Css Style Select Option Dropdown W3schools

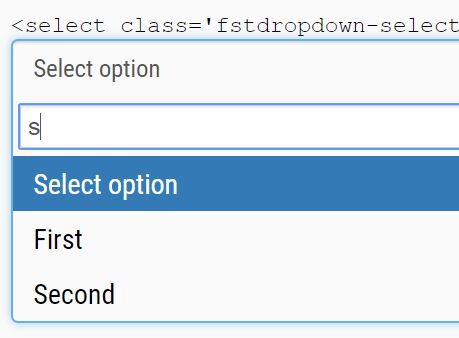
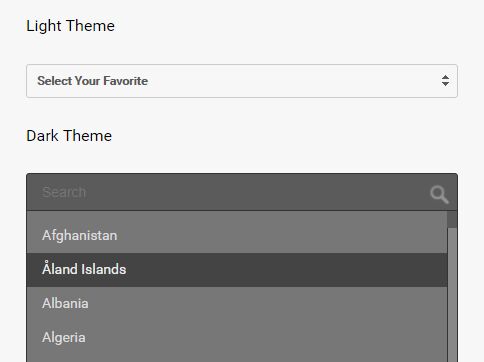
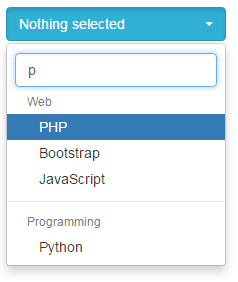
How To Make A Searchable Drop Down List In Html Coding Birds Online

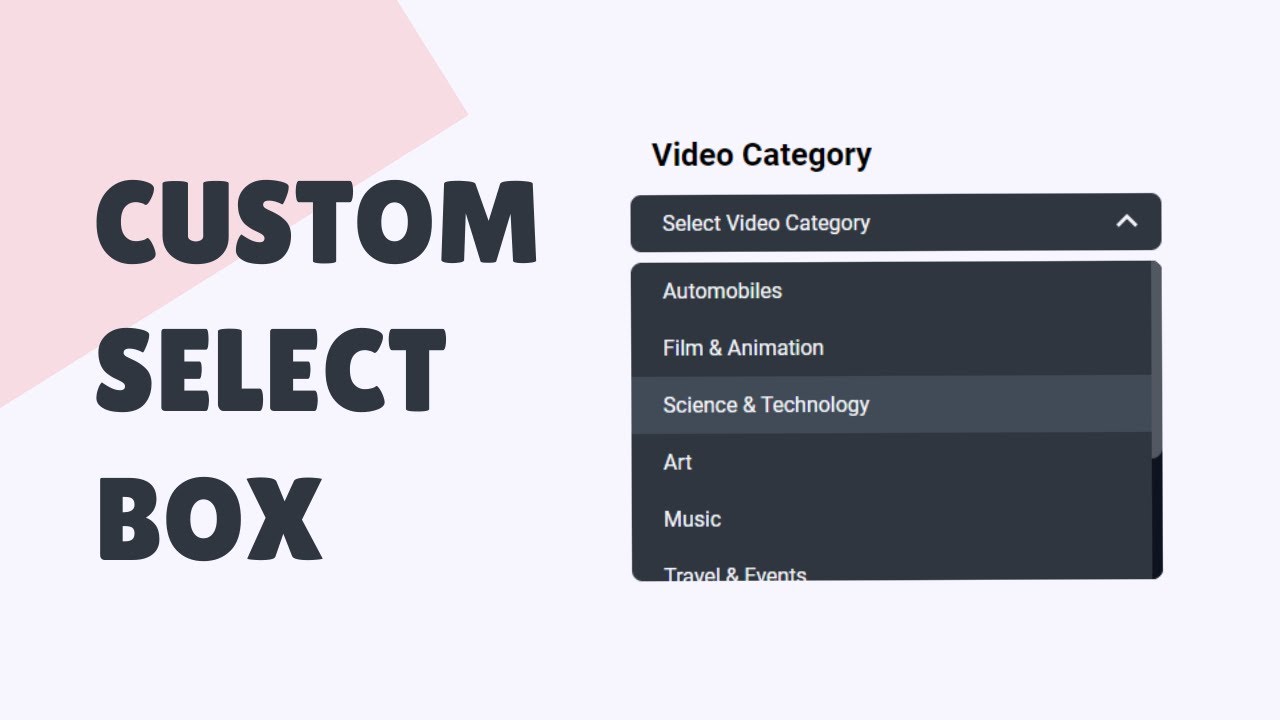
Design A Custom Select Box Using Html Css Javascript Youtube

