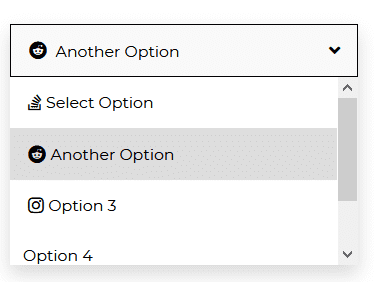
Select Option With Image And Text Bootstrap 4

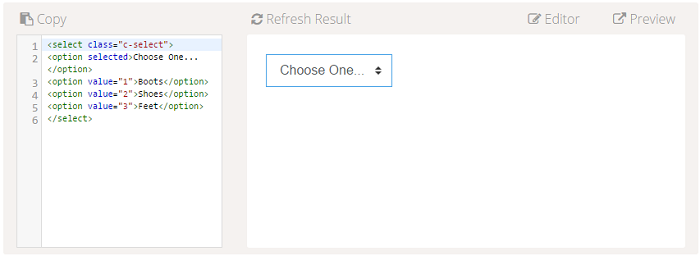
How To Set The Default Value For An Html Select Element Geeksforgeeks

Multi Line Text Input Bootstrap Code Example

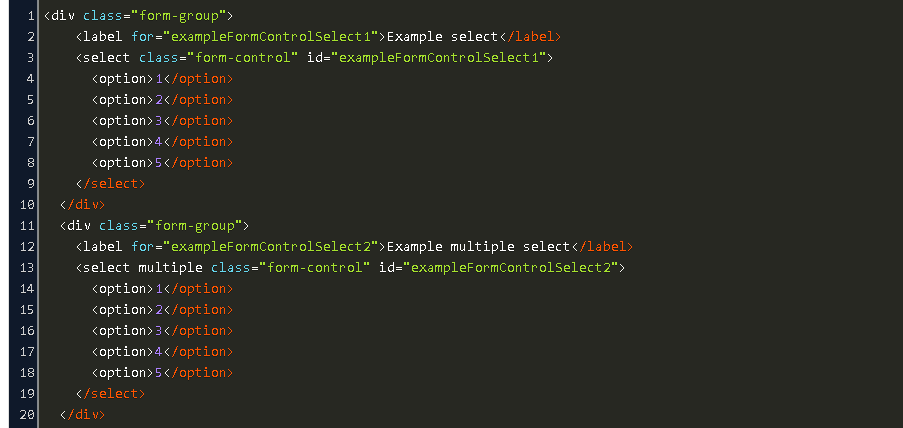
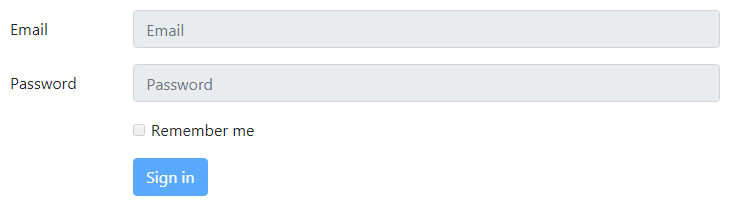
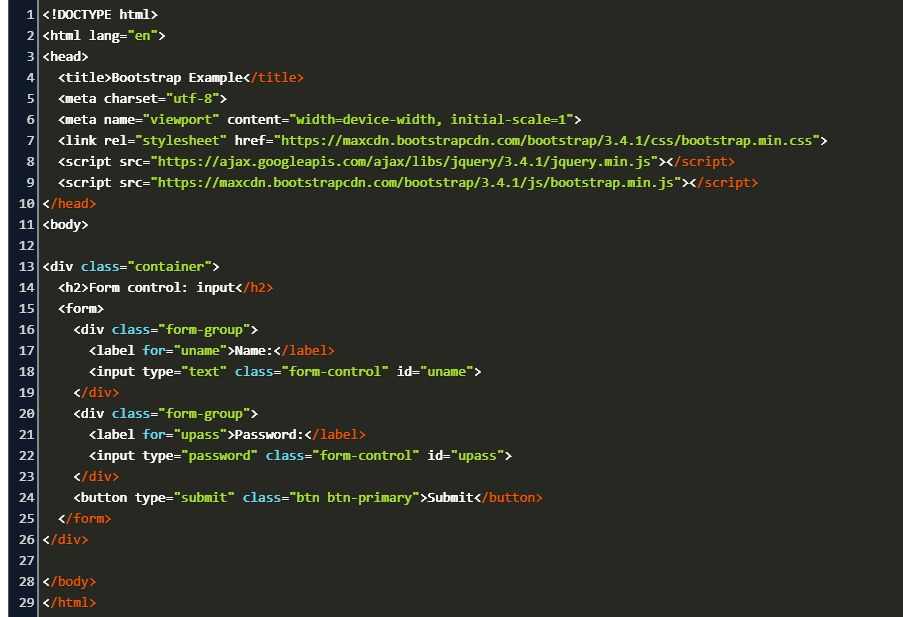
How To Create Form Layouts With Bootstrap 4 Tutorial Republic

Bootstrap What Is New In Version 4

How To Add Images In Select List Stack Overflow

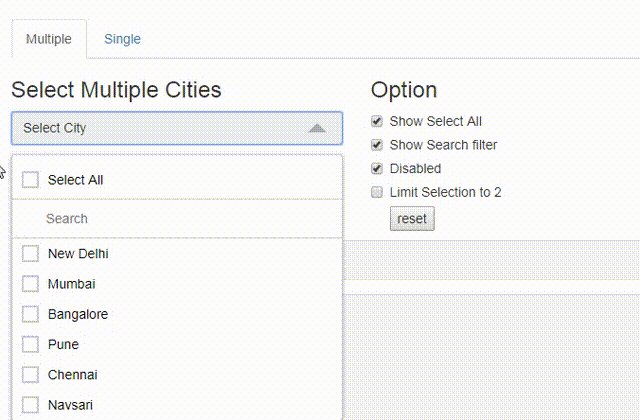
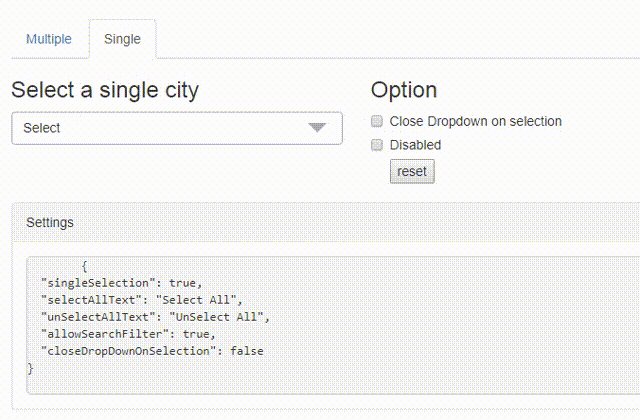
Multi Select Drop Down List With Bootstrap Angularjs Codeproject
Bootstrap Input Groups In this tutorial you will learn how to use the Bootstrap input group component Extending Form Controls with Bootstrap Bootstrap input group component is very flexible and powerful component for creating the interactive and elegant form controls, however it is limited to textual input only.

