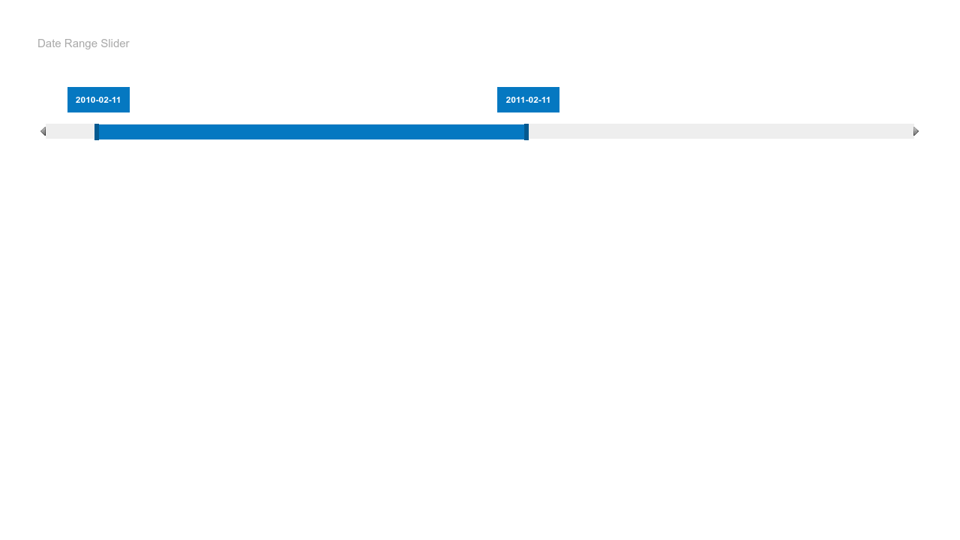
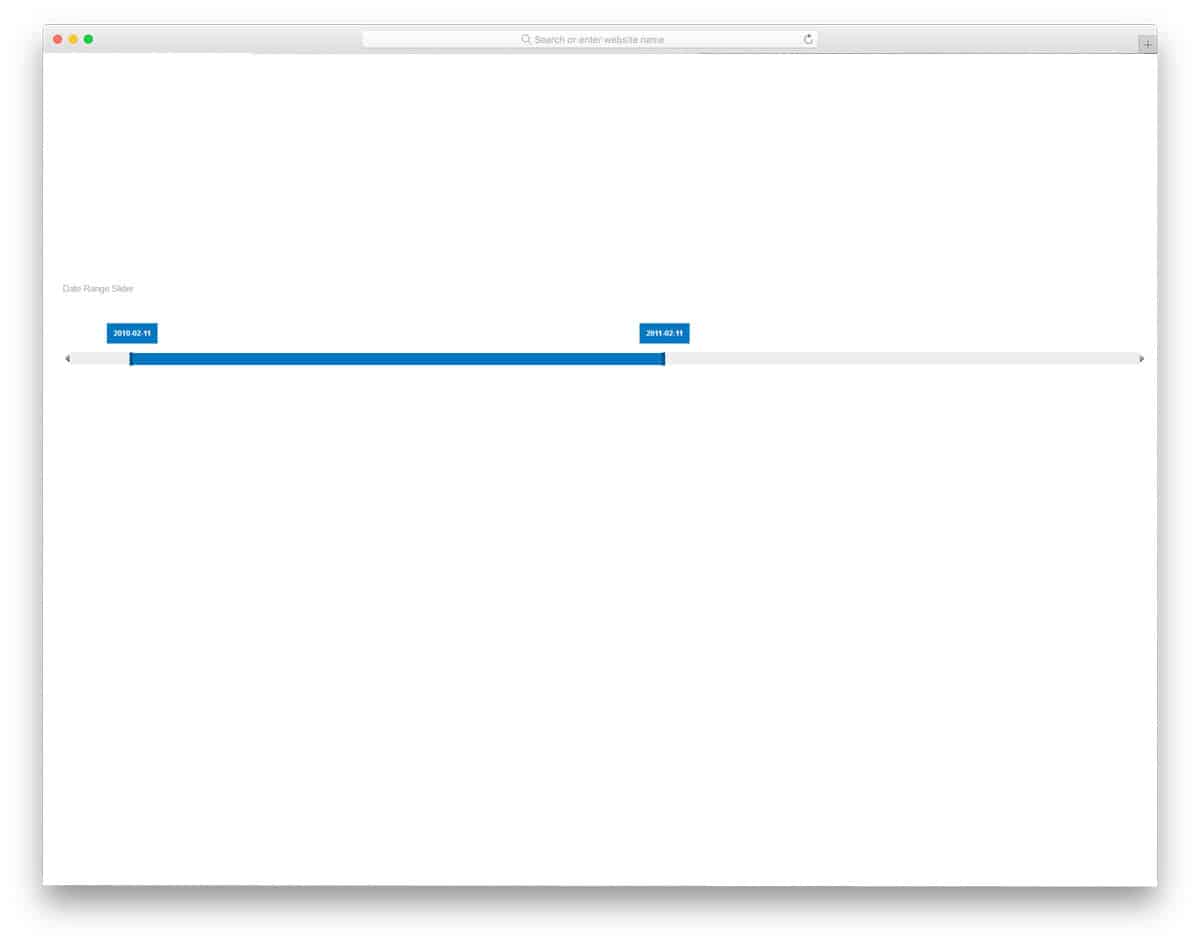
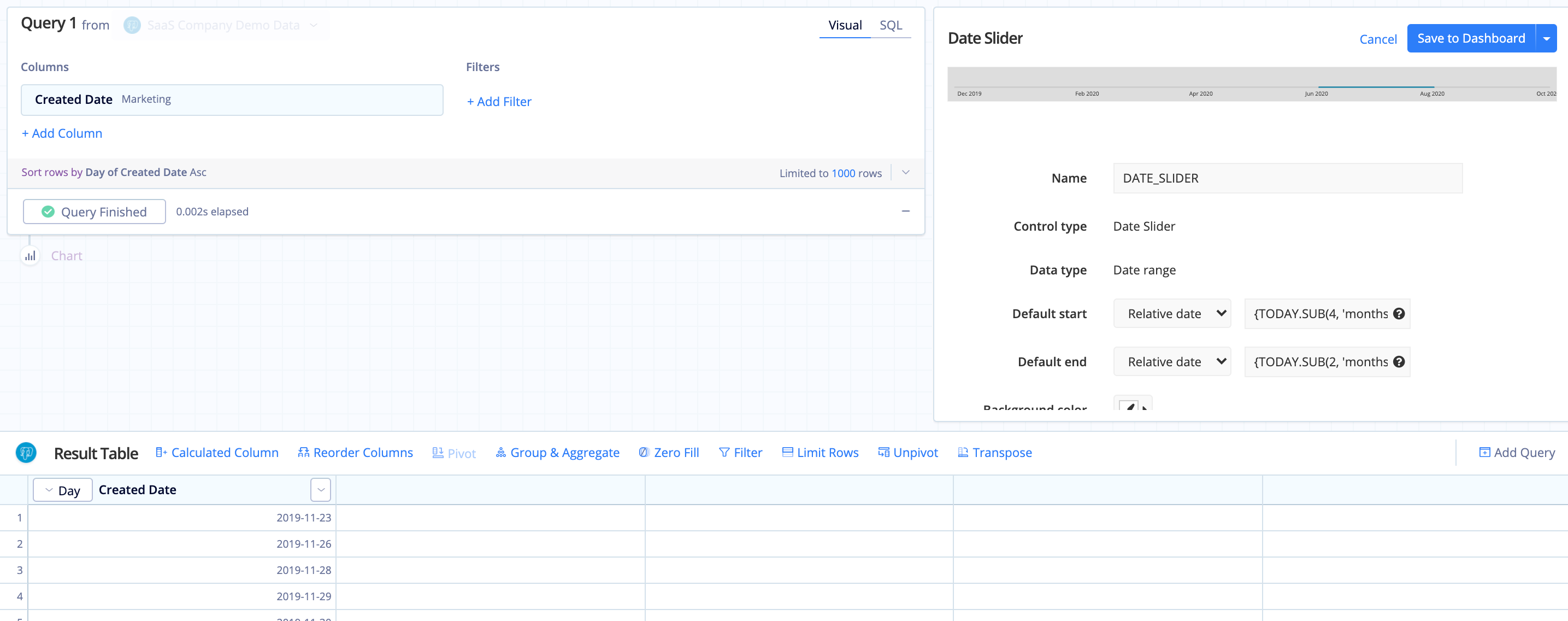
Date Range Slider

13 React Datepickers And Timepickers For By Jonathan Saring Bits And Pieces

How Daterangeslider In Bokeh Works Stack Overflow

Introducing Range Slider Widget In Flutter Syncfusion Blogs

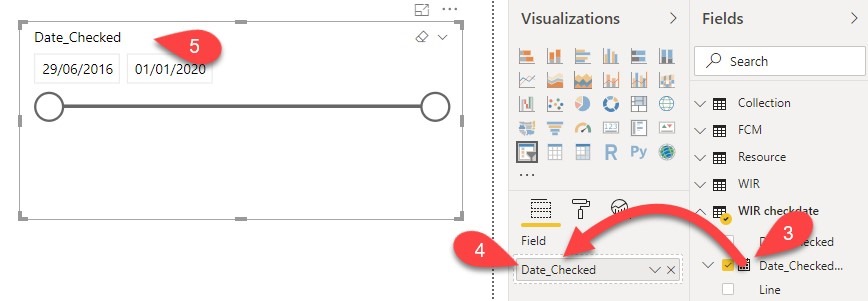
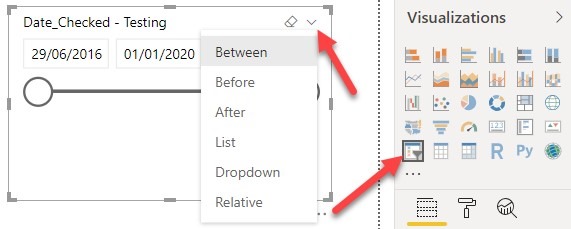
How To Create A Power Bi Date Range Slicer Enhansoft

Material Datetime Range Picker For Angular Angular Script

Bootstrap 4 Date Range Picker For Vue Js Vue Script
