Select Option Css Not Working In Safari

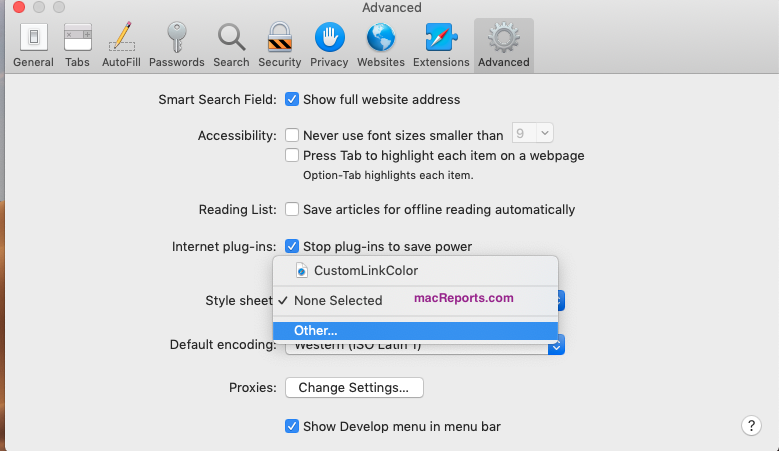
Safari For Os X Using Your Own Style Sheets My Computer My Way

How To Select Dropdown In Selenium Using Select Class In Webdriver

Can You View Print Stylesheets Applied Directly In The Browser Css Tricks

Dropdown Menu Class Not Working Html Bootstrap The Freecodecamp Forum
1

Inspect Element In Safari Ask Different
16/10/19 · There is a CSS appearance property used to display an element using a platformnative styling based on the users' operating system's theme To make it work on Safari, we must set the appearance property to its "none" value Also, use WebKit and Moz vendor prefixes.

