Select Dropdown With Easydropdown Js Hongkiat

Custom Css For Select And Option Stack Overflow

Custom Select Styles With Pure Css Modern Css Solutions

How To Make Dropdown Option Selected Against A Variable In Php Stack Overflow

Set Html Select Options Selected Value Using Jquery

Select Sap Fiori Design Guidelines

Dynamic Dependent Select Box With Search Option In Php Using Jquery Ajax Webslesson

Remove Select Features When There S Only One Option Left 14 Don T Articles Baymard Institute

Bootstrap Select Learn To Use With 5 Beautiful Styles

Select From List Magento 2 Developer Documentation
Select Form Selected Option Element Select Option Selected In Jquery
Html Select Item With Icons In Addition To Just Text Labels Applying The Css Background Style To The Html Option Element Amis Data Driven Blog Oracle Microsoft Azure
Software Testing Tutorials And Automation How To Select Option By Value Or By Index In Selenium Webdriver With Example

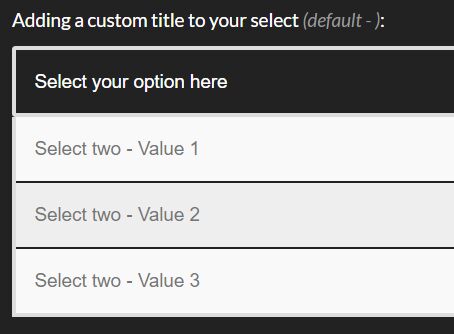
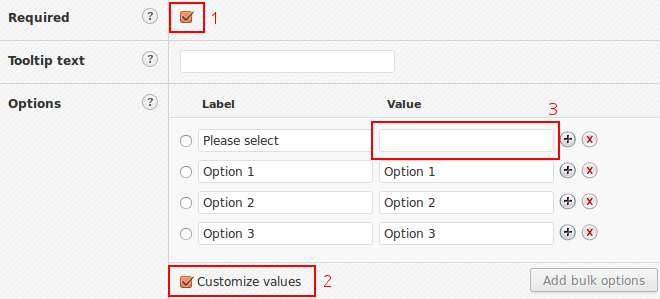
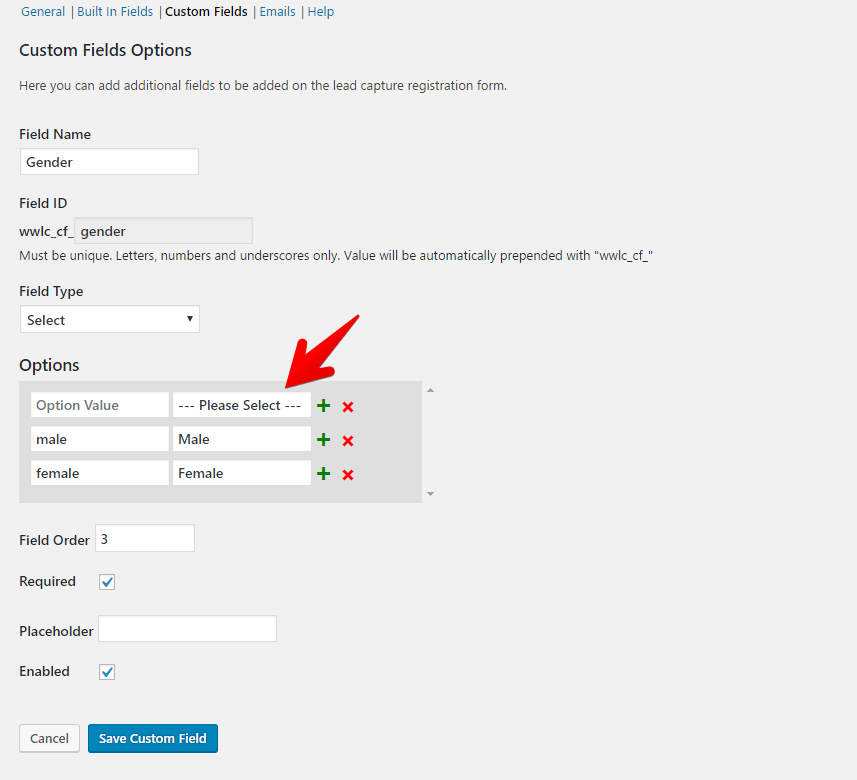
How Do I Add A Please Select Required Option To The Dropdown Menu Themecatcher Support

How To Set The Default Value For An Html Select Element Geeksforgeeks

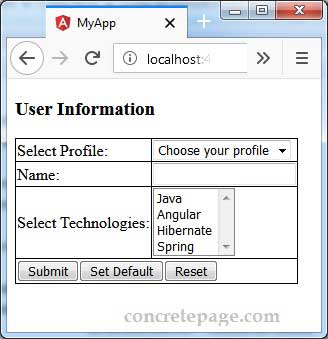
Angular Select Option Using Reactive Form

How To Disable An Option In React Select Clue Mediator

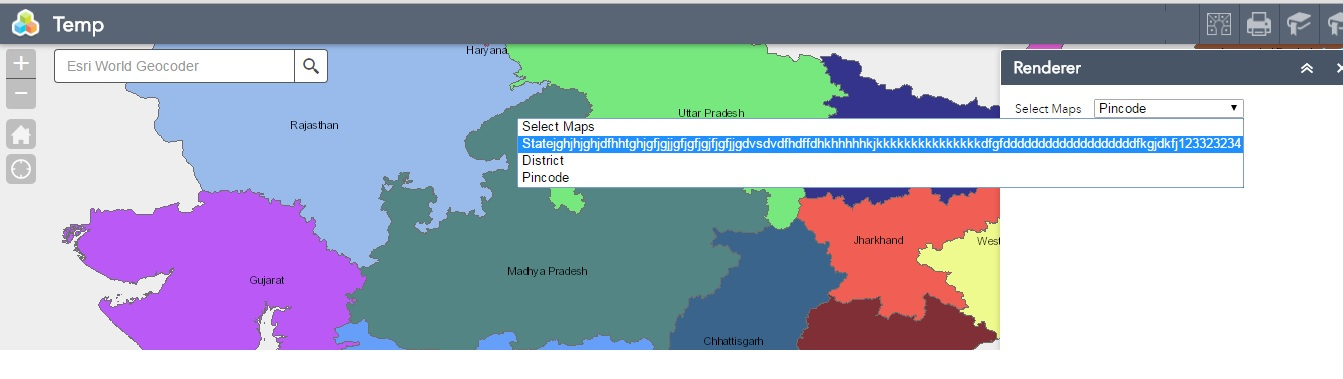
Solved Fix Width Of Drop Down Menu In Select Option Esri Community

Make Select Width Equal To The Selected Option

How To Add A Please Select Option To Custom Dropdown Fields

Remove Repeated Entries In Select Option Dropdown Using Javascript 2my4edge

Saptechnical Com Providing Multiple Selection Options In Search Help

Select Box Drop Downs In Cypressio

Multi Select Option Sets In Dynamics 365 Customer Engagement Encore Business Solutions

Get Selected Dropdown Select Option Value In Jquery 3 3 1 Onchange Youtube

React Reactjs Select Options Dynamic Dropdown

How To Select Dropdown In Selenium Using Select Class In Webdriver



