Column Width Css

Split Page 3 Column Liquid Layout Pixel Widths Cross Browser Equal Height Columns

Column Widths Html Css Adaface

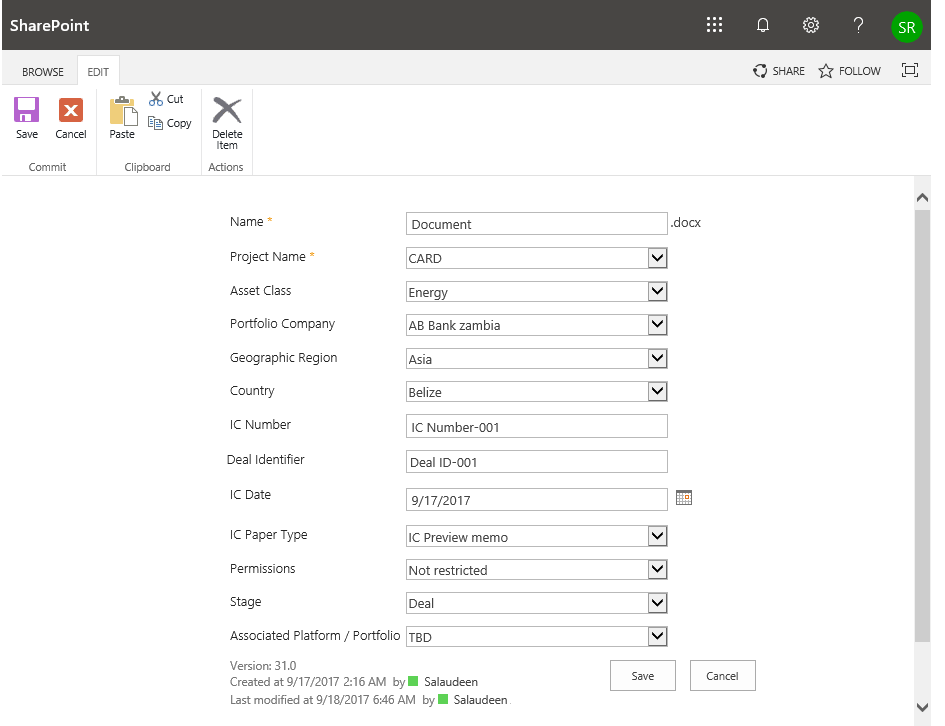
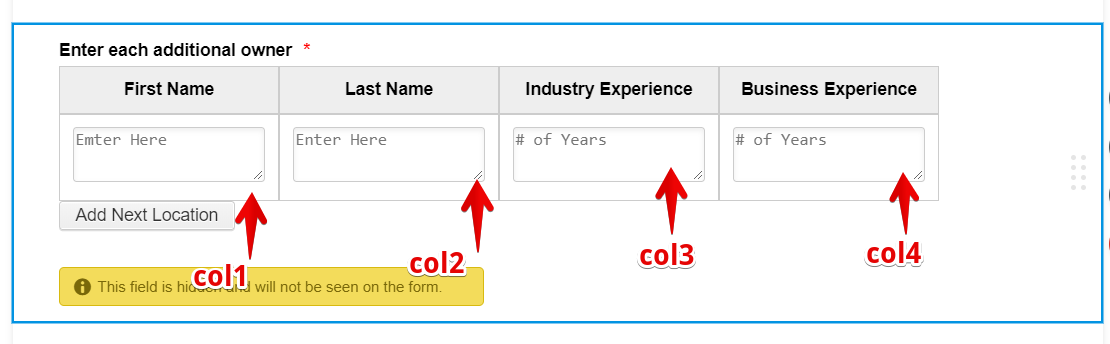
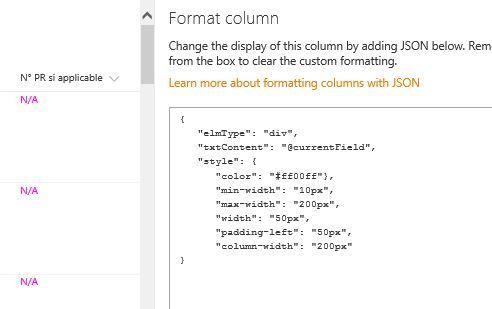
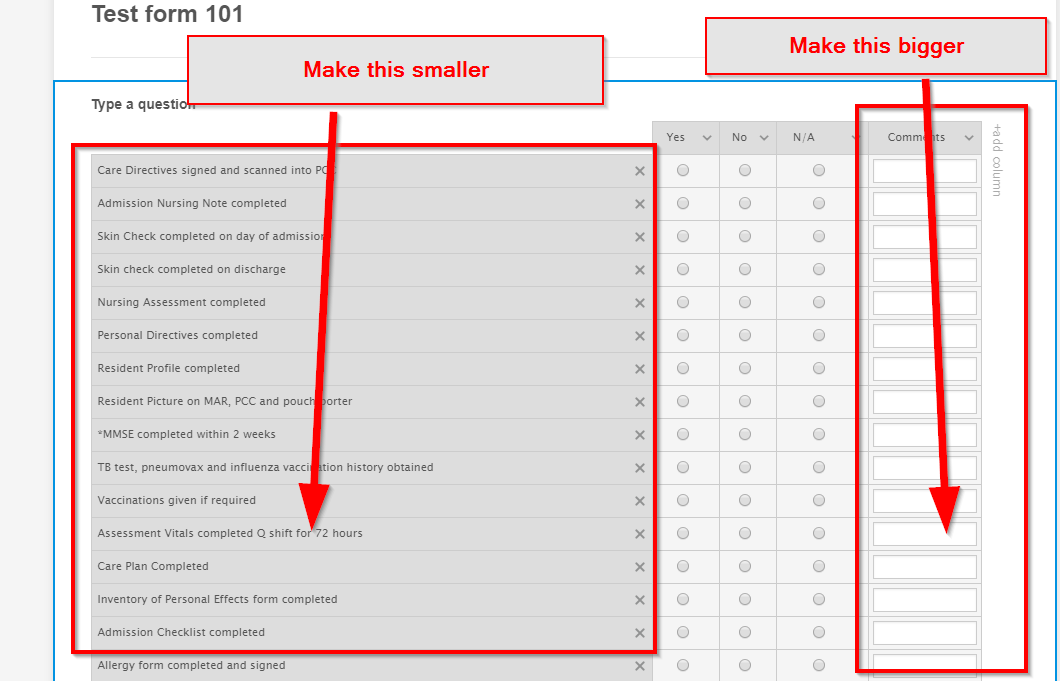
Sharepoint Online Resize Column Width In List Forms Using Css Sharepoint Diary

