Css Table Column Width Fixed

Column Width Not Working Datatables Forums

Column Width Resize In Modern List Microsoft Tech Community

Product Table For Woocommerce Woocommerce Docs

Fluid Width Equal Height Columns Css Tricks

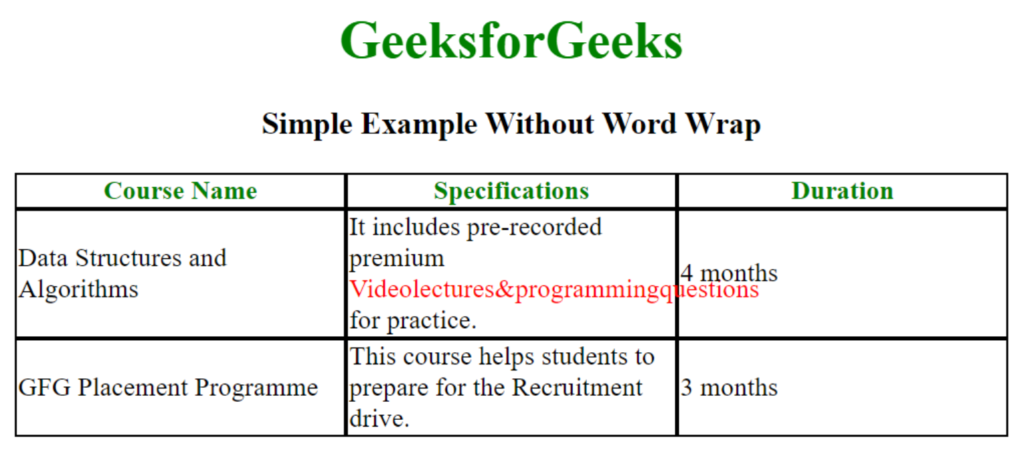
How To Wrap Table Cell Td Content Using Css Geeksforgeeks

Solved Html Table Formatting Squished Need Fixed Column Power Platform Community
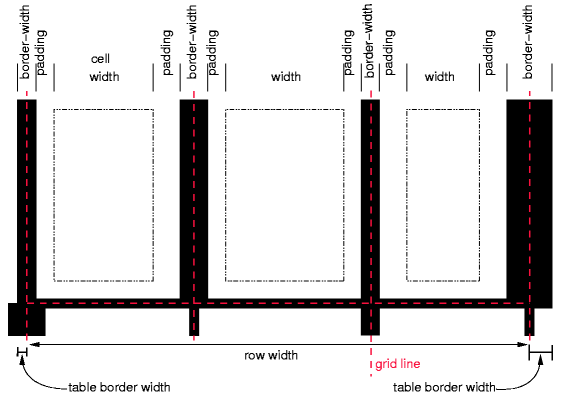
The actual column width may be wider (to fill the available space), or narrower (only if the available space is smaller than the specified column width) Value can be either auto or a fixed length (eg, 1px) Specified values must be greater than 0 auto Defines that the column width will be determined by other properties (eg, columncount.

