Select Option Icon
Hand With Checkmark Black Glyph Icon Select Option Quality Royalty Free Cliparts Vectors And Stock Illustration Image
Iconizer Net Options Free Icons

How To Add Icons In Html Select Options The Web Fosters

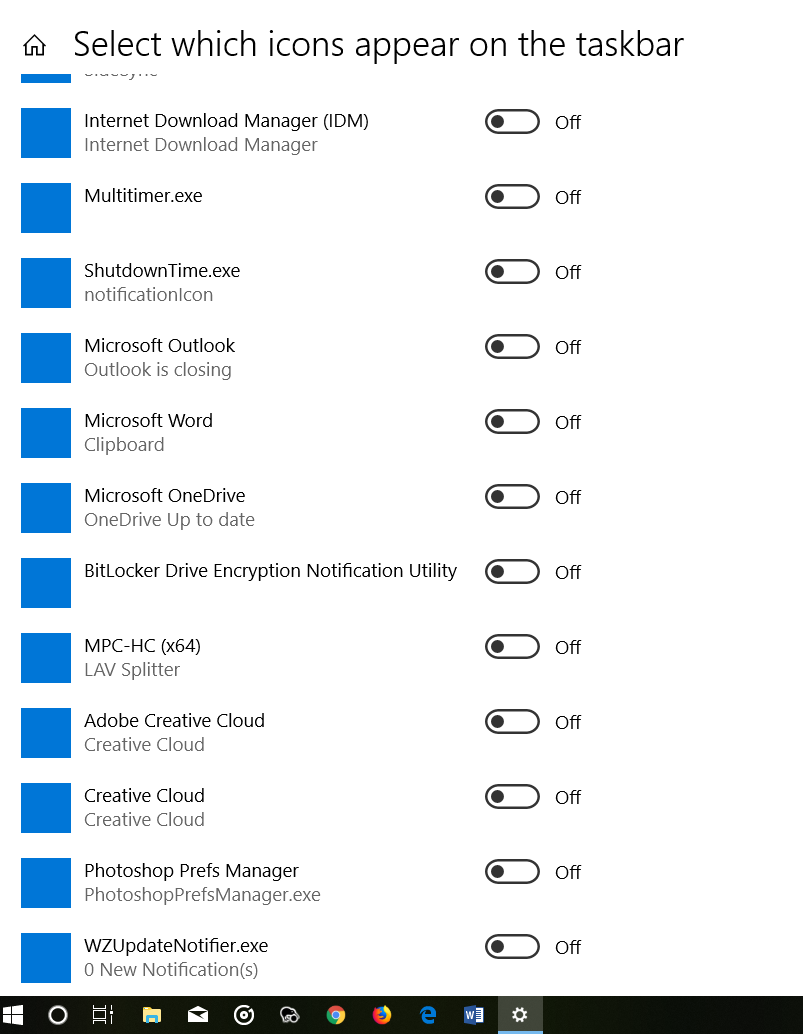
Select Which Icon Appear On The Taskbar Microsoft Community
Icon Option Stock Illustrations 97 752 Icon Option Stock Illustrations Vectors Clipart Dreamstime
Icon Taxonomy Integration Drupal Org
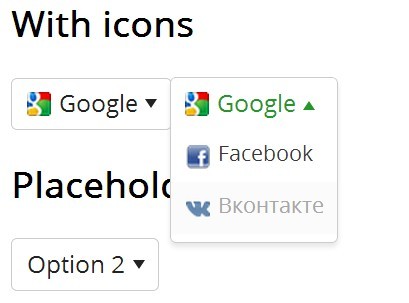
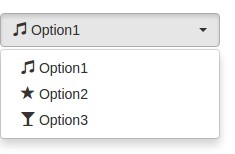
You can use icons in Select in this way Option 1 But unfortunately it will not work with flags Best,.

