Select Option Design In Bootstrap

Multiselect Dropdown List With Checkboxes Multiselect Js Css Script

User Friendly Multi Select Plugin For Bootstrap 4 Bsmultiselect Free Jquery Plugins

React Bootstrap Select Npm

Bootstrap Select Dropdown

Allow Adding Icons Images To Select And Datalist Option S Issue 3596 Whatwg Html Github

How To Create Bootstrap Website Tutorial For Beginners Templatetoaster Blog
Teams Q&A for work Connect and share knowledge within a single location that is structured and easy to search Learn more.

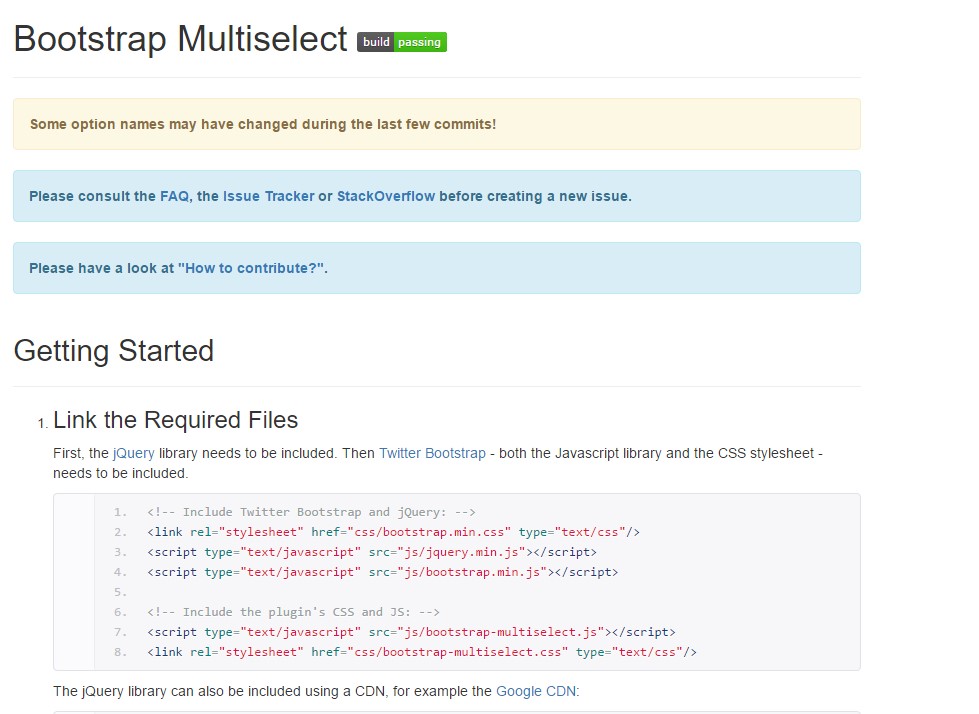
Select option design in bootstrap. Jun 25, 18 · Bootstrap material select is a form control, that after the click displays a collapsible list of multiple values which can be used in forms, menus or surveys Select enables you to use ↑ and ↓ arrow keys to navigate through options and use. Jul 07, · Bootstrap Select is a form control that shows a collapsable list of different values that can be selected This can be used for displaying forms or menus to the user This article shows the methods by which a element can be styled in Bootstrap, using both custom styles and bootstrapselect. Instead, the select shows "X options selected" when selected more than 4 options This way, your users will see all selected options if they select.
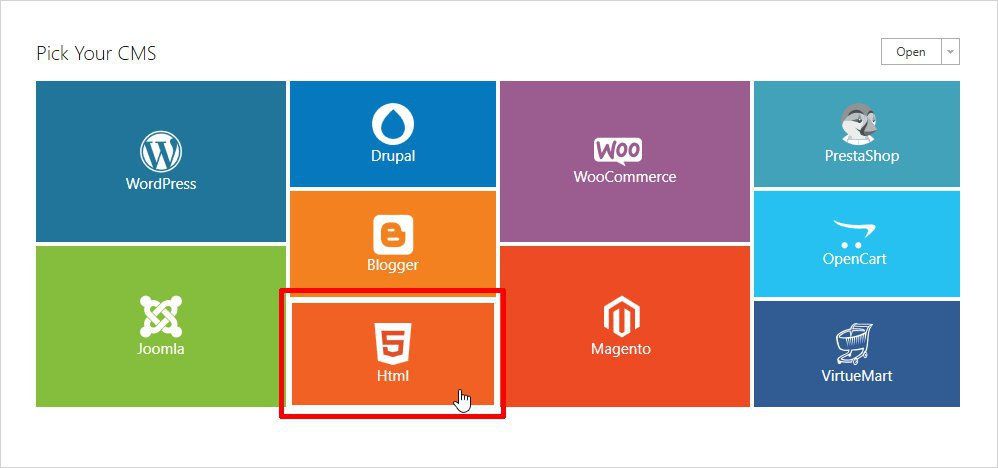
Jan 29, 16 · After that, we build the entire link to the selected CSS file by combining the Bootstrap CDN address with the selected theme name and the filename to link to Then, we change the href attribute of the link element with the id of bootstraptheme to point to the newly created CSS address This is what triggers the browser to change the CSS theme. React Bootstrap will prevent any onClick handlers from firing regardless of the rendered element Button loading state # When activating an asynchronous action from a button it is a good UX pattern to give the user feedback as to the loading state, this can easily be done by updating your s props from a state change like below. Bootstrap Forms In this tutorial you will learn how to create elegant forms with Bootstrap Creating Forms with Bootstrap HTML forms are the integral part of the web pages and applications, but creating the form layouts or styling the form controls manually one by one using CSS are often boring and tedious.