Select option with image and text bootstrap 4. Sep 26, 19 · Bootstrap Image Checkbox is a CSS extension for the Bootstrap 4 that provides a pretty nice image picker UI to select images using checkbox or radio inputs How to use it Download and load the bootstrapimagecheckboxcss after the Bootstrap’s stylesheet. Value can be a string, number, or simple object Avoid using complex types in values If both html and text are provided, html will take. The Bootstrap select – option The select – option dropdown can be added along with other form controls in Bootstrap forms by using builtin classes You may use simple Bootstrap classes, customized CSS or third party addons to create beautiful looking select dropdowns I am going to show you both A few quick demos with.
Free Carousels and Sliders Based on Bootstrap Scripts Nataly Birch • February 19, 16 • 5 minutes READ It’s hard to find a website without an eyecatching multimedia slider in the header that showcases popular items or impressive artwork right away It has become an integral feature of almost every web project. Horizontal Alignment of Images You can align the images left or right within a larger box using the pullleft or pullright classes You can also use the text alignment classes such as textleft, textright, and textcenter on the parent container to align the inline images horizontally left, right, and center However, to center align the blocklevel images you need to use the mxauto. Oct 26, 18 · If you want to add text over an image, you can do this by making use of the card classes from Bootstrap 4 We will inspect the full capabilities of the Bootstrap 4 cards in a later day Today, we will just see how to add text on top of an image and customise the overlay.
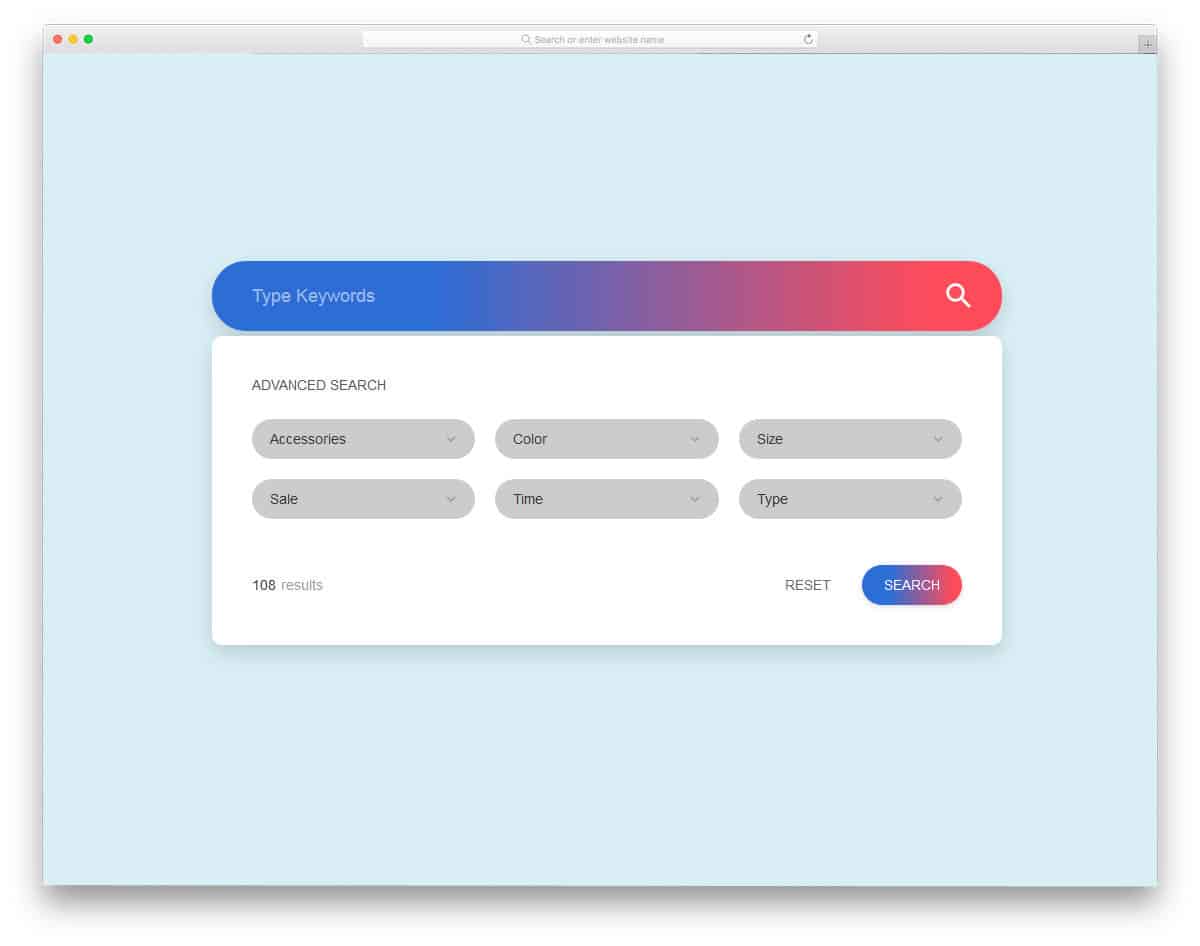
Dec 07, · The developer has used the latest Bootstrap 4, HTML5, and CSS3 scripts to make this design Because of this latest frameworks, you can easily integrate this search form with any modern tools Useful features like filter options and showing the count of the number of results found are predesigned for you. AJAX API array Bootstrap Bootstrap 4 CSS Database do while loop Dropzone elseif/else if Facebook fgetcsv Fonts fopen Foreach Loop For Loop Front End development HTML HTML5 JavaScript JQuery JQuery Plugin Lets Encrypt Login Loop MobileApp MySql MySqli PDO PhoneGap PHP PhpSpreadsheet React JS Reorder Snippet Sorting SQL SQL Constraints SSL switch. AjaxBootstrapSelect (for AJAX data fetching) OPTIONAL.
Text Display text, or html Display basic inline html;. Jan 07, 19 · accept=”image/*” If you want to create a browse button that accepts multiple files in bootstrap then you need to consider below snippet The official Bootstrap example is also not working when I select multiple files To create a function that will help you to select multiple files or a single file in Bootstrap. Learn how to create a portfolio gallery with tabs that filters different categories in bootstrap 4 by using HTML, CSS & JavaScriptAffordable Cheap Hosting f.