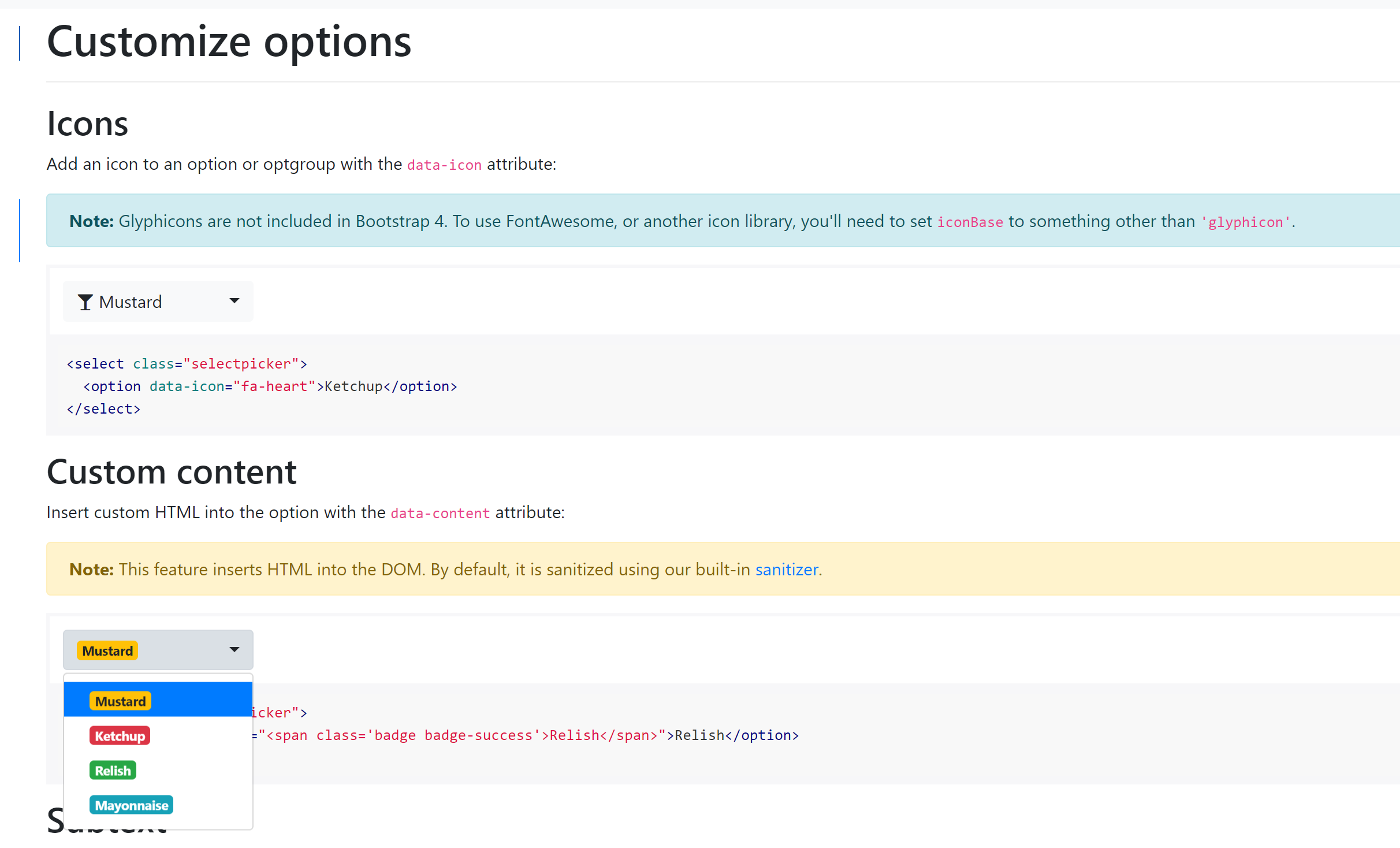
Select option icon. You can add icons to your options in any type of select In the option you add the image source with the dataicon attribute. Definition and Usage The element is used to create a dropdown list The element is most often used in a form, to collect user input The name attribute is needed to reference the form data after the form is submitted (if you omit the name attribute, no data from the dropdown list will be submitted) The id attribute is needed to associate the dropdown list with. · Beispiel 1 (Übergabe von RANGES (SELECTOPTIONS) an Klassenmethoden) REPORT zrange_demo * Klasse für Demo der Übergabe von RANGEs (SELECTOPTIONS) CLASS lcl_matnr DEFINITION PUBLIC SECTION CLASSMETHODS get_data IMPORTING i_it_matnr TYPE STANDARD TABLE " RANGE (SELECTOPTIONS) als STANDARD TABLE übergeben ENDCLASS.
· 3 4 5 Mobile Email Home To use icons in drop down options you can use Font Awesome Icons. 1804 · customSelect is a jQuery plugin which converts a hidden input into a dropdown select element with custom styles & templates The plugin dynamically renders options from JS objects and allows you to add custom icons to options via the template options Ideal for country, language, user selectors/pickers and more How to use it. Set datawidth to 'auto' to automatically adjust the width of the select to its widest option 'fit' automatically adjusts the width of the select to the width of its currently selected option An exact value can also be specified, eg, 300px or 50%.
Option Icons 59,080 free vector icons 59,080 option icons Free vector icons in SVG, PSD, PNG, EPS and ICON FONT Download over 59,080 icons of option in SVG, PSD, PNG, EPS format or as webfonts Flaticon, the largest database of free vector icons. With this plugin, there are two methods available to add icons to select options Using “dataicon” attribute we can add any glyphicon icons to an option or optgroup Option1 Option2. You can't use (icon tag) inside (option tag), but you can do it differently like use class='fa' in select and icon classes in option's value It's fully working in my case .
'options selected' The text which is displayed on the Multiselect when there are more than 5 (default) options selected, eg 7 options selected optionHeight Number 38 Height of the select option Used to determine dropdown height and number of visible options selectAll Boolean true. If you have two select fields and want to load options in second one, based on selected option from first one then, below example will help you lot to understand how it can be done Here in this example, when a user selects country in first select field, jQuery on change event is called upon to list out it’s relevant cities in second select field simultaneously. Select options Icons Download 136 Free Select options icons @ IconArchive Search more than 600,000 icons for Web & Desktop here.
Select with Icons Select Eye of Medusa Rain of Fire Select Eye of Medusa Rain of Fire. CaddEventListener("click", function(e) { /* When an item is clicked, update the original select box, and the selected item */ var y, i, k, s, h, sl, yl;. 0306 · The first method is appending the option tag to the select box The option tag is created like an HTML string, and the select box is selected with the jQuery selector The option is added with the append() method This method inserts the specified content as the last child of the jQuery collection, thus adding the option to the select element.
For 5 or more selections, the button text reverts to %count_selected% selected badges are disabled for a more compact mutliselect selectButtons is set to true, which transforms the 'Deselect all' and 'Select all' dropdown options into input group buttons htmlDeselectAll and htmlSelectAll contain SVG icons. · Open Control Panel and select Folder Options 2 When the Folder Options window opens, choose the View tab and scroll down and uncheck “Use check boxes to select. 1500 · Let's talk about those icons towards the right within the taskbar Those are system icons and you can choose which icons can stay or go We'll show you how to select which system icons appear in.
If an icon option is selected from the Layout menu, click Choose Icon, click Browse, and select the file (Click Clear to remove the selected icon) Close all opened dialog boxes, if any Click the cross icon at the rightend of the Prepare Form toolbar to close the tool. Choose, option, pick, select, selection icon Open in icon editor This is a premium icon which is suitable for commercial work Use it commercially No attribution required Comes in multiple formats suitable for screen and print;. The input_select integration allows the user to define a list of values that can be selected via the frontend and can be used within conditions of automation When a user selects a new item, a state transition event is generated This state event can be used in an automation trigger The preferred way to configure an input select is via the user interface at Configuration> Helpers.
In this blog post, we will tell you to style your HTML drop down field Through example you will learn how one can use CSS design in select option. Styling multiple selection menu control options (option elements) with CSS This demo page is related to the article Styling form controls with CSS, revisited For more info on the purpose of this page, please read the article Each multiple selection menu control consists of this HTML Option 1. The ionselect component is similar to an HTML element, however, Ionic's select component makes it easier for users to sort through and select the preferred option or options When users tap the select component, a dialog will appear with all of the options in a large, easy to select list for users.
