Select Option Design

Pin On Dropdown Notifications Search Ui

Create Beautiful Select Dropdown With Easydropdown Js Hongkiat

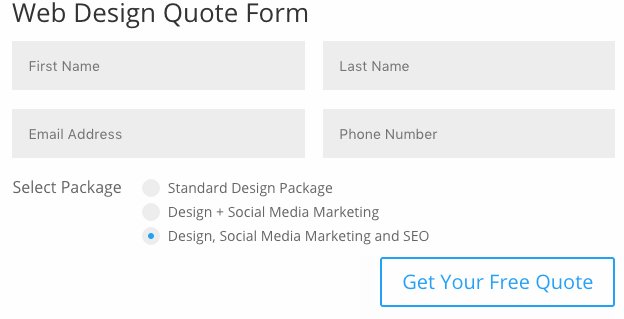
Divi Feature Update The New Contact Form Module With More Input Options Conditional Logic Field Validation Elegant Themes Blog

Select Should Cache The Selected Option To Prevent Option Value Exposed Issue 6505 Ant Design Ant Design Github

31 Css Select Boxes

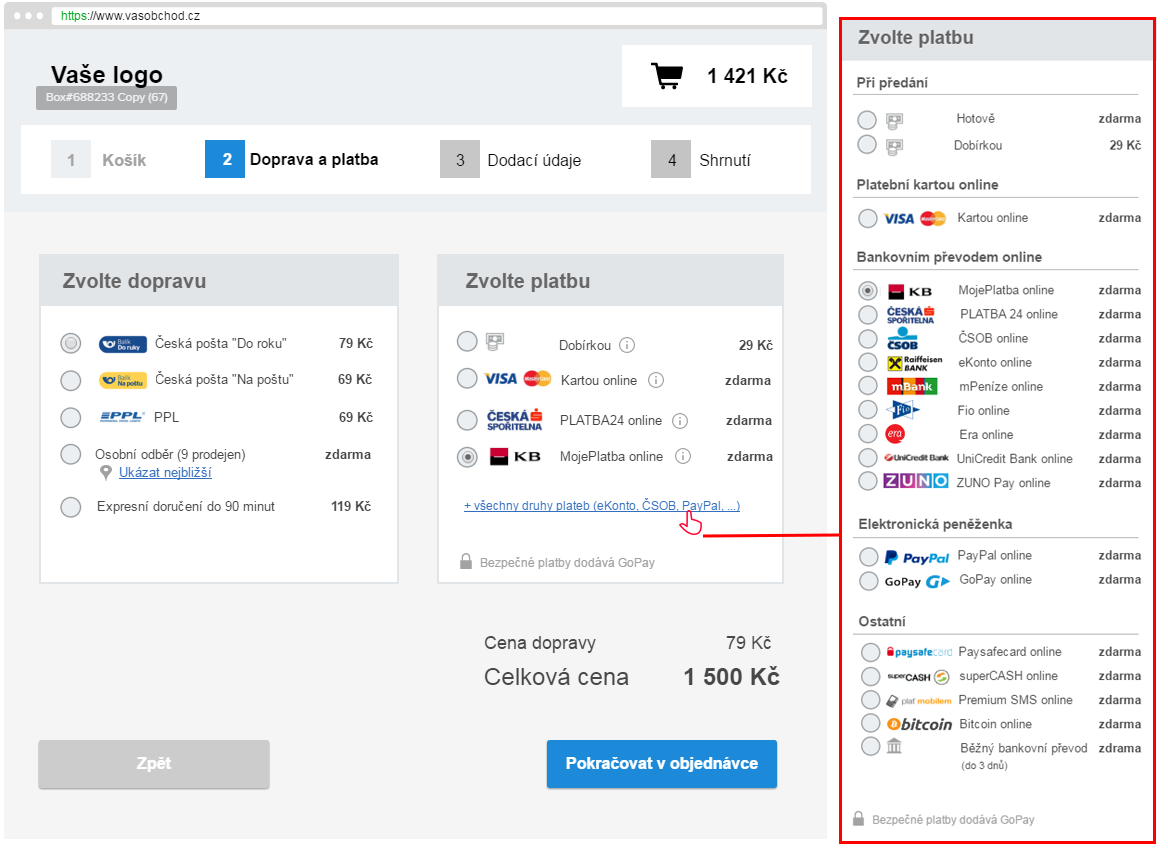
How To Design Your Payment Method Selection
As guests arrive, let them know that you are one big family and they are welcome to sit wherever they like with the Choose A Seat Not A Side Design.
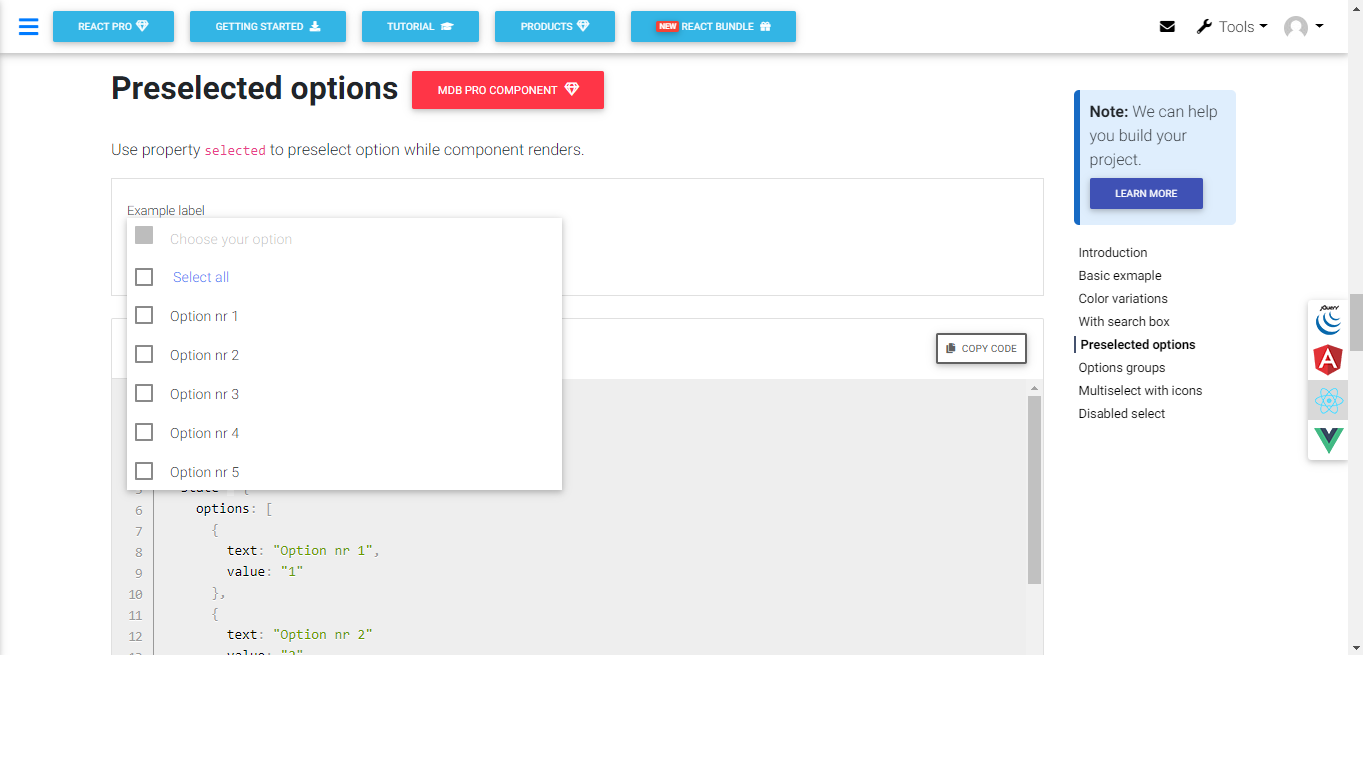
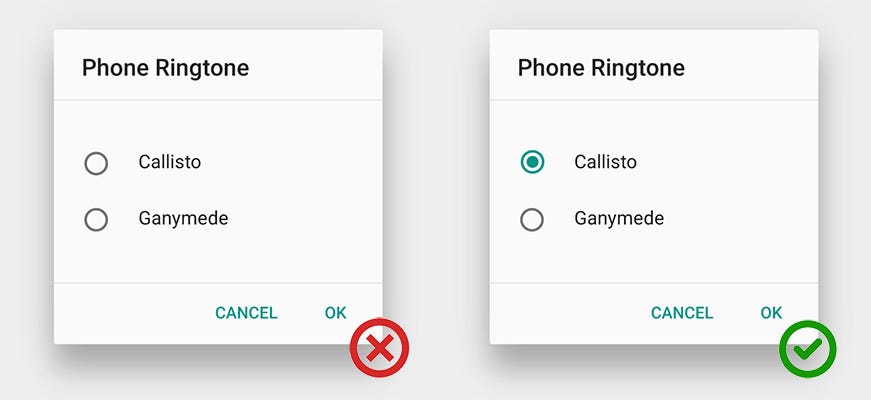
Select option design. Called when select an option or input value change, or value of input is changed in combobox mode function(value, optionOption/Array) deselect Called when a option is deselected, the params are option's value (or key) only called for multiple or tags, effective in multiple or tags mode only function(value, optionOption) focus. Some designers, like folks over at UX Movement, say 5 options is the limit for radio lists. Balabam166 February 15, 18, 655am #7 there is no default option, option depend for which user I add a task After I.
How to implement CSS design in Select Option In this blog post , we will tell you to style your HTML drop down field We have created simple form with id=”myform” and add drop down field into it Now, with the help of CSS we have styled our form fields,. Clear the Exclude Options or Active Only tools to explicitly select elements in design options or the main model To avoid unintended results or confusion, when you are editing a design option, Revit prevents you from selecting elements in the main model Similarly, when you are editing the main model, the software prevents you from selecting elements in a design option. 7/1/19 · So, Today I am sharing a Custom HTML CSS Select Option Design In other words, a stylish dropdown option selector As you know this is a based option menu I used basic CSS to give style to this, you should see these basics also You can use this on your website, after some changes.
Select 选择器 下拉选择器。 何时使用 # 弹出一个下拉菜单给用户选择操作,用于代替原生的选择器,或者需要一个更优雅的. Instead, each interface option has the class selectinterfaceoption which can be styled Keep in mind that due to the overlays being scoped components the selector by itself will not work and a custom cssClass is recommended to be passed to the interface /* This will NOT work on its own */selectinterfaceoption {color red;} /* * "mycustominterface" needs to be passed in. Select allows user input through specified options Make sure you wrap it in a inputfield for proper alignment with other text fields Remember that this is a jQuery plugin so make sure you initialize this in your document ready.