Advanced Css3 Styling Of Html5 Select Element Codeproject

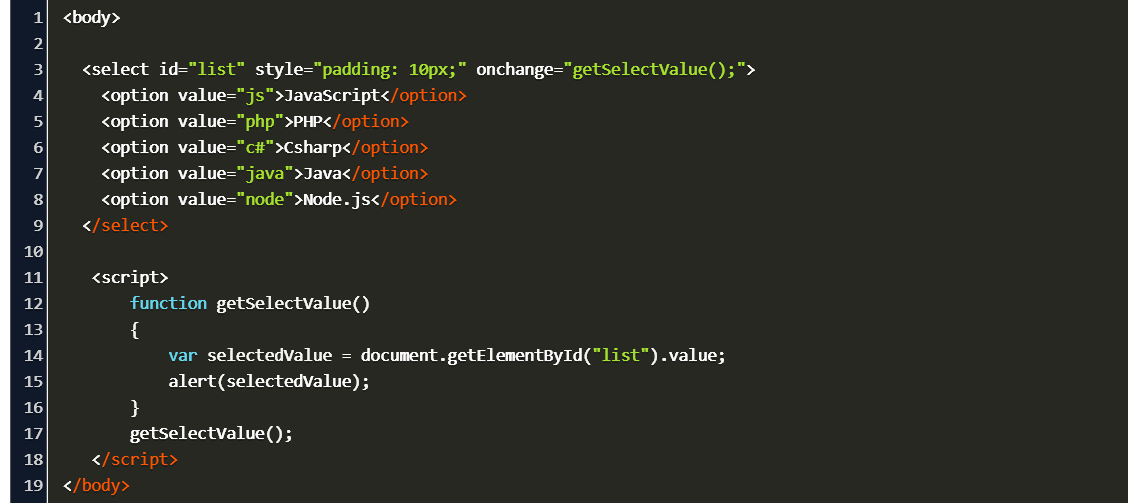
How To Get Selected Values From Select Option In Php 8 Positronx Io

31 Css Select Boxes

Remove Border Radius From Select In Bootstrap 3 Stack Overflow
16/03/17 · How to style select crossbrowser Making HTML dropdowns not suck select option css style examples Style a Select Box Using Only CSS style select css Styling HTML Select Styling menus using only CSS/CSS3 Styling select dropdown with css only.