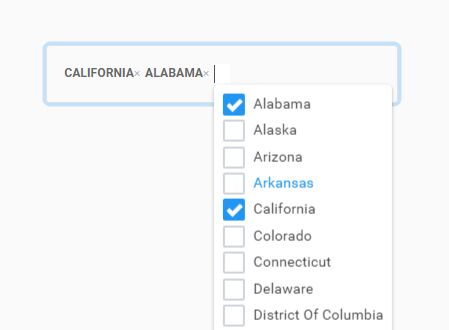
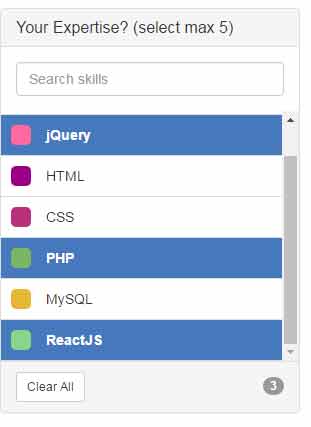
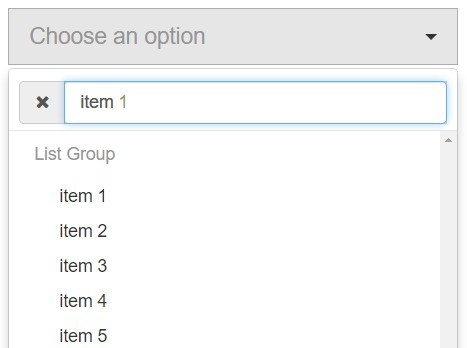
The simple select can be created by Bootstrap class in the select tag as follows 1 class = "formcontrol" For example See online demo and code You can see the figure and demo page, the first select is created without using any class while the second. /* For each element, create a new DIV that will contain the option list */ b = documentcreateElement("DIV");. Apr 13, 21 · It is a Bootstrap widget that appears elegantly on mobile and desktop devices The widget follows a pretty minimalist look, making sure you don’t need to do any changes to it rather use it asis When you select the topic, it appears in the display field with an option to click on the X sign to remove it.
18 rows · Jun 25, 18 · Bootstrap select is a form control which after a click displays a collapsable list of multiple. Bootstrap 4 Select with Material Design UI Select is a formcontrol that allows user to select a value from a set of available options that open as a dropdown Bootstrap 4 Select Propeller Select Propeller Outline Select Propeller Filled Select Propeller Select without Floating Label Select Sizes Propeller Custom Select Propeller Outline Custom Select Propeller Filled Custom Select Inverse Select Select Validation Configuration. Complete Bootstrap Dropdown Reference For a complete reference of all dropdown options, methods and events, go to our Bootstrap JS Dropdown Reference.
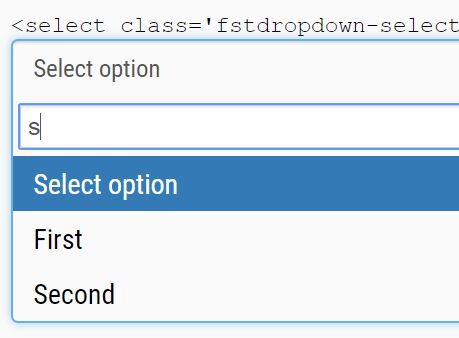
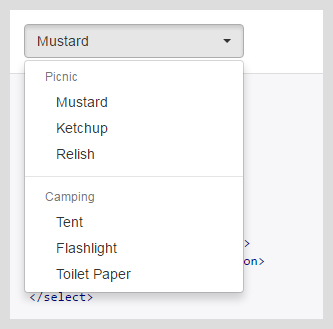
Jul 01, 19 · Because I want to show you all how we can create select options without tag So, Today I am sharing a Custom HTML CSS Select Option Design In other words, a stylish dropdown option selector As you know this is a based option menu I used basic CSS to give style to this, you should see these basics also. May 06, 19 · This snippet is free and open source hence you can use it in your projectBootstrap 