Basic Usage The select uses an MDCMenu component instance to contain the list of options, but uses the datavalue attribute instead of value to represent the options' values NOTE The datavalue attribute must be present on each option The select requires that you set the width of the mdcselect element This is best done through the use of another class (eg demowidthclass. The Bootstrap select – option The select – option dropdown can be added along with other form controls in Bootstrap forms by using builtin classes You may use simple Bootstrap classes, customized CSS or third party addons to create beautiful looking select dropdowns I am going to show you both A few quick demos with. Variants Leading icons can be applied to default or mdcselectoutlined Selects To add a leading icon, add the class mdcselectwithleadingicon to the root element, add an i element with your preferred icon as a child of the mdcselect__anchor element, and give it a class of mdcselect__icon NOTE if you would like to display unclickable icons, simply omit tabindex="0".
Selectmenu transforms a element into a themeable and customizable control The widget acts as a proxy to the original ;. Line chart . For all selectoptions both EQUALS and NOT EQUALS options and only INCLUDE option is enabled Tweet selection ABAP Dictionary ALV backgroundjobs BADI bdc DDIC debugging disable display download enhancement f1 help f4 help file FM header howto icon internal tables interview questions log logo lsmw messages MM oops pdf performance popup.
Select an item in a dropdown list Use with Field to access all functionalities. Added Portfolio Single typography options for Title, Meta titles and text in Select Options > Fonts > Portfolio Single Added Email, WhatsApp, Facebook Official, P and Forumbee icons into social icons list Added Email icon into social icons list for Team shortcode Added columns border color option for top footer area in Select Options > Footer > Footer Top Area. Is there a way to place icons in select menu options?.
Bulma is a free, open source CSS framework based on Flexbox and built with Sass It's 100% responsive, fully modular, and available for free. Position of the icon in the select button Possible values left, right, top, bottom, notext The notext value will display the select as an icononly button with no text feedback This option is also exposed as a data attribute dataiconpos="left". · Very often, it is necessary to include icons or images with a list of options I prefer to use native controls for a variety of reasons, including accessibility, mobile form flow, the fact that boxes can extend outside of their frame or window while being positioned according to the user's OS's rules, etc.
0602 · How to select a file, folder, or another icon To select a file, folder, or other icons on the computer, click your left mouse button once When the item is selected, it has a shaded or foglike background inside the square encompassing the item It may also have a checkmark in the upperleft corner or to the left, indicating it's selected. Add tick icon when select multiple select option in CSS by Sheo Sagar 335 PM Read Anybody want to add tick icon on the background of the selected option in HTML with CSS And also want to change color as required. A dropdown menu for displaying choices an elegant alternative to the native element Utilizing Radio is recommended when there are fewer total options (less than 5).
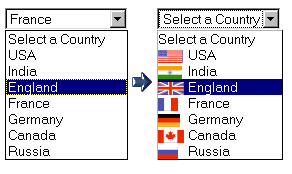
Download over 6,225 icons of select in SVG, PSD, PNG, EPS format or as webfonts Flaticon, the largest database of free vector icons. Select Options are components that are child elements of a Select Each option defined is passed and displayed in the Select dialog For more information, see the Select docs Customization Each ionselectoption component that is added as a child of an ionselect is passed to the interface to display it in the dialog It's important to note that the ionselectoption element itself. } This is enough to create the desired effect in Firefox Of course, you must have the images of all the required flags However, there is a problem with this code inline CSS is used in the above example.
Therefore the original element's state is maintained for form submission and serialization Selectmenu supports elements and custom markup to render specific presentations like multiple lines The and its options can be disabled by. We can add animage in select options in html but, we cannot directly achieve it with the HTML alone To display the images in the select dropdown we have to use javascript libraries We can add an image in select options using `select2` jQuery library. · if anyone is interested in another solution, here is my super lazy solution with Font awesome select icons name = "website_type" option disabled = "" value = "website" Zvoľte druh stránky option left dataicon = "/faiconimages/globeeuropesolidsvg" value = "website" Web stránka option left dataicon = "/faiconimages/facebookfbrandssvg".
Download Select Option Icon in Flat style Free & Premium icons available in SVG, PNG, EPS, ICO, ICNS and Icon fonts Download Now!. Ready to use in multiple. Select Select component is a component that allows users pick a value from predefined options Ideally, it should be used when there are more than 5 options, otherwise you might consider using a radio group instead.
Jquery Ui Selectmenu Icons Option Geeksforgeeks
Touch Portal Remote Macro Control Deck For Pc And Mac Os For Streamers Content Creators All Other Professionals
Icon Option Stock Illustrations 97 752 Icon Option Stock Illustrations Vectors Clipart Dreamstime

