Css Table Column Width

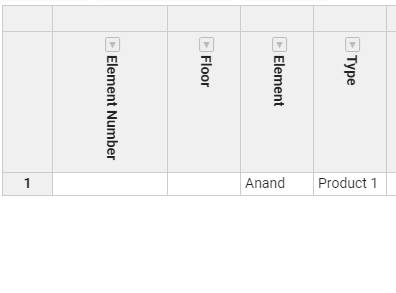
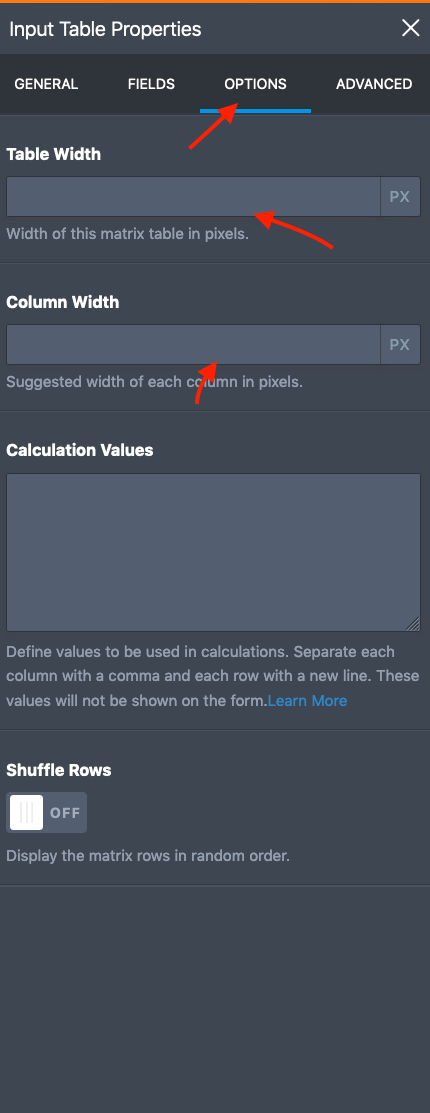
Change Column Width Of A Single Input Table
Column Gap Css Tricks