Css table column width fixed. There are a couple of options Use a rendering function that will output a div with a fixed width That will force the browser to use at least that width for the column Use a renderer such as the ellipsis renderer to make the data smaller;. Oct 01, · Setting Table Styles with CSS While web design and CSS purists criticize the abuse of table s, there are still many circumstances in which they provide a useful (and predictable!) display of your content This CSS tutorial will show you how you can style the individual rows and columns of your table s down to the individual tr s and td s when you actually need to display. } that will force the browser to use the other table algorithm, the one where it doesn't try to adapt many situations including awkward ones but stick to what the stylesheet says Share Improve this answer.
Standard Performance Ultimate desc a b c Please note I have tried a selector on the below but it doesn’t affect th Themes Podcast Articles Premium Set table first column width in CSS. May 13, · Solution with the CSS flex property¶ Here, you can find out how it is possible to create a Flexbox layout with three columns, the right and left columns of which have a fixed width, whereas the column in the centre is flexible, so as it can fill the available space For that, use the CSS flex property Example of creating a flexible layout with two fixed and one flexible column. } users td { whitespace nowrap;.
The columnwidth property specifies the column width The number of columns will be the minimum number of columns needed to show all the content across the element columnwidth is a flexible property Think of columnwidth as a minimum width suggestion for the browser. We’re giving the articlewrap a right margin of the sidebar width, and that somehow enables us to float the fixed width sidebar along the main content Here’s a demo See a Demo srwhb Moar style Here’s a same thing on how it might be in the real world See a Demo bzedf 100% height columns using pseudo elements. Mar 05, 21 · tablefixed This class is used to allow the table to ignore the content and use fixed widths for columns The width of the first row will set the column widths for the whole table The width of the first row will set the column widths for the whole table.
You float the left column and set margin to minimum of the width of the left column. How to Create a FixedWidth Layout with CSS A "fixedwidth" layout is one in which the layout of the page is contained within a wrapper that doesn't adjust its size when the width of the browser changes In this how to, you'll learn how to create a 2column fixedwidth layout. No using the column width in the style If text in a header is longer then the content in that column it might look clipped This is fixed by setting a minwidth on the tds or content in that column The height of the table headers has to be a fixed height.
