Date Range Material Ui React

Top React Date Pickers For 21 Logrocket Blog

Reactjs Material Ui Tutorial 8 Range Slider Youtube

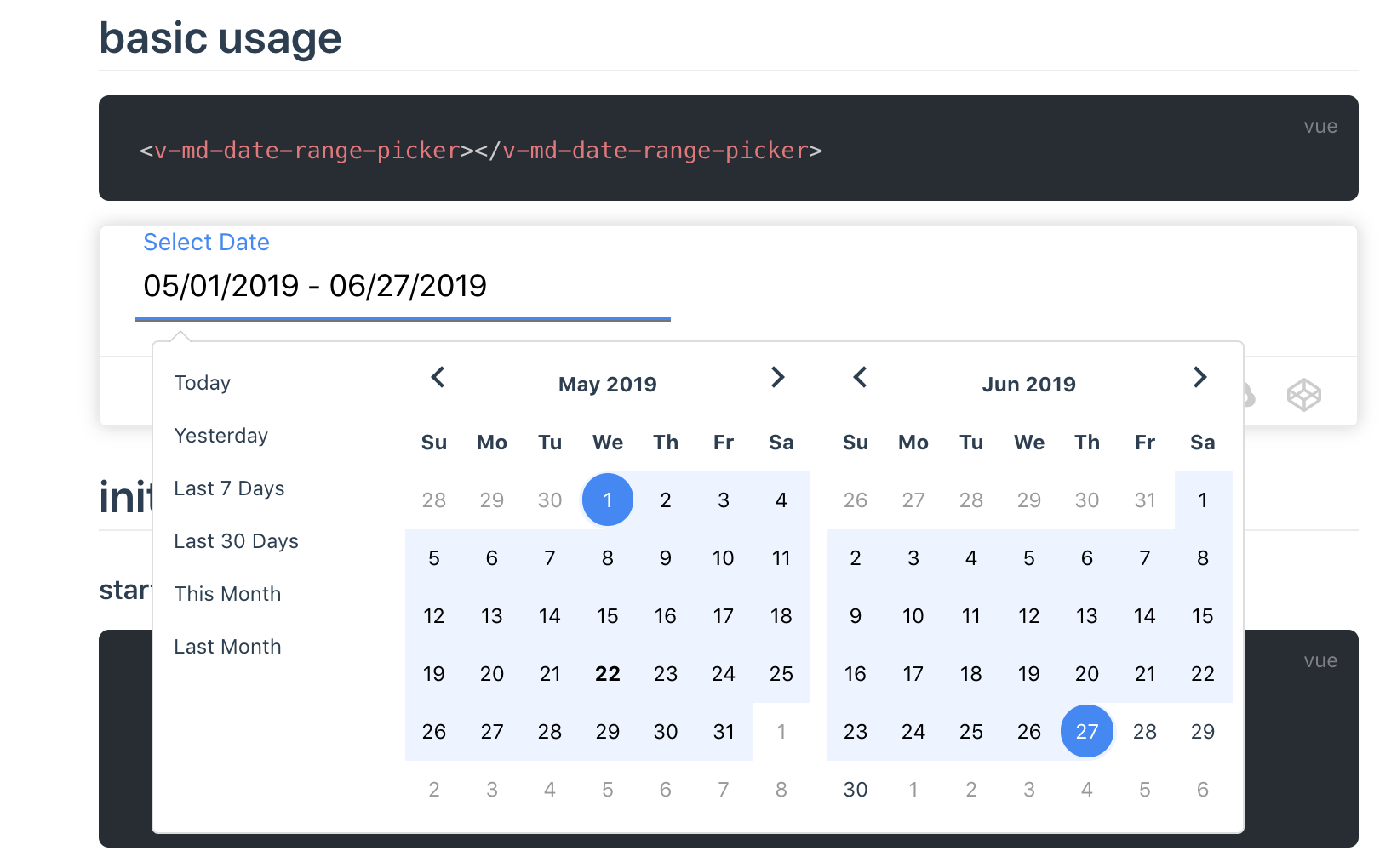
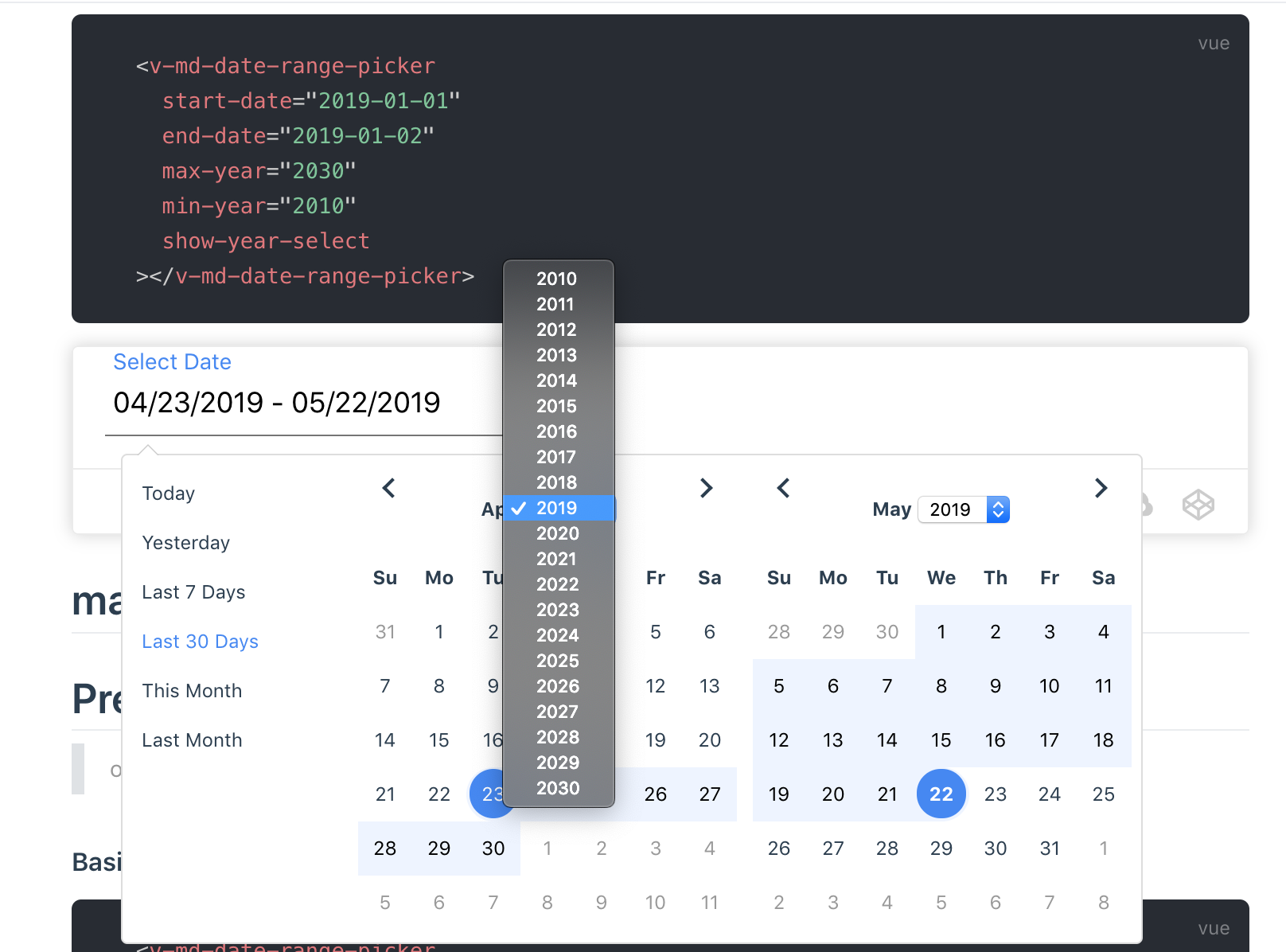
Material Design Daterangepicker For Vuejs 2 Vue Script

Flexible Material Date Range Picker For Angular Angular Script
1

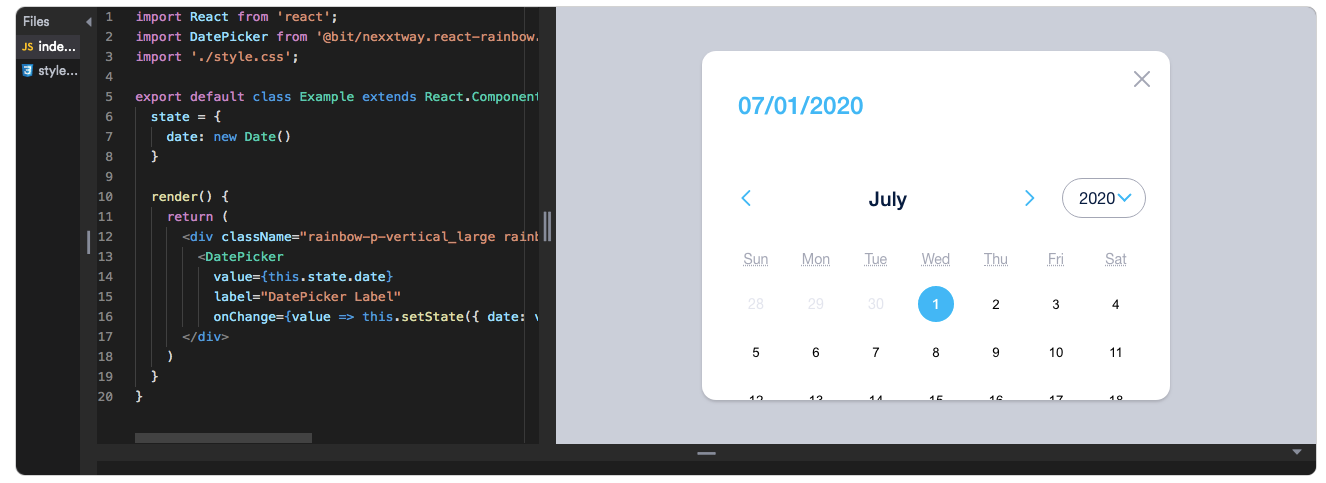
How To Add Date Picker In React With React Datepicker Newline
MATERIALUI React components for faster and easier web development Build your own design system, or start with Material Design Get Started Star Follow Get Professional Support A quick word from our sponsors Installation Install MaterialUI's source files via npm We take care of injecting the CSS needed.