Select option css not working in safari. Therefore you can only change the fontsize for a select box as a whole in Safari padding Setting padding on a select, optgroup or option has no effect in Safari, and you cannot control the amount of indentation for an optgroup Next posts in this series The next two HTML/CSS posts will look at Chrome and finally put all my findings into a. } It is important to know however that different browser work differently with dropdowns FireFox for example does its own drawing of the dropdowns (select elements) allowing it to be impacted by the CSS easily Chrome and others however let system do its work and create dropdown and then they just. Now, I want to hide one of these select option (let´s say Category 5) using CSS, so I use this CSS code select#cat_p optionvalue="5" { display none;.
27/03/13 · placeholdershown, being a pseudoclass, has to select an existing element – it selects the input whenever you’re in the placeholdershowing state The placeholder pseudoelement wraps the actual placeholder text Element or class?. Home > topics > html / css > questions > select dropdown text is not working on ie 10, 9 and safari Post your question to a community of 467,643 developers It's quick & easy. We have issues with some javascript where, Safari browser can't interpret the javascript select command (list box to select the country) I know that Safar can be picky when running javascript But to the best of my knowledge, this follows W3C standards Any.
23/01/14 · Update 0218 As noted by Tom this now only works when the attribute multiple is set Have you ever wanted to set the background color of ll?) browsers, but there is a workaround using the backgroundimage property instead. Yes i have read but did not understand completely I have lots of pet in select now what i want to achieve when i hover on every pet the image of each pet is shown in nearby div i am achieving this by ajax using onmouseever in option. 05/11/17 · When using Safari 11 for web development, it does not load the updated CSS It sometimes help to press the reload icon in the Safari address box while holding down SHIFT, but not always It looked like it helped turning off all the options in "Settings for this website" in the Safari menu, but there are still problems.
03/12/16 · Hello to everyone, I am having a big problem with Safari browser and the CSS stylesheet Everything is OK in Firefox and Chrome, but Safari doesn´t take the correct properties No all of them. } And then set up the HTML like so, making sure to change the case of the title attribute’s value The content is styled with a 1pixel, red border in Safari Note. 27/11/09 · I too have this problem with Safari 312 But not with FF or Opera My option tags populate a select tag The picklist does not respect the CSS alignright statement.
More Less Posted on Aug 5, 14 355 AM Reply I have this question too (33) I have this question too Me too (33) Me too All replies Drop Down menu. CSS Reference With Browser Support The table below lists all CSS properties and how each property is supported in the different browsers The number to the right of the browser icon indicates in which browser version the property was first supported. As mentioned by Jennifer, Safari overlooks "overflow hidden" when applied to HTML and BODY in CSS You should target the element selector more directly in CSS, specifically the one that has the content that is overflowing, and use "overflow hidden" on that element In my testing Safari does not overlook that, and it fixed my issue.
30/05/14 · >>Also, enable Safari's Develop menu from Preferences Advanced & use the error console to see if Safari is ignoring your CSS for some reason >>>Do not see error console that might be a matter of the release level of Safari Under. } And the result is perfect in Chrome and Firefox, but in Safari and IE this CSS does not work I have checked in Safari developers panel and I can see that the CSS is registered as valid and. This functionality is not standardized That means that every browser has a different idea on how it should.
