Html Select Option Value Css

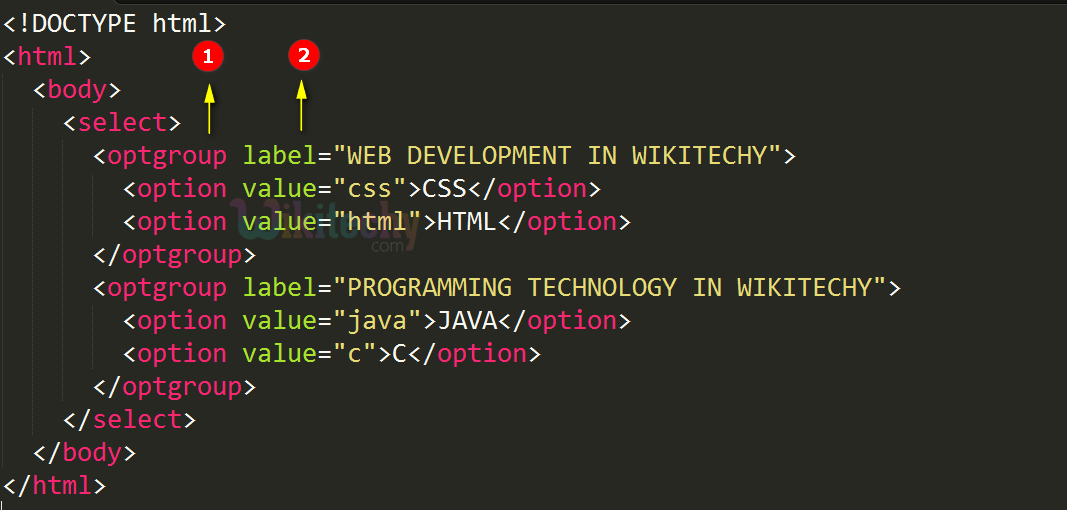
Html Tutorial Optgroup In Html Html5 Html Code Html Form In 30sec By Microsoft Award Mvp Wikitechy
Github React Component Select React Select

Css Dropdown Option Custom Html Css Select Option

Selenium How Identify Disabled Field Software Quality Assurance Testing Stack Exchange