4 Select2 option with cdn snippet example is best for all kind of projectsA great starter for your new awesome project with 1000 Font Awesome Icons, 4000 Material Design Icons and Material Design Colors at BBBootstrapcom. Aug 19, 19 · Solution jQuery Select Option Dropdown With CSS Bootstrap, Inline fIll in the blanks list options Yesterday when I was surfing multiple blogs, then I have sawed a category select option on Neil Patel’s blog There is a line I want to learn about ( options), and there are some categories dropdown to select So, that is the inspiration.
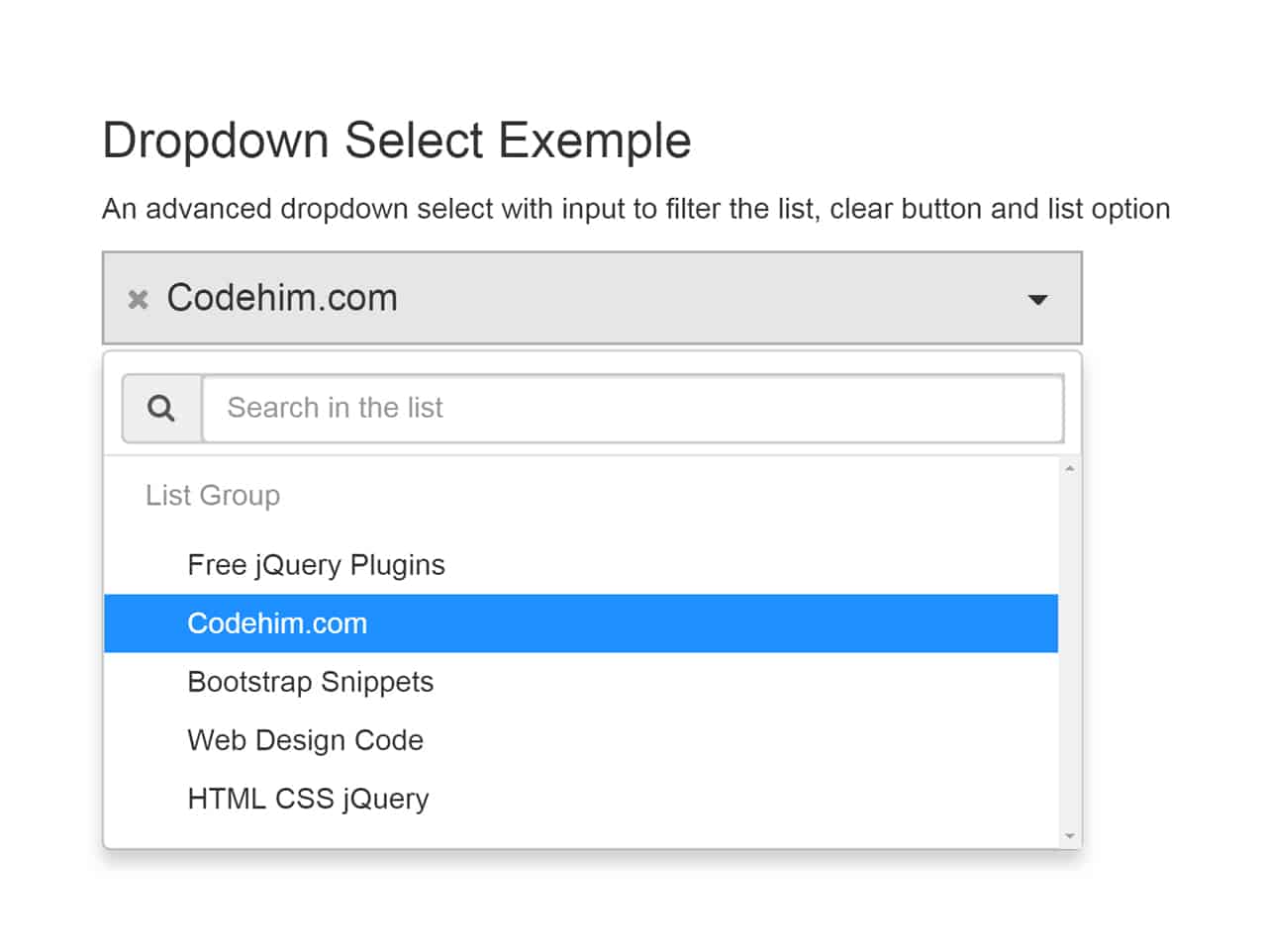
A jQuery plugin for Bootstrap 4 that converts and elements to dropdowns Uses Bootstrap's dropdown plugin and fusejs for fuzzy search Use Bootstrap Select Dropdown to improve the user experience for long option lists Compared to a regular multiselect, this plugin adds a search box;. Bootstrapselect A custom select for @twitter bootstrap using button dropdown View on GitHub Bootstrapselect A custom select for @twitter bootstrap using button dropdown subtext associated with a selected option will be displayed in the button datashowsubtext true showIcon boolean true. 'options selected' The text which is displayed on the Multiselect when there are more than 5 (default) options selected, eg 7 options selected optionHeight Number 38 Height of the select option Used to determine dropdown height and number of visible options selectAll Boolean true.
Pass here an array of items from which you want to select options="mySelectOptionsList" customClass string ' ' Pass here a css class which you want to add on the internal element of mdbselect customClass=" 'blue' "allowClear boolean false Whether button for removing selected options should be visible allowClear="true" disabled boolean. Bootstrap Multiselect Option Introduction Forms are a important element of the web pages we make a incomparable manner we can easily get the site visitors required inside of whatever we are exhibit and ensure them an easy and practical method providing back several words, information and even place an order just in case we're working with the page like an internet shop. For (j = 1;.
