Select Option Ui Design

Forms And Surveys Ui Kit For High Converting Ux Justinmind

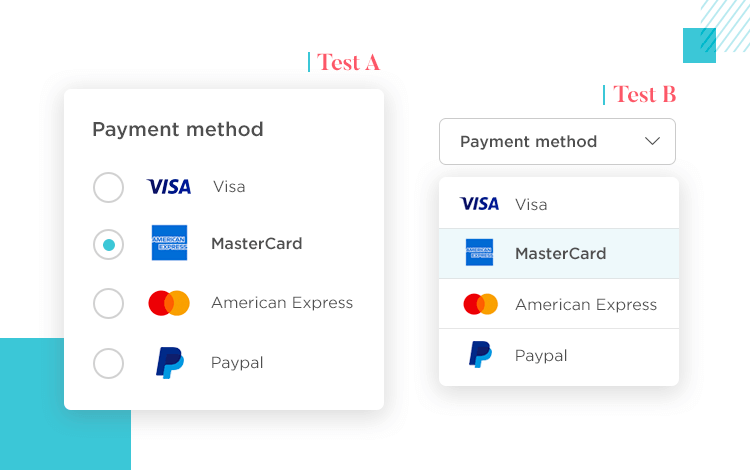
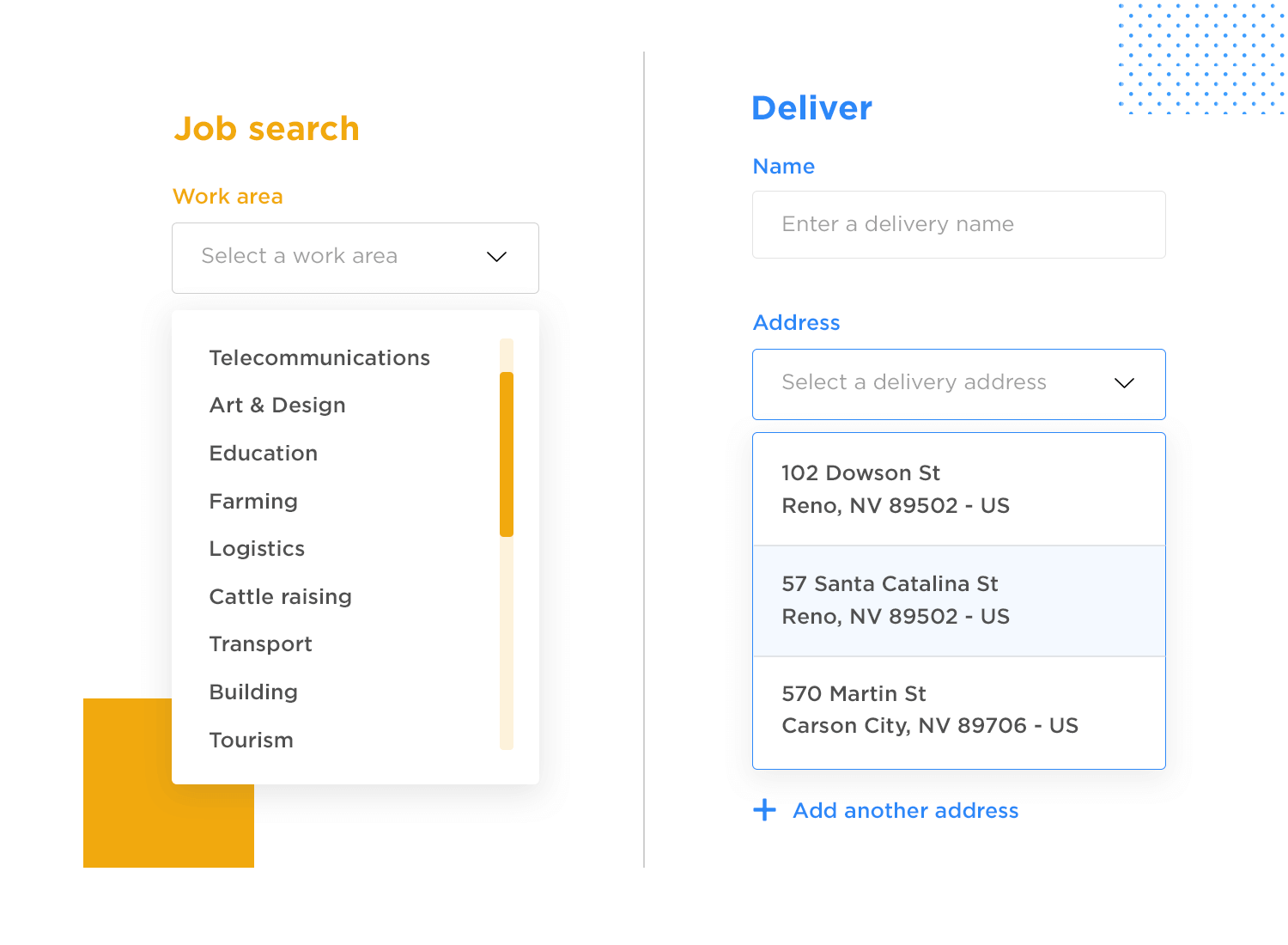
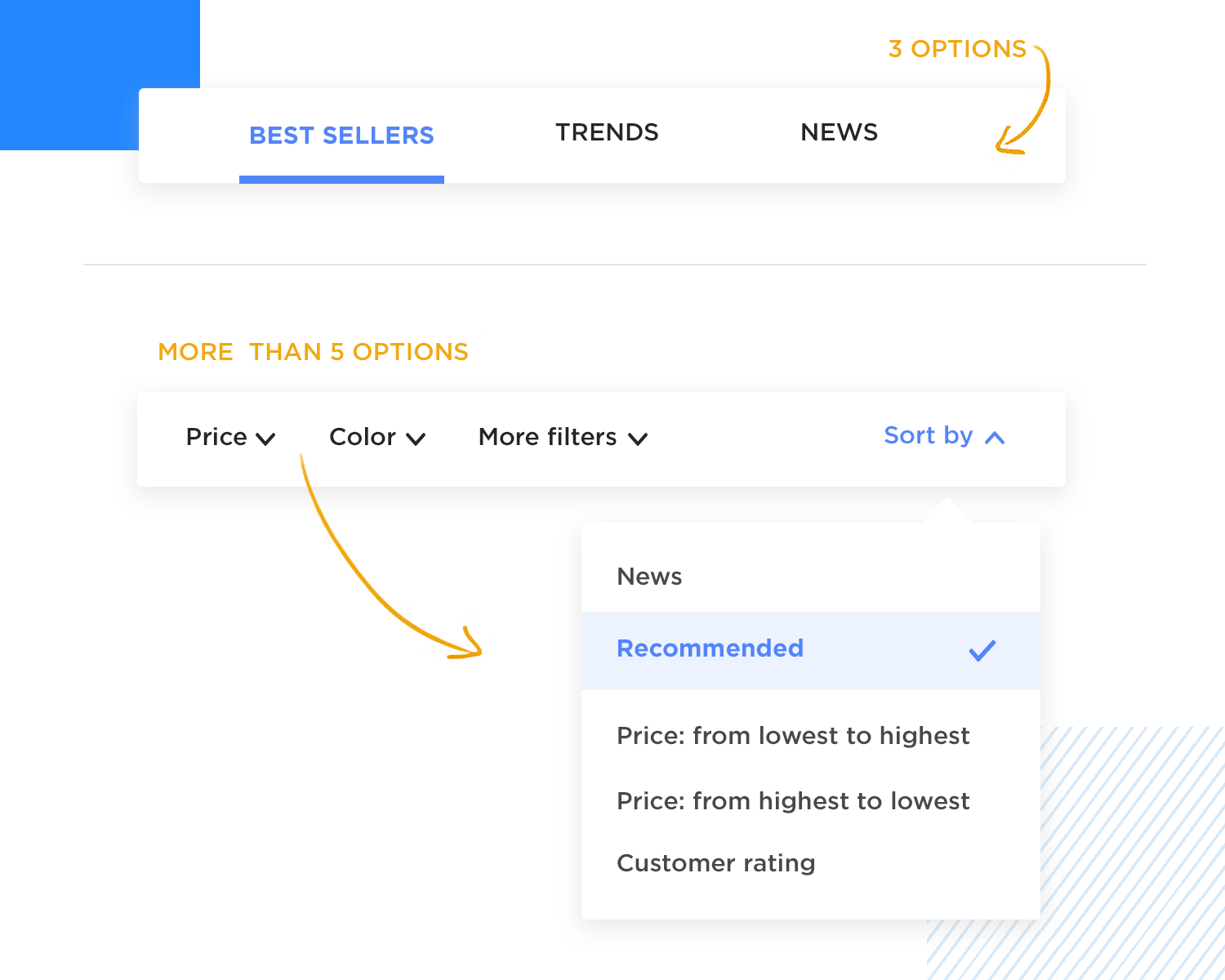
Ux Design Drop Downs In Forms By Nick Babich By Nick Babich Ux Planet

Select Box Designs Themes Templates And Downloadable Graphic Elements On Dribbble

Drop Down Usability When You Should And Shouldn T Use Them Articles Baymard Institute

Pin On Ui Design

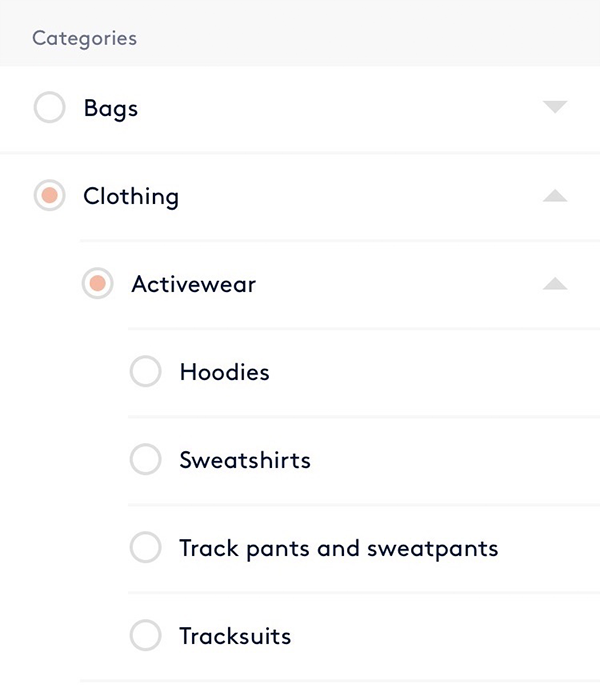
Best List Ui Design Examples Principles Resources In
I'm trying to create different Form elements that reflect Google's material design principles I have noticed that I'm not really able to find a dropdown example anywhere The closest that I could.