It is possible to create a table, which has a fixed left column and a scrollable body For that, you’ll need to use some CSSYou can use the position property set to “absolute” for the first column and specify its widthThen use the overflowx property set to “scroll” for the entire table In this snippet, we’ll show all the needed steps. Aug 30, · The width of the columns ie td in a table can be fixed very easily This can be done by adding the width attribute in the tag If the width is not specified, the width of the column changes according to the change in the content The specifications of width for the columns can be in pixels, or percentage. Here is the solution to create tables with predictable column widths 1 Fix the width of the table Width can be in percentage as well But, fix the width of the table first tableitemlist { width80%;.
Dec 28, 11 · fixed table column width How?. If table's width is still messed up, there is also table { tablelayout fixed;. Without fixed column widths, the table will dynamically resize the columns depending on the width of the data that is displayed Limitations Percentagebased widths is not available with fixed_rows & tablelayout fixed See plotly/dashtable#745;.
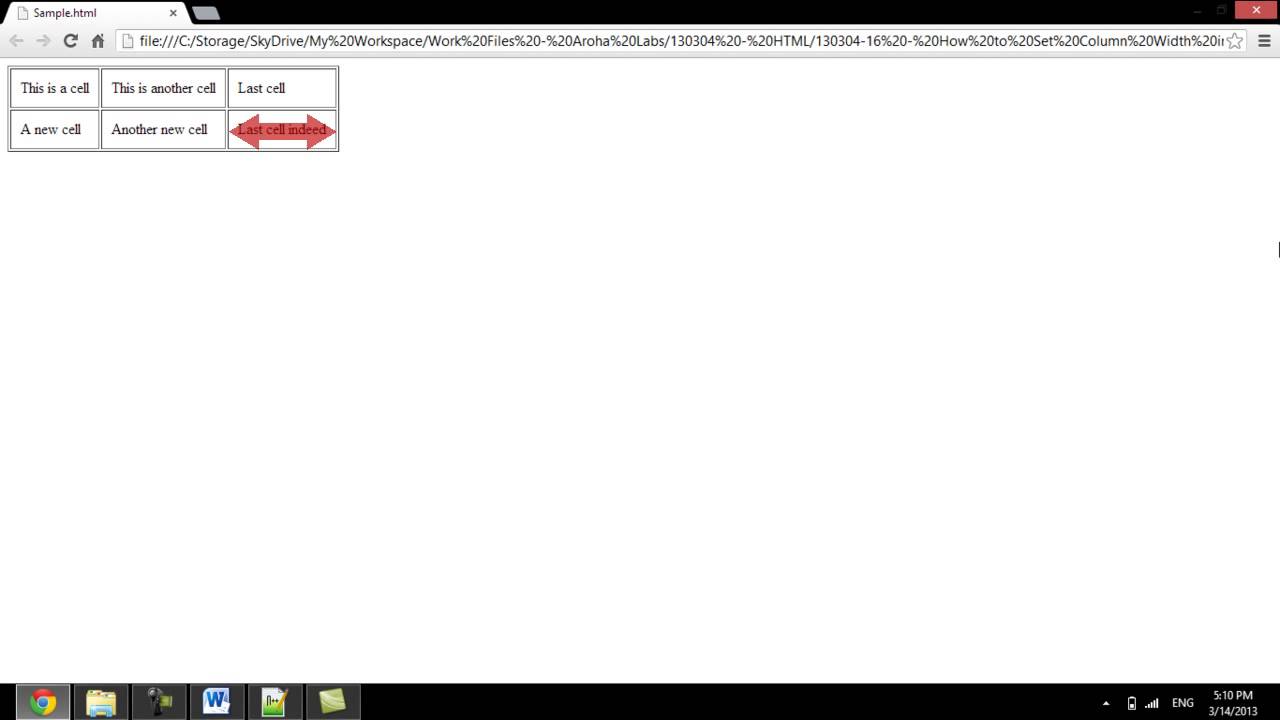
CSS Text Effects CSS Web Fonts CSS 2D Transforms CSS 3D Transforms CSS Transitions CSS Animations CSS Tooltips CSS Style Images CSS Image Reflection CSS objectfit CSS objectposition CSS Buttons CSS Pagination CSS Multiple Columns CSS User Interface CSS Variables. #863 Closed viruthagiri opened this issue Dec 28, 11 · 13 comments Closed fixed table column width How?. To set column widths in a table you would attach the width to the or tag by specifying a class on that tag and assigning a width to that class in the CSS The widths of the.
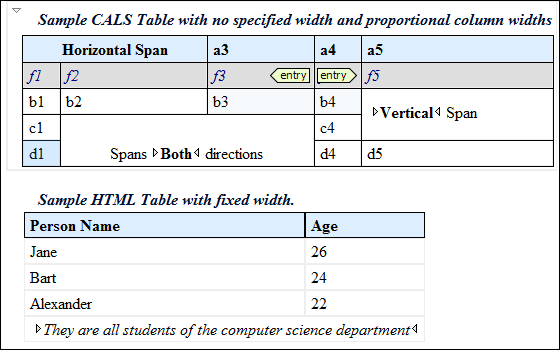
Apr 26, · By changing the value to fixed, the table layout is fixed Cells in other rows do not affect column widths If no widths are present on the first row, the column widths The column widths are divided equally across the table, regardless of content inside the cells. The total table width is not fixed, which makes the table fluid in HTML (see the narrow window example in HTML);. The column width is set by the widest unbreakable content in the cells The content will dictate the layout Sets a fixed table layout algorithm The table and column widths are set by the widths of table and col or by the width of the first row of cells Cells in.
} th, td { width some_value;. Dec 17, 18 · fixed It is used to set a fixed table layout The table and column widths are set by the widths of table and col or by the width of the first row of cells Cells in other rows do not affect column widths If no widths are present on the first row, the column widths are divided equally across the table according to content of table. Jun 16, · Using CSS The Cascading Style Sheet (CSS) is widely used to decorate the web pages which are of vast sizes By using CSS, the styling of HTML elements is easy to modify To fix the width of td tag the nthchild CSS is used to set the property of specific columns (determined by the value of n) in each row of the table.