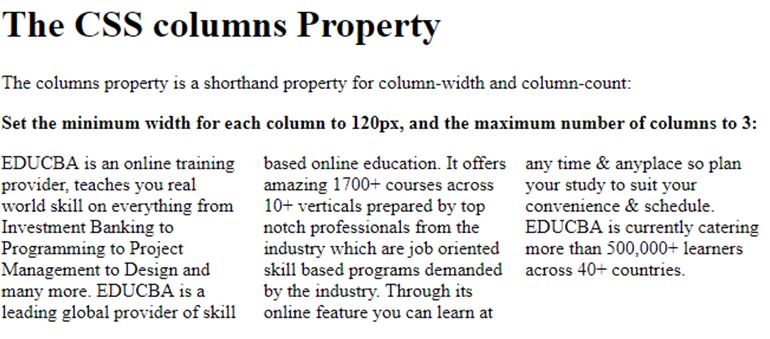
Css Column Width Property

Auto Adjusting Column Width In Html Table Stack Overflow

Css Grid Fit Column Width In One Row Stack Overflow
18/08/16 · A work around If you choose multiple lines of text, then choose 1 the column shrinks Not perfect but better The idea of having to use java, css or any code just to change a column width is ridiculous Please sort this so ordinary non developer types can change widths easily.

