Select Option Javascript W3schools

W3css And Knockout Js

14 Jquery Live Search Plugins Sitepoint

How To Create A Password Validation Form

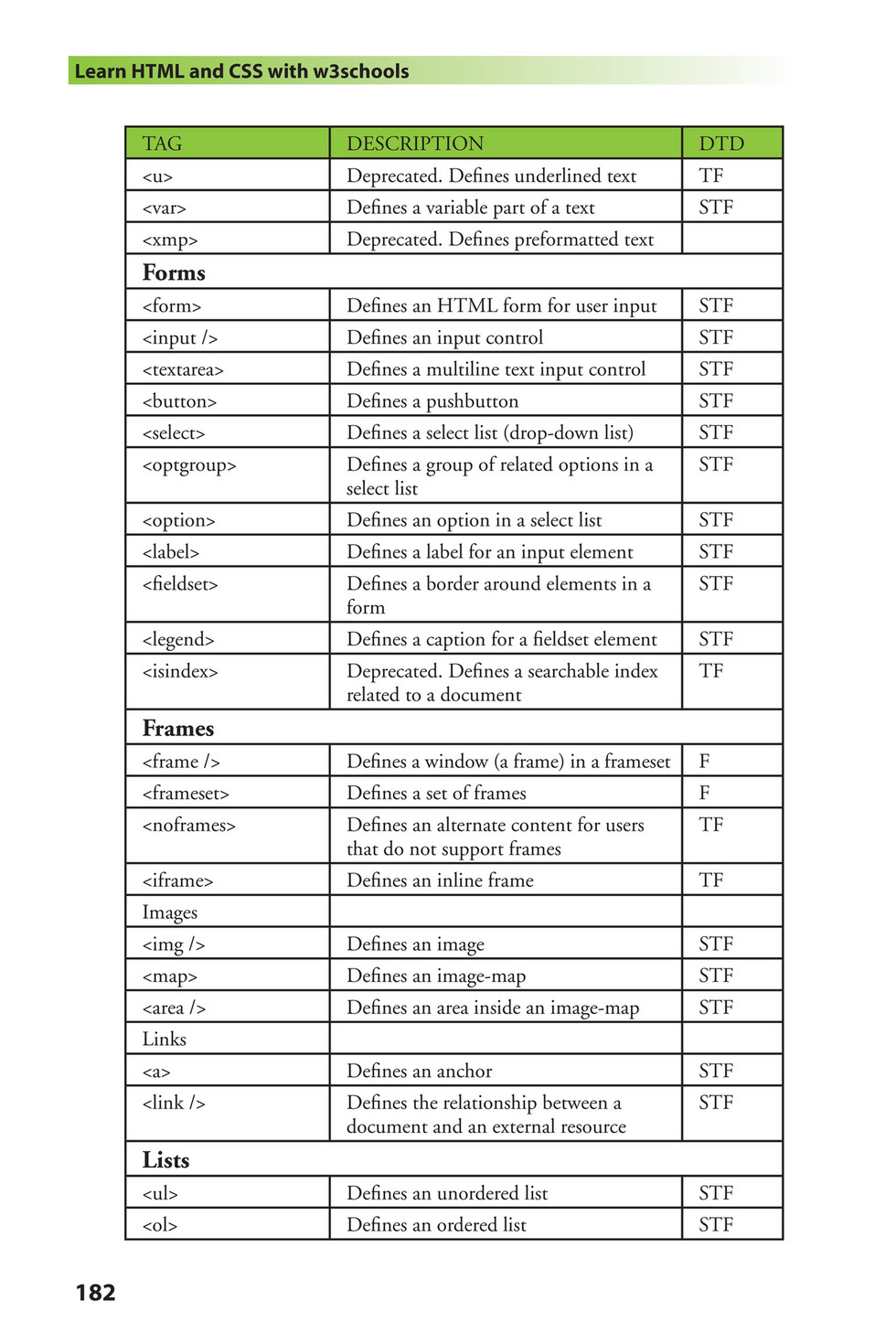
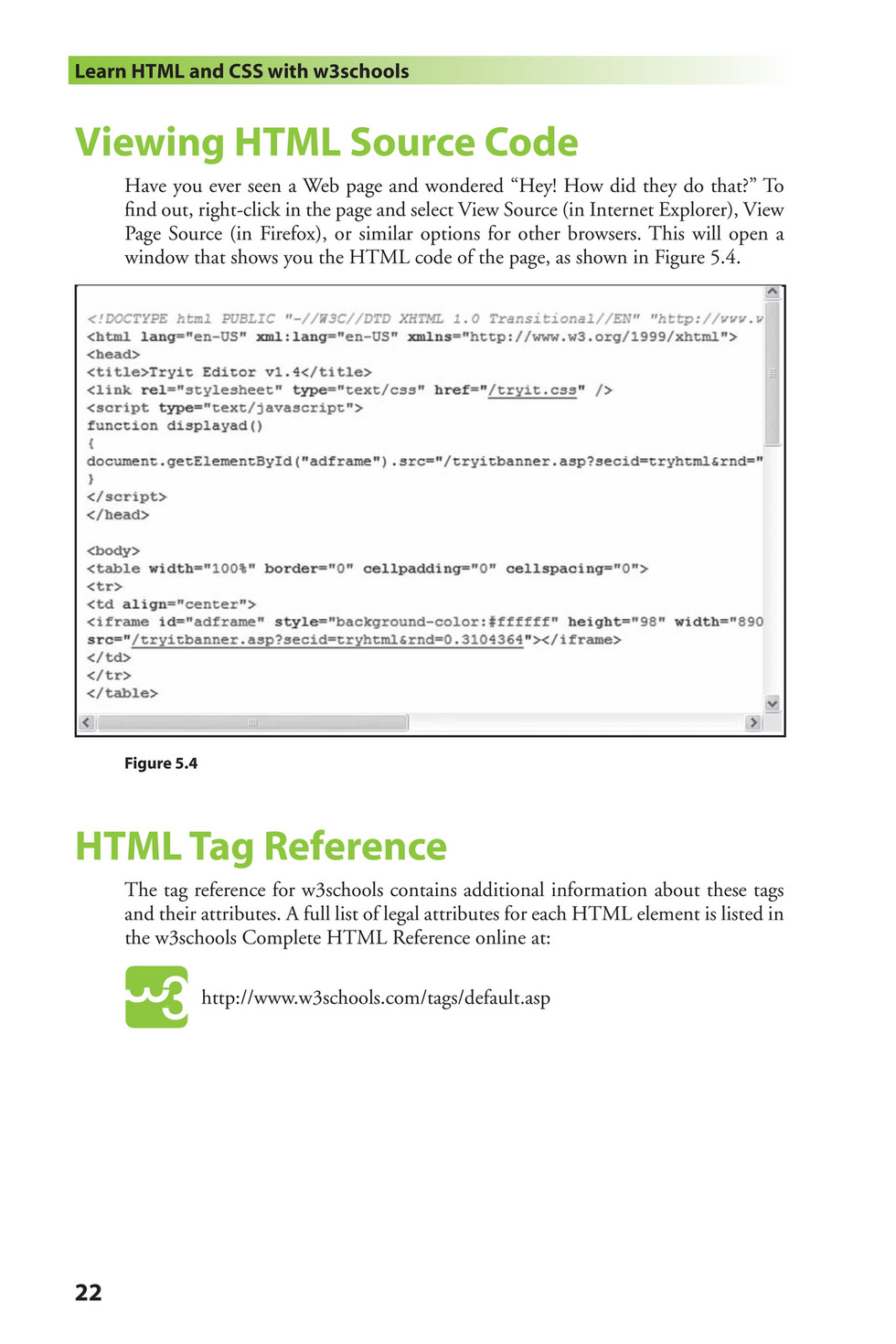
Learn Html And Css With W3schools W3schools Amazon Com Books
3