For eg Option 1 This will apply the styles to this particular element only Then you can use a bit of javascript magic to apply the inline styles to all of the elements within a tag like so. Holding down the Shift key and then using the Up and Down cursor keys to increase or decrease the range of items selected. Keyboard users can select multiple contiguous items by Focusing on the element (eg using Tab);.
11/1/12 · Browser makers perhaps view this as one of the ways they can differentiate the user experience a bit Select (dropdown) menus are one that is particularly weird When I say dropdown menu, I mean Apples Oranges Banannas. You can control which Design Options. 下拉选择器。 Select 选择器 下拉选择器。 何时使用 # 弹出一个下拉菜单给用户选择操作,用于代替原生的选择器,或者需要一个更优雅的多选器时。.
12/31/18 · Find and fix web accessibility issues with ease using axe DevTools Pro Try for free!. 2/12/21 · This way you never see the “select an option” text anywhere in the dropdown menu Really creative solution!. 8/9/16 · Revit Design Options are a great way to create and view different options within a Revit Model It can be a bit confusing, but the main things to remember are To add Model elements to an option, select the elements> Click on the Manage Tab> Then click Add to Set;.
Selecting an item at the top or bottom of the range they want to select using the Up and Down cursor keys to go up and down the options;. Option One Option Two Option Three Select an option * Select. 9/27/13 · selectstyle select option to the css, to change the font and the color of the options backgroundcolorred;.
Works fine too, but cannot use backgroundcolortransparent nor backgroundcolorrgba(0,0,0,0);. 10/10/18 · The basic setup will show a simple select box and the styling for the dropdown will be the same as the one for the Bootstrap 4 dropdown This is a plus, since your design will be consistent across your project Along with the default possibilities for a select picker, you will get several options for customisation. Select>Select Next/Previous will select objects sequentially within the same layer (or group) as the initially selected object To select multiple objects Do one of the following With the Move Tool selected, click each object on the page in turn to select them With the Move Tool selected, drag to draw a marquee around the object(s)*.