Select option ui design. Image list UI design are list elements that present options with images Since images speak louder than words, image list UI design often works better than text list UI design However, they may also take more screen space and affect the entire page layout So, it is much better to be used in the navigation bar or system of your website projects. Good user interface design makes use of both of these rules Here is an example of Amazon website design that uses 3 main colors white for the background – 60%, blue for footer and header – 30%, and yellow for buttons and starts ratings – 10% that awake the users. Border 1px solid var (selectborder);.
Material is an adaptable system of guidelines, components, and tools that support the best practices of user interface design Backed by opensource code, Material streamlines collaboration between designers and developers, and helps teams quickly build beautiful products. There are only a few style attributes that can be applied to an element This is because this type of element is an example of a "replaced element" They are OSdependent and are not part of the HTML/browser. UI component infrastructure and Material Design components for mobile and desktop Angular web applications UI component infrastructure and Material Design components for Angular web applications Material Components CDK Guides arrow_drop_down format_color_fill GitHub Components CDK Guides.
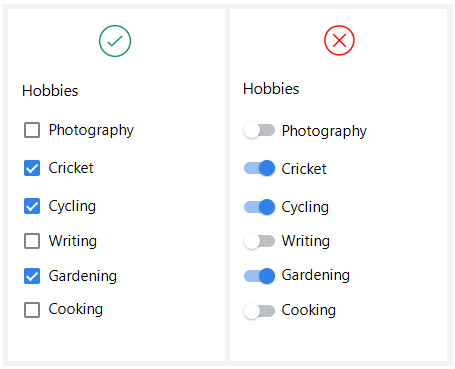
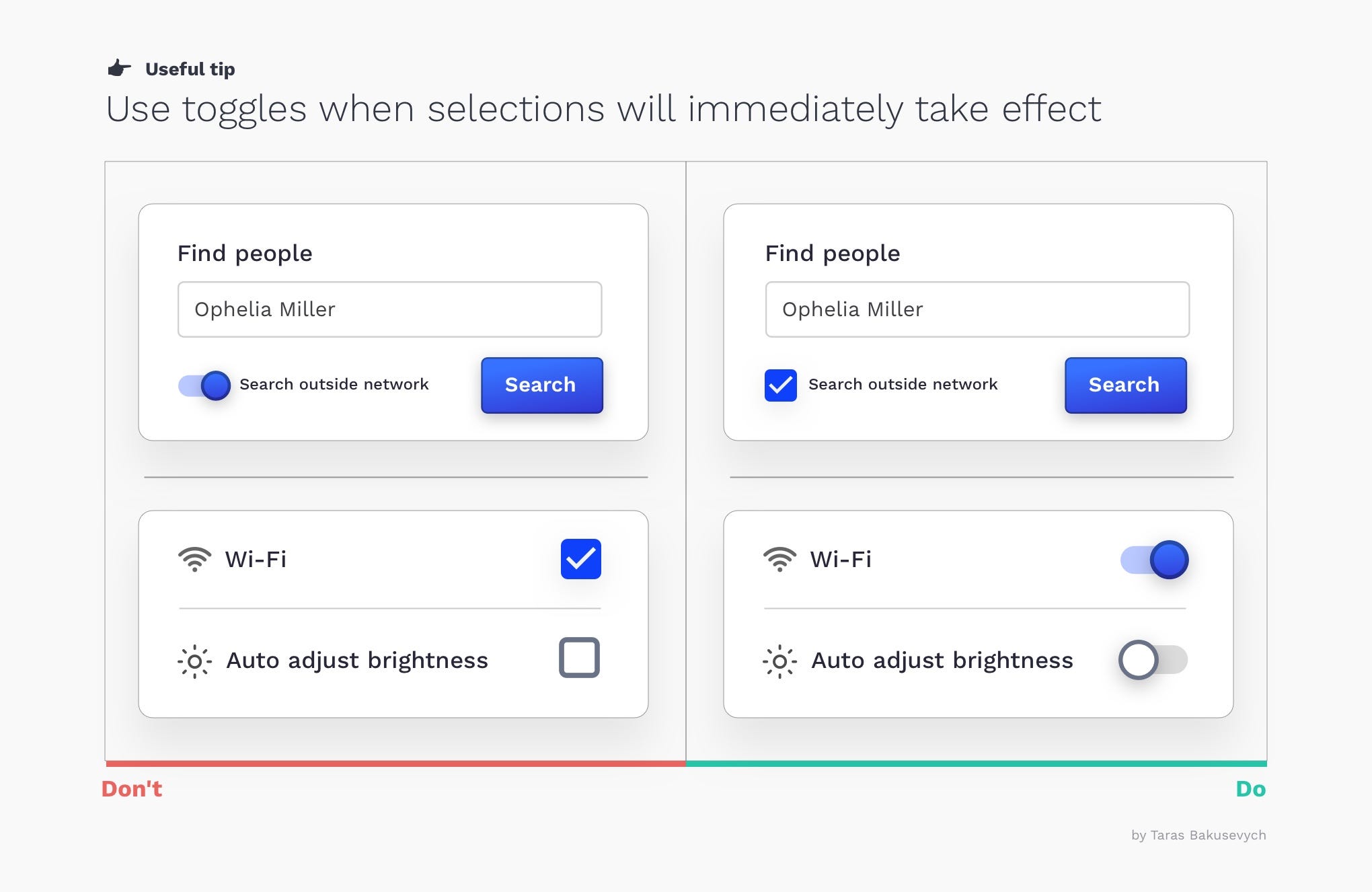
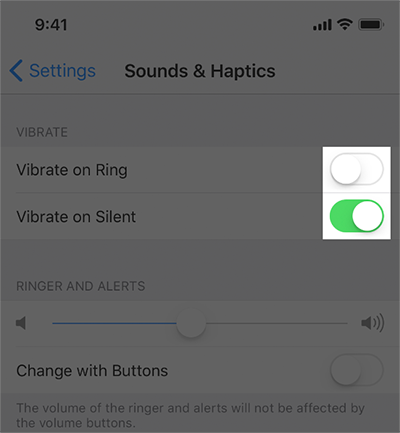
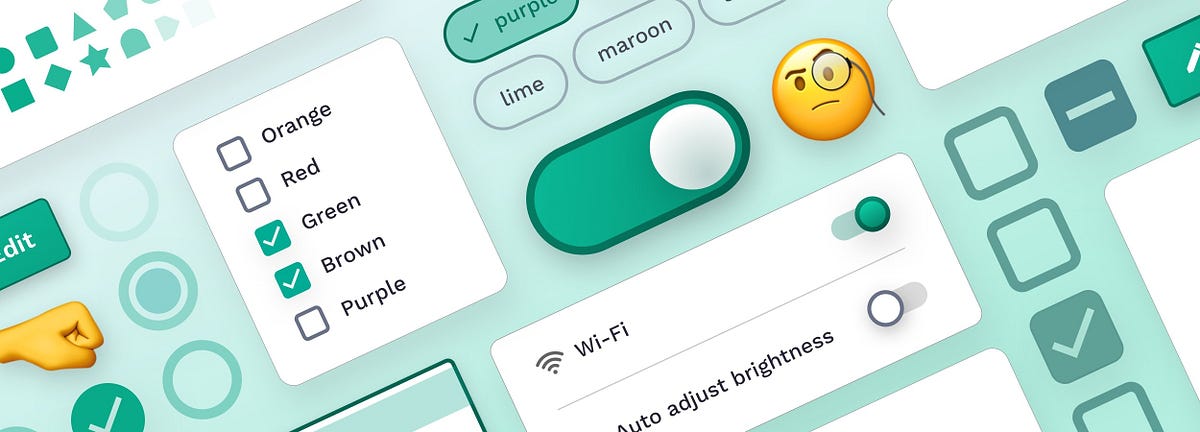
Oct 15, 19 · And in UI design it’s no different Many web and mobile app UIs make use of lists to help their users achieve a variety of daily tasks Lists, therefore, play a crucial role in UI design That’s why investing time and effort into this aspect of UI design. Jul 23, · Let users select an option by clicking on either the checkbox itself or its label Use checkboxes only to change settings, not as action buttons For a binary choice, the main difference between a check box and a toggle switch is that the check box. Jul 04, 17 · At the same time, though, dropdown (or select) menus are one of the most frequently misused form patterns and “should be the UI of last resort”, according to Luke Wroblewski and many others.
Trying to apply some CSS to the select options in the drop down menu The lineheight or height variables Trying to apply some CSS to the select options in the drop down menu The lineheight or height variables are not kicking in on the UI / UX Design Forum Discussion / Question LogicWeb 0 Junior Poster in Training 8. Mar 22, 19 · Select or deselect action items It can be used for a single item or for a list of multiple items that a user can choose from In Mircosoft design guide, toggle switches are used to turn a setting option on or off, checkboxes are used to select items among a list #3 Single checkboxes vs radio buttons. Sometimes the user may not need a particular price range, but that may get inadvertently selected and filtered.
Basic Usage The select uses an MDCMenu component instance to contain the list of options, but uses the datavalue attribute instead of value to represent the options' values NOTE The datavalue attribute must be present on each option The select requires that you set the width of the mdcselect element This is best done through the use of another class (eg demowidthclass. Discover 64 Multiselect designs on Dribbble Your resource to discover and connect with designers worldwide. Jun 09, · 10% in your UI design should be your main brand color;.
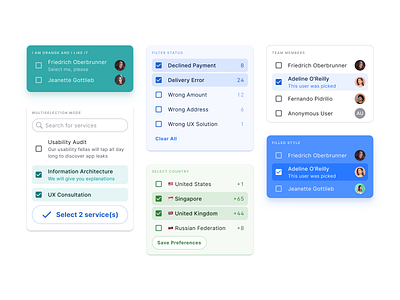
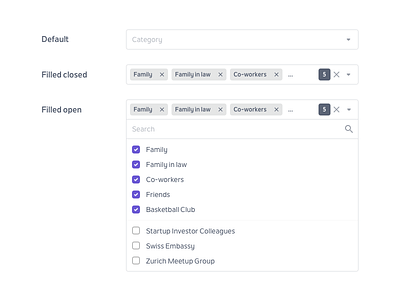
Dec 9, 17 Explore lin m's board "Filter / Multi Selection UI", followed by 4 people on See more ideas about web design, app design, ui design. Aug 15, · Accessibility note As a user interface element, the select border must have a 31 contrast or greater against the surrounding surface color Now it's time to create the custom select styles which we will apply to the our wrapping divselectselect {width 100%;. The value of the selected option disabled Boolean If specified, the component will be disabled false name String Value representing the `name` attribute of the inner DOM element label String String value to use when you want to add a label placeholder String String value to use as placeholder text readOnly Boolean If specified.
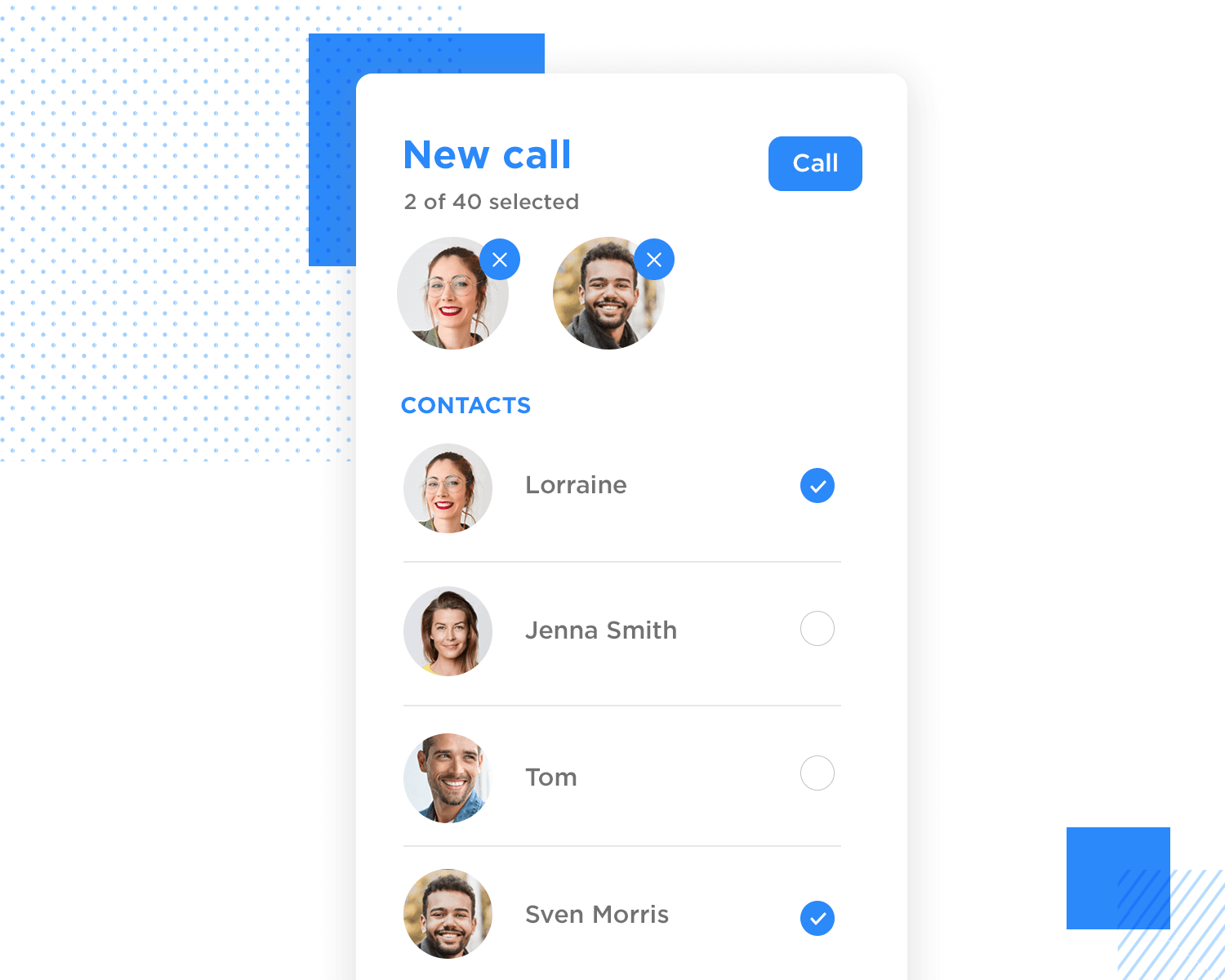
A uiinputSelect component is rendered as an HTML select element To apply Lightning Design System styling, we recommend that you use lightningselect instead of uiinputSelect uiinputSelect contains options, represented by the uiinputSelectOption components To enable multiple selections, set multiple="true"To wire up any clientside logic when an input value is selected. Users can select the checkboxes manually too,ignoring the textfield download bmml source – Wireframes created with Balsamiq Mockups Concerns it goes without saying that validation is foremost;. Jun 13, 19 · In UI design, a checkbox appears exactly as the name suggests a little square box on the screen that the user can check or uncheck A checkbox allows users to select one of multiple options from a list, with each checkbox operating as an individual Checking the checkbox marks it with a little tick!.
Jun 6, 16 Explore wei cha's board "select ui" on See more ideas about mobile app design, app design, mobile design. An enterpriseclass UI design language and Reactbased implementation A set of highquality React components One of best React UI library for enterprise background. Select with search inside a modal Due to a focus trap in modals, it is not possible to focus the outer elements (like select dropdown) You can use select datamdbcontainer option to resolve this problem The datamdbcontainer accepts selector of the element inside of wich select dropdown will be rendered In this case, the selector should point to the modal container (the element with.
Apr 10, 18 · In UI design, the checkbox is presented as a small square box on the screen It has two states checked and unchecked When checked, the square will be filled with a check mark Checkboxes are used to present the user with a range of options, from which the user may select any number of options to complete their task. Select Select component to select value from options When To Use # A dropdown menu for displaying choices an elegant alternative to the native element Utilizing Radio is recommended when there are fewer total options (less than 5) Examples. Feb 05, 14 · 12 Design the view with the viewcontainer UI element Viewcontainer UI element acts like a SUB SCREEN Area in Module pool 13 Assign View to window To assign View of the select options, Right click on the VC –> Embed view 14 click F4 on the View to be Embedded property and select WND_SELECTION_SCREEN view/Interface view 15.
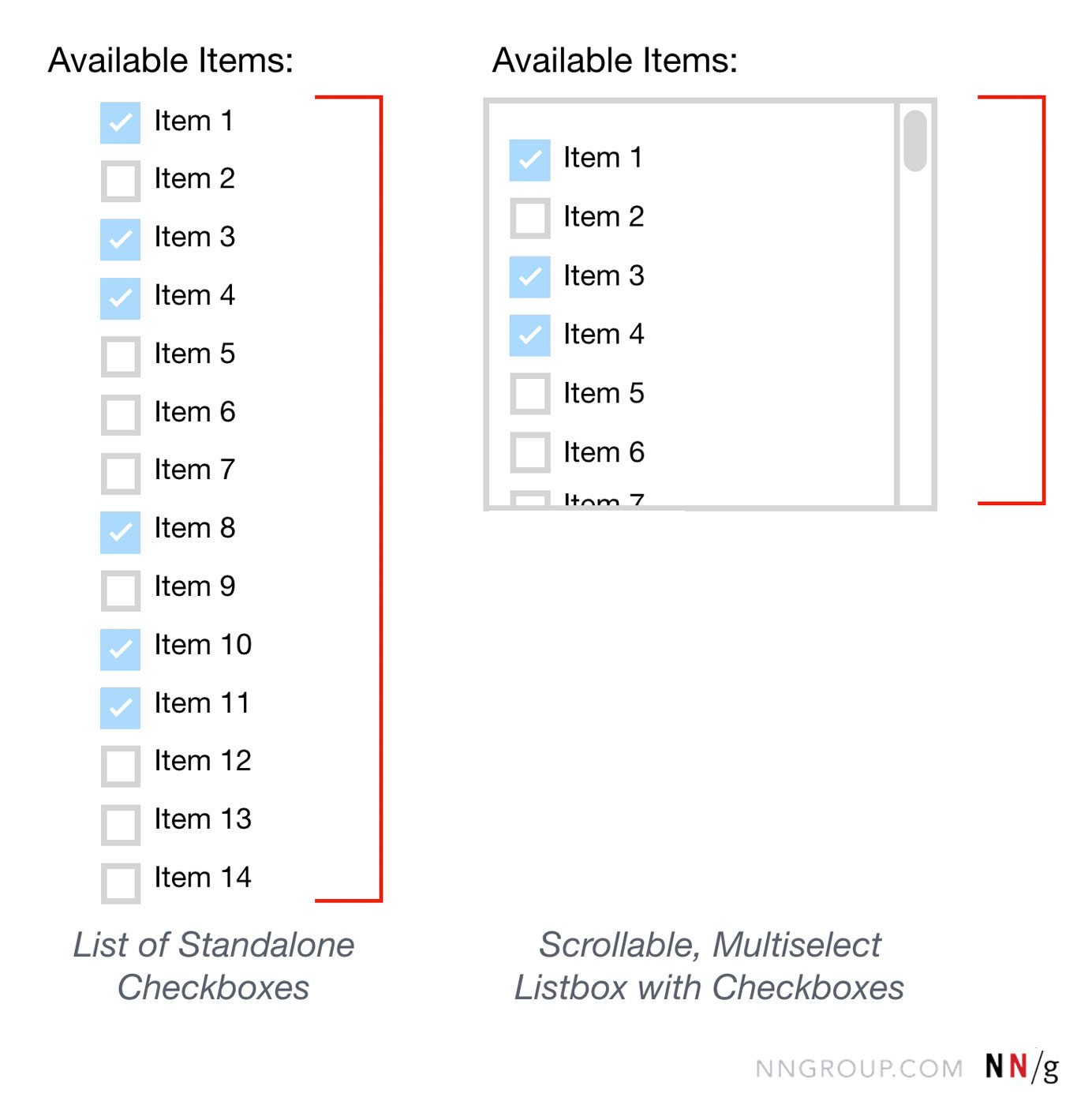
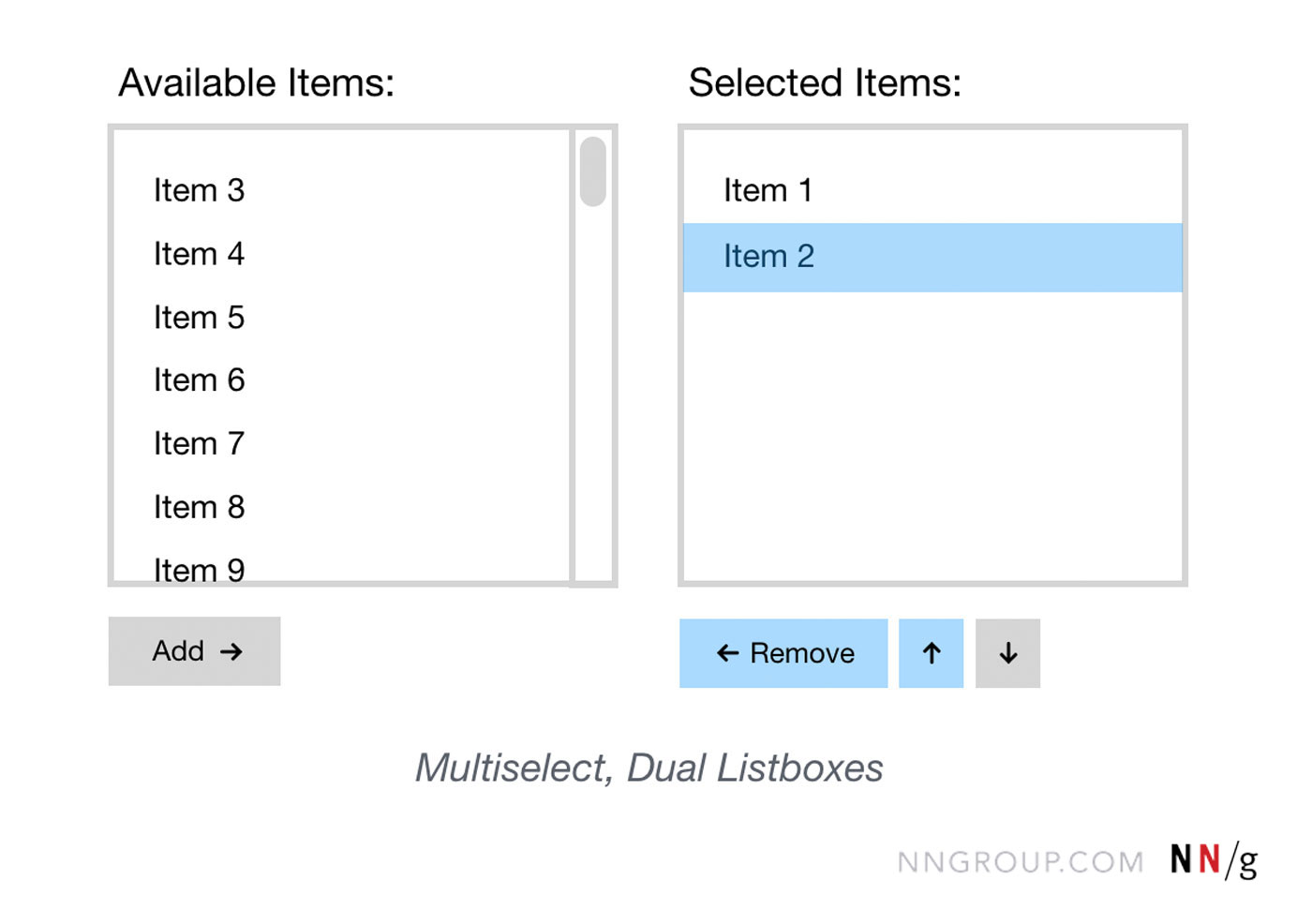
We have a web form and one of the fields is a multiselect list Our options are List of checkboxes;. A Select Box is an input field that provides a list of options from which the user chooses a value They are typically used in forms UI MarCom 210 1012 UI MarCom Getting Started About UI MarCom Develop Fundamentals. $ npm install uiselect Install via bower $ bower install angularuiselect As soon as you've got all the files downloaded and included in your page you just need to declare a dependency on the uiselect module angularmodule('myModule', 'uiselect', 'ngSanitize');.
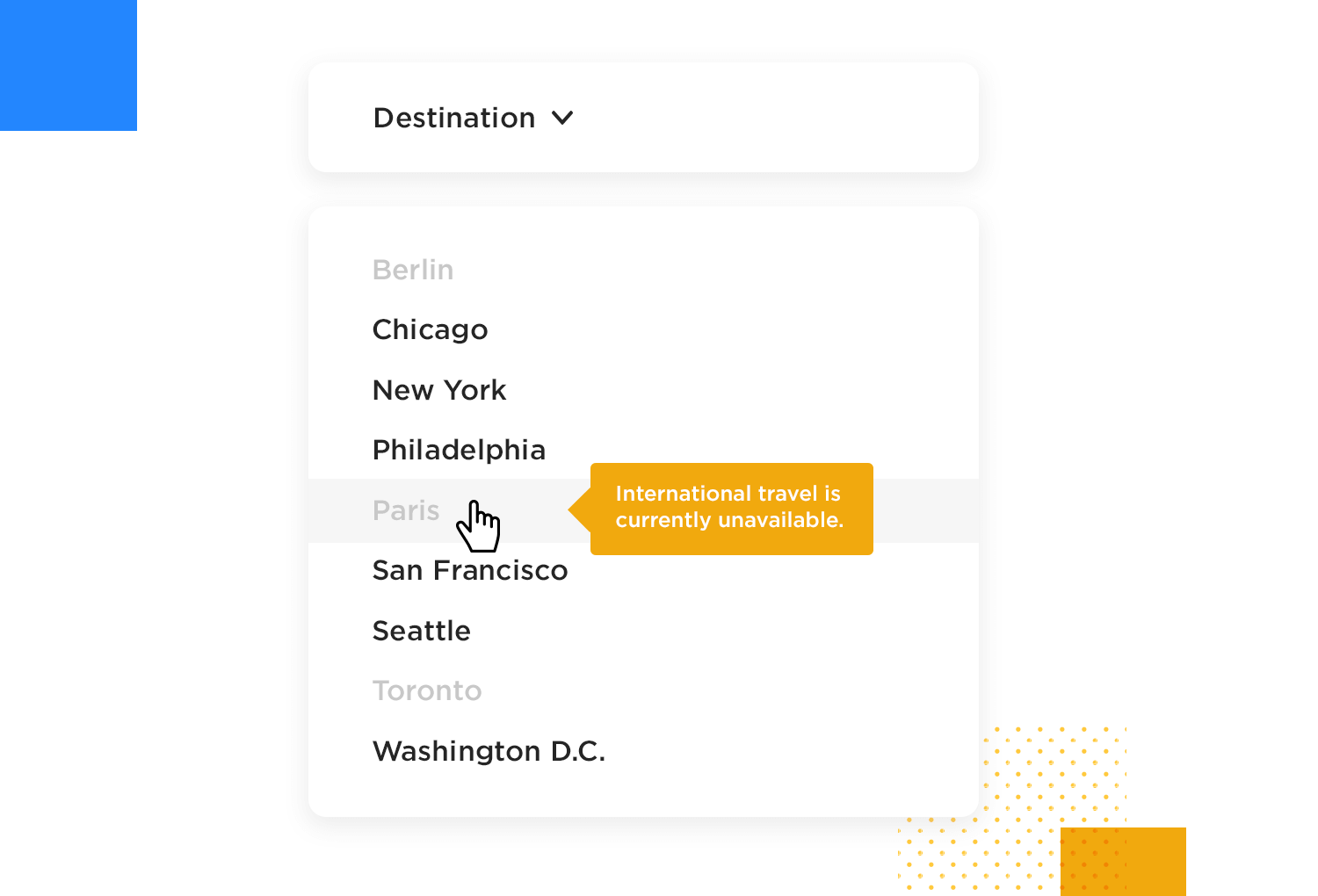
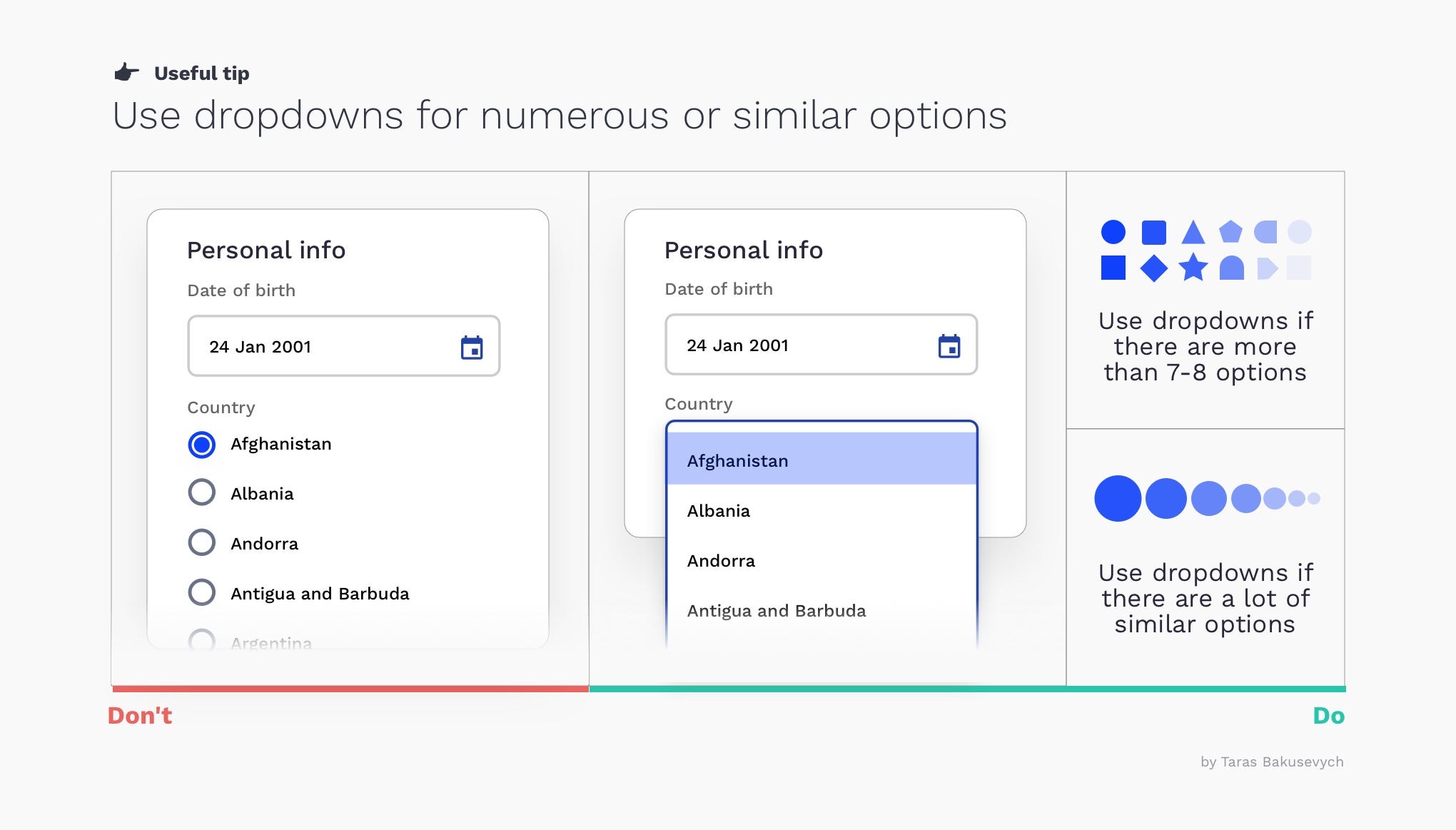
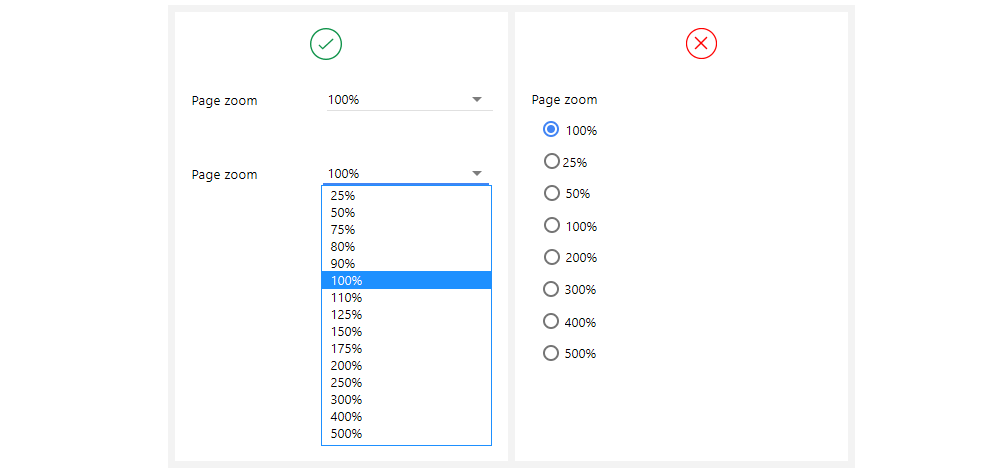
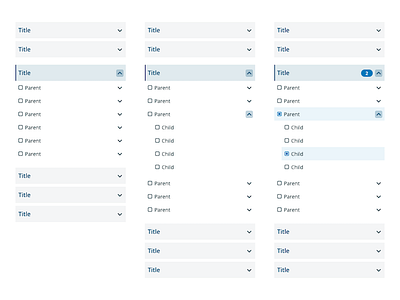
Jun 11, 17 · This design choice made navigation options less discoverable Support keyboard input to navigate within a dropdown Dropdowns (both menus and boxes) should support not only mouse input, but keys as well In dropdown menus, access keys should enable users to quickly select a visible option without using the mouse. Overview The ui5select component is used to create a dropdown list The items inside the ui5select define the available options by using the ui5option component Keyboard Handling The ui5select provides advanced keyboard handling If the ui5select is focused, you can open or close the dropdown by pressing F4, ALTUP or ALTDOWN keys Once the dropdown is. Aug 30, 13 · So interaction goes like this first the user picks one option in one list, then closes that list, interprets the UI adding or unlocking another select.
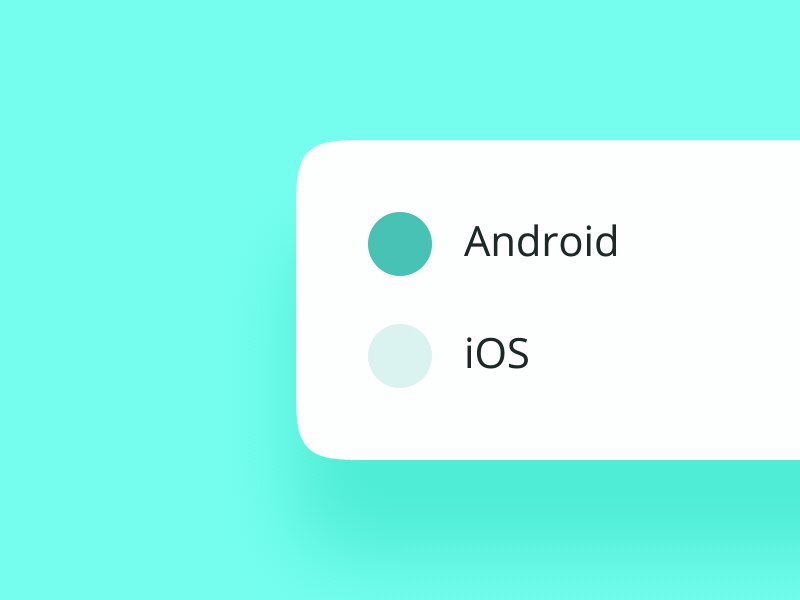
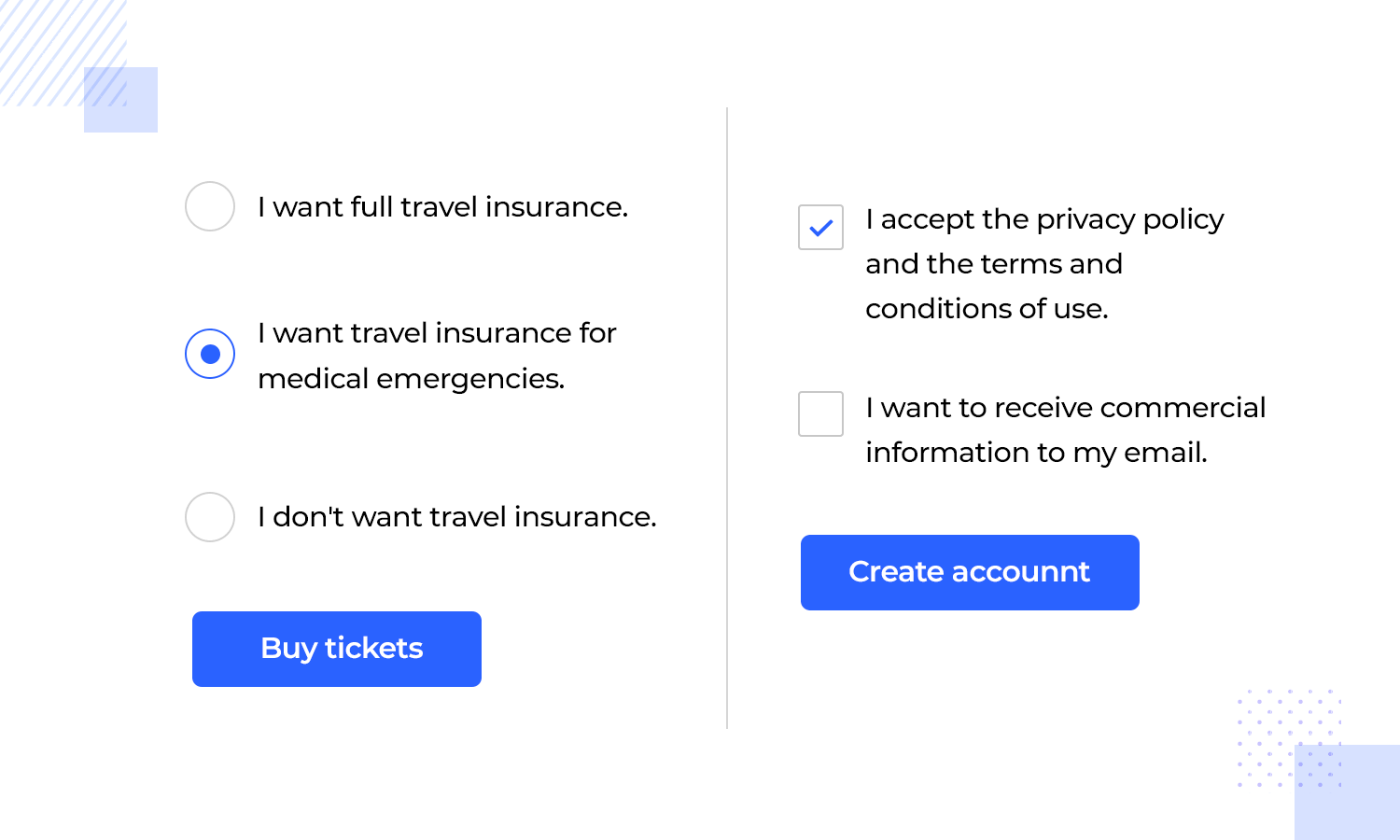
Dec 29, · The user clicks the field to display a list of options to choose from Once the user selects an option, the list box closes and the selected option is displayed in the field If there is no Select field but an icon, the user clicks the icon to open the list of options. The Select component is meant to be interchangeable with a native element If you are looking for more advanced features, like combobox, multiselect, autocomplete, async or creatable support, head to the Autocomplete component It's meant to be an improved version of the "reactselect" and "downshift" packages. Jun 25, · Checkboxes — are used when there are one or many independent options and users may select any number of choices, including none, one, or several Radio buttons — are used when there is a list of two or more options that are mutually exclusive and users must select only one of them Toggle switches — are used when are two mutually exclusive options and always.
Jul 01, 19 · After seeing this post, you will know how we can design options as we want Basically, there is a tag in HTML for creating dropdown options, but I used radio inputs to creating this Because I want to show you all how we can create select options without tag So, Today I am sharing a Custom HTML CSS Select Option Design. Jun 13, 11 · The problem a user needs to select multiple items from long list When confronted with this in a recent project, we searched for the most userfriendly solution The ‘Default’ An example would be selecting your favorite fruits from a list of 25 fruits on a web form What UI element should be used?. MultiSelect reactselect based multiselect dropdown configured with custom components Dropdown with multiple values Select people < Search field with multiple values and async options Jaquelin Mante MD Ida Cremin < MultiValueAsyncSearch /> Search field with single value and async options.