Bootstrap Select Box Examples Code Snippet Onaircode

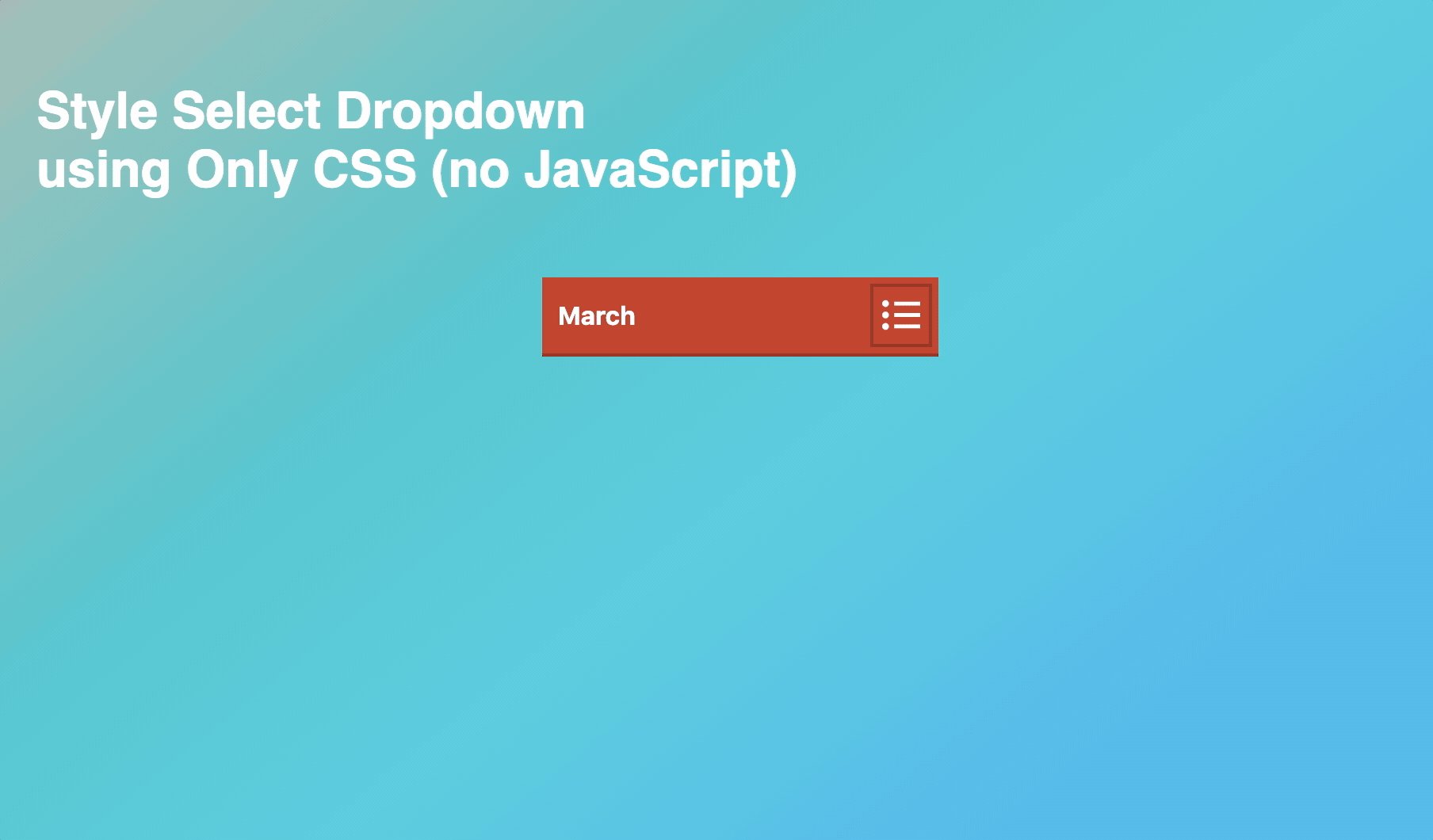
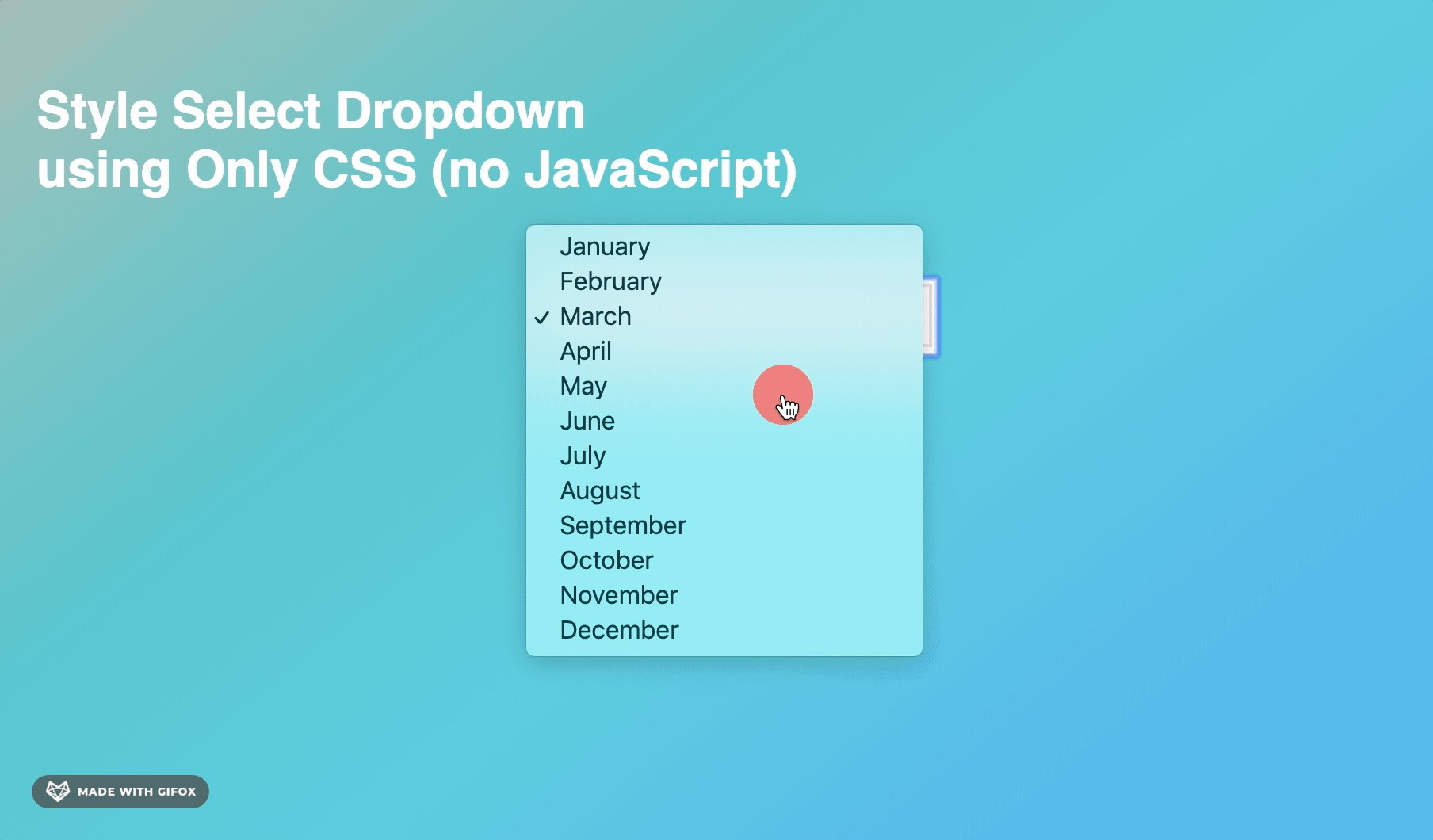
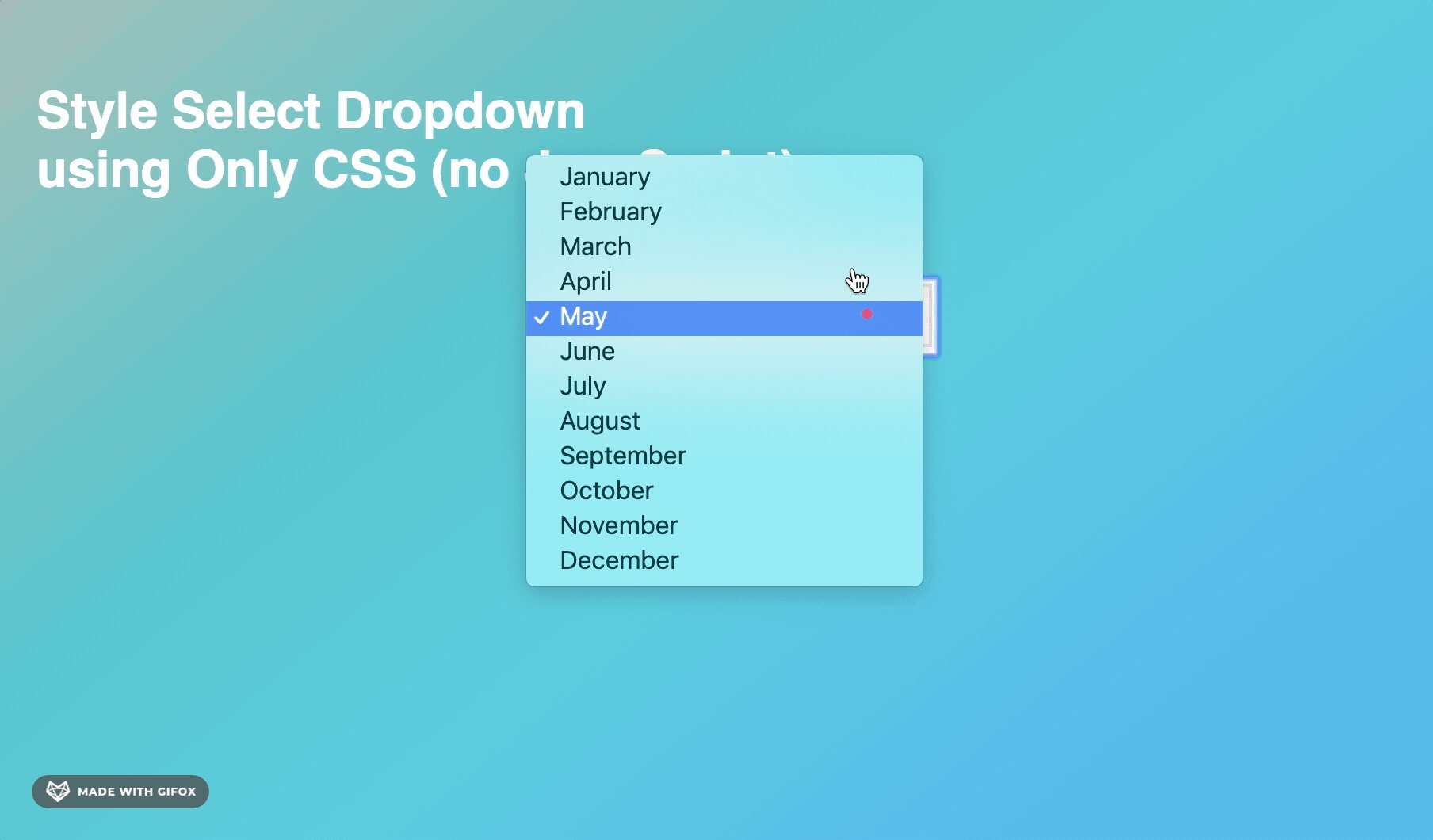
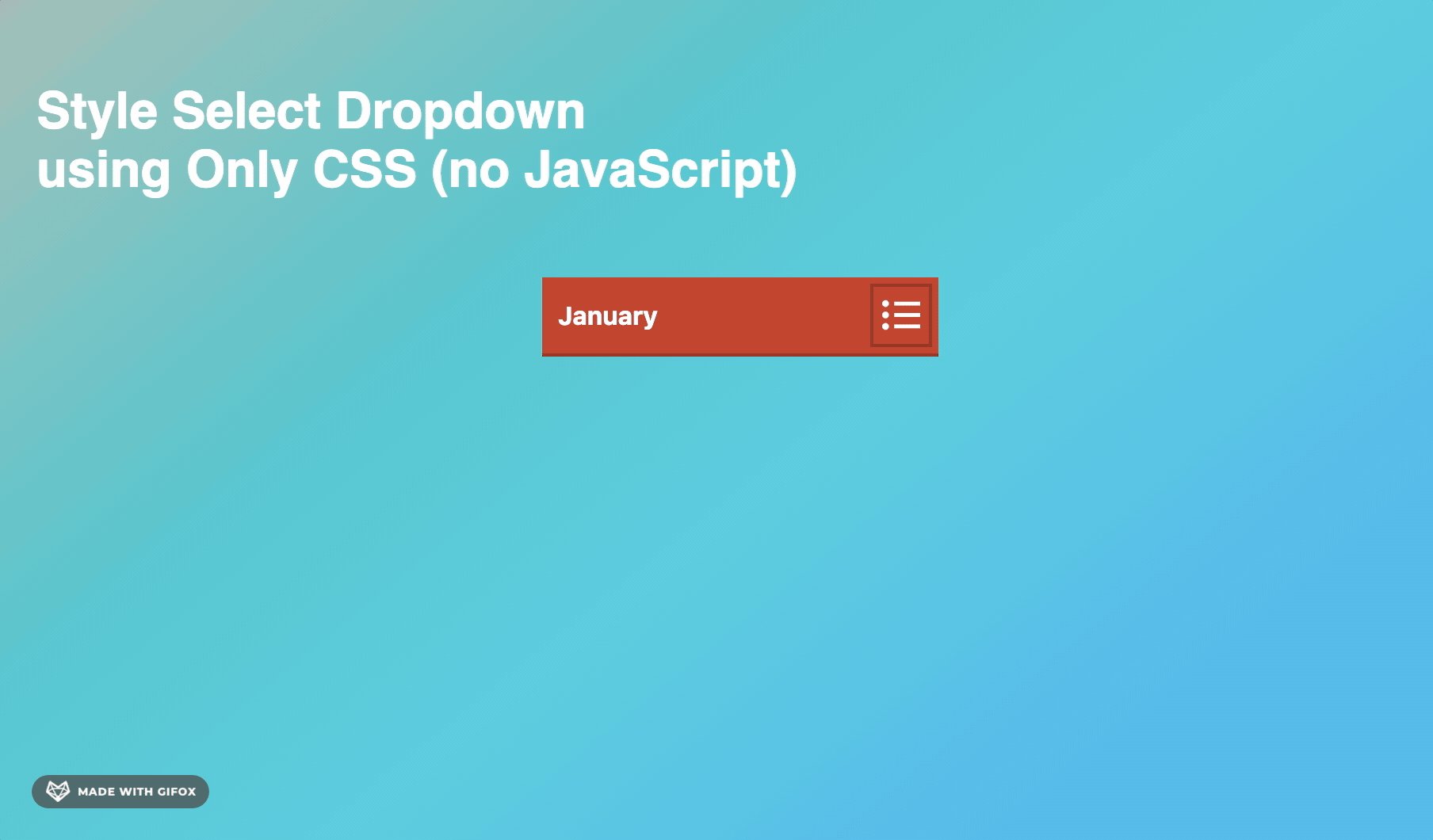
Css Only Custom Styled Select A Htmlselect Element Styled Directly By B Chen Level Up Coding
Border 1px solid blue;} The user can engage this state by checking/selecting an.