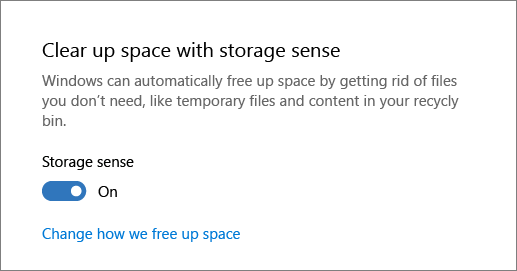
6/25/18 · The multiple attribute is also supported Open this select menu One Two Three HTML Open this select menu One Two Three Open in MDB Editor. 3/15/19 · An easy solution is using one of several free paint color visualizer software options available online FYI – there are more than 5 online paint visualizer software options available, but we chose to list the best 5 options We test over 12 and the list below includes our favorite 6. Selection controls allow users to complete tasks that involve making choices such as selecting options, or switching settings on or off Selection controls are found on screens that ask users to make decisions or declare preferences such as settings or dialogs.
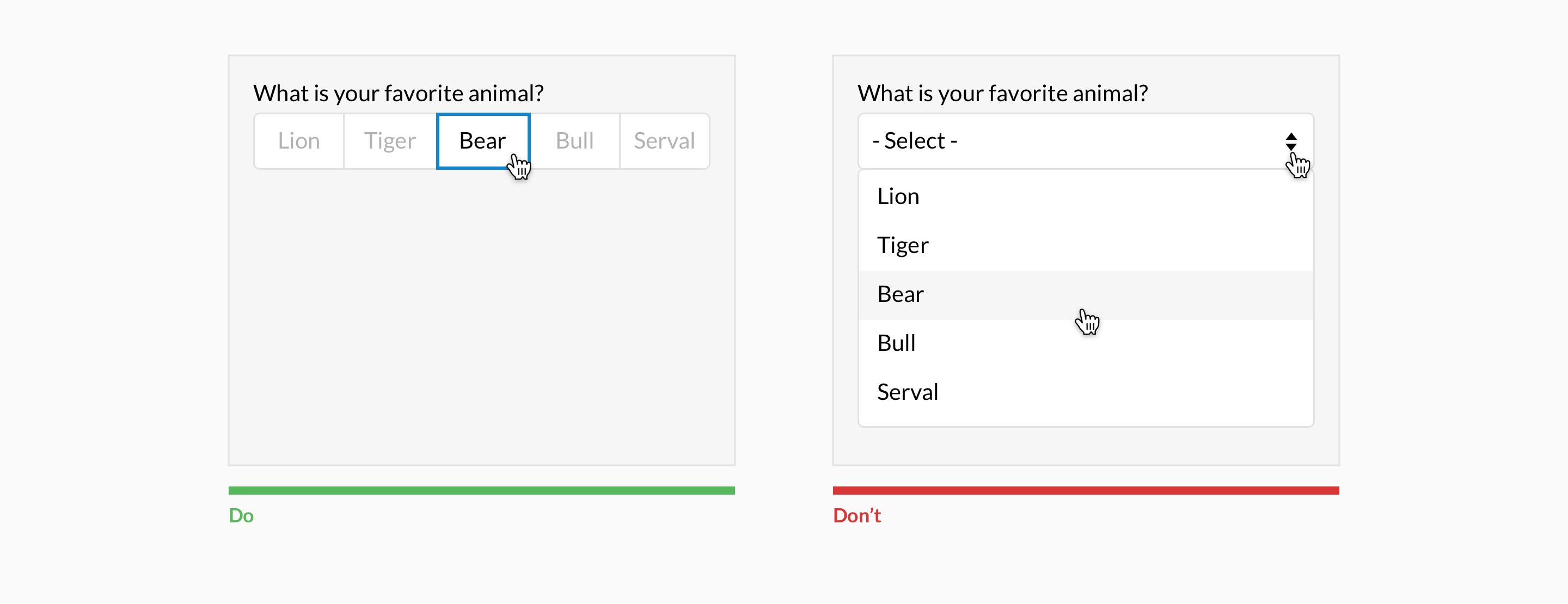
Users often don’t understand how selecting an item in one impacts another When most users will (or should) pick a particular option, make it the default Default Don’t use JavaScript to automatically submit the form (or do anything else) when an option is selected. Bordercolor transparent transparent rgba(0, 0, 0, 01) transparent;. 9/24/18 · select/option要素のボックスがフォーカスで動くプルダウン。 See the Pen Custom.
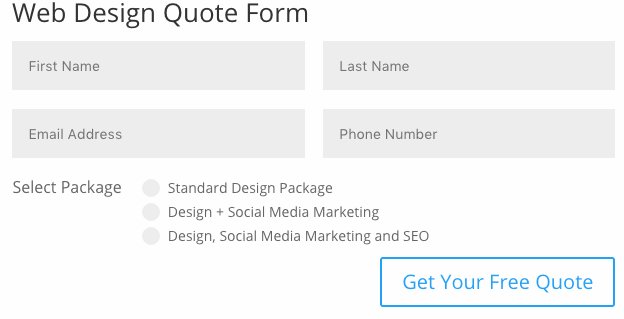
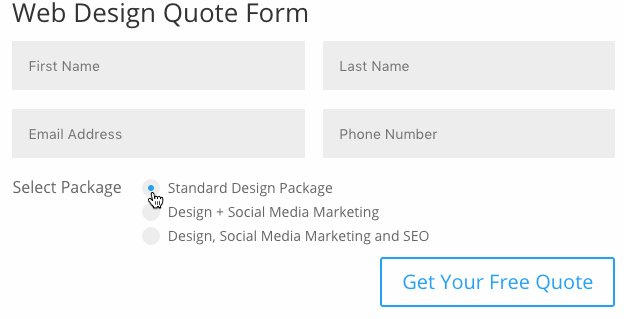
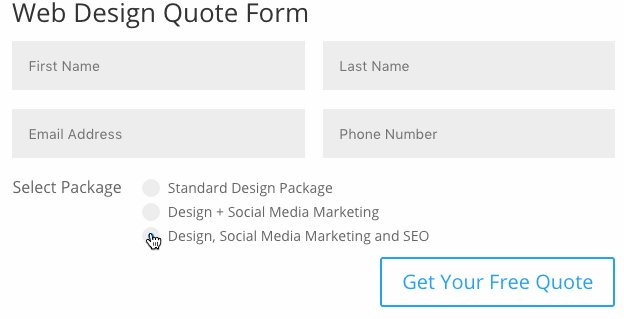
In the Design Options dialog, select the design option set to delete Under Option Set, click Delete At the confirmation prompt, click Yes If the design options in the set have dedicated views (or views for which the Visible in Option property is turned on), the Delete Dedicated Option Views dialog lists the associated views Do the following. 5/29/ · Just lay your options bare to users from the getgo, and allow them to simply select the right option Where’s the line that separates a radio button list from a potential dropdown list?. 8/14/ · Custom Select An Option Custom select, designed to change the typical style of the select in browsers, using JS to display the list when it clicks, and SCSS, to give it style The Attribute selected work good, test it.
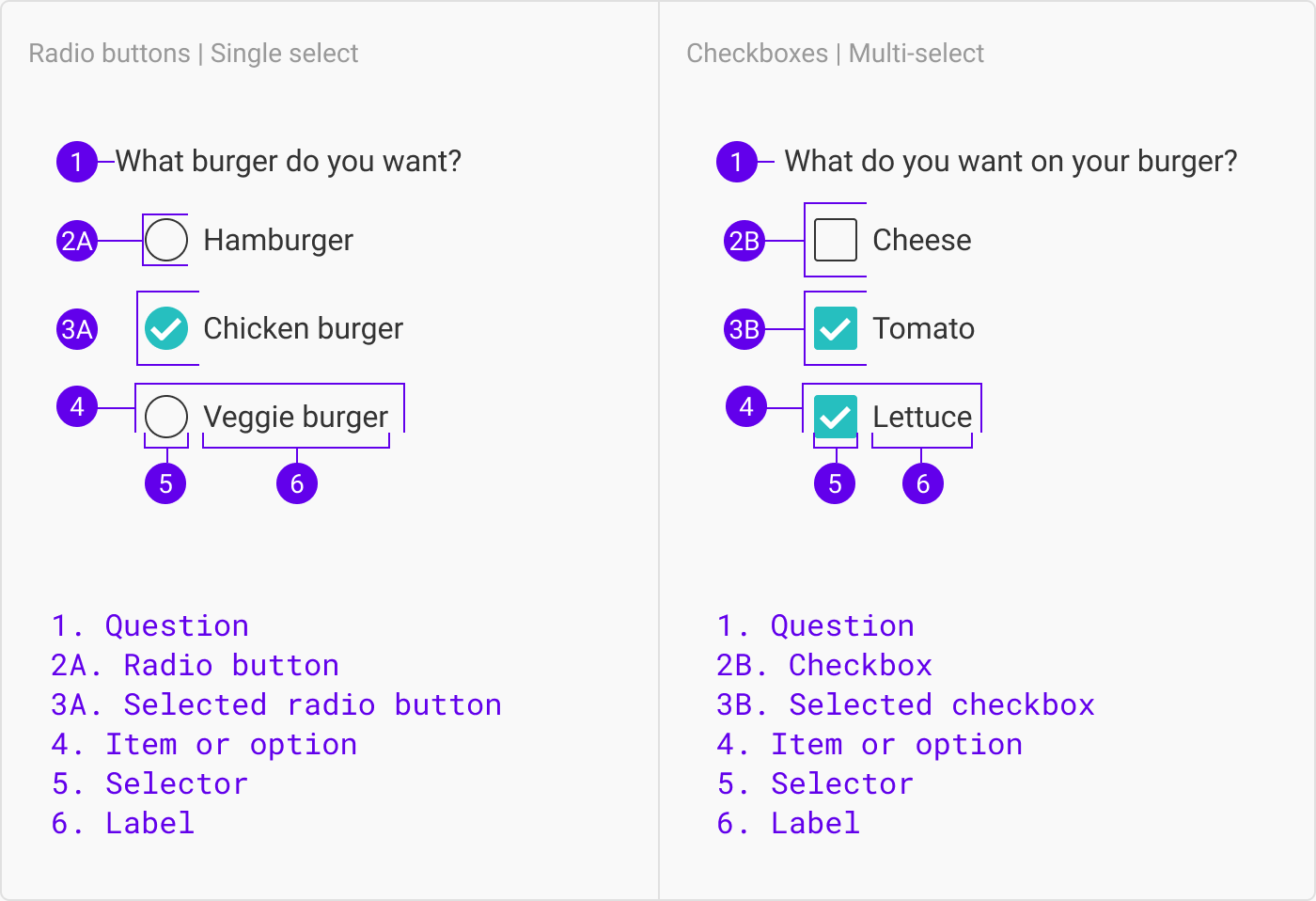
Which select option do you want to be the default selected option?. MDC Select provides Material Design singleoption select menus, using the MDC menu The Select component is fully accessible, and supports RTL rendering The select uses an MDCMenu component instance to contain the list of options, but uses the datavalue attribute instead of value to represent the options' values. 3/22/19 · Mar , 19 · 5 min read S election controls allow users to select options among a list or switch setting on or off There are four types of selection controls checkboxes, toggle switches, radio buttons and dropdown list In today’s article, we will discuss how to choose.