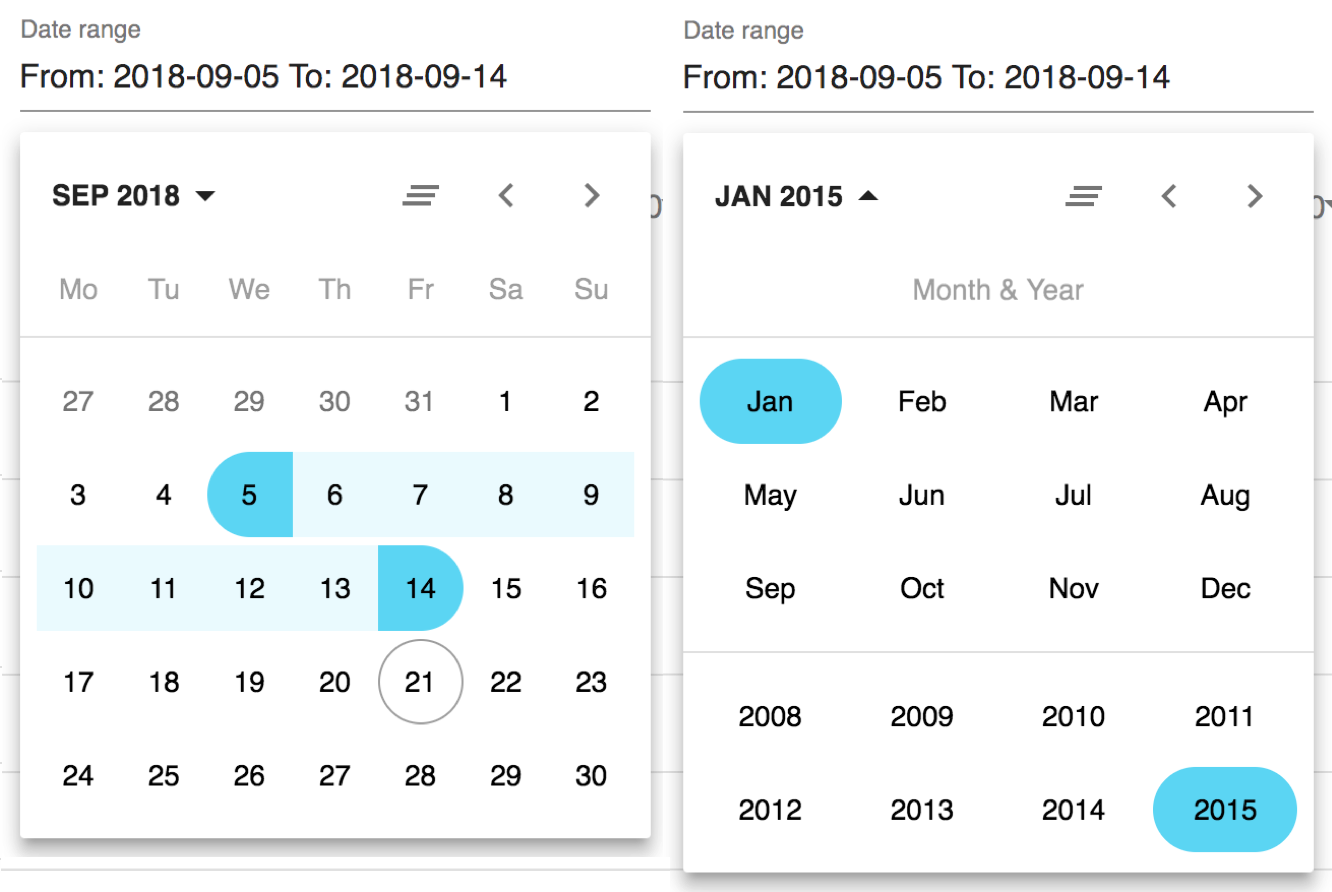
Date range material ui react. The date picker component is designed and optimized for the device it runs on The "Mobile" version works best for touch devices and small screens The "Desktop" version works best for mouse devices and large screens. React Datepicker A simple and reusable datepicker component for React Installation The package can be installed via NPM npm install reactdatepicker save Or by using Yarn yarn add reactdatepicker Below are examples which also can be edited directly via the editor on the left side and will be rendered on the right. The date range picker will be made available in the coming months for production use as part of a paid extension to the community edition (MIT license) of MaterialUI This paid extension will include advanced components (rich data grid, date range picker, tree view drag & drop, etc) Pricing for early access will start with an affordable plan.
Return ( handleDateChange. Jan 13, 21 · import React, { useState } from "react";. Return ( setDateRange(range.
Text Field Text fields let users enter and edit text Text fields allow users to enter text into a UI They typically appear in forms and dialogs TextField The TextField wrapper component is a complete form control including a label, input and help text It. Sliders allow users to make selections from a range of values Sliders reflect a range of values along a bar, from which users may select a single value They are ideal for adjusting settings such as volume, brightness, or applying image filters 📦 22 kB gzipped (but only 8 kB when used together with other MaterialUI components. Import { Calendar } from "reactdaterange";.
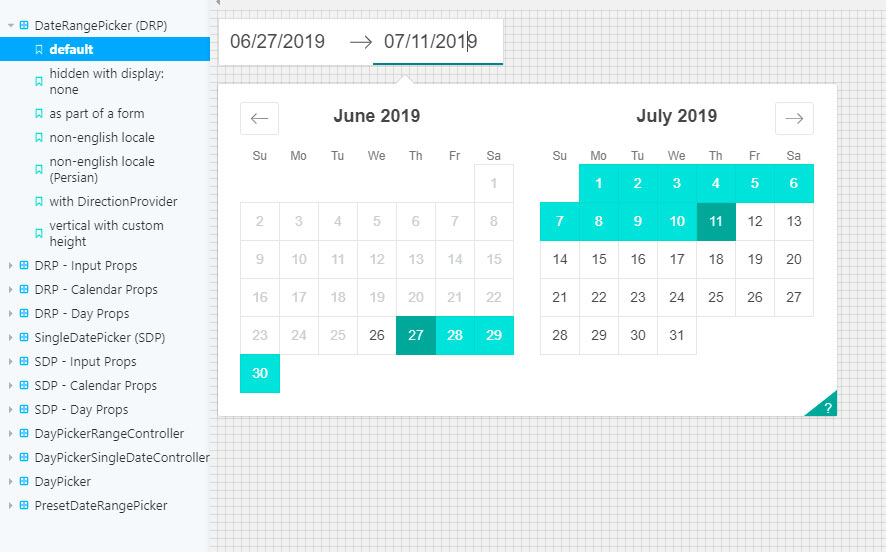
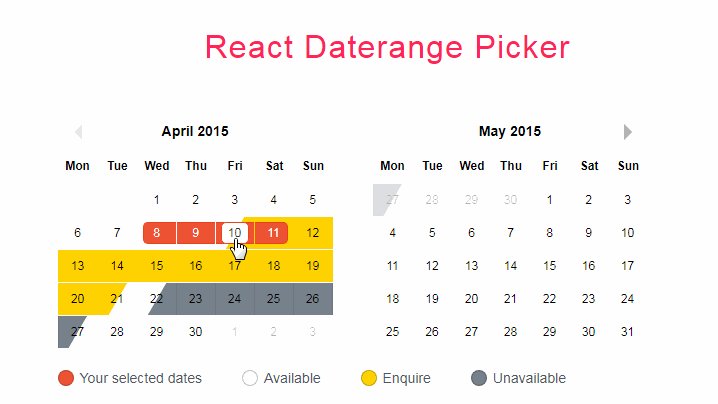
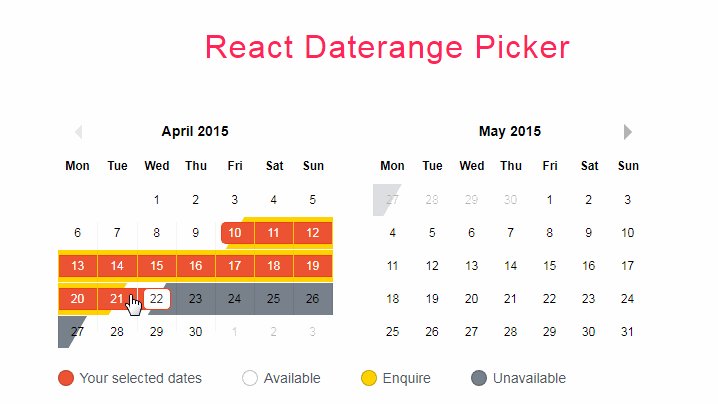
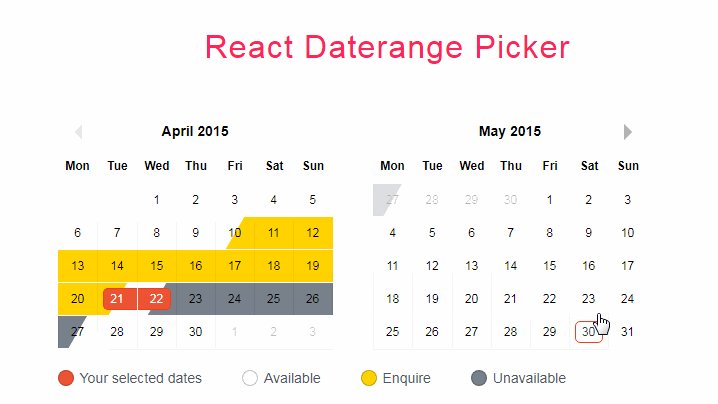
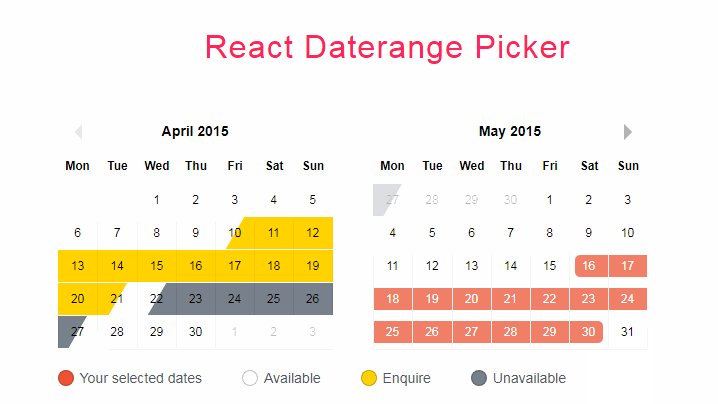
Feb 11, 21 · MaterialUI is a Reactbased module The MaterialUI library provides users with the most efficient, effective, and userfriendly interface For using the Range slider we need to install MaterialUI Moreover, for the custom styling, you can always refer to the API of the SVG icon component in MaterialUI Prerequisites Basics of ReactJS. Select a date range in an intuitive way Define date ranges that are not available for selection Show any number of months at the same time Visually represent half day states React Version As of version 100, the reactdaterangepicker component supports React 014 At this time React 015 is not supported. The React DateRangePicker is a lightweight and mobilefriendly component that allows end users to select start and end date values as a range from a calendar popup or by entering the value directly in an HTML input text box Predefined set of date ranges.