Html select option value css. · Traditionally, when you need to create a custom select dropdown, you would use the following structure Tesla Volvo Mercedes. The selected attribute is a boolean attribute When present, it specifies that an option should be preselected when the page loads The preselected option will be displayed first in the dropdown list Tip The selected attribute can also be set after the page loads, with a JavaScript. Custom Select An Option Custom select, designed to change the typical style of the select in browsers, using JS to display the list when it clicks, and SCSS, to give it style The Attribute selected work good, test it Made by Dany Santos.
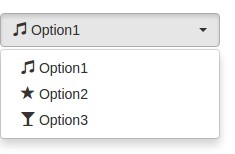
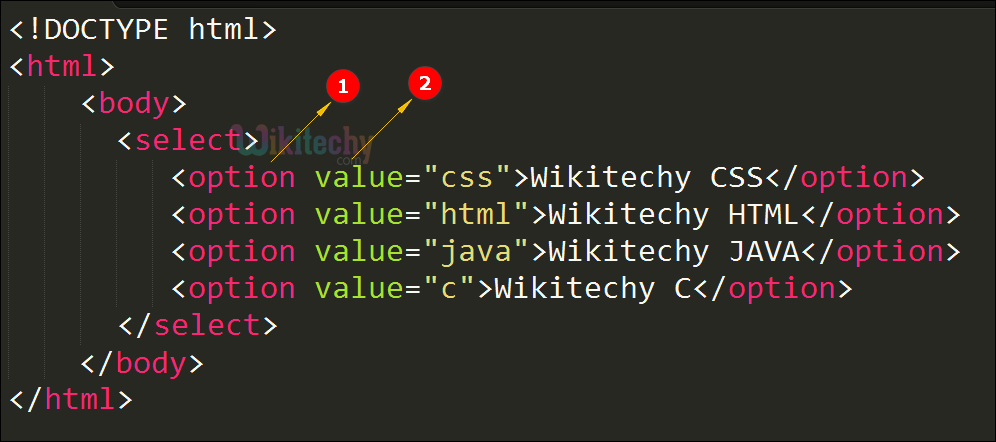
Is there a CSS selector that allows me to select an element based on an HTML select option value?. · HTML tag is used to create drop down list of options, which appears when the user clicks on form element, and it allows to choose one of the options The tag is used to define the possible options to choose from The tag is put into the tag The first option from the list of options is selected by default. · The HTML Select menu is notoriously inflexible for designers as is many other form controls I will try to remedy this is a small way I will add a small icon to the left of all options a different icon for each option " value="RU">Russia CSS.
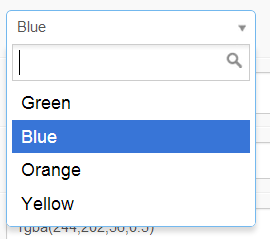
· Icons show in HTML select options create custom icons and show in html select tag. · When selecting Item selected item background color change to blue colorNow I want to this should not be happenPlease help me to solve this problem Posted 11. The HTML element is used to define an item contained in a , an , or a element As such, can represent menu items in popups and other lists of items in an HTML document.
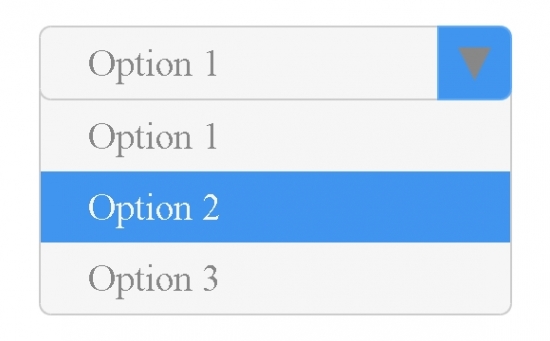
Each menu option is defined by an element nested inside the Each element should have a value attribute containing the data value to submit to the server when that option is selected If no value attribute is included, the. Each option is wrapped in tags;. Styling single selection menu control options (option elements) with CSS This demo page is related to the article Styling form controls with CSS, revisited For more info on the purpose of this page, please read the article Each single selection menu control consists of this HTML Option 1 Option 2.
· HTML select Main Tips HTML select tags define a select element a form control with a menu of options;. · The tag in HTML is used to create a dropdown that enables users selecting an option from the predefined set of values The text visible to the user can be different to the text in the value attribute of tag This is how you can create a dropdown, eg This is how you can create a dropdown, eg. Definition and Usage The tag defines an option in a select list elements go inside a , , or element Note The tag can be used without any attributes, but you usually need the value attribute, which indicates what is sent to the server on form submission.
BURRO But when I hover an option of the dropdown list say BILLY it did not display in a separate text the title for BILLY it will be. · To style the options in , you can try to run the following code,ExampleLive Demo. · HTML Country Select Dropdown List GitHub Gist instantly share code, notes, and snippets.
Background #4f8f repeat url("dataimage/gif;base64,R0lGO");. 0815 · < select id = " multiselect " multiple > < option value = " Option 1 " > Option 1 < option value = " Option 2 " > Option 2 < option value = " Option 3 " > Option 3 < option value = " Option 4 " > Option 4 < option value = " Option 5 " > Option 5 < option value = " Option length " > Option that has too long of a value to fit. 1807 · A select box also called drop down box provides an option to list down various options in the form of drop down list You can also preselect a value in dropdown list of items in HTML forms For that, add selected in the tag for the value you want to preselect.
· There are many ways to design dropdown menu using CSS Dropdown menu is mainly used to select an element from the list of elements Example 1 This example contains the dropdown CSS property to display the appearance of dropdown box It contains the CSS property to set the dropdown background color, textcolor, fontsize, cursor pointer etc. Select { width 0px;. USA State List HTML select/dropdown snippet Included in this page is the HTML select/dropdown code snippets to generate a list of states for the United States.
Questions Is there a CSS selector that allows me to select an element based on an HTML select option value?. /* So it doesn't overflow from it's parent */ } option { /* wrap text in compatible browsers */ mozwhitespace prewrap;. Not only HTML select tags have eight tagspecific attributes, they also support global ones;.
You must include both starting and ending select tags;. Definition and Usage The element is used to create a dropdown list The element is most often used in a form, to collect user input The name attribute is needed to reference the form data after the form is submitted (if you omit the name attribute, no data from the dropdown list will be submitted). The first child option element of a element with a required attribute and without a multiple attribute, and whose size is “1”, must have either an empty value attribute, or must have no text content HTML The Markup Language – select – optionselection form control So, if you are using the "required" attribute with a.
1 2 3 Display only if an option with value 1 is selected I’m looking for an HTML/CSS only method to only display a selected number of form fields. // Insert a styled div to sit over the top of the hidden select element. Custom HTML CSS Select Option Source Code Before sharing source code, let’s talk about it I have created a radio input with an ID & a class, its look like this In there, the class is to giving styles, ID is for matching the label.
1005 · Hello I need to hide a particular option value using css based on a condition but when try to use style for that particular option nothing happen. · optionchecked, optionhover { color white;. 7 One Two Three Four I want to hide only value.
// Hides the select element $thisaddClass('shidden');. ISO Country List HTML select/dropdown snippet Included in this page are the HTML select/dropdown code snippets to generate a list of countries using the ISO and ISO codes You can choose between ISO Alpha2, ISO Alpha3, ISO3166 Numeric or the latest ISO codes. A dropdown list inside an HTML form Choose a car Volvo XC90 Saab 95 Mercedes SLK Audi TT.
· Styling HTML form fields, mainly fields with CSS has always been a bit complicated Changing a form field in a particular way is frequently unmanageable For that purpose, many websites are replacing elements with a custombuilt solution powered by HTML and CSS Create a Placeholder for the Box with HTML5 ¶. // Iterate over each select element $('select')each(function { // Cache the number of options var $this = $(this), numberOfOptions = $(this)children('option')length;. Although many programming languages have devices like dropdown boxes that have the capability of sorting a list of items before displaying them as part of their functionality, the HTML function has no such capabilities It lists the elements in the order received.
HTML & CSS sinky August 30, 14, 4 Like I said, SELECT and OPTION are best left alone they’re almost impossible to style nicely because they’re controls based on the operating system. Usage of HTML select s Wrapping content with HTML select tags. } If you are interested in highlighting when hovering with the mouse only, then setting the backgroundcolor property is enough, eg You can convert your image to a data url online on Data Url Maker.
· The HTML selected Attribute is used to specify which option should be by default selected when the page loadsThis is a boolean attribute The option that is having the selected attribute will be displayed by default Syntax Example1 This Example illustrates the use of selected attribute in option Element. CaddEventListener("click", function(e) { /* When an item is clicked, update the original select box, and the selected item */ var y, i, k, s, h, sl, yl;. How to implement CSS design in Select Option In this blog post , we will tell you to style your HTML drop down field We have created simple form with id=”myform” and add drop down field into it Now, with the help of CSS we have styled our form fields, just follow our codes or.
/* hide text that can't wrap with an ellipsis */ overflow hidden;. // Wrap the select element in a div $thiswrap('');. 0528 · Given an HTML document and the task is to add the Checkbox inside select option using JavaScript Approach Create a select element that shows “Select options” and also create a div that contains CheckBoxes and style that using CSS Add javaScript functionality which is called when the user clicks on div that contains the select element.
The checked CSS pseudoclass selector represents any radio (), checkbox (), or option ( in a ) element that is checked or toggled to an on state /* Matches any checked/selected radio, checkbox, or option */checked {marginleft 25px;. HTML CSS Dark & Light Mode;. · The select tag in HTML is used to create a dropdown list of options which can be selected The option tag contains the value that would be used when selected The default value of the select element can be set by using the ‘selected’ attribute on the required option This is a boolean attribute.
/* add border after every option */ borderbottom 1px solid #DDD;. · To hide the default arrow of the dropdown, set the CSS appearance property to its "none" value, then add your individual arrow with the help of the background shorthand property. 1 2 3 Display only if an option with value 1 is selected.
HTML select tag allows user to choose one or more options from the given drop down list Below example contains PHP script to get a single or multiple selected values from given HTML select tag We are covering following operations on select option field using PHP script To get value of a selected option from select tag. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Textshadow0 1px 0 rgba(0,0,0,04);.
Select allows user input through specified options Make sure you wrap it in a inputfield for proper alignment with other text fields Remember that this is a jQuery plugin so make sure you initialize this in your document ready. Solution See this jQuery CSS Select Menu Using Option , Option Select Dropdown menu Previously I have shared custom select option program using HTML and CSS, this is also kind the same concept but it is like menu navigation with JS Basically, we can use a select option as a menu bar for switching content on the.

