Html Form Select Option Submit

How To Implement Dependent Chained Dropdown List With Django

How To Implement A Mysql Common Lookup Table

Angular 11 Checkbox Tutorial With Multi Checkbox Validation Positronx Io

Adding And Setting Up A Dropdown List Help Center Wix Com

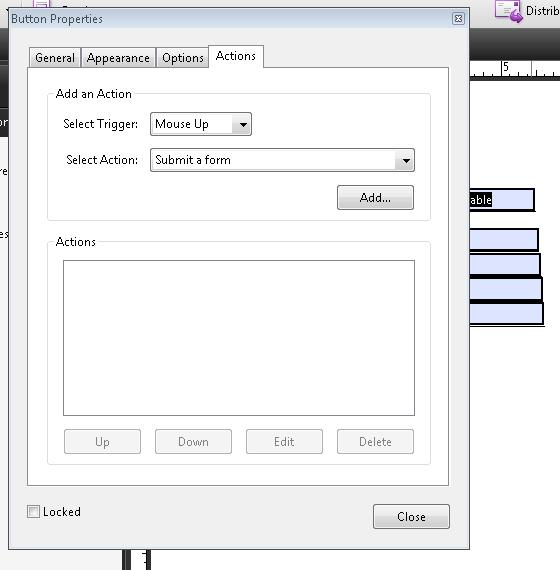
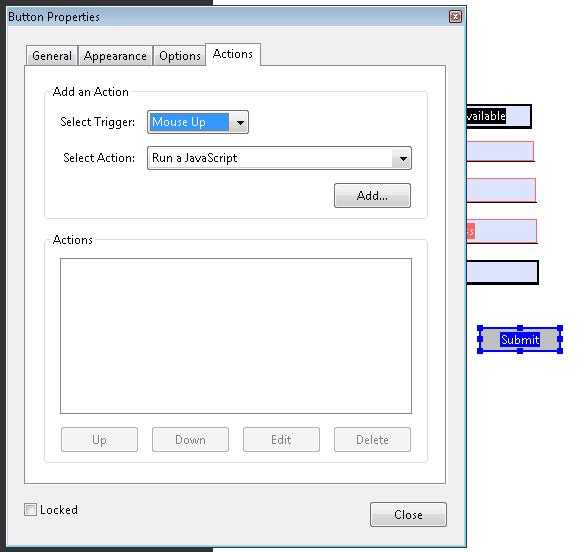
Pdf15 Providing Submit Buttons With The Submit Form Action In Pdf Forms Techniques For Wcag 2 0

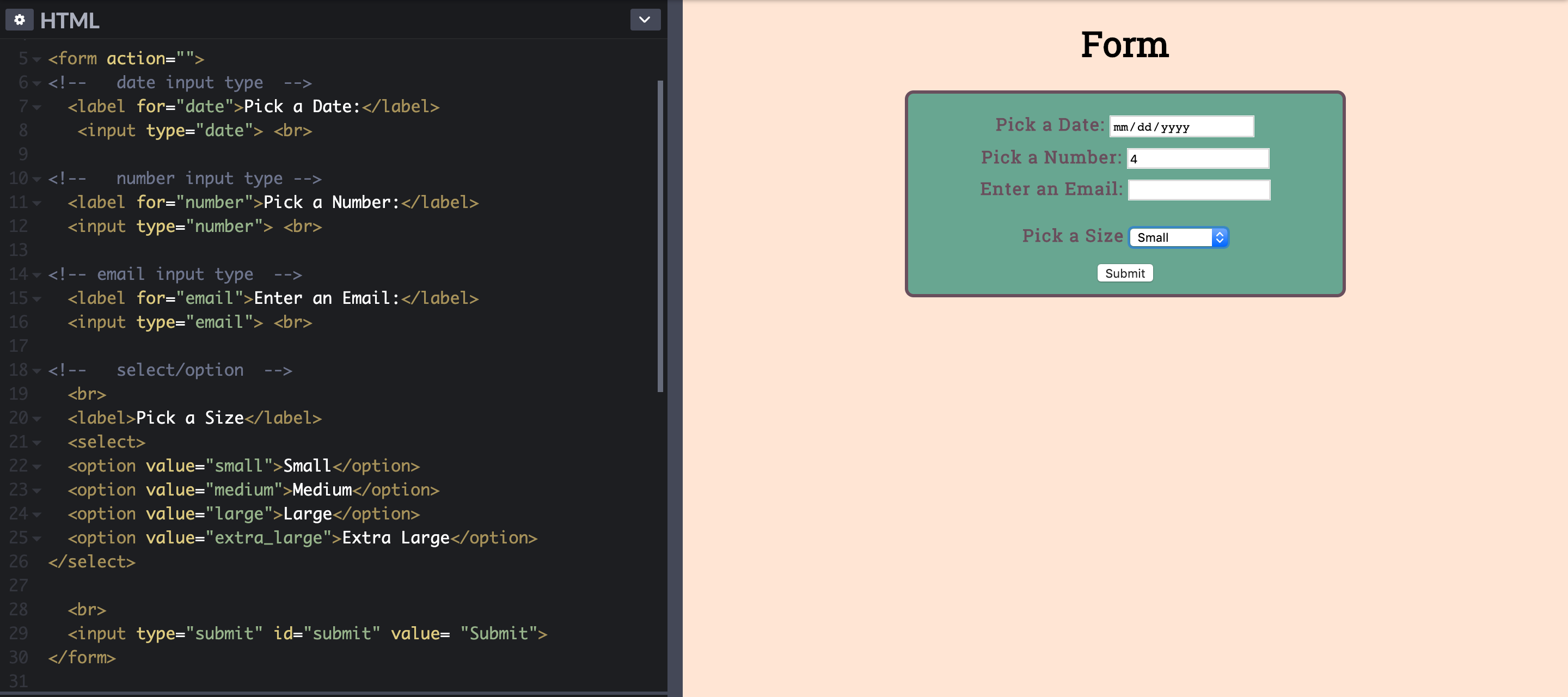
Form Input Types And Elements Different Form Input Types And By Sergio Perez Medium
HTML select tag allows user to choose one or more options from the given drop down list Below example contains PHP script to get a single or multiple selected values from given HTML select tag We are covering following operations on select option field using PHP script To get value of a selected option from select tag.