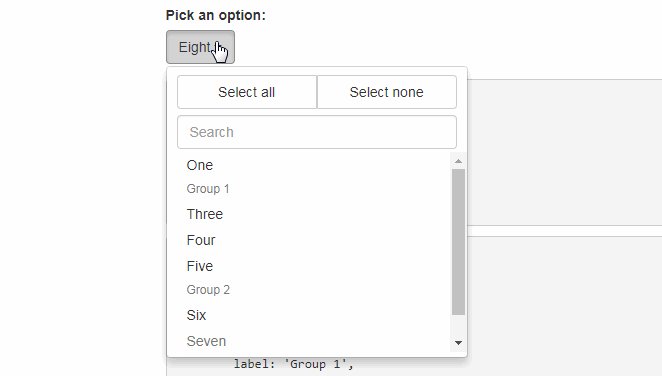
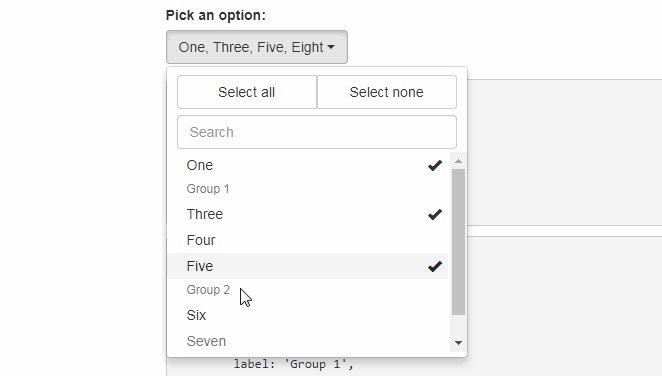
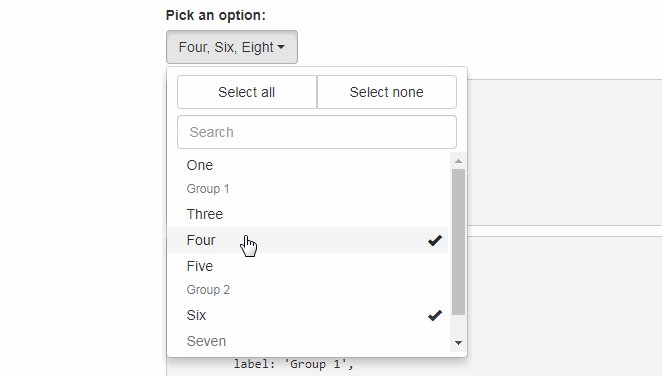
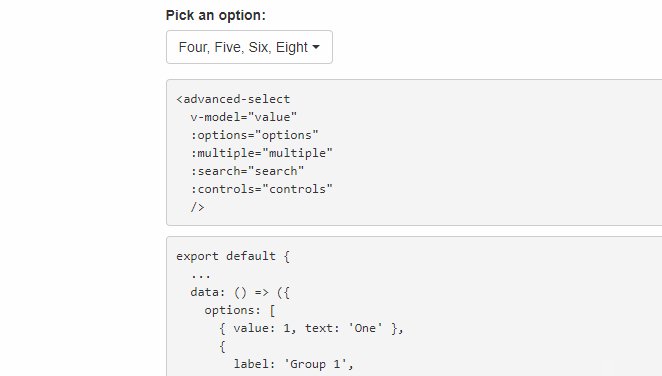
Select Default Option Bootstrap 4 Choose from Opt 1 Opt 2 Opt 3. All the credit for you of course 😉. Bootstrap custom using custom styles Optionally specify options based on an array, array of objects, or an object Show page table of contents Generate your select options by passing an array or object to the options props.
Default Custom menus need only a custom class, formselect to trigger the custom styles Custom styles are limited to the ’s initial appearance and cannot modify the s due to browser limitations. To programmatically hide the bootstrapselect use the hide method (this only affects the visibility of the bootstrapselect itself) $('selectpicker')selectpicker('hide');. Find the Bootstrap select that best fits your project The best free select snippets available Design elements using Bootstrap, javascript, css, and html.
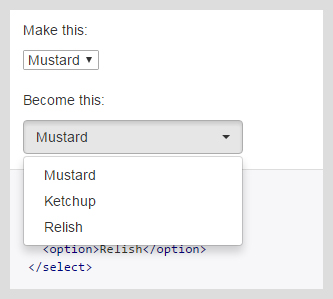
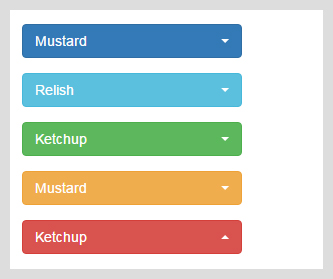
Bootstrap Filters Bootstrap does not have a component that allows filtering However, we can use jQuery to filter / search for elements Filter Tables Perform a caseinsensitive search for items in a table Example Type something in the input field to search the table for first names, last names or emails Firstname. AngularMatrialDesignBootstrapSelectOption Change your select options style How to use it. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
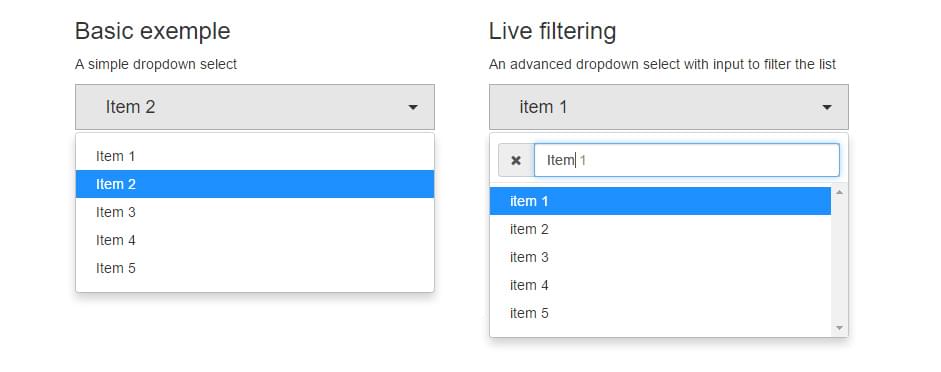
Bootstrap Select Dropdown Introduction Bootstrap is the most wellknown framework for generating entirely responsive websites for the numerous few years currently and it becomes more efficient, simple and very well thought with each and every new edition attempting to maintain contact with the web design movements and website designer's requirements. Bootstrap Select List Select list (select one) Multiple select list (hold ctrl or shift (or drag with the mouse) to select more than one) Select lists are used if you want to allow the user to pick from