Css style select option dropdown w3schools. Set image for bullet style with CSS;. Filter List Filter Table Filter Elements Filter Dropdown Sort List Sort Table Tables Zebra Striped Table Center Tables Fullwidth Table Sidebyside Tables Responsive Tables Comparison Table More Fullscreen Video Modal Boxes Delete Modal Timeline Scroll Indicator Progress Bars Skill Bar Range Sliders Tooltips Display Element Hover Popups Collapsible Calendar HTML Includes To Do. In this blog post, we will tell you to style your HTML drop down field Through example you will learn how one can use CSS design in select option.
How to create dropdown menu/navigation bar in html and css;. Css for bootstrap input box;. Bootstrap form radio button group;.
How to make a dropdown menu in css;. Example Explained We have styled the dropdown button with a backgroundcolor, padding, hover effect, etc The dropdown class use positionrelative, which is needed when we want the dropdown content to be placed right below the dropdown button (using positionabsolute) The dropdowncontent class holds the actual dropdown menu It is hidden by default, and will be. } Checked option item works in Chrome selectfocus > optionchecked { background #000 !important;.
Bootstrap 3 input radio css;. 15/10/13 · howtostyleselectdropdownusingcss UPDATE 06/11/14 Just recently, a bug was reintroduced with Firefox 300 that makes it so that the default arrow on the select dropdown will still show up As of writing, there is still no CSS fix to address the issue. 16/05/18 · How to select multiple options in a dropdown list with JavaScript?.
W3schools form select option bootstrap;. Enroll My Course Next Level CSS Animation and Hover Effects https//wwwudemycom/course/csshoveranimationeffectsfrombeginnerstoexpert/?referralCode. 31/12/18 · It’s rather heartwarming to know you can style a in a rather crossbrowser friendly way that doesn’t hurt accessibility Kudos for documenting Skip to main content CSSTricks Articles;.
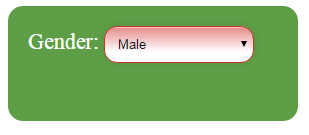
27/02/16 · Now, let me show how you may style the dropdown by using the power of CSS In the following demo, I have used a few simple CSS properties along with CSS3 gradient property See the demo and code online See online demo and code Along with border lineargradient, the boxshadow property is also used in the dropdown The complete CSS. 19/11/18 · Dropdown menu is mainly used to select an element from the list of elements Example 1 This example contains the dropdown CSS property to display the appearance of dropdown box It contains the CSS property to set the dropdown background color, textcolor, fontsize, cursor pointer etc. 15/09/19 · Advanced Select Dropdown If you need a select dropdown with hundreds of options or multiple select, you can check some of the available libraries In this article you can see some comparison of the most popular libraries In case you need to deal with thousands of options, you cannot render a DOM with thousands of option elements If you.
Then the background color turns to default (whiteish, I guess). 01/07/19 · Want to create a custom & stylish dropdown select option using HTML & CSS?. W3schools select element ;.
Save Your Code If you click the save button, your code will be saved, and you get a URL you can share with others. How to add listbox as dropdown in html;. You can style the option elements to some extent Using the * CSS selector you can style the options inside the box that is drawn by the system.
19/10/15 · There are many tutorials out there to change the selector drop down Unfortunately, many of them involve placing an image over the entire element or creating your own image and sticking it in the corner The below solution will work for all browsers and only take seconds to implement and only needs some CSS!. 7 Now you have a selected select list but there is no arrow To add it, you need to add an element that will be positioned over your select list That’s why you need to add a position relative to your “selectcontainer” For this example, the arrow is added through Font Awesome CDN Put a link to head section of your website. Drop down menu in html css;.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. Bootstrap radio button inside button;. In this video tutorial I'll be showing you how to style up your HTML select menus using CSS This technique is very simple and has support across multiple br.
28/01/ · Solution See this Custom Select Dropdown Options Using jQuery and CSS, Option Group Divide Earlier I have shared a pure HTML CSS Custom Select, but this is more advanced and it has groups of values Basically, HTML has a specific tag. Style select options with CSS CSS Web Development Front End Technology To style. Search Search for Customized Dropdown Arrow With Pure CSS.
Active radio button bootstrap;. Home / Styling select, optgroup and options with CSS Styling select, optgroup and options with CSS Over the past three weeks I’ve looked at some CSS styles that can be applied to select, optgroup and option tags and how they are rendered differently across different browsers The information is summarised here in tablular format so it’s easier to compare For further reading. 28/10/19 · Not being able to style the element to the extent that you needed to 1785% 121 Not being able to style the default state (dropdown arrow, etc) 1401% 95 Not being able to style the popup window on desktop (eg the border, drop shadows, etc) 1136% 77 Insertion of content beyond simple text in the control or its.