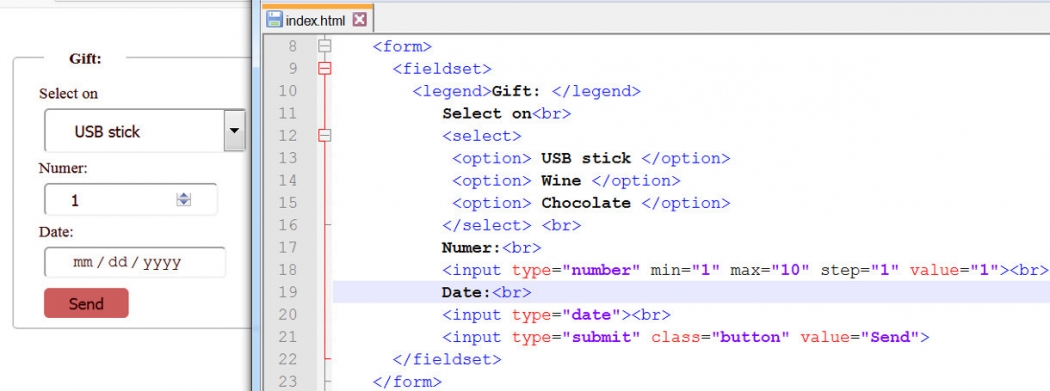
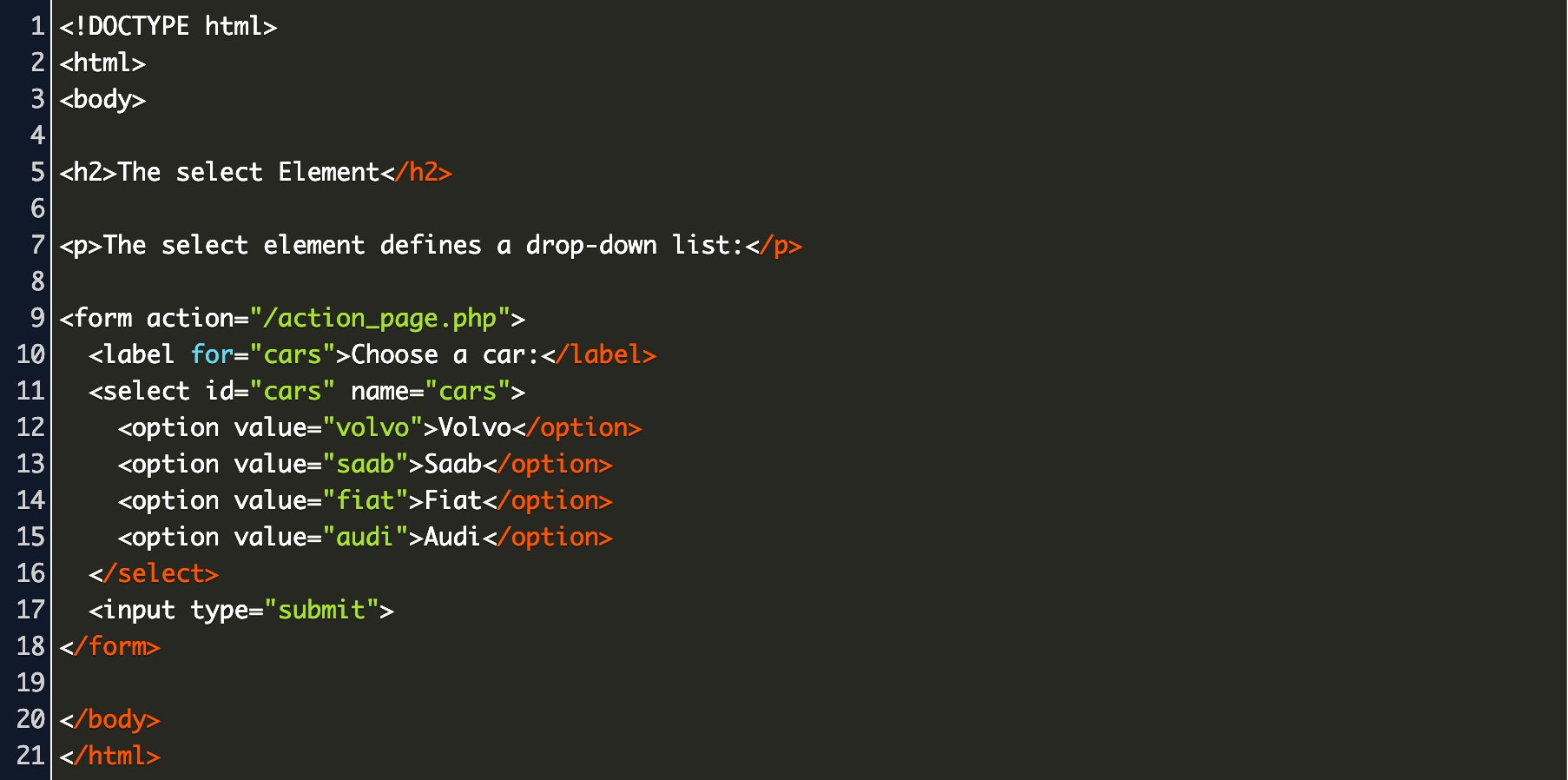
Html form select option submit. HTML5 also allows you to specify a form using the form attribute This method could be used in the event that the select list is not inside the form that needs to submit its contents In the next example, add id="myForm" to the form We then add form="myForm" to the select list and move the select list outside of the form. Note Need to create a button element?. Definition and Usage The value attribute specifies the value to be sent to a server when a form is submitted The content between the opening and closing tags is what the browsers will display in a dropdown list However, the value of the value attribute is what will be sent to the server when a form is submitted Note If the value attribute is not specified, the.
Jan 25, 11 · We have to select a option within dropdown list So we need a value similar or equal to the option value of the dropdown Or having some relationship so that we can write our criteria Form, HTML, Option, PHP, Select, New Number Numeric Object OOP Opacity OR Overflow path Pattern PHP Position Read readfile Replace Scroll Search. HTML submit button onclick code Post the form In both the cases, pressing the button will submit the parent form without the need for handling the onclick event separately The HTML checkbox input element allows you to select a single value for submission in a form for example if you are creating a form. Generating A Submit Button echo Formsubmit('Click Me!');.
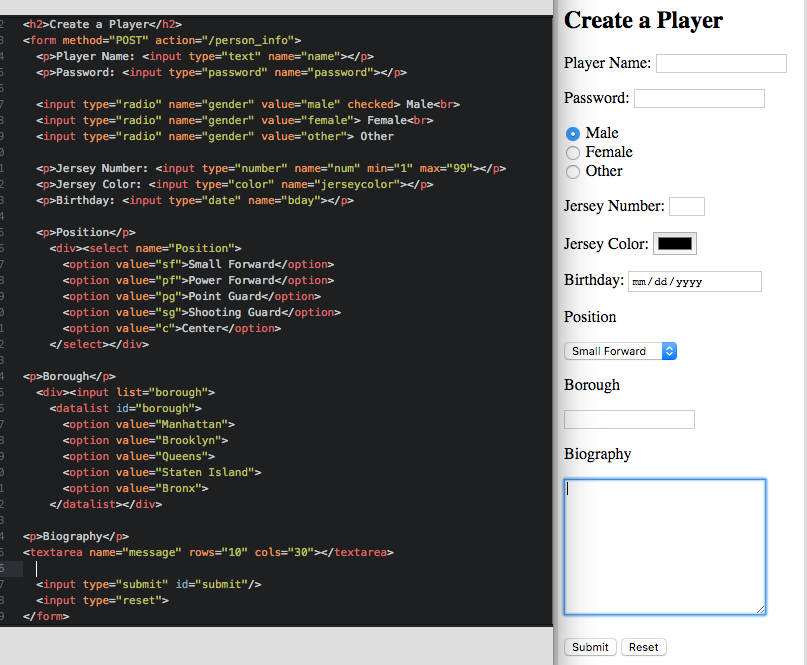
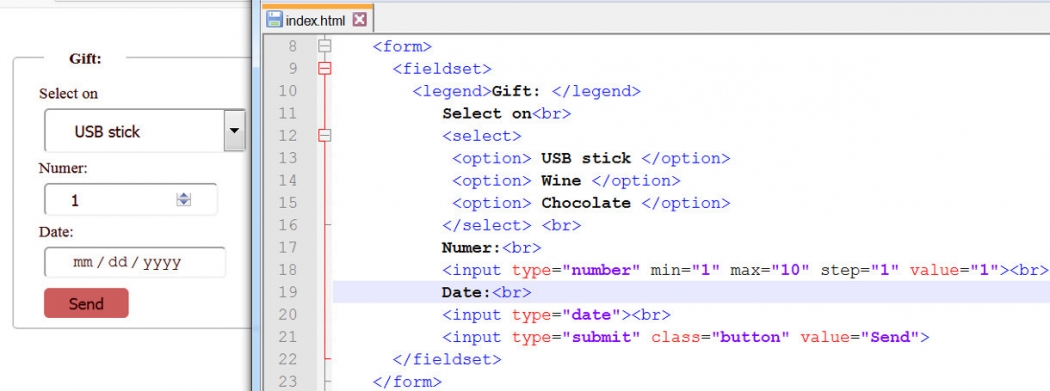
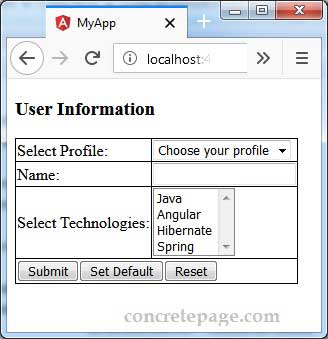
Dec 06, 18 · An HTML form is a section of a document containing form elements Form elements are various types of input elements, such as text fields, checkboxes, radio buttons, submit buttons, labels and so on The HTML tag is used for declaring a form. How to create form with select option?. Feel free to mix the options prop with and Manually placed options and option groups will appear below the options generated via the options prop To place manual options and option groups above the options specified by the options prop, use the named slot first < template > < div > < bformselect vmodel = "selected"options = "options.
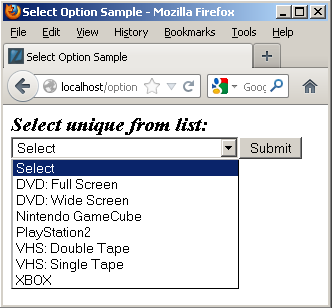
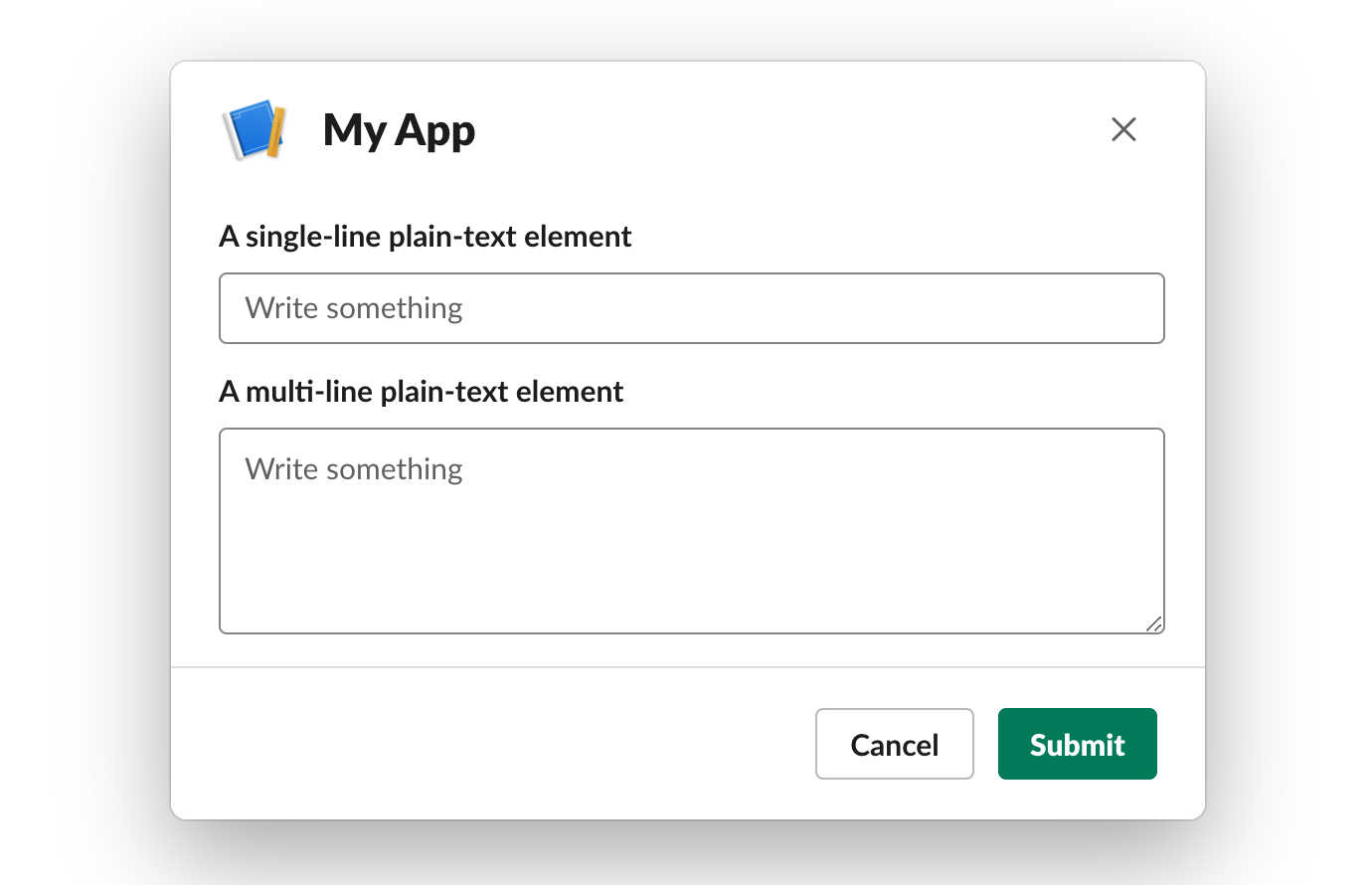
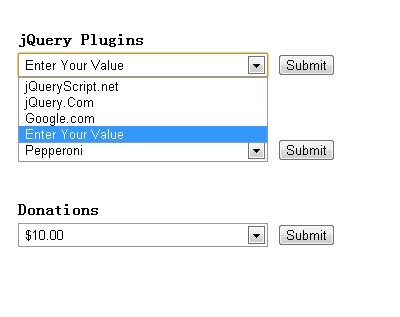
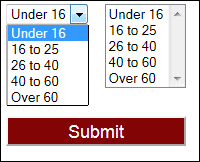
The form object select and how data are sent To create lists and menus in HTML, the select and option tags are used But how to send the option chosen by the user. Aug 05, 04 · Hi wfernley, You can do this using the onchange event handler On the you add an onchange event that submits the form I would recommend against this from a usability point of view It means that if the user selects an incorrect option (to the one they really wanted to choose) that the form gets submitted and they. Apr 16, · Triggering from a submit button supports keyboard accessibility across all browsers Users can explore the options using the up/down arrow keys and then click the Submit button Go to a website Select a website WebAIM Google Yahoo Microsoft Submit.
Try it on CodePen Since the value attribute is set on our form element, the displayed value will always be thisstatevalue, making the React state the source of truthSince handleChange runs on every keystroke to update the React state, the displayed value will update as the user types With a controlled component, the input’s value is always driven by the React state. One Two Three Four Here is a link for a good javascript tutorial. Mar 31, 21 · Create Select Box with Options The HTML Select box is created with an option list, and it is used to create a dropdown list of possible options A user clicks on the select dropdown and chooses one of the options based on the requirement We can also use multiple tags with the select tag, which lets users select multiple values from the.