Create responsive images and image shapes with Bootstrap's image styles Bootstrap provides classes that can be used when working with the img element Most of these are utility classes that can be applied to any element (not just images) However, there is a class specifically for responsive images Responsive Images. This library of Bootstrap 4 code snippets and page layout examples will save you time building page layouts and customizing Bootstrap components Each snippet contains a demo and the code necessary to achieve the functionality in your project Contact me if you would like to suggest an addition to this library. The placeholder can be declared via a dataplaceholder attribute attached to the select, or via the placeholder configuration element as seen in the example code When placeholder is used for a nonmultivalue select box, it requires that you include an empty tag as your first option Optionally, a clear button (visible once a selection is made) is available to reset the.
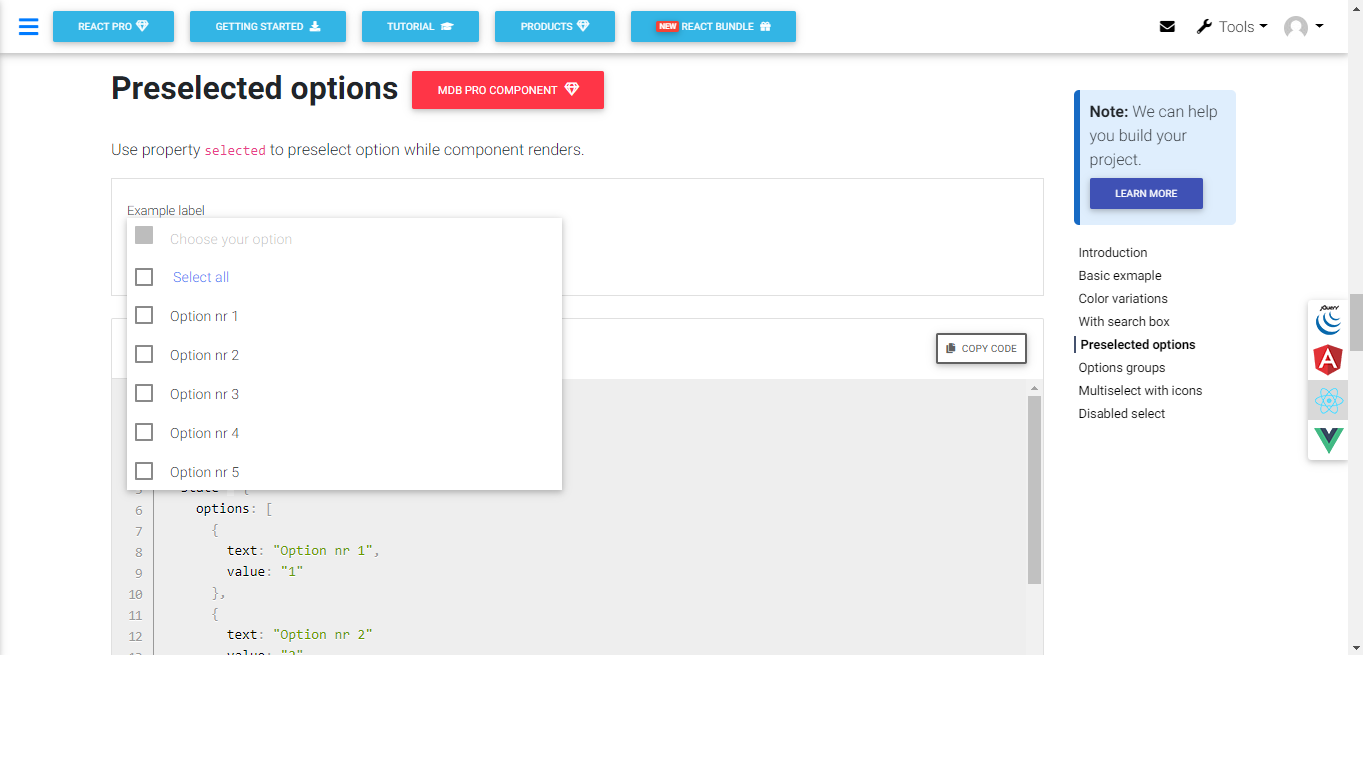
Documentation and examples for Bootstrap 4 Select based on Material Design UI Select is a formcontrol that allows user to select a value from a set of available options that open as a. Responsive Multiselect built with the latest Bootstrap 5 Unlike a normal select, multiselect allows the user to select multiple options at once Numerous examples of different variations multiselect listbox, with checkboxes, search, buttons, icons, groups, text, disabled option. Jan 15, 19 · Bootstrap is one of the most popular, opensource frontend frame work which helps us in developing responsive, mobilefirst websites and web applications As a part of its offering, bootstrap provides us a collection of classes, called the Text Utilities classes, which controls various text properties, such as, text alignment, text wrapping, text overflow, text.
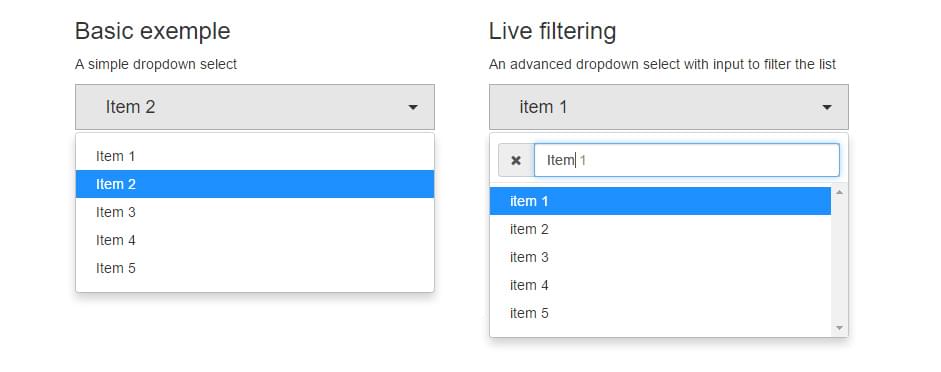
Mar 26, 21 · Bootstrap Select is a jQuery plugin to enhance the default Bootstrap dropdown select with multiple options like optgoup support, autocompletion, clear selection and live filtering Dependencies jQuery Bootstrap 5 (beta), Bootstrap 4, or Bootstrap 3 Font Awesome icons (For Bootstrap 4);. Apr 06, 19 · A lightweight jQuery plugin for Bootstrap to create multiselect dropdown with checkboxes It add the functionality to HTML select element. Options property options can be an array of strings or objects, or a keyvalue object Available fields value The selected value which will be set on vmodel;.
Bootstrap image and text position But problem uis tath by all means this image is on the top and text is ont he bottom How i can make this text to be shown like it is using float left property I men image from the right position and text from the left Thank you!. Bootstrap Input Bootstrap supports all the HTML5 input types text, password, datetime, datetimelocal, date, month, time, week, number, email, url, search, tel, and. A jQuery plugin for Bootstrap 4 that converts and elements to dropdowns Uses Bootstrap's dropdown plugin and fusejs for fuzzy search Use Bootstrap Select Dropdown to improve the user experience for long option lists Compared to a regular multiselect, this plugin adds a search box;.
Jun 04, 18 · Bootstrap Display Image and Text side by side in a HTML DIV Answered Active Solved Ask Question Last Reply on Jun 04, 18 0654 AM By Mudassar Views 2 Replies 2 Answers chetan Novice Joined Jan 14, 18 0935 PM Location panaji, India Asked 177 Answered 4 Attempted 6 Question. Add an image option to your existing Image and Bootstrap Carousel block Add a custom code block, including the option to lay the custom code over an image background, with adjustable overlay Build a twocomponent PHPbased blog feature based off the bootstrap carousel PHP script, with a blog page that has a menu at top, and footer at bottom. Apr 26, 16 · Frequently in our everyday design and development projects, when working with Bootstrap forms, we need to use various select or multiple select input fieldsUsually the native look and feel of these fields is ugly, changes from browser to browser, doesn’t match our desired design style and doesn’t offer advanced features.