The SELECT element defines a form control for the selection of optionsWhile SELECT is most useful within a FORM, HTML 4 allows SELECT in any blocklevel or inline element other than BUTTONHowever, Netscape 4x will not display any SELECT elements outside of a FORM The SELECT element contains one or more OPTGROUP or OPTION elements to provide a menu of. 3/9/17 · I have found that you have to set valuePropName to "option" in the getFieldDecorator options in order for the placeholder text to show, but I can't find any documentation on this, so I wanted to share incase other people have run into the same issue {getFieldDecorator('roleList', { initialValue userroleList , valuePropName 'option', rules { required false, message. You can use Design view to manually create a select query When you use Design view, you have more control over the details of the query design, but it is easier to make design mistakes, and it can take longer than using the wizard Create a query Step 1 Add data sources Step 2 Join related data sources Step 3 Add output fields.
You can only select and edit elements that belong to the Active Design Option;. Border 1px solid transparent;. Hi, in this video, I will show you how to design a custom select box from scratch using HTML, CSS, and JavaScriptSource Code https//githubcom/Godsont/Cus.
It’s rather heartwarming to know you can style a in a rather crossbrowser friendly way that doesn’t hurt accessibility Kudos for documenting this Scott!. SELECTOPTIONS , you can use the event key word AT SELECTIONSCREEN ON HELPREQUEST FOR ) If you specify only HELPREQUEST (without FOR ), the help refers to both input/output fields of the SELECTOPTION (ie to selLOW and selHIGH) Otherwise, it refers only to the. /* style the items (options), including the selected item */selectitems div,selectselected { color #ffffff;.
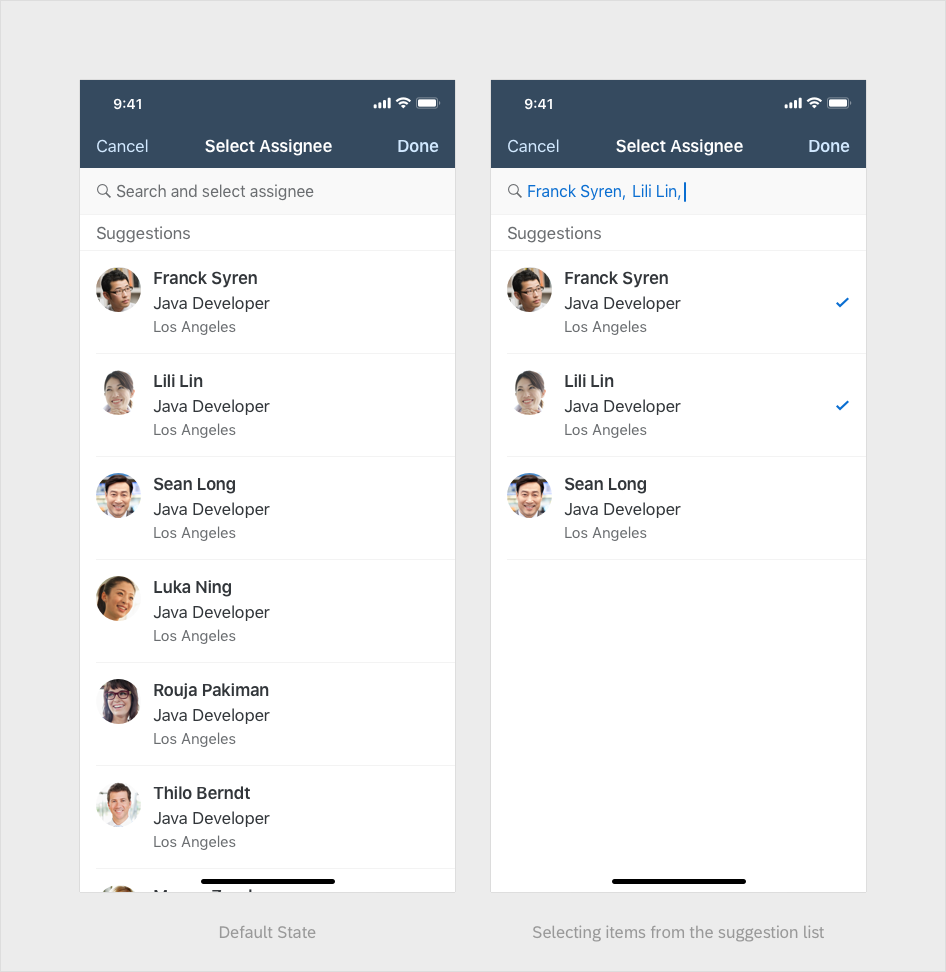
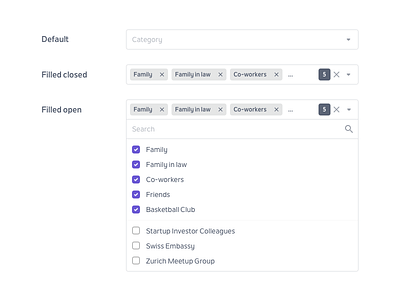
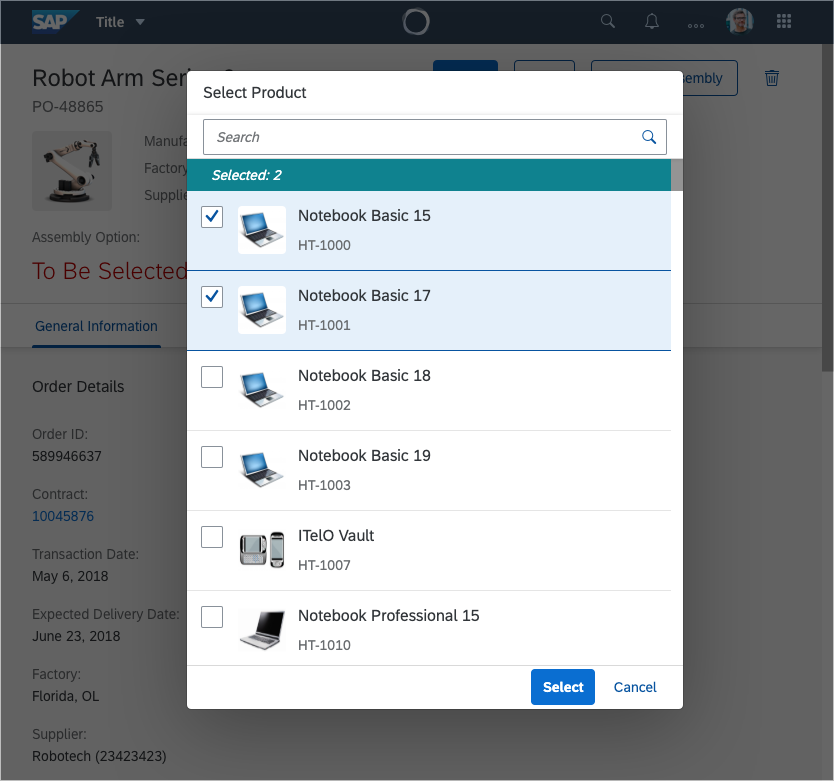