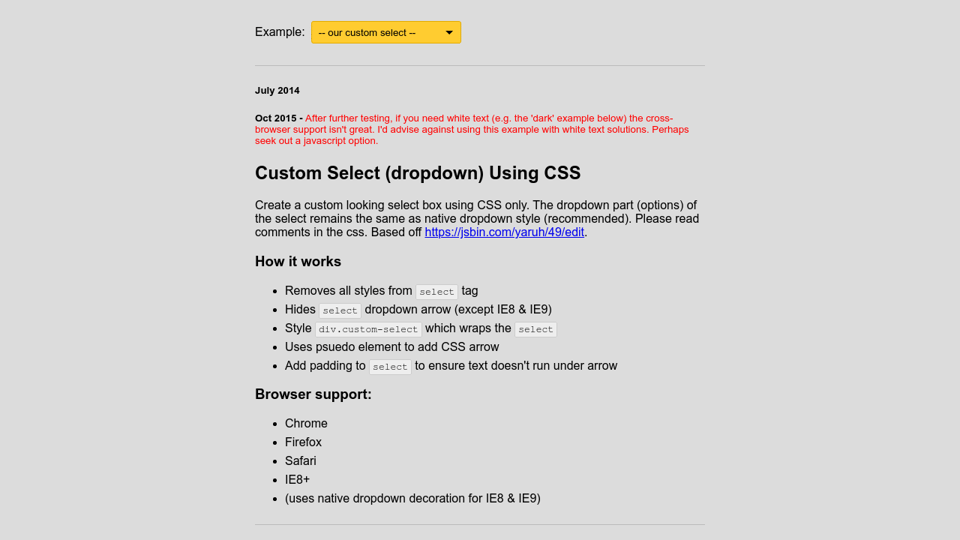
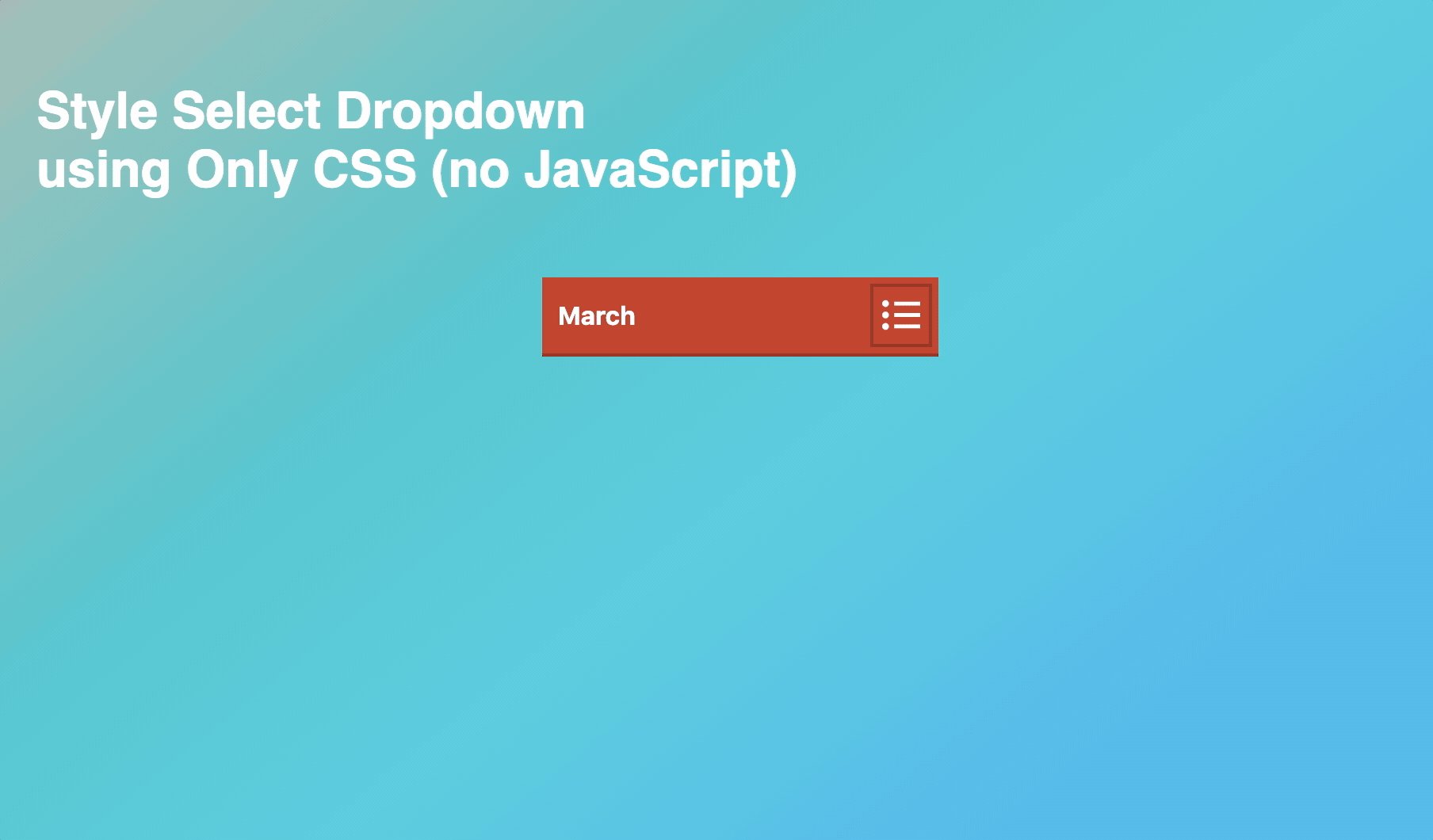
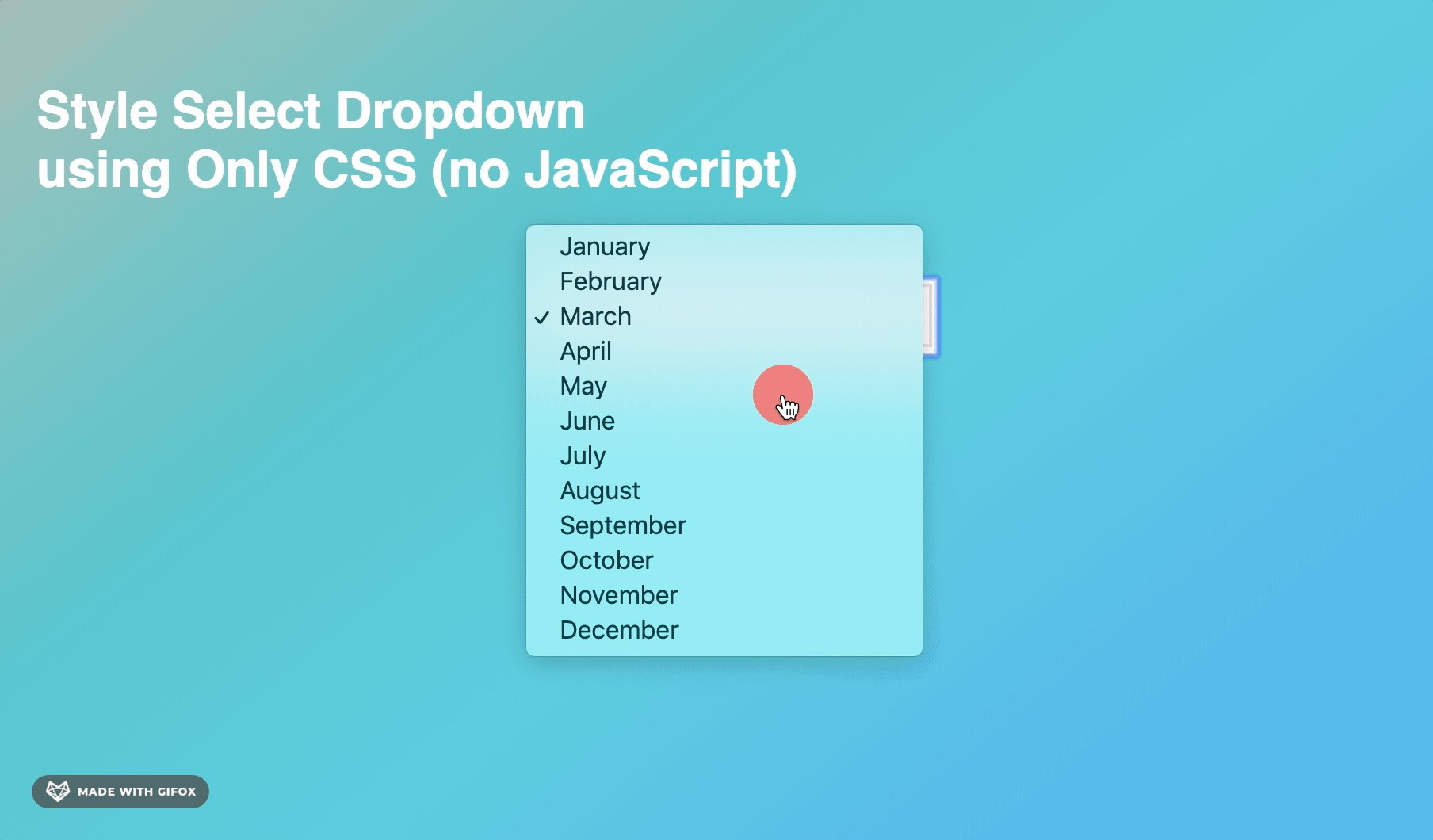
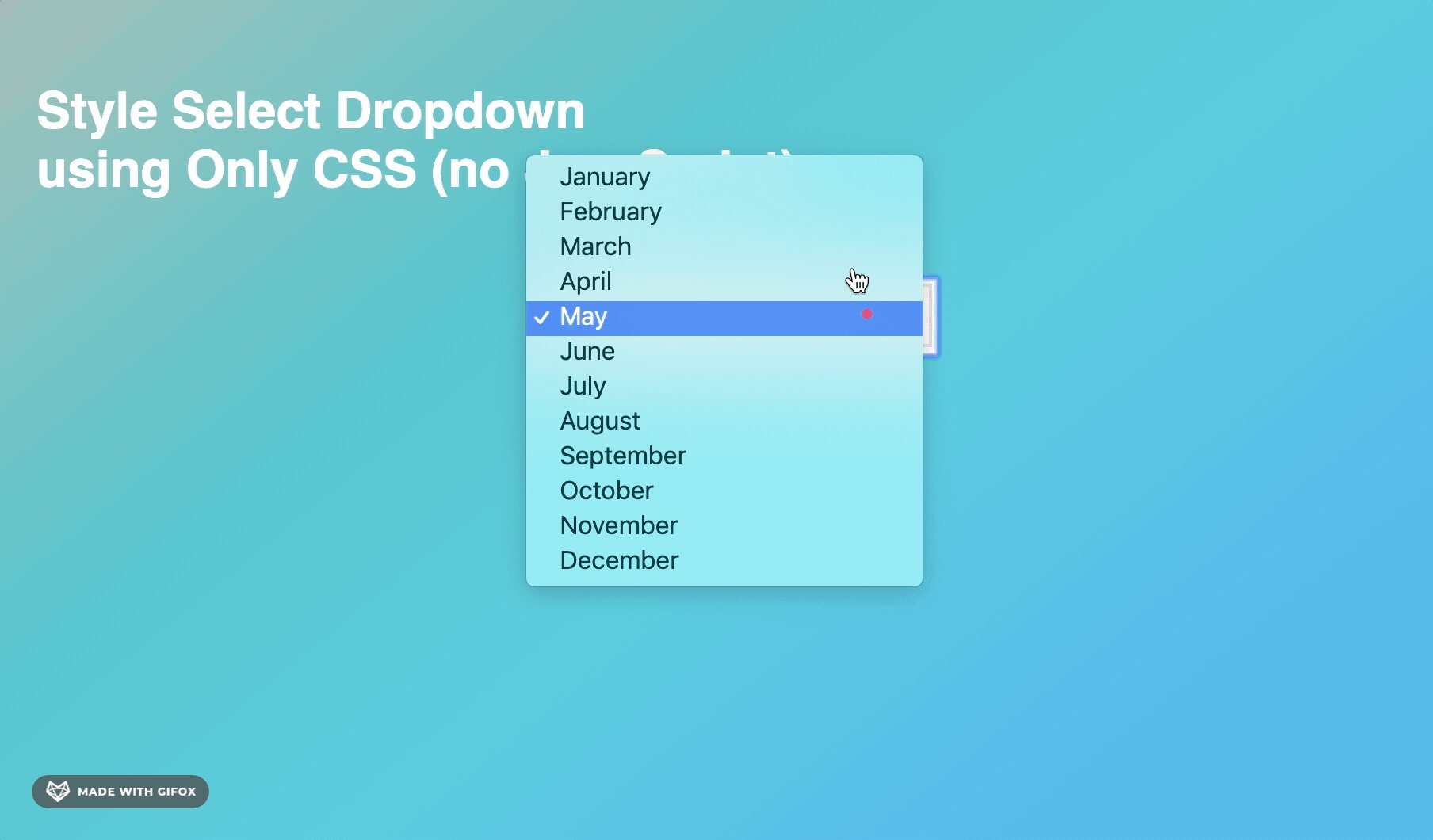
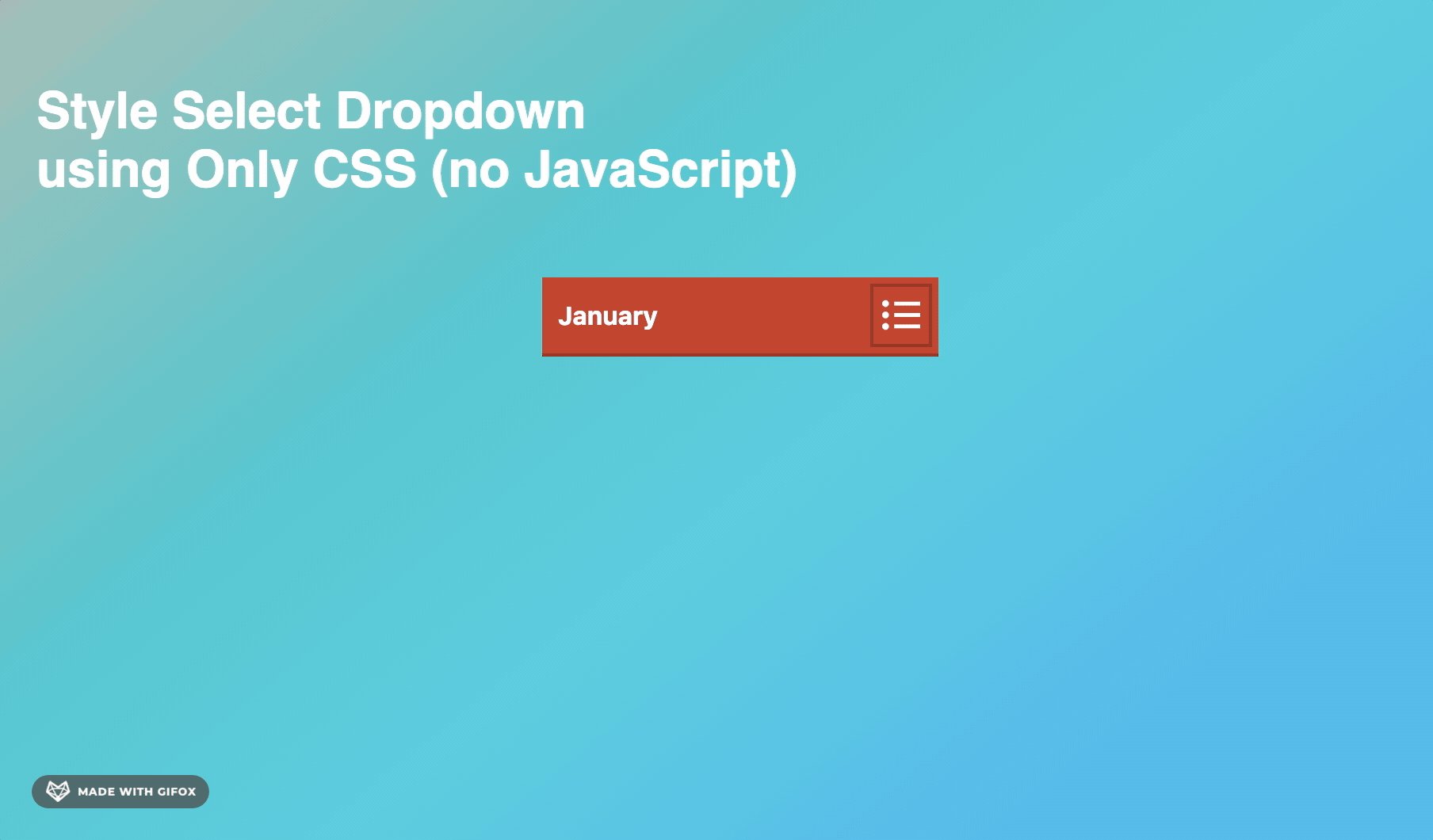
13/02/08 · This is working fine with Firefox and IE, ie, the name of the A element gets changed from ' Save ' to ' Edit ' and ' Edit ' to ' Save ' on every click But Opera and Safari are not doing any change If I remove the from both, then its working fine with all But since its a button kind of look, so I need to give space on both sides of the. 22/07/14 · I have a div, inside which I have added a html select option When the page is viewed in browers other than IE, I am not able to select the values properly Clicking on the arrow on the select option opens it, but not on select from the item Below is the select code used. 01/07/19 · Today you will learn to create a custom dropdown select option with HTML & CSS After seeing this post, you will know how we can design options as we want Basically, there is a tag in HTML for creating dropdown options, but I used radio inputs to creating this Because I want to show you all how we can create select options without.
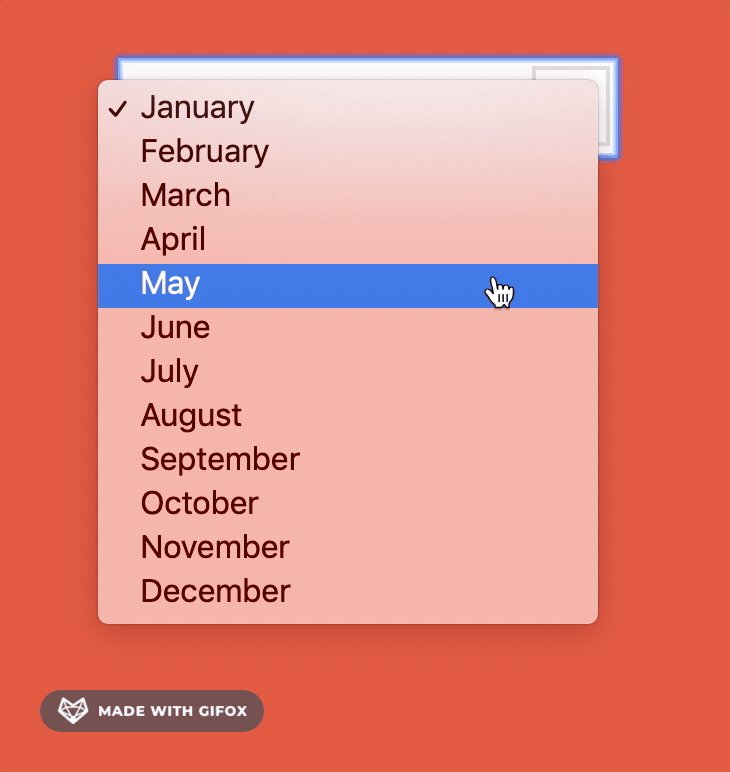
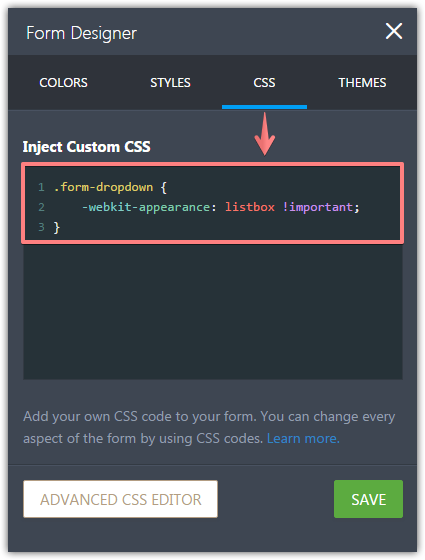
07/12/13 · However, I can't seem to get the elements to align in the center on the Safari browser Is there a CSS hack for Safari similar to mozcenter;. 02/05/19 · To hide the default arrow of the dropdown, set the CSS appearance property to its "none" value, then add your individual arrow with the help of the background shorthand property Note that the appearance property is still considered to be an experimental technology and you need to use moz(for Firefox) and webkit(for Chrome, Safari, Opera). So you want the Selected option being 40px and the options 24px like in the image bellow Please correct me if I'm wrong If this is what you want, since the Select option is already 40px in your form you only need to inject the bellow CSS into the formformdropdown option { fontsize 24px!important;}.
Apply some CSS styles only in the Safari browser Web browsers contain bugs and defects, some of them unique to each browser Forcing those defects on purpose is one of the best tricks to apply some CSS styles only in some specific browsers, such as Safari Any Safari version @ media screen and (mincolorindex 0) and (webkitmindevicepixelratio 0) {@ media {/* Define here the CSS. 01/12/17 · selectselectmenu optionnthchild(n7)nthchild(n11){ display none !important;} This is working as expected in Chrome and on my android phone However, when you view the site in Safari or on an iPhone the options are not hidden and still show up I’ve tried several options and done a lot of research on the matter and can’t find a. The userselect CSS property controls whether the user can select text This doesn't have any effect on content loaded as part of a browser's user interface (its chrome), except in textboxes.
02/11/07 · The obvious thing to do is to send CSS rules to only Safari browsers For example, write a CSS rule like so ptitle="foobar" { border 1px solid red;. CSS class doesn't work in Safari HTML & CSS Contrid August 30, 14, 345am #1 Hey Everyone, I’ve been having several problems with Safari over the past 2 days while developing a. The appearance CSS property is used to display an element using platformnative styling, based on the operating system's theme The mozappearance and webkitappearance properties are nonstandard versions of this property, used (respectively) by Gecko (Firefox) and by WebKitbased (eg, Safari) and Blinkbased (eg, Chrome, Opera) browsers to achieve the same thing.