Inheritance Any prop not recognized by the pickers and their subcomponents are passed down to materialui TextField component DateIOType — date object type of your linked dateio adapter (Moment, DayJS, etc). We have been able to leverage GitHub issues opened by a11y experts, often coming from large companies using MaterialUI at scale to improve it a lot this year x04 Material design. Jul 24, 19 · Datepicker react component based on semanticuireact components arfedulov/semanticuicalendarreact If true, popup closes after selecting a dates range initialDate {stringmomentDate} Date on which calendar opens By default it opens on today's date (Do not be confused by property name.
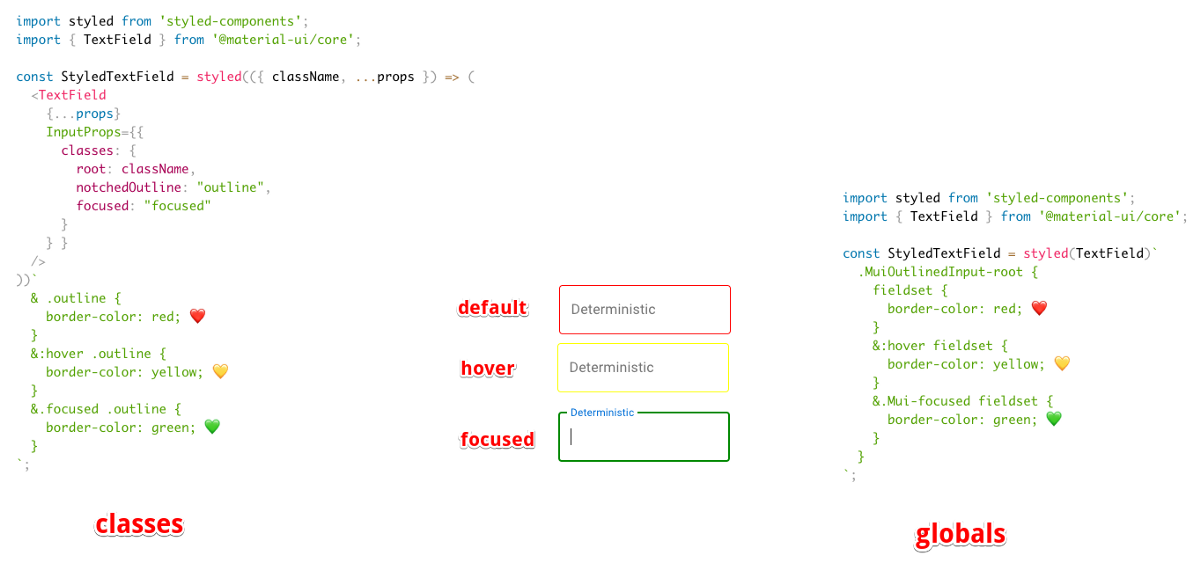
Function BasicDateRangePicker () { const selectedDate, handleDateChange = ReactuseState ( null, null);. Const dateRange, setDateRange = ReactuseState({});. Hey guys quick question For designing a social media website (my own personal project) is there a foreseeable consequence for using styled components AND material UI for styling the prebuilt UI components that material UI provides?.
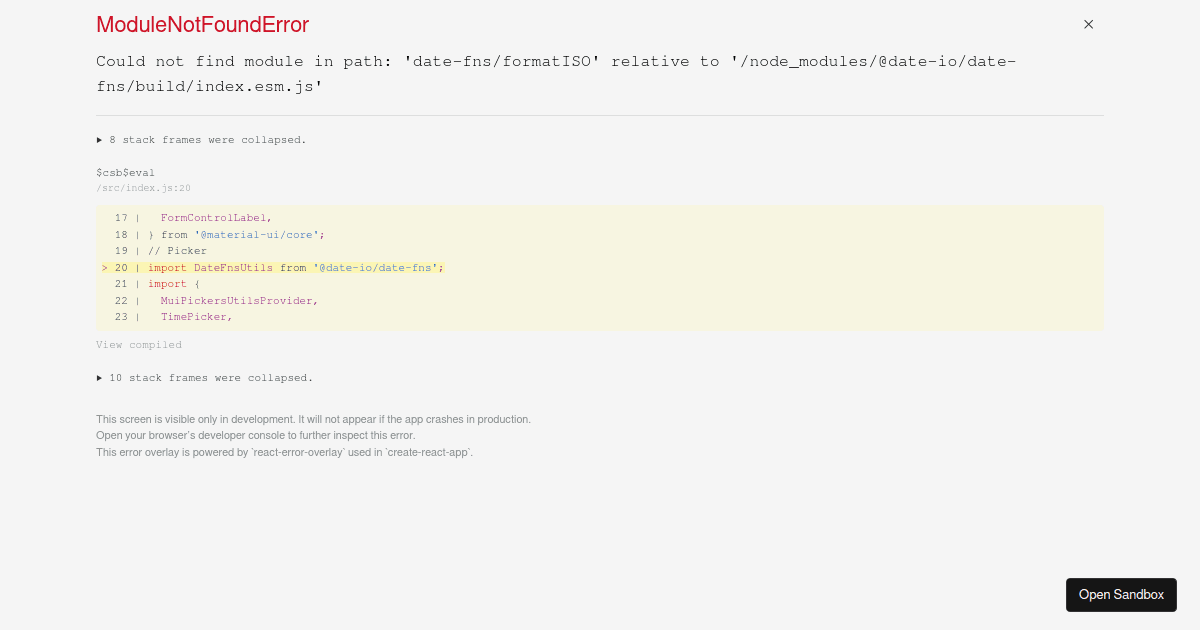
Prepare the data in the database — lots of data!. Support Jalali & Gregorian;. Aug , · After creating the React application, install the Material UI package by executing the below NPM command $ npm install @materialui/core For using the Datepicker component, we also need to install the Material UI Pickers package $ npm install @materialui/pickers Install the dateio package to perform various basic date operations.
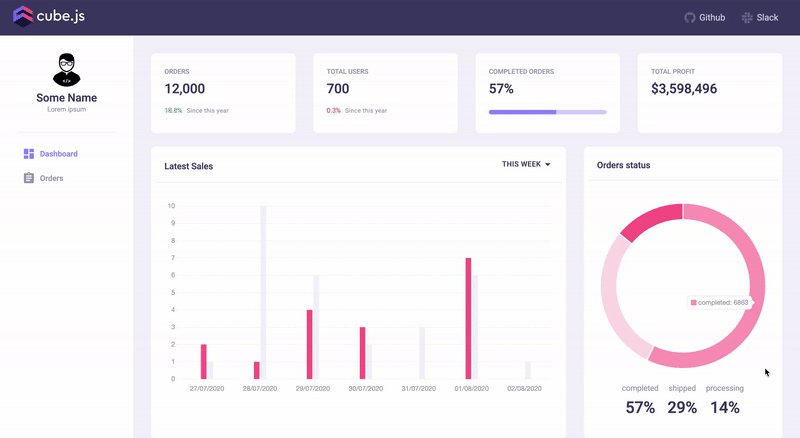
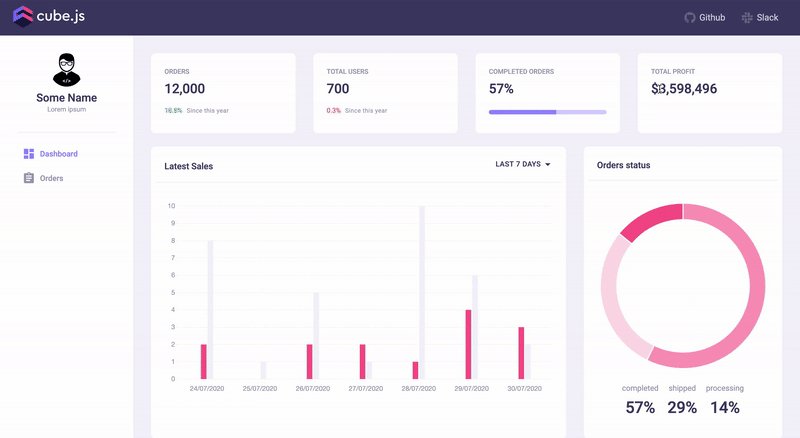
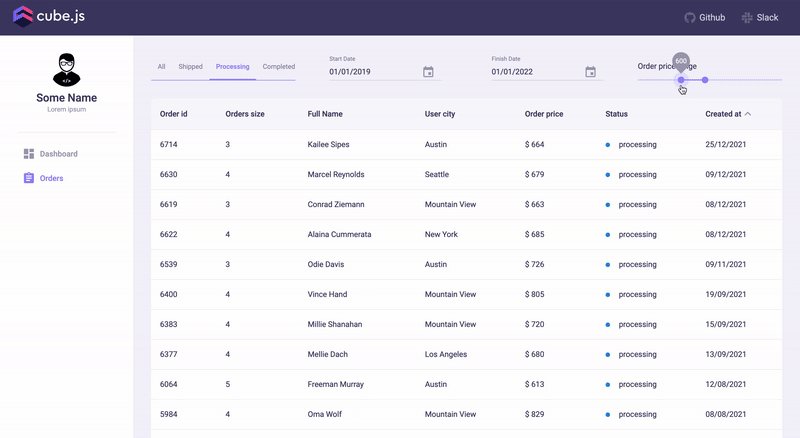
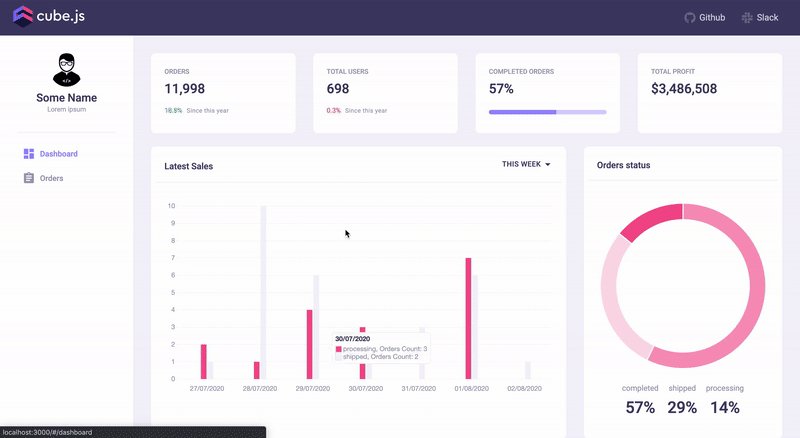
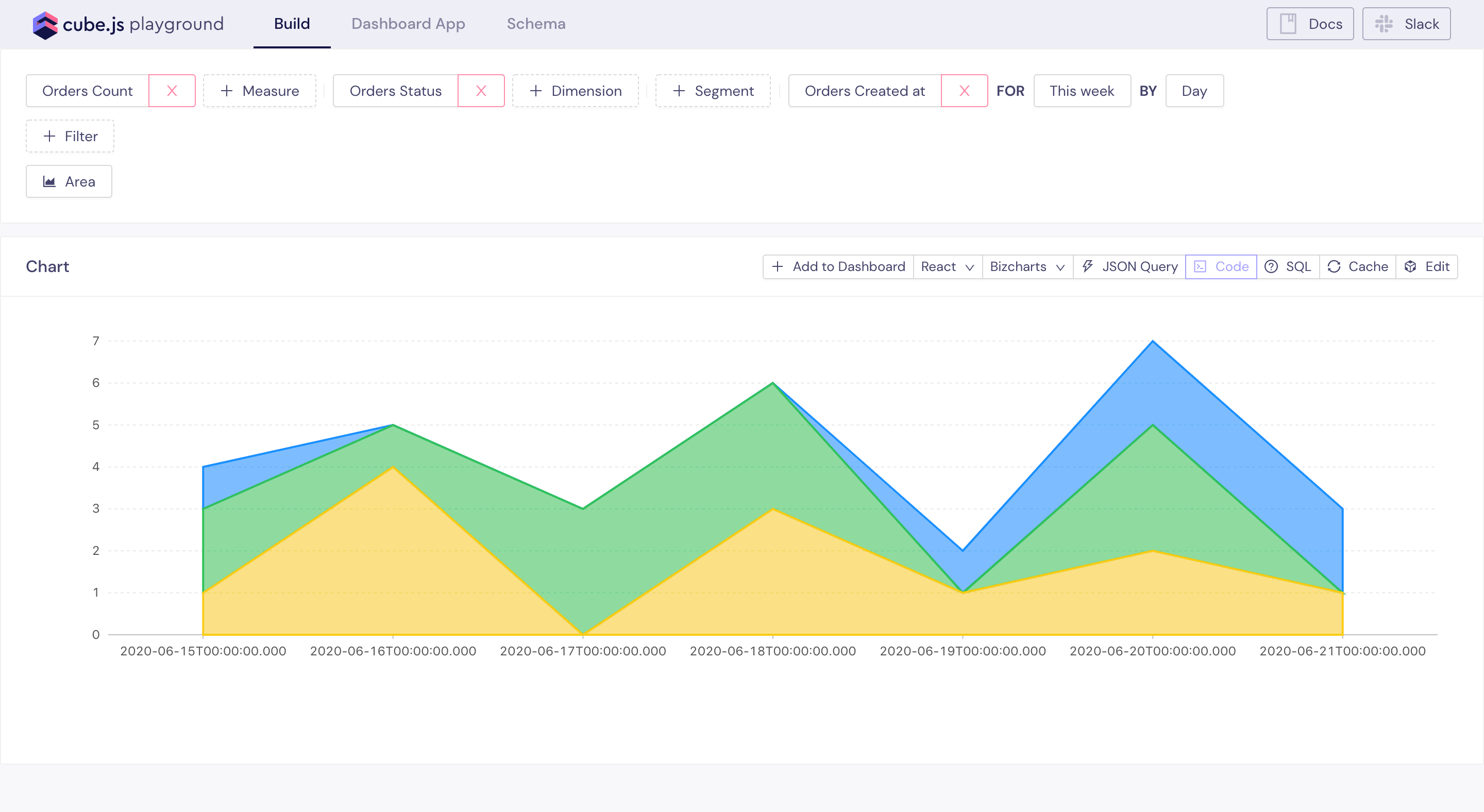
Custom Date Range As the first step, we'll let users change the date range of the existing chart If you like the layout of our dashboard, check out the Devias Kit Admin Dashboard, an open source React Dashboard made with Material UI's components. React MaterialUI Date Range Picker Contribute to vishalvisd/reactmaterialuidaterangepicker development by creating an account on GitHub. Complete Code import * as React from "react";.