multiple options The following example contains a dropdown list (select list) 3 4. Oct 10, 18 · The Boostrap Select Picker plugin is a library for supporting work with select inputs The basic setup will show a simple select box and the styling for the dropdown will be the same as the one for the Bootstrap 4 dropdown This is a plus, since your.
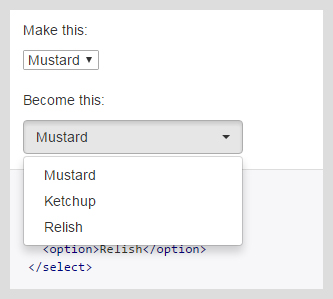
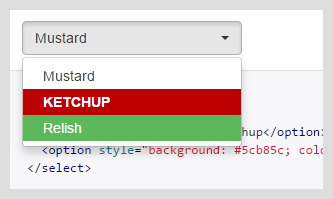
Bootstrap is probably the most favored framework for making totally responsive websites for the numerous number of years currently and it gets more impressive, easy to use and well thought with each brandnew version attempting to stay in touch with the website design courses and website developer's requires. Oct 14, · In this article, we will learn how to design Bootstrap fullscreen select feature for mobile devices The Bootstrap fullscreen select plugin key features are as follows It provides advanced HTML full screen select functionality It provides in and out animations It provides open and close events function callbacks. 3 Replies to “How to implement CSS design in Select Option” Allison says January 4, 15 at 1103 am Cool!.
I think that the idea is great to start Would you let me translate this post and make a version for my blog please?. Jun 25, 18 · Angular Bootstrap select is a component that displays a collapsable list of multiple values which can be used in forms, menus or surveys MDB provides you a variety of options and variations This documentation may contain syntax introduced in the MDB Angular 930 and can be incompatible with previous versions. Set datawidth to 'auto' to automatically adjust the width of the select to its widest option 'fit' automatically adjusts the width of the select to the width of its currently selected option An exact value can also be specified, eg, 300px or 50%.
MaherAshori / AngularMatrialDesignBootstrapSelectOption Watch 1 Star 1 Fork 0 Code Issues 0 Pull requests 0 Actions Projects 0 Security Insights Dismiss Join GitHub today GitHub is home to over 40 million developers working together to host and review code, manage projects, and build software together Sign up.