Column width css. /* Firefox */ webkitcolumnwidth100px;. 09/01/19 · The columnswidth property in CSS is used to define the width of the columns The minimum number of columns are require to show the content across the element It is a flexible property If the browser cannot fit at least twocolumns at given columnwidth then the two columns will put into a single column. 12/05/ · Changing Column Width Based on Screen Size using CSS CSS Web Development Front End Technology To change column width based on screen size, the code is as follows.
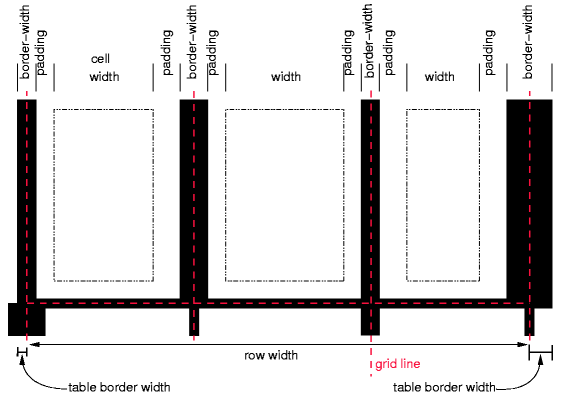
Column width assignment Description This parameter can be used to define the width of a column, and may take any CSS value (3em, px etc) Please note that pixel perfect column width is virtually impossible to achieve in tables with dynamic content, so do not be surprised if the width of the column is off by a few pixels from what you assign using this property. 26/04/ · By changing the value to fixed, the table layout is fixed Cells in other rows do not affect column widths If no widths are present on the first row, the column widths The column widths are divided equally across the table, regardless of content inside the cells. CSS columnwidth Syntax Possible Values Defines the width that each column should be More precisely, it defines the optimal column width The Basic Property Information Example Code This example uses vendor prefixes for the multicolumn layout due to.
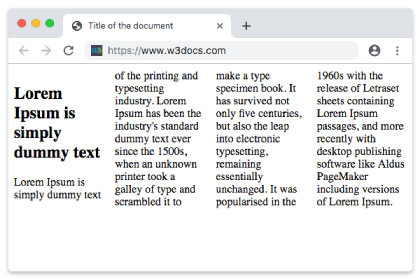
See the Pen columnwidth example by khya Singh on CodePen Try resizing the window to see the difference in the number of columns due to change in available width In the second demo, the number of columns into which the paragraph content is divided is set to 3 using the columncount property Since no columnwidth value is set, the browser determines the column width. CSS columnwidth Property Description The columnwidth property describes the optimal column width The actual column width may be wider (to fill the available space), or narrower (only if the available space is smaller than the specified column width) Initial value auto Applies to Block level elements Inherited No. CSS3 columnwidth Property Topic CSS3 Properties Reference PrevNext Description The columnwidth CSS property specifies the optimal width of the columns in a multicolumn element This is not an absolute value;.
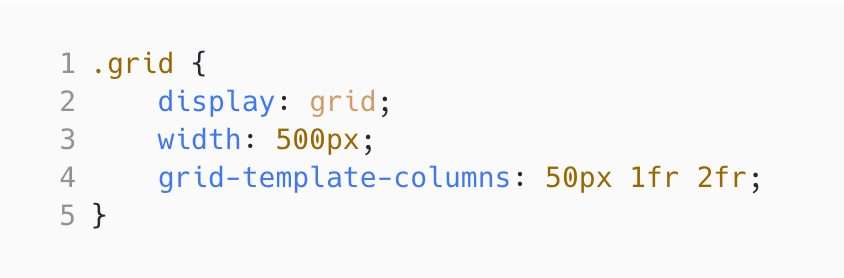
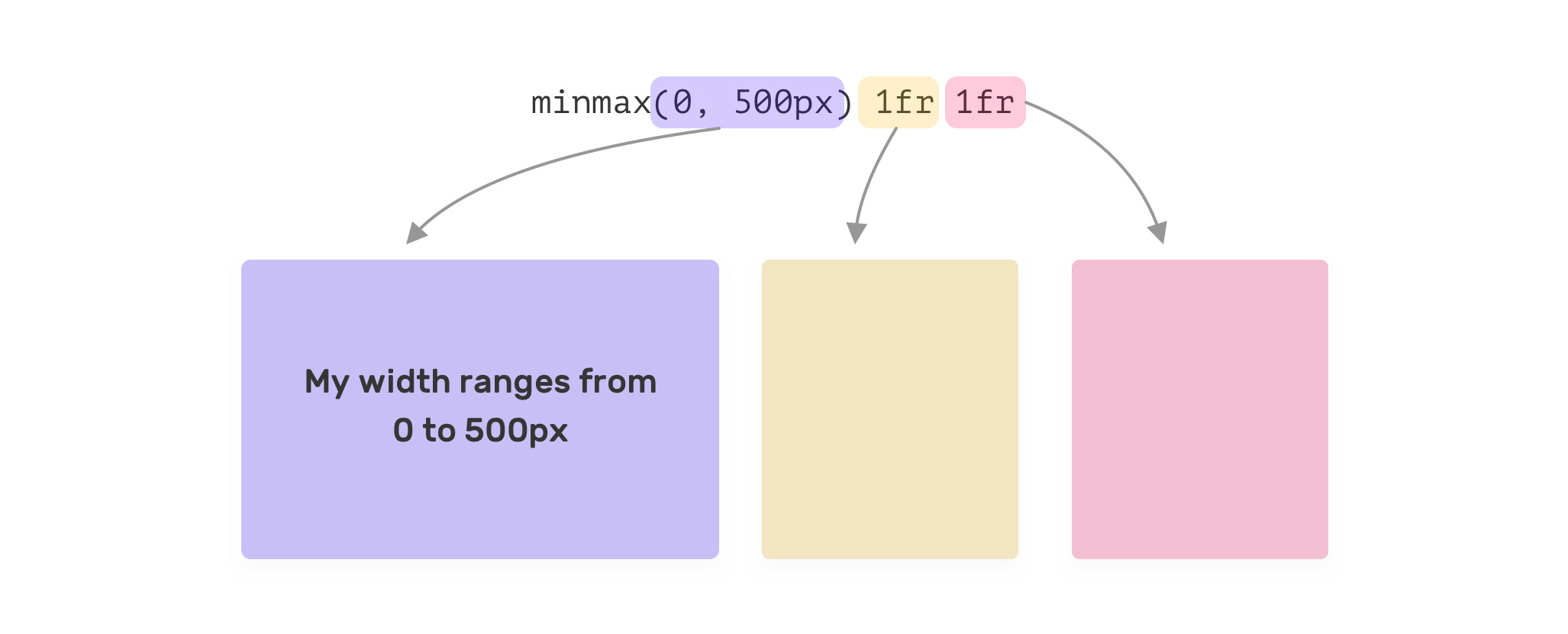
/* Safari and Chrome. 09/07/ · If you want to have a fixedwidth column with Flexbox, you need to use the CSS flex or flexbasis property First of all, we set the display of our container to "flex" Then, we specify the flex of the "grey" class as "0 0 50px" Here, the first value specifies flexgrow, the second defines flexshrink, and the last one specifies flexbasis. You want your column to have a standard width of 175%, and a maximum width of 250px You can't use gridtemplatecolumns because the minmax () function computes to min anytime max is less than min This means that 175% will override 250px on wider screens.
CSS columnwidth Property Definition and Usage The columnwidth property specifies the column width The number of columns will be the minimum Browser Support The numbers in the table specify the first browser version that fully supports the property Numbers CSS Syntax Property Values. How to Create a FixedWidth Layout with CSS A "fixedwidth" layout is one in which the layout of the page is contained within a wrapper that doesn't adjust its size when the width of the browser changes In this how to, you'll learn how to create a 2column fixedwidth layout. C# Corner Q1, 21 MVPs Announced Why Join Become a member Login.
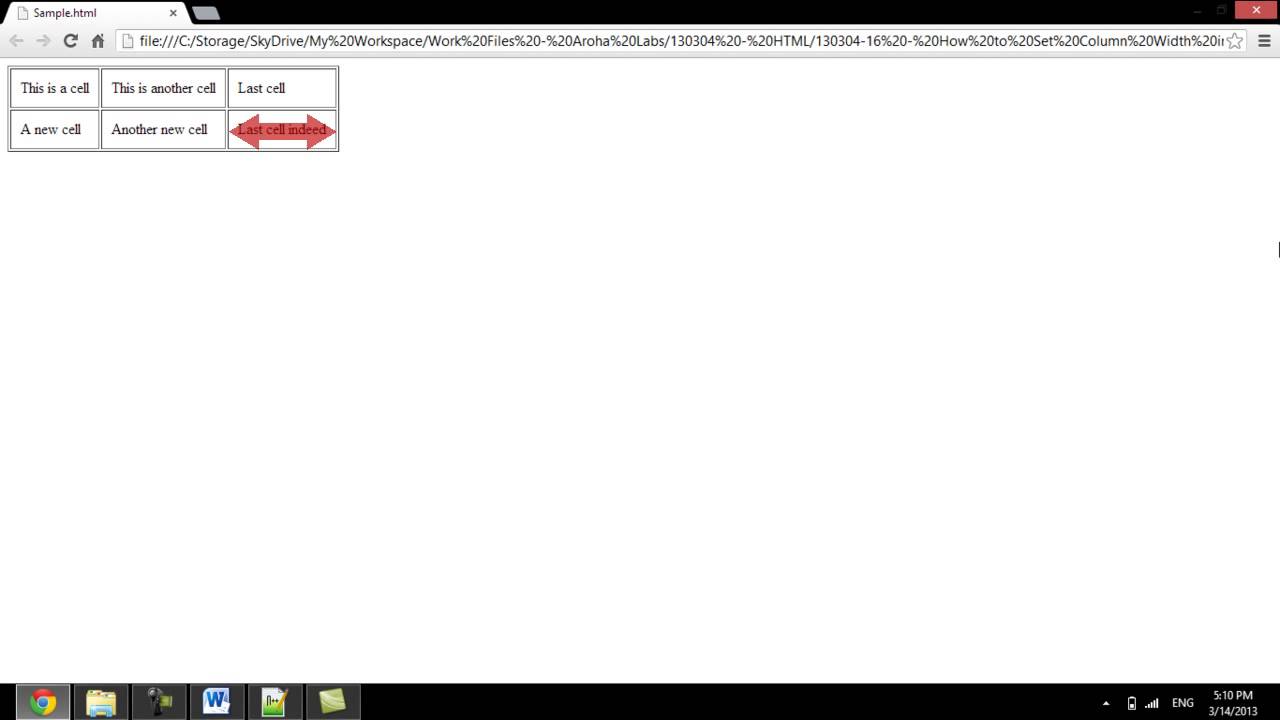
