Select Option Javascript

Adding Icons To The Option Elements Of The Select In Firefox Quick And Dirty Html5 Css3 And Javascript

How To Build Custom Form Controls Learn Web Development Mdn

Create Select Like Bootstrap Dropdown With Jquery Dropselect Free Jquery Plugins

How Do I Change An Html Selected Option Using Javascript Stack Overflow

Javascript Set Selected Option By Value Code Example

High Performance Select Box Javascript Library Virtual Select Css Script
// opt is now the selected option, so consolelog(optvalue, 'is the selected value');.
Select option javascript. Before is optional and an element of the collection, or an index of type long, representing the item should be inserted before If this parameter is null (or the index does not exist), the new element is. Sep 15, 19 · In the javascript snippet above, we are iterating over all options and adding click function, which changes selected option by adding selected class Again, inside click function we are querying within clicked option (this in the snippet), in case we want to change event handlers to support multiple dropdowns on one page. Sets or retrieves the state of an option element The SELECTED attribute in HTML and the selected property in JavaScript work differently You can set the initial state with the SELECTED attribute, while the selected property contains the actual state of the option.
Aug 01, 17 · So, in the above case, the option selected would be “Medium” (of course!) Line two interpolates a Javascript variable, containing an. So since I am checking the length of options in processResults, I had to trigger click and close functionality on. Mar 23, · The val() method will select the value of the option for example "1", and if you want to get the string "Tom" you can use the text() method The text() and val() Methods¶ The text() method will set or return the text content of the selected elements It returns the text content of all matched elements When it is used to set content, it overwrites the content of all matched.
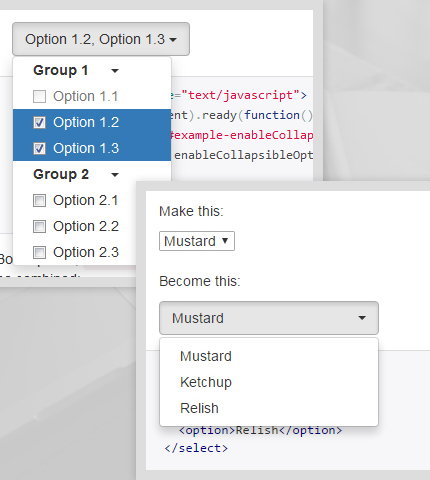
Returns 1 if the second option is the selected one To Set documenttestsselselectedIndex. The code grabs the option element for Indonesia, clones it and puts it into a new div (not in the document) to retrieve the full HTML string Indonesia. May 27, · Given an HTML document and the task is to add the Checkbox inside select option using JavaScript Approach Create a select element that shows “Select options” and also create a div that contains CheckBoxes and style that using CSS Add javaScript functionality which is called when the user clicks on div that contains the select element.
The default is false (not selected) If omitted, even if the defaultSelected argument is true, the option is not selected. Dec 23, 19 · The options property of select element returns a HTMLCollection of all options (arraylike, but not an array) To iterate over this, we need to convert this arraylike object to a normal Javascript array using Arrayfrom (). The selected attribute is a boolean attribute When present, it specifies that an option should be preselected when the page loads The preselected option will be displayed first in the dropdown list Tip The selected attribute can also be set after the page loads, with a JavaScript.
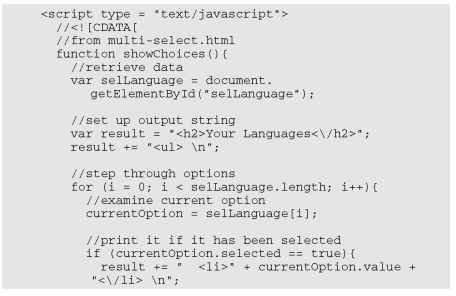
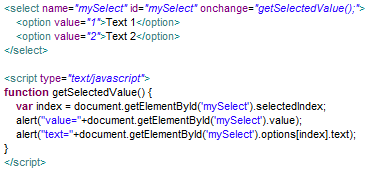
A Boolean that sets the option's selected state;. Display Value Of Selected Option in Select Using JavascriptSource Code http//1bestcsharpblogspotcom/17/03/javascriptgetselectedoptionvaluehtml. Como selecionar um do com javascript/jquery 1 Select Option com filtros 1 Resetar option select 0 Selecionar automaticamente com ação de clique/select 0 Auto Selecionar o primeiro valor de um Select Option 1 Deixar checado um option ao selecionar opção de outro select JavaScript.
Rlatmdgns94 · 년 4월 17일 2 JavaScript. 1 Your own answer technically wasn't incorrect, but you got the index wrong since indexes start at 0, not 1 That's why you got the wrong selection documentgetElementById ('personlist')getElementsByName ('option') **10**selected = 'selected';. Select elements have an options array that has all the options in it, and the select element also has a selectedIndex property that indicates which option is selected So, to get the option that.
That use DOM element API (example 3 and 4). Selectoptionsselectoptionslength = new Option('Text 1', 'Value1');. In this article, we're going to have a look at how to add new options (items) to select (ComboBox) element in JavaScript Solutions for this problems can be divided into 2 groups that use option element API (example 1 and 2),;.
Oct 26, · To show a hidden div when a select option is selected, you can set the value “styledisplay” to blockExampleFollowing is the code − Whenever you select the second option value (JavaScript), the hidden div will show Output This will produce the following output −. Keyboard users can select multiple contiguous items by Focusing on the element (eg using Tab);. Html = htmlreplace (/\>/, ' selected="selected">');.
In JavaScript, selectedIndex property is used to set the value of a select box element The selectedIndex property sets or returns the index of the selected value in a dropdown list I will you use the onclick and onchange to get value selected optionyou can easy to get selected option value bellow follow example. Select Box Validation in JavaScript In this section we will discuss about select box validation in JavaScript Select box allows you to create drop down list and option tag inside the select tag is for available option in the list The select tag is useful when you have to get the user input from the available options. Apr 21, 21 · Get value of input box Update selection box based on other selection.