Percentagebased widths with fixed_rows and without tablelayout fixed. Apr 21, 18 · Disclosure This page contains external affiliate links that may result in us receiving a commission if you choose to purchase mentioned product The opinions on this page are our own and we don't receive additional bonus for positive reviews. Jan 04, 17 · If you click the “Toggle tablelayout fixed” button, you’ll see what the table layout looks like when the “fixed” algorithm is used When tablelayout fixed is applied, the content no longer dictates the layout, but instead, the browser uses any defined widths from the table’s first row to define column widths If no widths are present on the first row, the column widths are.
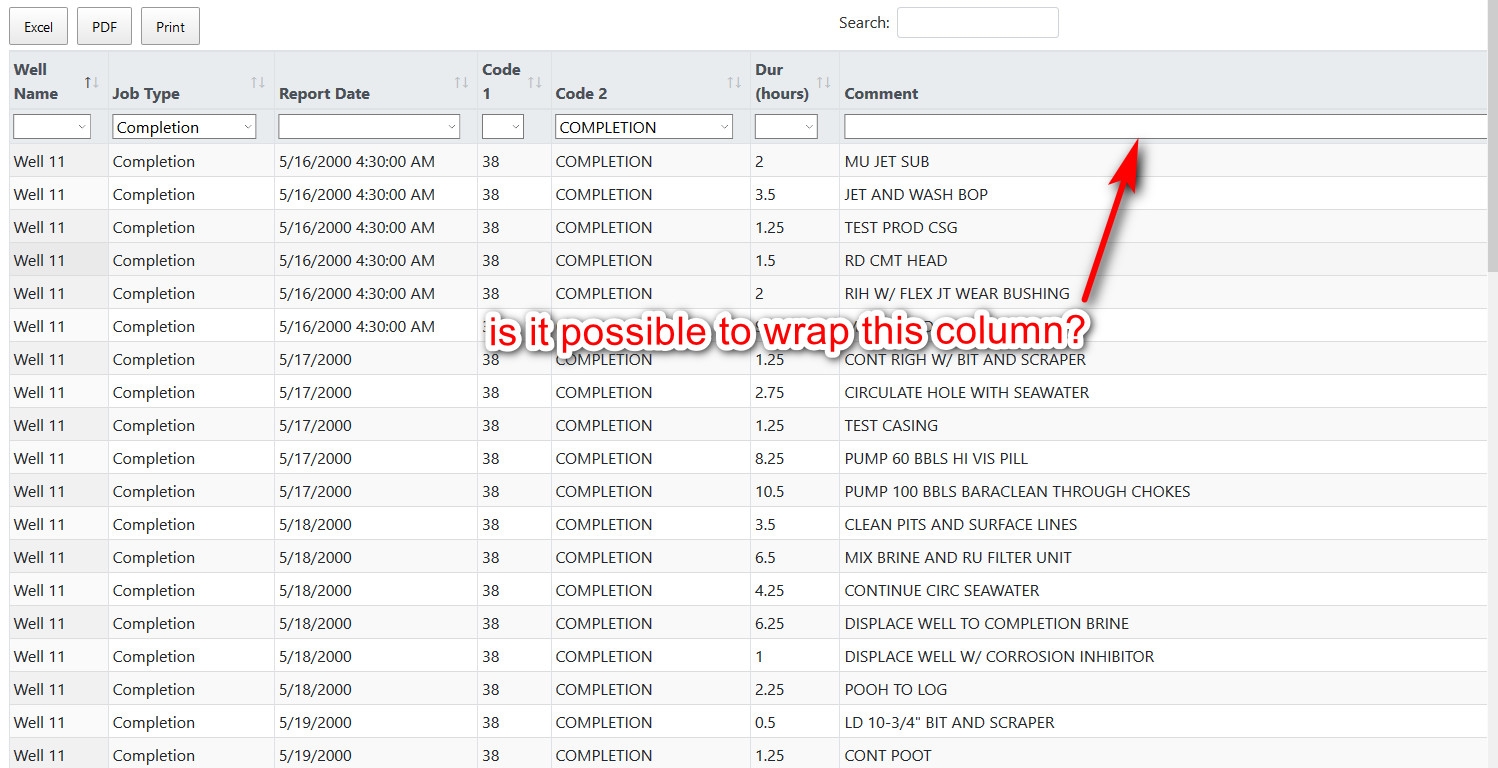
However you can override this with the wordwrap CSS directive You would need to set a width on the overall table then a width on the columns "width100%;" should also be OK depending on your requirements Using wordwrap may not be what you want however it is useful for showing all of the data without deforming the layout. Width scale By default, Tailwind's width scale is a combination of the default spacing scale as well as some additional values specific to widths You can customize the spacing scale for padding, margin, width, and height all at once in the themespacing or themeextendspacing sections of your tailwindconfigjs file. } /* Column widths are based on these cells */ rowID { width 10%;.
Fixed Table and column widths are set by the widths of table and col elements or by the width of the first row of cells Cells in subsequent rows do not affect column widths Under the "fixed" layout method, the entire table can be rendered once the first. The columnwidth CSS property sets the ideal column width in a multicolumn layout The container will have as many columns as can fit without any of them having a width less than the columnwidth value If the width of the container is narrower than the specified value, the single column's width will be smaller than the declared column width. May 17, 16 · However, if the table is a blocklevel table ('display table') in normal flow, a UA may (but does not have to) use the algorithm of 1033 to compute a width and apply fixed table layout even if the specified width is 'auto' In the fixed table layout algorithm, the width of each column is determined as follows.
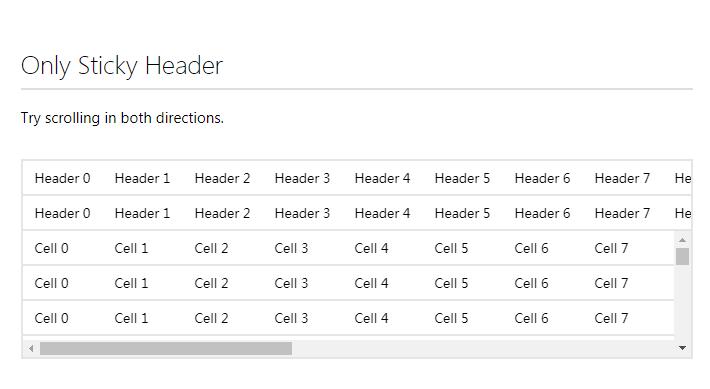
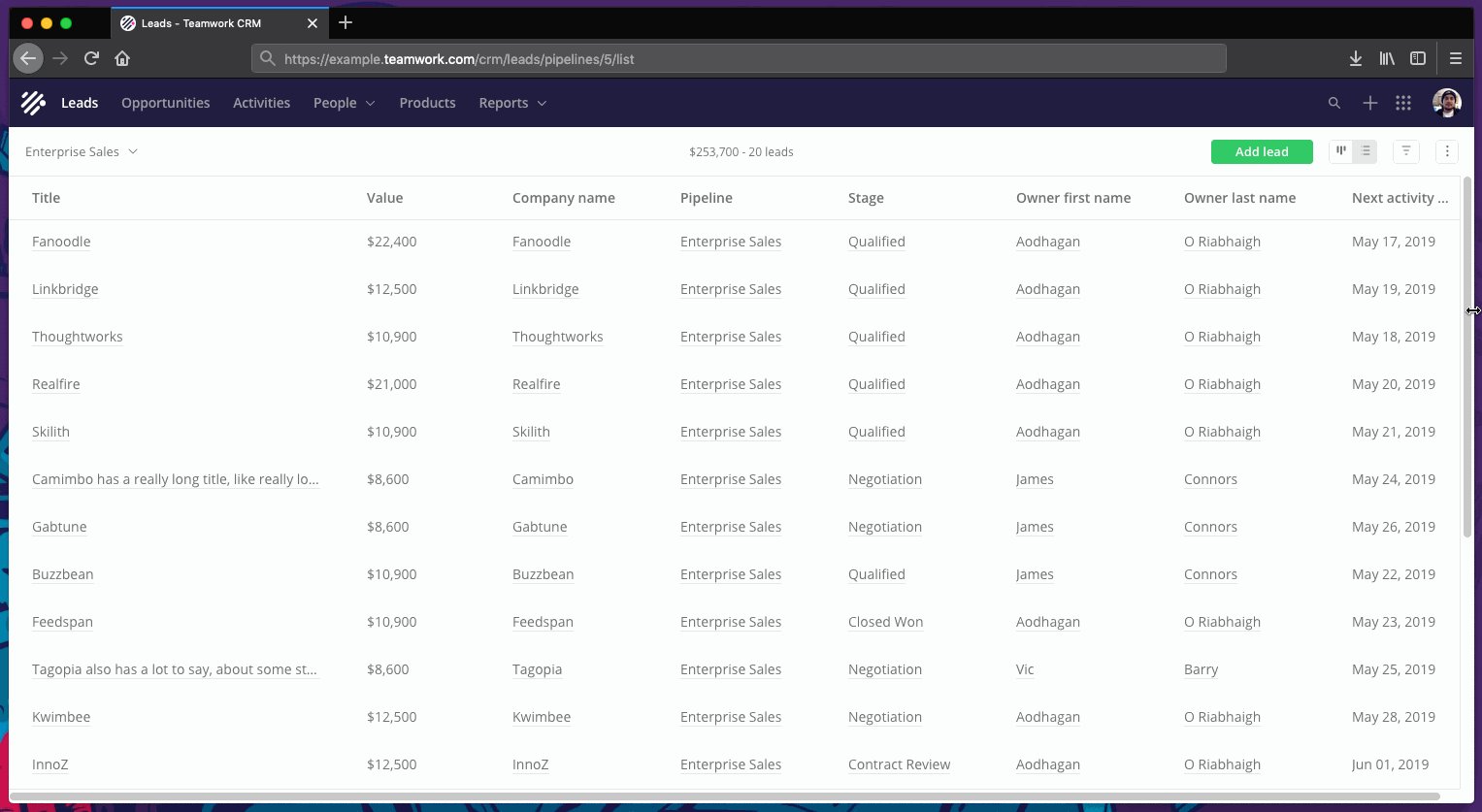
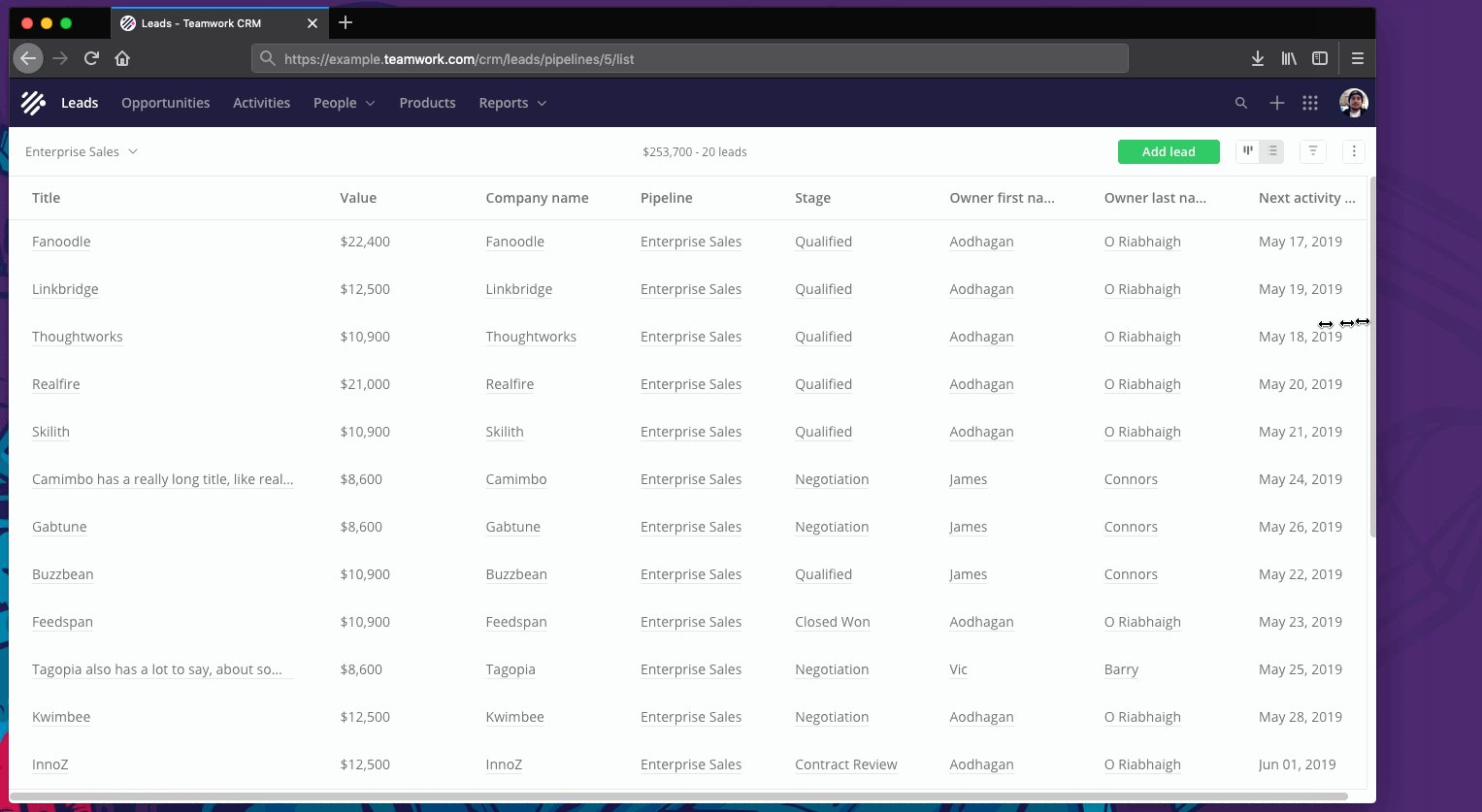
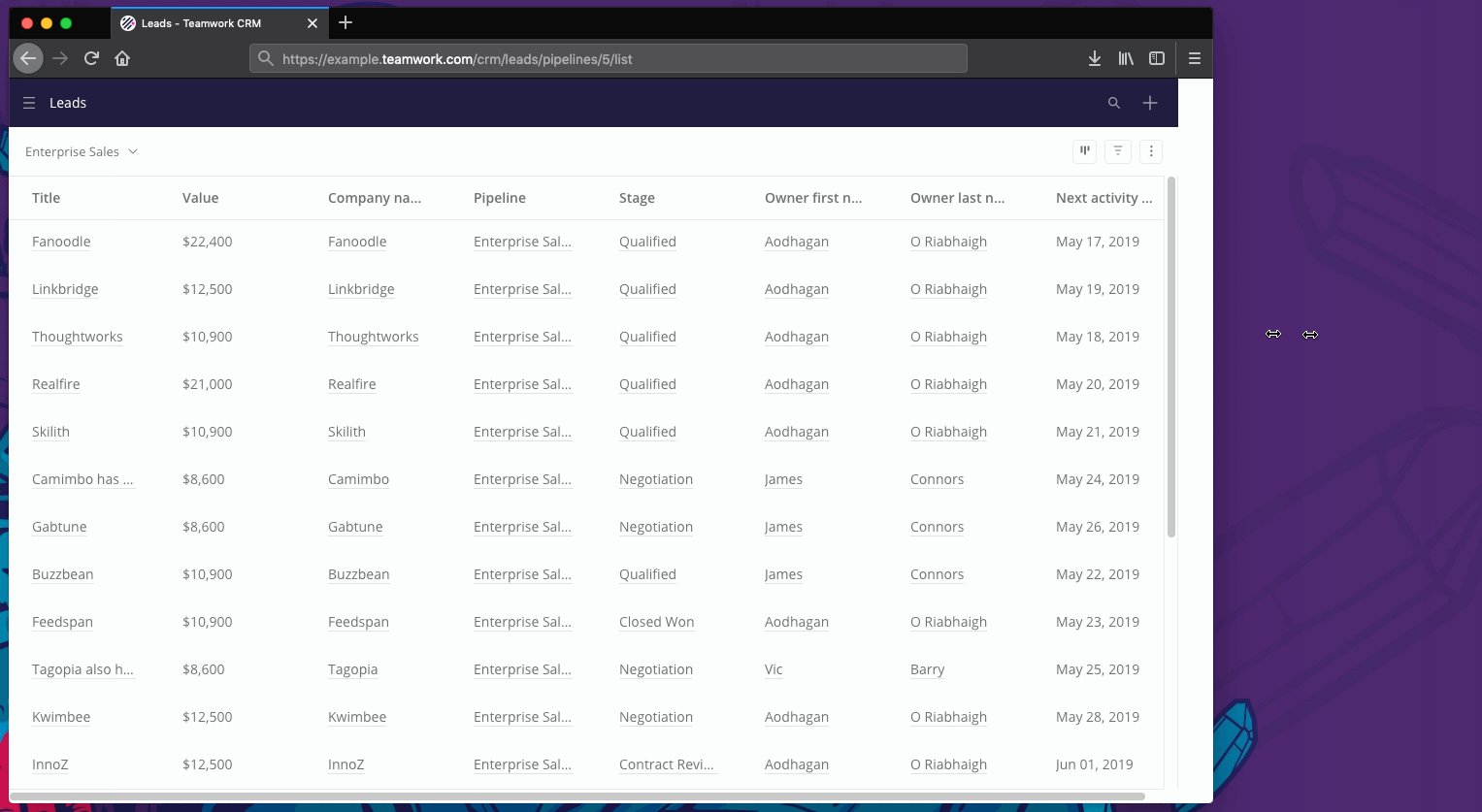