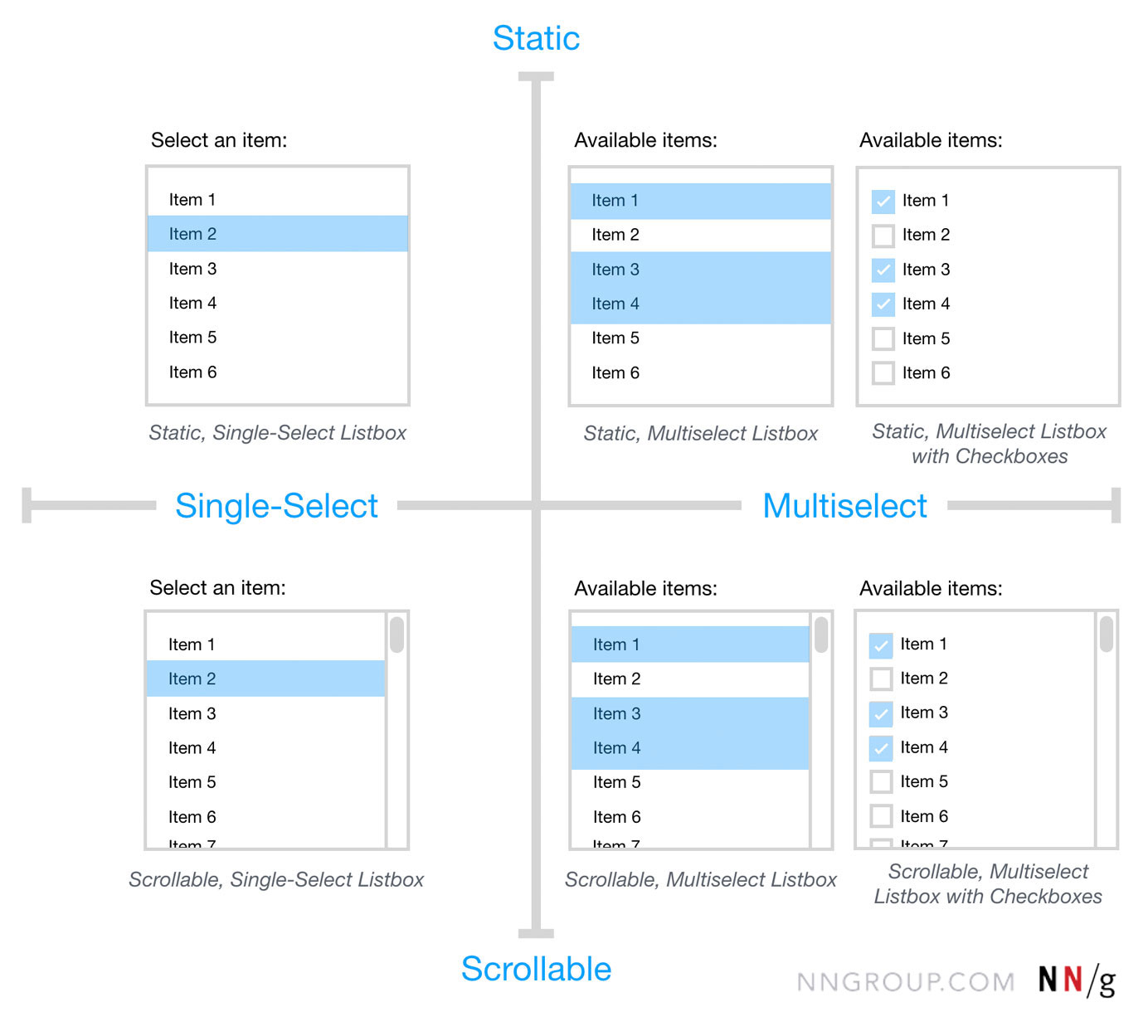
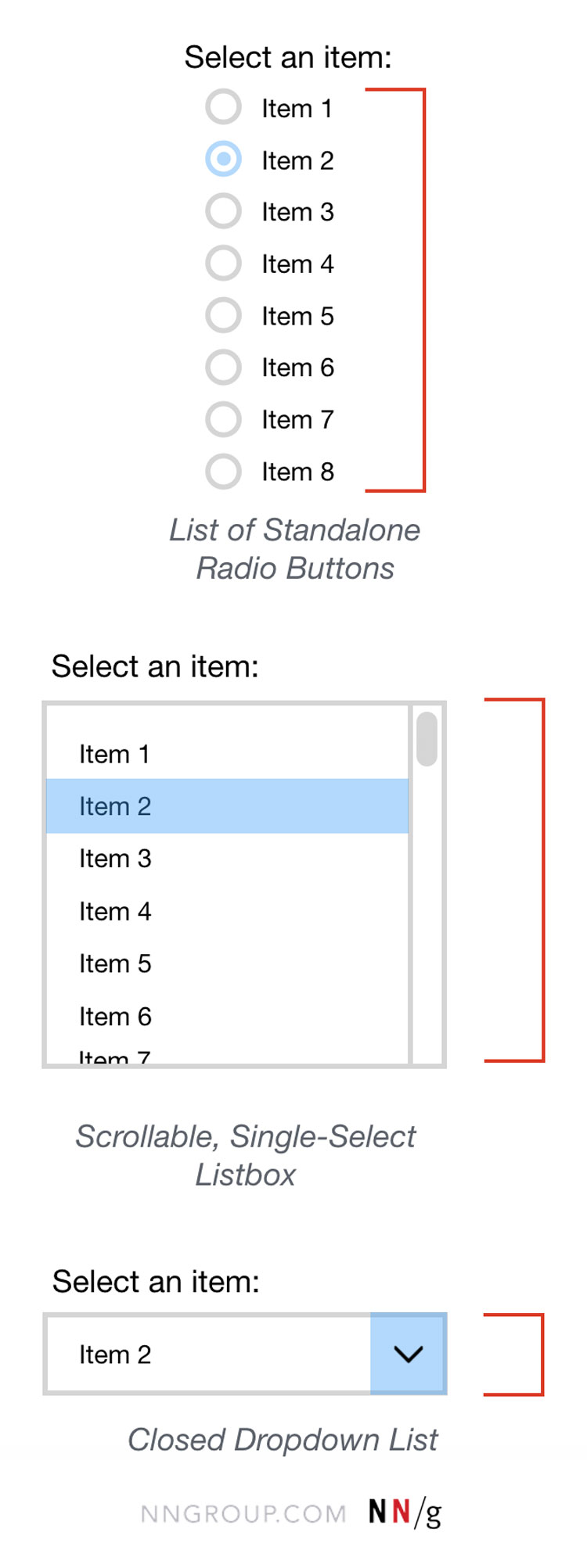
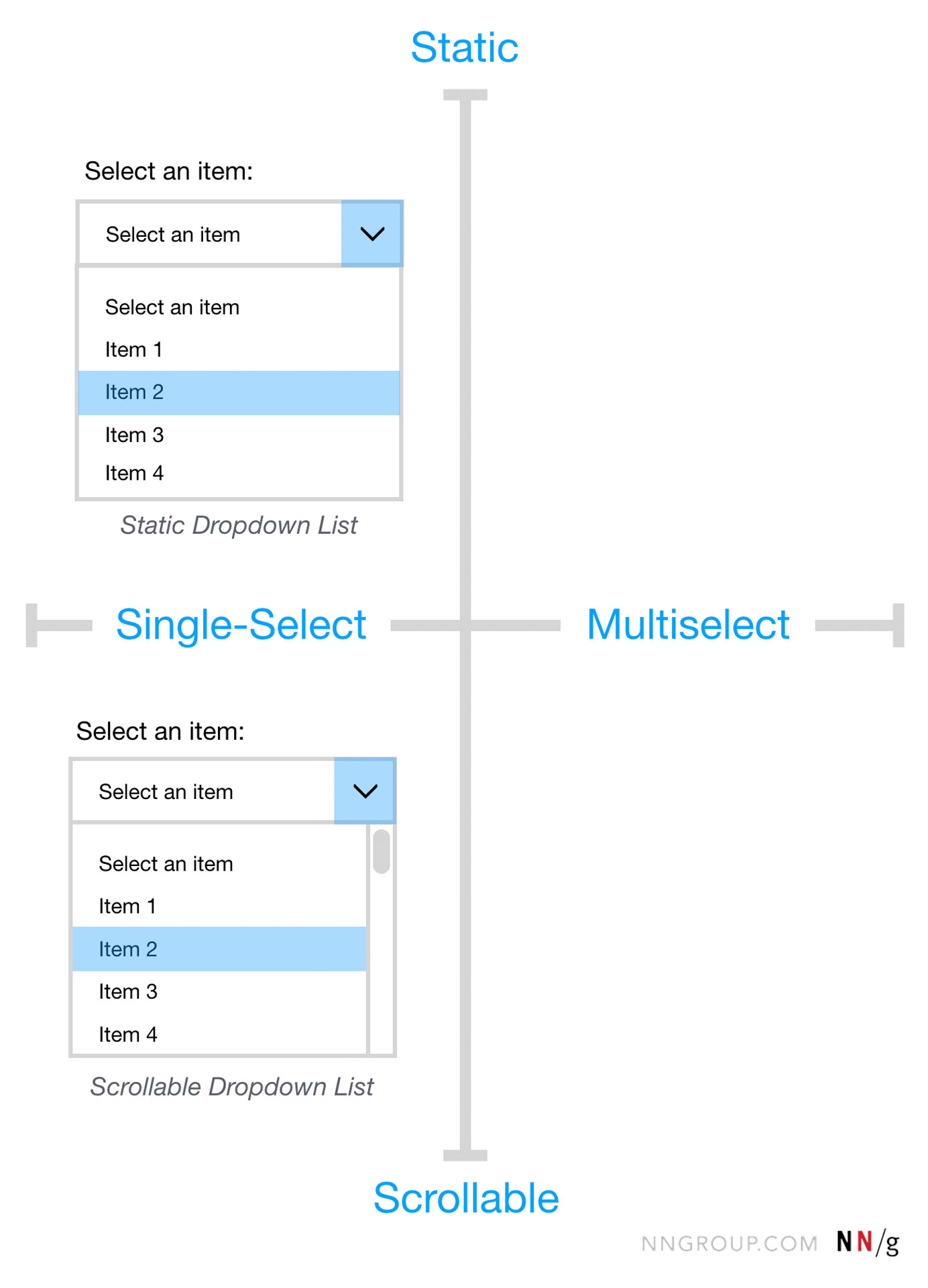
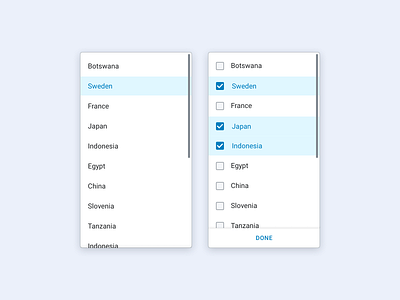
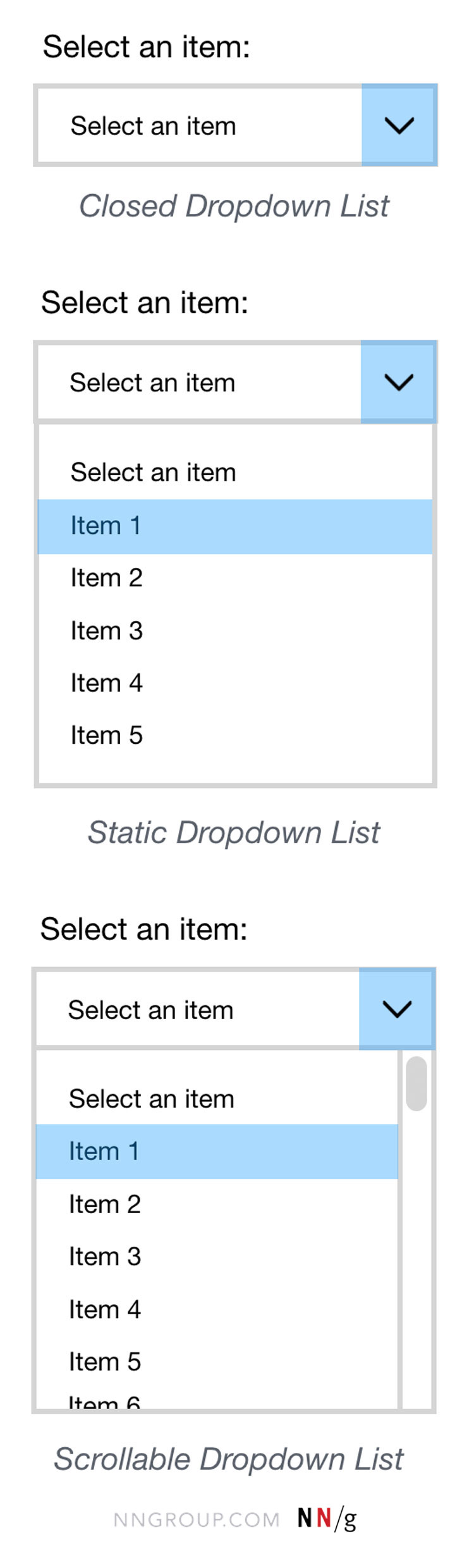
Listboxes Vs Dropdown Lists