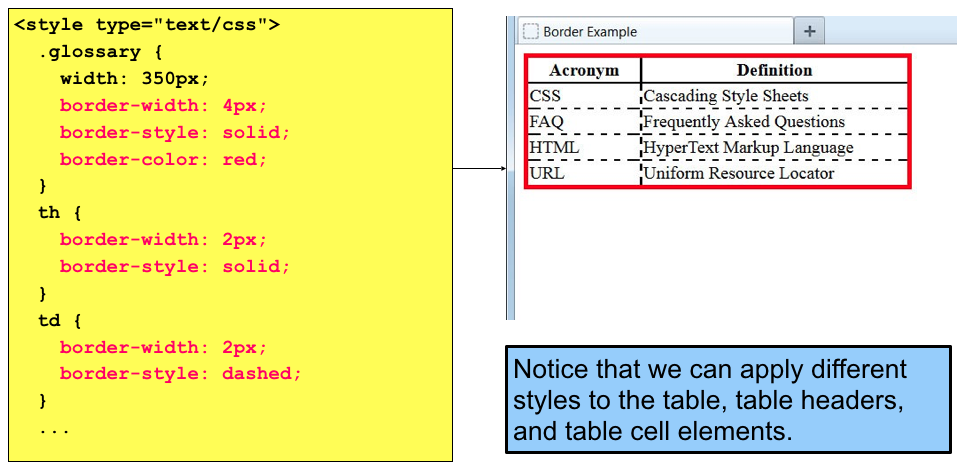
Css Table Styling Web Design

Table Layout And Word Wrap Wpdatatables Tables And Charts Wordpress Plugin

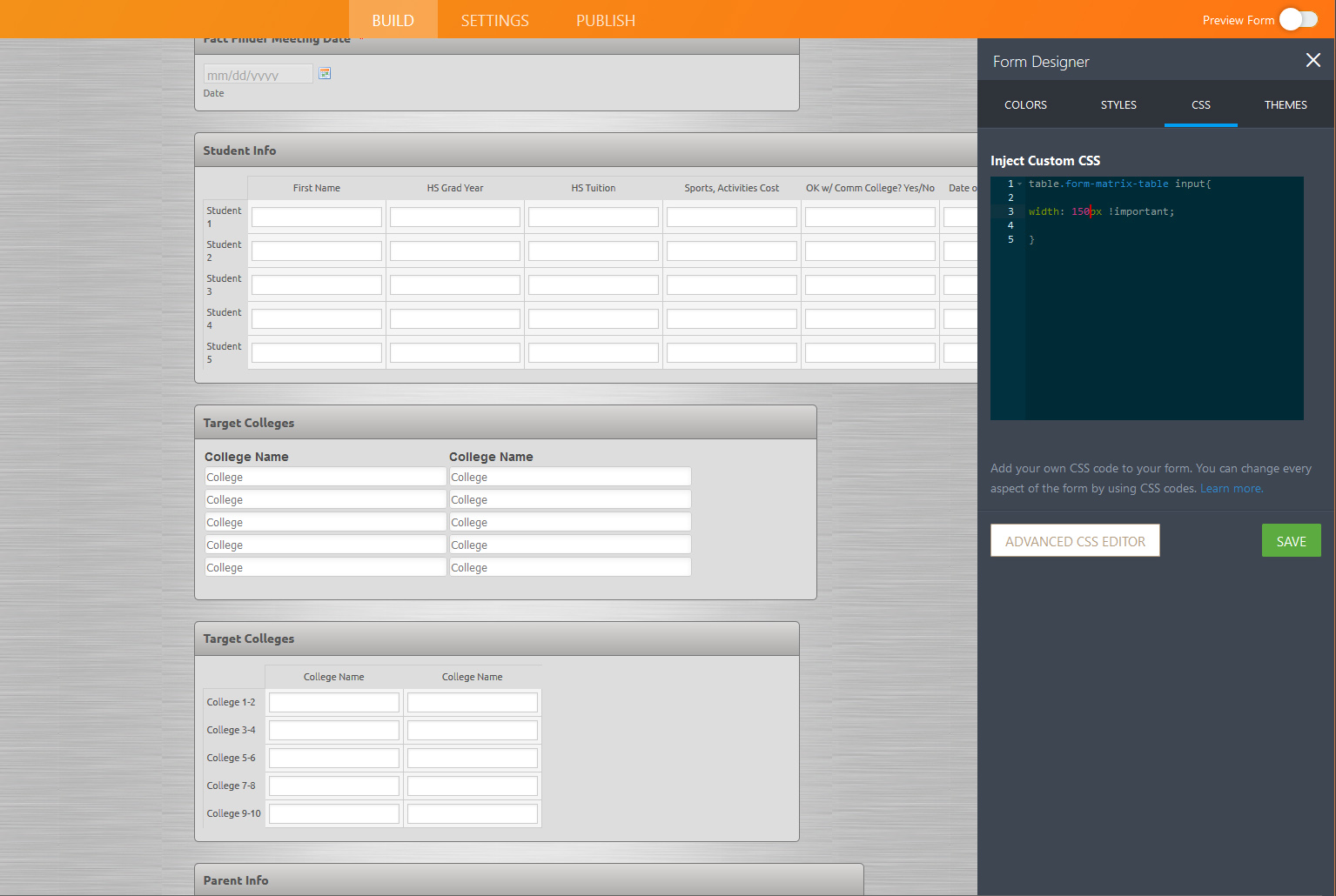
How To Change Column Width In Input Table Using Css

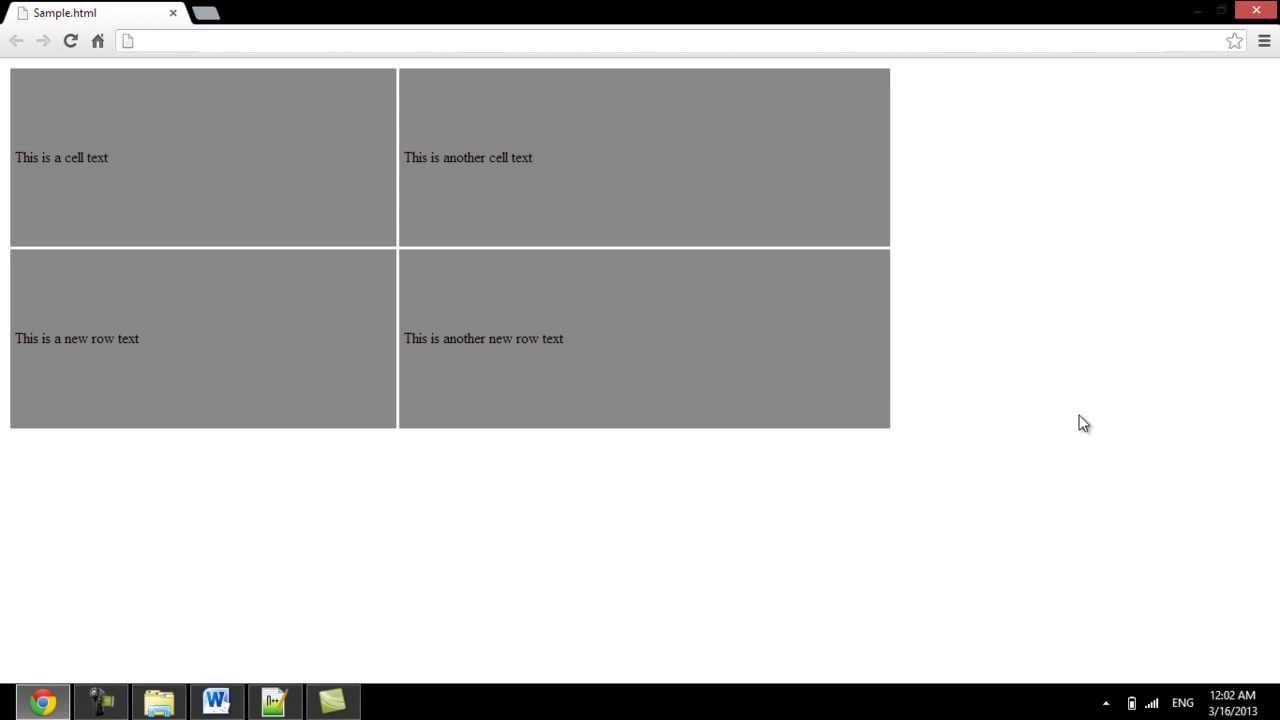
How To Set Html Table Width And Height Youtube
Html css table column width equal The table layout property defines which algorithm the browser should use to organize table rows, cells, and columns table { table layout fixed;.