If the columns filled the screen width nicely and you make one smaller, one (or some) of the others could grow if they had more content to show Try this example for yourself below (or ideally open it in a new tab) Something went wrong View Flexible data table with CSS Grid (resizable columns with bad UX) by Adam Lynch (@adamlynch) on CodePen. Table, fixed header, scrolling body, how to make the header columns same as body columns?. This approach tends to work quite well, particularly when using with explicit widths for the columns However, there are some situations where a table layout can provide better results Proportional width columns Expanding the width of the element to fill the available space in proportion to the size of the content.
#863 viruthagiri opened this issue Dec 28, 11 · 13 comments Comments Copy link viruthagiri commented Dec 28, 11 Can anyone tell me how to give fixed table column width. Because of the method FixedColumns uses to display the fixed columns, an important consideration is the alignment of the rows due to different heights in the individual rows of the table There are two different algorithms in FixedColumns which can be used, or you can switch off automatic row sizing all together. HTML table formatting squished need fixed column widths 0817 0217 AM I have a flow which takes the most recently updated/created line of a sharepoint list and emails the data in a table to the person who created that record.
Fixed Use tablefixed to allow the table to ignore the content and use fixed widths for columns The width of the first row will set the column widths for the whole table You can manually set the widths for some columns and the rest of the available width will be divided evenly amongst the columns without explicit width Title Author Views. I've boiled this down to the least html and css I can to illustrate Want each header to be over the column it is the title for and to have the header same width as the column. Column widths are only specified through classes, which allows having different sets of widths for HTML and for PDF/paper;.
} rowname { width 40%;. Save to Google Drive If you have a Google account, you can save this code to your Google Drive Google will ask you to confirm Google Drive access. Nov 25, 03 · 1) use of width attribute in the table tag 2) use of 'tablelayoutfixed' property in the style attribute of the table 3) use of col tags to designate column widths Make sure the value of the width attribute of the table tag is equal to the total of the width attributes of the col tags.
That includes ignoring any column sizes set and making them as small as possible!. } 2 Set tablelayout to ‘fixed’ The tablelayoutfixed css property tells the browser that the width of columns in the table is fixed and. Fixed Use tablefixed to allow the table to ignore the content and use fixed widths for columns The width of the first row will set the column widths for the whole table You can manually set the widths for some columns and the rest of the available width will be divided evenly amongst the columns without explicit width.