Checkbox Vs Toggle Switch 7 Use Cases Of Forms Design By Saadia Minhas Ux Planet

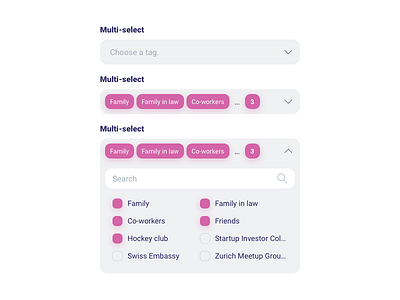
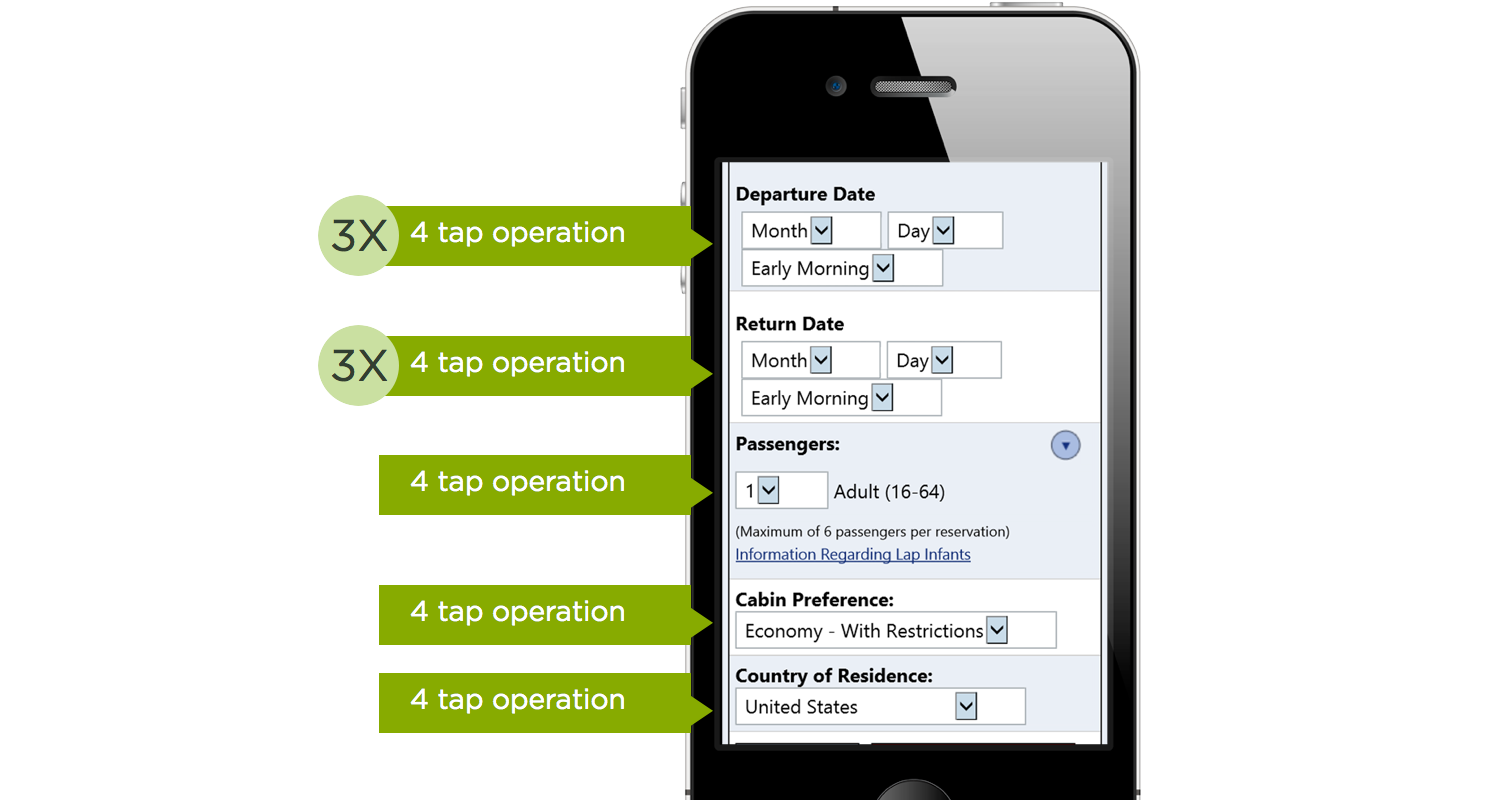
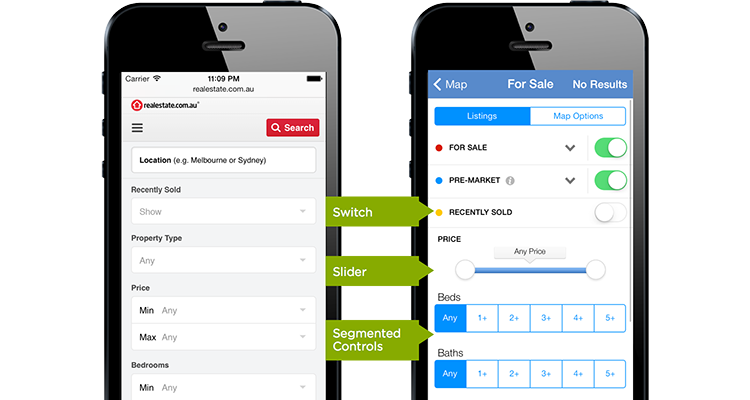
Dropdown Alternatives For Better Mobile Forms By Zoltan Kollin Medium

Select Box Designs Themes Templates And Downloadable Graphic Elements On Dribbble