Jquery Plugins Replacing The Select Box Learning Jquery

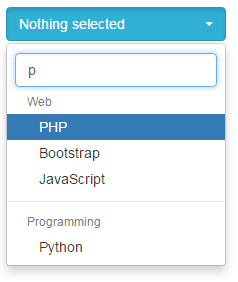
Create Searchable Dropdown Select With Jquery Selectstyle Free Jquery Plugins

How To Get Selected Value In Dropdown List Using Javascript Geeksforgeeks
Html Select Item With Icons In Addition To Just Text Labels Applying The Css Background Style To The Html Option Element Amis Data Driven Blog Oracle Microsoft Azure

Chapter 4 1 Selecting From Dropdown Menus

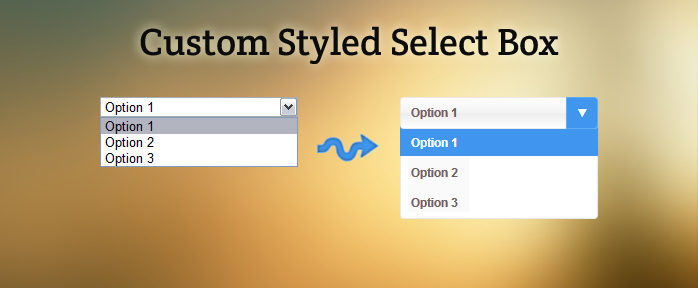
How To Custom Style A Select Box With Form Value Support Apptha