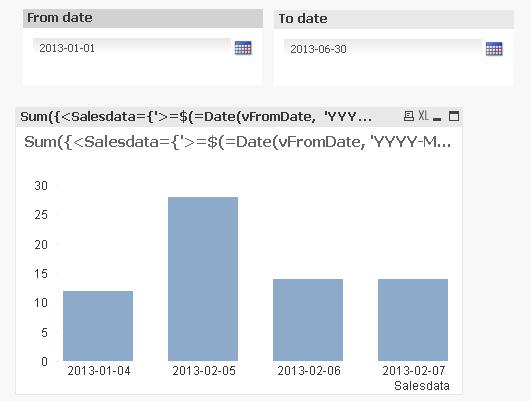
NoUiSlidercreate(dateSlider, { // Create two timestamps to define a range range { min.

Date range slider. Optional) If True, the handles can’t be moved dots (boolean;. Smart date with 13 date formats, more infos here;. This example shows how to convert dates to numerical ranges, and then use the update event to display them in a pretty format We'll be creating timestamps from strings In order to do this easily, we'll define a new helper function ('sliderdate');.
This plugin enables a designer to add a date range slider filter on the dashboard area, providing the enduser with the ability to dynamically scroll and select a begin and end date, then click an apply button which will affect the rest of the dashboard This is a new and easy way. 11/18/ · 1 Use the auto date/time hierarchy present in Power BI Where you expand the levels of date field and select Year month from available options 2 Create a calculated column as below A more recommended approach, as you can specify the format of month/year as per your needs You can sort the column by Month number. Date Range Slider Filter By QbeeQ Overview;.