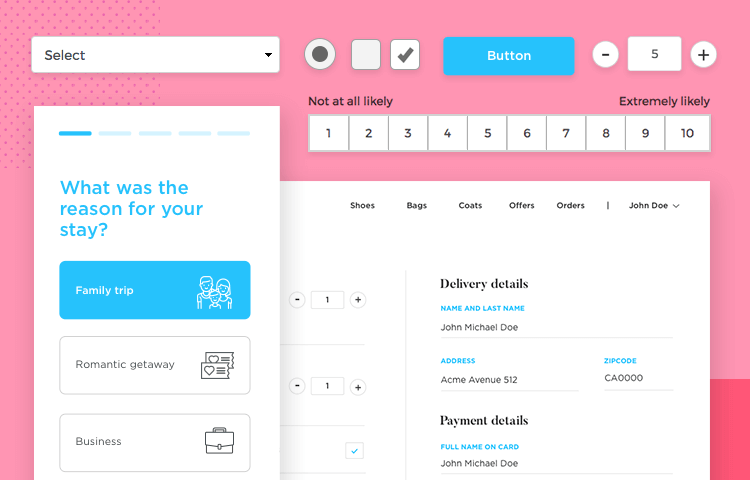
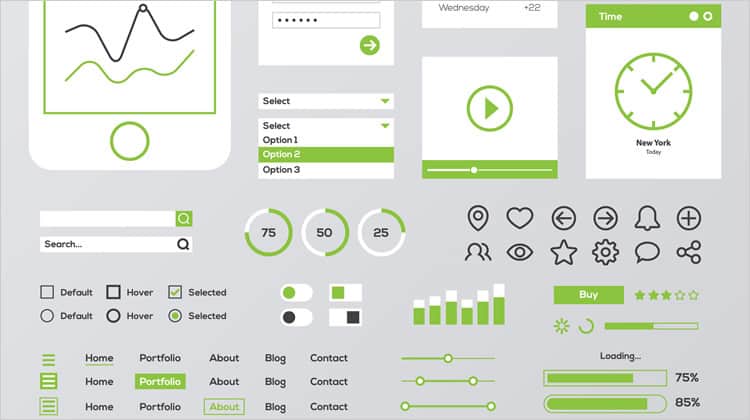
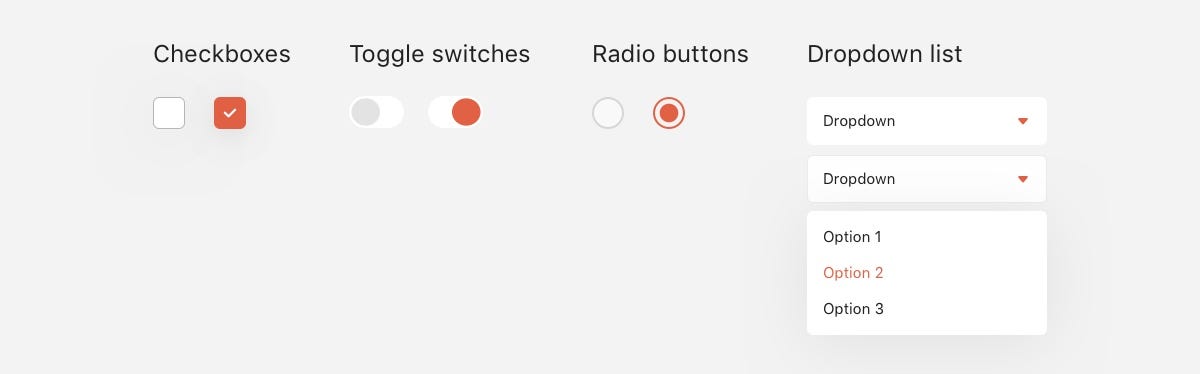
32 User Interface Ui Elements Designers Need To Know
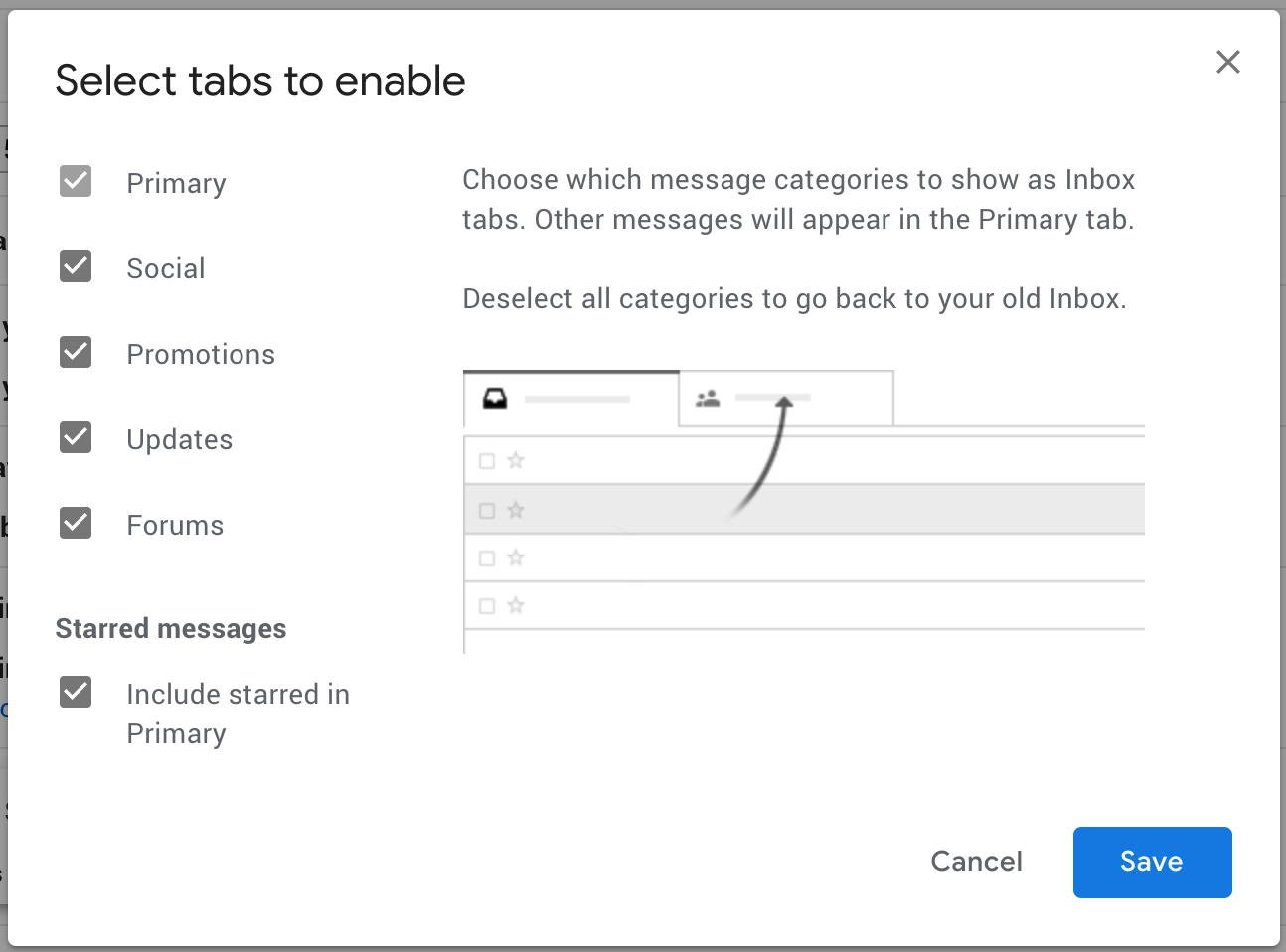
/cdn.vox-cdn.com/uploads/chorus_asset/file/13746310/Screen_Shot_2019_02_08_at_12.15.57_PM.png)
Play This Simple Design Game To Test Your Ui Knowledge The Verge

Select Box Designs Themes Templates And Downloadable Graphic Elements On Dribbble

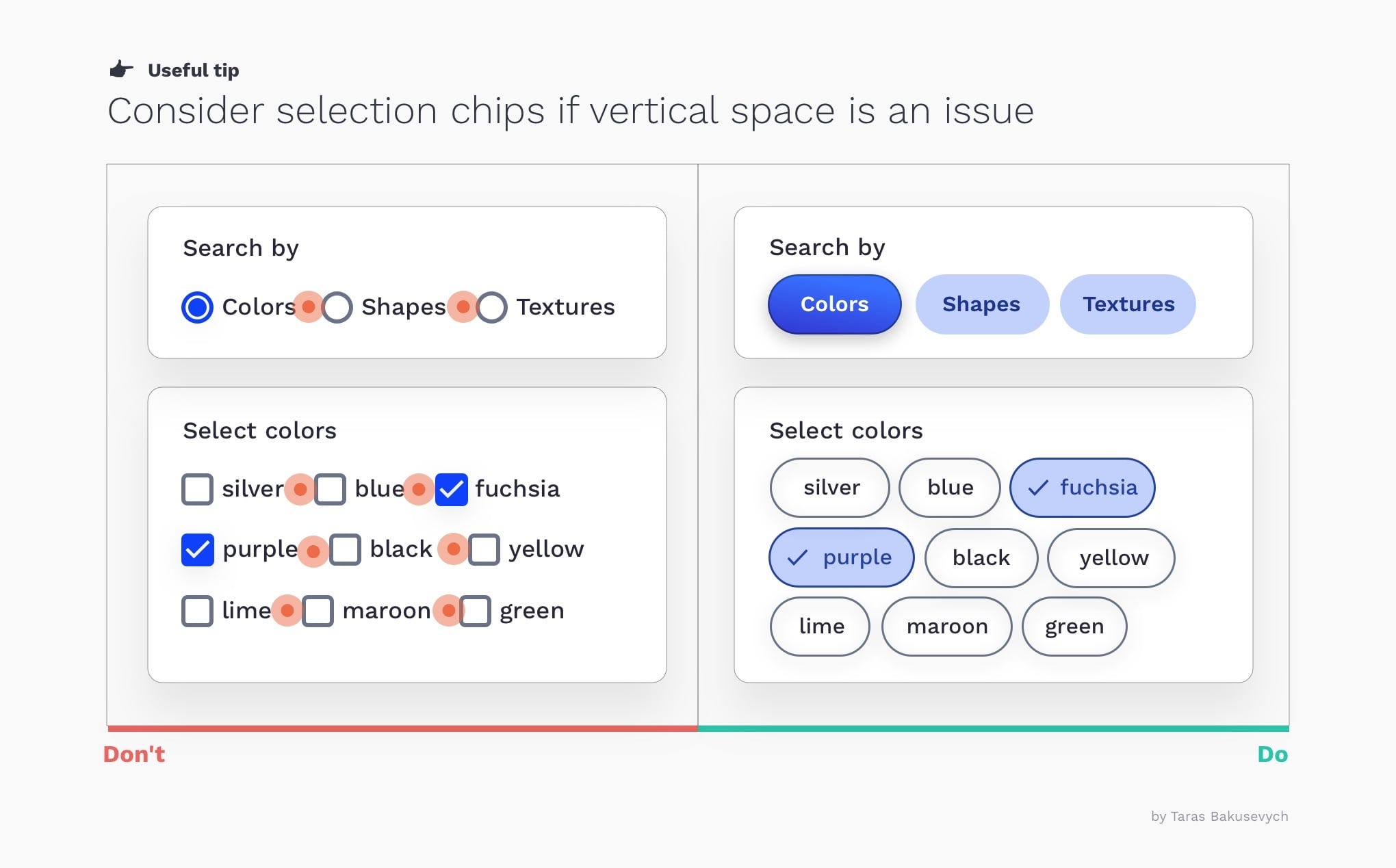
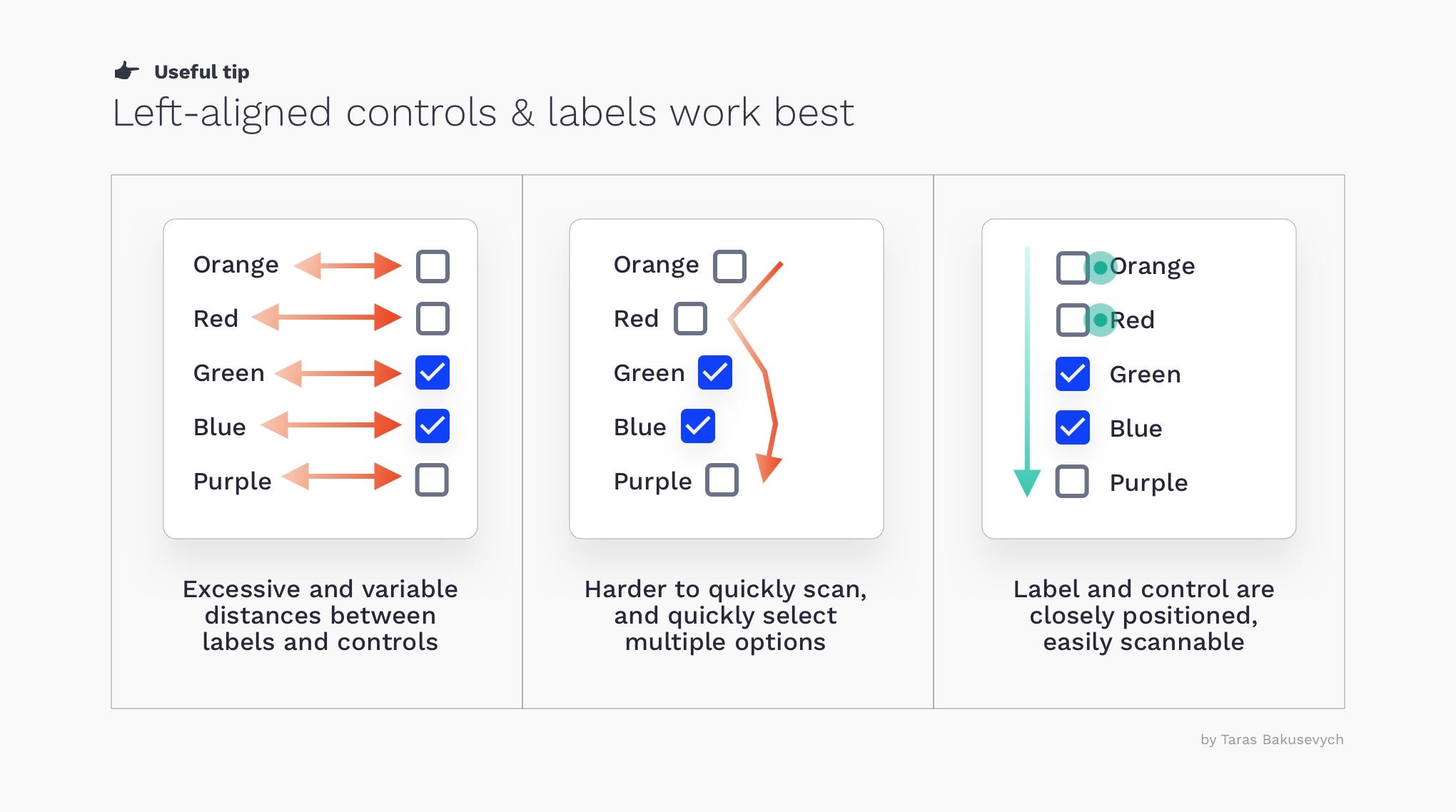
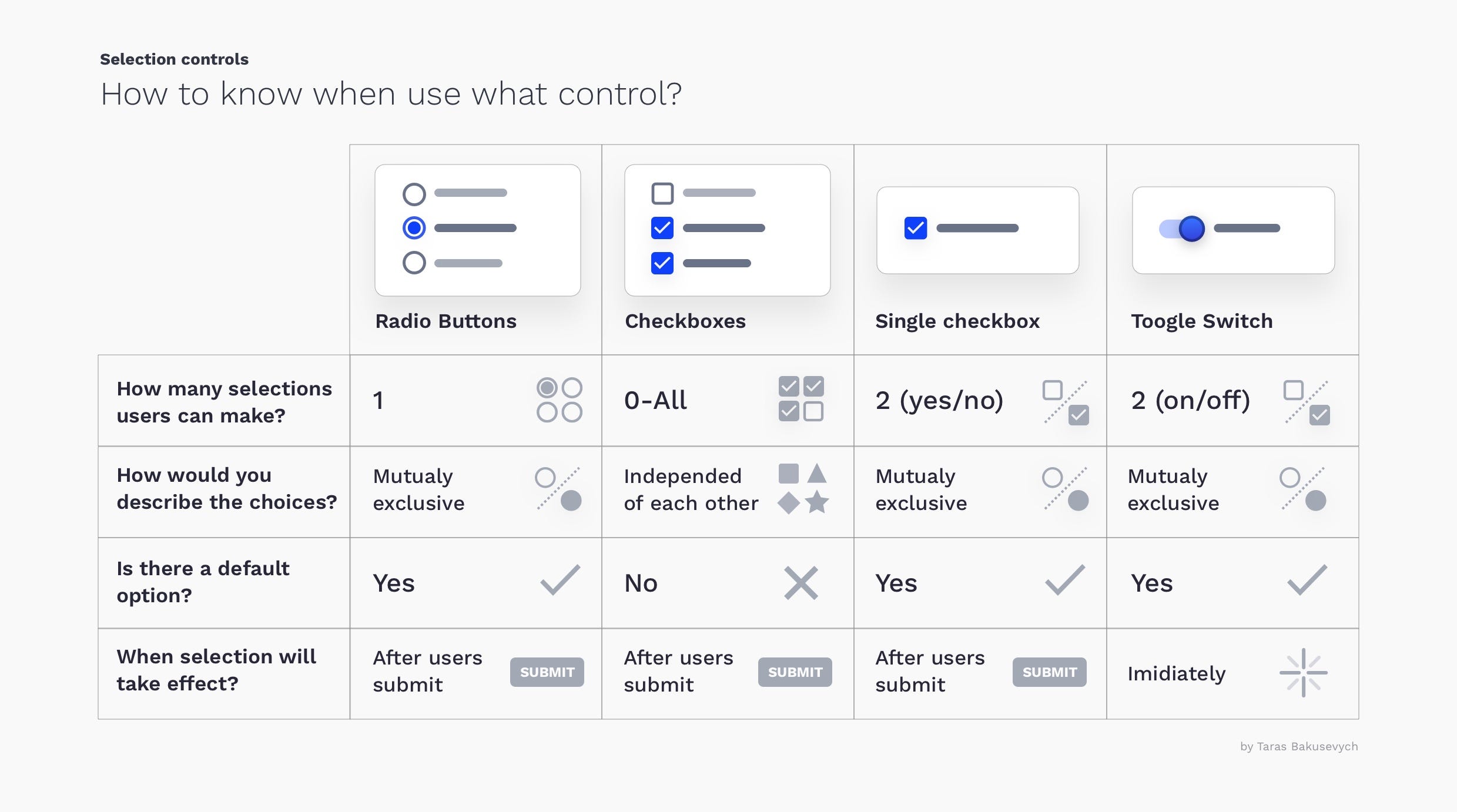
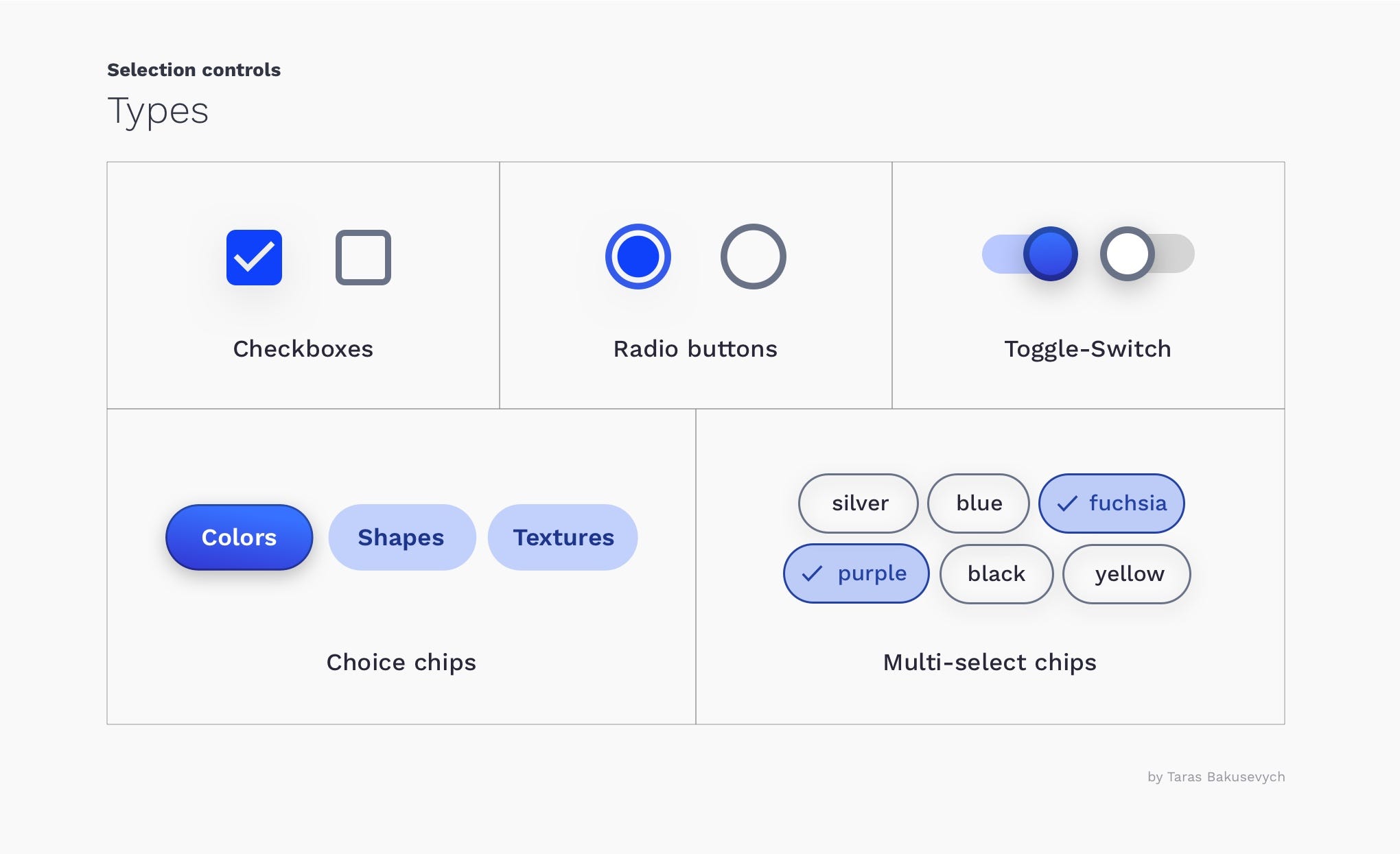
Selection Controls Ui Component Series By Taras Bakusevych Ux Collective