Html Set Selected Kvcodes

Create Beautiful Select Dropdown With Easydropdown Js Hongkiat

Html Select Dropdown Learn To Create And Style With Css

Custom Select Styles With Pure Css Modern Css Solutions

Get Value Select Javascript Code Example

Custom Select Styles With Pure Css Modern Css Solutions

Jquery Plugins Replacing The Select Box Learning Jquery

How To Create A Dropdown Menu With Css And Javascript

Html Select Box Options On Hover Stack Overflow

10 Free Css Javascript Select Box Snippets

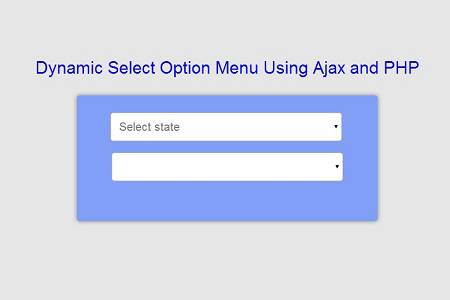
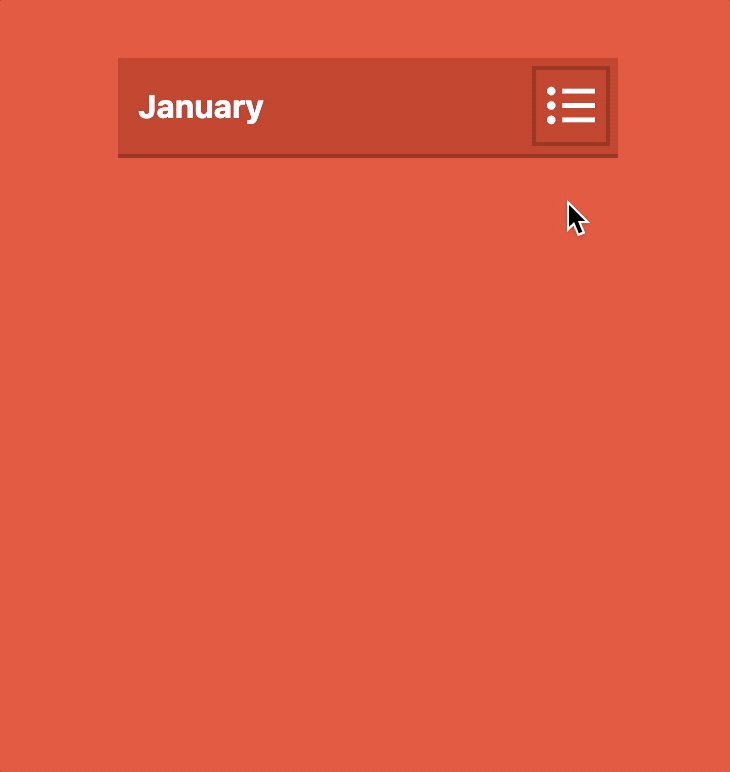
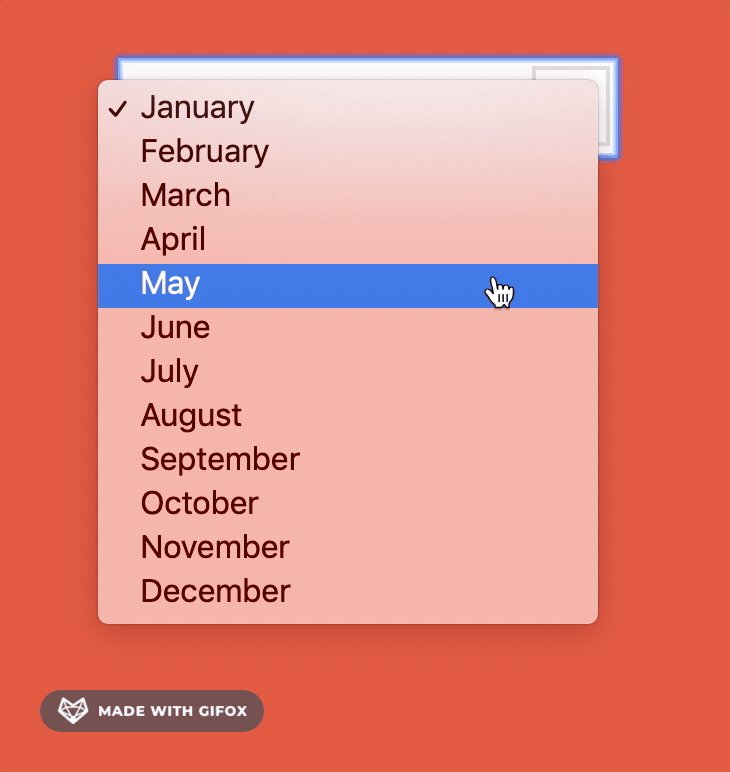
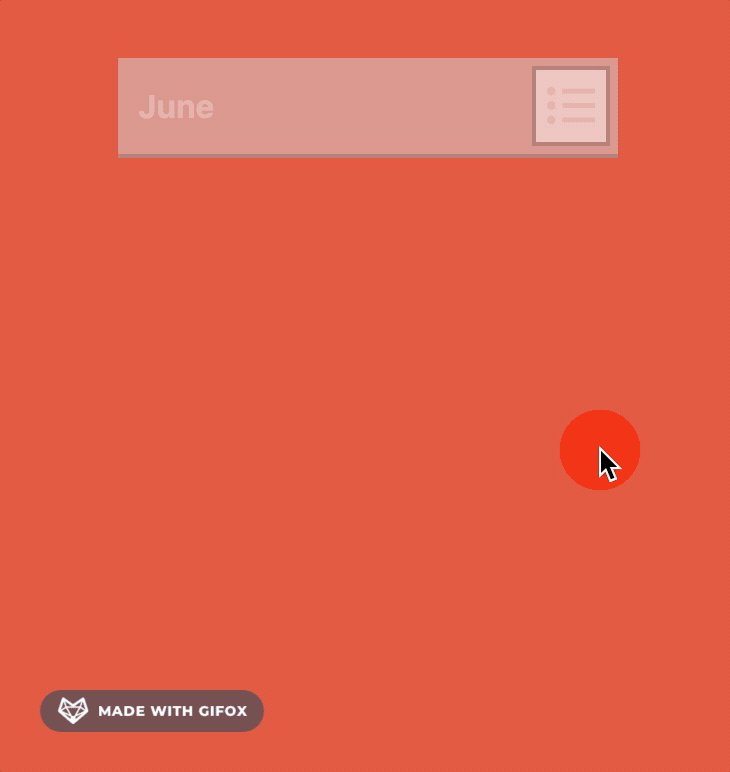
Dynamic Select Option Menu Using Ajax And Php May

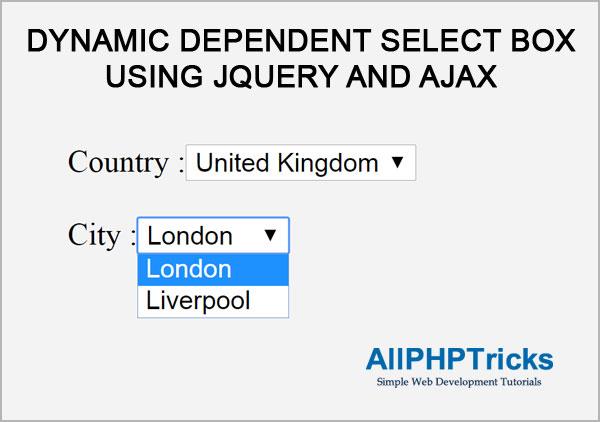
Dynamic Dependent Select Box Using Jquery And Ajax All Php Tricks