26/06/07 · home > topics > javascript > questions > onchange() event of input type select is not working in mac safari Post your question to a community of 468,118 developers It's quick & easy. 01/11/12 · Oh and I just realized that csstricks is broken in Windows Safari Chris I will hook you up with a screenshot/details so you can check it out Ryan Wheale Permalink to comment # November 1, 12 Just wanted to point out that some of the dropdown plugins don’t really do the trick well I have yet to find one that will fire events on both the real (hidden) dropdown as well. 05/08/14 · Question Q Why css class select option does not work on safari ?.
HTML is not applying the CSS when viewed in browser (safari) Hi, I've downloaded the project files (the HTML file and the CSS file) and saved them both in the same location on my mac's hard drive I'm not using a CSS folder yet, so the route to the css file in the HTML file is simply 'stylecss' When i load the html file into the browser i simply get the html content It's not applying the. 06/06/16 · My CSS skills are far from good They stink but I've been struggling with the following challenge;. Or some other way I can get this to work.
07/11/08 · CSS not working in Safari Discussion in 'CSS' started by Falling Down, Nov 4, 08 0 Falling Down Banned Messages 460 Likes Received 23 Best Answers 0 Trophy Points 0 #1 I try putting in a image background and it works in Firefox but not Safari Here's my original code without the background (I've tried changing the hex code too, but nothing seems to. 16/10/14 · I am trying to move a search box widget on a WordPress page by using translate (since it be put there by default) The code below works on all of the major browsers except Safari both the desktop and mobile versions The code is below input#s { mstransform translateY (85px);. Everything textalign property is working fine my safari browser, except the element in my dropdownlist (select html element), no matter what i wrote in my css the dropdownlist items are align to left, although in both IE and firefox its working fine first i used textalign it didnt worked, then i used direction property just to be sure.
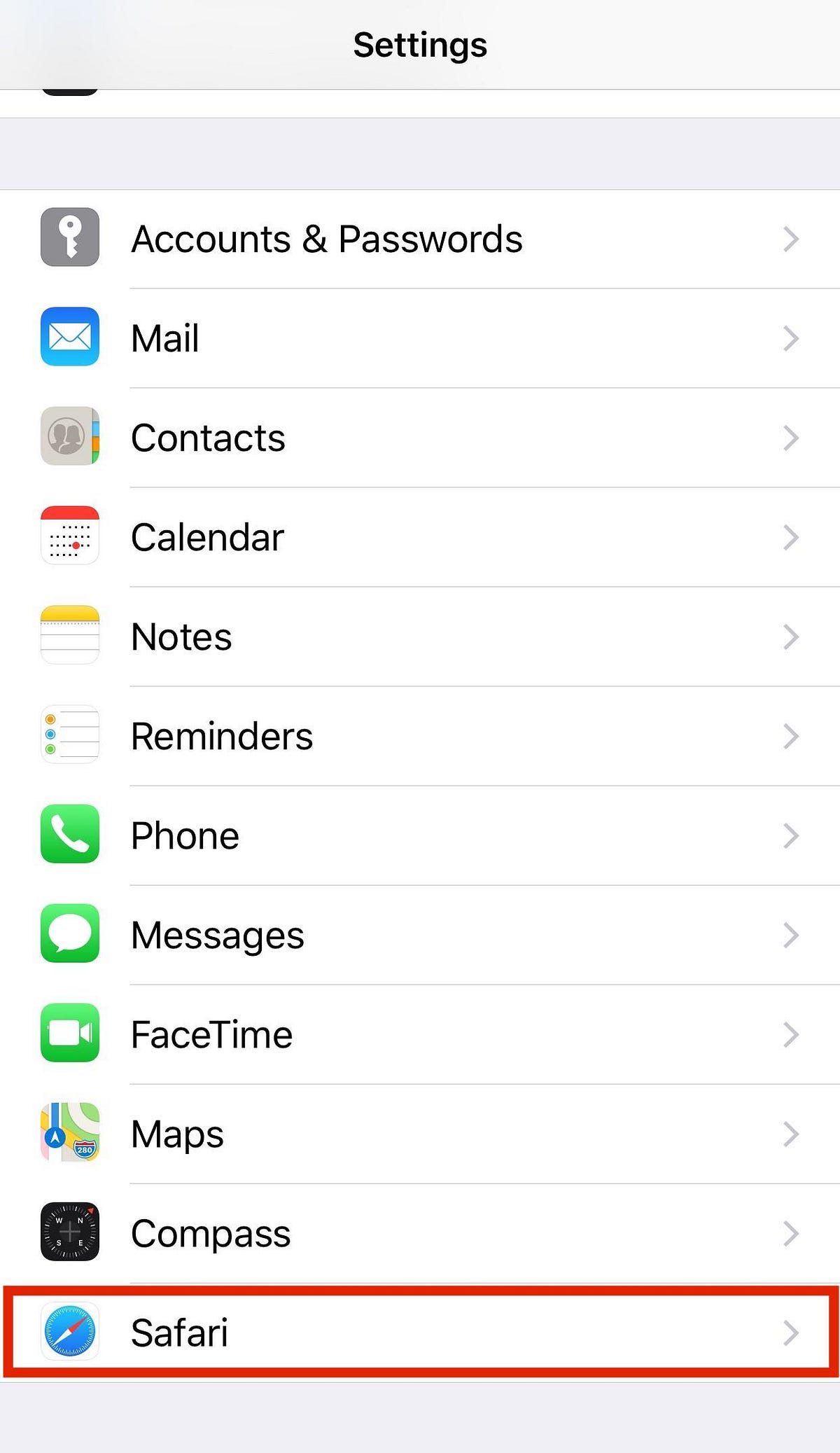
CSS Safari not using display none for select options 167 April , 18, at 1026 PM I have the below form that works in Chrome, Firefox, IE, but not Safari I think I have narrowed it down to the displaynone I have tried searching here and while I have found similar issues on divs, I have not found a solution for select options Do I need to add something to the code for Safari. 13/06/17 · In the Safari menu item, select "Preferences" Then select the "Security" icon (the one that looks like a lock with black and yellow stripes Note whether or not "Enable JavaScript" is checked or not Next select the "Privacy" icon. Getting a paddingleft to work on a select option You Menu Forums New posts What's new New posts New articles New article comments New resources Latest activity New showcase items New showcase comments Articles New articles New comments Showcase.
26/02/18 · CSS3 Media Query to target only Internet Explorer (from IE6 to IE11), Firefox, Chrome, Safari and/or Edge A set of useful CSS3 media queries to target only specific versions of the various browsers Internet Explorer, Mozilla Firefox, Google Chrome, Apple Safari. Select > optionvalue="" { display none;. Position fixed not working in Safari Version 802 css,angularjs,twitterbootstrap,safari I am working with an angular application and im inside a twitter bootstrap modal Im attempting to reposition a button that exists in the body of the modal to the modal footer using fixed position That button fires a function unique to the current modalbody scope and I need it to remain in view.
Why class does not work on html select option in safari ?. 13/04/16 · This would be the CSS;.