Css Dropdowns
I assume one would use JavaScript for something like this On the HTML page.

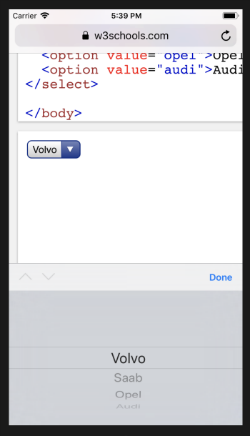
Select option javascript w3schools. Var select = documentgetElementById("exampleselect");. The HTML element is used to define an item contained in a , an , or a element As such, can represent menu items in popups and other lists of items in an HTML document. 19/11/08 · An HTMLCollection of Options objects containing each option within this SELECT element selectedIndex An integer that gets or sets the index of the selected option If non is selected, 1 is returned If multiple options are selected, it returns the index of the first selected option When setting this property, the OPTION at the given.
Your method, documentgetElementById ("mySelect")value is returning the value of the select object which sets itsself to the value of the currently selected option The way w3Schools is doing it is finding the actual option tag, then you're getting the value of the option tag. Creating a list with single selection and multiple selectionCreating a javascript to find the selected item from the list. Focus() Used to dynamically get focus on the Radio Button To Focus documenttestbmycbfocus();.
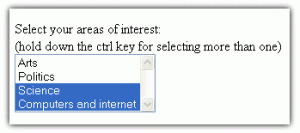
Note userselect is not an inherited property, though the initial auto value makes it behave like it is inherited most of the time WebKit/Chromiumbased browsers do implement the property as inherited, which violates the behavior described in the spec, and this will bring some issues Until now, Chromium chooses to fix the issues, make the final behavior meets the specifications. 23/11/18 · This is a short JavaScript tutorial on how to change the selected option of a select HTML element In this post, I will show you how to do it with and without JQuery. Holding down the Ctrl key then using the Up and Down cursor keys to change the "focused" select option, ie the one that will be selected if you choose to do so The "focused" select option is highlighted with a dotted outline, in the same way as a keyboardfocused link Pressing Space to select/deselect "focused" select options.
Length Returns the number of elements in the collection Note This property is readonly selectedIndex Sets or returns the index of the selected element in the collection (starts at 0). The selected attribute allows you to set one of your lines as the default This is a good technique to speed up data entry if the majority of visitors are likely to select the same option This is a good technique to speed up data entry if the majority of visitors are likely to select the same option. Get code examples like "javascript two options statement" instantly right from your google search results with the Grepper Chrome Extension.
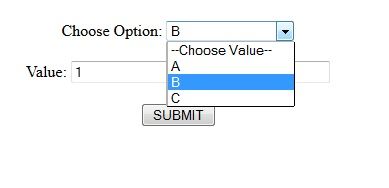
15/04/19 · In JavaScript, selectedIndex property is used to set the value of a select box element The selectedIndex property sets or returns the index of the selected value in a dropdown list Syntax Set index selectObjectselectedIndex = number Return index selectObjectselectedIndex Note Integer number is used for Index at the value place. HTML/JavaScript Reference all selected options in a multiple list select, options, selected, value, multiple, Array Try It There are two independent examples demonstrated here First select some values in the list Click Submit to submit the selected values to a new window Click Loop Selected to put the selected values into an array. Basic usage Single select boxes Select2 was designed to be a replacement for the standard box that is displayed by the browser By default it supports all options and operations that are available in a standard select box, but with added flexibility.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XML. New Post Home Posts Topics Members FAQ home > topics > javascript > questions > get the selected option from select Post your question to a community of 468,171 developers It's quick & easy get the selected OPTION from SELECT. The readonly HTMLSelectElement property selectedOptions contains a list of the elements contained within the element that are currently selected The list of selected options is an HTMLCollection object with one entry per currently selected option An option is considered selected if it has an HTMLOptionElementselected attribute.
06/06/07 · I have a select box that I want to set to selected based on the value of the option So if I had Something Someone I am passing the 45 in a variable called $repId to. The following are the list of DOM (Dynamic Object Model) methods that can be used to do dynamic changes in select option using javascript DOM Method Description Example blur() Used to dynamically make the Radio Button blur To Blur documenttestbmycbblur();. Teams Q&A for work Connect and share knowledge within a single location that is structured and easy to search Learn more.
Search Function in using JavaScript Home Programming Forum Web Development Forum Discussion / Question Dean_Grobler 48 Posting Whiz in Training 10 Years Ago Hi there guys, I would just like to know how I would go about by searching through a list in an HTML page?. 01/07/19 · Because I want to show you all how we can create select options without tag So, Today I am sharing a Custom HTML CSS Select Option Design In other words, a stylish dropdown option selector As you know this is a based option menu I used basic CSS to give style to this, you should see these basics also You can. The tag defines an option in a select list elements go inside a , , or element Note The tag can be used without any attributes, but you usually need the value attribute, which indicates what is.