Touching Finger Pointing Hand Choosing Concept Select Option Stock Vector Illustration Of Hand Point
Survey Data Color Icon Information Analysis Number In List Choose Stock Vector Crushpixel

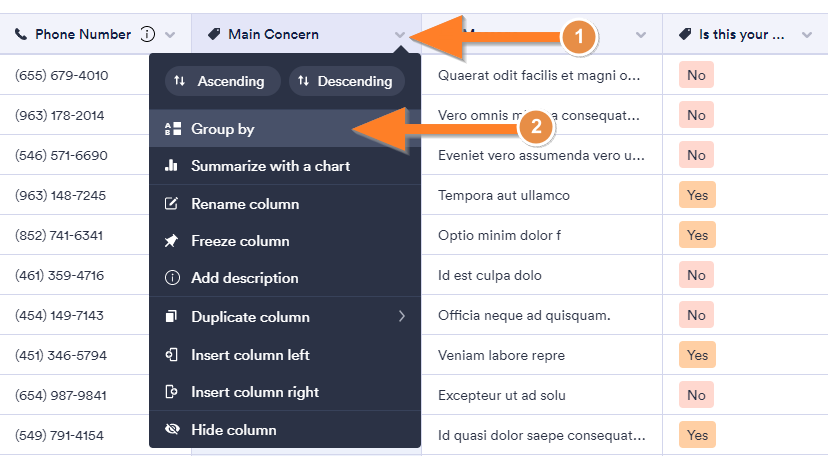
How To Group By Single Or Multiple Select Options In Jotform Tables