Follow this easy step by step tutorial to learn how to set column width in an HTML table on a webpageDon't forget to check out our site http//howtechtv/ f. The column width is set by the widest unbreakable content in the cells The content will dictate the layout Sets a fixed table layout algorithm The table and column widths are set by the widths of table and col or by the width of the first row of cells Cells. 24/11/15 · The 1st example produces a 66% width column on the left and 33% width column on the right The 2nd example produces a 60% width column on the left and 2 % width columns on the right Update You can also use the new CSS Grid properties to create uneven columns for widgets & reorder the stacking order on mobile devices & smaller screens.
Columnwidth is a flexible property Once the browser cannot fit at least 2 columns at your specified width then the columns will stop and drop into a single column This property is also used in the shorthand for columns and can be used in tandem with columncount. 01/03/19 · CSS columnwidth Property The columnwidth property defines the width of columns The number of columns should be the minimum number that is required for displaying all the content through the element The columnwidth property is one of the CSS3 properties. CSS A Simple Way to Set the Table Column Width Leave a reply Here’s a very simple way to size your table width with a few lines of CSS instead of giving inline values to it.
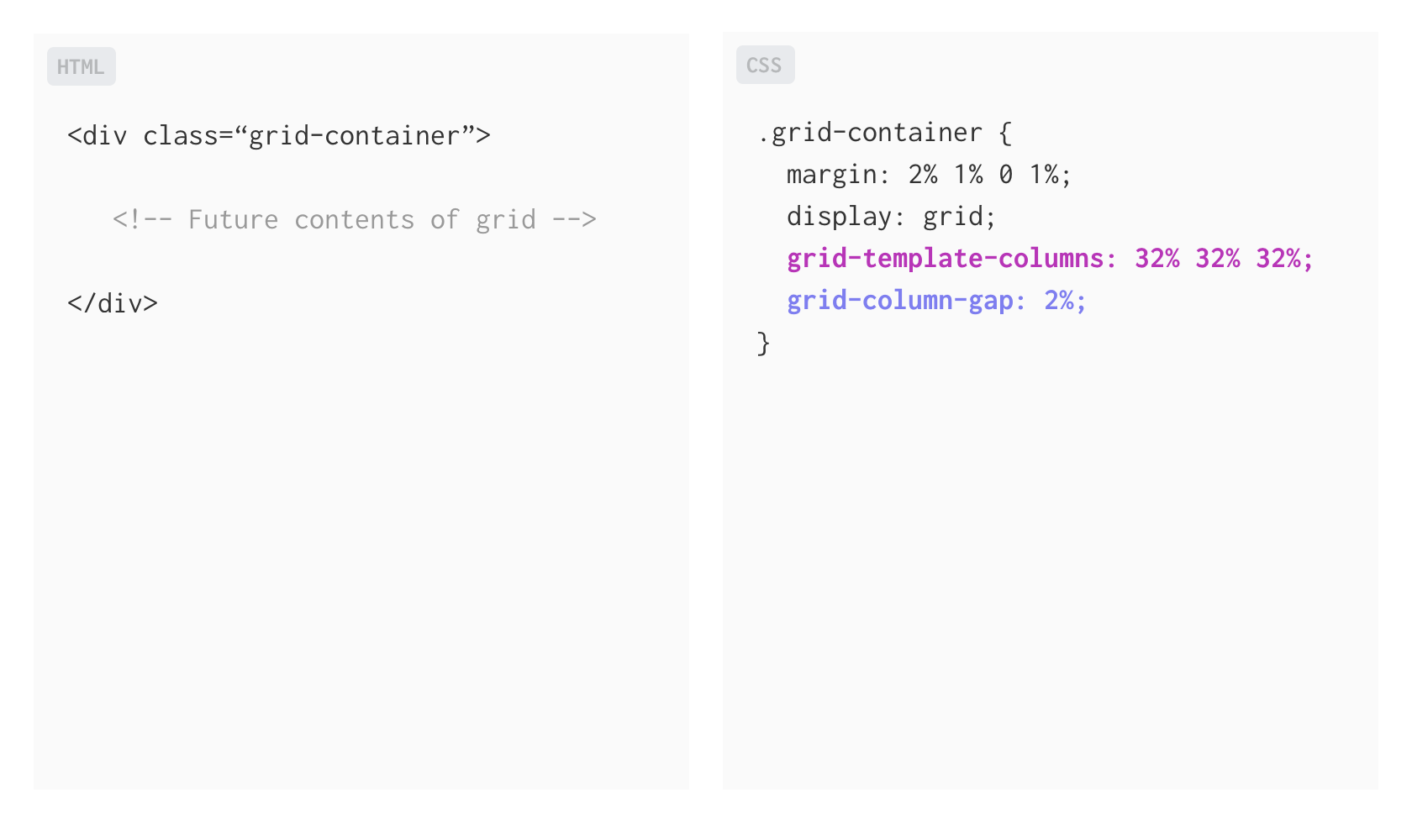
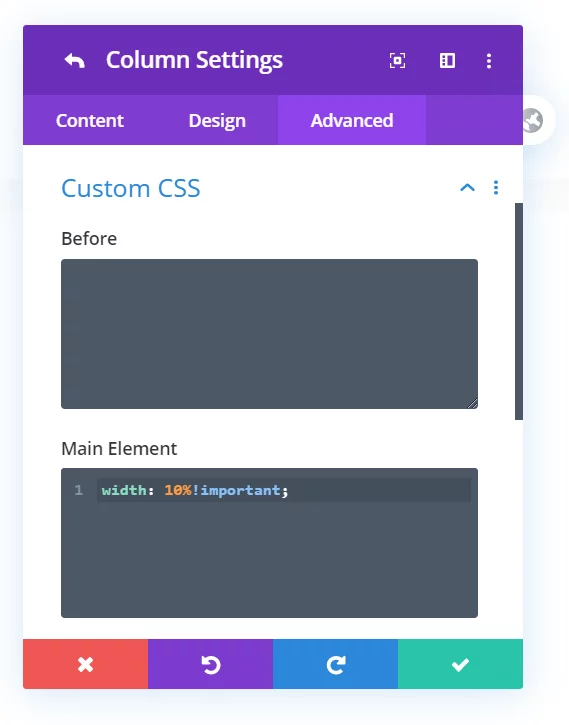
09/03/21 · We can resize the Divi column widths by using some CSS to force the columns to any size we desire Simply copy the CSS code snippet below and paste it in each column Go to the Row settings, then go into each column to the Advanced Tab>Custom CSS>Main Element width. Customizing By default Tailwind includes gridtemplatecolumn utilities for creating basic grids with up to 12 equal width columns You change, add, or remove these by customizing the gridTemplateColumns section of your Tailwind theme config You have direct access to the gridtemplatecolumns CSS property here so you can make your custom column values as generic. To set column widths in a table you would attach the width to the or tag by specifying a class on that tag and assigning a width to that class in the CSS The widths of the.
08/08/17 · The syntax is simple, as you only need to define one value columnwidth value;. If the text is non wrapping text then you set the cell to width1px and use whitespacenowrap The text in that column will then determine the width of the cell table {tablelayoutfixed;} td. CSS3 columnrulewidth 属性 实例 指定列之间的宽度规则: mycode3 type='css' div { webkitcolumnrulewidth 1px;.
The columnwidth CSS property sets the ideal column width in a multicolumn layout The container will have as many columns as can fit without any of them having a width less than the columnwidth value If the width of the container is narrower than the specified value, the single column's width will be smaller than the declared column width. 25/07/14 · Use columncount and columnwidth together for the best control over CSS columns You can declare each property or use the shorthand columns When both properties are declared, columncount is the maximum number of columns and. By default, only responsive variants are generated for gridautocolumns utilities You can control which variants are generated for the gridautocolumns utilities by modifying the gridAutoColumns property in the variants section of your tailwindconfigjs file For example, this config will also generate hover and focus variants.