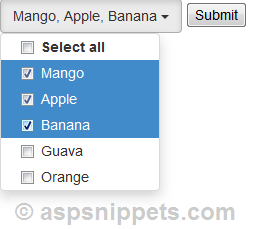
Var newOption = new Option(datatext, dataid, false, false);. Dummies has always stood for taking on complex concepts and making them easy to understand Dummies helps everyone be more knowledgeable and confident in applying what they know. Get Selected Options from Multiple Select Box Similarly, you can retrieve the selected values from multiple select boxes with a little trick A multiple select box allows a user to select multiple options Hold down the control key on Windows or command key on Mac to select multiple options.
Add, select, or clear items Creating new options in the dropdown New options can be added to a Select2 control programmatically by creating a new Javascript Option object and appending it to the control var data = { id 1, text 'Barn owl' };. Selectoptionsselectoptionslength = new Option('Text 1', 'Value1');. 10/10/18 · When having to add a select picker, the first option is the default Bootstrap 4 component This will not style the dropdown menu where the options appear though Another popular option is to create your own classes and add them to the tag for restyling But one of the easiest solutions is to search for jQuery select pickers or opensource projects.
I don't want to use CSS to hide/display different dropdown menus, so here is what I've ccome up with I don't want to use CSS to hide/display different dropdown menus, so here is what I've ccome up with. 04/11/16 · Dynamically Add/Remove Options From Select JavaScript by MemoryNotFound · November 4, 16 Discover more articles Dynamically Add/Remove Items From List JavaScript Adding Static Resources (css, JavaScript, Images) to Thymeleaf Upload a File with Jersey using AJAX and HTML5 progress bar How to Detect Enter Keypress using JavaScript/JQuery How to prevent number input in JavaScript. 13/03/06 · get the selected OPTION from SELECT Javascript Forums on Bytes 468,171 Members 1,713 Online Sign in;.
Adding options from an array If you had an array that has namevalue pairs and you wanted to use the index from the array as the value for the options and the array value as the text to display, you could do this. 13/05/19 · There may be a need to find out the text selected/highlighted by the user It can be done very easily using the window and document objects and their properties Handling selected text is different for different browsers The ways to get selected text are shown below Example1 By using windowgetSelection property. 06/03/ · The first method is appending the option tag to the select box The option tag is created like an HTML string, and the select box is selected with the jQuery selector The option is added with the append () method This method inserts the specified content as the last child of the jQuery collection, thus adding the option to the select element.
22/04/ · The HTML documment containing some option elements and the task is to get the text of options of select element by using its value with the help of JavaScript There are two approaches that are discussed below Approach 1 First, select the options by JavaScript selector, Use value Property (eg optionivalue) to compare the values of option. Definition and Usage The element is used to create a dropdown list The element is most often used in a form, to collect user input The name attribute is needed to reference the form data after the form is submitted (if you omit the name attribute, no data from the dropdown list will be submitted). JavaScript can access an existing selection, select/deselect DOM nodes as a whole or partially, remove the selected content from the document, wrap it into a tag, and so on You can find some recipes for common tasks at the end of the chapter, in “Summary” section Maybe that covers your current needs, but you’ll get much more if you read the whole text The underlying Range and.
Html Select Option Value W3schools Checkbox In React Js Example W3schools Code Example from wwwcodegreppercom Source wwwcodegreppercom Source wwwcodegreppercom. The user can then select an item from the list, which will be displayed in the input field This feature prevents the user from having to enter an entire word or a set of words JQueryUI provides an autocomplete widget — a control that acts a lot like a dropdown, but filters the choices to present only those that match what the user is typing into a control jQueryUI provides the. 21/04/21 · Get value of input box Update selection box based on other selection.
Can I use a javascript if/else function to change the select options of a form?. JQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice. “select option js” Code Answer’s jquery add option to select javascript by.
Javascript select option, javascript dropdown list, javascript combobox A dropdown list provides a method of selecting only option from a lots of options while only using up as much space as a single option except while a selection is being made. Get code examples like "option choices selected value javascript" instantly right from your google search results with the Grepper Chrome Extension.