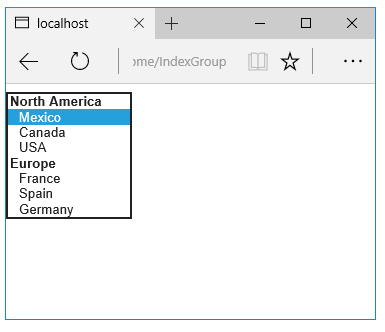
The multiple=”true” is a optional attribute You can get more details on the other attributes that can be used for at the Spring Form TLD Complete Example with Code 1 Create a Model Class. Milk Coffee Tea Note that the onchange event can be added to any form, and any element, including radio buttons, select elements, and even text fields. The tag is used within a form for defining a select list in HTML Which appears when clicking on the form element and it proceeds the user to select one of the options The tag within the select element is defining the available option in the list tag is used to define all.
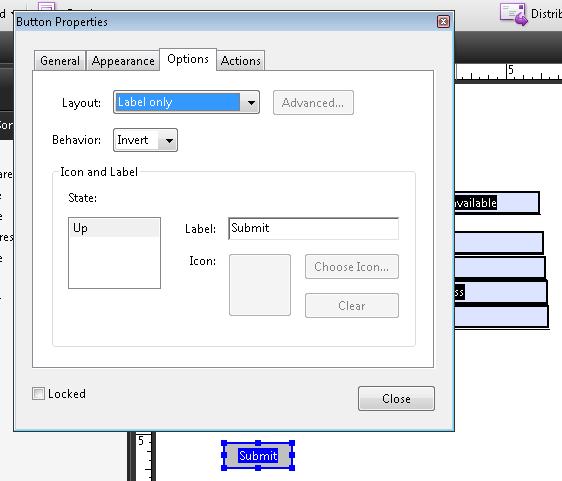
In HTML, there are several alternative methods for creating choices, which can be on/off, 1ofmany or manyofmany choices in formsThe methods, used inside a FORM element, include the SELECT element (containing OPTION elements and socalled radio buttons (INPUT TYPE="radio") and checkboxes (INPUT TYPE="checkbox")Moreover, multiple submit buttons (INPUT TYPE="submit. Users can click the Submit Form button to send completed forms back to you In the Actions tab, choose Submit A Form in the Select Action menu, and then click Add Returns the form in Hypertext Markup Language XFDF Returns the user input as an XML file You can include Comments with the field data or just the field data. Jan 01, 13 · Therefore, if you have a form with more than one input field, always include a submit button Specifically an with the type="submit" attribute, or a element should be present (Note IE7 has a bug where the type attribute of a defaults to button instead of submit.
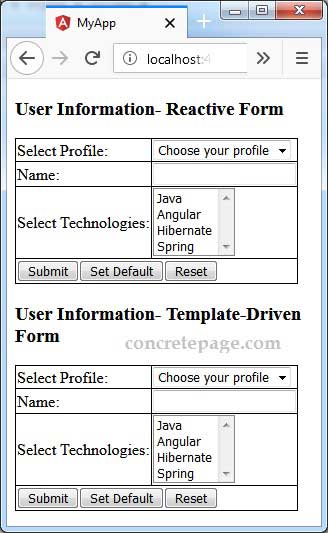
Aug 19, · Example 1 This code is an only one line for code see below Featured Price Low to High Price High to Low. I am now trying to do the same thing when using a select drop down form with multiple options and the same method no longer works I reference the select. Jan 05, · tag in Spring MVC This tag renders an HTML 'select' element It supports data binding using the "items" propertySelect tag also supports use of nested option and options tag The items attribute is typically populated with a collection or array of item objects.
Feb 07, 18 · Submit button automatically submits a form on click Using HTML forms, you can easily take user input The tag is used to get user input, by adding the form elements Different types of form elements include text input, radio button input, submit button, etc. Jul 12, · Let's see how we can do that with an example, We have a text input type and a dropdown option with select options as add, delete, and update The user would enter a name and select one of the option to submit the form We have no buttons We do this using javaScript onchange event and submitting the form using thisformsubmit (). May 14, 19 · The select tag in HTML is used to create a dropdown list of options which can be selectedThe option tag contains the value that would be used when selected The default value of the select element can be set by using the ‘selected’ attribute on the required option This is a boolean attribute.