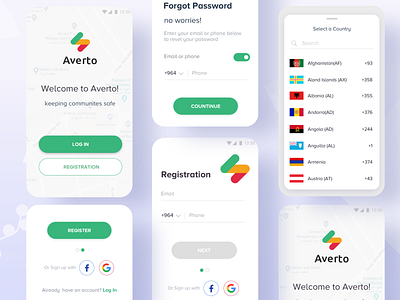
Wowmum地图生活应用手机界面设计 来源自黄蜂网http Woofeng Cn Mobile Ux Design Mobile App Design Mobile App Design

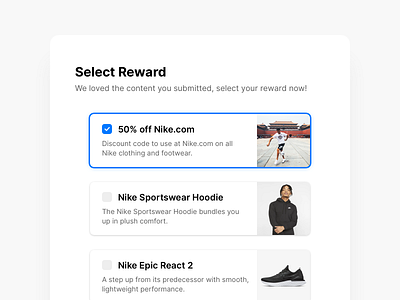
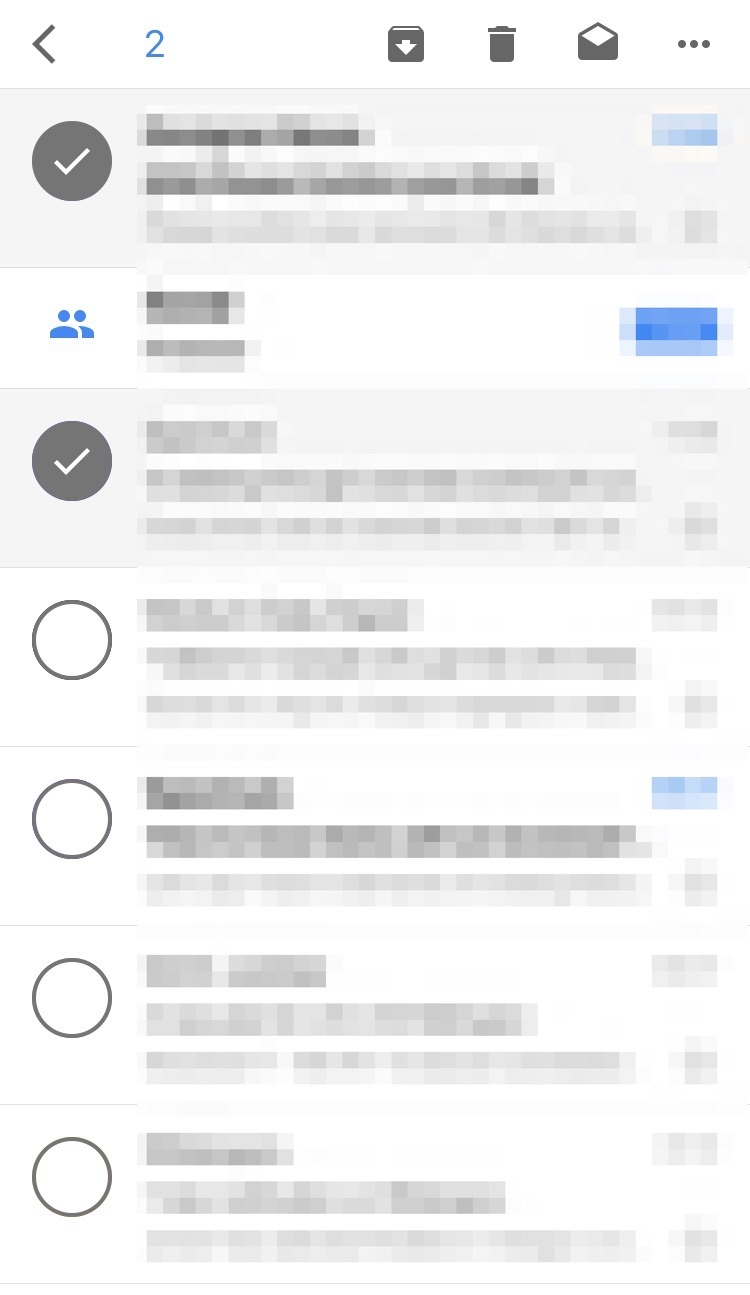
Improving Ux For Multi Selectable Cards User Experience Stack Exchange

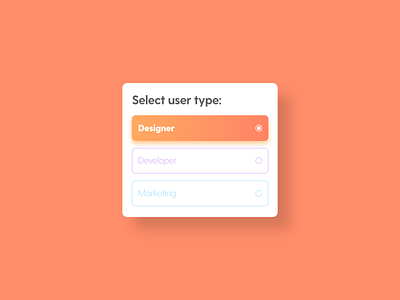
Radio Button Design Easy Selection And Decision Making Justinmind
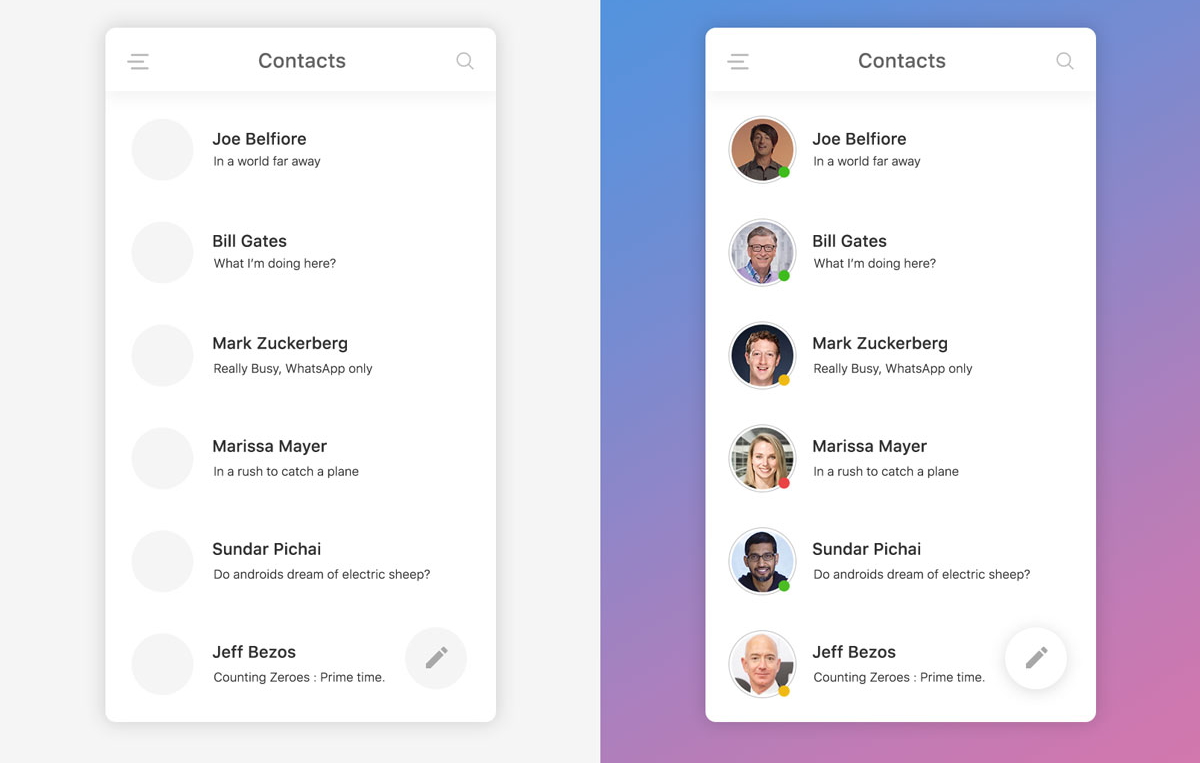
List Ui Design Principles And Examples Justinmind

Select Box Designs Themes Templates And Downloadable Graphic Elements On Dribbble

Filter Multi Selection Ui

Ux Design Drop Downs In Forms By Nick Babich By Nick Babich Ux Planet

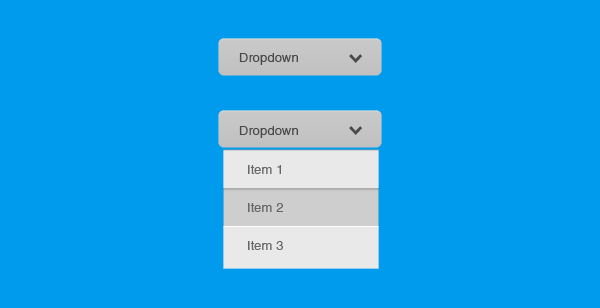
Ui Cheat Sheet Dropdown Field Dropdowns Get A Lot Of Flak From The Ui By Tess Gadd Ux Collective

Ux Design Drop Downs In Forms By Nick Babich By Nick Babich Ux Planet

Selection Controls Ui Component Series By Taras Bakusevych Ux Collective

Listboxes Vs Dropdown Lists
Q Tbn And9gcsqol1f7dfuumvhatcizbhrsmpc6r1z0is rghs6wzhkm0sr5 Usqp Cau

Choosing The Right Ui Design Deliverables Usability Geek

Why Toggle Buttons Are Confusing Not All Buttons Execute Actions By Ux Movement Medium
Selection Controls Material Design

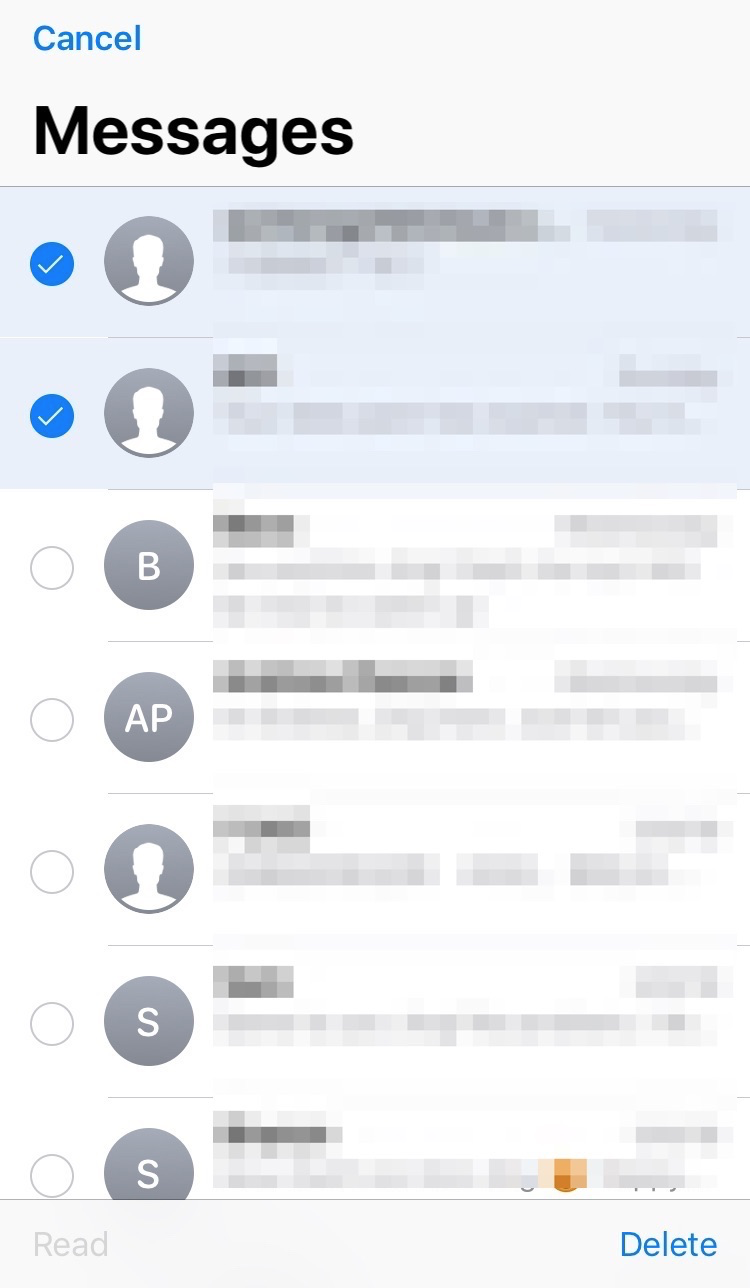
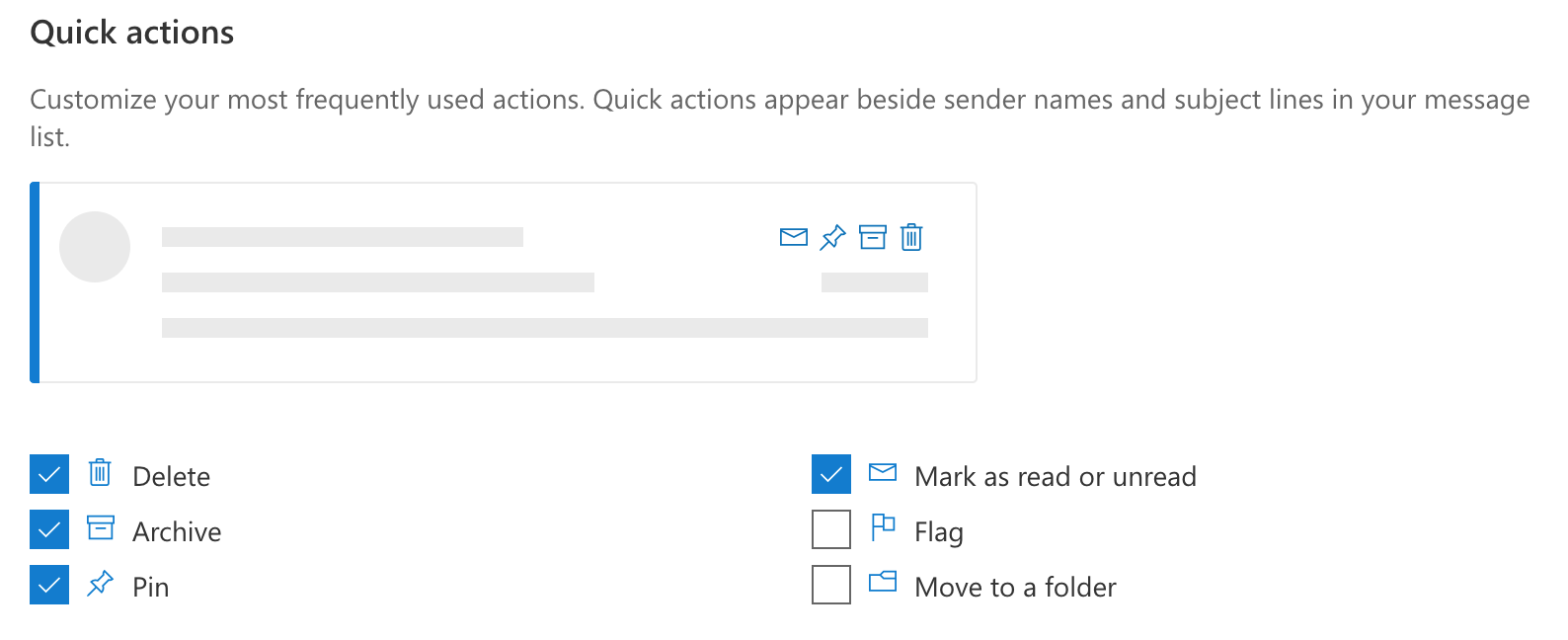
Ui Copy Remove Vs Delete Ux Magazine