Css table column width. 19/09/13 · If you change this to fixed, the table and column widths are set by the widths of table and col elements or by the width of the first row of cells Cells in subsequent rows do not affect column widths, which can speed up rendering If content in subsequent cells can’t fit, the overflow property determines what happens This list isn’t exhaustive There are other CSS. Table Column Width Determined By Css, But Not Row Width?!?!. Browsers use an automatic table layout algorithm The column width is set by the widest unbreakable content in the cells The content will dictate the layout Play it » fixed Sets a fixed table layout algorithm The table and column widths are set by the widths of table and col or by the width of the first row of cells Cells in other rows do.
You need to set the cell width (either th or td worked, I set both) AND set the tablelayout to fixed For some reason, the cell width seems to only stay fixed if the table width is set, too (I think that's silly but whatev) Also, it is useful to set the overflow property to hidden to prevent any extra text from coming out of the table. How to set Table width and height in CSS To specify Table width and height, use CSS width, height properties Here the table width as 30% and height of the td set to 40px output Source Code How to set the table column width in CSS To specify column width in CSS, use the width property to td output CSS Table Row height You can set Row Height through CSS lineheight. 25/07/14 · 2 Declare columnwidth Use columnwidth to declare the width of the columns The specified value is not an absolute value, but rather a minimum width Given the columnwidth, the browser will decide how many columns of at least that width can fit in the space The browser will also take into account the gutter, or gap between columns in this calculation (more on that.
UPSC IAS Exams Notes;. 22/06/17 · Hi i have small problem with column width I try use css for change column width, but it not working Here is codetablepressid1 column2 {width 250px;. 1140 How to do radius based filteration query in firebase data?.
17/12/18 · The tablelayout property in CSS is used to display the layout of table Syntax tablelayout autofixedinitialinherit;. How to Create a Table with a Fixed Header and Scrollable Body ;. Align Center in Table;.
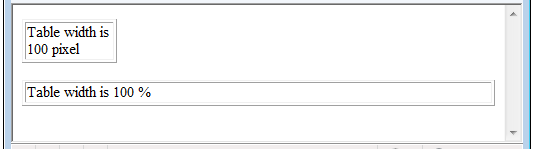
You need to set a table width, by default the browser sets the table with at 100% of its with, and will try to fit all tds within that with, if you want to use a specific width, you need to also set a specific width of the tabletable { width1000px;. To set column widths in a table you would attach the width to the or tag by specifying a class on that tag and assigning a width to that class in the CSS The widths of the. With no restrictions on c, if you give the table a width of 70px, the widths of a, b and c will come out as 16, 42 and 12 pixels, respectively With a table width of 400 pixels, they behave like you say you expect in your grid above.
Changing Column Width Based on Screen Size using CSS CSS. Changing Column Width Now that you we have used all the right semantics you might want to change the width of each column – as of right now, each column is 33% wide Let’s say we want the first column to be 40% of the table and the two remaning columns to be 30% (as 40% 30% 30% = 100%) In order to do this, we use the element. Use tablefixed to allow the table to ignore the content and use fixed widths for columns The width of the first row will set the column widths for the whole table You can manually set the widths for some columns and the rest of the available width will be divided evenly amongst the columns without explicit width Title Author Views;.
Property Value auto It is used to set the automatic table layout on the browser This property set the column width by unbreakable content in the cells fixed It is used to set a fixed table layout The table and column widths are set by the widths of table. Table and column widths are set by the widths of table and col elements or by the width of the first row of cells Cells in subsequent rows do not affect column widths Under the "fixed" layout method, the entire table can be rendered once the first table row has been downloaded and analyzed. Let us learn the important ways to style tables using CSS likeColors in Table;.
The table should fill the width of the screen (at least) Column widths then should be determined by their content and the type of values they contain;. 05/05/ · Solutions with CSS properties¶ It is possible to create two inlineblock columns having 50% width and avoid floats It’s quite easy to do You need to set the width of both columns to 50%, and set the display to “inlineblock” Also, add the clear property with the "both" value Example of adding two inlineblock columns with 50% width¶. } As described in the CSS21 specification, table layout in general is often a matter of taste and will vary depending on design selections However, browsers automatically apply certain restrictions that will define.
HR Interview Questions ;. Set HTML Table Column Widths as a Percentage In addition, you can set the widths of your TABLE columns to display your columns at a specific width In the following example, the column widths are set to 50%. 09/07/ · How to Create an HTML Table with a Fixed Left Column and Scrollable Body ;.
Create a block element on a specific screen width with Bootstrap 4;. 02/07/14 · For good measure, know that you can use the element to set column widths too, because those effect the first row of cells and it’s all about that first row of cells setting the basis for the rest of the table. The columnwidth CSS property sets the ideal column width in a multicolumn layout The container will have as many columns as can fit without any of them having a width less than the columnwidth value If the width of the container is narrower than the specified value, the single column's width will be smaller than the declared column width.
Eg short / long text, date, number, URL, etc Date columns should take up less room than long text columns Columns must have a minimum width and therefore only so many can fit into the viewport As a result this table will be vertically. Standard Performance Ultimate desc a b c Please note I have tried a selector on the below but it doesn’t affect th Themes Podcast Articles Premium Set table first column width in CSS. 30/08/ · The width of the columns ie td in a table can be fixed very easily This can be done by adding the width attribute in the tag If the width is not specified, the width of the column changes according to the change in the content The specifications of width for the columns can be in pixels, or percentage.