Jquery Plugins Replacing The Select Box Learning Jquery

Bootstrap Select Examples

Bootstrap 4 Multiselect Dropdown Html Css Snippet Updated 21

13 Jquery Selectbox Drop Down Plugins Sitepoint
Bootstrap Multi Select Dropdown With Checkboxes Using Jquery In Php Webslesson

Material Design Bootstrap Select Dropdown Arrow Issue Stack Overflow

How To Changing Drop Down Selector Arrow With Only Css

Bootstrap Style Searchable Dropdown Plugin Fstdropdown Css Script

How To Add Options To A Select Element Using Jquery Geeksforgeeks

Bootstrap Multiselect

How To Create A Dropdown With Checkbox Options With Bootstrap Style Html Form Guide

How To Remove Blue Outline Of Select Option In Twitter Bootstrap Stack Overflow

How Can I Render A List Select Box Dropdown With Bootstrap Stack Overflow

In This Post We Are Going To Discuss How To Create Multiple Select Dropdown Listbox With Checkbox Select Option By Using Bootst The Selection Jquery Web Design

React Bootstrap Select Dropdown Example

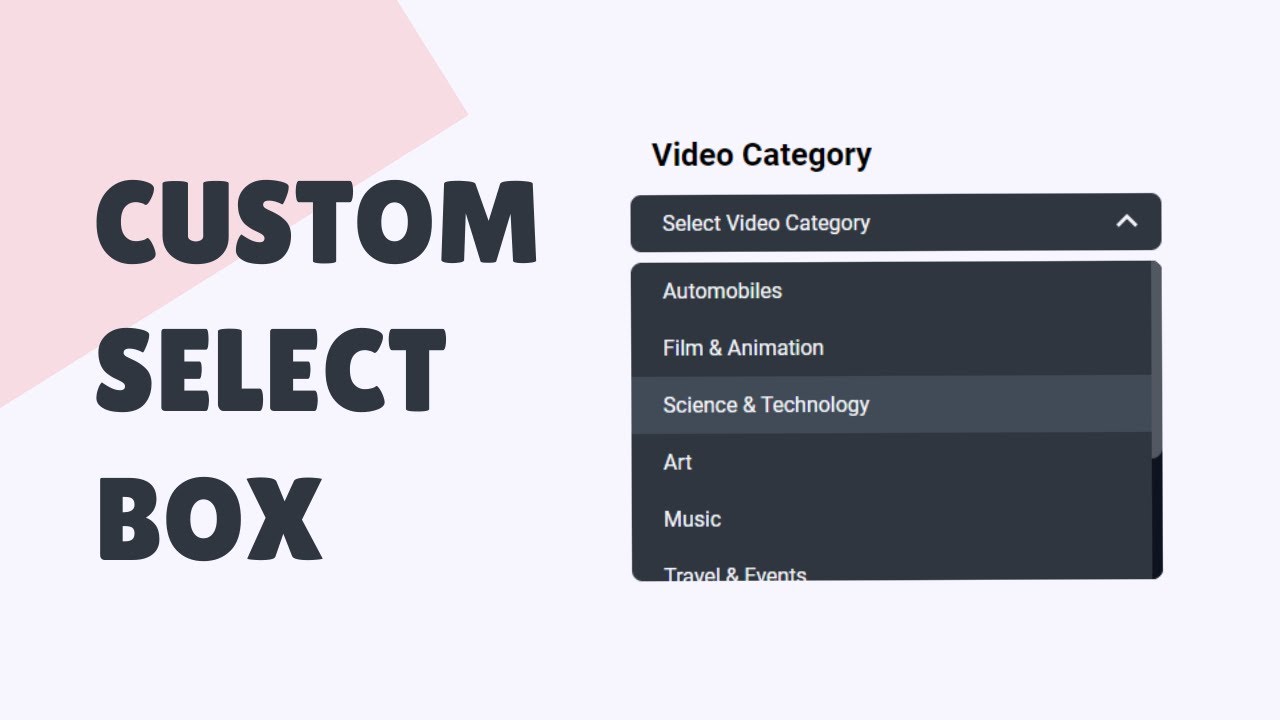
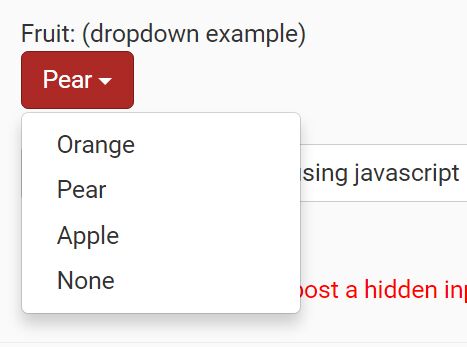
How To Create A Custom Select Dropdown Using Html Css And Javascript

Powerful Single Multiple Select Library Tail Select Css Script

How To Add Icons In Html Select Options The Web Fosters

36 Contemporary Bootstrap Radio Button Styles In 21 Uicookies

Bootstrap Select Learn To Use With 5 Beautiful Styles

13 Jquery Selectbox Drop Down Plugins Sitepoint

Bootstrap Select Custom Select For Bootstrap Jquery Plugins

Jquery Multiple Select Plugin For Bootstrap Bootstrap Multiselect Free Jquery Plugins

How To Use Bootstrap Select Plugin With Ajax Jquery Php Youtube

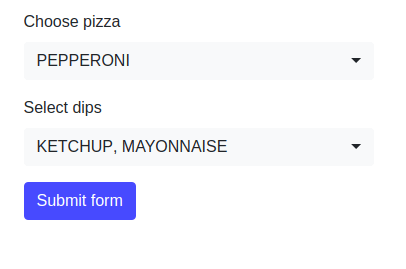
Bootstrap 4 Multiselect Dropdown List Example

Bootstrap Select Examples

How To Edit The Select Form Arrow Bootstrap 4 Stack Overflow

Bootstrap 4 Select Examples Tutorial Basic Advanced Usage Material Design For Bootstrap

Asp Net Mvc 5 Bootstrap Style Multi Select Dropdown Plugin
1

How To Set The Default Value For An Html Select Element Geeksforgeeks

Want To Create A Fill In Blanks Type Option Selector Check Out This Jquery Select Option Dropdown With Css Bootstr Jquery Web Development Design Learn To Code