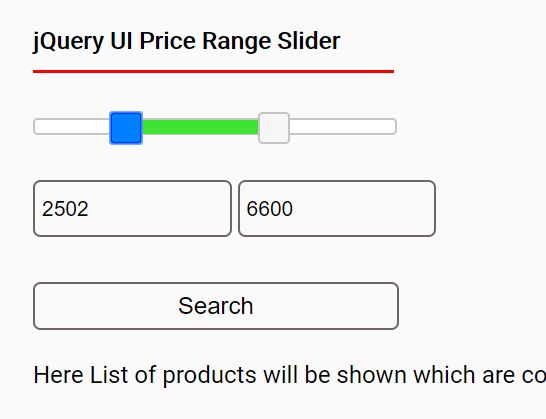
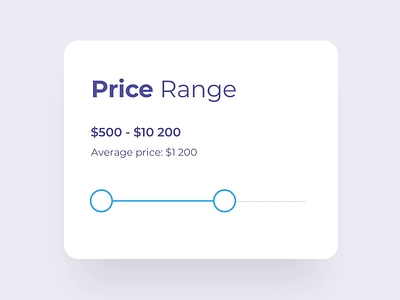
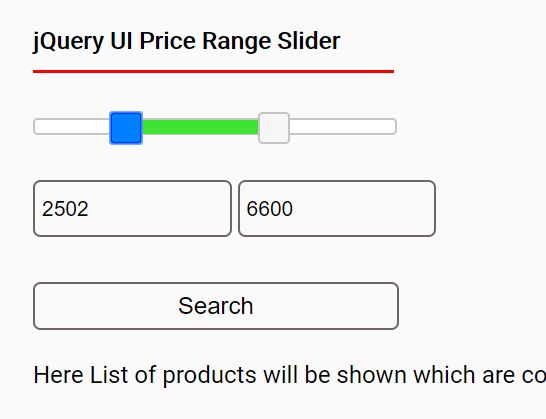
1/17/19 · From the dropdown menu on the instance of Relative Date (Months) that is on the Filters shelf, select Show Quick Filter Using the slider, you can specify the number of months to display in the view, between today and the field Tip You can edit the title of the quick filter to make it more intuitive for your viewers. The minimum allowed date Either a Date object, or a string in yyyymmdd format max The maximum allowed date Either a Date object, or a string in yyyymmdd format format The format of the date to display in the browser Defaults to "yyyymmdd" startview The date range shown when the input object is first clicked. 7/25/ · Price Range slider is a slider having price on it means instead of entering the price user can also slide the meter to the appropriate price range and submit the pricePrice Range Slider is very common in modern websites they are mainly used in eCommerce websites to give easy user experienceIn this tutorial we will create a Price Range Slider Using jQuery,CSS and PHP.
By default, a date range control governs all the charts on the page (assuming those charts come from a data source with valid date data) You can limit the scope of the date range control by doing either of the following 1) Assigning a date range property to an individual chart overrides the date range. To do that, go to the 'Axes' section under the 'Style' menu and click 'Show' under the 'Range Slider' property This will display the range slider under the plot and the style settings specific to the range slider under the property itself In addition to range slider, you can also add timescale button (s) to your chart. Filter Date Range 1008 PM I have a SharePoint list that i'm using to track support tickets I want to create a gallery that will show the last 30 days of items submitted using a specific incident type Example would be you click from a drop down a specific icident type called Printers Then the gallery will show any items.
5/14/ · I assume that the earliest date is /1/1(variableearliestdate) and the latest date is (variablelatestdate) 1/Add two slider controls(Start/End) Start slider control Max DateDiff(earliestdate,latestdate,Days) End slider control Max DateDiff(earliestdate,latestdate,Days) Min StartValue /*End date is not earlier than start date*/. Numbers can be formatted as dates and time;. Any number of sliders at one page without conflicts;.
Library(shiny) # Define UI for application that draws a histogram shinyUI(fluidPage( # Application title titlePanel("St Thomas' Physiology Data Console"), # Sidebar with a slider input for the number of bins sidebarLayout( sidebarPanel( sliderInput("DatesMerge", "Dates", min = asDate("","%Y%m%d"), max = asDate("1611","%Y%m%d"), value=asDate("1612. Range Slider with event, values 10, 25 d3select('#slider3')call(d3slider()axis(true)value( 10, 25 )on("slide", function(evt, value) { d3select('#. A WPF Date Range Slider user control written with C# to allow your users to choose a range of dates using a double thumbed slider control s No tags have been added.
Ability to disable any UI elements (like grid) Prettify large numbers (eg ) Can be disabled at any time;. 3/22/21 · Range sliders are widely used in UI design for different purposes One of the main purposes is to filter and explore all the related content Nowadays, range sliders are used in the control and settings options You might have seen many sliders in your smartphone for adjusting brightness and controlling volumes. Optional) When the step value is greater than 1, you can set the dots to True if you want to render the slider with dots drag_value (list of numbers;.