Submit Defines a submit button to submit the form to server reset Defines a reset button to reset all values in the form radio Defines a radio button which allows select one option checkbox Defines checkboxes which allow select multiple options form button Defines a simple push button, which can be programmed to perform a task on an event file. Apr 30, 18 · When type is set to submit, it becomes a button that, when clicked, submits the form to the destination defined in the action attribute The optional value attribute defines the text displayed on the button. Feb 16, 18 · Example You can try to run the following code to submit an HTML form − Form Validation // Form validation function validate() { if( documentmyFormNamevalue == "" ) { alert( "Please provide your name!" );.
Download Source code from here https//techmidpointcom/More Videos =====HTML and CSS Navigation. Specifies the form element the element belongs to The value of this attribute must be equal to the id attribute of a element in the same document HTML tag. Each element should have a value attribute containing the data value to submit to the server when that option is selected If no value attribute is included, the value defaults to the text contained inside the element You can include a selected attribute on an element to make it selected by default when the page first loads.
While($row2=mysql_fetch_assoc($result1)) { echo ''$row2'mngname''';. } if( documentmyFormEMailvalue == "" ) { alert(. Defines an image that is clicked to submit a form password Displays an obfuscated password entry field radio Defines a circular selection button in a form reset Defines a button on a form that will return all fields to their default values submit Defines a button that is clicked to submit a form text Defines a text entry field in a form.
This blog emphasize to JavaScript onsubmit event in which a function is called when form is submitted to validate the fields and if true value is returned form gets submitted. Aug 22, 19 · What is Select and Option in HTML?. In HTML you can create such control using appropriate tags formselect > – parent tag of dropdown list and formoption > – child tag of formselect > tag Spring MVC tag library has its own solution for the dropdown lists In this post I will write about formselect >, formoption >, and formoptions > tags.
Dec 05, 06 · When submitting the form, the textfields are all submitted, however the selects aren't I looked at the HTML code and to me it seems fine The selects all look like this A B C S U. Dec 29, 14 · HTML tag is used to create drop down list of options, which appears when the user clicks on form element, and it allows to choose one of the options The tag is used to define the possible options to choose from The tag is put into the tag The first option from the list of options is selected by default. I am trying to pass 2 hidden values from the selected option drop down option For example, here is the html for the dropdown Select a category Disaster Relief.
A submit button is used to send the form data to a web server When submit button is clicked the form data is sent to the file specified in the form's action attribute to process the submitted data A reset button resets all the forms control to default values. }//option declaration completed echo ". Nov 13, 01 · Inside the tags, you place one or more HTML elements Each element represents an item in the menu The value attribute is the value that will be submitted if the user selects this option The optional selected attribute will preselect this option when the form is first displayed.
Try the button method It has the same signature as submit Custom Macros Registering A Form Macro It's easy to define your own custom Form class helpers called "macros" Here's how it works First, simply register the macro with a given name and.