Javascript Unfinished Bitness

Citrus Fashions Wiley Learn Html And Css W3schools Page 194 195 Created With Publitas Com
2

Checkbox In React Js Example W3schools Code Example

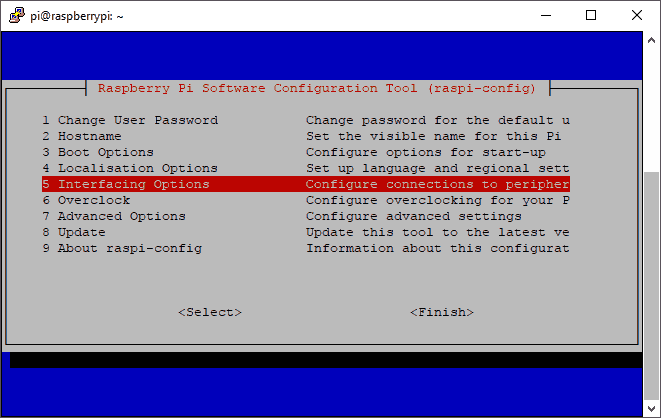
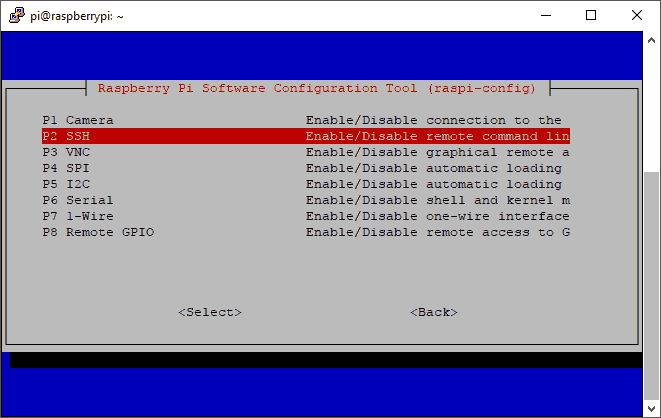
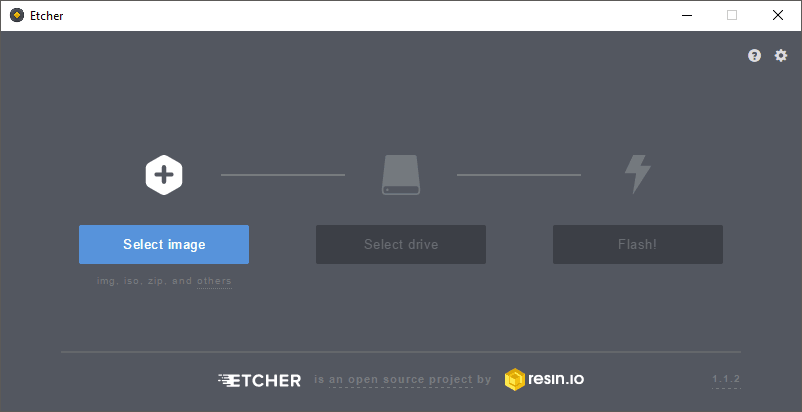
Node Js And Raspberry Pi

How To Get Selected Value In Dropdown List Using Javascript Geeksforgeeks

Jquery Mobile Form Select

Extension Tutorial 7 Tables And Xml Documents Axes Documentation

Tutorial Add A Date Picker To A Bootstrap Form Formden Com

Javascript Valdosta State University Javascript Homework Follow The Links Below For W3schools Tutorials On Javascript Javascript Html Dom And Javascript Browser Bom Each Tutorial Pdf Document
3

Html Color Picker W3schools This Is Great For Finding Shades Of A Color Light In The Dark Color Picker Html Color

How To Use Checkbox Inside Select Option Stack Overflow

W3schools How To Code Snippets For Html Css And Javascript

Jquery Valdosta State University Jquery Homework Follow The Links Below For W3schools Tutorials On Jquery Jquery Effects Jqueryhtml And Jquery Ajax Each Tutorial Has A Number Pdf Document

Javascript Dom Navigation

Node Js And Raspberry Pi

How To Use Checkbox Inside Select Option Using Javascript Geeksforgeeks

Live Html Compiler Using Php Like W3schools Tryit Editor 2my4edge

How To Use Checkbox Inside Select Option Stack Overflow

Selecting Dynamic Options From A Drop Down Menu Help Uipath Community Forum

How To Create Dropdown List Using Javascript Javatpoint

W3schools Offline Version How To Access Whole Website Offline Latest Updates Only

Citrus Fashions Learn Html And Css Page 32 33 Created With Publitas Com
2

14 Jquery Live Search Plugins Sitepoint

How Can I Get Javascript That Is Nested In My Help Center Article To Work Zendesk Help

How To Create A Dropdown With Checkbox Options With Bootstrap Style Html Form Guide