As you can see, the initially selected item is the first item on the list PreRender Selection In order to preselect an item on the drop down list you can do so prior to the page being rendered by adding a selected="selected" attribute inside the required option So if we wish to preselect item 3 for the above example, we can use. Options Returns the array of options listed in the select object To Get var ss = documenttestsseloptions;. Feb 26, 18 · To display the selected option in a dropdown list with JavaScript, you can try to run the following code This allows the user to get the value he selected from the dropdown list.
A traditional box contains any number of elements Each of these is rendered as an option in the dropdown menu Each of these is rendered as an option in the dropdown menu Select2 preserves this behavior when initialized on a element that contains elements, converting them into its internal JSON representation. Apr 22, · Approach 1 First, select the options by JavaScript selector, Use value Property (eg option ivalue) to compare the values of option element If it’s a match then use text Property (eg option itext) to get the text of option element. 22 hours ago · Since I could not find a way to trigger click on select2 on page load, my solution was to add these lines on page load or whenever the widget containing that select2 is called in a function $('#dropdownElem')select2('open');.
HTMLSelectElementoptions The HTMLSelectElementoptions readonly property returns a HTMLOptionsCollection of the elements contained by the element Syntax. Definition and Usage The selectedIndex property sets or returns the index of the selected option in a dropdown list The index starts at 0 Note If the dropdown list allows multiple selections it will only return the index of the first option selected. May 30, 19 · Method 2 Using selectedIndex property with the option property The selectedIndex property returns the index of the currently selected element in the dropdown list This index starts from 0 and returns 1 if no option is selected The options property returns the collection of all the option elements in the dropdown list.
Option Object Properties Property Description defaultSelected Returns the default value of the selected attribute disabled Sets or returns whether an option is disabled, or not form Returns a reference to the form that contains the option. Const opt = documentquerySelector('#ddlViewBy optionchecked');. Syntax Return the selected property optionObject selected Set the selected property optionObject selected = truefalse.
J) { //If the option of value is equal to the option we want to select if (optvalue == optionValToSelect) { //Select the option. Item is an HTMLOptionElement or HTMLOptGroupElement;. I suspect there is a simpler way to find if a select has a certain option, but don't know whatThe objective of the following is to check if the desired option exists or not, and if it does, set it as the selected option.
Selecting an item at the top or bottom of the range they want to select using the Up and Down cursor keys to go up and down the options;. Nov 23, 18 · var selectOptions = selectElementoptions;. Nov 04, 16 · Dynamically Add/Remove Options From Select JavaScript by MemoryNotFound · November 4, 16 Discover more articles Dynamically Add/Remove Items From List JavaScript Adding Static Resources (css, JavaScript, Images) to Thymeleaf Upload a File with Jersey using AJAX and HTML5 progress bar.
Var opt = $ ("option val=ID"), html = $ ("")append (optclone ())html ();. Javascript select option , javascript dropdown list , javascript combobox A dropdown list provides a method of selecting only option from a lots of options while only using up as much space as a single option except while a selection is being made Javascript dropdownlist. //Loop through these options using a for loop for (var opt, j = 0;.
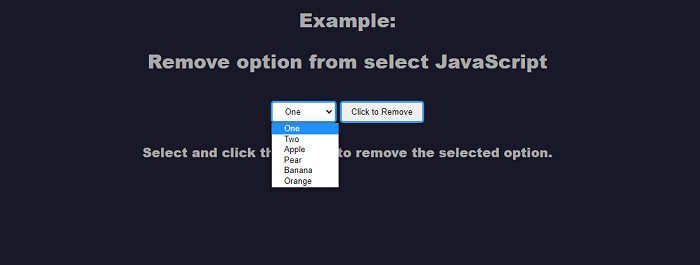
The element is set to allow multiple items to be selected, and it is 7 rows tall Note also the , whose role it is to trigger fetching the HTMLCollection of selected elements using the selected property. Apr 15, 19 · In JavaScript, selectedIndex property is used to set the value of a select box element The selectedIndex property sets or returns the index of the selected value in a dropdown list. To remove the Options from Select list, you need to assign NULL value to the option you want to delete Or, you can use function remove() on select object Solution here are using simple JavaScript After this, you will find solution using JQuery.
SelectedIndex selectedIndex is used to get or set the position of the option selected To Get var ss = documenttestsselselectedIndex;. Adding options from an array If you had an array that has namevalue pairs and you wanted to use the index from the array as the value for the options and the array value as the text to display, you could do this. Sep 14, · How to display the selected option in a dropdown list with JavaScript?.
You have a select element, and you need to “select” one of its options based on one of its values What you do is use the “selectedselector” of jQuery to do it in a single line Lets say I have the following select element and I need to dynamically select the option with a value of 3, which would be the “Peach”. Var select = documentgetElementById("exampleselect");. Holding down the Shift key and then using the Up and Down cursor keys to increase or decrease the range of items selected.