How To Style Multiple Select Option In Safari Other Than Color Stack Overflow

Css Salesforce Picklists Extra Padding Margin On Standard Layouts Select Option Salesforce Stack Exchange

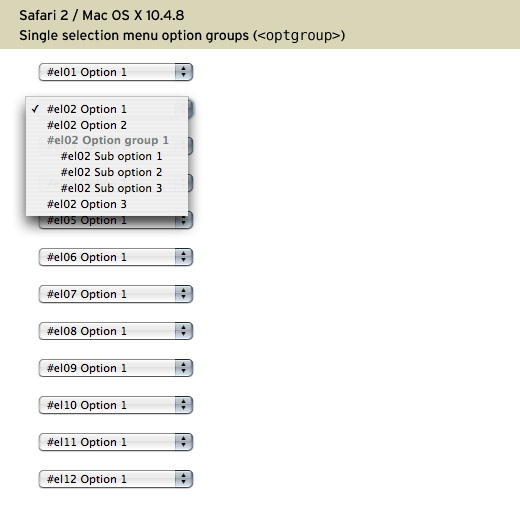
Styling Single Selection Menu Control Option Groups Optgroup Elements With Css 456 Berea Street

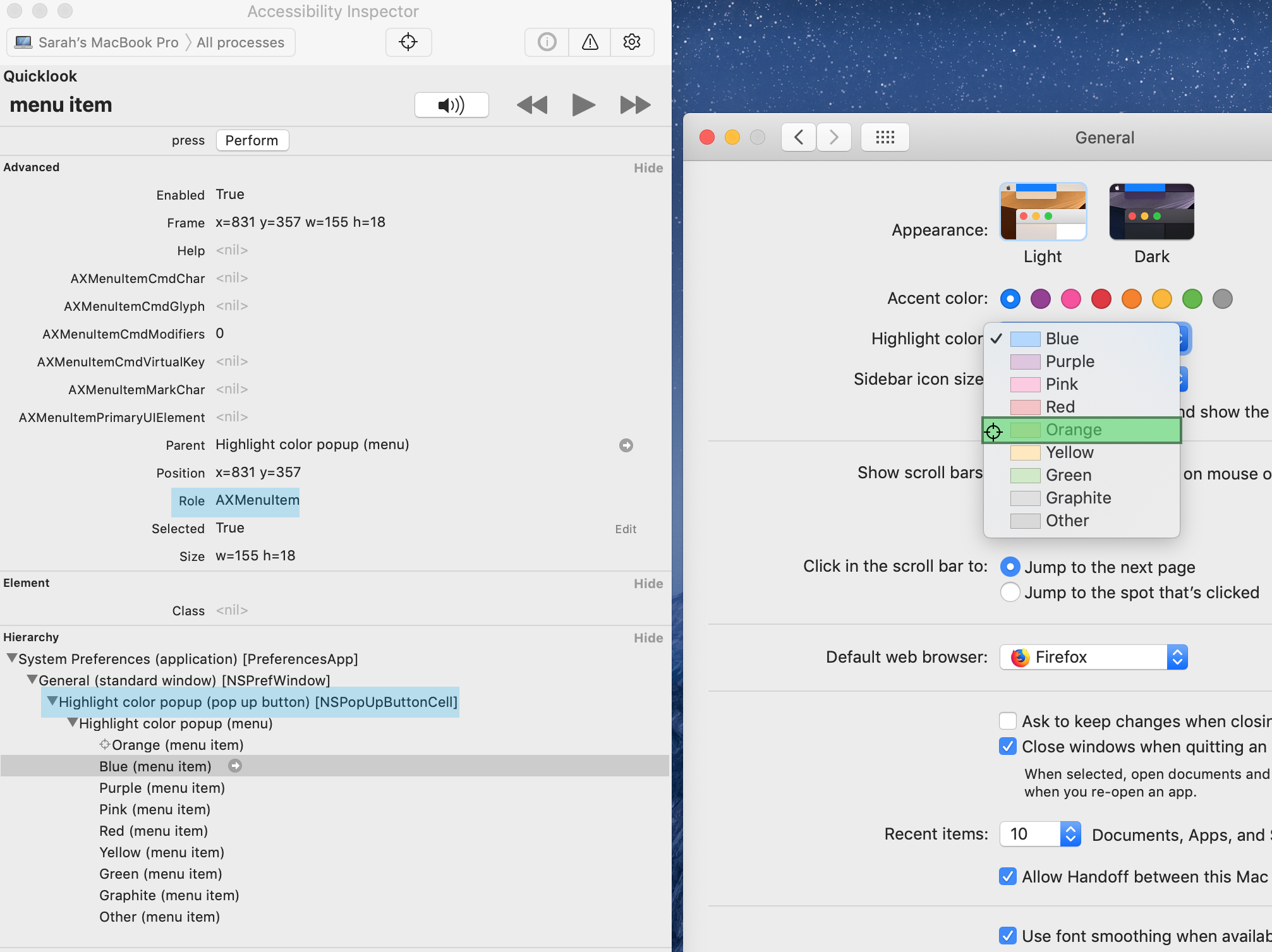
How To Inspect Element On Mac Using Safari Browserstack

Mac Safari Chrome Mozila Not Support Select Option Line Height Css And Html Stack Overflow

Pbg3muccygk73m
Why Css Class Select Option Does Not Work Apple Community

Custom Css Issues With Wordpress And How To Fix It By Pawan Sahu Codeburst

Striking A Balance Between Native And Custom Select Elements Css Tricks

Select Option Css Not Working In Safari Appearance Moz Appearance Webkit Appearance