Bootstrap Select Box Examples Code Snippet Onaircode

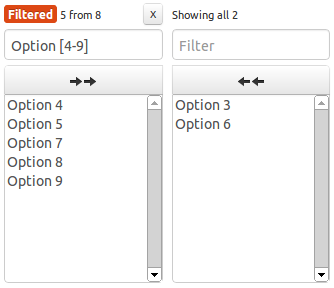
Bootstrap Dual Listbox

Bootstrap Select Learn To Use With 5 Beautiful Styles

Bootstrap Select Multiselect Plugins Examples Azmind

Beagle Responsive Admin Template Bootstrap Themes

Bootstrap 4 Multiselect Dropdown

Jquery Plugins Replacing The Select Box Learning Jquery

Bootstrap Select Multiselect Plugins Examples Azmind

Bootstrap 4 Multiselect Examples Tutorial Basic Advanced Usage Material Design For Bootstrap

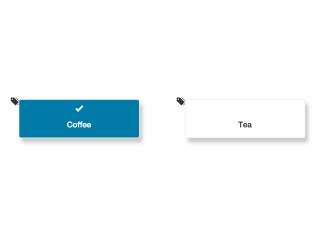
Bootstrap 4 Select Course Radio Options Card Example

Select Selected Not Working Material Design For Bootstrap

Bootstrap Select Learn To Use With 5 Beautiful Styles

Bootstrap 3 Dropdown Select Stack Overflow

Select Dropdown With Customized Option Labels Stack Overflow

Design A Custom Select Box Using Html Css Javascript Youtube
Custom Dropdown Select With Option Icons Customselect Free Jquery Plugins

Bootstrap Select Box Examples Code Snippet Onaircode

Select Your Poison 24 Accessibility

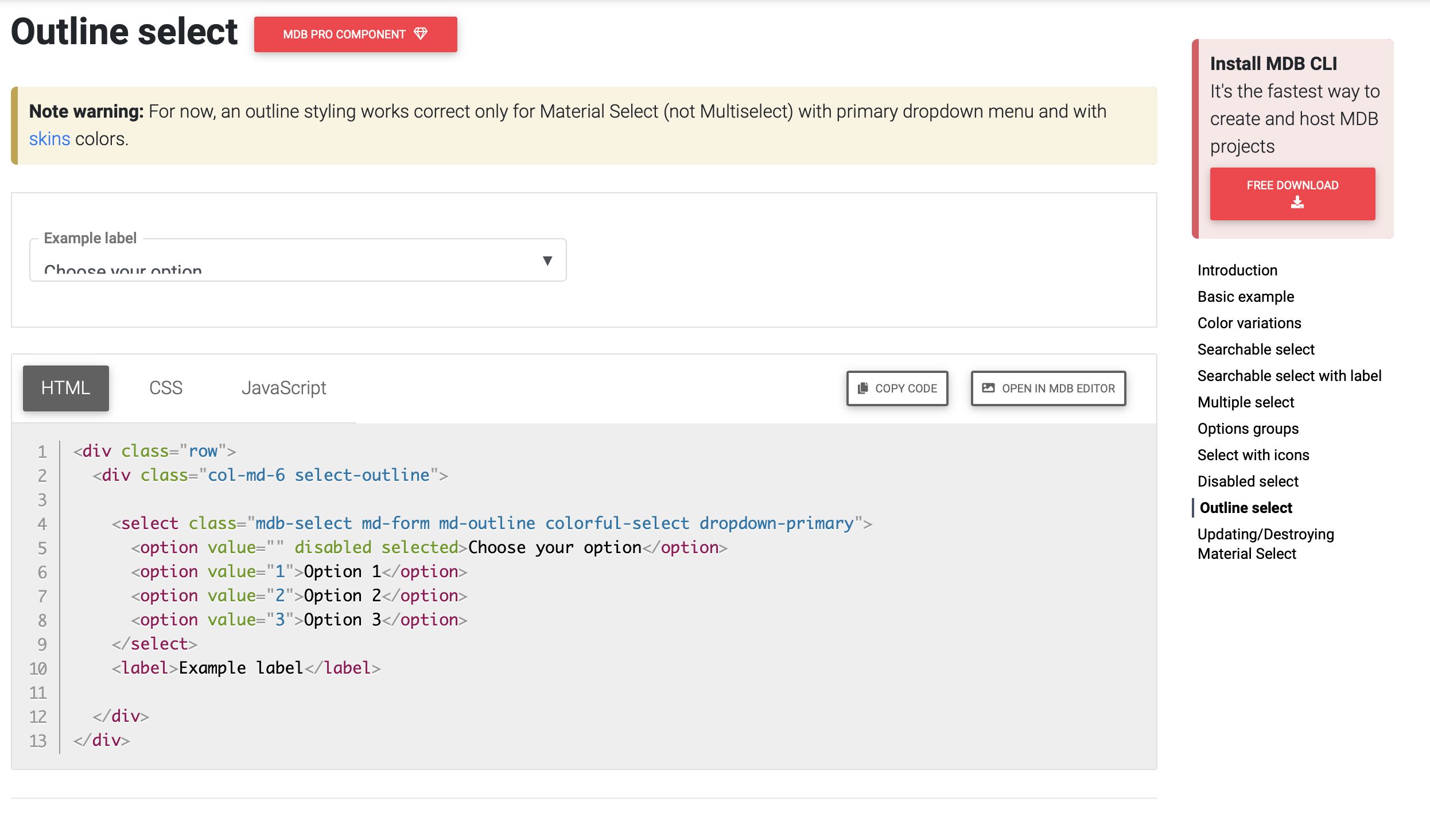
Bootstrap Select Multiselect Plugins Examples Azmind