13 Jquery Selectbox Drop Down Plugins Sitepoint

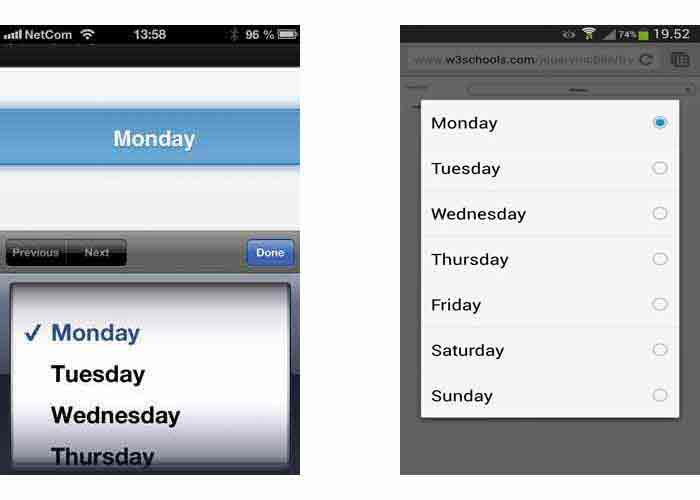
Jquery Mobile Form Select

Html Select Option Multiline Value Stack Overflow

Css Only Custom Styled Select A Htmlselect Element Styled Directly By B Chen Level Up Coding

Word Wrap Break Word Css For Long Text Options In Drop Down Select Lists David Eedle

Custom Html Css Select Option Stylish Dropdown Options

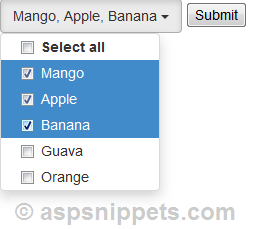
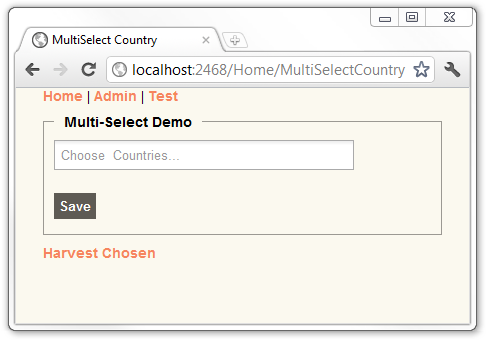
Multiselect Dropdown List With Checkboxes Multiselect Js Css Script

React Select Search Npm

Selenium Drop Down Selection Box Select Processing Programmer Sought

Multiple Select With Dropdown List Multiselect Css Script

How To Create A Custom Select Dropdown Using Html Css And Javascript

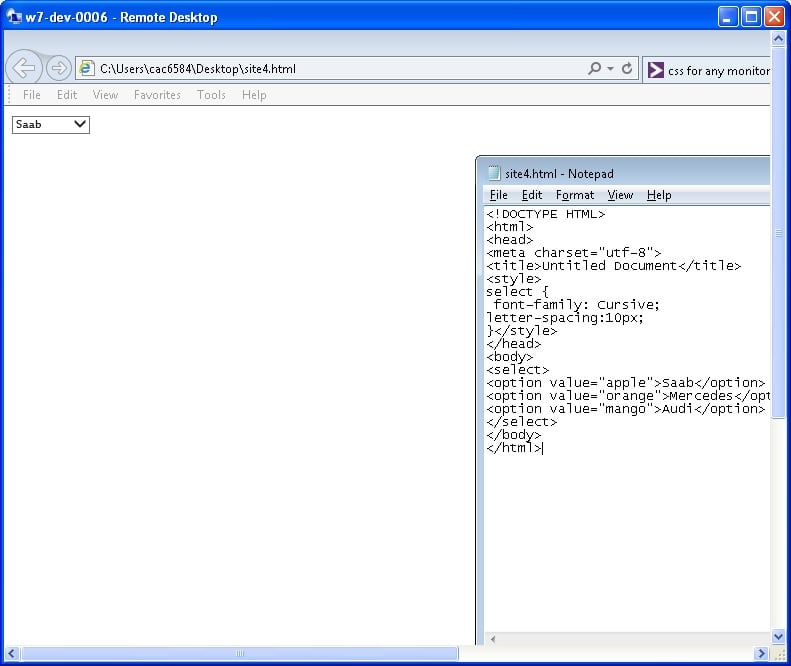
Web Design How To Increase Letter Spacing Of Words Daniweb

How Do You Change Option Background Color Of Clicked Option In Drop Down User Javascript And Css Discussions Caspio Community Forums

Dropdown Formidable Forms

Multiple Select Multiselect Dropdownlist With Checkboxes Using Jquery

Creating Menus Html Xhtml And Css Sixth Edition

How To Create An Accessible Language Picker Codyhouse

Javascript Html Element Get Selected Select Option Text Value Notepad Youtube

How To Add Icons In Html Select Options The Web Fosters

Bootstrap Multiselect Dropdown With Checkboxes Codehim

31 Css Select Boxes

Select Option Value From Drop Down List With Html And Css Youtube

How To Reset Select Value To Default Using Jquery Javascript

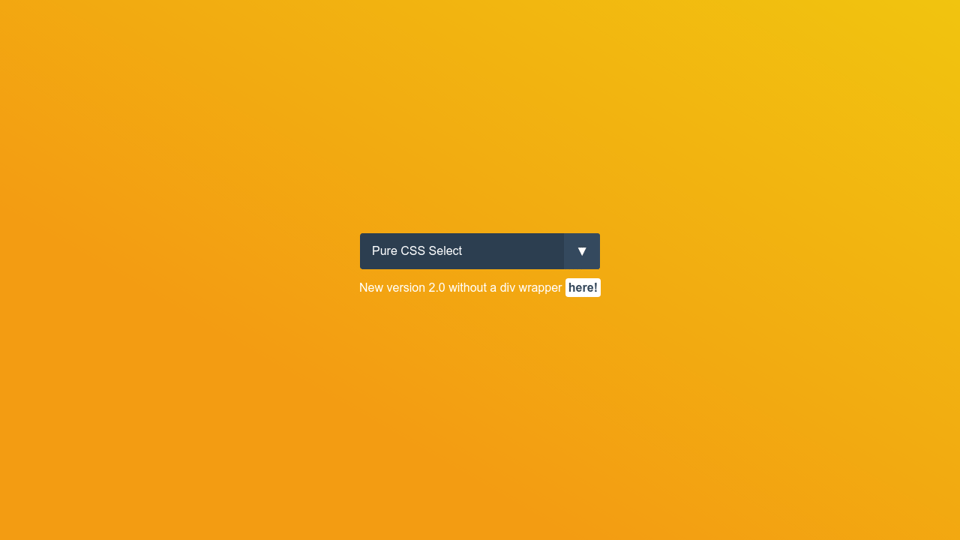
Pure Css Select

So You Need To Fill A Dropdown Dynamically Css Tricks

Striking A Balance Between Native And Custom Select Elements Css Tricks

Usage Of Selenium Select Class For Handling Dropdown Elements On A Web Page Selenium Tutorial 13

Bootstrap 4 Select Examples Tutorial Basic Advanced Usage Material Design For Bootstrap

Create Beautiful Select Dropdown With Easydropdown Js Hongkiat

How To Select Dropdown In Selenium Using Select Class In Webdriver

Change Selected Option In Select2 Dropdown With Jquery Makitweb

Using The Dropdownlist Helper With Asp Net Mvc Microsoft Docs

Styling Single Selection Menu Control Options Option Elements With Css 456 Berea Street