Solved Your Form Is Linked To A Page Named Process Php Chegg Com

Html Select Dropdown List Appears Behind Topmost Host Winforms Windows Issue 666 Microsoftedge Webview2feedback Github

Seo To Web Design s And Attributes Used In Creating Html Form

Using Forms In Email Method Or Madness Sitepoint

Html Select Form Attribute Geeksforgeeks

Reference Block Elements Slack

Cse 398 Google Form Hacks Tutorial

Is It Possible To Show All Options From An Html Select Form Field At Once Without Clicking It Stack Overflow

Pdf15 Providing Submit Buttons With The Submit Form Action In Pdf Forms

Multiple Select Input Doesn T Work On Mobile Devices Stack Overflow

Forms In Html Documents

Helpers In Forms In Asp Net Core Microsoft Docs

Quick List Of Basic Html Form Elements By Justin Dumadag Medium

Select Dropdown With Input Field Code Example

Angular Select Option Set Selected Dynamically

How To Create Html Form Like A Pro Webmaster Now

Php How To Get Select Option Value From Mysql Database Using Php With Source Code Youtube

So You Need To Fill A Dropdown Dynamically Css Tricks

Do I Have To Guard Against Sql Injection If I Used A Dropdown Stack Overflow

Monitor Changes To Form Results Fluxguard
An Introduction To Html Select

Loops Creating Select Option For Using Foreach And Post 1 Youtube

So You Need To Fill A Dropdown Dynamically Css Tricks

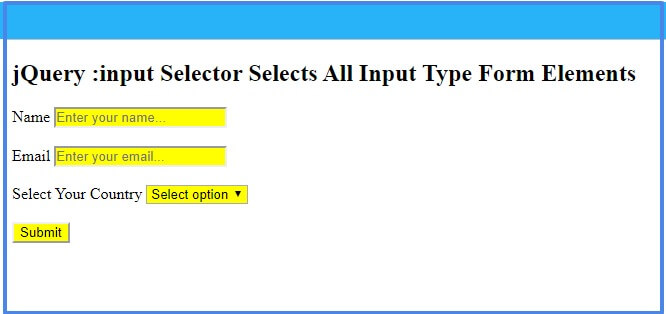
Jquery Input Selector Select All Input Type Elements

Common Elements Of Html Form Programmer Sought

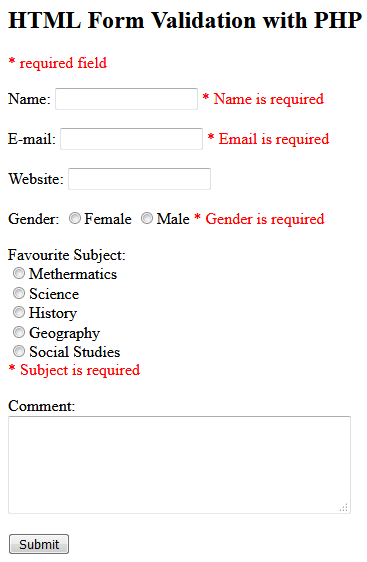
Html Form Validation With Php Treeoflifestyle

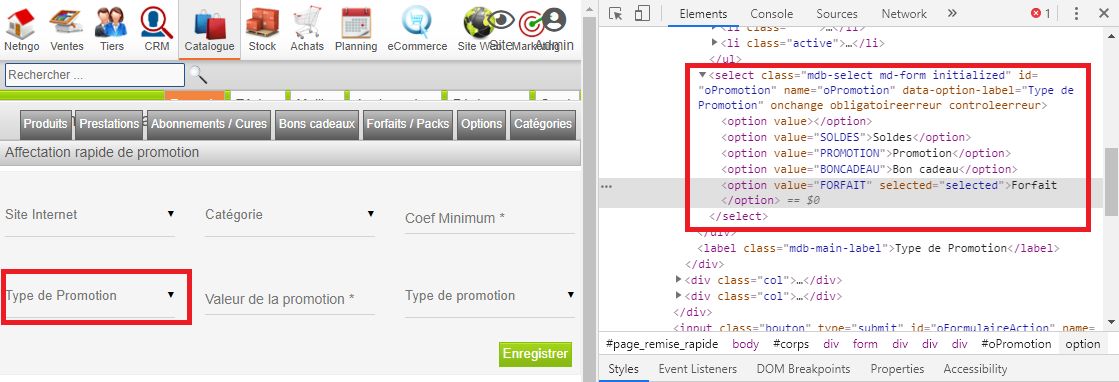
Select Selected Not Working Material Design For Bootstrap

Form With Dropdown Of Existing And Add New Entity In One Need Help Cake Software Foundation Inc