Bootstrap 4 Basics 2 Columns Text And Responsive Image Bootstrap 4 is an awesome platform, it's really fast loading and lightweight, if you are not creatin. Select with search inside a modal Due to a focus trap in modals, it is not possible to focus the outer elements (like select dropdown) You can use select datamdbcontainer option to resolve this problem The datamdbcontainer accepts selector of the element inside of wich select dropdown will be rendered In this case, the selector should point to the modal container (the element with. Jul 08, · Bootstrapselect To solve the above problems, bootstrapselect can be used to style and tags Note By default, bootstrapselect naturally recognizes the version of Bootstrap that is being used However, there are a few occurrences where the version detection may not work The below example shows how bootstrapselect can be.
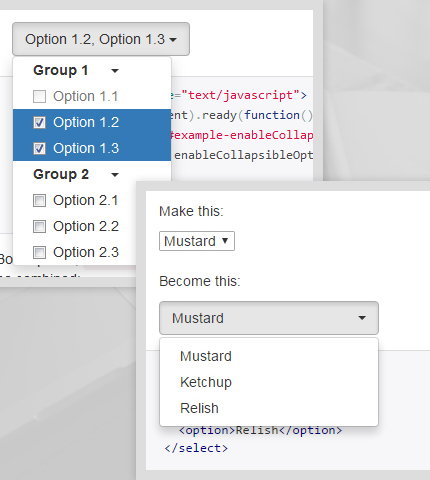
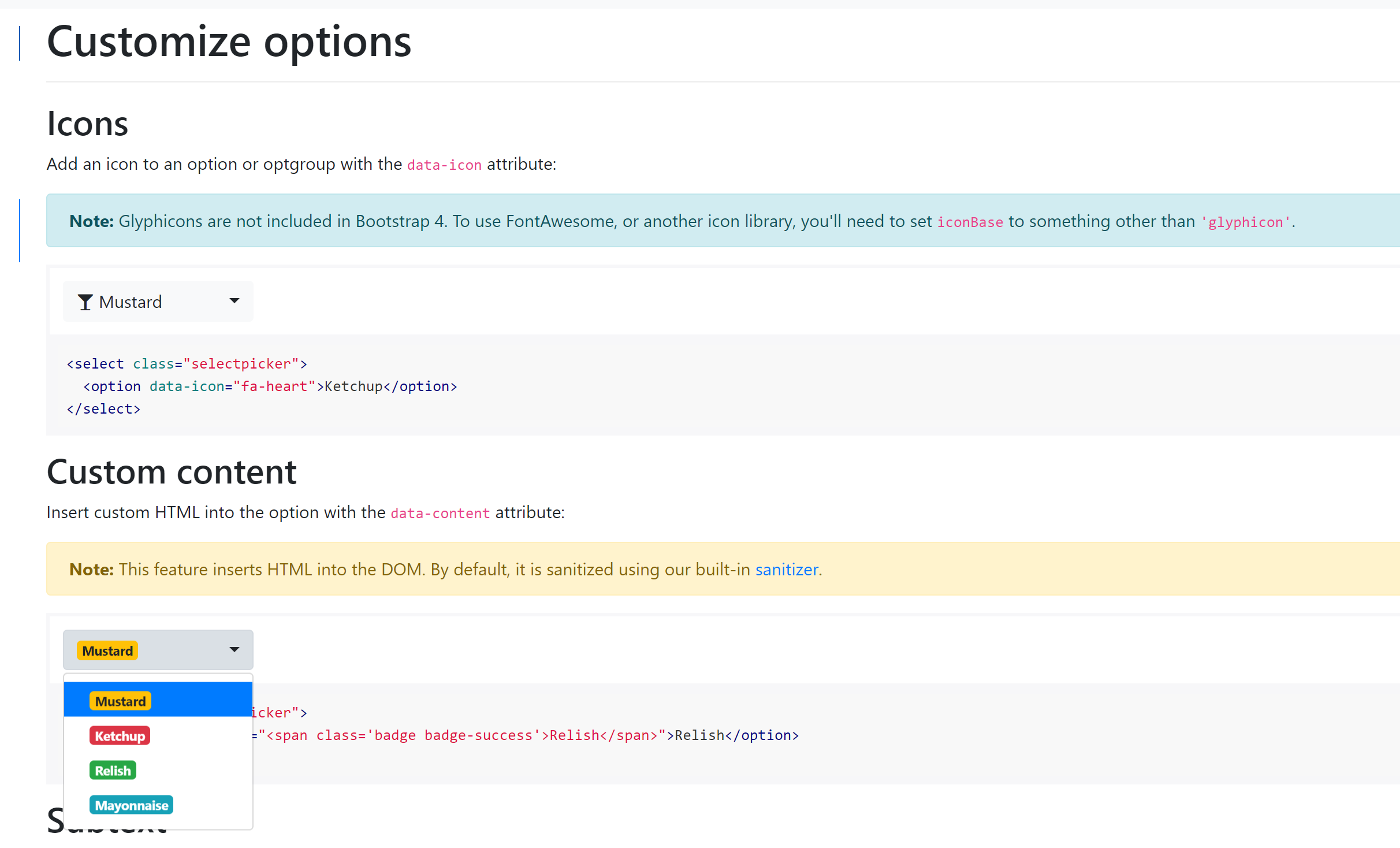
We can add animage in select options in html but, we cannot directly achieve it with the HTML alone To display the images in the select dropdown we have to use javascript libraries We can add an image in select options using `select2` jQuery library. In this recipe, we will align text around images using default Bootstrap classes Getting ready Navigate to the recipe6 page of the chapter 3 website, and preview the final result that we are trying to achieve. Subtext associated with a selected option will be displayed in the button datashowsubtext true showIcon boolean true Display icon(s) associated with selected option(s) in the button If false, icons will not be displayed in the button showContent boolean true Display custom HTML associated with selected option(s) in the button.
The theme offers styles to display "small" and "large" Select2 widgets in Bootstrap Input Groups with Bootstrap Control Sizing classes applied (e g Select2 in inputgroupinputgroupsm or inputgroupinputgrouplg)You may also apply the Bootstrap Control Sizing classes directly to the select2container to alter its appearance. About country picker This jQuery plugin allows you to add a country picker to easily display a list of countries in your Bootstrap form This country picker can be used along with our select jQuery pluginThere is also an option to display the country flags Examples Example 1;. Bootstrap Input Bootstrap supports all the HTML5 input types text, password, datetime, datetimelocal, date, month, time, week, number, email, url, search, tel, and.
Disabled Disables item for selection;. Specify how the selection is displayed with the dataselectedtextformat attribute on a multiple select The supported values are values A comma delimited list of selected values (default) count If one item is selected, then the option value is shown. Adding on top of existing browser controls, Bootstrap includes other useful form components Prepended and appended inputs Add text or buttons before or after any textbased input Do note that select elements are not supported here Default options Wrap an addon and an input with one of two classes to prepend or append text to an input @.