How To Sitecore Icon Importer Hishaam

Updating Mat Icon From One Mat Form Field To Another Doesn T Consistently Update The Icon Stack Overflow

Using Multiple Selection

Hand Select Option Pixel Perfect Icon Popicon

Simple Jquery Plugin For Styling Option Select Lists Select 7 Free Jquery Plugins
Custom Dropdown Select With Option Icons Customselect Free Jquery Plugins
Cursor Drag Grid Select Area Selection Option Icon Download On Iconfinder
Choose Option Pick Select Selection Icon Download On Iconfinder
Menu Icon Plugin Edublogs Help And Support

Touching Finger Pointing Hand Choosing Concept Select Option Pointing Hand Touching Finger Choosing Concept Select Canstock
Vc Icon Elements Million Shades Documentation

Add Icon To Ion Option In Ion Select Stack Overflow

Survey Data Chalk Icon Information Analysis Number In List Choose Figure Digit Matrix Select Option Pick Answer Testing Examination Questionnaire Isolated Vector Chalkboard Illustration موقع تصميمي
Survey Data Color Icon Information Analysis Number In List Choose Figure Digit Matrix Select Option Pick Answer Testing Examination Questionn Stock Vector Image Art Alamy
How To Select A New Icon For A Topic In Helpndoc Helpndoc
Check Check Cross Choice Choose Select Select Option Vote Icon Download On Iconfinder
Key Features Flat Concept Vector Icon Select Option Idea Cartoon Color Illustrations Set Add To Favorite Create Bookmark Keypoint Manage Settings Stock Vector Image Art Alamy
Choose Option Pick Select Selection Icon Download On Iconfinder
Personal Survey Chalk Icon Multiple Choices Select Option Royalty Free Cliparts Vectors And Stock Illustration Image