Chrome And Safari Keep Submitted Value From Select Option List Despite Disabled Caching Stack Overflow

Styling Your Forms Ninja Forms

How To Use Airtable Forms Airtable Support

How To Get Selected Values From Select Option In Php 8 Positronx Io

How To Get Multiple Selected Values Of Select Box In Php Geeksforgeeks

Using The Html Checkbox Managing The Check State With Javascript Tutorial

8 10 Custom Javascript Display And Grading Problem Dokumentaciya Building And Running An Open Edx Course

Input Type Date Html Hypertext Markup Language Mdn

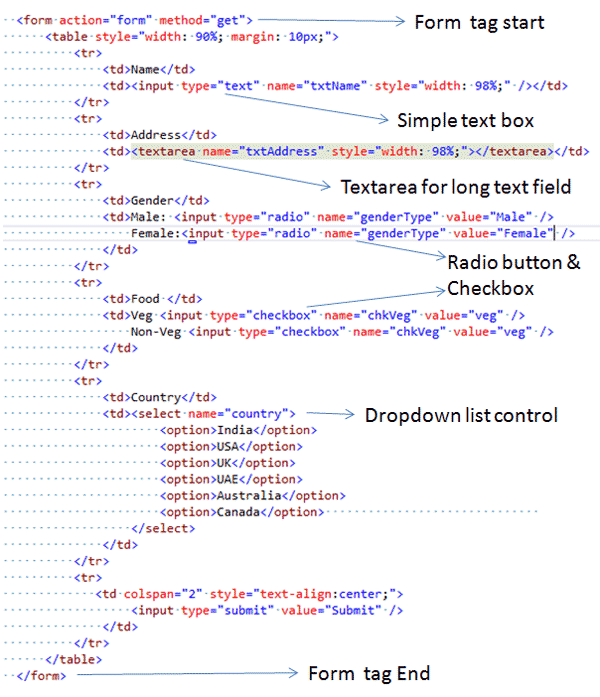
Html Form Tutorial How To Design Html Form Example

Code N Social

How To Get Selected Text From A Drop Down List Using Jquery Geeksforgeeks

Passing Variable From Select Element To Json Update Function Php Stack Overflow

Js Animated How To Add Select Options Into Rd Contact Form Template Monster Help

Jquery Plugin For Adding Custom Value To Dropdown List Custom Combo Box Free Jquery Plugins

Jsp Gets The Value Of Option In Select Programmer Sought

How To Disable An Option In React Select Clue Mediator

Bootstrap Select Examples Tutorial

Create Forms

Php Get Values Of Multiple Checked Checkboxes Formget

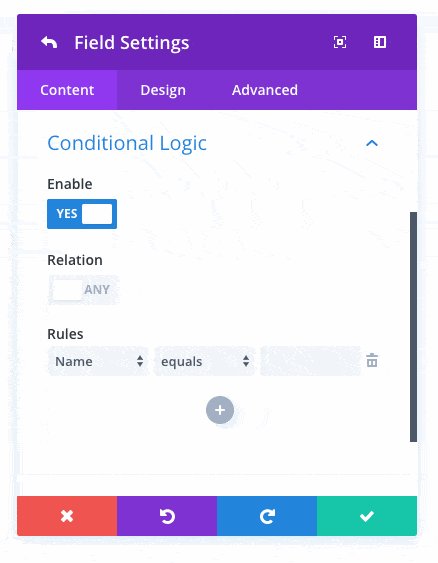
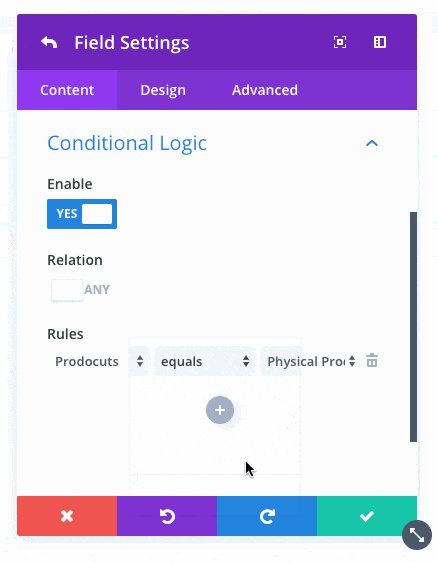
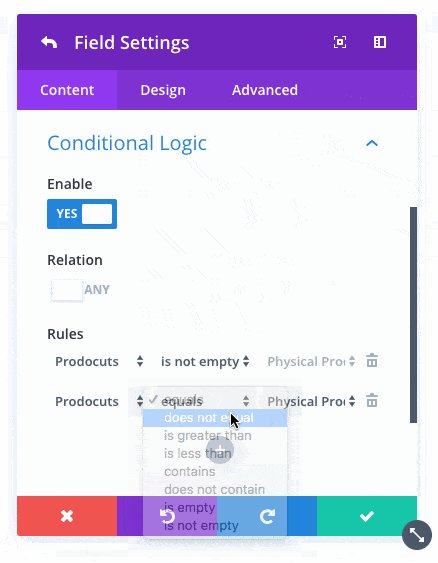
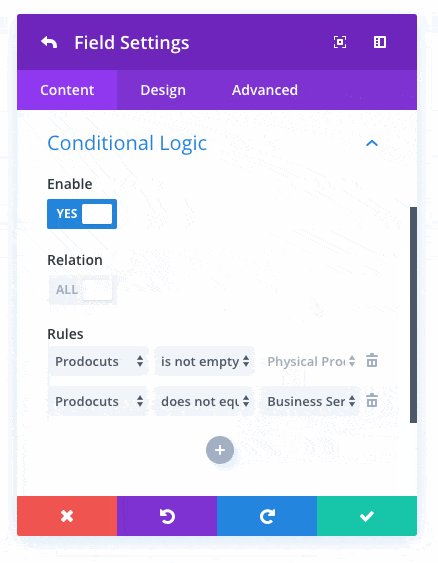
Divi Feature Update The New Contact Form Module With More Input Options Conditional Logic Field Validation Elegant Themes Blog