W3schools Javascript Tutorial Examples
W3schools Css Quiz Ivan Olivares Cis2336

Javascript And Jquery By Examples
Javascript Select Onchange Get Value W3schools

Html To Copy To Clipboard W3schools Code Example

I Can T Put My Foreach Select Option In Js Stack Overflow

W3schools Offline Latest Version Download Softclever

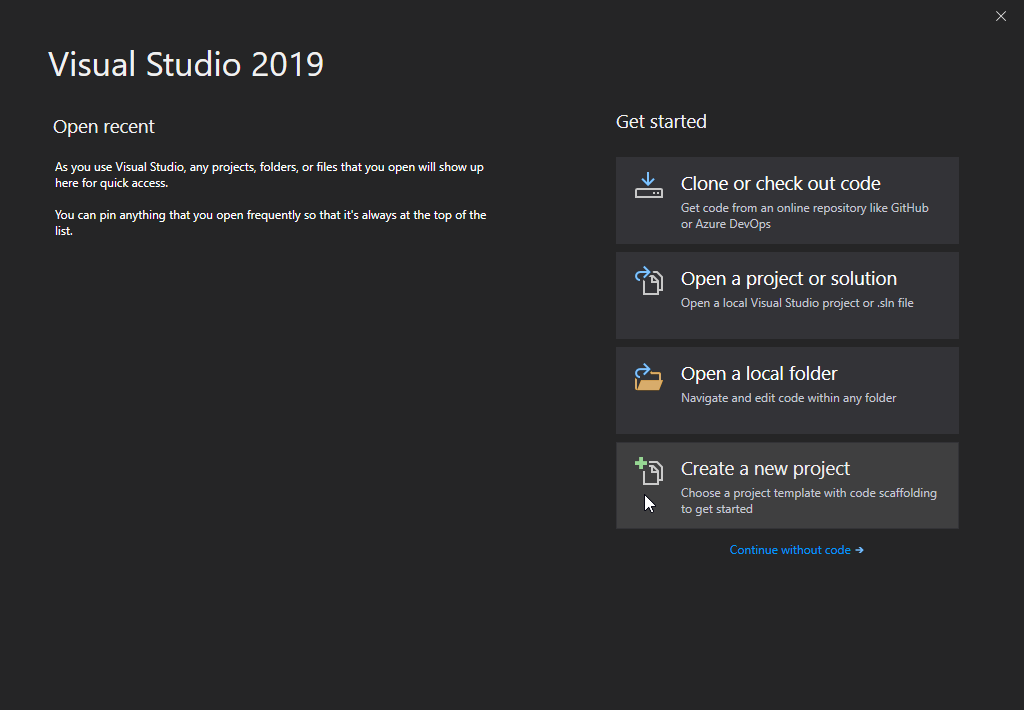
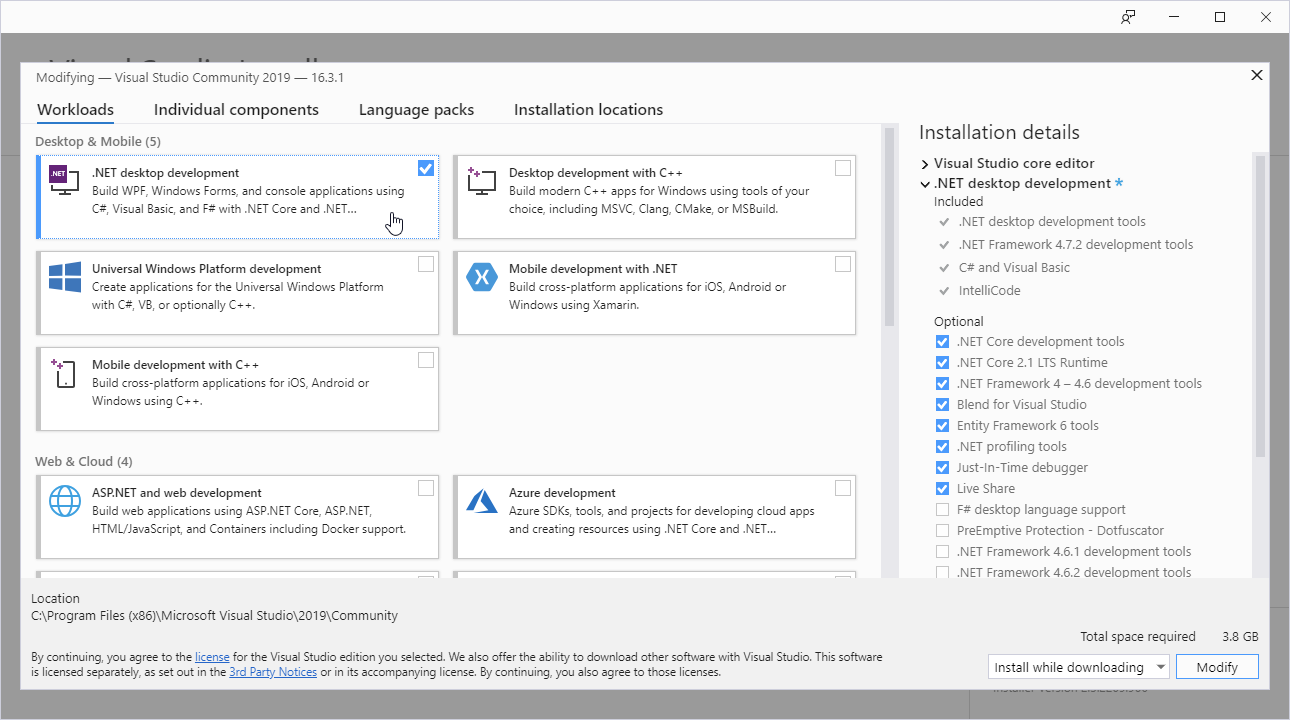
Get Started With C
Can T Use Fontawesome As A Select Option In Safari Chrome Firefox Osx Linux Android Issue 996 Fortawesome Font Awesome Github

How To Get Selected Option Value From Drop Down List Using Javascript With Source Code Youtube

30 W3schools Label Labels Design Ideas

How To Load Value To Text Field When Choose Value In Select Php W3schools Forum
1

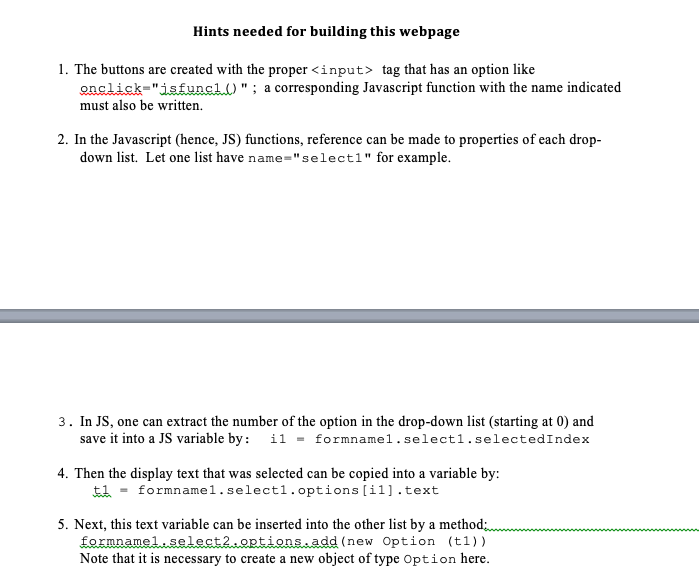
Solved Please Write This In Simple Html And Javascript P Chegg Com