Select optionchecked, select optionhover { boxshadow 0 0 10px 100px #000 inset;. Set outline style as ridge with CSS ;. Solution Custom HTML CSS Select Option, Pure HTML & CSS Stylish Dropdown Options I am sure that you know about HTML options on the webpage For example, when we select a country in form, then many countries appears those are options.
Works fine too, but cannot use backgroundcolortransparent nor backgroundcolorrgba(0,0,0,0);. 25/10/19 · Creating a CSS Dropdown Menu To create a dropdown menu using CSS, you’ll only need to use the File Manager on your hosting control panel and follow these steps Step 1 Creating a Blank HTML File First thing first, make an HTML file for your menu On your hPanel, select the File Manager under the Files section Click on Go to File Manager. 15/03/17 · As there is no direct way to do style it, it took me a while to figure out how easily we can style an HTML select dropdown using only CSS In this article, I'm going to show you a quick and easy way to style the select dropdown Disclaimer, Though there are a lot of jQuery plugins that can help you build beautiful and sophisticated dropdowns, sometimes I feel, it is just too.
UPSC IAS Exams Notes;. 08/12/ · This tutorial will walk through how to create a customized dropdown arrow using pure CSS Examples and source code download included Skip to content Main Menu Tutorials Menu Toggle PHP;. Definition and Usage The element is used to create a dropdown list The element is most often used in a form, to collect user input The name attribute is needed to reference the form data after the form is submitted (if you omit the name attribute, no data from the dropdown list will be submitted).
Solution See this Folding Select Dropdown Using JavaScript and CSS, Dropdown Options Previously I have shared some Option Select programs, but it has a folding dropdown feature Basically, the < select > element is used to create a dropdown list And the < option > tags inside the element define the available options in the dropdown. Create Three Dropdown Lists Create three dropdown lists, inside an HTML form The second and third dropdown list will display different options, depending on the value selected in the parent dropdown list Step 1) Add HTML. When designing a website, inconstancy between browsers is often a concern and the fact is that select boxes are one of the worst when it comes to different browsers – simply put, they all want to style them differently and, quite frankly, they don’t look.
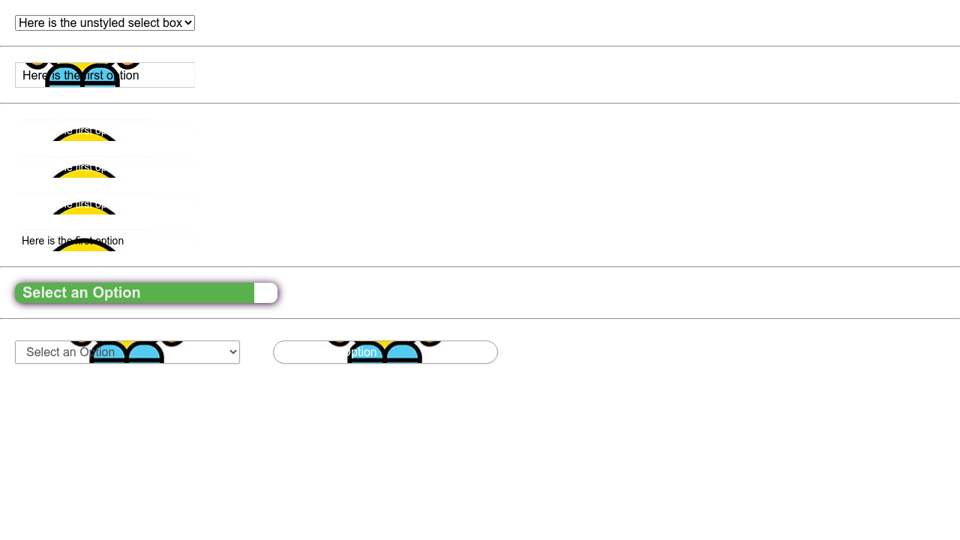
Input type radio bootstrap one choice;. 27/09/13 · selectstyle select option to the css, to change the font and the color of the options backgroundcolorred;. 02/05/11 · It took me a while to figure out how to easily style the select box using only CSS since certain parts are browser specific, such as the drop down arrow Here is how a select box will look by default This is the HTML code Here is the first option The second option There are certain elements of a select box that we can style.
01/11/12 · When I say dropdown menu, I mean Apples Oranges Banannas Left completely alone by CSS, this will render consistently across browsers On Macs, 11px Lucida Grande Styling selects has changed a smidge since this article was written Mid we still don’t have amazing styling control, but you can style. The select – option dropdown can be added along with other form controls in Bootstrap forms by using builtin classes You may use simple Bootstrap classes, customized CSS or third party addons to create beautiful looking select dropdowns I. Make dropdown in css;.
Furthermore, for the result, I am sharing a custom CSS HTML dropdown select option design used given below code and design the CSS dropdown option and change the code if you want to style according to your need as a result, you know these are based option menu I used the CSS to gives the dropdown option style or design. Open Source Menu Toggle Core Boxx;. /10/14 · 2 Increase the Width of the DropDown List Next, is to increase the width of the dropdown list, so that a part of the list is actually outside the containing outer div And this is done using CSS of course And while we’re at it, let’s style the dropdown list as well And you have entire liberty to style it in the way you need.
16/03/ · select option tag in bootstrap 4;. This video to learn how to create select dropdown with css This is best tutorial video for learn how to create custom select dropdown design using cssOther. Definition and Usage The tag is used to group related options in a element (dropdown list) If you have a long list of options, groups of related options.
Bootstrap radio button style;. Search Account forms select Styling a Select Like It’s 19 Chris Coyier on Dec 31, 18 (Updated on May 11, ) Find and fix web accessibility. Html menu list dropdown;.
You can see it in action on our contact page and blog See. How to make a dropdown css;. You will not be able to achieve this SELECT DROPDOWN style, with standard HTML form elements, you would have to 'substitute' the dropdown / select with DIV non form elements, then update the selected value to either a hidden form element or a hidden select dropdown.