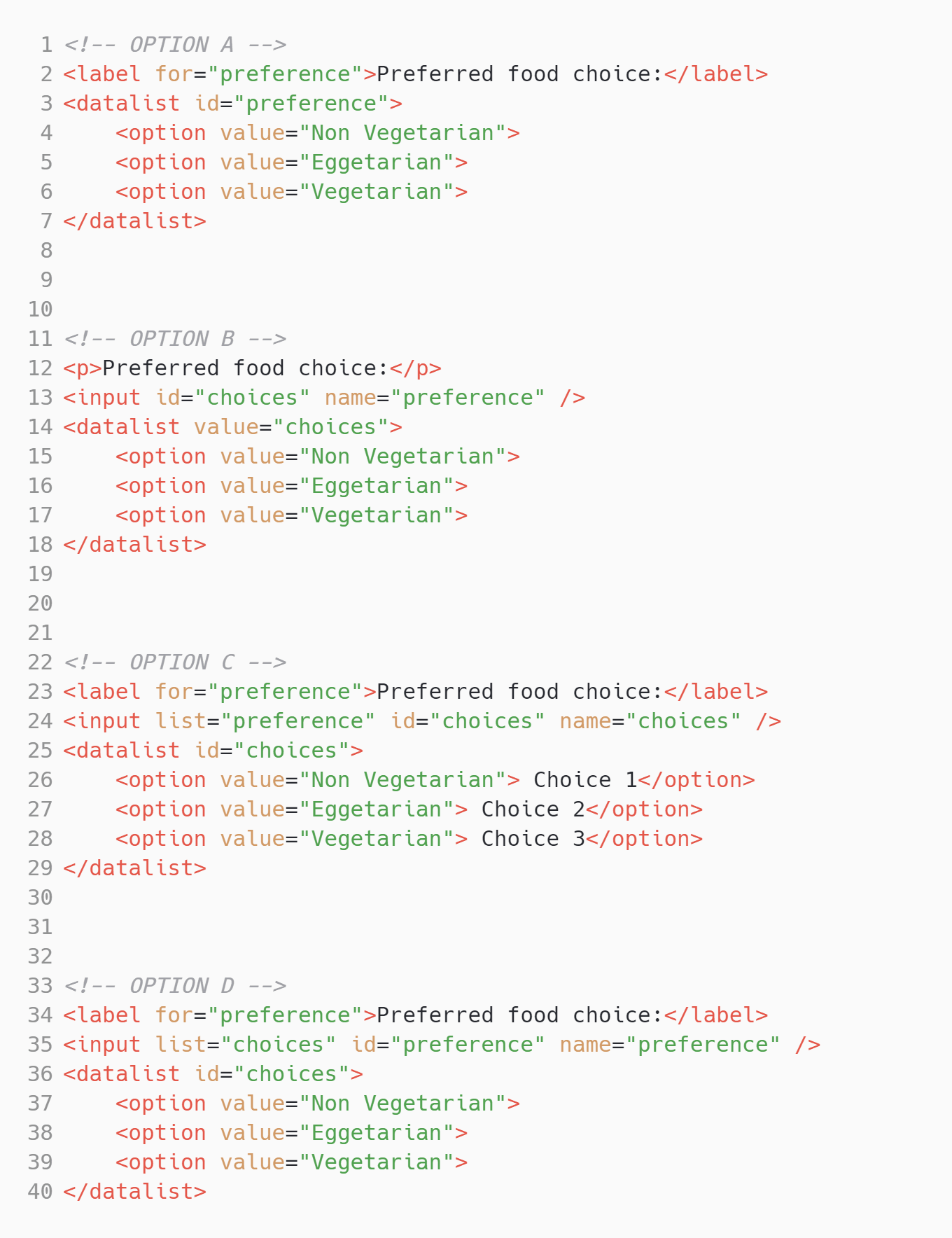
Get A Data Attribute Value From The Selected Datalist Option

How To Set The Default Value For An Html Select Element Geeksforgeeks

Html Tutorial Option In Html Html5 Html Code Html Form In 30sec By Microsoft Award Mvp Wikitechy

Selenium By Arun 404 Using Selectbyvalue Command To Select The List Option From The Multi Select Box Field Using The Specified Value

How To Changing Drop Down Selector Arrow With Only Css

How To Select Random Value From A Dropdownlist Using Selenium Or Uft User Friendly Tech Help
1

How To Build Custom Form Controls Learn Web Development Mdn

How To Change The Colour Of Select Option S Items On Hover Stack Overflow

Select Box With Search Option Using Jquery All Php Tricks

Struts Html Select Tutorial Dzone
1

Dropdown Default Styling Css Tricks
1

How To Add Options To A Select Element Using Jquery Geeksforgeeks

How To Get Selected Option Value From Drop Down List Using Javascript With Source Code Youtube

Angular 10 9 8 Ngselect With Single Multiple Selection And Search Filter Freaky Jolly

32 Html Label For Select Label Design Ideas

31 Css Select Boxes

Custom Select Styles With Pure Css Modern Css Solutions

How To Create A Dropdown With Checkbox Options With Bootstrap Style Html Form Guide

How To Get Selected Values From Select Option In Php 8 Positronx Io

How To Add Image In Select Options Html Learnbatta

Multiple Select Option By Using Bootstrap Select Plugin In Php Ajax Webslesson

Templates Slots

Jquery Disable And Enable Selected Options In Dropdownlist Programmingfree
1

Advanced Css3 Styling Of Html5 Select Element Codeproject

Solved How To Change Font Color In Dropdown Menu Dependin Chegg Com

Combobox In Html Syntax And Various Examples Of Combobox In Html

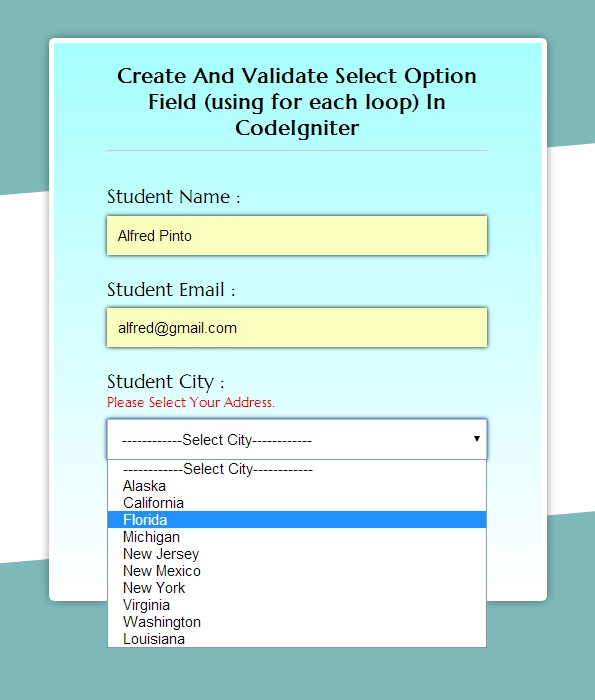
How To Create And Validate Select Option Field Formget