The entire column width follows the width of its heading, making for a nice way to size your table columns Chris Coyier discusses this technique in more detail in Fixed Table Layouts We've coupled this with a width of 100%, meaning that the table will fill any container it is put in, and be nicely responsive (although it would still need some more work to get it looking good on narrow. } The browser will calculate how many columns of at least that width can fit in the space Think of columnwidth as a minimum width suggestion for the browser columnwidth is a flexible. The columnwidth property specifies the column width The number of columns will be the minimum number of columns needed to show all the content across the element columnwidth is a flexible property Think of columnwidth as a minimum width suggestion for the browser.
2 Column Layout 3 Column Layout 4 Column Layout Expanding Grid List Grid View Mixed Column Layout Column Cards Zig Zag Layout Blog Layout Google Google Charts Google Fonts Google Font Pairings Converters Convert Weight Convert Temperature Convert Length Convert Speed How TO Fullwidth Table Previous Next Learn how to create a fullwidth table with CSS A table that does not have a set width. 14/08/14 · When you want to keep your columns at a specific width, use columnwidth section { webkitcolumnwidth 0px;. Unfortunately table columns are quite hard to use, because if you use them you essentially have a table that's subdivided in two ways by rows and by columns The general rule is that any style defined on a row overrules any style defined on a column Secondly, W3C specifies that only a few declarations may be used on columns border, background, width and visibility Exception IE7.
12/05/ · Change columnrulewidth property with CSS Animations;. 26/04/ · By changing the value to fixed, the table layout is fixed Cells in other rows do not affect column widths If no widths are present on the first row, the column widths The column widths are divided equally across the table, regardless of content inside the cells. 28/04/21 · In this article, you’ll learn simple CSS tricks to personalize your columns and rows 1 Using CSS3 nthchild() selector If you want to apply a style to a specific column or row (but not on others), usenthchild() property from CSS3 This selector is used to apply a style to the element number ‘n’ inside a parent element You can use nthchild() in several waysnthchild(3) use a.
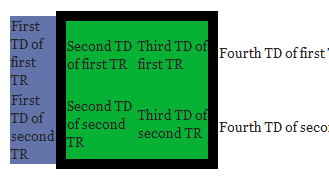
01/10/ · Styling A Table Column With CSS So let's begin with something that seems a little tricky setting a style on a table column The HTML markup for tables are structured in rows, so you need to reverse your thinking a bit when trying to style in columns The key is to think in terms of the parent and child relationships, with the tr s being the parent and the td s being the children. 04/01/17 · If no widths are present on the first row, the column widths are divided equally across the table, regardless of content inside the cells Further examples may help make this clearer In the following demo, the table has a element whose first element has a width of 400px. Table width & height A simple HTML table consists of Rows & Columns Let us change the width.
Allows styling columns using CSS, Set a to zero and b to the position of the column in the table, eg tdnthchild(2) { textalign right;. Even if you use CSS exlusively to control your layouts, there may be times where an HTML table is still required (for example, to present tabular data) You can still use CSS to control the table width, borders, background and other properties To use CSS to control the table width, use the CSS width property For example. CSS columngap Property Previous Complete CSS Reference Next Example Specify a 40 pixels gap between the columns div { columngap 40px;} Try it Yourself » More "Try it Yourself" examples below Definition and Usage The columngap property specifies the gap between the columns Note If there is a columnrule between columns, it will appear in the middle of the.
How to Create a Fixed Navbar with CSS ;. This approach tends to work quite well, particularly when using with explicit widths for the columns However, there are some situations where a table layout can provide better results Proportional width columns Expanding the width of the element to fill the available space in proportion to the size of the content. Home CSS HTML table column width percentage LAST QUESTIONS 0700 I have a problem between nodejs express and bootstrap 01 Is it possible to add custom property to an Openlayers VectorLayer and later access it when a feature is selected?.
Table Width and Height The width and height of a table are defined by the widthand heightproperties The example below sets the width of the table to 100%, and the height of the elements to 70px. How to Create a TwoColumn Div Layout with the Right Column Having Fixed Width. The columnwidth property is defined in CSS Multicolumn Layout Module (W3C Candidate Recommendation 12 April 11) Browser Support The following table provided by Caniusecom shows the level of browser support for this feature.
25/11/03 · 1) use of width attribute in the table tag 2) use of 'tablelayoutfixed' property in the style attribute of the table 3) use of col tags to designate column widths Make sure the value of the width attribute of the table tag is equal to the total of the width attributes of the col tags The 3 elements altogether is redundant if you are using. Similar Tutorials View Content Hello, (please also see attached/uploaded style sheet) I'm puzzled why (in the following code) the TEST #2 table renders as required (ie 2 rows in 1 column, all with the same cell WIDTH) but the table in TEST #1 seems to render the table cells (ie 2 columns in 1 row) without a common cell WIDTH. 18/12/15 · CSS A Simple Way to Set the Table Column Width Leave a reply Here’s a very simple way to size your table width with a few lines of CSS instead of giving inline values to it.
JAVA closed 550 how change pin or password simple. } just make sure that the width is enough to accomodate any padding, margins, or borders text. Table Column width & height;.
16/06/ · Using width attribute The tag has width attribute to control the width of a particular column By assigning a numeric value to this attribute between 0 to 100 in terms of percentage (or you can use pixel format) We can restrict the column width up to that much percentage of the table’s total width.