Html Form

How To Reset A Form Using Jquery With Reset Method Geeksforgeeks

Jquery Form Events An Jquery For Beginners Devopsschool Com

Checkboxes Radio Buttons And Select Inputs Webflow University

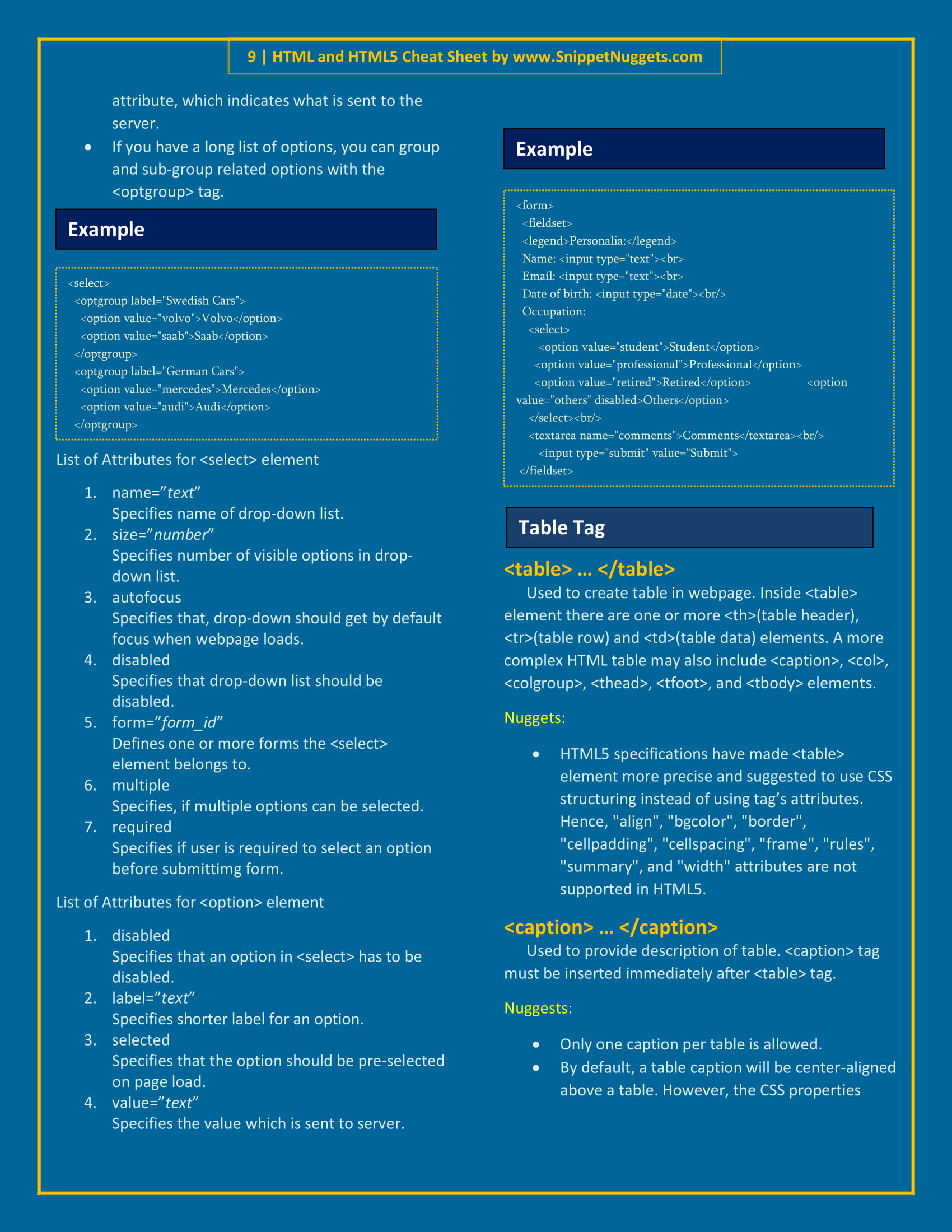
Html And Html5 Cheat Sheets For 19 New s Included Of Text Formatting Section Division Images Links Lists Frames Forms Special Characters

Html Form Controls Learn Top 10 Useful Contols Of Html Form

Html Form Exercise 1 Good Web Design

How To Link An Input Form Textarea In React Code Example
An Introduction To Html Select

Sift Email Html Form To Email

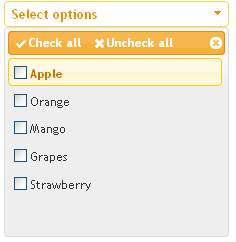
Multi Select Dropdown List With Checkbox Using Jquery Codexworld

Basic Coding For Dummies Web Scraping With Casperjs Find The Cin Llpin Of Any Indian Company

Form Validation With Php Sitepoint

Location Options In Submit Listing Form Wp Rentals Help

Php Get Value Of Select Option And Radio Button Formget

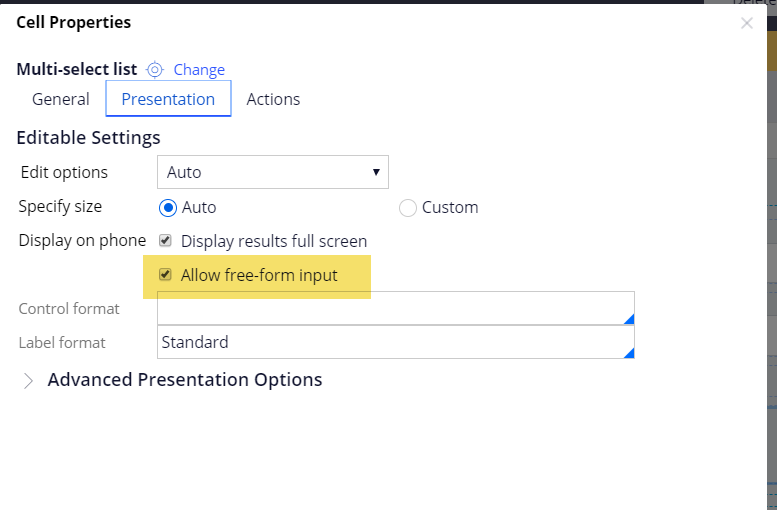
Questions About Multiselect Control Collaboration Center
Select Form Selected Option Element Select Option Selected In Jquery

Stopping User To Change Values In Html Source Before Submitting Form Stack Overflow

Angular 9 8 Select Dropdown Example Itsolutionstuff Com

Bosco Bhogal Training Team Html How To Create Form Form Contents In Html Facebook

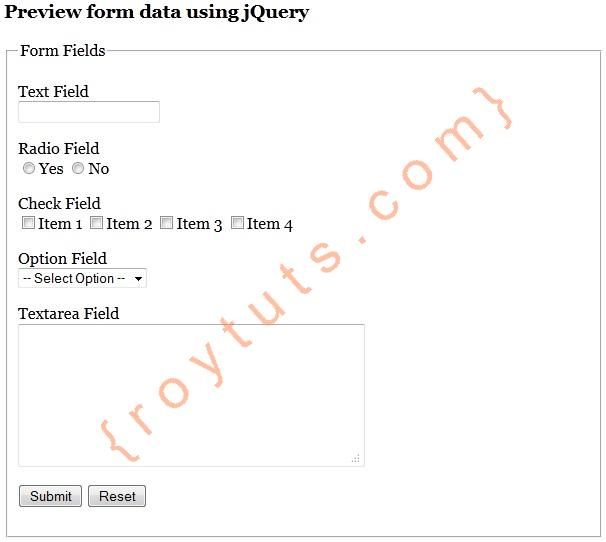
Preview Html Form Data Using Jquery Roy Tutorials