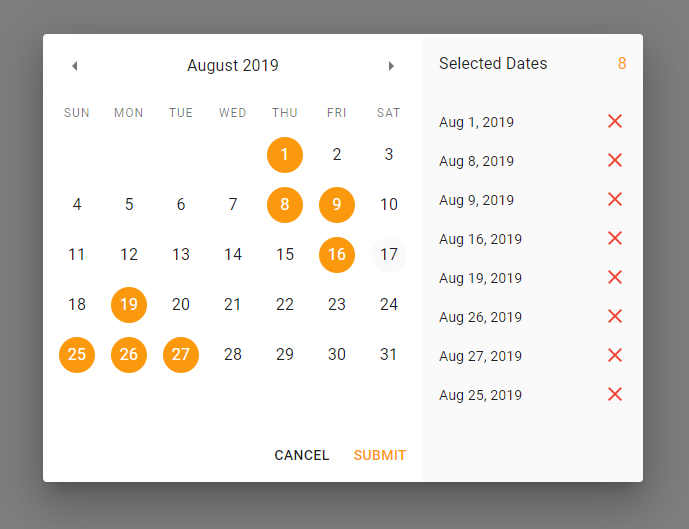
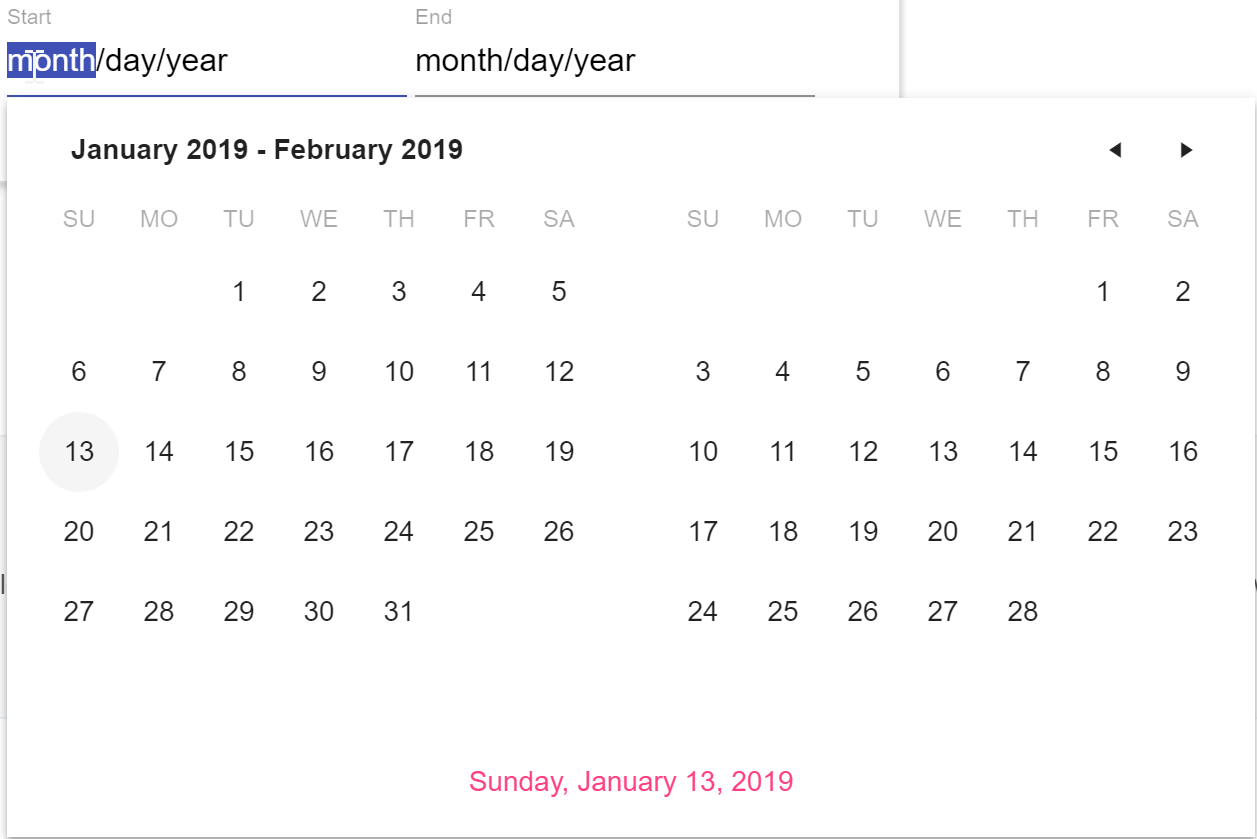
Date/Time pickers experience is extremely different on mobile and desktop Here is how components will look on different devices The default DateRangePickercomponent is responsive, which means that Mobileor Desktopmode will be rendered according to device viewport. Import { DateRangePicker, DateRange } from "@matharumanpreet00/reactdaterangepicker";. The date range picker is intended for MaterialUI X, a commercial set of advanced components built on top of the community edition (MIT license) of MaterialUI This paid extension will include more advanced components (rich data grid, date range picker, tree view drag & drop, etc) Early access starts at an affordable price.
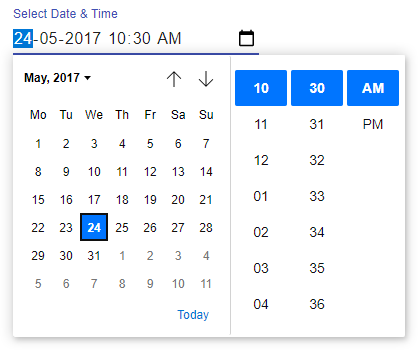
Jul 10, · In this React 16 tutorial, we’ll learn how to implement Datepicker & Timepicker in React application with all required validation setting min and max date with days filter, for example, to disable weekends ie Saturdays and Sundays using reactdatepicker package Many of today’s applications add Datepickers in the forms or reporting sections to get input from users. In this tutorial, you will learn the stepbystep process of integrating and using reactdatepicker modules in Reactjs The React datepicker is a compelling and reusable component used for displaying the dates using a calendar dialog There are lots of datepicker packages available, but we. Date & Time pickers, built with ️ for @materialui/core reactdatetime 1 1,840 52 JavaScript A lightweight but complete datetime picker react component reactdaterange 1 1,736 31 JavaScript A React component for choosing dates and date ranges reactdatepicker 1 726 75 JavaScript A date picker for your React app reactdatetimepicker.
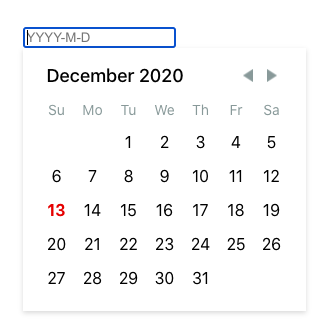
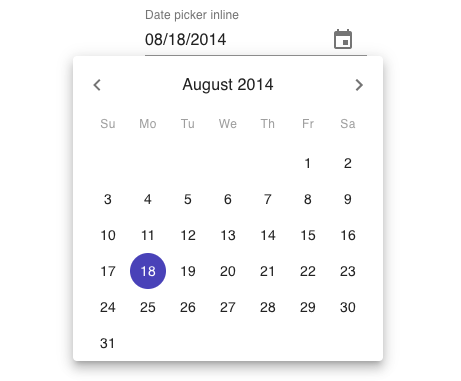
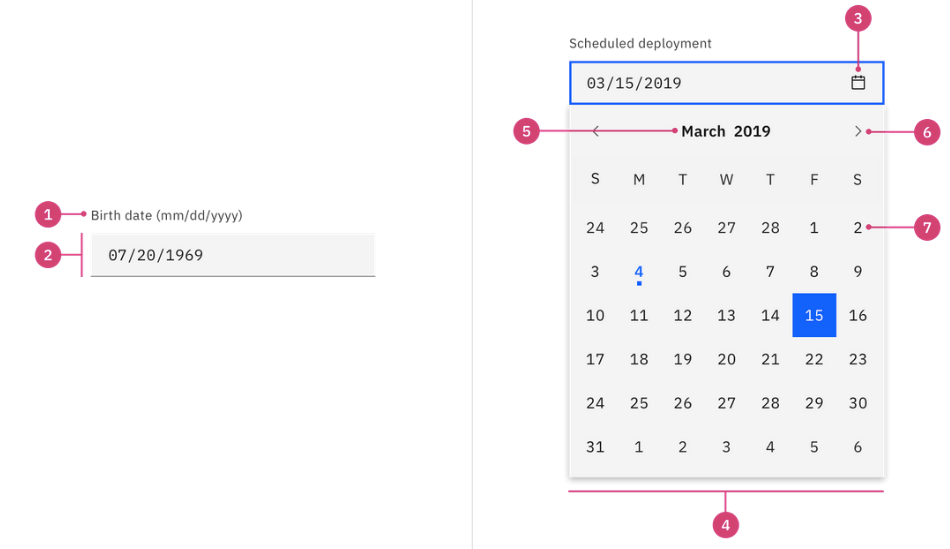
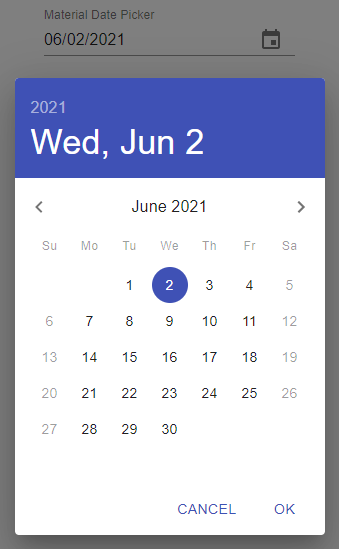
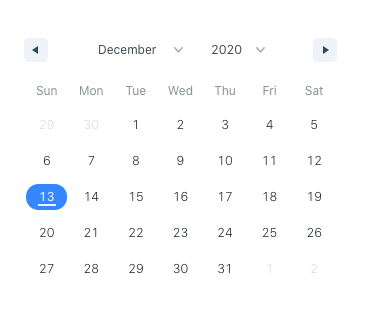
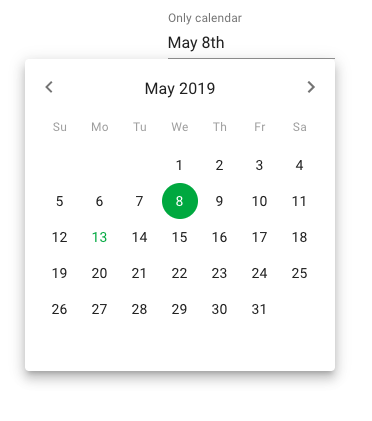
Datepicker usage examples and API of @materialui/pickers Date picker# Date pickers use a dialog window or an inline popover to select a single date. Range Picker, Hoverable, Theme base;. Use Dayjs (2KB immutable date and NO momentjs is needed) Bundle size, 30kB (minified GZipped 92 kB).