A Vue Version Of Bootstrap Select

13 Jquery Selectbox Drop Down Plugins Sitepoint

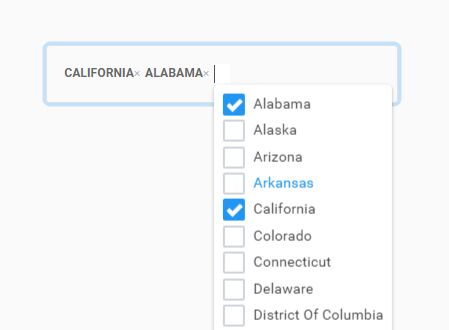
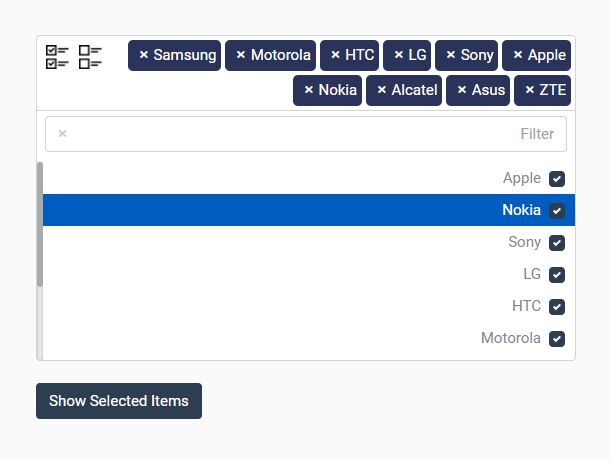
User Friendly Multi Select Plugin For Bootstrap 4 Bsmultiselect Free Jquery Plugins

Asp Net Mvc 5 Bootstrap Style Multi Select Dropdown Plugin

Bootstrap Form Template

How To Display Selected Value As Coma Separator In Button In Bootstrap Multi Select Drop Down Stack Overflow

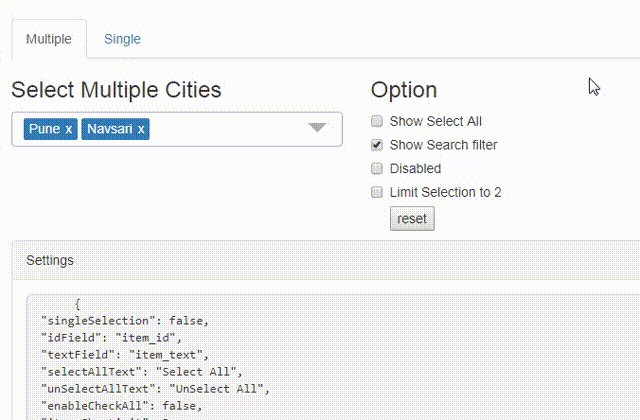
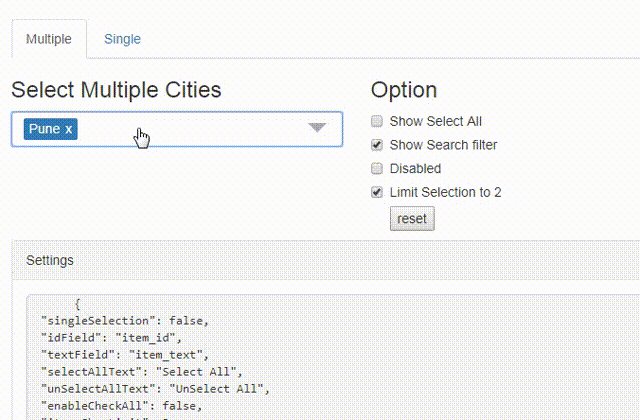
Ng Multiselect Dropdown Npm

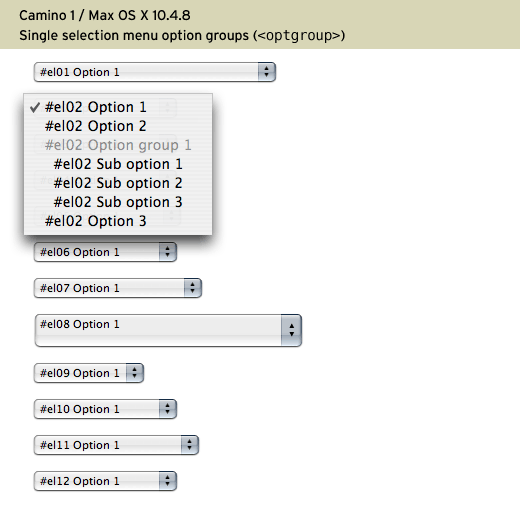
Styling Single Selection Menu Control Option Groups Optgroup Elements With Css 456 Berea Street

Select Your Poison 24 Accessibility

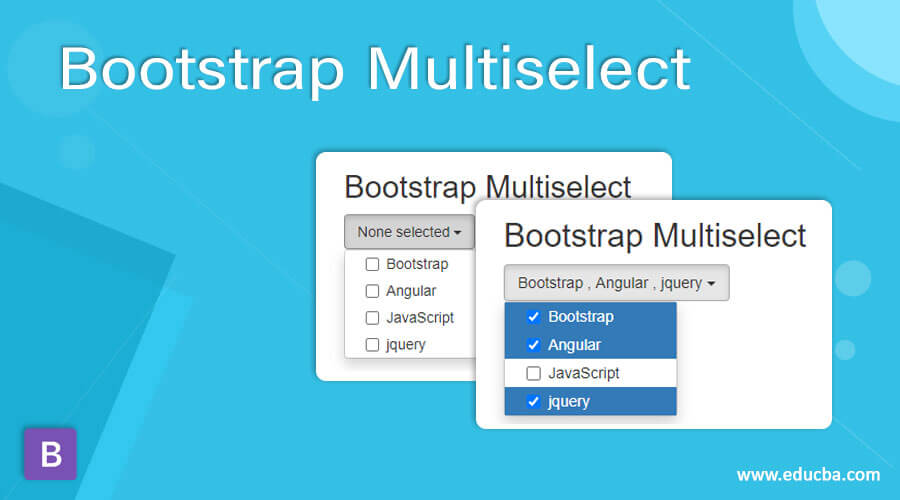
Bootstrap Multiselect How Multiselect Function Works In Bootstrap

Bootstrap Select With Custom Buttons Add New Values On The Fly Stack Overflow

How To Use Bootstrap Select For Dropdown Geeksforgeeks

React Dropdown Select Create Dropdown Select In React

Bootstrap Select Multiselect Plugins Examples Azmind

High Performance Select Box Javascript Library Virtual Select Css Script

Custom Select Search Removable Multiple With Bootstrap 4 Youtube

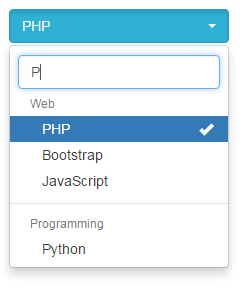
Jquery Plugin For Filterable Bootstrap Dropdown Select Bootstrap Select Jquery Plugins The Selection

Mdb Select Style Not Working As Documented Material Design For Bootstrap

Angular 10 9 8 Ngselect With Single Multiple Selection And Search Filter Freaky Jolly