Getting Valid Input Using Javascript

Chevrons Code Javascript Html Select Option Display Table

Scribbletribe How To Style The Select Dropdown

How To Get Multiple Values From A Select Option In Javascript Stack Overflow

Bootstrap Select Multiselect Plugins Examples Azmind

Javascript Dropdown Select Box Examples Onaircode

Bootstrap Select Learn To Use With 5 Beautiful Styles

How To Get Selected Value In Dropdown List Using Javascript Geeksforgeeks

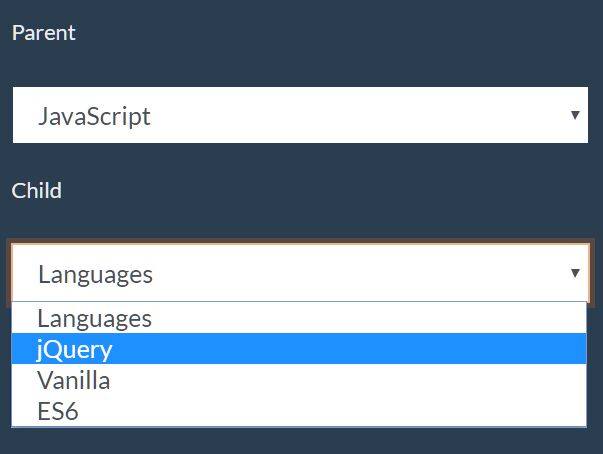
10 Best Cascading Dropdown Plugin In Jquery And Pure Javascript Jquery Script