How To Style The Option Of An Html Select Element Stack Overflow

How To Implement Select And Option In Html Edureka

Solved I Linked My Css Correctly But For Some Reason It S Chegg Com

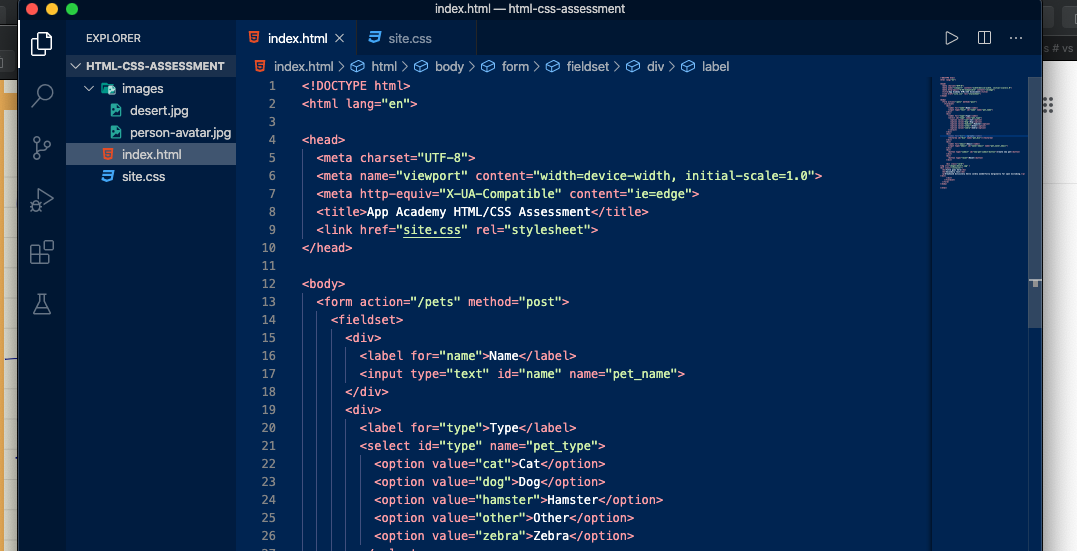
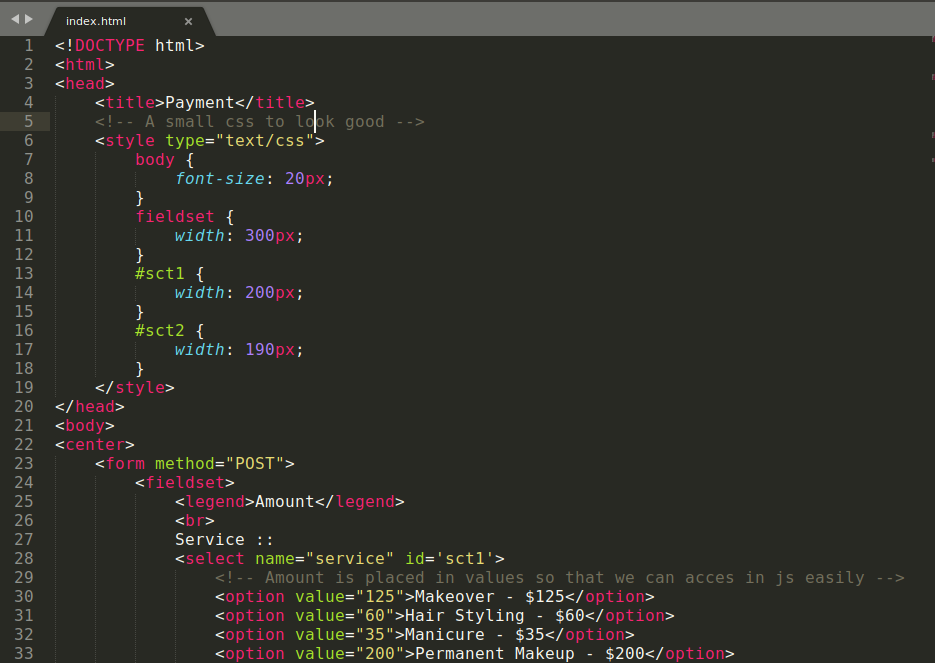
Solved Using Html5 Javascript Create Webpage Allows Store Owner Select 3 Different Options Makeov Q

Populate A Select Dropdown List Using Json Code By Amir Amir Boroumand

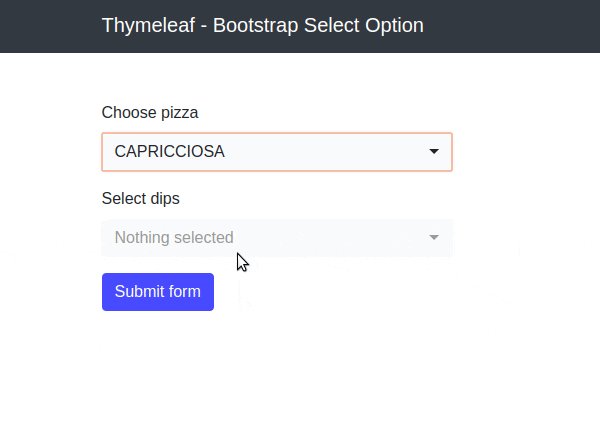
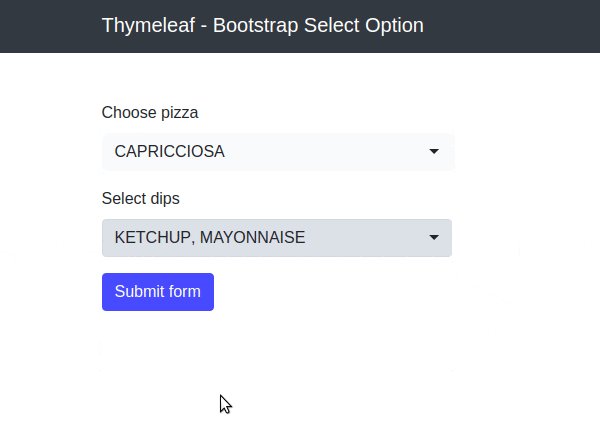
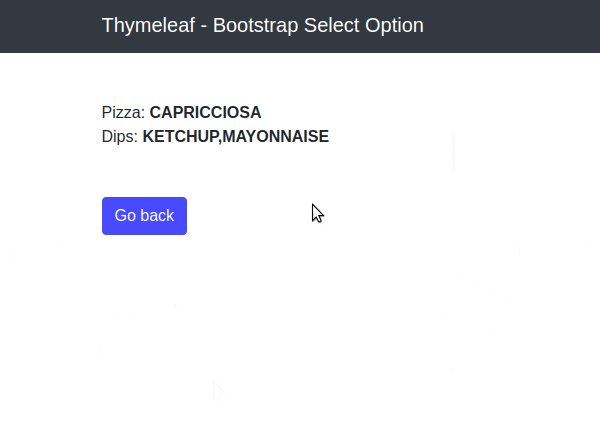
Spring Boot Bootstrap Thymeleaf Select Option Frontbackend

Options Html Css Adaface

Icons Show In Html Select Options

Add Css Select Multiple Of Html Code Example

Html Select Dropdown Learn To Create And Style With Css

Allow Adding Icons Images To Select And Datalist Option S Issue 3596 Whatwg Html Github

Html Select Syntax Of The Examples Attributes
How To Insert Images To Select Dropdown Options Quora

Giving Style To Select Option Values Jim Nielsen S Blog

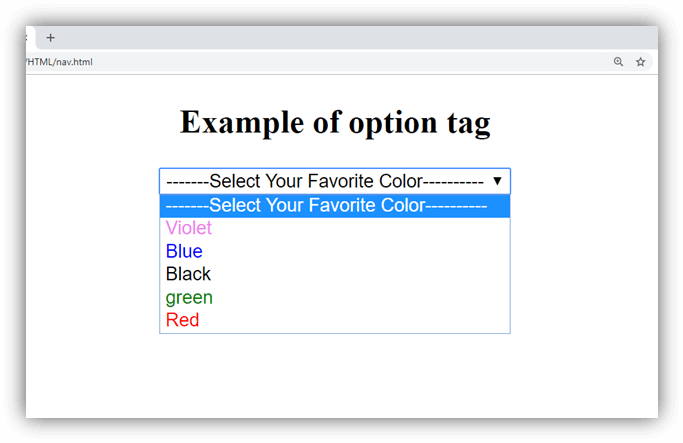
Html Option Javatpoint

31 Css Select Boxes