Google Manager Form Tracking 7 Effective Methods

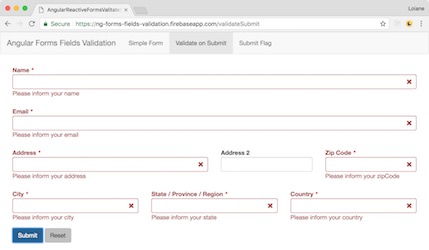
Angular Reactive Forms Trigger Validation On Submit

Livewire Form With Lt Select Gt

Divi Feature Update The New Contact Form Module With More Input Options Conditional Logic Field Validation Elegant Themes Blog

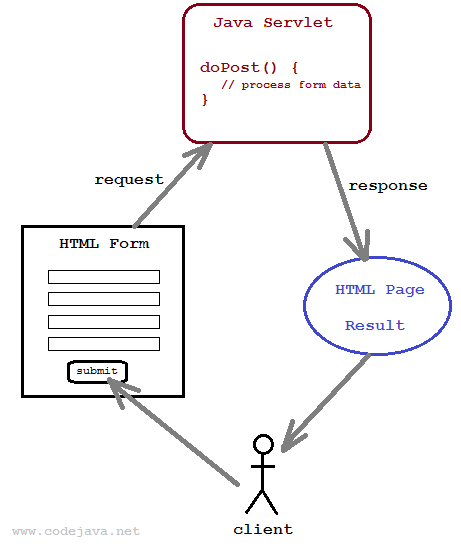
How To Handle Html Form Data With Java Servlet

How To Get Value Of Selected Radio Button Using Javascript Geeksforgeeks

Angular Building A Template Driven Form

Multiple Select Option Jsp

React Select Selected Option Code Example

Php Bangla Tutorial 32 Select Value Send By Post Youtube

Card Forms Review Before Submit Review Of Multi Select Dropdown From Multi Line Question Does Not Show All Selected Options

How To Use Airtable Forms Airtable Support

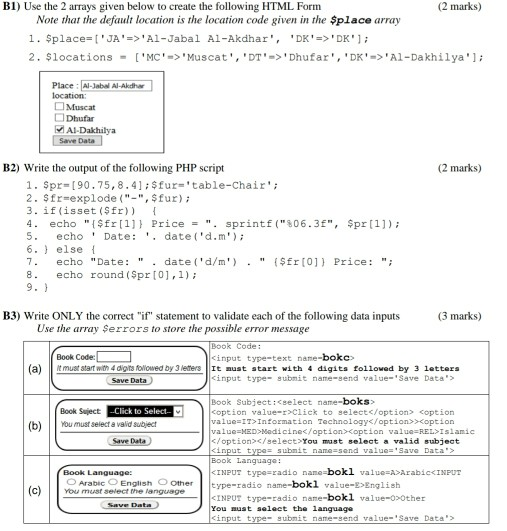
Bi Use The 2 Arrays Given Below To Create The Fol Chegg Com

Lifetimeyiln

Solved Index Html Account Registration Register For An A Chegg Com

Dynamically Add Input Fields And Submit To Database With Php Design Corral

Html Form Javatpoint

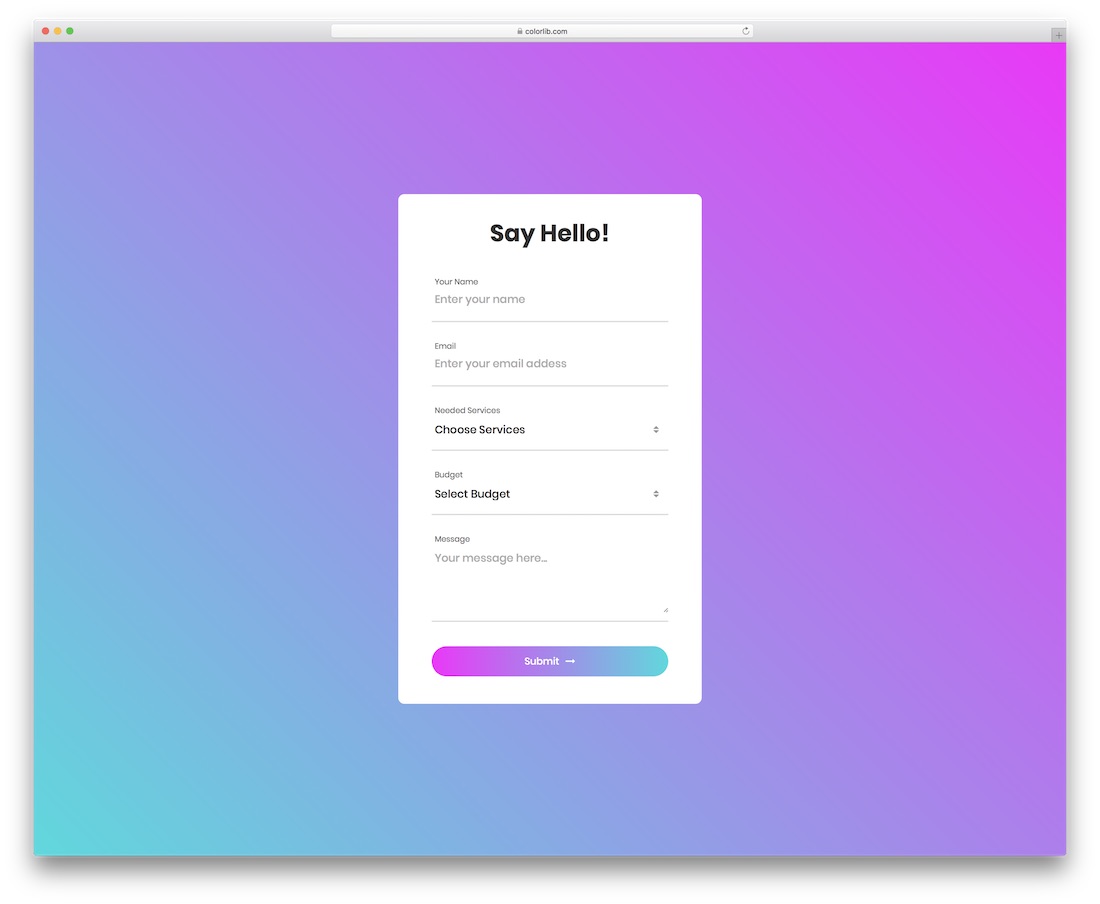
Best Modern Creative Free Inquiry Form Templates Colorlib

Native Form Validation Onsubmit With Pattern

Trumba Help Set Up An Event Submission Form

Angular Select Option Using Reactive Form

Html Forms

Pdf15 Providing Submit Buttons With The Submit Form Action In Pdf Forms Techniques For Wcag 2 0

Dropdown In Input Html Code Example

Html Option Buttons Check Boxes List Boxes