Table Column Width When Having Rowspan And Table Layout Fixe Stack Overflow

Awesome Asciidoctor Changing Table And Column Width Messages From Mrhaki

Tables How To Achieve Normal Td Widths But 100 Table Width Stack Overflow

Size Dynamic Table Column Width Based On Column Content Designer Ol Learn

Html Table Column Width Css Page 1 Line 17qq Com

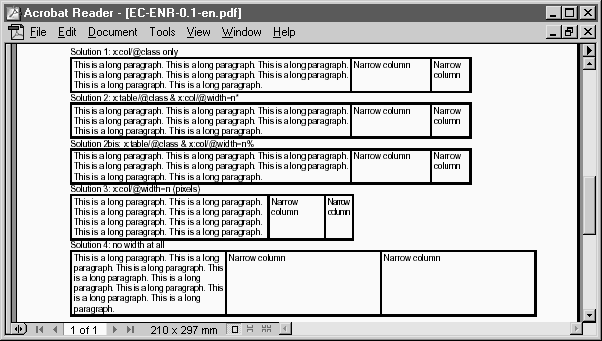
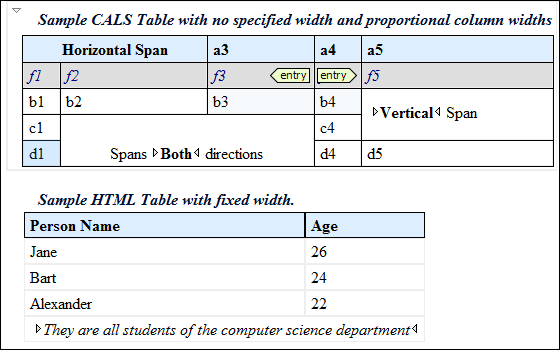
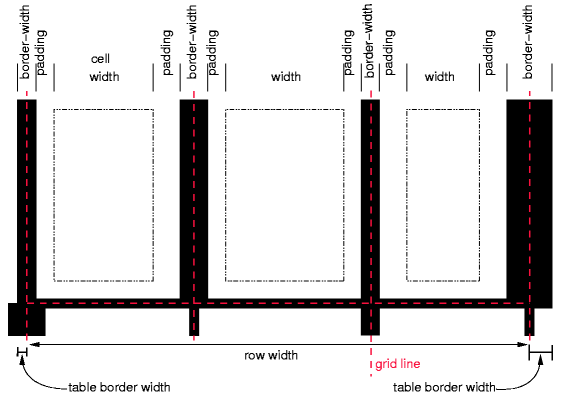
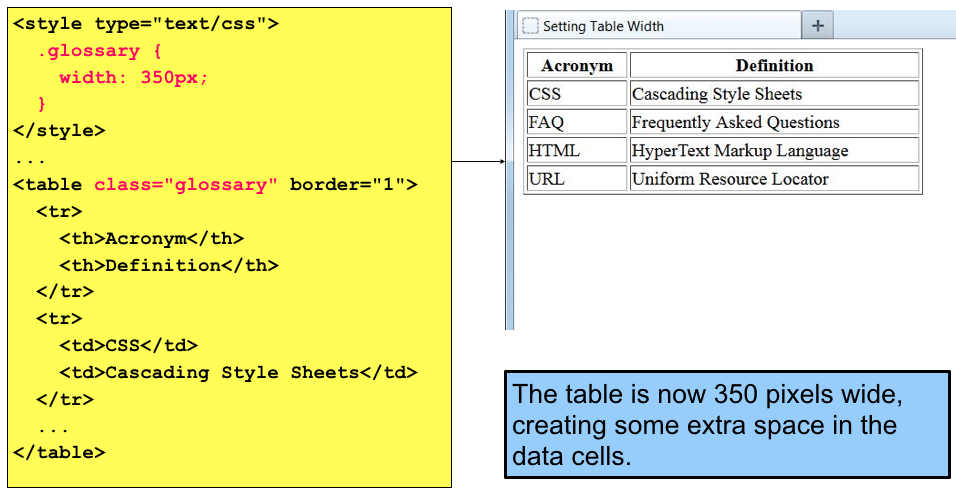
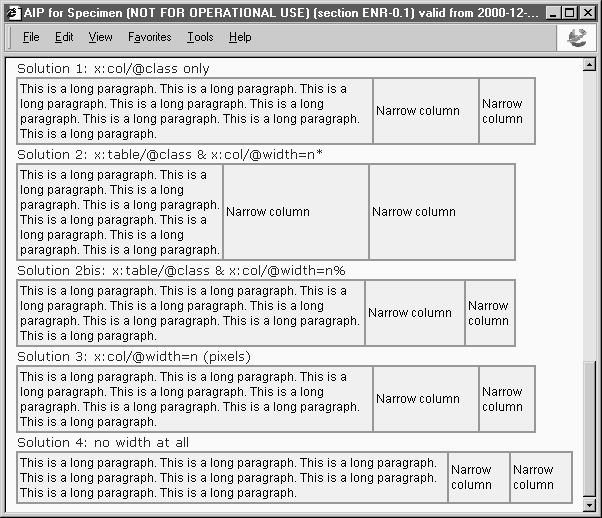
Chapter 3 How To Specify Tables And Columns Width
1