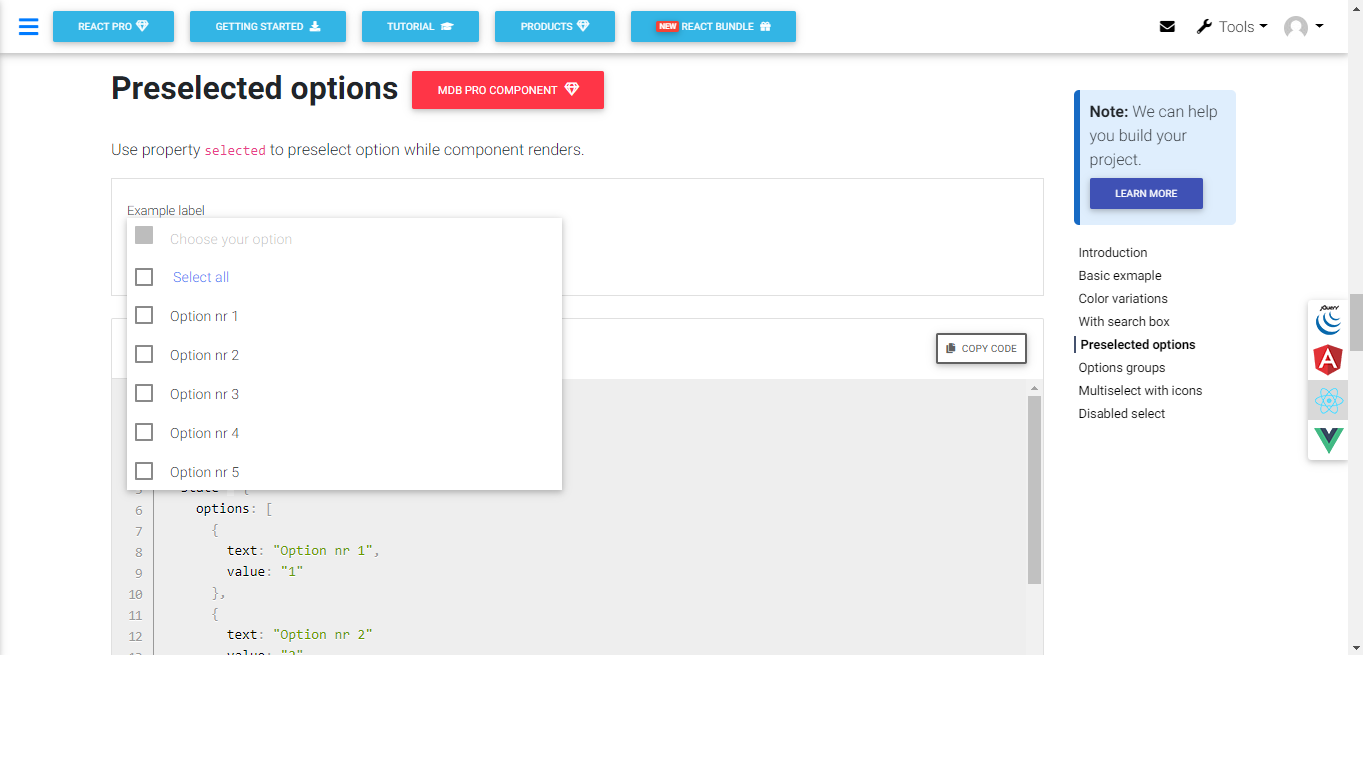
Useful Bootstrap 4 Select Picker Options For Your Forms Bootstrapbay
1

Dynamic Select Icons With Bootstrap Select Wappler Community

Useful Bootstrap 4 Select Picker Options For Your Forms Bootstrapbay

How To Use Bootstrap Select Plugin With Ajax Jquery Php Youtube
1

Bootstrap 4 Cheat Sheet The Ultimate List Of Bootstrap Classes

Bootstrap Select Learn To Use With 5 Beautiful Styles

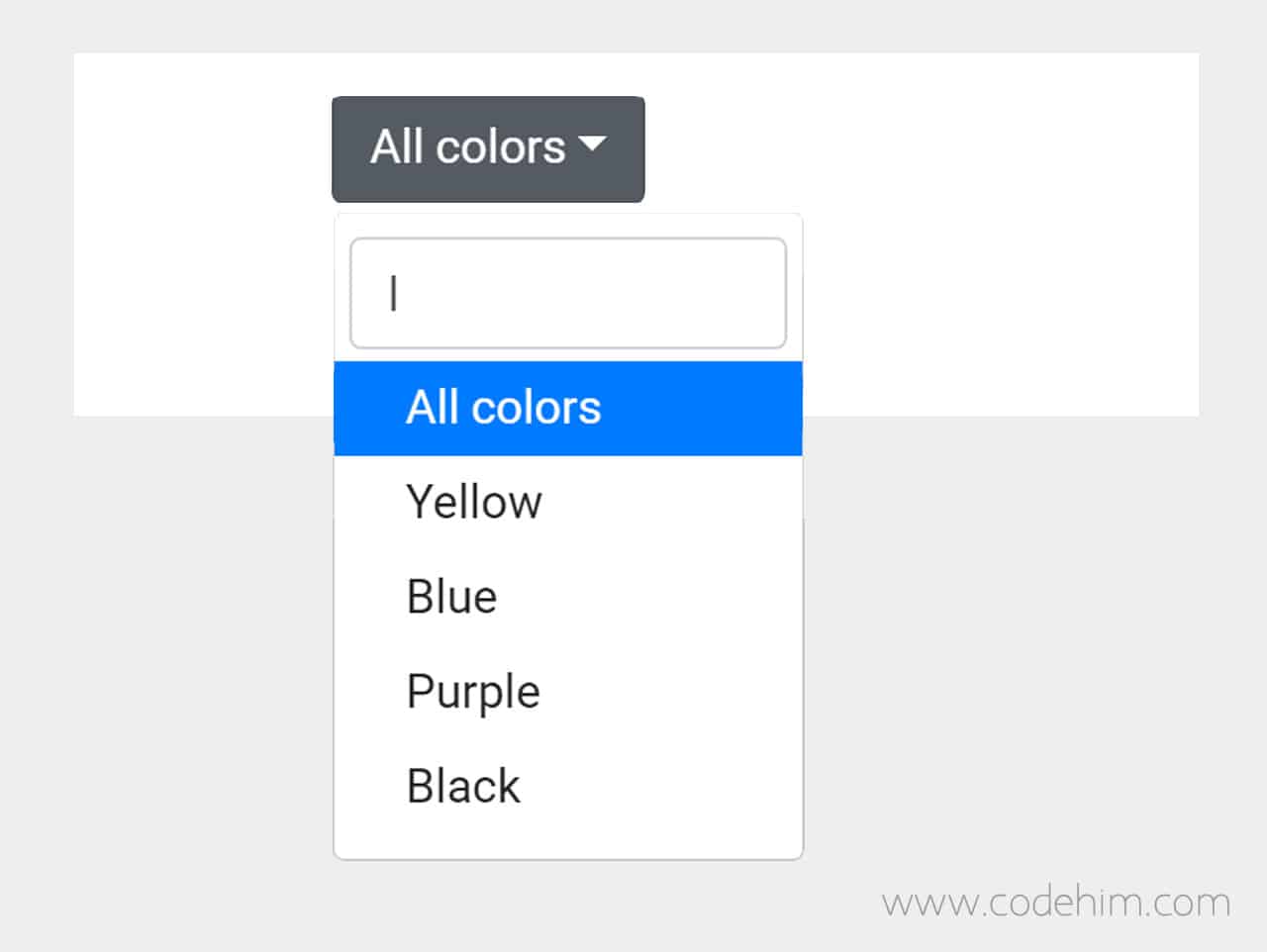
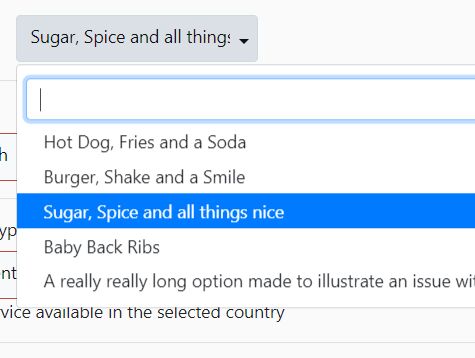
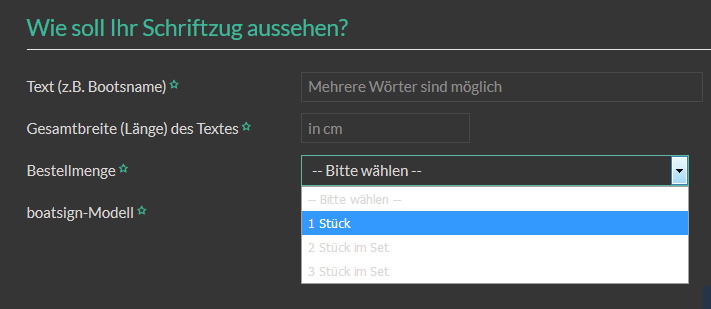
Bootstrap Select Placeholder