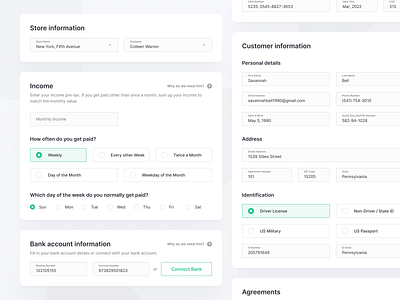
Guide To Great Form Ui And Ux Crazy Egg

Selection Designs Themes Templates And Downloadable Graphic Elements On Dribbble

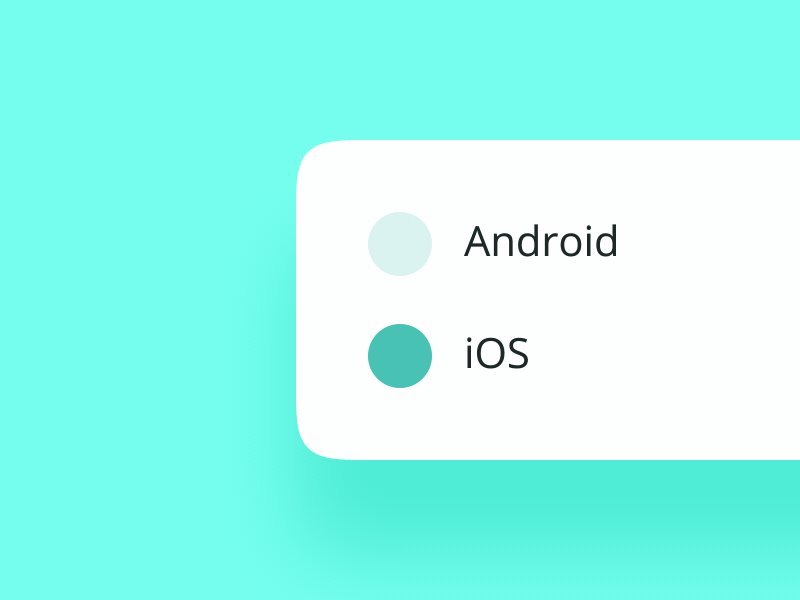
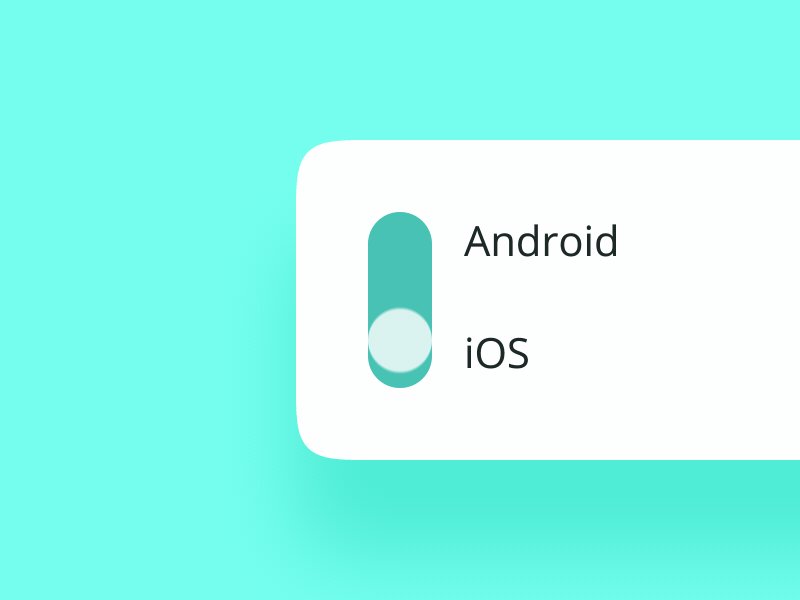
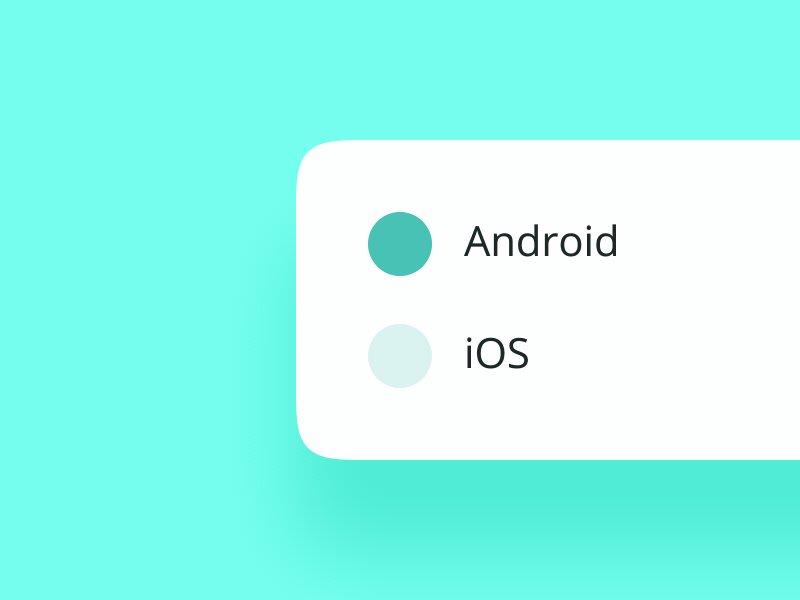
The Ultimate Guide For Selection Controls In Ux Design By Jing Prototypr

Ui Cheat Sheet Dropdown Field Dropdowns Get A Lot Of Flak From The Ui By Tess Gadd Ux Collective

Select Box Designs Themes Templates And Downloadable Graphic Elements On Dribbble

Select Box Designs Themes Templates And Downloadable Graphic Elements On Dribbble

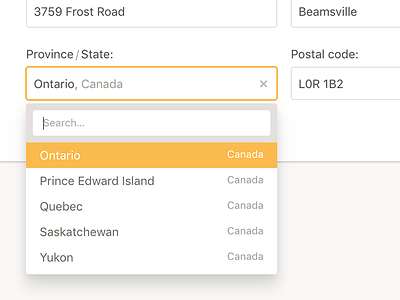
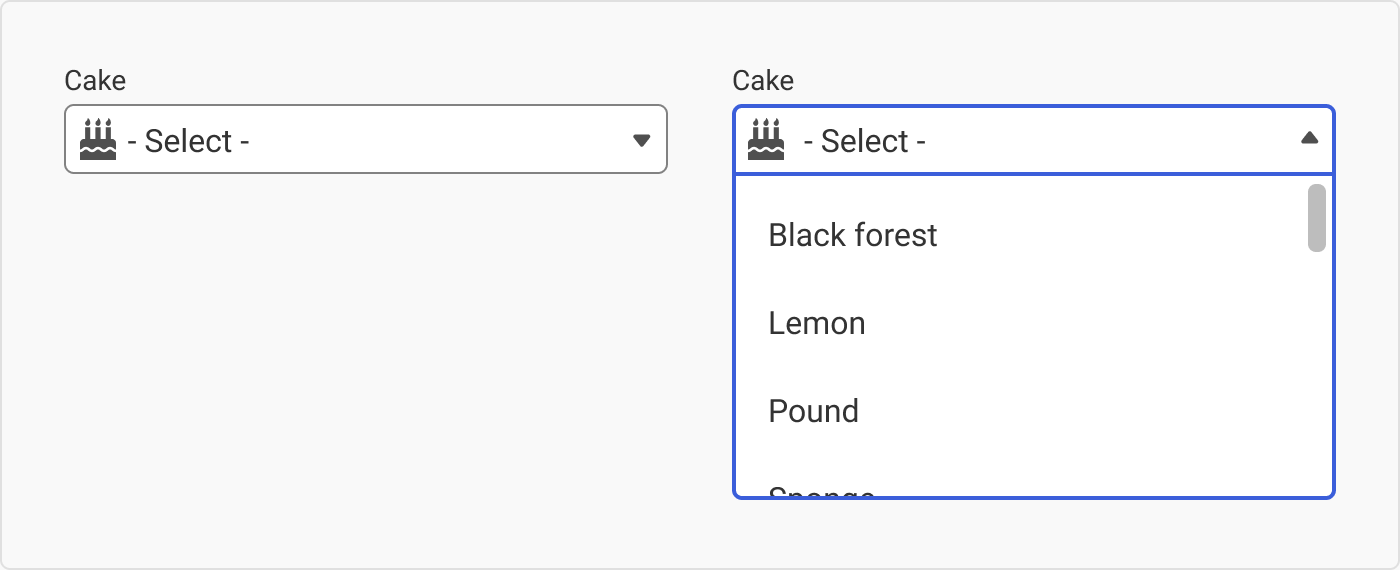
Complete Guide For Dropdown Design Justinmind

Ui Cheat Sheet Dropdown Field Dropdowns Get A Lot Of Flak From The Ui By Tess Gadd Ux Collective

Drop Down List Design The Complete Guide Justinmind

Select Designs Themes Templates And Downloadable Graphic Elements On Dribbble

Listboxes Vs Dropdown Lists

The 4 Golden Rules Of Ui Design Adobe Xd Ideas

Drop Down List Design The Complete Guide Justinmind

How To Change The Style Of The Dropdown Element Of The Material Ui Select Component Stack Overflow

Ux Design Drop Downs In Forms By Nick Babich By Nick Babich Ux Planet

Selection Controls Ui Component Series By Taras Bakusevych Ux Collective

Nikita Manko Dribbble

The Ultimate Guide For Selection Controls In Ux Design By Jing Prototypr

Drop Down List Design The Complete Guide Justinmind

Multiselect Designs Themes Templates And Downloadable Graphic Elements On Dribbble

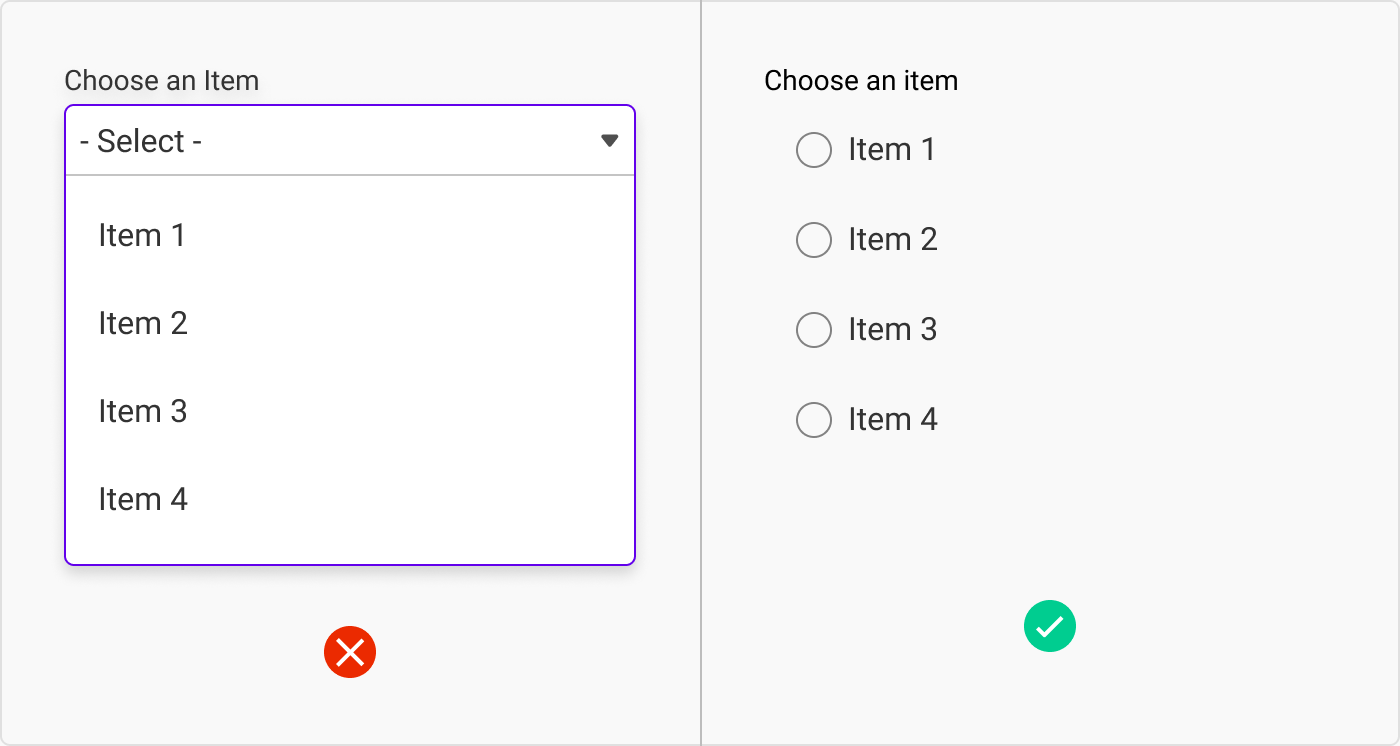
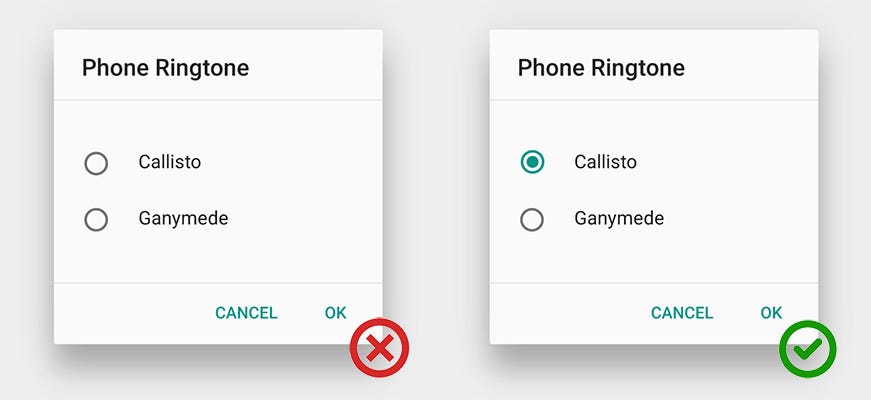
Radio Buttons Ux Design By Nick Babich By Nick Babich Ux Planet

Pin On Dropdown Notifications Search Ui
1

The Ultimate Guide For Selection Controls In Ux Design By Jing Prototypr

Selection Designs Themes Templates And Downloadable Graphic Elements On Dribbble

Selection Controls Ui Component Series By Taras Bakusevych Ux Collective

32 User Interface Ui Elements Designers Need To Know

The 4 Golden Rules Of Ui Design Adobe Xd Ideas

The Ultimate Guide For Selection Controls In Ux Design By Jing Prototypr
Q Tbn And9gcrpd446dlkxjt0tqyfo8nh17splowpsapyxeio Ysl56v4fqsaf Usqp Cau

4 Rules For Intuitive Ux Learn Ui Design

Ui Cheat Sheet Dropdown Field Dropdowns Get A Lot Of Flak From The Ui By Tess Gadd Ux Collective

The Ultimate Guide For Selection Controls In Ux Design By Jing Prototypr

Online Food Order Mobile App Ui Ux And Gui Stock Illustration Illustration Of Hotel Login

7 Rules Of Using Radio Buttons Vs Drop Down Menus By Saadia Minhas Prototypr

The Ultimate Guide For Selection Controls In Ux Design By Jing Prototypr

Drop Down List Design The Complete Guide Justinmind

Multi Select Designs Themes Templates And Downloadable Graphic Elements On Dribbble