Html Color Picker Change Background Color Css Style Javascript Dropdown Youtube

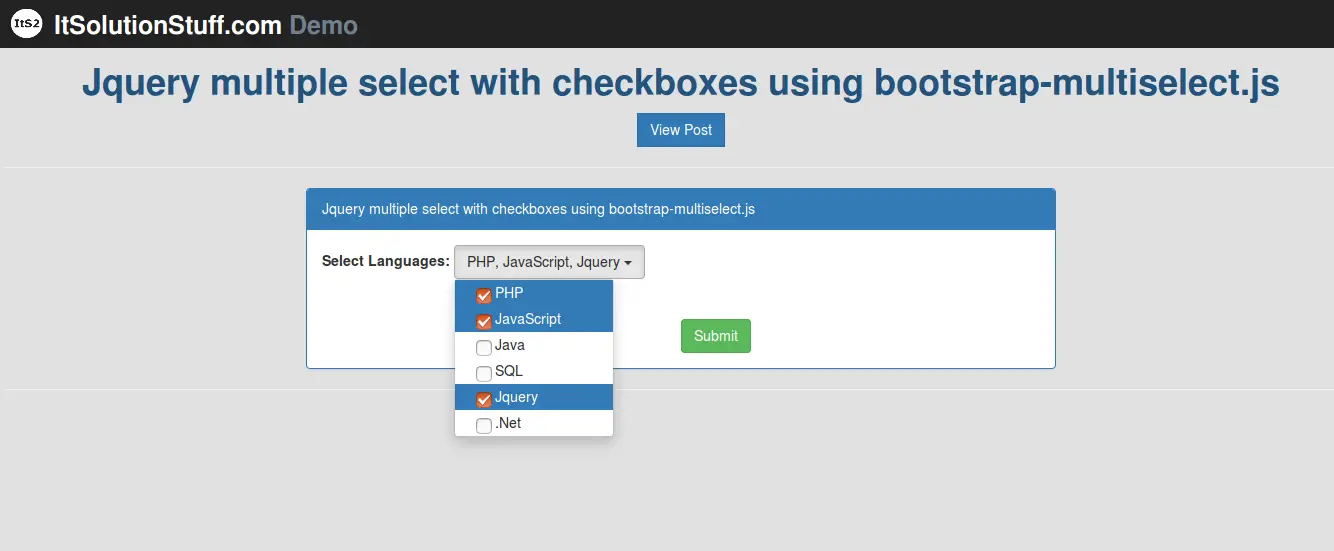
Select It Solution Stuff Itsolutionstuff Com

Javascript Html Element Get Selected Select Option Text Value Notepad Youtube

Daily Monthly Name Onchange Value Value Java Script Cascading Style Sheets

Select A Default Selected Option In Embedded Javas Microsoft Power Bi Community

How To Change A Select S Options Based On Another Dropdown Using React Geeksforgeeks
Hsbhz47aoprtym

Javascript List Example Select And Option Youtube

Php And Ajax On Select Option Code Example
Php Get Table A Value

Javascript Select Option Value Or Change Value Markuptag Com

Want To Create A Fill In Blanks Type Option Selector Check Out This Jquery Select Option Dropdown With Css Bootstr Jquery Web Development Design Learn To Code

Set Selected Options Javascript Code Example

Javascript Use The First Option Of A Select As A Label Dev Community

Multi Select Option Sets Missing Setvisible For Javascript Workaround Microsoft Dynamics 365 Community

How To Get Select Option Value Using Javascript Knowledge Base For V5 Joget Community

Swaping Images Injquery On Select Dropdown Action Stack Overflow

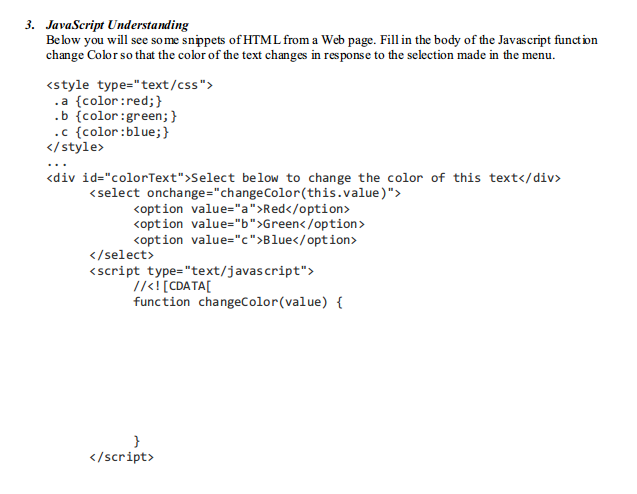
Solved How To Change Font Color In Dropdown Menu Dependin Chegg Com