Resizable Table Columns With Drag And Slide Feature Drag To Resize

Table Studio Pro 9 Guide Mendix Documentation

Add Style To Specific Columns Or Rows In Your Table App Documentation Awesome Table Support

How To Create The Fixed Width Table In Vf Email Template Or Using Html Salesforce Stack Exchange
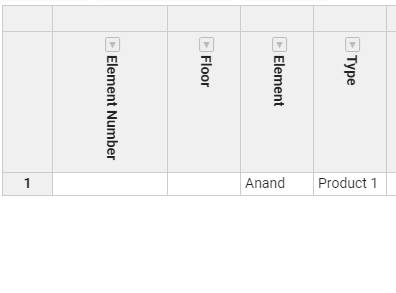
1

Html Td Width Attribute Geeksforgeeks

How To Set Column Width In Html Table Youtube

Antd Table Column Fixed Develop Paper

Responsive And Dynamically Sized Fixed Headers And Columns For Tables

How To Set Fixed Width For Td In A Table Geeksforgeeks

Html Table Maintain Column Width Proportion When Table Width 100 Stack Overflow

Flexible Data Tables With Css Grid

Columns Width Managing Ultimate Wordpress Plugins By Supsystic

Css Table Module Level 3

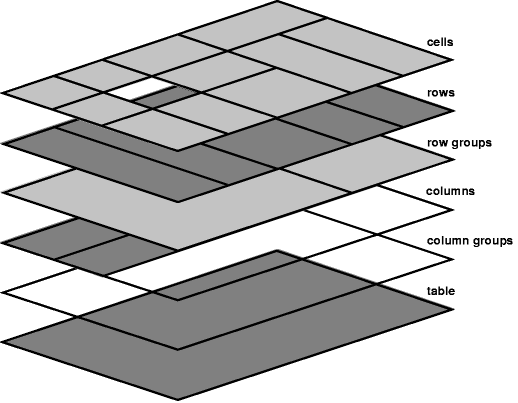
Tables

Freezing Row And Column In Html Table Using Css Perficient Blogs

Material Ui Table Cells Identical Fixed Width Stack Overflow

How Can I Vertically Scroll Content In One Table Column With Browser Scrollbar Html Css Sitepoint Forums Web Development Design Community

Table Formatting Sitepoint

Define The Width Of Every Column In A Html Table And Show Only One Line Of Text Per Table Row By Using The Ellipsis Character Christos Monogios

Css A Simple Way To Set The Table Column Width Iiiji Com

Angular 9 8 7 Material Table Column Width Text Alignment Customization Freaky Jolly