12/12/17 · I have the following class for a column in a GridView but it can stretch beyond 33% width when someone has a long entry where the sentence does not break within the 33% width (eg pasted in a url). How to Create a FluidWidth Layout with CSS Pages that are designed to use the full width of the browser are often described as having a "fluid" or "liquid" layout That's because one or more of the columns must be automatically resized according to the size of the browser window In this how to, you'll learn how to create a fluidwidth layout. 23/04/15 · As @Lokesh suggested you don't need to add width to individual th you can define a css style in the style tag or an external style sheet which will be applied when you include it in the view see below link.
Instead, you might want to reduce the padding (the white space between the text in a cell and the edges of a cell), with the CSS codetablepressidNcolumn2 {padding 4px;} which again needs to be adjusted as above. Follow me to get my latest articles Find me on Twitter. The columns CSS shorthand property sets the number of columns to use when drawing an element's contents, as well as those columns' widths.
02/12/16 · Setting column width The CSS columnwidth sets a unique width for all columns Browsers then determine how many columns can fit in the specified width If the CSS column width is too small to fit at least two columns, the content is presented in one column This example determines that the suggested width of the columns is 150px. The CSS columns property is a shorthand property for setting multiple "column" related properties in one place Specifically, columns property sets the columnwidth and columncount properties The CSS columns property is a timeefficient way of coding your multicolumn layouts. Browser may adjust the width of the column depending on the value of other properties, especially columncount The following table summarizes the.
The columns that are fixed in place by FixedColumns take their width from the parent DataTable As such, the width of the column can be controlled using the columnswidth option This example shows the first column being set to width 0px (note that this is not pixel perfect in a table, the browser will make some adjustments!), a width that is reflected in the fixed column. 02/07/17 · To define a column which spans across the full width of your layout on mobile resolutions and 6 columns at the medium breakpoint (which could be about the size of a tablet) you can write Like What You Read?. When all column widths are explicitly set and the cumulative column width is less than the available Grid width, the remaining width is distributed evenly between all columns When only some column widths are set and the cumulative width of the columns with set widths is greater than the available Grid width, a horizontal scrollbar appears and all set column widths are.
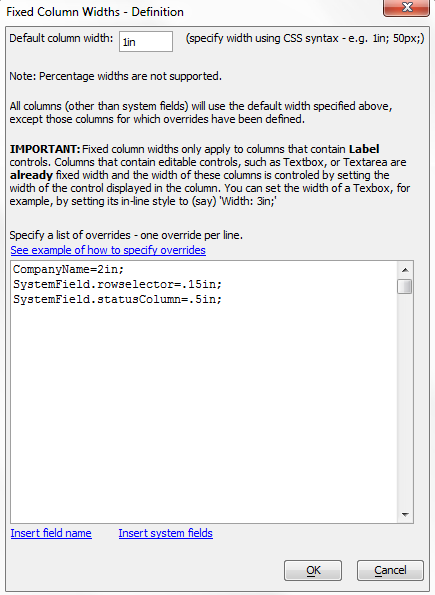
If you want to set width of a specific field in list form, find its title or ID using Developer tools and use this script in Script editor $(document)ready(function(){ $('inputtitle="IC Number"')css('width','350px');. CSS3 columnwidth 属性 实例 指定列的宽度: div { columnwidth100px;mozcolumnwidth100px;. Bulma is a free, open source CSS framework based on Flexbox and built with Sass It's 100% responsive, fully modular, and available for free.
12/05/ · To create a 2column layout grid with CSS, the code is as follows −Example Live Demo. Now the first column has a width which is nearly 3 times as much as required I have inserted the following code (copied from this thread) in the Custom CSS fields under Plugin Options for TablePress and saved I don’t know many times I have gone back and saved but the width of the first column will not change. Here is the CSS to set width of all columns.
Note In most cases, it is not necessary to set the column widths directly!. This blog helps you to modify SharePoint list column width, using CSS This blog helps you to modify SharePoint list column width, using CSS This blog helps you to modify SharePoint list column width, using CSS CONGRATULATIONS!. Creating a 2 column fixedwidth CSS layout.