Bootstrap Style Searchable Dropdown Plugin Fstdropdown Css Script

How To Style Select Option With Css Stack Overflow

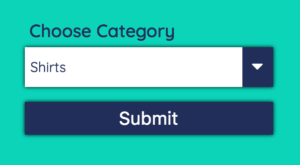
Styling Contact Form 7 Forms Great Looking Contact Form 7 Forms Made Easy

How To Style A Dropdown Using Css Geeksforgeeks

Html Select Multiple Code Example

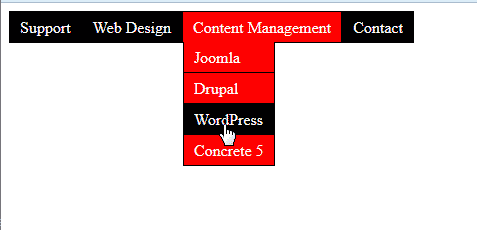
Solved With Css Dropdown Menus Css Tricks

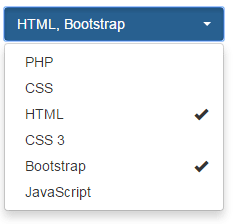
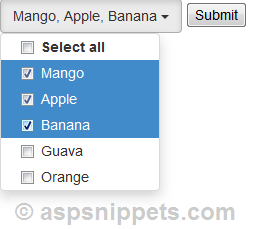
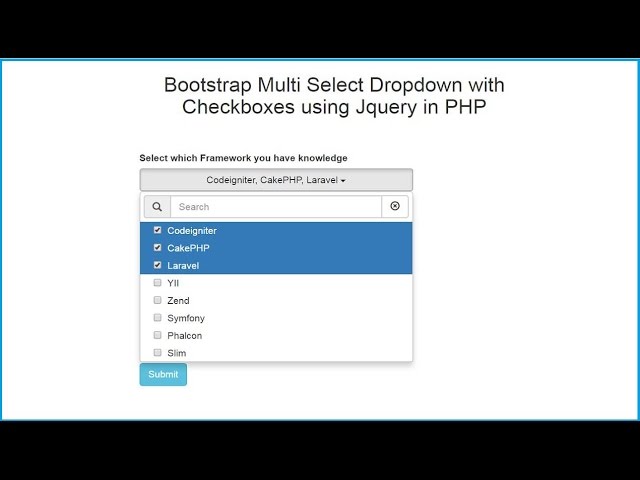
How To Create A Dropdown With Checkbox Options With Bootstrap Style Html Form Guide