Select Option Icon Page 1 Line 17qq Com

Using Icon Font Fontawesome In Html Select Stack Overflow

Font Awesome Icon In Select Option Stack Overflow

Using Multiple Selection
Hand Drawn Ink Brush Negative Choice Sign Wrong Grunge Style Icon Select Option Design Graphic Element On White Background Calligraphy Word No With Red Cross Vector Illustration Stock Illustration Download Image
Arrow Choice Choose Option Optional Pointer Select Icon Download On Iconfinder
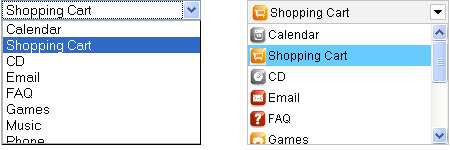
Html Select Item With Icons In Addition To Just Text Labels Applying The Css Background Style To The Html Option Element Amis Data Driven Blog Oracle Microsoft Azure

Font Awesome Icon In Select Option Stack Overflow
Mix Icon For Choose Select And Pick Stock Vector Illustration Of Select Logotype

How To Change The Default Rating Icon In Wp Product Review Themeisle Docs

Combobox Add Icon To Read Only Selection Issue 1486 Salesforce Design System React Github

Select Option With Font Awesome Icon Using Html And Css Youtube

Icons Show In Html Select Options

Dynamic Select Icons With Bootstrap Select Wappler Community

Ion Select With Icon Ionic V3 Ionic Forum
Hand Drawn Ink Brush Choice Sign Correct And Wrong Grunge Style Icon Select Option Design Graphic Element On White Background Vector Illustration Stock Illustration Download Image Now Istock
Select Icons 6 225 Free Vector Icons

Font Awesome Unicode Icon Is Not Working In Firefox Stack Overflow
How To Put Icons In Select Code Example
Check Checkbox Choice Mark Option Select Square Icon Download On Iconfinder
Decision Location Man Option Path Select Undecided Icon Download On Iconfinder
Check Checkbox Choice Mark Option Select Icon Download On Iconfinder
Multiple Options Icon Showing Arrows With Four Option Powerpoint Slide Presentation Sample Slide Ppt Template Presentation

How To Add Icons In Html Select Options The Web Fosters

Black Solid Icon Vector Photo Free Trial Bigstock

How To Enable A Single Click To Open Icons On Windows 10
Retina Icon Picker Snhackery
Choice Option Select Selection Multiple Icon Download On Iconfinder

Trying To Echo An Image Source In A Select Option List Stack Overflow
Dropdown Form Menu Option Select Options Preferences Icon Download On Iconfinder

Bin Blog Icons For Select Menu Options In X Html Css

Http Sapabapcentral Blogspot Com 03 Select Options F4 Help In Abap Report Programs Html Select Option The Selection Values Examples

How To Add An Icon In Notion

Storyboard Editor A Plugin For Adobe Xd
Click Icon To Select Share Option On Mobile Phone Presentation Graphics Presentation Powerpoint Example Slide Templates

Bootstrap 5 Select Dropdown With Icon Code Helper
Click The Check In Icon And Select The Form Option Grubhub App For Driver Transparent Png 1990x1990 Free Download On Nicepng
Pointing Hand Touching Finger Choosing Concept Select Option Royalty Free Cliparts Vectors And Stock Illustration Image

Change Color Of Data Icon Of Selectpicker Option In Bootstrap Stack Overflow
Button Site Select Options Icon Vector Stock Vector Royalty Free
Personal Survey Color Icon Multiple Choices Select Option Question And Answer Psychological Test Client Interview Personality Evaluation And Assessment Checklist Isolated Vector Illustration Stock Illustration Download Image Now Istock