Css Column Width Property

Auto Sizing Columns In Css Grid Auto Fill Vs Auto Fit Css Tricks
The Holy Grail 3 Column Liquid Layout Pixel Widths Cross Browser Equal Height Columns

Html Table Maintain Column Width Proportion When Table Width 100 Stack Overflow

How To Create A Fixed Width Layout With Css Webucator

Table Column Widths Issue 254 Manubot Rootstock Github

Table With 5 Columns Use Css To Determine Each Column Width Macrumors Forums

How To Set The Table Column Width Regardless Of The Text Amount In Its Cells

How To Make 3 Column Width Fluid With Different Sizes In Css Stack Overflow

How To Set Column Width In Html Table Youtube

Table Column Widths Issue 254 Manubot Rootstock Github

Css Grid Gutter Is Causing Columns To Overflow How Do I Force The Column Width To Conform Stack Overflow

Column Width Not Working Datatables Forums

Html Table Column Width Css Page 1 Line 17qq Com

How Can I Adjust Column Width With Css On Configurable Lists

Column Width In Woocommerce Form Support Themeco Forum

How To Force A Fixed Column Width With A Bootstrap Grid And Keep The Other Ones Fluid Stack Overflow
Manage Column Width By Adding Pixels Happyaddons

Set Column Width To Content Length In Css Grid Stack Overflow

3 Column Css Layout Fixed Width And Centered Vanseo Design

Column Width Resize In Modern List Microsoft Tech Community

Css Multi Column Layout Module Level 1

A Deep Dive Into Css Grid Minmax Ahmad Shadeed

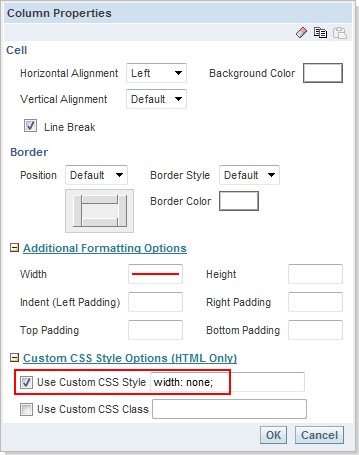
Obiee Cosmetic Formatting Style Css

Lock Column Size Support Themeco Forum

Css Table Styling Web Design

Configuring A Table Column Width Provider

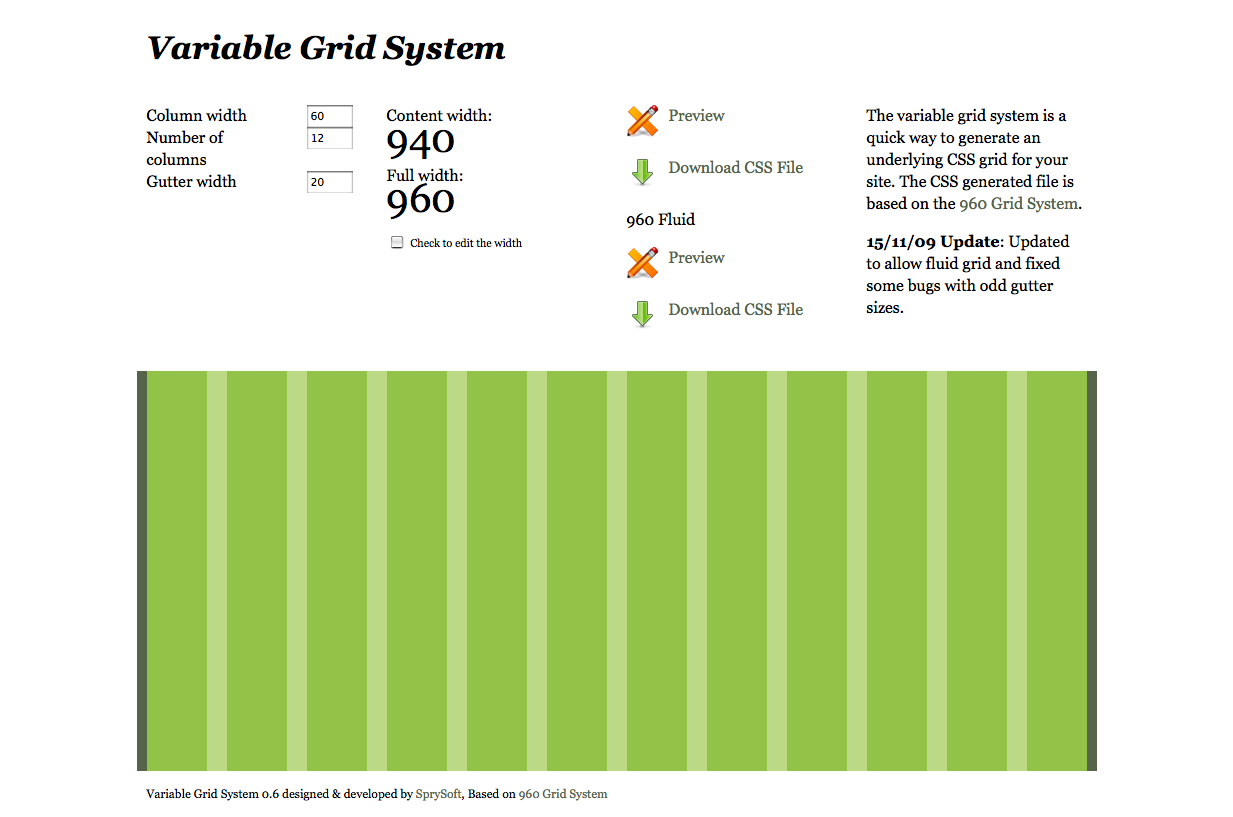
How To Change The Width Of Your Oscommerce Store Keeping The 960 Grid System Multimixer