The Anti Hero Of Css Layout Display Table Colin Toh

Table Column Width When Having Rowspan And Table Layout Fixe Stack Overflow

How To Set Fixed Width For Tables In Phpword Auto Fit Fixed Column Width Stack Overflow

Fixed Width Table Columns In Bootstrap Stack Overflow

Setting The Column Width And The Width Of The Actual Content Of The Problem Set Antd Table Programmer Sought

Chapter 3 How To Specify Tables And Columns Width

Tables

How To Set Width For Columns Questions Handsontable Forum

Auto Adjusting Column Width In Html Table Stack Overflow

With Fixed Rows Columns Are As Wide As The Data And Not The Headers Issue 432 Plotly Dash Table Github

Simple Css Only Row And Column Highlighting Css Tricks

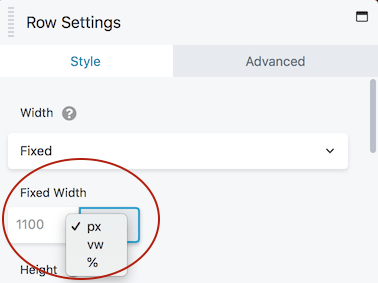
Set Row And Content Width Beaver Builder Knowledge Base

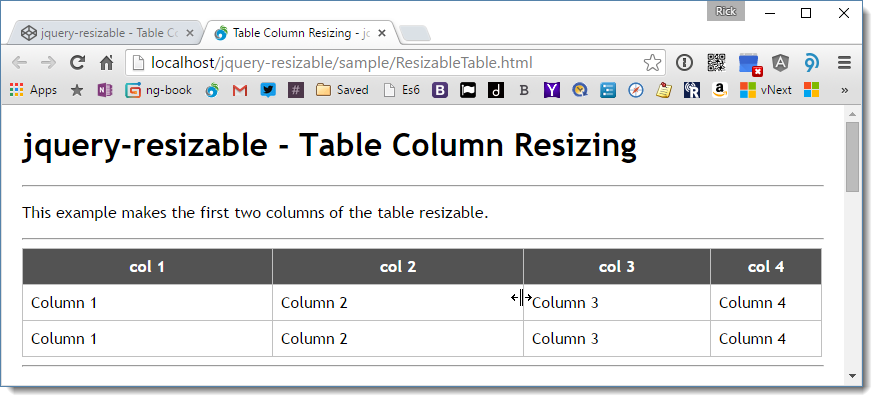
Jquery Resizable And Table Column Resizing Rick Strahl S Web Log

Html Table Column Width Css Page 1 Line 17qq Com

Column Widths Not Playing Ball In Modal Unless Resize Window Datatables Forums

Apex Interactive Grid Column Widths And Nostretch Th Technologyth Technology

Html Table Column Width Css Page 1 Line 17qq Com

Table Column Widths Issue 254 Manubot Rootstock Github

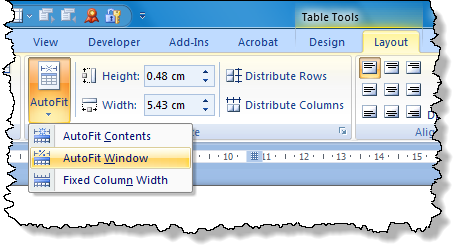
Word Autofit A Table To The Width Of The Page Margins Cybertext Newsletter

Solved Html Table Formatting Squished Need Fixed Column Power Platform Community

Fixed Table Column Width Issue 914 Sap Fundamental Github

Styling Tables Learn Web Development Mdn

Css Table Set Fixed Column Width My Daily Techs

Tables

Sticky Table Headers Columns

Tables A Basic Table Table Tr Td Tr

Fixed Table Layouts Css Tricks

Sizing And Resizing Of Datatable Configuration Webix Docs

How To Create Equal Width Table Cell Using Css Geeksforgeeks

How To Add Fixed Headers To A Variable Width Table The Robservatory

Solved Column Width And Pdf Export

Bootstrap 4 Table With A Fixed Header Html Css Snippet

Tables

Increase Width For Fixed Height Html Table Data Cell Stack Overflow

Jquery Datatable With Fixed Column Width Stack Overflow

A Fixed Columns Table In Vuetify

Office Open Xml Ooxml Word Processing Table Layout Width

Editing The Table Columns Width Issue 8198 Wordpress Gutenberg Github

How To Freeze First Column Of Table In Html Techdezine
Set Table Layout To Fix And 100 Width In Html And Css

Column Width Not Working Datatables Forums

Antd Table Column Fixed Develop Paper

Css Table Columns Width Fixed Dynamic 30 Dynamic 70 Fixed Stack Overflow

Tables

Increase Column Width For Bootstrap 4 Table Stack Overflow

Css Table First Column With Fixed Width Stack Overflow

How To Set Column Widths To A Jquery Datatable Stack Overflow

Chapter 3 How To Specify Tables And Columns Width

3 Column Css Layout Fixed Width And Centered Vanseo Design

Ability To Fix The Width Of A Column In Wide Tables Community

Tables

Table Column Width Issue Datatables Forums

Solved Html Table Formatting Squished Need Fixed Column Power Platform Community

Built In Table Support

Tables With Fixed Headers And Horizontal Scrolling

Product Page Table Column Width Fit To Content Shopify Community

Table Column Width When Having Rowspan And Table Layout Fixe Stack Overflow

Setting The Column Width And The Width Of The Actual Content Of The Problem Set Antd Table Programmer Sought

How To Keep The Same Width For Table Columns In Css Web Design Tools Typography Rules Web Development Design