Sep 15, · Material UI DateRange Picker A react date range picker implementation using @materialui Preview Live Demo Check out the project running here!. The React Calendar is a component to display the date and days of the week It provides month, year, and decade view options to quickly navigate to the desired date It supports minimum dates, maximum dates, and disabled dates to restrict the date selection. In this article, we will learn how to create a dynamic menu & custom theme in React material UI in React applications When I want to develop a professional website using react I come across this material UI and a few relevant useful information which will drive me to implement this dynamic menu & custom theme.
Material Design and MaterialUI can be primarily classified as "FrontEnd Frameworks" tools "They really set a new bar in design" is the primary reason why developers consider Material Design over the competitors, whereas "React" was stated as the key factor in picking MaterialUI MaterialUI is an open source tool with 486K GitHub stars and. Import { TextField } from "@materialui/core";. Nov 08, · A React application for managing events and meetings May 03, 21 A react search box that filters the provided array of objects May 02, 21 Spec compliant notifications for react and material ui users May 01, 21 Seamless bar chart race component for React Apr 30, 21 React component to select items from a column list Apr 29, 21.
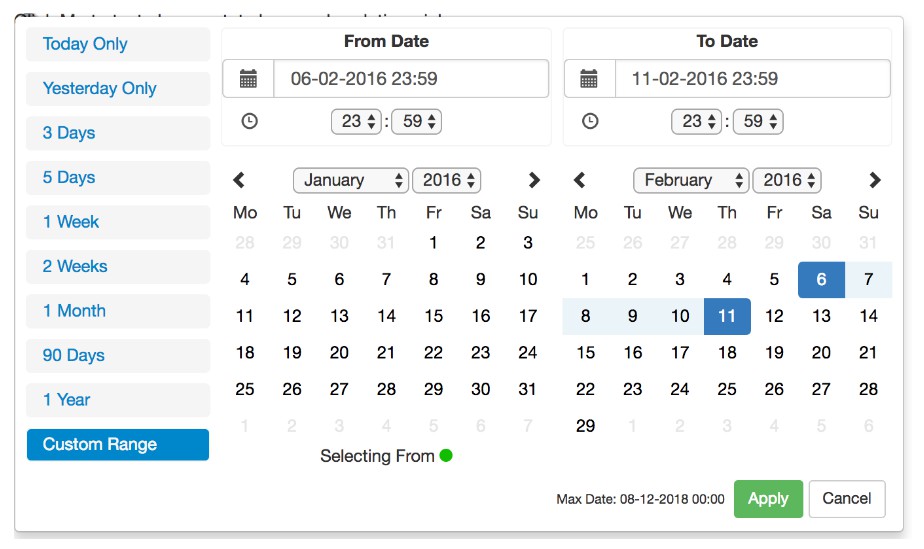
Mar 13, 21 · ReactTripDate A date/range picker for your React applications it was a package for Tripemacom Multiple Month, Custom Responsive, Number Of Selectable Days;. Name Type Default Description;. This video will be focused on get the date range for filtering our dataRedux Docshttps//reduxjsorg/basics/basictutorial/***** GitHub *****.
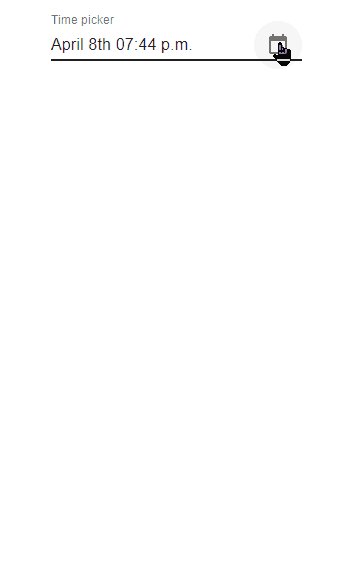
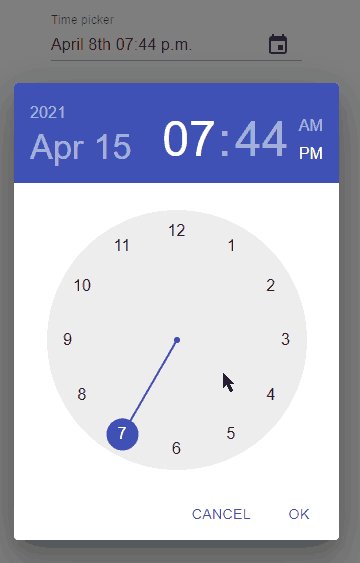
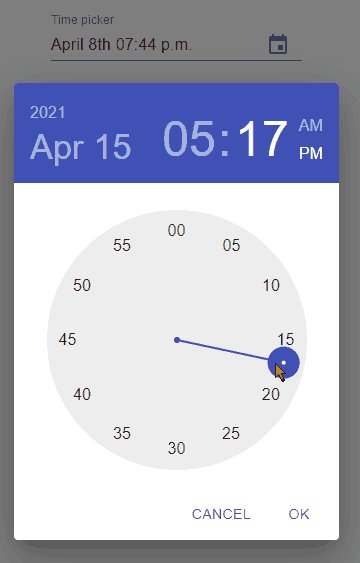
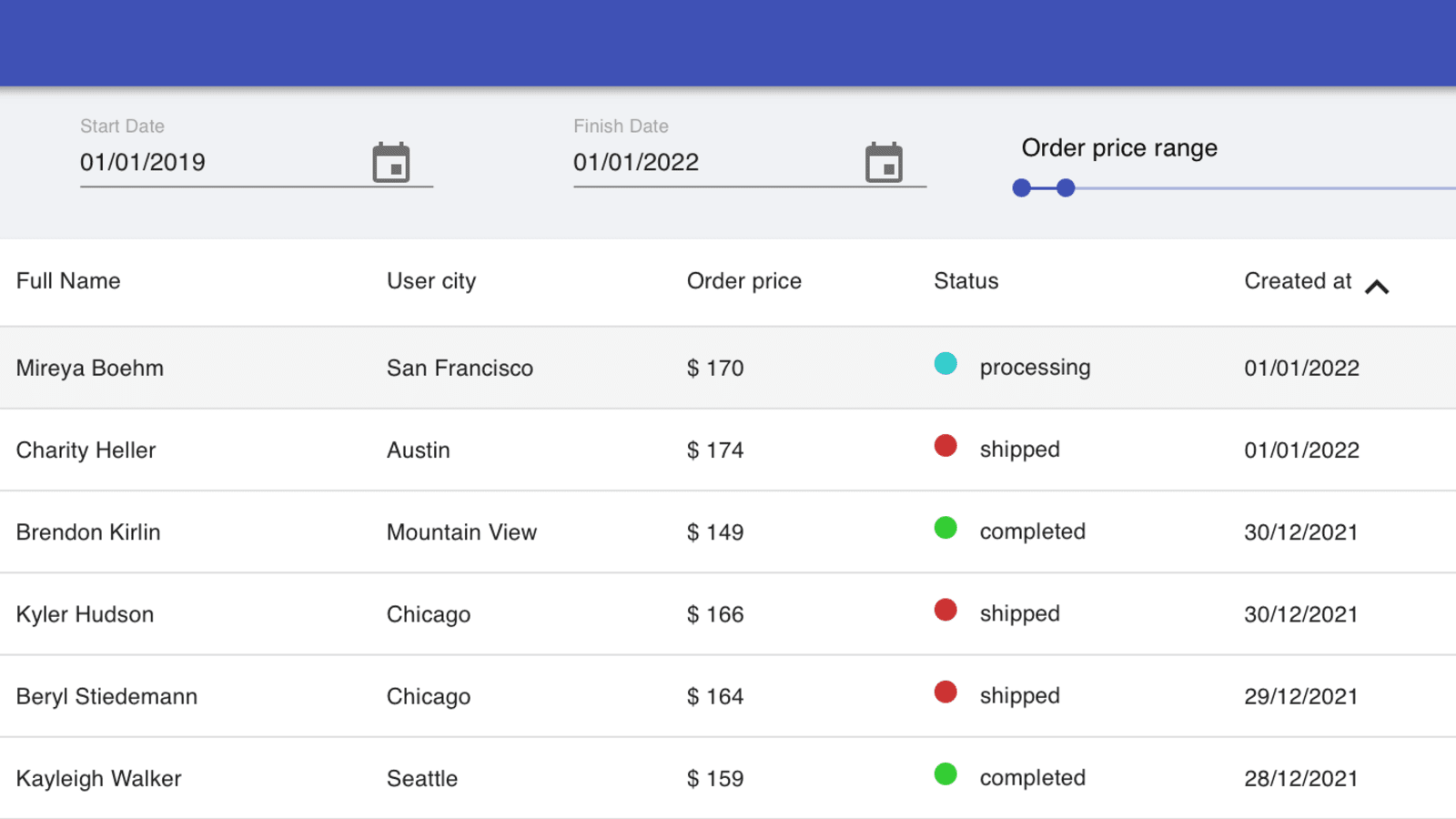
Is there any way to implement a month Picker and year picker using material UI In month view the output should be like only month and the year only Eg 09 reactjs date datetime materialui. Date / Time pickers Date pickers and Time pickers provide a simple way to select a single value from a predetermined set On mobile, pickers are best suited for display in confirmation dialog For inline display, such as on a form, consider using compact controls such as segmented dropdown buttons @materialui/pickers. Oct 16, · We'll use Material UI because it's the most popular UI framework for React Created with inspiration from Google's Material Design, it provides a lot of components that we can use to get a nice looking user interface How to Build a Data Table 🤔 Here's our plan for today!.