8urdxp Oagboim

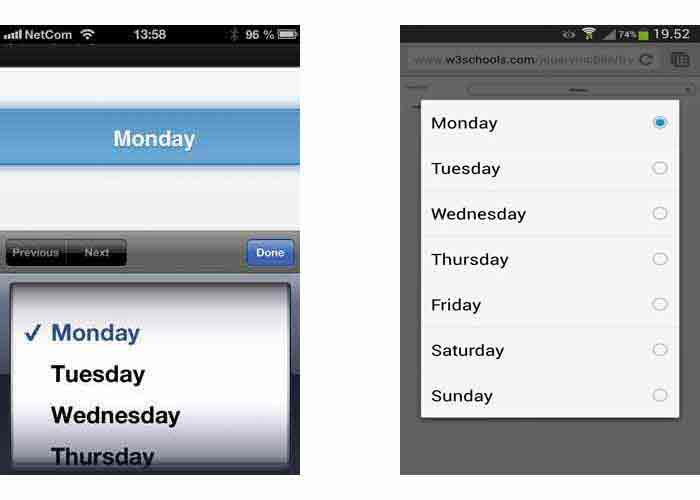
Jquery Mobile Form Select

Dropbox Css Code Example

W3schools Com Select Dropdown Code Example

Simple Css Drop Down Menu Inmotion Hosting

31 Css Select Boxes

Custom Select Styles With Pure Css Modern Css Solutions

Html Select Dropdown Learn To Create And Style With Css

Create Searchable Dropdown Select With Jquery Selectstyle Free Jquery Plugins

Html Select Option Selected Value To Input Code Example

Html Select Dropdown Learn To Create And Style With Css

10 Free Css Javascript Select Box Snippets
1

How To Build A Website

How To Make A Placeholder For A Select Box Geeksforgeeks

Style A Select Box Using Only Css

31 Css Select Boxes

W3 Css Dropdown Geeksforgeeks

Custom Select Styles With Pure Css Modern Css Solutions

31 Css Select Boxes

Color Contrast Ratio For Highlighting Color Of Selected Item In Select Stack Overflow

31 Css Select Boxes

Remove Border Radius From Select In Bootstrap 3 Stack Overflow

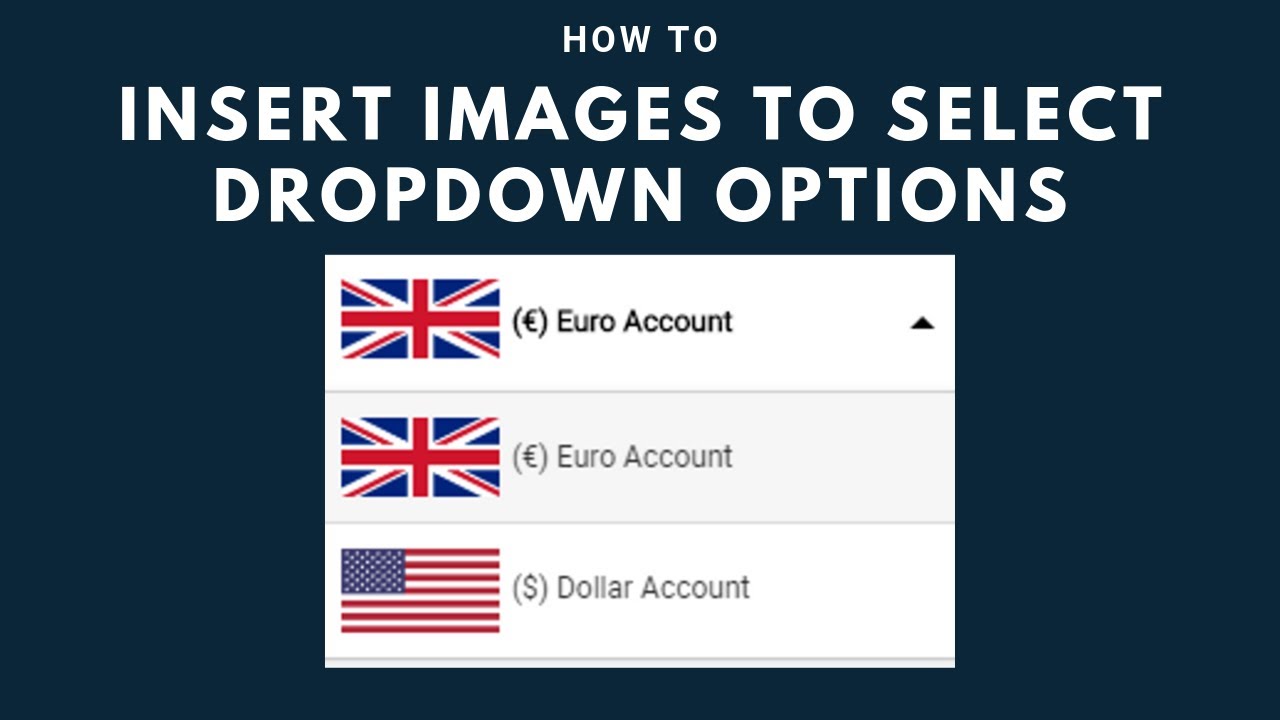
How To Add Images In Select List Stack Overflow