How To Make A Widget Expand Wider Than The Column Width When Editing Its Settings In The Admin Wordpress Development Stack Exchange

Divi Custom Column Width Tutorial Markhendriksen Com

Css Table Columns Width Fixed Dynamic 30 Dynamic 70 Fixed Stack Overflow

Kibana Canvas Change Column Width Kibana Discuss The Elastic Stack

Column Settings Uncode Theme Documentation And Help Center

Editing The Table Columns Width Issue 8198 Wordpress Gutenberg Github

Css3 Tutorial For Learners To Know How To Use Css3 Column Width Property In Creating The Multicolumn Layout Css Tutorial Css3 Tutorial Professional Web Design

Grid Layout Fixed Column Width And Responsive Grid Gap Stack Overflow

Define Grid Element Height And Width Create Web Page Layouts With Css Openclassrooms

How To Create Responsive Tables With Pure Css Using Grid Layout Module

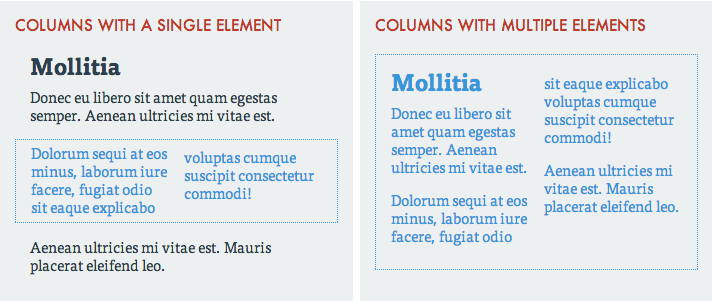
An Introduction To The Css3 Multiple Column Layout Module

Split Page 3 Column Liquid Layout Pixel Widths Cross Browser Equal Height Columns

How To Prevent Lightning Input Field From Changing The Column Width Of Custom Datatable In Lwc Salesforce Stack Exchange
Column Gap Css Tricks

How To Specify The Optimal Width For The Columns In Css Geeksforgeeks

Css Multi Column Layout Module Level 1

Column Settings In Wpbakery Page Builder Wordpress Websites For Businesses Artists Bloggers Shops And More

How To Have Different Column Widths Across Rows In Css Grid Stack Overflow

4 Methods For Creating Equal Height Columns In Css Vanseo Design

Playing With Css Grid Snook Ca

Sharepoint Online Resize Column Width In List Forms Using Css Sharepoint Diary

Fixed Column Widths

Set Column Width Using Css

Fixed Width Table Columns In Bootstrap Stack Overflow

Sharepoint 13 Change Column Width List Views With Css 4 Sharepoint Geeks

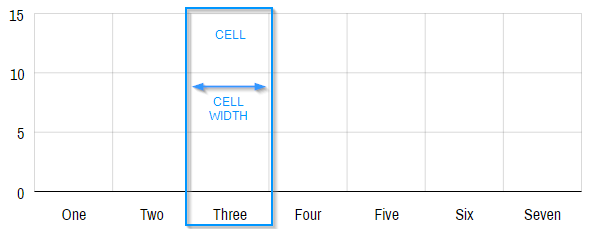
Managing Width And Spacing Of Column Series Amcharts 4 Documentation