Multiple Select Multiselect Dropdownlist With Checkboxes Using Jquery

How To Add Font Awesome To Select Option In Mobile

Forex Json Tutorial W3schools Css Acciamelte S Diary

Javascript Calculator W3schools Page 1 Line 17qq Com

Scrape Website Using Puppeteer In Node Js By Soni Pandey Medium

Jquery Multiselect Drop Down Menu Stack Overflow

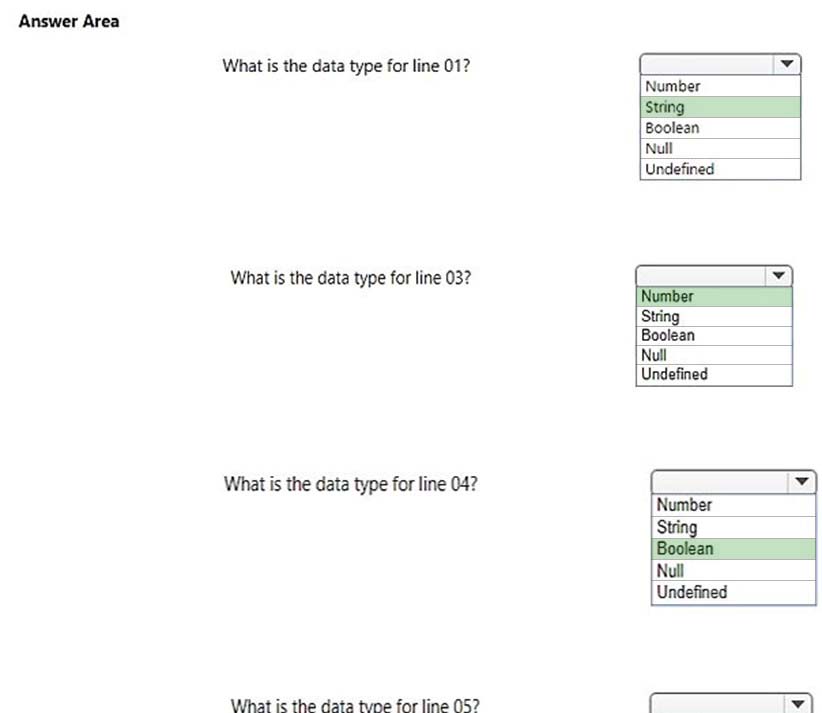
98 3 By Microsoft Actual Free Exam Q As Itexams Com

Creating A Select Box With A Search Option Stack Overflow

Node Js And Raspberry Pi

Node Js And Raspberry Pi

Solved Please Write This In Simple Html And Javascript P Chegg Com

Failed To Get Location By Javascript Firefox For Android Support Forum Mozilla Support

Get Started With C

W3schools Online Web Tutorials Css Tutorial Learn Javascript Sql Tutorial

W3schools Com Select Dropdown Code Example

Ion Select Not Wide Enough Ionic V3 Ionic Forum

Dropdown Or Drop Down Issue 1 Ckeditor Ckeditor5 Github
1

W3schools Html Quiz Test Html Html Element

Tutorial Add A Date Picker To A Bootstrap Form Formden Com

Extract Value From Select Option List Help Uipath Community Forum

5 Best Javascript Certifications For 21 Updated

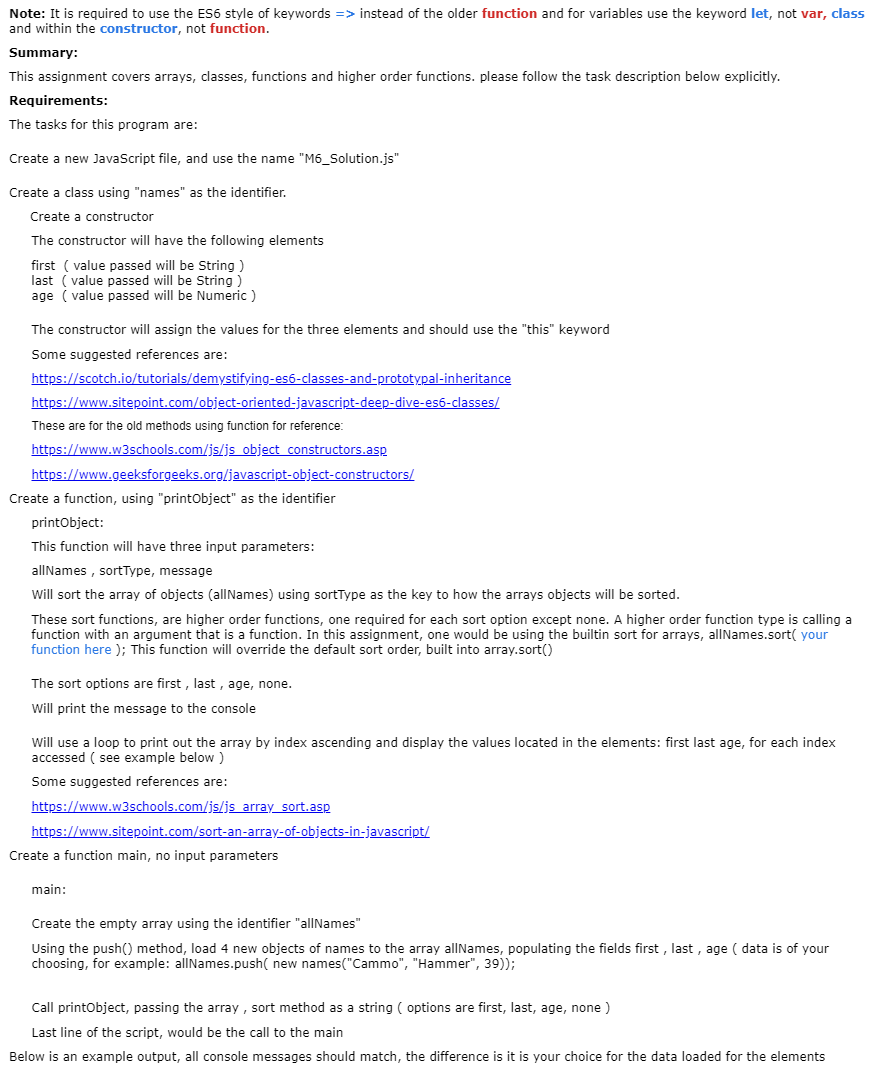
Note It Is Required To Use The Es6 Style Of Keywo Chegg Com