Javascript Form Select Change Dynamic List Option Elements Tutorial

How To Create A Dropdown Menu With Css And Javascript

How Can I Add A Input Text If A Select Option Is Right Javascript The Freecodecamp Forum

Dropdown Enable Or Disable In Javascript With Checkbox Youtube

Tail Select Beautify Select Fields With Vanilla Javascript Getbutterfly

Html Select Dropdown Learn To Create And Style With Css

Custom Dropdown Select Box In Vanilla Javascript Bvselect Css Script

Pass An Attribute Of Selected Option Of Dropdown List As An Arg To A Function In Onchange Stack Overflow

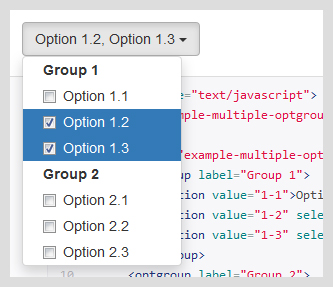
Working With Select Option And Optgroup In Html And Javascript

Javascript Select Option Javatpoint

Using Php Array For Javascript Select Option Stack Overflow

Extract Value From Select Option List Help Uipath Community Forum

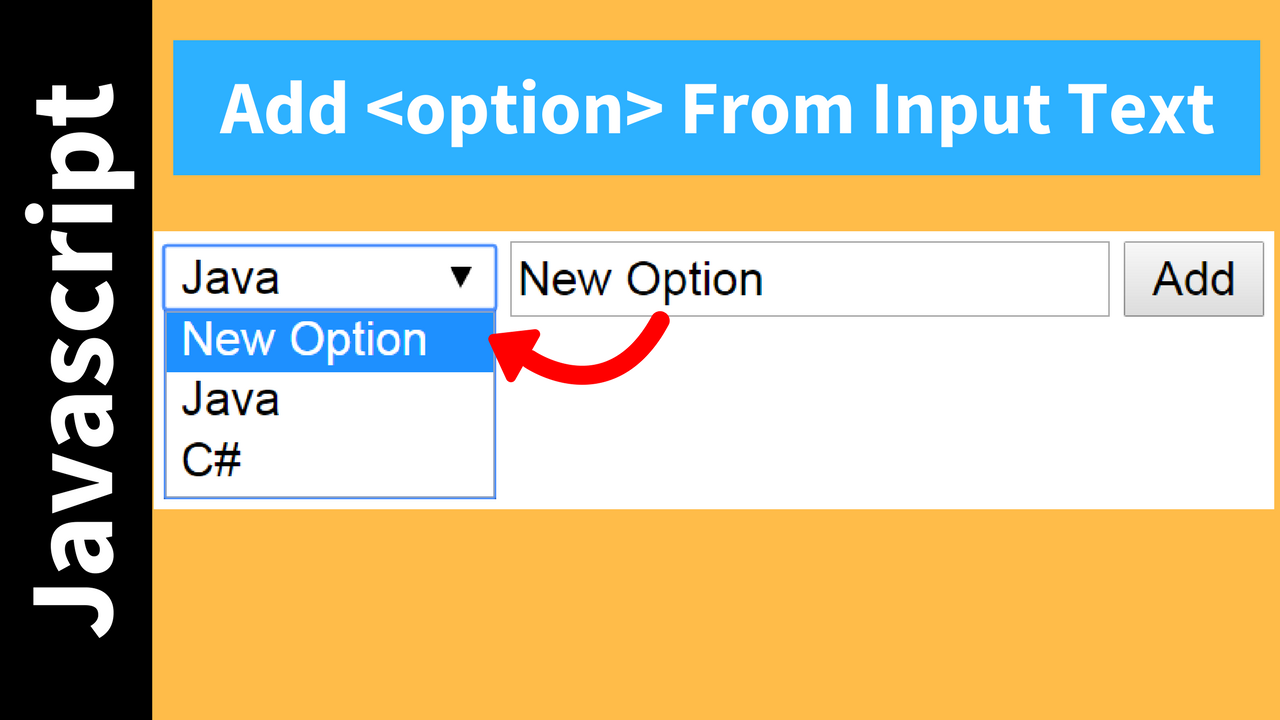
C Java Php Programming Source Code Javascript Add Options To Select From Input Text