Handling Common Html And Css Problems Learn Web Development Mdn

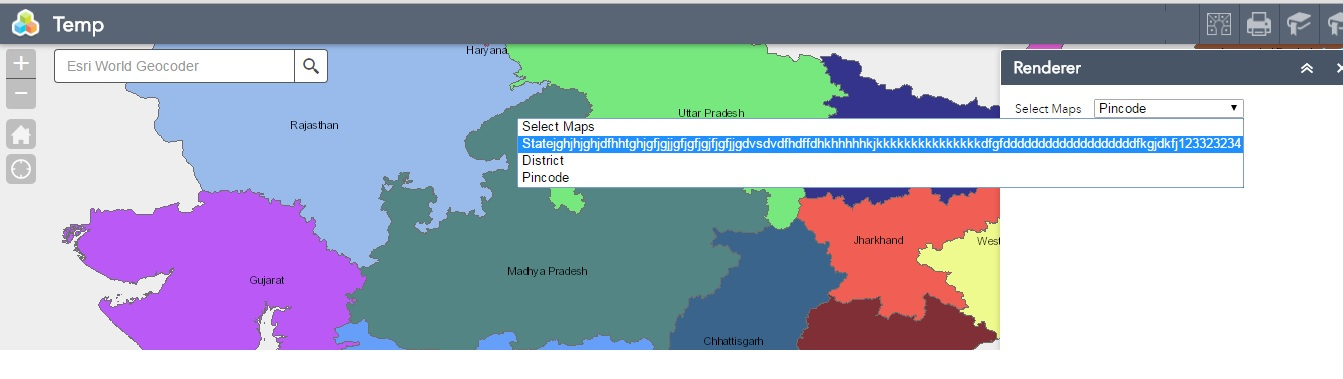
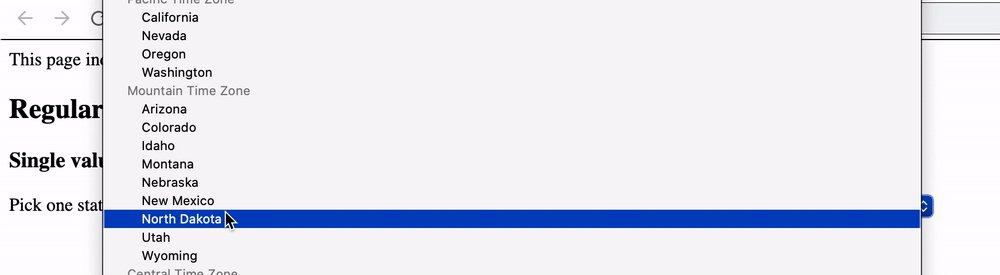
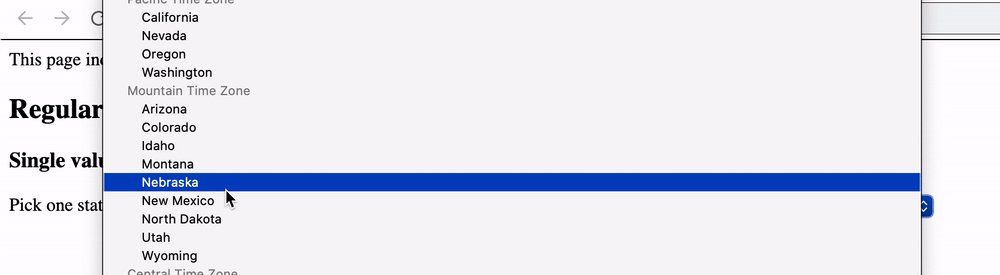
Solved Fix Width Of Drop Down Menu In Select Option Esri Community

Ios Safari Not Showing All Options For Select Menu Stack Overflow

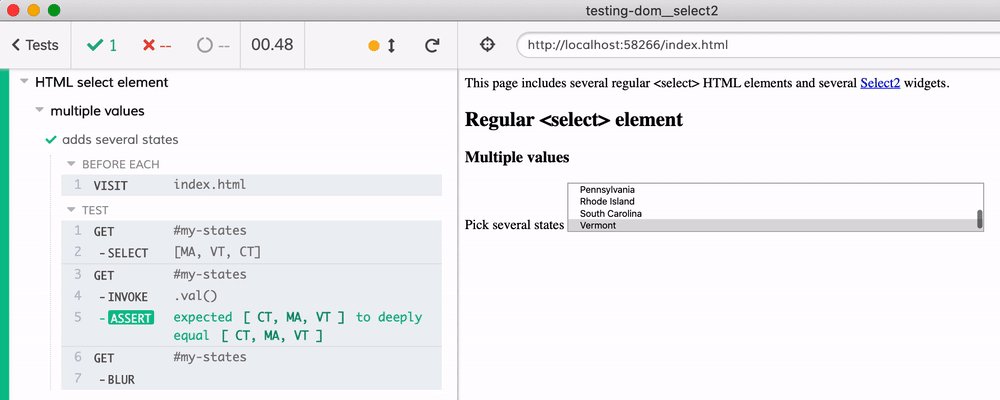
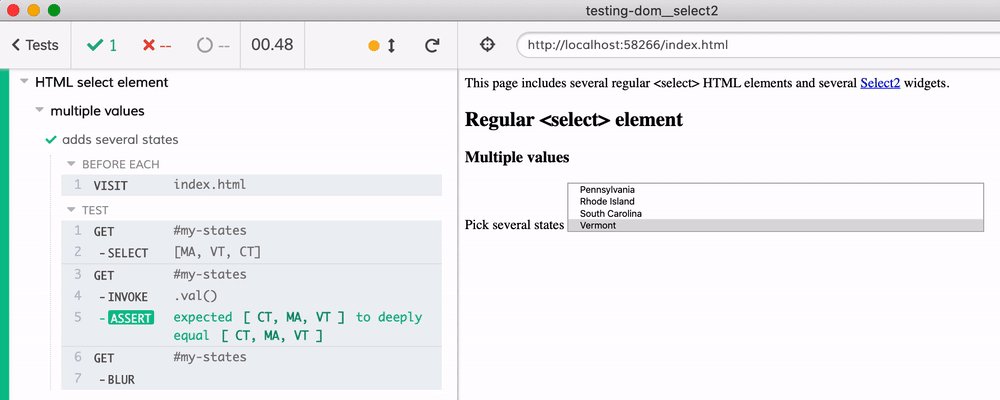
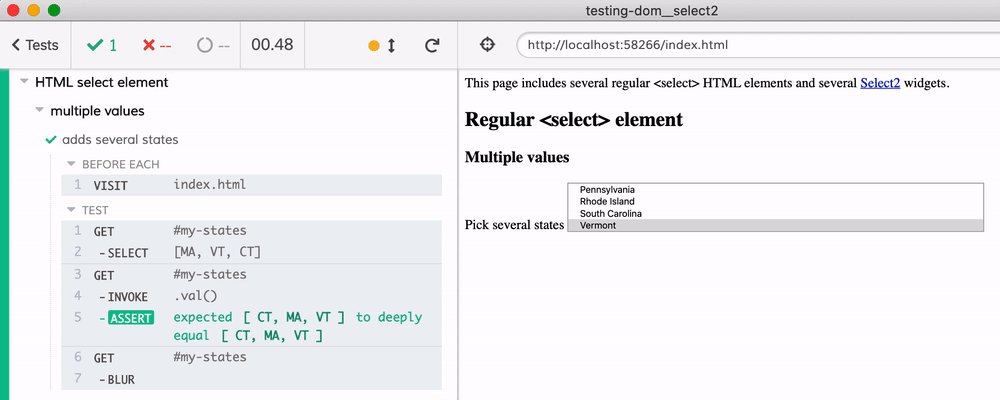
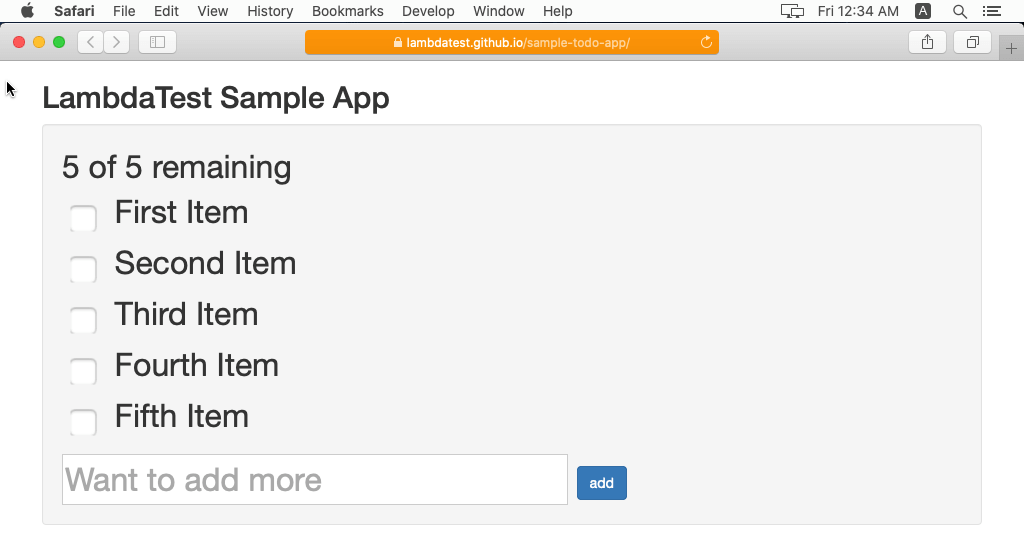
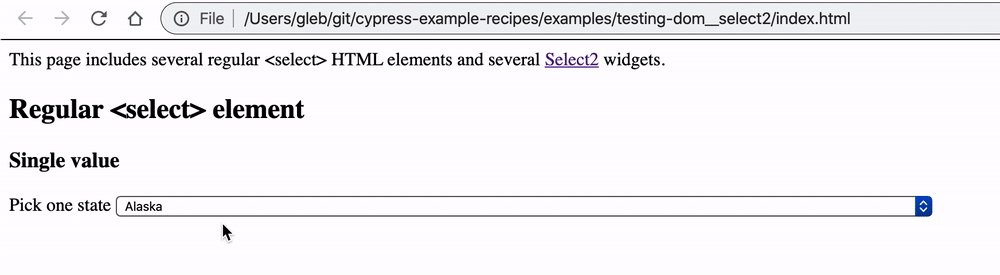
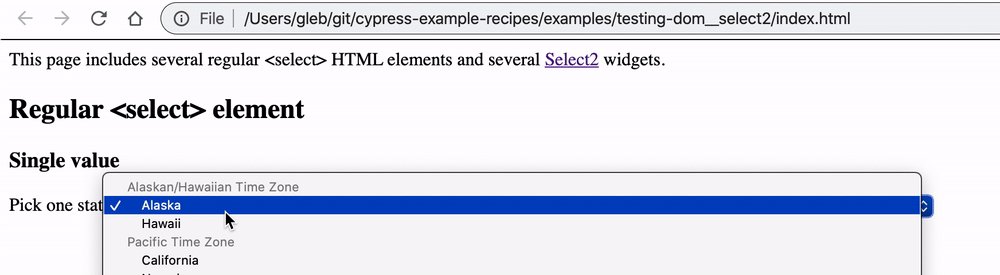
Working With Select Elements And Select2 Widgets In Cypress