Import { DateRangePicker, DateRange, DateRangeDelimiter } from "@materialui/pickers";. 'Deduced from radial velocity variations of the star Gamma Cephei', new Date (19, 6, 13), 'HD b',. Type Props = {} const App ReactFunctionComponent = props => { const open, setOpen = ReactuseState(false);.
Import { TextField } from "@materialui/core";. I facing issue in Date range picker please, anyone suggest me date range picker with saturdays and sundays as selected Material ui DateRange picker for React with staturday and sundays are default selected Ask Question Identify selected date range in reactdaterange 1 How to set minimum days between selected start and end day on. Mar 31, 21 · Welcome to How to Implement and use Datepicker in React application!.
OnChange * func Callback fired when the value (the selected date) changes @DateIOType renderInput * func The renderInput prop allows you to customize the rendered input The startProps and endProps arguments of this render prop contains props of TextField, that you need to forward to the range start/end inputs respectivelyPay specific. The DatePicker can display a date range between predefined min and max values, allowing the user to pick a date only from that range To enable the user to select a date range, use the KendoReact DateRangePicker component To define the start date of the range, use the min property To define the end date of the range, use the max property The. Mar 31, · When user try to select disabled date or date range which consist disabled date(s) inside, Notice will appear headerNextArrow element any kind of react element will be rendered into the next month button (element) Spec compliant notifications for react and material ui.
May 03, 19 · Basic example using hooks import React from "react";. This React date range picker component creates a dropdown menu from which a user can select a range of datesIt leverages momentjs to handle date manipulation and parsing I created it while building my personal projects where i used Material UI and needed a way to select date ranges.
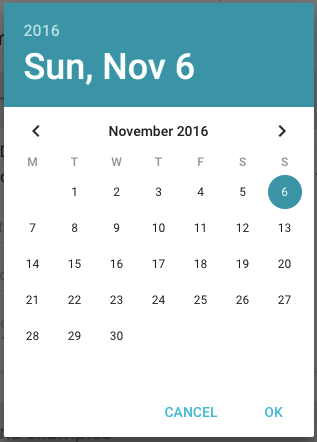
Date Pickers Material Design