Fixed Width Table Columns In Bootstrap Stack Overflow

Column Width Not Working Datatables Forums

Css Table Columns

Styling Tables Learn Web Development Mdn

How To Set Width For Columns Questions Handsontable Forum

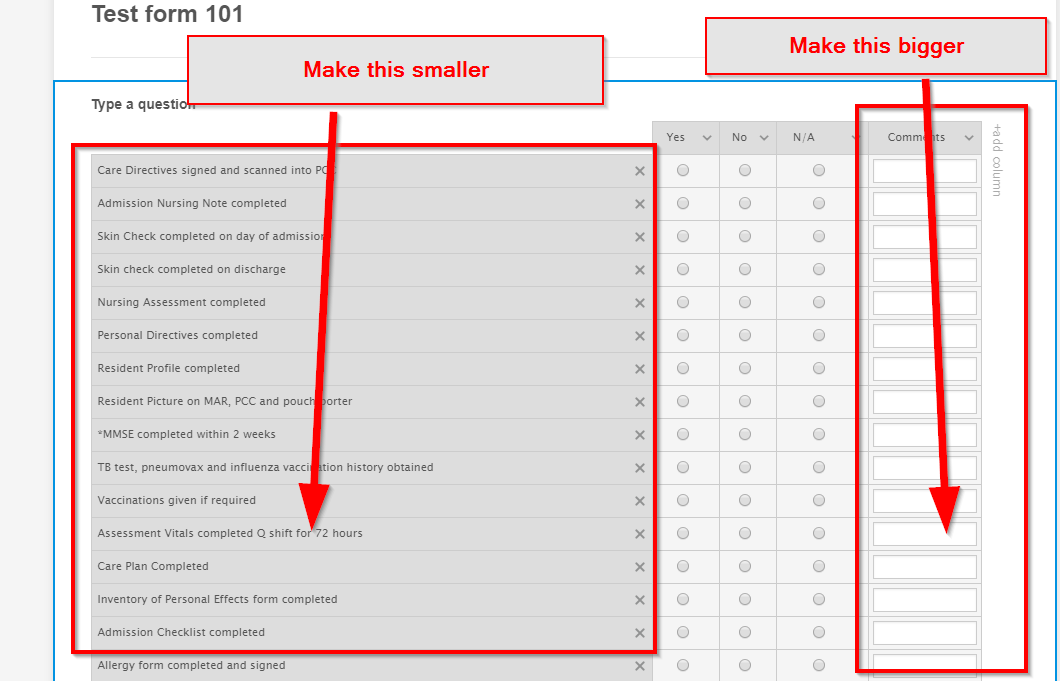
How To Change Width Of Input Table Columns

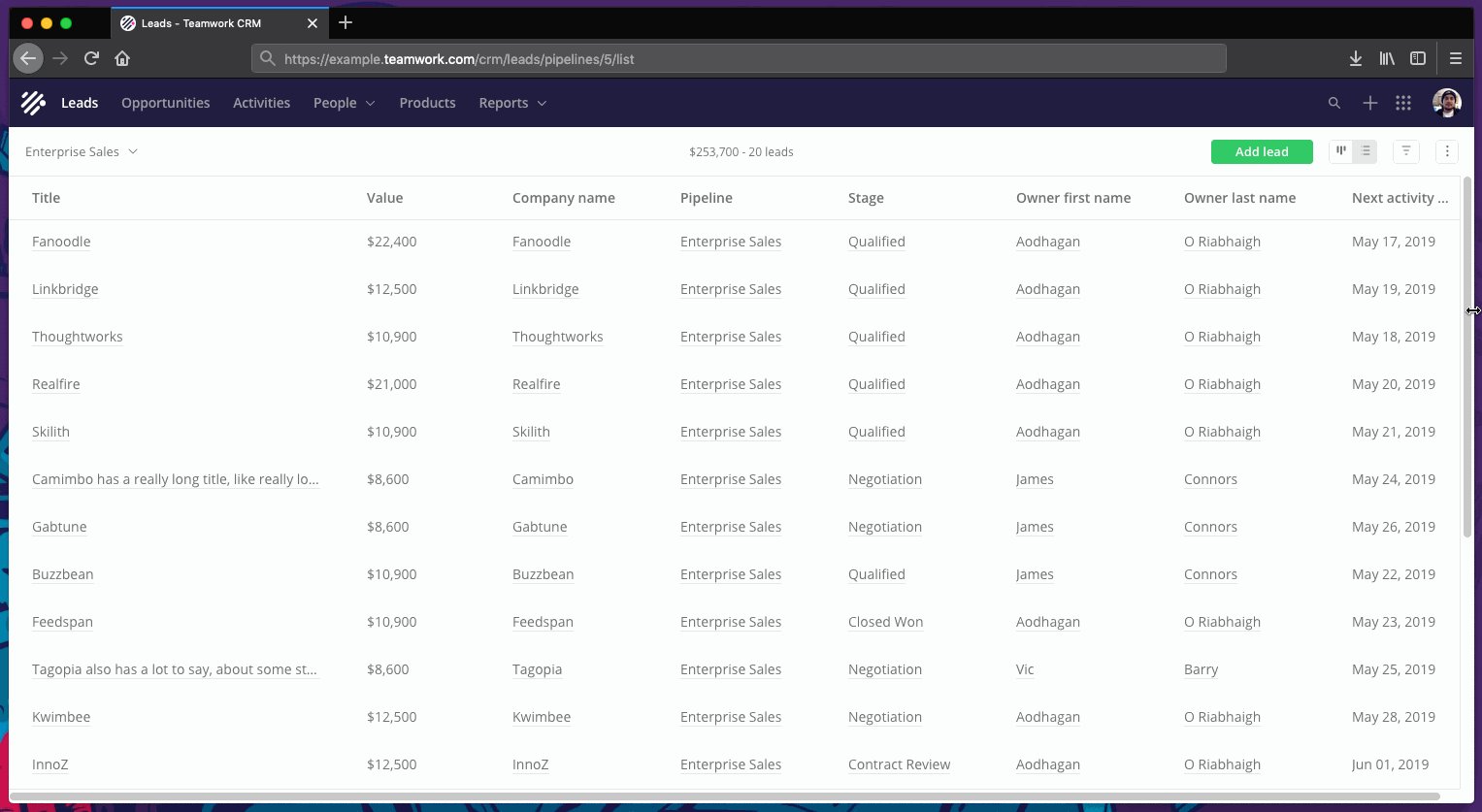
Column Width Resize In Modern List Microsoft Tech Community