How To Style The Option Of An Html Select Element Stack Overflow

Hiding Native Html5 Video Controls In Full Screen Mode Css Tricks

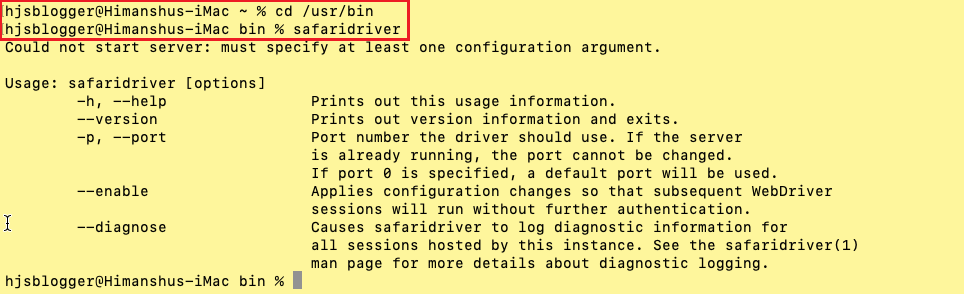
How To Run Test On Macos Using Selenium Safari Driver

Inspect Css Grid Chrome Developers

Native Form Validation Onsubmit With Pattern

How To Run Test On Macos Using Selenium Safari Driver

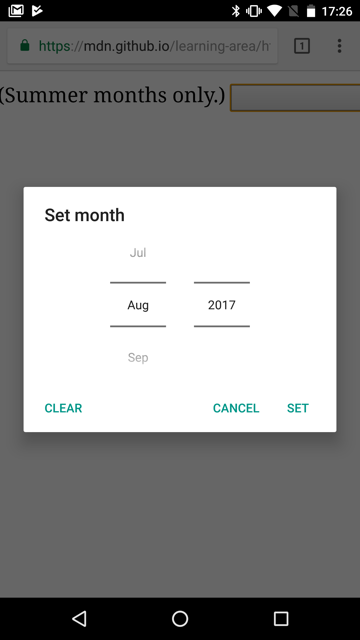
Input Type Date Html Hypertext Markup Language Mdn

Working With Select Elements And Select2 Widgets In Cypress

Chrome Select Option Style Subscribe To Rss
Html Select Item With Icons In Addition To Just Text Labels Applying The Css Background Style To The Html Option Element Amis Data Driven Blog Oracle Microsoft Azure

How To Remove Blue Highlight On Hover In Select Option Inputs Html For Chrome Stack Overflow

How To Use Web Inspector To Debug Mobile Safari Iphone Or Ipad Appletoolbox

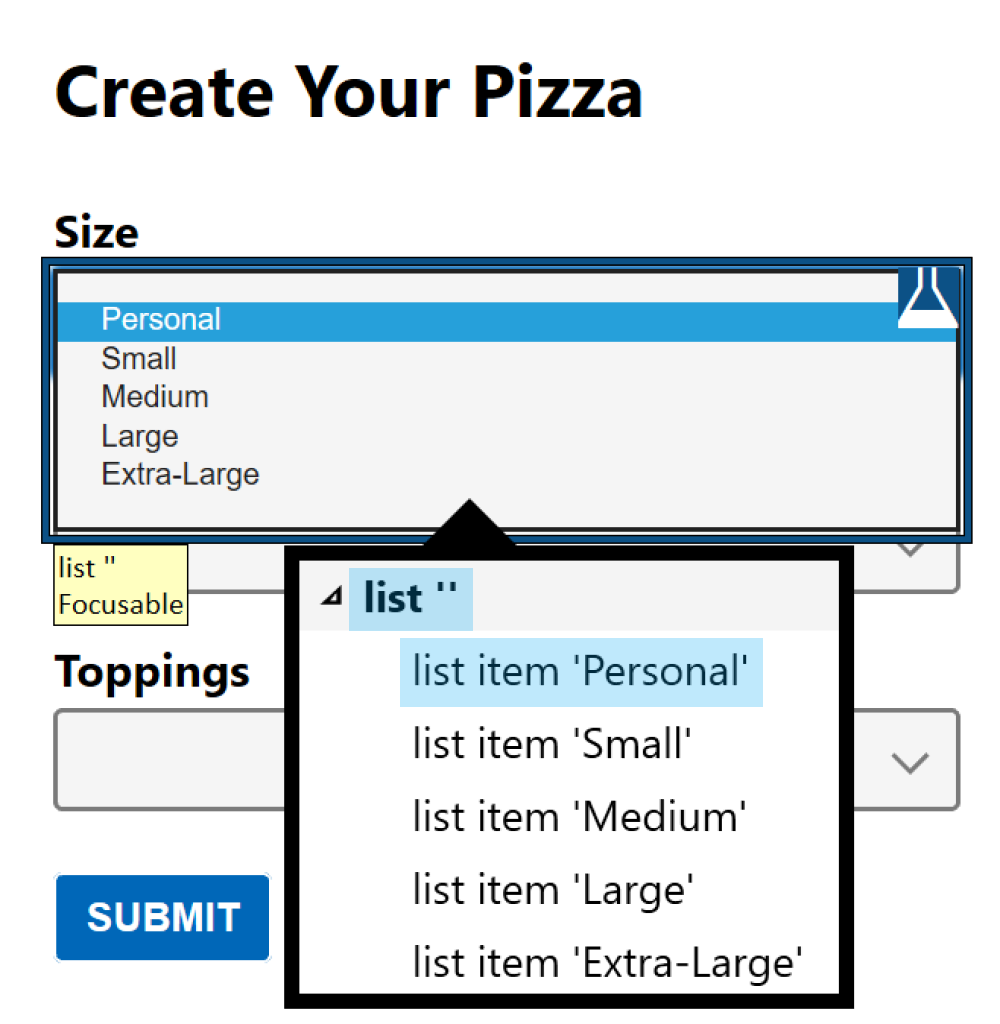
Select Your Poison 24 Accessibility
Select Styling Bug On Mac Os Issue 80 Chalarangelo Mini Css Github