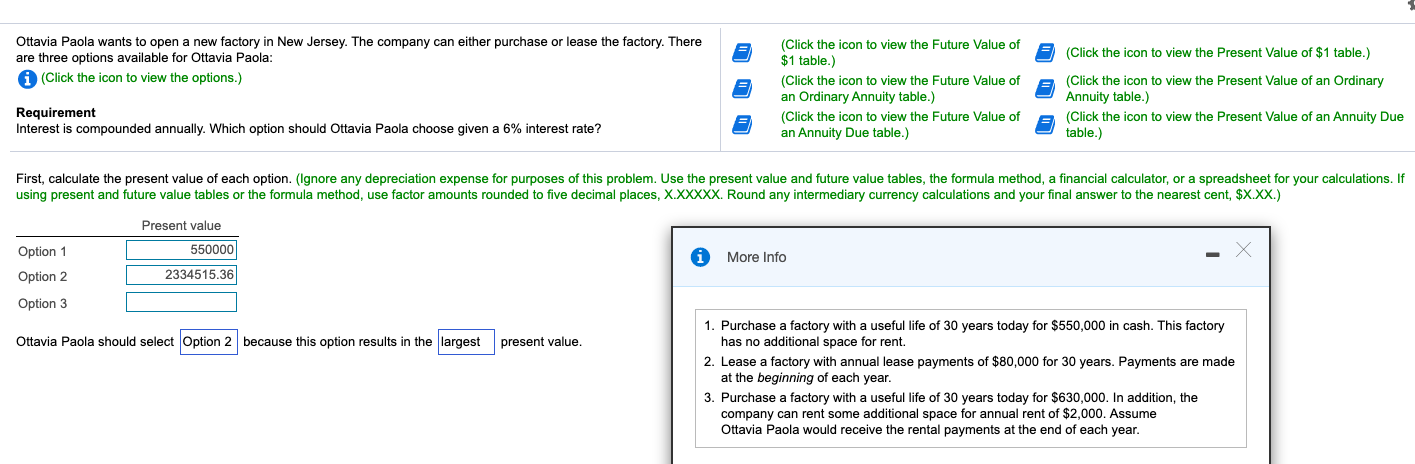
Solved Ottavia Paola Wants To Open A New Factory In New J Chegg Com
How To Select A New Icon For A Topic In Helpndoc Helpndoc

Hand With Checkmark Icon Select Option Quality Rating Customer Approval Right Answer Confirmation Client Satisfaction Linear Black And Rgb Color Styles Isolated Vector Illustrations Stock Vector Adobe Stock

How To Add A Flag Icon In Ion Select Option Ionic Framework Ionic Forum

How To Add Icons In Html Select Options The Web Fosters

Add Icon To Ion Option In Ion Select Stack Overflow

Black Line Icon Vector Photo Free Trial Bigstock
Personal Survey Glyph Icon Select Option Question And Answer Psychological Test Personality Evaluation And Assessment Silhouette Symbol Negative Space Vector Isolated Illustration Stock Illustration Download Image Now Istock
Free Select Option Icon Of Flat Style Available In Svg Png Eps Ai Icon Fonts

How To Set Show Selected Multiple Value In Mat Select Option In Angular Material 8 Stack Overflow

Show Html Element Based On Select Option Wordpress Org
Free Icon Free Vector Icons Free Svg Psd Png Eps Ai Icon Font

Hand Select Options Vector Icon Icon Vector Icons Icon Set
Icon Set Of Input And Select Web Elements Input Select Option Png And Vector With Transparent Background For Free Download
Pointing Hand Touching Finger Choosing Concept Select Option Royalty Free Cliparts Vectors And Stock Illustration Image
Personal Survey Glyph Icon Select Option Question And Answer Psychological Test Personality Evaluation And Assessment Silhouette Symbol Negative Stock Vector Image Art Alamy

Css Bootstrap Select Element With Icon

Icons In Ion Select Ionic V3 Ionic Forum

Personal Survey Icon Vector Photo Free Trial Bigstock
Choice Vector Svg Icon 3 Svg Repo

Adding Icons To The Option Elements Of The Select In Firefox Quick And Dirty Html5 Css3 And Javascript
Free Option Icon Of Line Style Available In Svg Png Eps Ai Icon Fonts

Variations Of Selecting Multiple Options From A List Sap Blogs

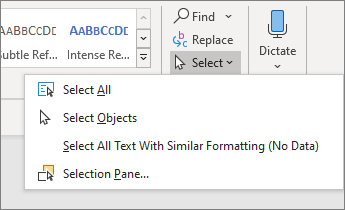
Select A Shape Or Other Object In Word Office Support
Add Icons To Menu Attesawp Documentation
Material Design Add Icons In Select Options Pakainfo

Select Option Svg Png Icon Free Download Onlinewebfonts Com

Ion Select With Icon Ionic V3 Ionic Forum