Javascript Gets The Value Selected In The Select Drop Down Box And The Specified Option In Select Triggers The Event Programmer Sought

Multiple Of The Similar Select Option Id Dynamic Javascript Code Stack Overflow
Dropdownlist Selected Value Javascript Design Corral

How To Check If There Is No Option In The Dropdown Select Using Javascript Quora

How To Get The Dropdown Selected Value In Jquery

How To Add Option To Select From Input Text Using Javascript

Change Selected Option In Select2 Dropdown With Jquery Makitweb

About Select Option Is Selected By Default And The Option Value Remains After Query Programmer Sought

3 1 3 6 Dropdown Control Documentation Processmaker

Local Storage Javascript Pass Dropdown Select Option Value To Next Page Youtube

Detect If Dynamically Added Select Option Is In Same Row Of There Select Option Stack Overflow

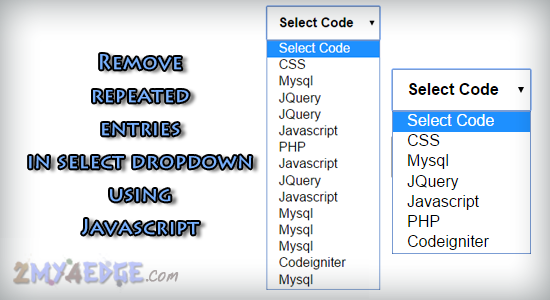
Remove Repeated Entries In Select Option Dropdown Using Javascript 2my4edge

Custom Select Dropdown Options Using Jquery And Css Option Group

How Do I Change An Html Selected Option Using Javascript Stack Overflow

Html Select Dropdown Learn To Create And Style With Css

Jquery Multi Select Plugin Based Bootstrap Web Code Flow

Javascript Show Hide Div Based On Select Option Value Design Corral

Get Value Select Javascript Code Example

Free Css Javascript Select Boxes Snippets Csshint A Designer Hub

Folding Select Dropdown Using Javascript And Css Dropdown Options

8 10 Custom Javascript Display And Grading Problem Dokumentaciya Building And Running An Open Edx Course

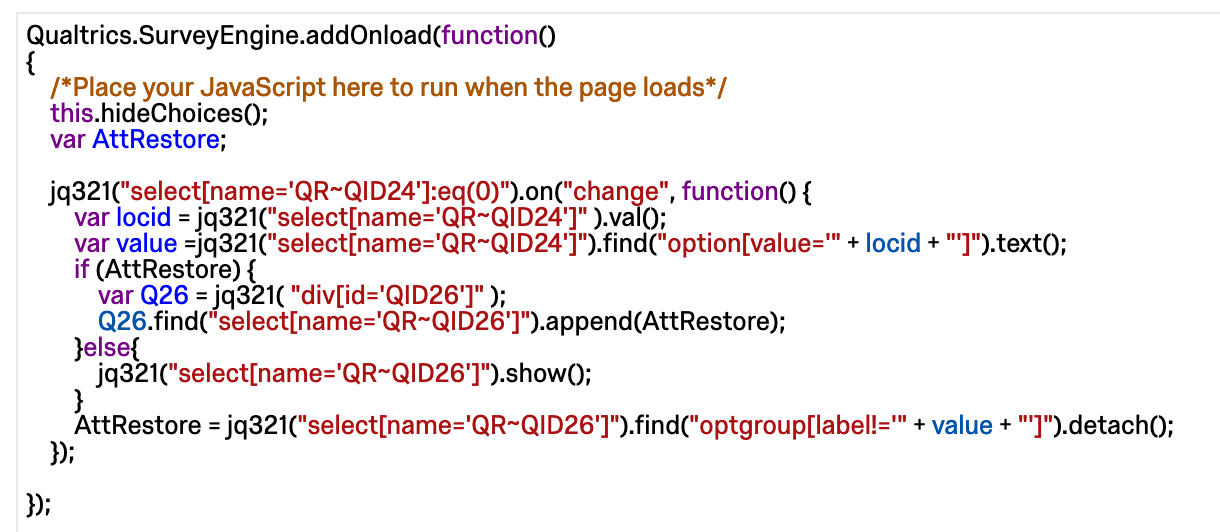
Form With Drop Down Selection Not Showing Qualtrics Community