Responsive Grids And How To Actually Use Them By Christie Tang Ux Collective

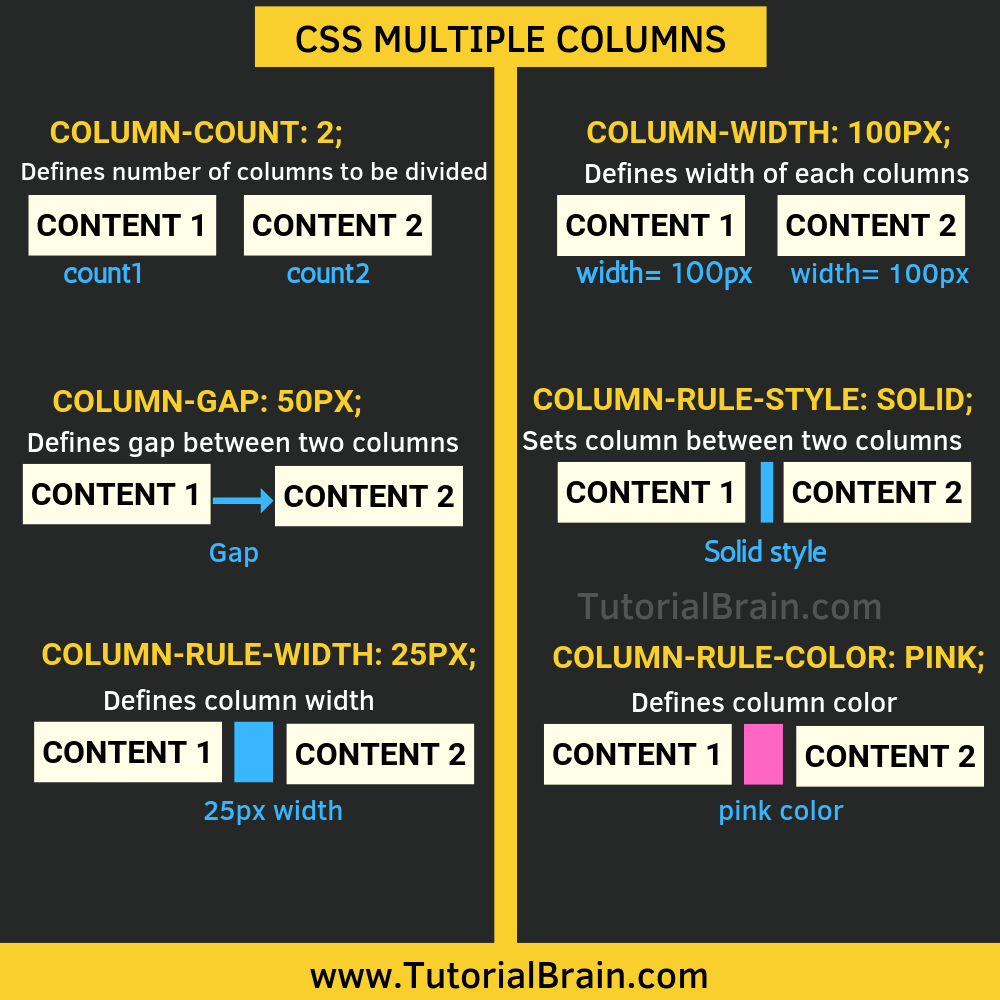
Css Multiple Columns Tutorialbrain

Css Column Rule Width Property Geeksforgeeks

Tables

Table Column Width When Having Rowspan And Table Layout Fixe Stack Overflow

Angular 9 8 7 Material Table Column Width Text Alignment Customization Freaky Jolly

Solved Html Table Formatting Squished Need Fixed Column Power Platform Community

Retreat Was Amazing Quilting With Debi Styling A Table With Css Setting The Column Widths With Nth Child

Css Column Guide To Working Of Css Column Property With Examples

Setting Flex Items Dimensions And Order

Css Cookbook Column Widths

Css Table Styling Web Design

Apex By G Apex 5 Fixed Ir Column Width

Apex By G Apex 5 Fixed Ir Column Width

Column Width Not Working Datatables Forums

Html Td Width Attribute Geeksforgeeks

Building Production Ready Css Grid Layouts Today Smashing Magazine

Css Table Module Level 3

Solved Html Table Formatting Squished Need Fixed Column Power Platform Community

Fluid Width Equal Height Columns Css Tricks

How To Create 2 Columns With Fixed Width And Percentage Width General Forum Webflow
A Complete Guide To Grid Css Tricks
Css3 Module Multi Column Layout

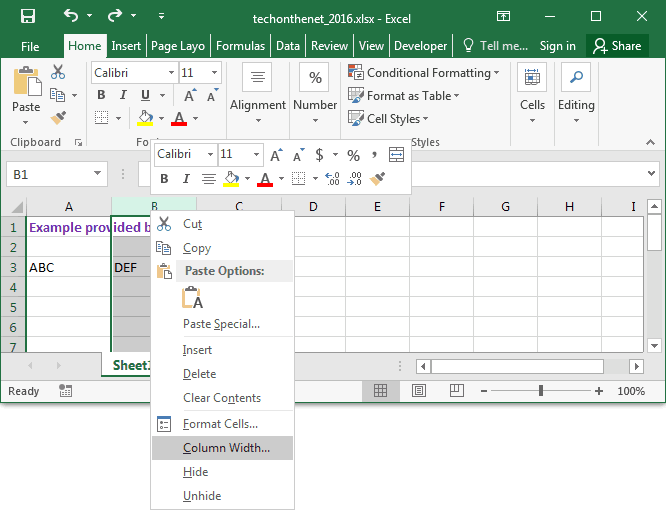
Ms Excel 16 Change The Width Of A Column

How To Resize Divi Column Widths Tutorial By Pee Aye Creative

Css Column Properties Column Rule Column Span Column Width Learn Css 57 Youtube

Css A Simple Way To Set The Table Column Width Iiiji Com

Columns Width Managing Ultimate Wordpress Plugins By Supsystic

Google Sheets Tip Increase Row And Column Width Teacher Tech

How To Set Margin Between Columns With Width 33 Stack Overflow

Fixed Column Height Column Width Brizy Help Center

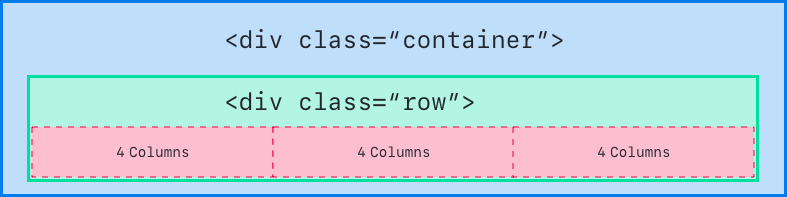
Grid System Your First Website Landing Page

Size Dynamic Table Column Width Based On Column Content Designer Ol Learn

Apex Interactive Grid Column Widths And Nostretch Th Technologyth Technology

Fixed Table Layouts Css Tricks

Guide To Responsive Friendly Css Columns Css Tricks

Css Grid For Designers Changing Layout On The Web By Johna Mandel Nyt Open

Table Column Width When Having Rowspan And Table Layout Fixe Stack Overflow

How To Resize Divi Column Widths Tutorial By Pee Aye Creative

How To Change Width Of Input Table Columns