React Hook Form Material Ui Code Example
Material Design Date Range Picker

Github Randex Material Ui Multiple Dates Picker Let Your Users Pick More Than One Date Material Style
Q Tbn And9gcsqtofil Jw Q5ohuermkyupgfzzgsdcott1ybexwmruagscp4k Usqp Cau

Mj Date Range Picker For Vue Js 2 Vue Script

React Material Ui Datepicker And Timepicker Tutorial Freaky Jolly

Material Date Range Picker Service Directive Angular Script

Material Ui Date Time Picker Youtube
Q Tbn And9gcttywjzzhwkgfi8uwnsp1mklrz96mzdfqdbv7uwvicniu31bckt Usqp Cau

13 Bootstrap 4 Date Pickers Examples Flatlogic Blog

React Pagination Using Hooks Example Bezkoder
Github Flippingbitss React Daterange Picker A React Date Range Picker To Using Material Ui Live Demo Flippingbitss Github Io React Daterange Picker

Material Ui Pickers Bountysource

Material Ui Vs Pure What Are The Differences

How To Center Horizontally An Inline Datepicker Right Under The Textfield Issue 1115 Mui Org Material Ui Pickers Github

Top React Date Pickers For 21 Logrocket Blog

React 17 Datepicker Tutorial With React Datepicker Examples Positronx Io

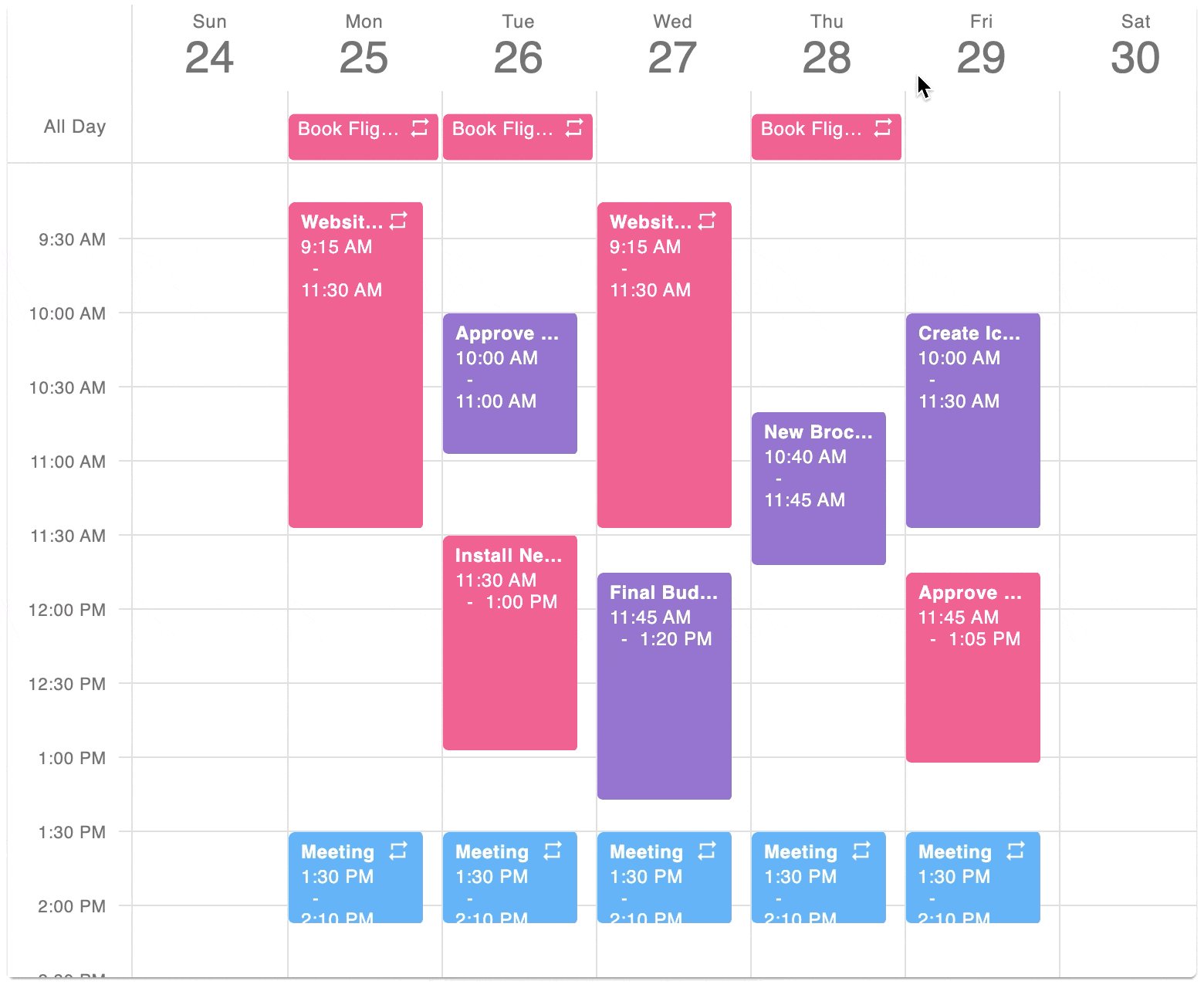
React Scheduler For Google Material Design
1

13 React Datepickers And Timepickers For By Jonathan Saring Bits And Pieces

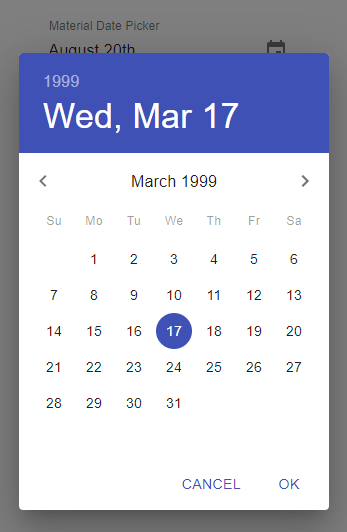
Using Material Datepicker In React By Aiska Basnet Wesionaryteam Medium

Carolina React Admin Dashboard With Material Ui Pro Uifort

Github Hypeserver React Date Range A React Component For Choosing Dates And Date Ranges

15 Best React Date Picker Calendar Components Bashooka

13 React Datepickers And Timepickers For By Jonathan Saring Bits And Pieces

React Material Ui Datepicker And Timepicker Tutorial Freaky Jolly

React 17 Datepicker Tutorial With React Datepicker Examples Positronx Io

How To Use New Material Date Daterange Picker For Android Hacker Noon
Datepicker Port Component Issue 4787 Mui Org Material Ui Github

Github Ly525 Material Vue Daterange Picker A Date Range Picker Follows The Material Design Spec Powered By Vue Js Alpha

Range Slider Using Material Ui In React Geeksforgeeks

React Material Ui Datepicker And Timepicker Tutorial Freaky Jolly

Top React Date Pickers For 21 Laptrinhx

Browse Thousands Of Datepicker Images For Design Inspiration Dribbble

Jsp Daterangepicker

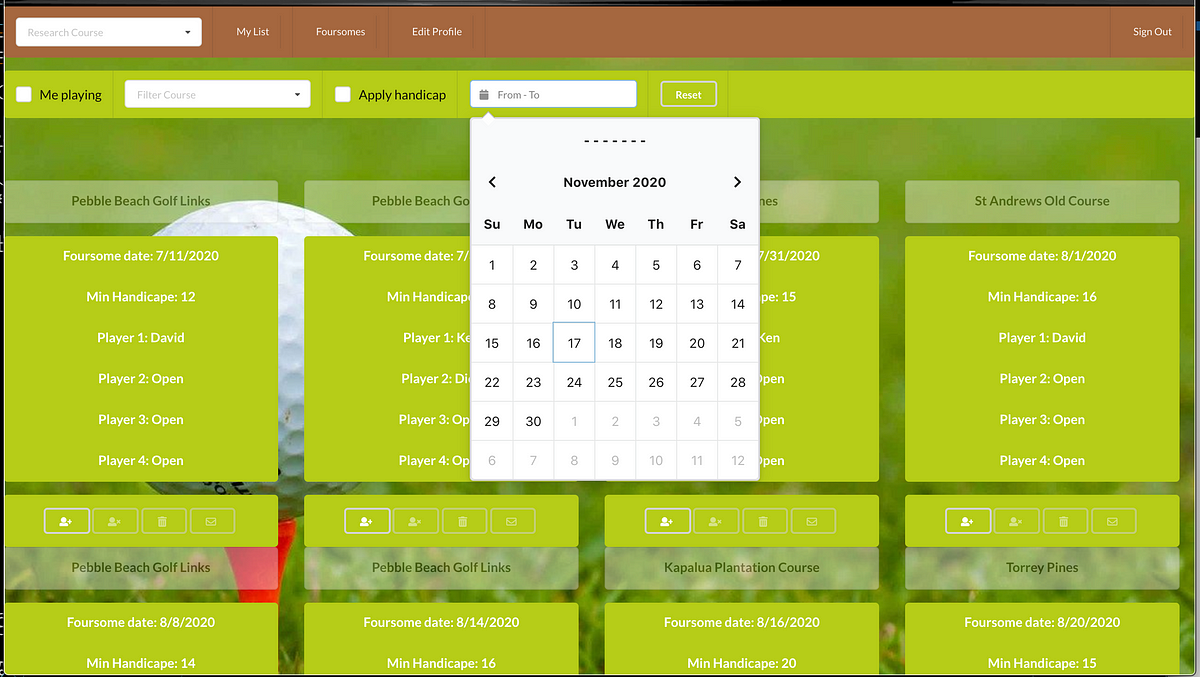
Applying A Date Range Filter To A React App

Set Background Image In Material Ui Code Example

React Bootstrap Date Range Picker

Select Dates In Angular Forms Using Kendo Ui Date Components

Render Calendar Without Opening A Dialog Modal For Material Ui React Stack Overflow

Material Design Vs Material Ui What Are The Differences

React Material Ui Datepicker And Timepicker Tutorial Freaky Jolly

Materialize Vs Material Ui What Are The Differences

Date Range Designs Themes Templates And Downloadable Graphic Elements On Dribbble

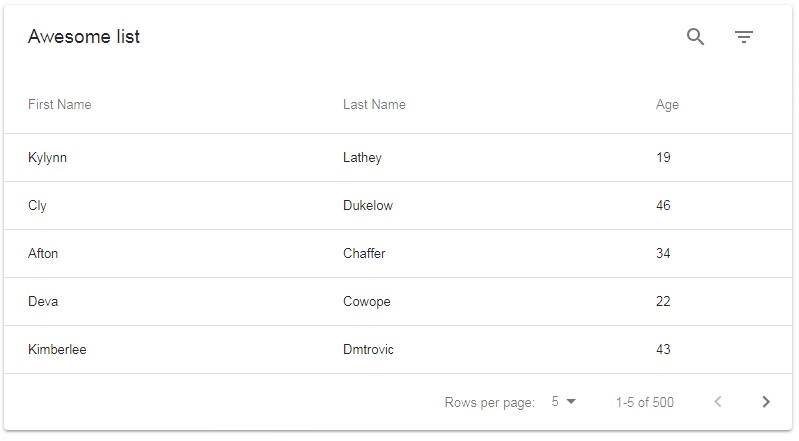
React Data Table With Material Ui And A Spark Of Joy Dev Community

Top React Date Pickers For 21 Logrocket Blog

Jquery Date Range Picker Control Pop Up Calendar Syncfusion

Material Ui V4 Is Out Material Ui

Angular 2 Material Date Range Picker Angular Script

Frontend App With React And Material Ui Building An Open Source Web Analytics Platform

Best Open Source Javascript Date Picker Plugins And Libraries Web Design And Web Development News Javascript Angular React Vue Php
Date Pickers Material Design