How To Set The Value Of A Select Box Element Using Javascript Geeksforgeeks

Jquery Get Dropdownlist Selected Value Onchange Event Pakainfo

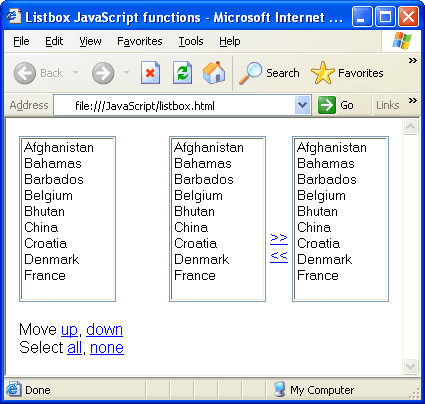
Listbox Options Select All Listbox Move Left Right Javascript Move Up Down Javascript

Nightwatch Cannot Find Click On Dropdown Option Javaer101

Creating Select Element And Append Data To It Code Review Stack Exchange

How To Check If There Is No Option In The Dropdown Select Using Javascript Quora

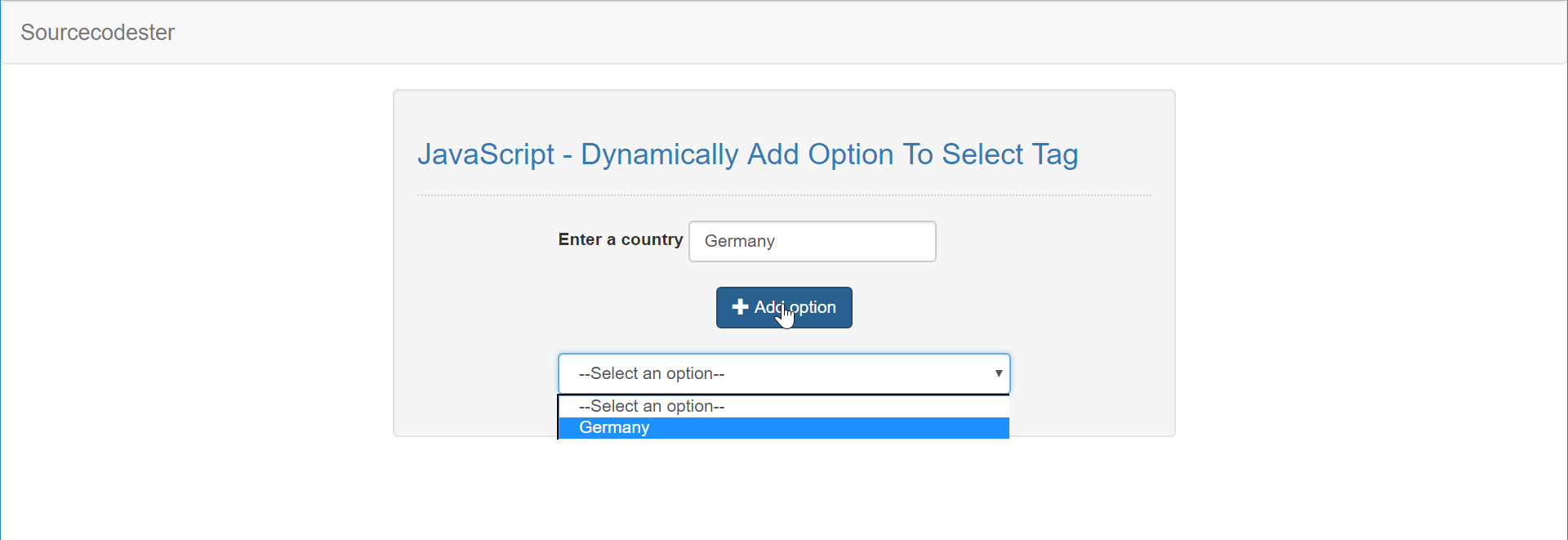
Javascript Dynamically Add Option To Select Free Source Code Projects Tutorials