React Bootstrap Select Npm

Jquery Plugins Replacing The Select Box Learning Jquery

Bootstrap 4 Select Option Form Example Code Example

How To Align A Bootstrap Button To The Right Of A Select Option In A Bootstrap Panel Stack Overflow

Multiselect Does Not Work With Bootstrap V4 Alpha Issue 741 Davidstutz Bootstrap Multiselect Github

The 10 Most Common Bootstrap Mistakes That Developers Make Toptal

Bootstrap Select Learn To Use With 5 Beautiful Styles

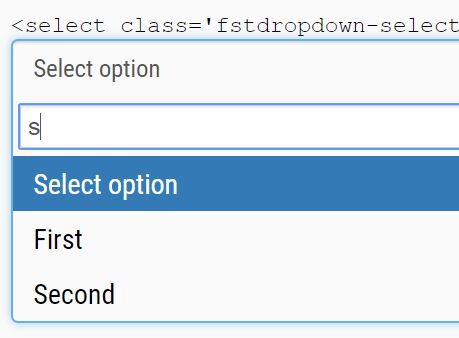
Bootstrap Style Searchable Dropdown Plugin Fstdropdown Css Script

Bootstrap Select Placeholder

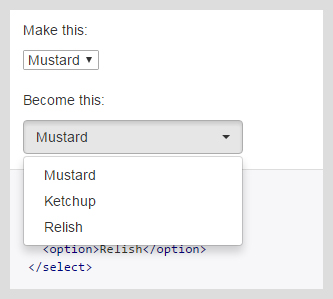
Ddslick A Jquery Plugin For Custom Drop Down With Images

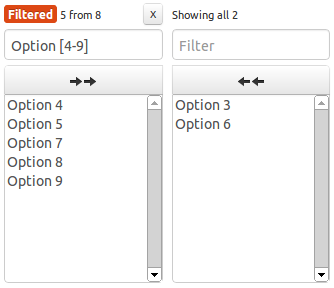
Responsive Jquery Dual Select Boxes For Bootstrap 4 Bootstrap Dual Listbox Jquery The Selection Plugins

How To Add Icons In Html Select Options The Web Fosters

Have Bootstrap Dropdown Select Option Inline With Text Field Stack Overflow

Dropdown Select And Search Using Jquery And Bootstrap Youtube

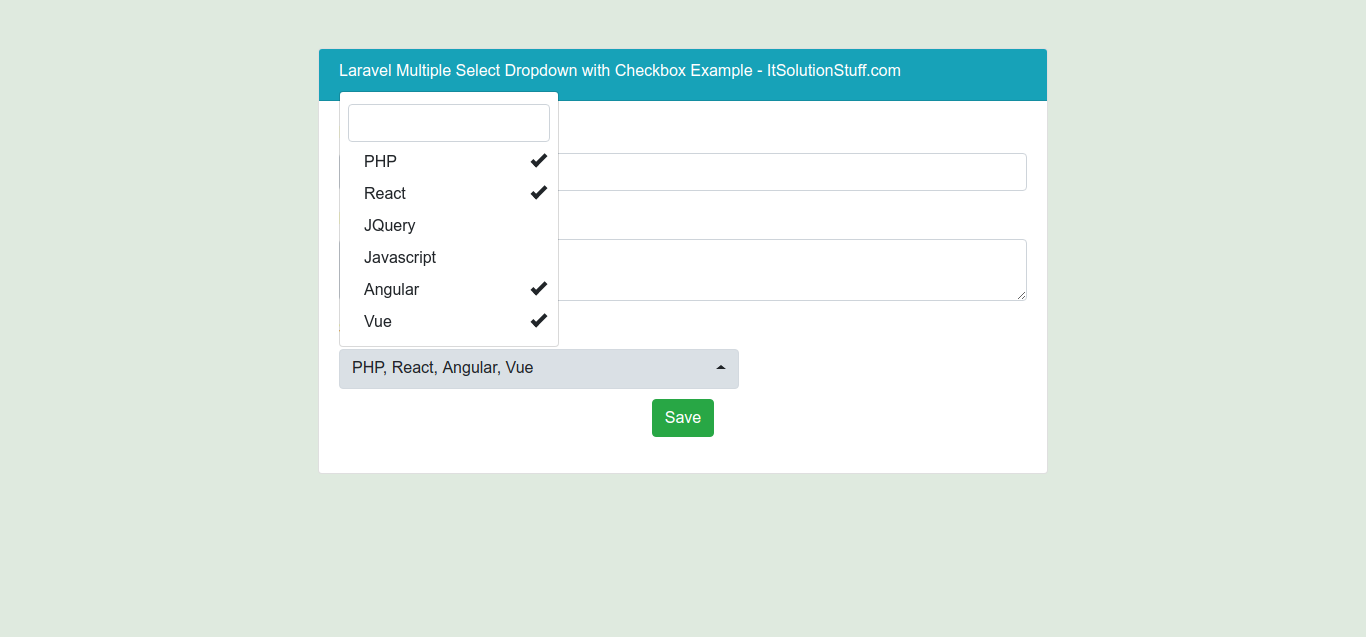
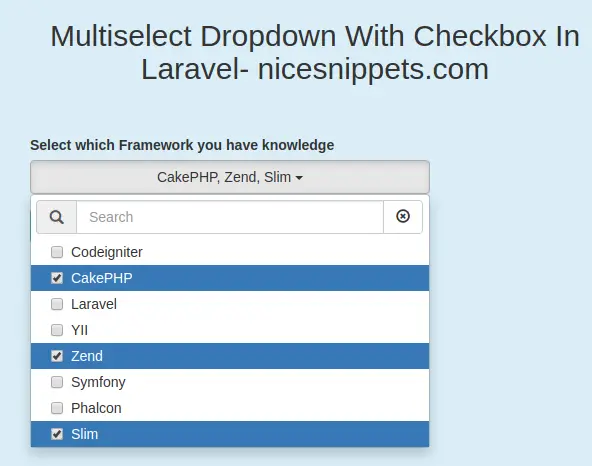
Laravel Multi Select Dropdown With Checkbox Example Itsolutionstuff Com