Date Range Picker In Spfx Ravichandran Blog

Material Ui Pickers Examples Codesandbox

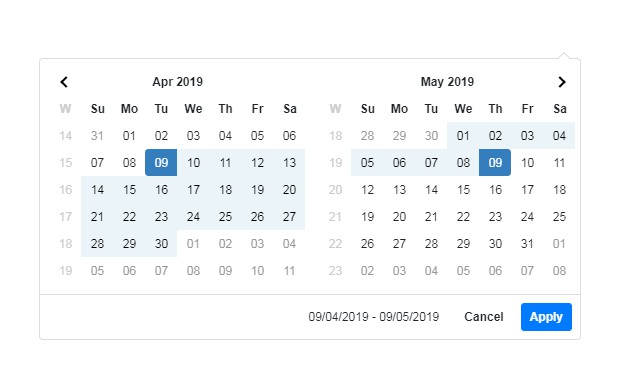
React Date Range Picker

A React Component For Choosing Dates And Date Ranges

Material Ui V4 Is Out Material Ui

React Slider Component Material Ui

Material Date Range Picker Npm Npm Io

A React Based Date Range Picker

How To Style A React App With Material Ui Boorje Com

13 React Datepickers And Timepickers For By Jonathan Saring Bits And Pieces

Material Ui A Popular React Ui Framework

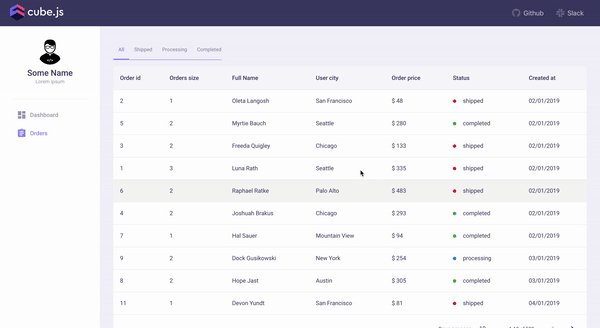
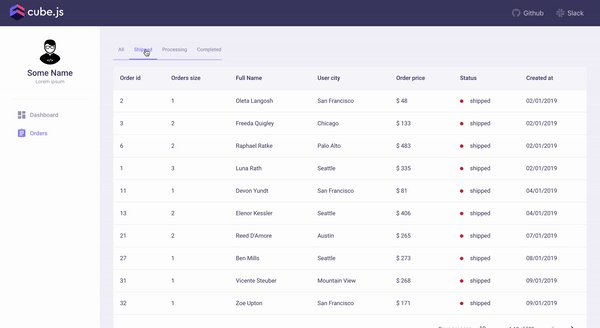
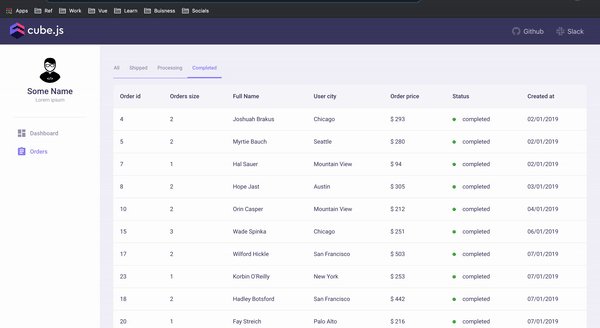
Material Ui Dashboard With React By Igor Lukanin Cube Dev

Material Ui Dashboard With React By Igor Lukanin Cube Dev

React Data Table With Material Ui And A Spark Of Joy Dev Community

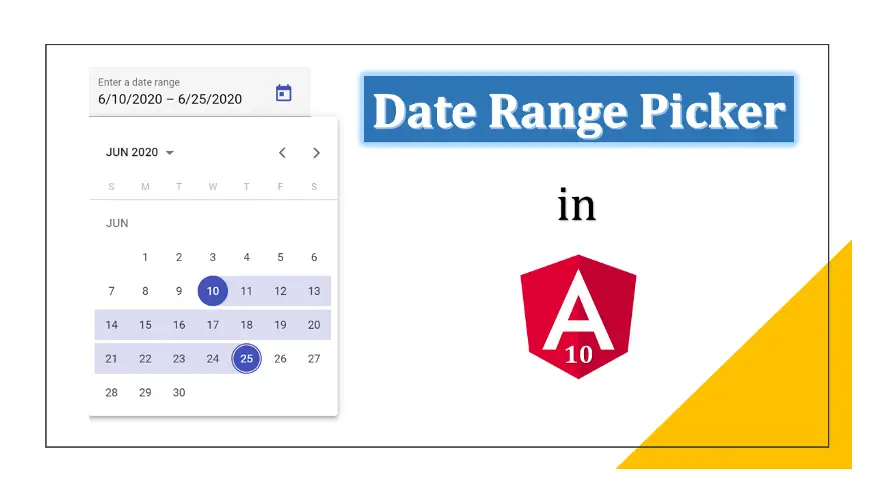
Date Range Picker In Angular 10 Material Design Example Edopedia

Material Vue Daterange Picker A Daterange Picker Of Material Design Style For Vuejs 2 X Which Is Compatible With Vuetify And Friendly For Mobile

Flexible Date Range Picker With Moment Js Lightpick Js Css Script

Material Ui Date Picker And Time Picker By Alex S Medium

Releases Mui Org Material Ui Pickers Github

19 Datepicker Examples With Reactjs

Material Ui V4 Is Out Material Ui

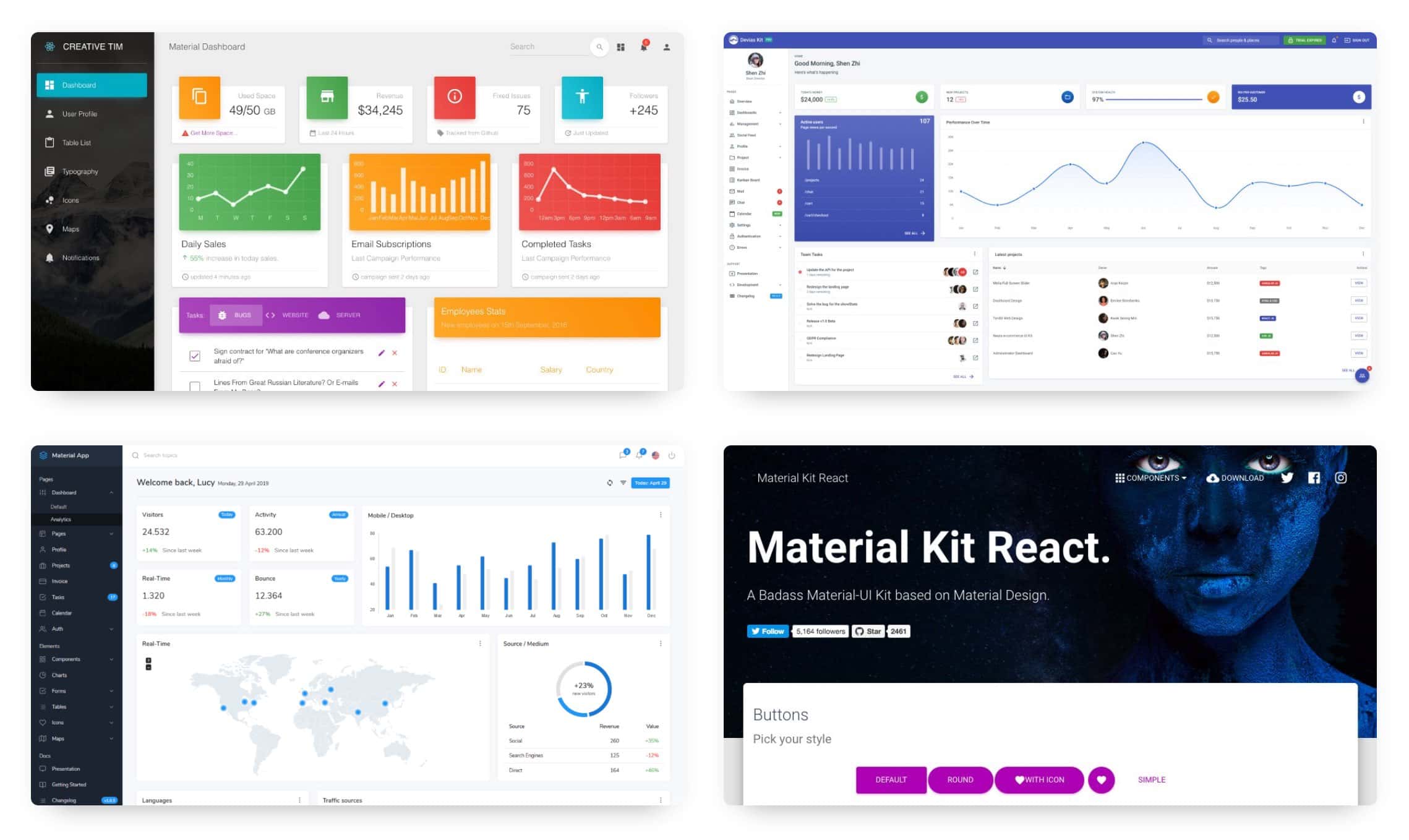
Material Kit React Free Material Ui Material Design Ui Kit Creative Tim

Render Calendar Without Opening A Dialog Modal For Material Ui React Stack Overflow

Material Ui Dashboard With React By Igor Lukanin Cube Dev

React Scheduler For Google Material Design

Material Ui Datatable In React Way Codespots Com

Material Ui X Pro Material Ui Store
Rfc Material Ui Pickers V4 Issue 1293 Mui Org Material Ui Pickers Github

React Scheduler For Google Material Design

13 React Datepickers And Timepickers For By Jonathan Saring Bits And Pieces

19 Datepicker Examples With Reactjs

Material Ui Dashboard With React Machine Learning Nomad

Material Ui Datepicker Sum One Day It Qna

Datepicker Material Ui Pickers Component

React And Material Ui Datepicker How Can I Change To Year View Programmatically Stack Overflow

Style Material Ui Inputbase With Date Time Pickers Stack Overflow

Frontend With Material Ui Building Material Ui Dashboard With Cube Js

19 Datepicker Examples With Reactjs

React Advanced Date Time Range Picker

Material Ui Pickers Examples Codesandbox

Latest Date Picker Components For React And React Native Reactscript

Material Ui Datepicker Dates Not Showing Up Stack Overflow

Unable To Use Material Ui Pickers In React Js Web Application Stack Overflow

Image List React Component Material Ui

Material Ui Dashboard With React Dev Community