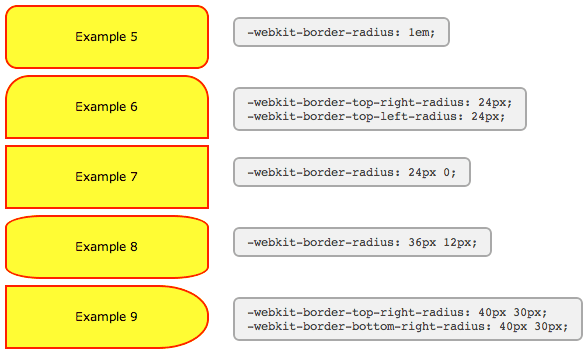
Border Radius And Moz Border Radius Css The Art Of Web

How To View The Html Source Code Of A Web Page

So You Need To Fill A Dropdown Dynamically Css Tricks

Smashing Magazine That One Will Come In Handy Custom Select Styles With Css Working Consistently Across Firefox Chrome And Safari By 5t3ph Tutorial T Co Bgmjjuivgu Codepen T Co Duhwh1ult1 T Co H6hpohmkzz

Select Your Poison 24 Accessibility

Dropdown Default Styling Css Tricks

How To Select Dropdown In Selenium Using Select Class In Webdriver

Input Type Month Html Hypertext Markup Language Mdn

Firefox Overriding Style Of Html Select Option Stack Overflow

Different Css For Mobile Chrome Testing Some Css Not Working Stack Overflow

How To Troubleshoot Css Not Working

Css Only Custom Styled Select A Htmlselect Element Styled Directly By B Chen Level Up Coding

Css Only Custom Styled Select A Htmlselect Element Styled Directly By B Chen Level Up Coding

How To Style Multiple Select Option In Safari Other Than Color Stack Overflow

How To Enable Third Party Cookies On Your Browsers By Akohub Team Medium
Selection Search Chrome Web Store

Html Dropdown Option Background Color Issue In Chrome Browser Stack Overflow

Styling A Select On Ios Stack Overflow

Input Type Month Html Hypertext Markup Language Mdn

How To Debug Problems On Mobile Safari Chris Kenst

How Do You Change The Font Size For Just The Selected Option In Select Elements In Chrome Stack Overflow

Ios Safari Not Showing All Options For Select Menu Stack Overflow

Safari Web Browser Wikipedia

How To Run Test On Macos Using Selenium Safari Driver

Select Option Padding Not Working In Chrome Stack Overflow
Safari On Ios 14 And Ipados 14 For Pwa And Web Developers Firt Dev By Maximiliano Firtman Firt Dev Medium

The Checkbox Hack And Things You Can Do With It Css Tricks

Custom Select Styles With Pure Css Modern Css Solutions

Styling For Content Management Select Options Mac Os X Drupal Org
/001-activate-the-debug-console-in-safari-445798-a4b7da19fff847cf9ea9ffe911da0b31.jpg)
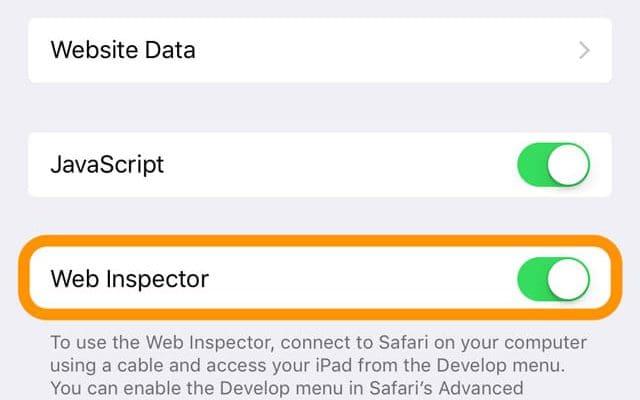
How To Activate The Iphone Debug Console Or Web Inspector

Tkvszxqhnunjom

How To Select Dropdown In Selenium Using Select Class In Webdriver

How To Change Color Of Visited Links In Safari Macos Macreports

Css Salesforce Picklists Extra Padding Margin On Standard Layouts Select Option Salesforce Stack Exchange

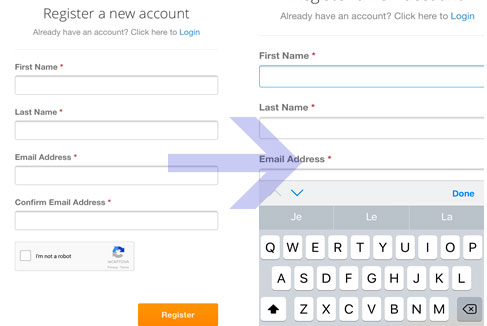
Autofill What Web Devs Should Know But Don T Cloud Four

Select Your Poison 24 Accessibility
Selection Search

Chrome Shows Black Border Around Text Input Fields After Form Controls Update

Line By Line Advanced Css Tricks For Click To Open Drop Down Lists And Menus

Turning Off Web Kit Dropdown Styling In Safari General Forum Webflow

Everything You Ever Wanted To Know About Inputmode Css Tricks

Css Features Reference Chrome Developers

Stop Iphones From Zooming In On Input Form Fields Web Programmer Blog

Dropdown Default Styling Css Tricks

Select Option From Drop Down Box By Katalon Recorder Google Chrome Extension General Discussions Katalon Community

Select Your Poison 24 Accessibility

Striking A Balance Between Native And Custom Select Elements Css Tricks
Selection Search

Custom Select Styles With Pure Css Modern Css Solutions

Styling Single Selection Menu Control Options Option Elements With Css 456 Berea Street
How Do I Enable Third Party Cookies In Supported Browsers

Css For Dropdown Does Not Works Fine In Chrome And Ie Stack Overflow

31 Css Select Boxes

Turning Off Web Kit Dropdown Styling In Safari General Forum Webflow

Select Option Css Not Working In Chrome

Styling Multiple Selection Menu Control Options Option Elements With Css 456 Berea Street

How To Inspect Dynamic Html Elements That Keep Disappearing In Chrome Cameron Dwyer

How To Style Multiple Select Option In Safari Other Than Color Stack Overflow

The Problem With Ios Safari And Shrink To Fit

How To Inspect Dynamic Html Elements That Keep Disappearing In Chrome Cameron Dwyer
Selectpicker Mobile Not Working On Ios Issue 18 Snapappointments Bootstrap Select Github

Handling Common Html And Css Problems Learn Web Development Mdn

16 Ways To Search Find And Edit With Chrome Devtools Telerik Blogs

Top 18 Most Common Angularjs Mistakes That Developers Make Toptal

Bootstrap 3 Styled Select Dropdown Looks Ugly In Firefox On Os X Stack Overflow

Drop Down With Multiple Select Options Not Displaying Correctly In Google Chrome

Custom Select Styles With Pure Css Modern Css Solutions