How To Set The Table Column Width Regardless Of The Text Amount In Its Cells

Fluid And Fixed Columns Table Stack Overflow

Solved Confluence Tables In Pdf

How To Create A Fixed Width Layout With Css Webucator

Create Html Table With Fixed Width Columns With Css Stack Overflow
1

Table Column Widths Issue 254 Manubot Rootstock Github

Make A Layout With Fluid And Fixed Size Columns Radiating Star

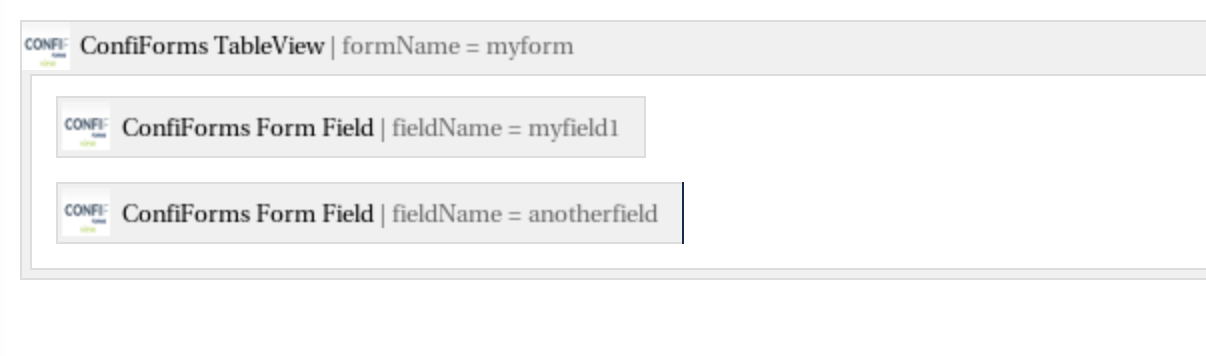
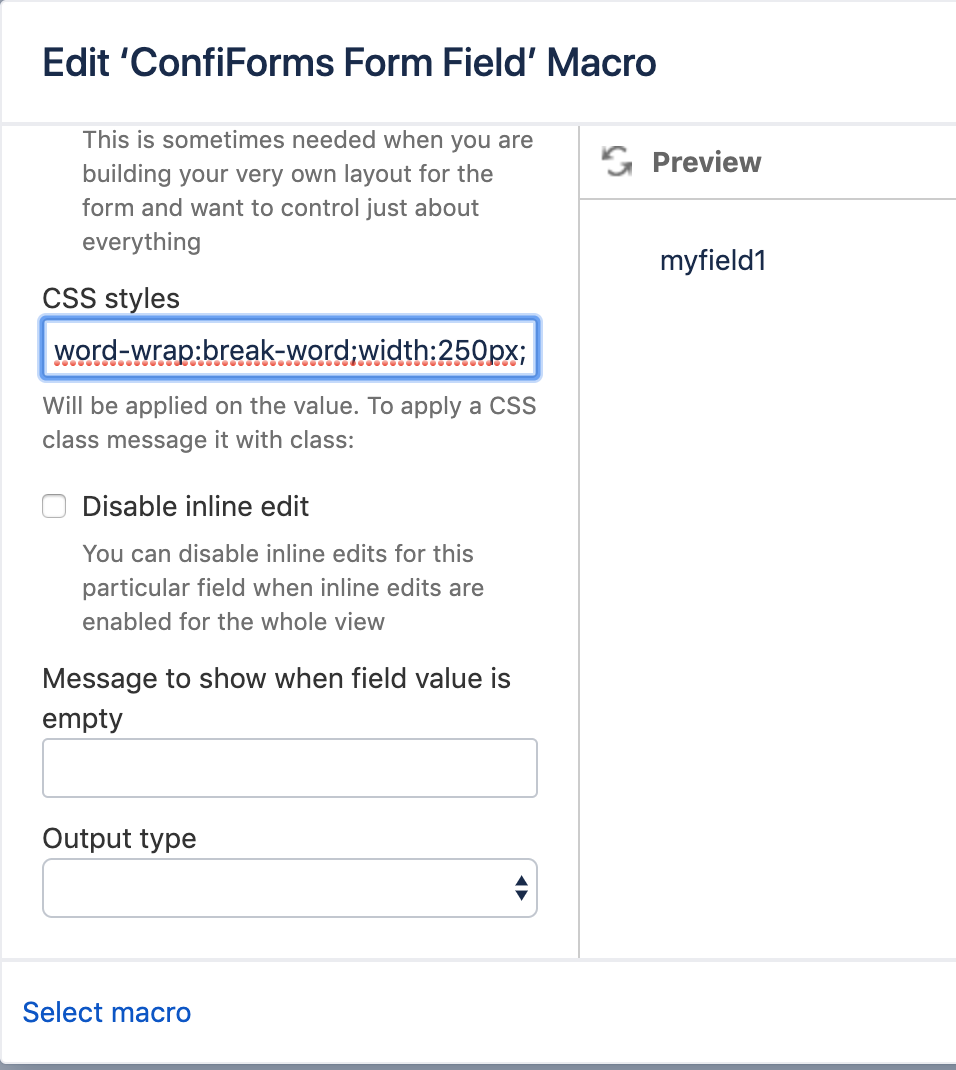
How To Create A Table With Fixed Width Columns In Confluence With Confiforms Vertuna Wiki Confiforms

How To Get The Width Of A Table Inside A Lwc To Adapt To The Widths Of Its Columns Salesforce Stack Exchange

Style Problem Of Table Component With Fixed Column And Scroll Attr Issue 8079 Ant Design Ant Design Github

Freezing Row And Column In Html Table Using Css Perficient Blogs

How To Create A Table With Fixed Width Columns In Confluence With Confiforms Vertuna Wiki Confiforms

How To Create Responsive Tables With Pure Css Using Grid Layout Module

A Complete Guide To The Table Element Css Tricks