How To Freeze First Column Of Table In Html Techdezine

How To Set Html Table Width And Height

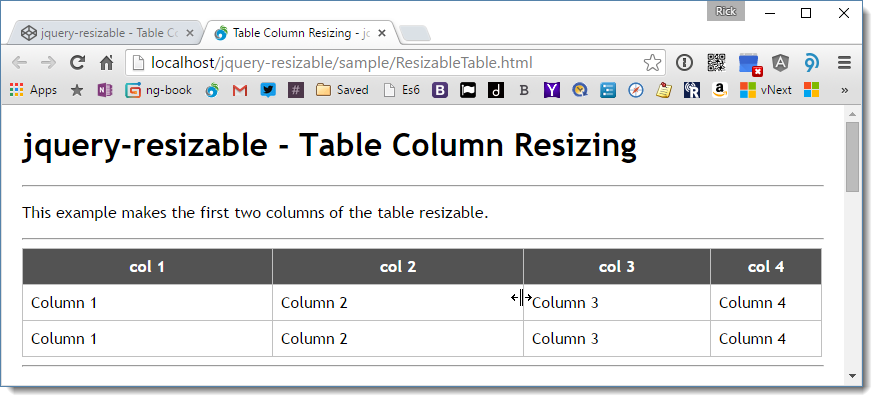
Resizable Table Columns With Drag And Slide Feature Drag To Resize

Editing The Table Columns Width Issue 8198 Wordpress Gutenberg Github
1

How To Add Fixed Headers To A Variable Width Table The Robservatory

Css Table Column Widths Not Working Stack Overflow

Css Table Styling Web Design

Css A Simple Way To Set The Table Column Width Iiiji Com
Reduce Min Width In Table Columns Issue 181 Notion Enhancer Notion Enhancer Github

How To Set Column Width In Html Table Youtube

Size Dynamic Table Column Width Based On Column Content Designer Ol Learn

Solved Html Table Formatting Squished Need Fixed Column Power Platform Community

Bootstrap Table Column Width Control In Fastadmin Programmer Sought

Increase Column Width For Bootstrap 4 Table Stack Overflow

Built In Table Support

How To Set The Table Column Width Regardless Of The Text Amount In Its Cells

Table Layout And Word Wrap Wpdatatables Tables And Charts Wordpress Plugin

Simple Css Only Row And Column Highlighting Css Tricks

Table Formatting Sitepoint

How Can I Vertically Scroll Content In One Table Column With Browser Scrollbar Html Css Sitepoint Forums Web Development Design Community

Css Table Columns Width Fixed Dynamic 30 Dynamic 70 Fixed Stack Overflow

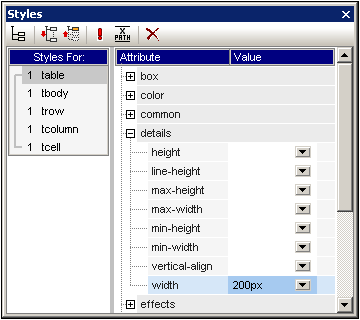
Altova Stylevision 21 Basic Edition

Fixed Table Layouts Css Tricks

Column Widths Not Playing Ball In Modal Unless Resize Window Datatables Forums

Table Column Widths Issue 254 Manubot Rootstock Github

Configuring A Table Column Width Provider

Bootstrap Table Column Not Same Width When Using A Form Input Stack Overflow

Set Column Width To Content Length In Css Grid Stack Overflow

Html Table Maintain Column Width Proportion When Table Width 100 Stack Overflow

How To Set Column Widths To A Jquery Datatable Stack Overflow

Automatic Column Hiding Using Css In Responsive Table Phppot

Fixed Table Layouts Css Tricks

How To Set Fixed Width For Td In A Table Geeksforgeeks

Apex Interactive Grid Column Widths And Nostretch Th Technologyth Technology

Bootstrap 4 Responsive Table With Column Width Stack Overflow

Sticky Table Headers Columns

Increase Width For Fixed Height Html Table Data Cell Stack Overflow

Accessible Simple Responsive Tables Css Tricks

Html Table Column Width Css Page 1 Line 17qq Com

How To Set Fixed Width For Tables In Phpword Auto Fit Fixed Column Width Stack Overflow