Image Upload W3schools Code Example

Learn Javascript And Ajax With W3schools By W3schools Wiley 10 Paperback By Author W3schools Amazon Com Books
How To Debug Front End Html Css I Have A Strong Feeling That At Least By Michal Witkowski Pragmatists

How To Add Image In Select Options Html Learnbatta

Jquery Traversing

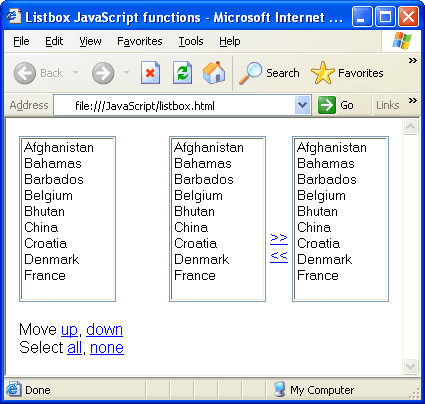
Listbox Options Select All Listbox Move Left Right Javascript Move Up Down Javascript

Learn Javascript And Ajax With W3schools W3schools Refsnes Hege Refsnes Stale Refsnes Kai Jim Refsnes Jan Egil Henthorne Kelly Dobbs Amazon Com Books

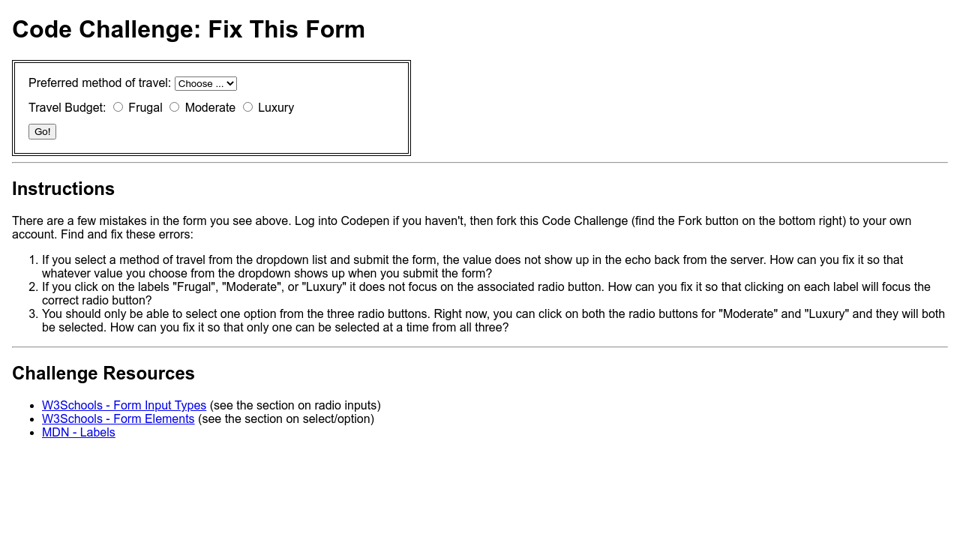
Code Challenge Fix This Form

Web Building Web Site

How To Create A Custom Select Menu

Extract Value From Select Option List Help Uipath Community Forum

How To Get The Value Of A Form Element Drop Downs And Lists Javascript Coder

Javascript And Jquery By Examples

How To Use Checkbox Inside Select Option Html Javascript Css Tutorial Youtube

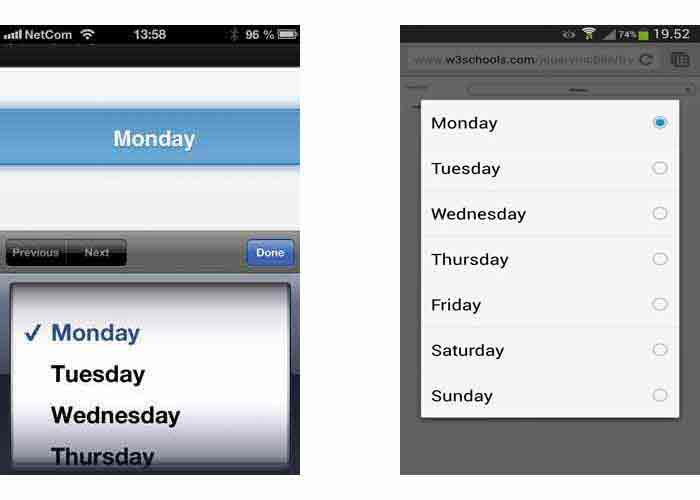
Autocomplete Select Inputs On Mobile By John Tucker Codeburst