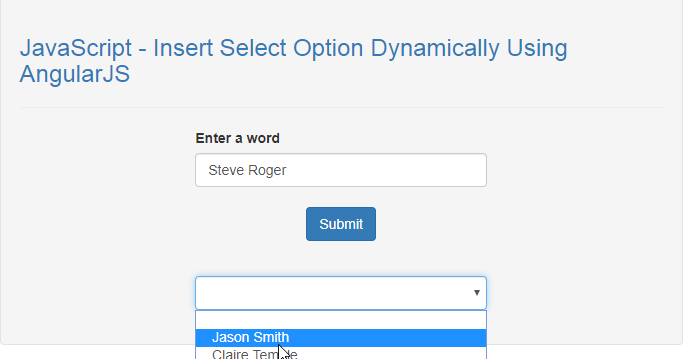
Javascript Insert Select Option Dynamically Using Angularjs Free Source Code Projects Tutorials

C Java Php Programming Source Code Javascript Populate Select Option From Array

31 Css Select Boxes

Javascript Handling The Select Onchange Event Part 1 Of 2 Youtube

C Java Php Programming Source Code Javascript Get Selected Option Value

Multiple Selected Items In Optgroup With Custom Label For Selected Options Issue 797 Shentao Vue Multiselect Github

Create Beautiful Select Dropdown With Easydropdown Js Hongkiat

Jquery Plugin For Seachable Option List With Checkboxes Jquery Plugins Options

Filterable Select Box In Pure Javascript Asterism Custom Select Css Script

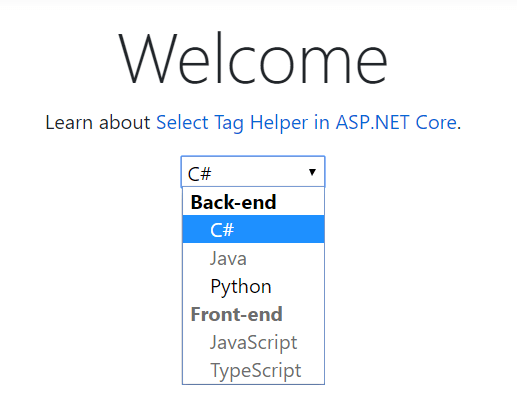
Select Helper In Asp Net Core Mvc

Check Options In Multiple Select Boxes Stack Overflow

Convert Option Groups Into Chained Select Boxes Toselect Js Free Jquery Plugins

Javascript How To Get Selected Item In Dropdown Select List Joey Javas

Templates Slots

C Java Php Programming Source Code Javascript Add Options To Select From Input Text

Remove Options From Select List In Javascript Javatpoint

User Friendly Option Selector In Pure Javascript Selector Css Script

Pirple How You Would Select Option Three Programmatically Using Javascript Jquery Javascript Jquery Js Es5 Es6 Es7 Dev Webdev Pirple Learntocode Coding Code T Co In2mqwt4b3
Select Form Selected Option Element Select Option Selected In Jquery

How Do You Change Option Background Color Of Clicked Option In Drop Down User Javascript And Css Discussions Caspio Community Forums

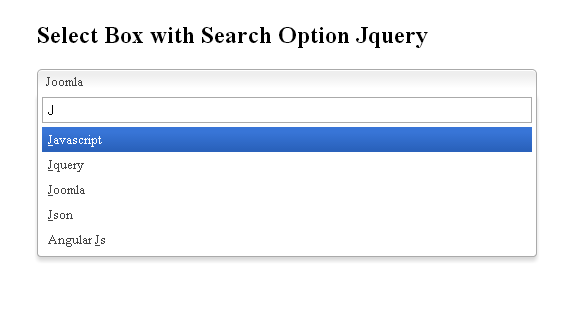
Select Box With Search Option Jquery

Bootstrap Select Multiselect Plugins Examples Azmind

Narrow Qualtrics Response Options With Jquery Hide Show Detach And Append By Andrew Petrus Medium

Javascript Get Dropdown Select Option Selected Value Onchange Label Youtube

How To Reset Select Value To Default Using Jquery Javascript