Choose Object > Select, and choose one of the selection options Position the pointer over the object you want to select and rightclick (Windows) or Controlclick (Mac OS) to display the context menu Then choose Select and the desired selection option. 4/15/21 · The select dialog enables users to select one or more items from a comprehensive list The select dialog comes with a list of entries and a search field to filter the list A more enhanced dialog for single selection and multiselection is the value help dialog as it offers range selection and excluding functions. Then the background color turns to default (whiteish, I guess).
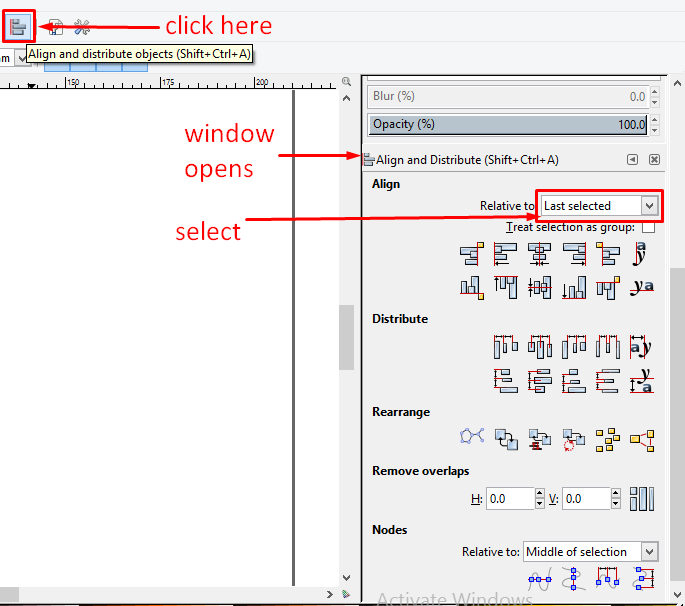
5 Flat Design Aesthetics often matter in web design and this flat select menu is a great example It still works just like a typical select and the dropdown portion hasn’t been changed at all. Support Donate for me Patreon https//wwwpatreoncom/codetube Paypal paypalme/TGhazaliGet source githubcom/pytesNET/tailselectThank you to my pat. 4/28/10 · Activating and Preparing Design Option Before you use the design options, you will see all the buttons grayed and disabled Except for design option button Click the design option button, and you will see a dialog box opened On the right hand side of the dialog, you will see 3 groups of buttons The first one is to choose which option you.
A welldesigned language selection option is one of the key things that enhances usability and creates a simple user experience for your website visitors and customers If you’re still unsure about which design to choose, get some user feedback and conduct some testing. SelectOptions is statement which is used to define two input fields so that users can enter a range of values, SelectOptions have below additional features Accepts multiple single values Accepts multiple ranges (ex 0010, ) Accepts exclusion of values (ex Exclude 0004, 007 etc ) Accepts exclusion of ranges. Select { padding } option { height margin lineheight padding } But the OPTION element is difficult to style consistently across browsers and you’re best advised not to bother.
6/25/ · Checkboxes — are used when there are one or many independent options and users may select any number of choices, including none, one, or several Radio buttons — are used when there is a list of two or more options that are mutually exclusive and users must select only one of them Toggle switches — are used when are two mutually exclusive options and always have a. 'options selected' The text which is displayed on the Multiselect when there are more than 5 (default) options selected, eg 7 options selected optionHeight Number 38 Height of the select option Used to determine dropdown height and number of visible options selectAll Boolean true. Cursor pointer;} /* Style items (options) */selectitems { position absolute;.