How To Style A Dropdown Using Css Geeksforgeeks

How To Use Checkbox Inside Select Option Html Javascript Css Tutorial Youtube

Multiple Select Multiselect Dropdownlist With Checkboxes Using Jquery

Accessible Custom Select Dropdowns Web Axe
Box Shadow Css Methods W3schools Technique

Style Asp Net Dropdownlist Not Select Element Dropdown List The Asp Net Forums

Html Select Dropdown Learn To Create And Style With Css

How To Style The Option Of An Html Select Element Stack Overflow

Custom Select Styles With Pure Css Modern Css Solutions

Striking A Balance Between Native And Custom Select Elements Css Tricks

Select Image Dropdown In Options Jquery Css Youtube

W3 Css Dropdowns

Is It Possible To Style A Html Select Drop Down Like This And Still Keep It Mobile Friendly Stack Overflow

Html Css Remove Recolor Border Of Dropdown Options Stack Overflow

Jquery Multiselect Drop Down Menu Stack Overflow

Easy Multi Level Dropdown Menu Tutorial Using Only Css With Animated Dropdown Arrows Youtube

Creating A Select Box With A Search Option Stack Overflow
1

Css Properties To Customize Dropdown List Html Select Element Wanted Stack Overflow

Custom Select Styles With Pure Css Modern Css Solutions

How To Style The Option With Only Css Stack Overflow

31 Css Select Boxes

How To Use Checkbox Inside Select Option Using Javascript Geeksforgeeks

W3schools How To Code Snippets For Html Css And Javascript

Html Select Dropdown Learn To Create And Style With Css

Dropdown Default Styling Css Tricks

Striking A Balance Between Native And Custom Select Elements Css Tricks

Custom Html Css Select Option Stylish Dropdown Options

How To Use Checkbox Inside Select Option Stack Overflow

31 Css Select Boxes

Jquery Multiselect Drop Down Menu Stack Overflow

Navigation Dropdown Not Appear Above The Html Select Option Dropdown Stack Overflow

How To Create A Dropdown Menu In Html And Css With Pictures

Styling Dropdown Using Css Stack Overflow

How To Style The Option Of An Html Select Element Stack Overflow

31 Css Select Boxes
1

How To Remove The Default Arrow Icon From A Dropdown List Geeksforgeeks

31 Css Select Boxes

Dropdown Default Styling Css Tricks

31 Css Select Boxes

Jquery Multiselect Drop Down Menu Stack Overflow

How To Create Dropdown List Using Javascript Javatpoint

Dropdown Or Drop Down Issue 1 Ckeditor Ckeditor5 Github

31 Css Select Boxes
1

How To Style Html Select Dropdown Using Only Css Proy S Blog

How To Clear Floats Clearfix

How To Remove Blue Highlight On Hover In Select Option Inputs Html For Chrome Stack Overflow

The Current State Of Styling Selects In 19 Css Tricks

Html Dropbox Code Example

Css Box Model Geeksforgeeks

Custom Select Styles With Pure Css Modern Css Solutions

31 Css Select Boxes

Custom Select Styles With Pure Css Modern Css Solutions

Free Css Javascript Select Boxes Snippets Csshint A Designer Hub

Bootstrap Multiselect Dropdown With Checkboxes Using Jquery In Php Youtube

How To Create Dropdown List Using Javascript Javatpoint

Asp Net Styling Dropdownlist Using Css Parallelcodes

Css Dropdowns

Striking A Balance Between Native And Custom Select Elements Css Tricks

31 Css Select Boxes

How To Aspect Ratio Height Equal To Width

How To Style The Option Of An Html Select Element Stack Overflow

Custom Style Dropdown Select In Pure Css Select Css Css Script

The Current State Of Styling Selects In 19 Css Tricks

How To Create A Password Validation Form