W3schools Offline Version Download 21 The Crazy Programmer

Javascript W3schools Code Example

How Do I Change An Html Selected Option Using Javascript Stack Overflow

Customizing Tests With Selectors Functionize

Html Tutorial W3schools Html Element Html

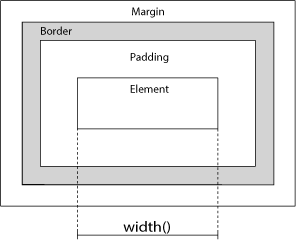
Jquery Width Method

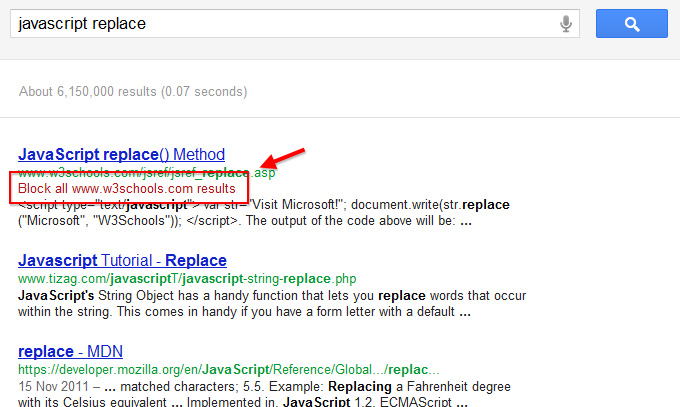
Are Web Development Search Results Being Manipulated Impressive Webs

98 3 By Microsoft Actual Free Exam Q As Itexams Com

Html Archives Webdevpuneet

How To Create Dropdown List Using Javascript Javatpoint

Nodemailer Npm W3schools Code Example

Cursed Custom Selects Agile Blog Riter
2

Select Box With Search Option Using Jquery All Php Tricks

How To Hide The Advertisements On W3schools Com Drupal Video Tutorial Buildamodule

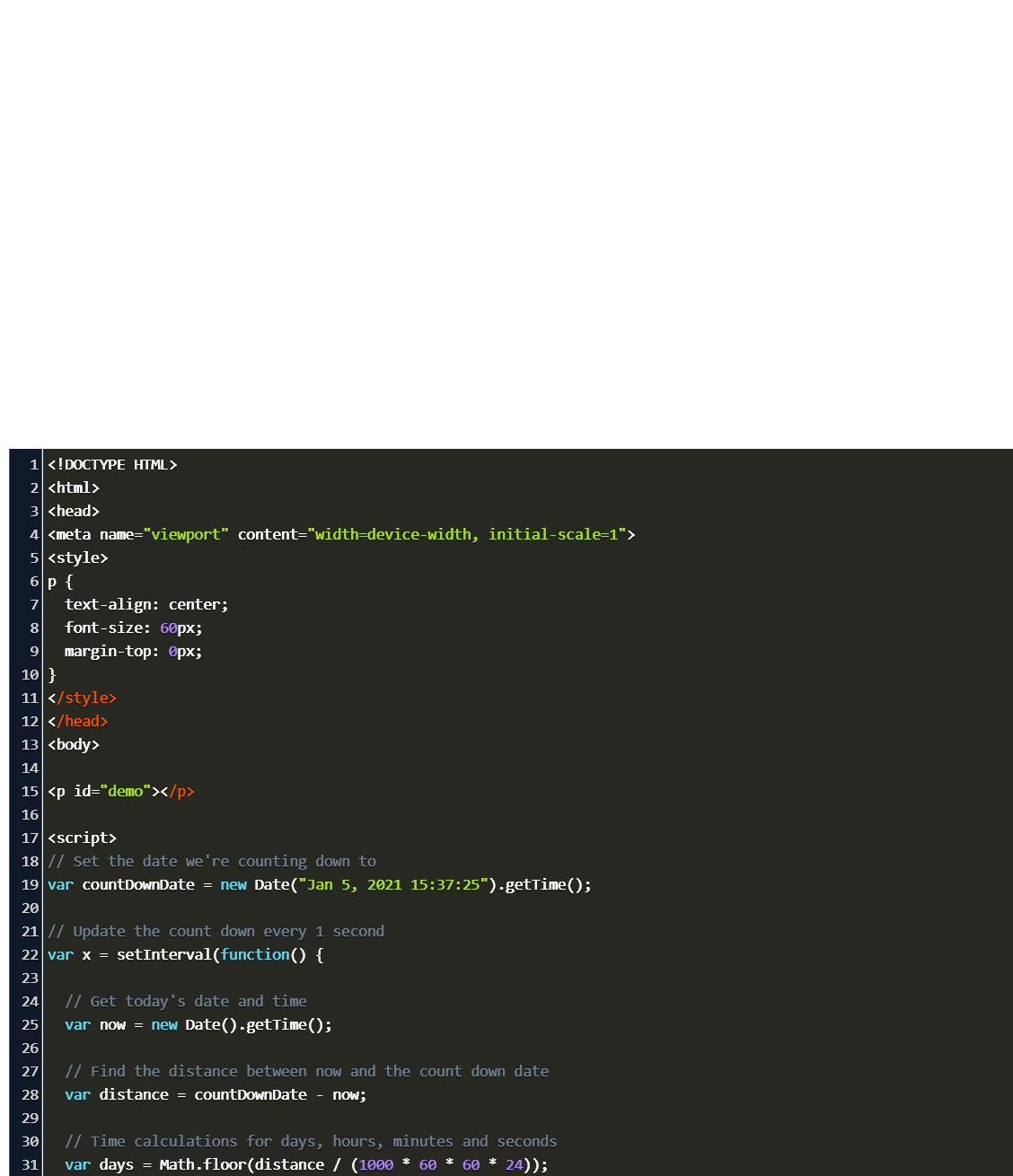
Time Counter In Javascript W3schools Code Example

Are Web Development Search Results Being Manipulated Impressive Webs

Asp Ajax