Why Users Abandon Forms With Select Menus

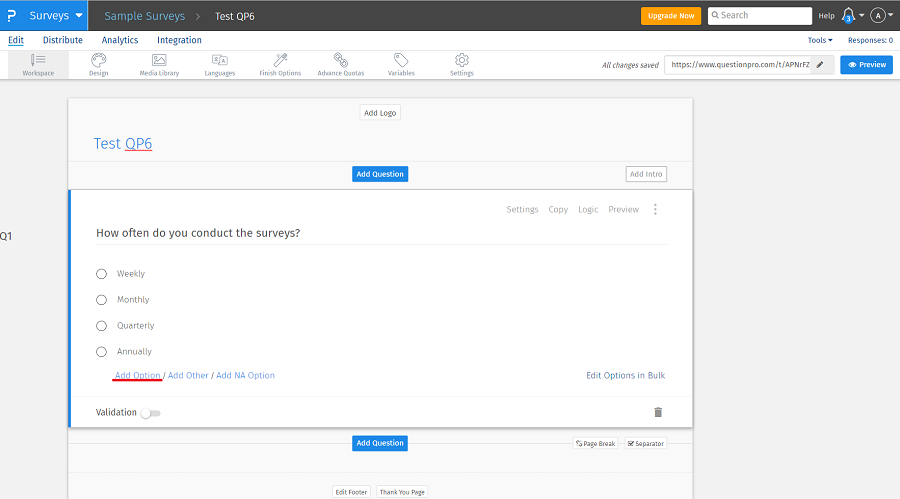
Multiple Choice Select One Questionpro Help Document

How To Style The Option Of An Html Select Element Stack Overflow

31 Css Select Boxes

Custom Select Styles With Pure Css Modern Css Solutions

31 Css Select Boxes

65 Free Dropdown Select Box Psd Designs Instantshift

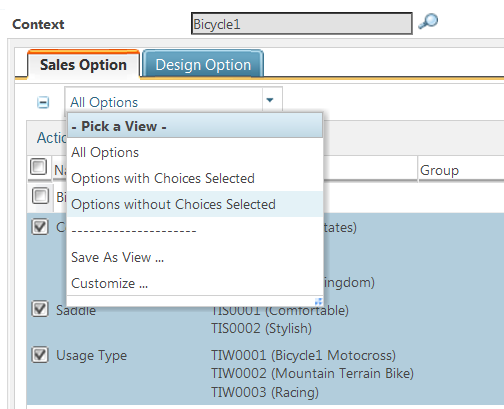
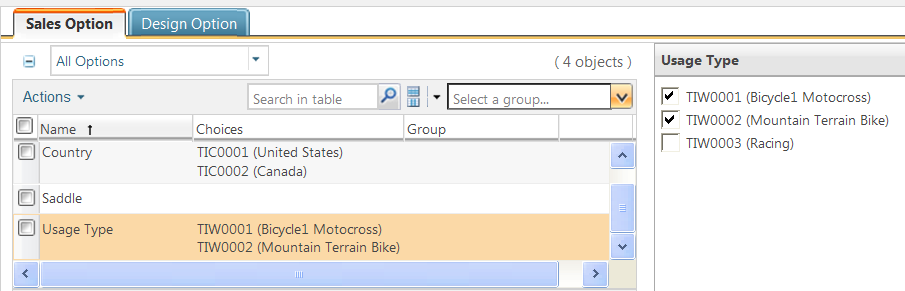
Managing Choices In The Option Set

Chat Box Design Smartsupp

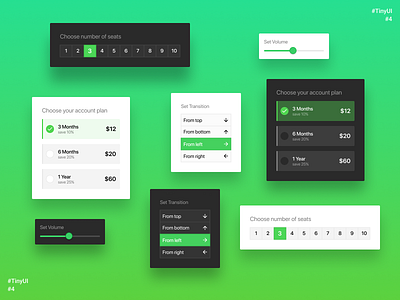
The Ultimate Guide For Selection Controls In Ux Design By Jing Prototypr

Select Selected Not Working Material Design For Bootstrap

Search To Select Sap Fiori For Ios Design Guidelines

Select Sap Fiori Design Guidelines

Select Objects On A Specific Revit Design Option Revit Mcneel Forum

Select Box Website Elements Web Design Stock Vector Royalty Free

Select Legito
Select Combobox Mode Always Shows The Selected Option S Value Instead Of Label When Used Together With Form And The Provided This Props Form Getfieldprops Method Issue 1395 Ant Design Ant Design Github

Striking A Balance Between Native And Custom Select Elements Css Tricks

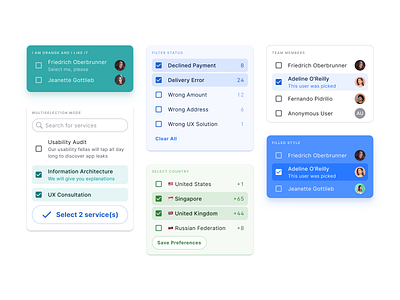
Select Option Designs Themes Templates And Downloadable Graphic Elements On Dribbble

Select All Option Not Showing In Multiselect Material Design For Bootstrap

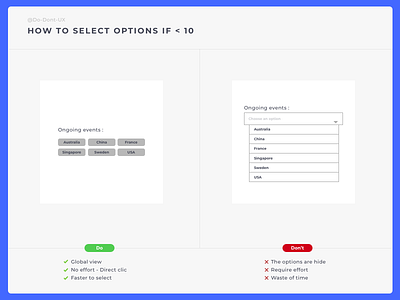
How To Display Multi Option For Large Quantity Of Options User Experience Stack Exchange