32 User Interface Ui Elements Designers Need To Know
3

Listboxes Vs Dropdown Lists

Selection Controls Ui Component Series By Taras Bakusevych Ux Collective

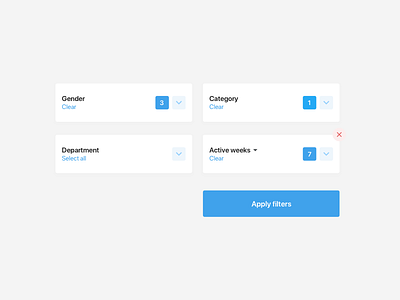
Pin On Ui Complex Forms

Listboxes Vs Dropdown Lists

Radio Button Design Easy Selection And Decision Making Justinmind

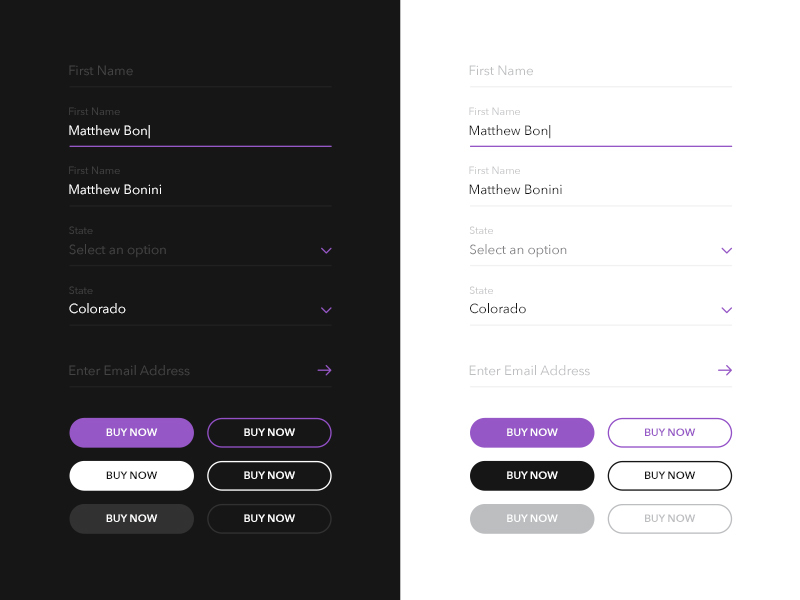
13 Latest And Best Button Designs You Cannot Miss Out In 18

Responsive Design Why And How We Ditched The Good Old Select Element By Mikkel Bo Schmidt Medium

Select Box Designs Themes Templates And Downloadable Graphic Elements On Dribbble

The Ultimate Guide For Selection Controls In Ux Design By Jing Prototypr

Select Box Designs Themes Templates And Downloadable Graphic Elements On Dribbble

Responsive Design Why And How We Ditched The Good Old Select Element By Mikkel Bo Schmidt Medium

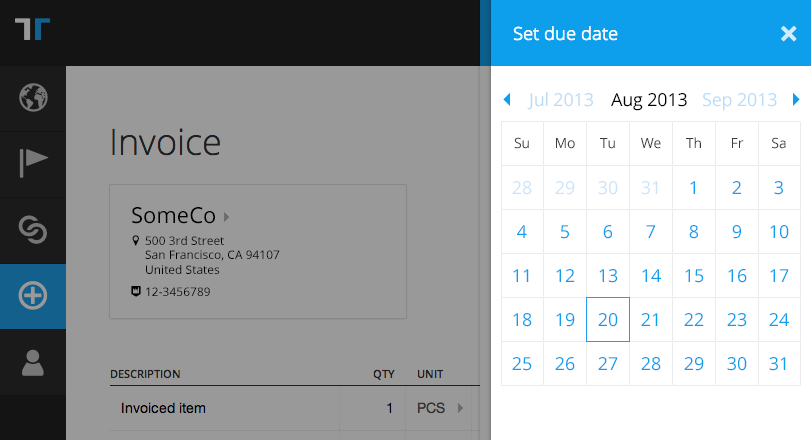
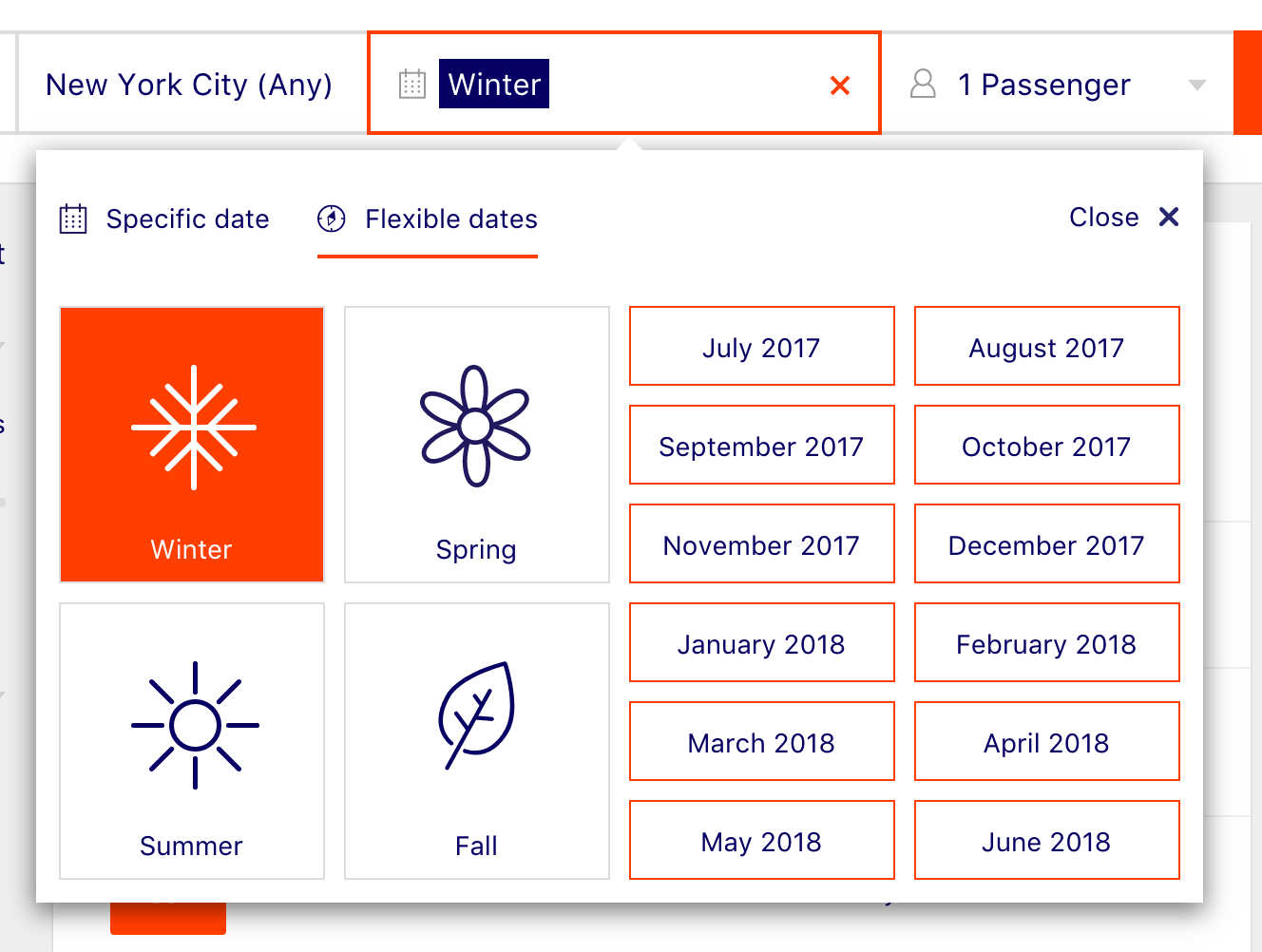
Date Range Picker With An Option To Select The Year The Selection Dating Pickers

Select Box Website Elements Web Design Ui Royalty Free Cliparts Vectors And Stock Illustration Image

Semantic Ui

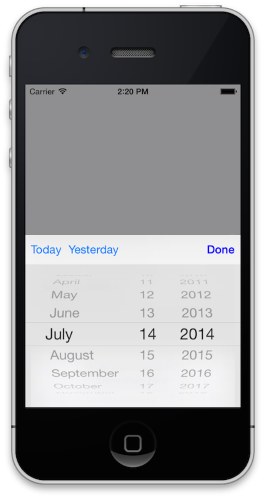
Ui For Single Value Selection Mobiscroll Blog Design Ui And Ux For Successful Products
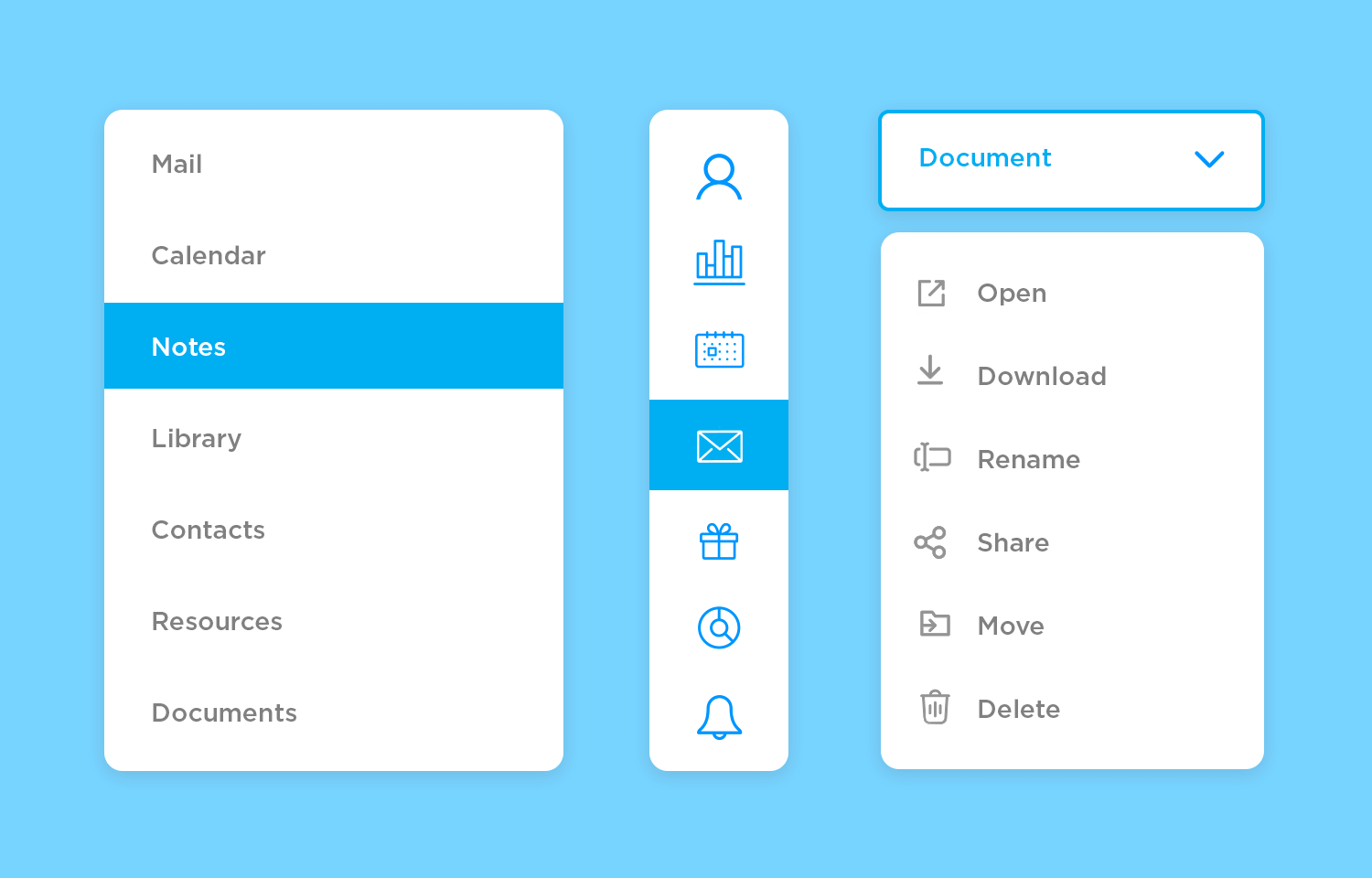
Menus Material Design

Ui For Single Value Selection Mobiscroll Blog Design Ui And Ux For Successful Products

The 4 Golden Rules Of Ui Design Adobe Xd Ideas

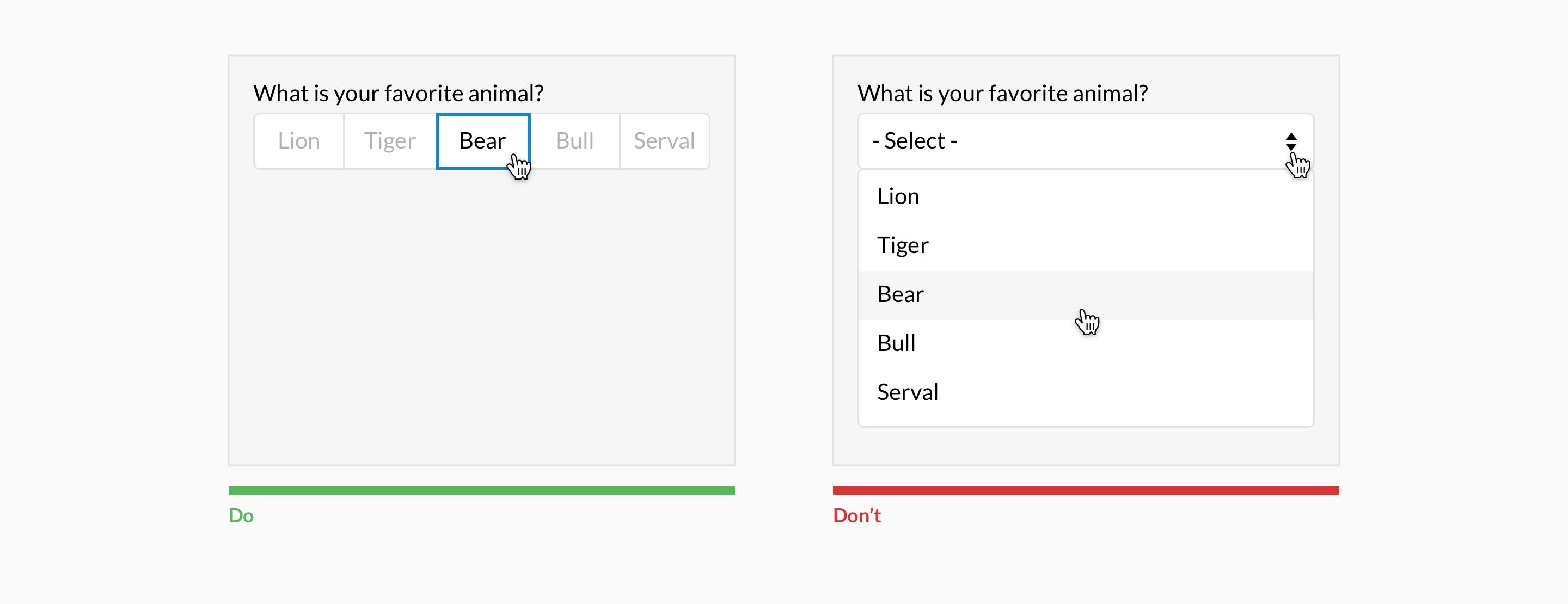
Do Don T Ux How To Select Option In 21 Web Design Tips Web Development Design Web Design

Design Better Forms Common Mistakes Designers Make And How By Andrew Coyle Nextux Medium

Striking A Balance Between Native And Custom Select Elements Css Tricks

Drop Down Usability When You Should And Shouldn T Use Them Articles Baymard Institute

Selection Controls Ui Component Series By Taras Bakusevych Ux Collective

Selection Designs Themes Templates And Downloadable Graphic Elements On Dribbble

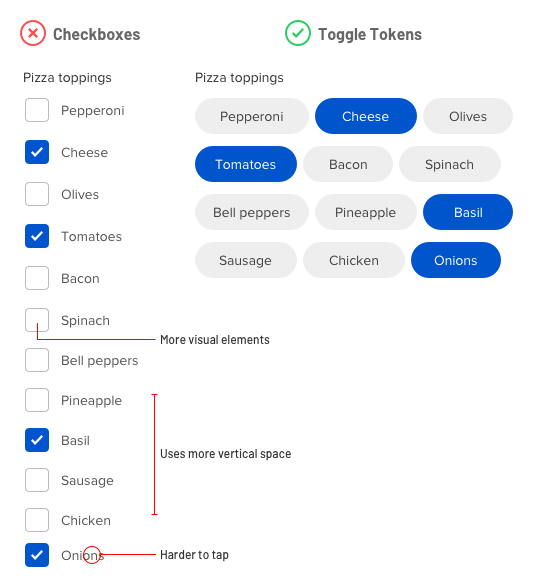
Why Toggle Tokens Are A Better Alternative To Checkboxes

Multi Select Designs Themes Templates And Downloadable Graphic Elements On Dribbble

Drop Down List Design The Complete Guide Justinmind

4 Rules For Intuitive Ux Learn Ui Design

Improving Ux For Multi Selectable Cards User Experience Stack Exchange

Selection Controls Ui Component Series By Taras Bakusevych Ux Collective

Select Box Designs Themes Templates And Downloadable Graphic Elements On Dribbble

Listboxes Vs Dropdown Lists

Designing The Perfect Date And Time Picker Smashing Magazine

The Ultimate Guide For Selection Controls In Ux Design By Jing Prototypr