Outline Select View Issue Material Design For Bootstrap

How To Use Bootstrap Select For Dropdown Geeksforgeeks

31 Css Select Boxes

Mdbselect Reset Material Design For Bootstrap

32 Bootstrap Search Box Examples To Easily Find A Needle In A Haystack

Useful Bootstrap 4 Select Picker Options For Your Forms Bootstrapbay

Dropdown Alternatives For Better Mobile Forms By Zoltan Kollin Medium

Bootstrap Ui Kit For Responsive Website Prototypes Justinmind

Useful Bootstrap 4 Select Picker Options For Your Forms Bootstrapbay

How To Customize Bootstrap Form Layouts Pair Knowledge Base

How To Create An Accessible Language Picker Codyhouse

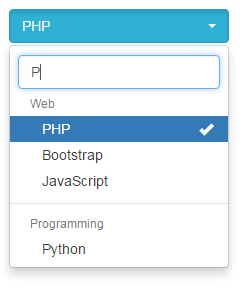
Bootstrap Select Dropdown With Search Box Codehim

Select Bootstrap V5 0

How To Add Icons In Html Select Options The Web Fosters

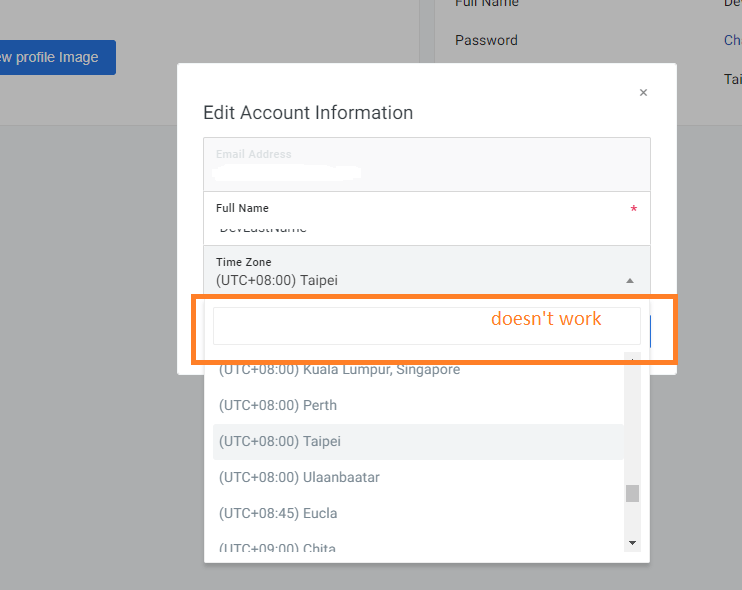
Bootstrap Select 2 Drop Down Input Search Doesn T Work Inside Bootstrap Pop Up Modal Qa With Experts

Bootstrap Select Learn To Use With 5 Beautiful Styles

Free Css Javascript Select Boxes Snippets Csshint A Designer Hub

Spring Boot Bootstrap Thymeleaf Select Option Frontbackend

Bootstrap Select Learn To Use With 5 Beautiful Styles

Create Select Like Bootstrap Dropdown With Jquery Dropselect Free Jquery Plugins

Bootstrap Multiselect Dropdown With Checkboxes Codehim

Custom Select Component Using Vue Js

Bootstrap Dual Listbox Solution Javascript Html5 Jquery Vue Js Rect Js Mobile

Asp Net Mvc 5 Bootstrap Style Dropdown Plugin
1

Bootstrap Select Multiselect Plugins Examples Azmind

Jquery Plugin For Bootstrap Select With Search Bootstrapselect

Bootstrap Dropdown Select Code Example

Keen Multi Demo Bootstrap Admin Dashboard Theme Bootstrap Themes

Bootstrap Select Box Examples Code Snippet Onaircode

10 Best Dropdown Plugins To Replace The Native Select Box 21 Update Jquery Script

Select Box With Search Option Using Jquery All Php Tricks

The 10 Most Common Bootstrap Mistakes That Developers Make Toptal

How To Style And Customize Html Select Box Created By Select Element Using Css Youtube

How To Validate Forms With Bootstrap Solodev

Bootstrap Select Yarn Package Manager

Bootstrap Select Multiselect Plugins Examples Azmind

Bootstrap Form Template
1

Bselect Custom Select For Bootstrap Web Design Tips Custom User Interface Design

31 Css Select Boxes
1

Angular 10 9 8 Ngselect With Single Multiple Selection And Search Filter Freaky Jolly

Bootstrap Select

31 Css Select Boxes

Jquery Disable And Enable Selected Options In Dropdownlist Programmingfree

A Vue Version Of Bootstrap Select