Html Template Select Option Hd Png Download Transparent Png Image Pngitem

Multi Select Component For Sap Design Studio Sdk By Iprosis Youtube

What Component To Use When Selecting From 9 Consecutive Numbers User Experience Stack Exchange
Create A Custom Select Box With Jquery

31 Css Select Boxes

Select Should Cache The Selected Option To Prevent Option Value Exposed Issue 6505 Ant Design Ant Design Github

Multi Select Dropdown The Selection Web Design Multi

How To Set Element S Design Option Revit Dynamo

65 Free Dropdown Select Box Psd Designs Instantshift

31 Css Select Boxes

Managing Choices In The Option Set

Custom Html Css Select Option Stylish Dropdown Options

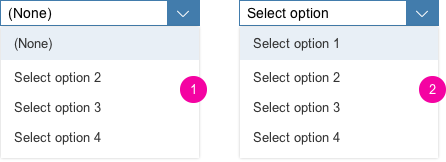
Select Field Options Show Empty Option Even If Default Is Set And Field Is Required Issue 1664 Getkirby Kirby Github

How To Create The Custom Select Box Using Html Css And Jquery Custom Dropdown Box Youtube

Select Legito
Remove Select All Option From Multi Select Option Set Microsoft Dynamics Crm Forum Community Forum

Css Select Boxes Css Web Design Web Development

Inspiration For Custom Select Elements

32 User Interface Ui Elements Designers Need To Know

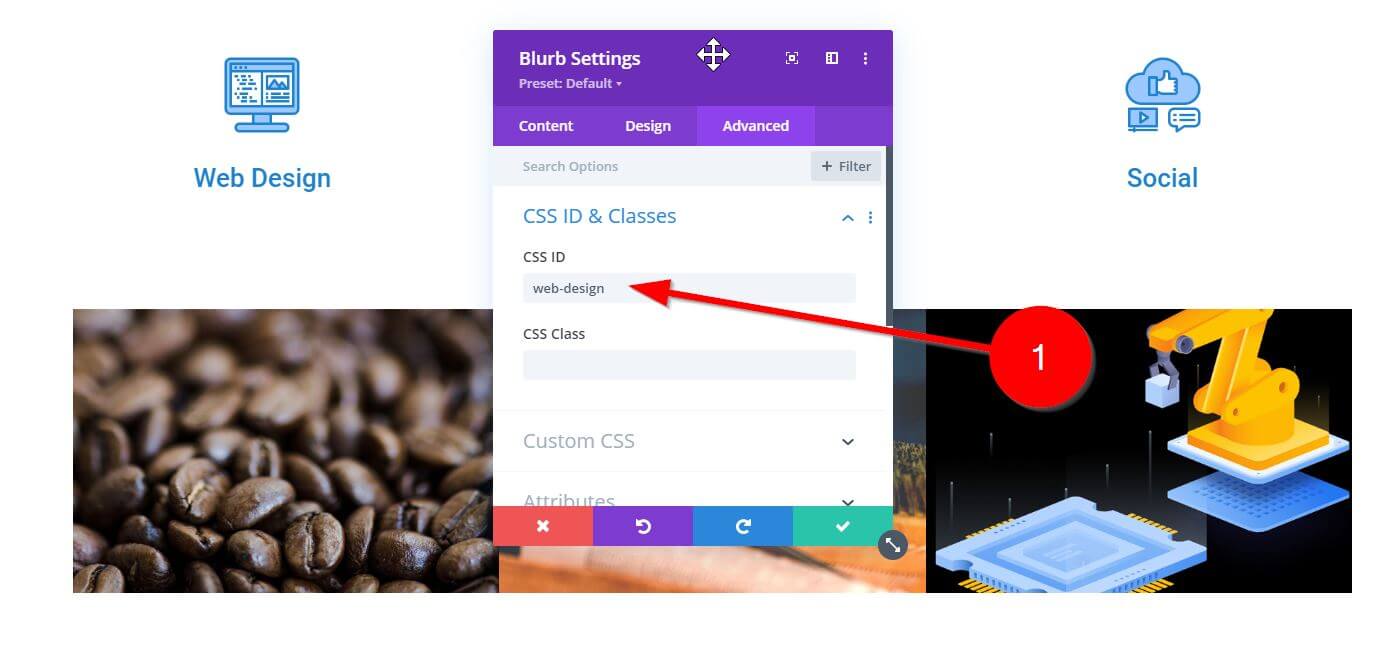
Change A Select Option Using Jquery In Divi

31 Css Select Boxes

How To Implement Css Design In Select Option Formget

Select Box Designs Themes Templates And Downloadable Graphic Elements On Dribbble

Custom Select Styles With Pure Css Modern Css Solutions

Single Select Field Airtable Support

Ui Cheat Sheet Radio Buttons Checkboxes And Other Selectors By Tess Gadd Ux Collective

Ux Design Drop Downs In Forms By Nick Babich By Nick Babich Ux Planet

Power Automate Multi Select Option Sets Crm Innovation Microsoft Dynamics 365 Consulting And Marketing Solutions

Select Box Designs Themes Templates And Downloadable Graphic Elements On Dribbble

Vue Select Bootstrap 4 Material Design Examples Tutorial Material Design For Bootstrap

Zg Deutschland Zentica Erstellen Sie Schone Dropdowns Mit Easydropdown Js

How To Create A Custom Select Dropdown Using Html Css And Javascript

Divi Feature Update The New Contact Form Module With More Input Options Conditional Logic Field Validation Elegant Themes Blog

Business Cover Brochure Design With Select Option Vector Image

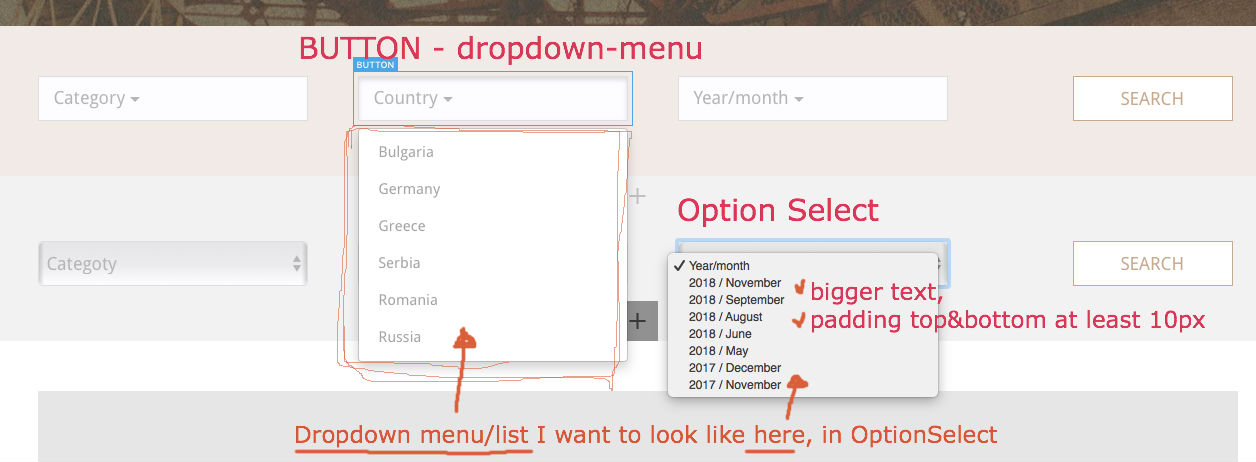
Option Select Dropdown List Design I Need Help Blocs Forum