Bootstrap Select Learn To Use With 5 Beautiful Styles

Jquery Disable And Enable Selected Options In Dropdownlist Programmingfree

Bootstrap Select Dropdown With Search Box Codehim

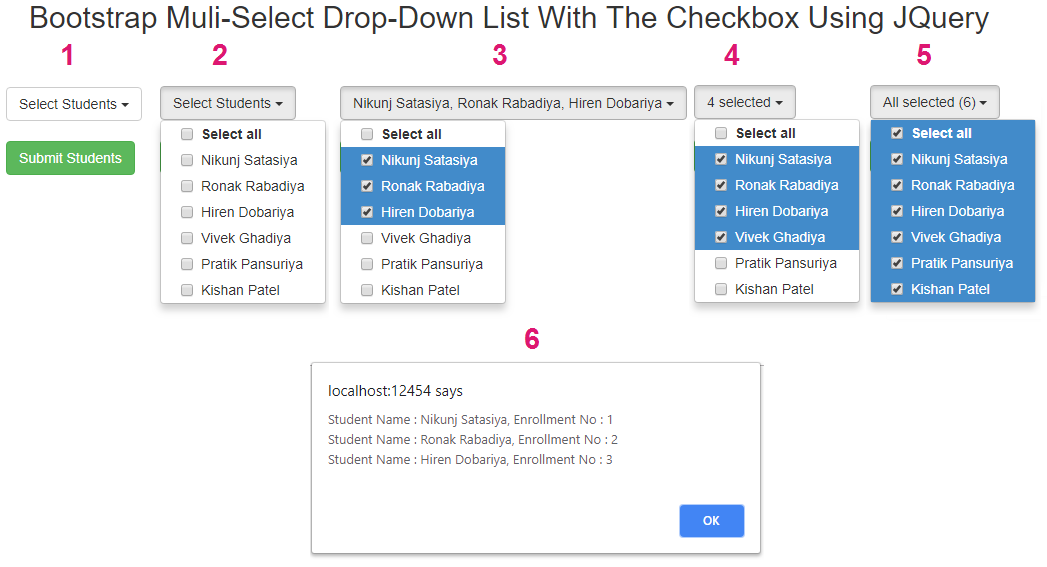
Bootstrap Jquery Multiselect Dropdown List With Checkbox In Asp Net Using C And Vb Net Codingvila

Bootstrap 4 Multiselect Dropdown List Example

How To Changing Drop Down Selector Arrow With Only Css

Bootstrap Dual Listbox

Bootstrap Select Custom Select For Bootstrap Jquery Plugins

13 Jquery Selectbox Drop Down Plugins Sitepoint

How To Customize Bootstrap Form Layouts Pair Knowledge Base
1

Select Box With Search Option Using Jquery All Php Tricks

Bootstrap Select Multiselect Plugins Examples Azmind

Bootstrap Multiselect Dropdown With Checkboxes Codehim
Bootstrap Multi Select Dropdown With Checkboxes Using Jquery In Php Webslesson

How To Add Image In Select Options Html Learnbatta

React Bootstrap Select Dropdown Example

Elegant Multi Select Component With Autocomplete Selectpure Css Script

36 Contemporary Bootstrap Radio Button Styles In 21 Uicookies

How To Create A Custom Select Dropdown Using Html Css And Javascript

Asp Net Mvc 5 Bootstrap Style Dropdown Plugin

Select Component For Contrast Bootstrap Angular

Bootstrap 3 Dropdown Select Stack Overflow
.jpg)
Select2 Select Multiple Checkboxes Example Bootstrap 4

Cookie Filter Control Lost Select Option On Refresh Browser Issue 4033 Wenzhixin Bootstrap Table Github

Align A Select Dropdown With A Input Field With Bootstrap Stack Overflow

How To Add Options To A Select Element Using Jquery Geeksforgeeks

Populate A Select Dropdown List Using Json Code By Amir Amir Boroumand

Bootstrap 4 Select Examples Tutorial Basic Advanced Usage Material Design For Bootstrap

Disable Same Option If Select Under Same Class With Bootstrap Select Stack Overflow

Bootstrap 4 Not Working With Bootstrap Select Stack Overflow

Dropdown Menu Class Not Working Html Bootstrap The Freecodecamp Forum

Bootstrap 4 Multiselect Examples Tutorial Basic Advanced Usage Material Design For Bootstrap

Select Bootstrap V5 0

Flexible Bootstrap 4 Dropdown Plugin With Jquery Bootstrap 4 Select Free Jquery Plugins

Bootstrap Select Box Examples Code Snippet Onaircode

Bootstrap Select Learn To Use With 5 Beautiful Styles
Html Select Item With Icons In Addition To Just Text Labels Applying The Css Background Style To The Html Option Element Amis Data Driven Blog Oracle Microsoft Azure

Fancy Dynamic Multiple Select Plugin For Bootstrap 4 Paraia Multi Select Free Jquery Plugins

How To Get Selected Values From Select Option In Php 8 Positronx Io

How To Create A Dropdown With Checkbox Options With Bootstrap Style Html Form Guide

Select All Option Not Showing In Multiselect Material Design For Bootstrap

Bootstrap Multi Select Dropdown With Checkboxes Using Jquery In Php Webslesson

Jquery Show Hide Elements Using Select Box
1

8 Bootstrap Multiselect Boxes Csshint A Designer Hub

8 Bootstrap Multiselect Boxes Csshint A Designer Hub

Php Get Value Of Select Option And Radio Button Formget

Jquery Select Change Event Get Selected Option Formget

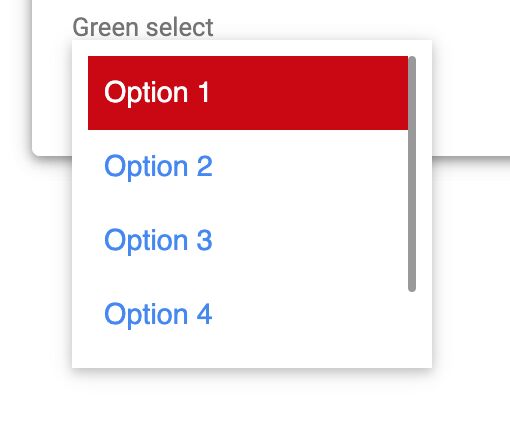
Change The Background Color Of The Select List Forums Crosstec
Custom Dropdown Select With Option Icons Customselect Free Jquery Plugins

Multiselect Dropdown With Checkbox In Laravel 7 6

32 Bootstrap Search Box Examples To Easily Find A Needle In A Haystack

Bootstrap Select Box Examples Code Snippet Onaircode

Spring Boot Bootstrap Thymeleaf Select Option Frontbackend