How To Set Column Width In R Shiny Data Table Stack Overflow

Html Table Column Page 1 Line 17qq Com

Tables
Add Style To Table Header In Html And Css

Layui Adaptive Setting Data Table Column Width Programmer Sought

Table Column Widths Issue 254 Manubot Rootstock Github

Html Td Width Attribute Geeksforgeeks

Awesome Asciidoctor Changing Table And Column Width Messages From Mrhaki

Css Table Styling Web Design
1

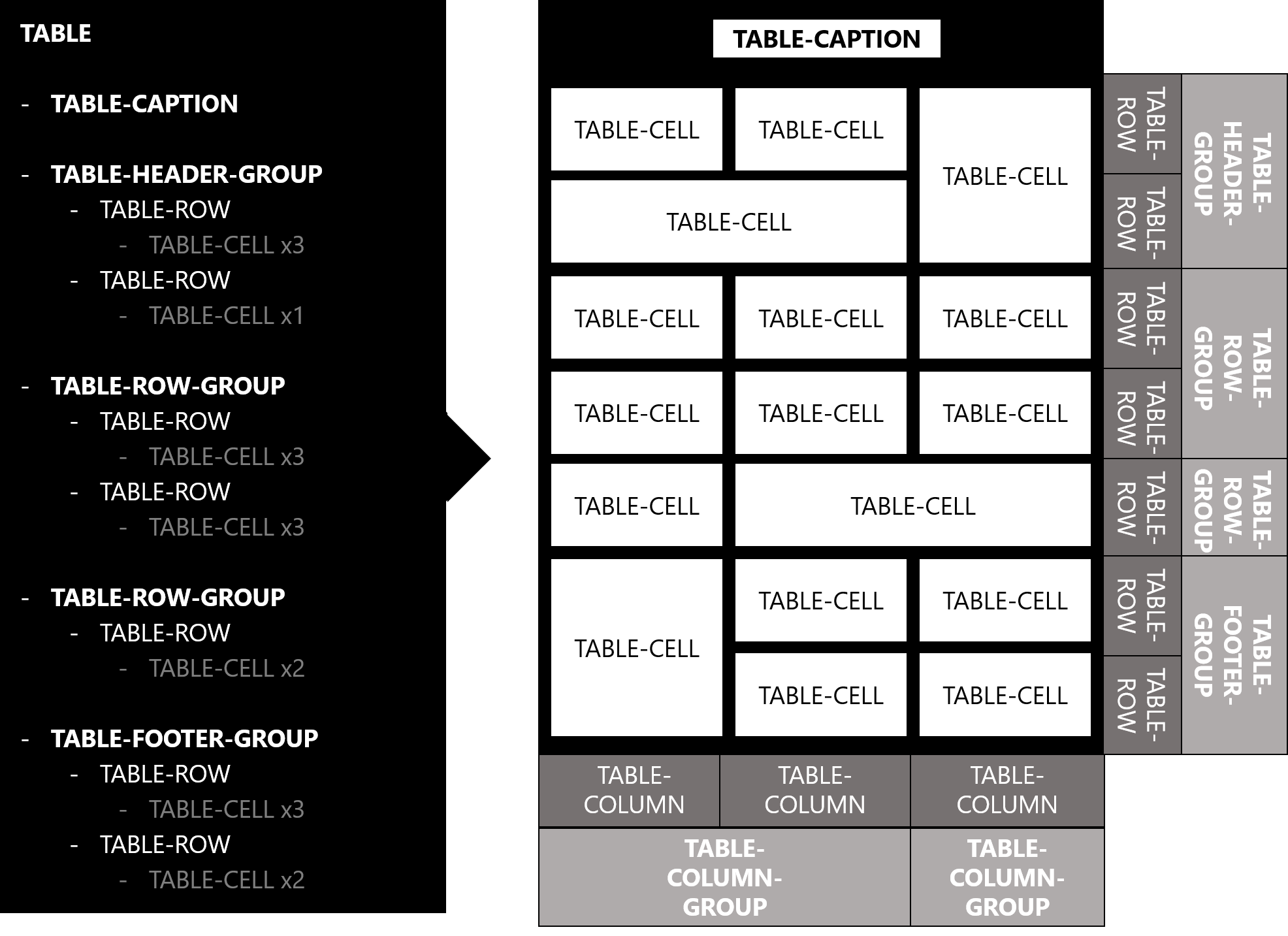
Css Table Module Level 3

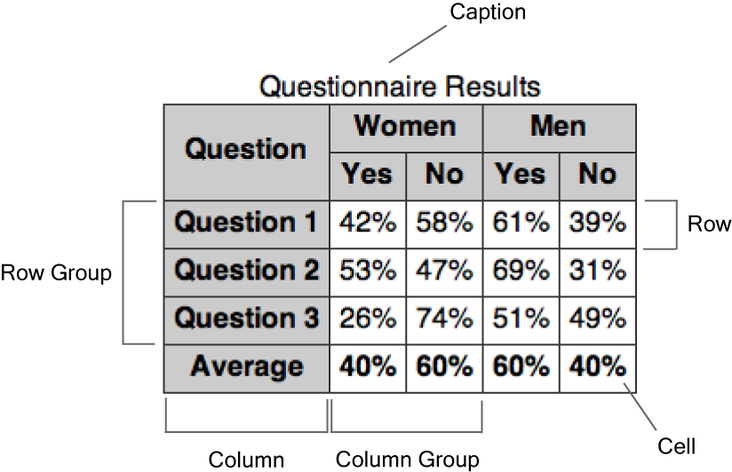
A Complete Guide To The Table Element Css Tricks

Css Table Styling Web Design

How To Create Equal Width Table Cell Using Css Geeksforgeeks

Table Column Width When Having Rowspan And Table Layout Fixe Stack Overflow

Tables

Auto Adjusting Column Width In Html Table Stack Overflow

Changing Style Column Width Cell Width Etc Issue 291 Mbrn Material Table Github

Html Tables With Css Styles

Tables

How To Make Edit Tables In Html

How To Modify The Columns Width For Shortpoint Table Support Center

Solved Html Table Formatting Squished Need Fixed Column Power Platform Community

Freezing Row And Column In Html Table Using Css Perficient Blogs

How To Set Different Style Width Of The Column In Frozen Unfrozen Columns Table In Primeng Stack Overflow

Antd Table Column Fixed Develop Paper

Angular 9 8 7 Material Table Column Width Text Alignment Customization Freaky Jolly

How To Change Width Of Input Table Columns

Column Width Not Working Datatables Forums

Table With 5 Columns Use Css To Determine Each Column Width Macrumors Forums
1

How To Modify The Columns Width For Shortpoint Table Support Center

Jquery Plugin For Draggable Resizable Table Columns Colresizable Free Jquery Plugins

How To Create Responsive Tables With Pure Css Using Grid Layout Module

Jquery Resizable And Table Column Resizing Rick Strahl S Web Log

Css Table Module Level 3

Fluid Width Equal Height Columns Css Tricks

Md Table How To Update The Column Width Issue 5808 Angular Components Github

Chapter 3 How To Specify Tables And Columns Width

Columns Width Managing Ultimate Wordpress Plugins By Supsystic

Flexible Data Tables With Css Grid

Add Style To Specific Columns Or Rows In Your Table App Documentation Awesome Table Support

Styling Html Tables Webplatform Docs