Select Option Designs Themes Templates And Downloadable Graphic Elements On Dribbble

31 Css Select Boxes
Material Design Add Icons In Select Options Pakainfo

31 Css Select Boxes

Customize The Ant Design Select Component By Matthew Croak Level Up Coding

Select Box Designs Themes Templates And Downloadable Graphic Elements On Dribbble

Select Sap Fiori Design Guidelines

Assignmnt 2

Style Html Form Or Css Form Design Examples

10 Free Css Javascript Select Box Snippets

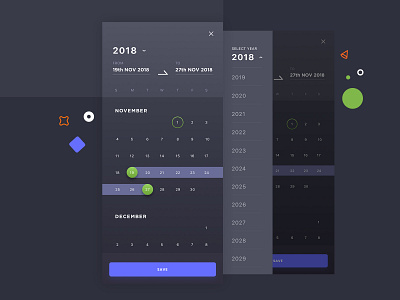
Select And Select Date By Jaco Joubert Ember Ui Medium

Material Design Bootstrap Select Dropdown Arrow Issue Stack Overflow

The Ultimate Guide For Selection Controls In Ux Design By Jing Prototypr

Html Select Drop Down Working Differently In Chrome Stack Overflow

Business Cover Brochure Design With Select Option Diagram Vector Royalty Free Cliparts Vectors And Stock Illustration Image

Option Select Dropdown List Design I Need Help Blocs Forum

Solved How To Delete The Design Option Autodesk Community Revit Products

Business Cover Brochure Design With Select Option Vector Image

Forms For Designing Form Become Better Itzone
Checkboxes Material Design

Option Selection Process Diagram Flat Powerpoint Design Powerpoint Templates Designs Ppt Slide Examples Presentation Outline

How To Style The Option Of An Html Select Element Stack Overflow

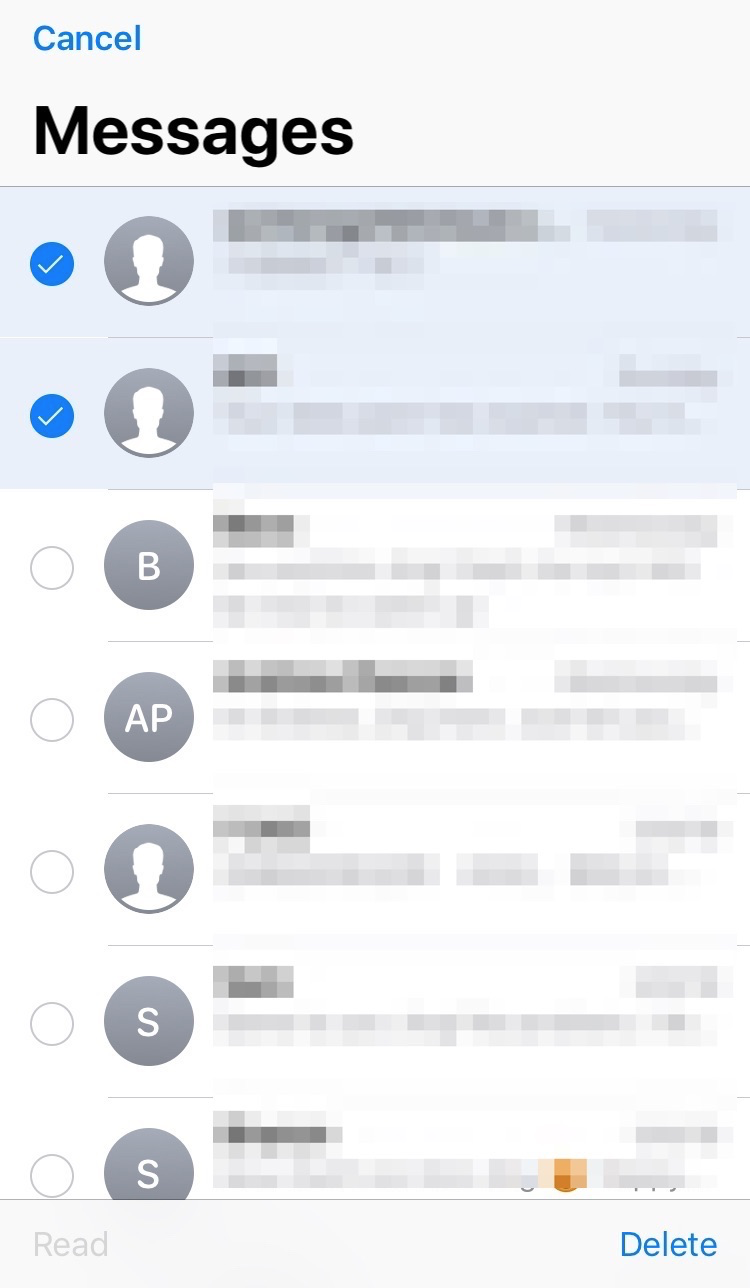
Multi Select Option In Ios App How To Design The Multi Select Button User Experience Stack Exchange
Select Sap Fiori Design Guidelines

Select Sap Fiori Design Guidelines

Como Crear Widgets De Formularios Personalizados Aprende Sobre Desarrollo Web Mdn

Select Option Designs Themes Templates And Downloadable Graphic Elements On Dribbble

Css Select Box Dropdown Menu Design Css Codelab

Radio Buttons Ux Design By Nick Babich By Nick Babich Ux Planet

The Ultimate Guide For Selection Controls In Ux Design By Jing Prototypr

Overview Clarity Design System

Angular 5 Clarity Design Select Options Disappear When Pushing New Item To Options Array Stack Overflow

Simple Css Dropdown Select Box Example Css Codelab

31 Css Select Boxes

Javascript Show Hide Div Based On Select Option Value Design Corral

In This Post We Are Going To Discuss How To Create Multiple Select Dropdown Listbox With Checkbox Select Option By Using Bootst The Selection Jquery Web Design

Which Selection Control Should I Use Sap Fiori Design Guidelines

Select Box Designs Themes Templates And Downloadable Graphic Elements On Dribbble