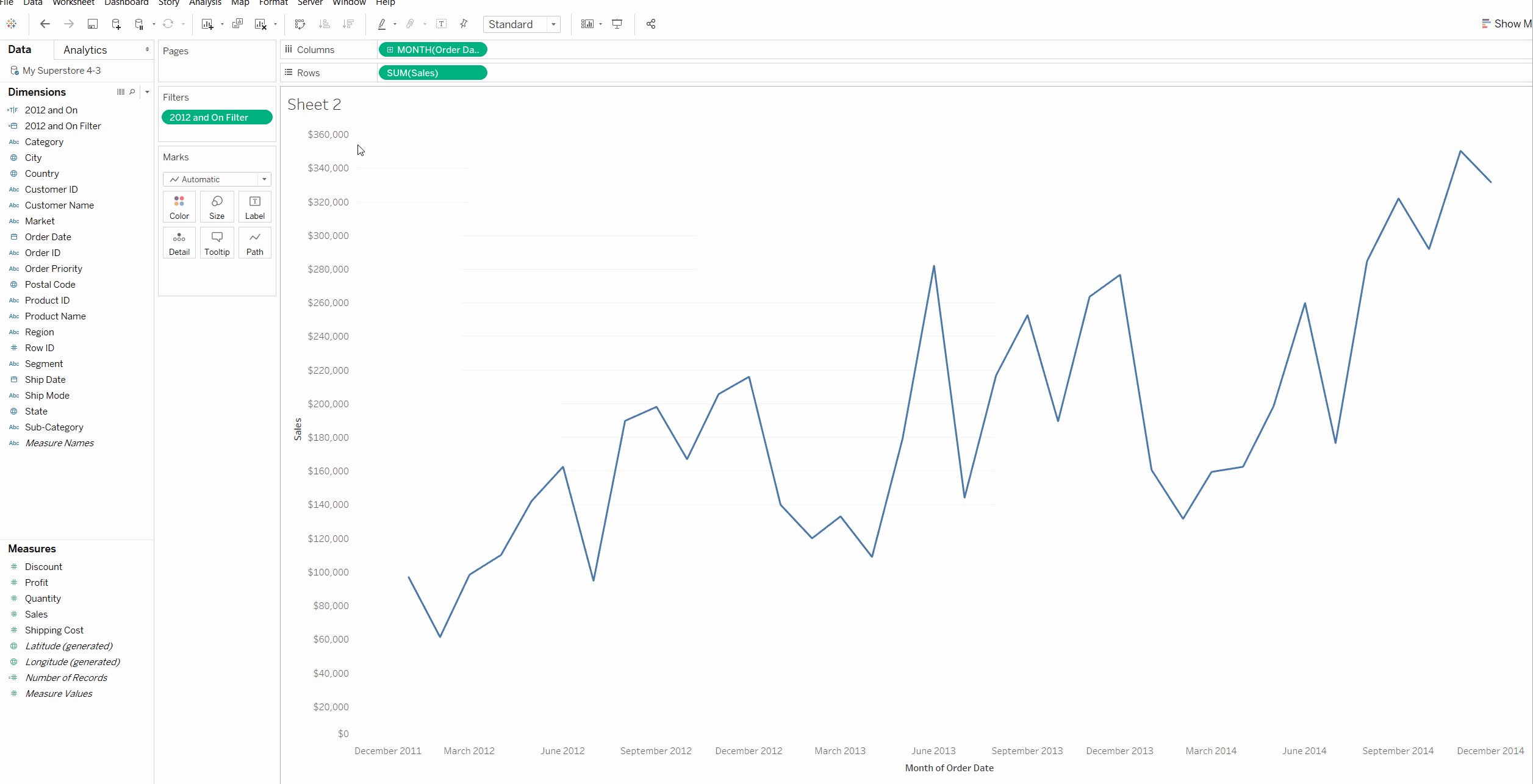
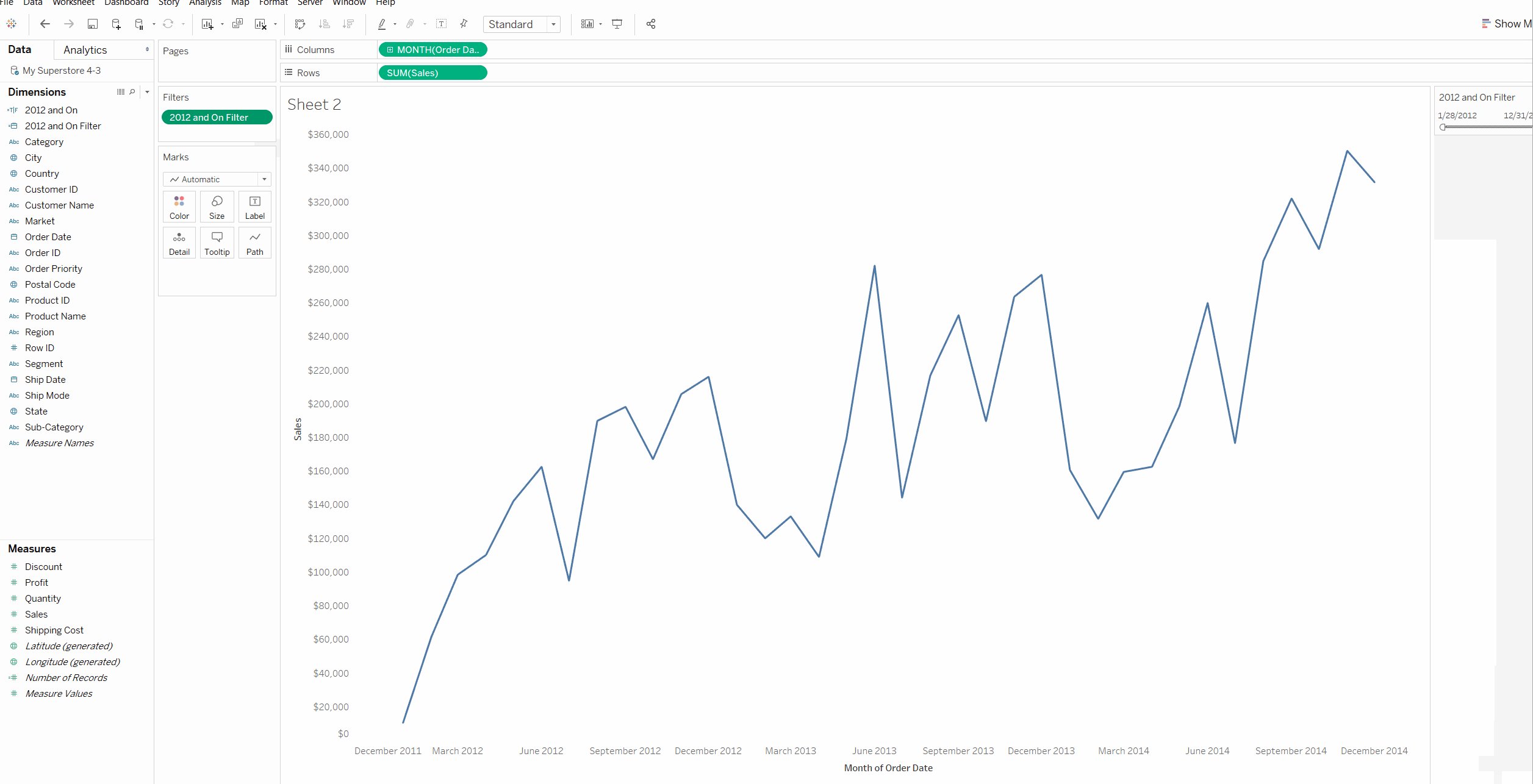
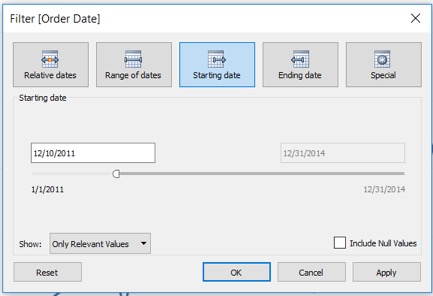
3/8/19 · Just create a quick calculation Since we want our slider to only start after a certain date (in our case, 12/31/11), we can create a calculated field that will return only dates after our desired start date This calculation looks at everything after whatever our starting date should be and returns an Order Date. I have a requirement where slider has a range for 01JAN13 to 31MAR14 When i move the slider it should move for 3 months For eg If i move the slider and if the start date is 03JAN13 then the scroll bar end date should be 02APR13 It should not. Determine how many ranges to render, and multiple handles will be rendered (number 1) disabled (boolean;.
Instead of adjusting filters to show dates, you can use a PivotTable Timeline—a dynamic filter option that lets you easily filter by date/time, and zoom in on the period you want with a slider control Click Analyze > Insert Timeline to add one to your worksheet. Tip Set the height of the slider to a different value than the slider thumbs if you want unequal heights (15px vs 25px in this example) Example slider {. Warning Date range sliders need to be initialized with date objects Strings don't work Info When creating a date object in javascript, month number starts from 0 Don't ask me why Arrows The option arrows lets you remove scrolling arrows on both sides of the slider.
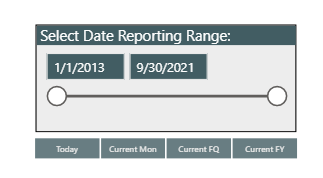
The SharpCharts Workbench offers a number of different ways to set the date range for your SharpChart, but none provides more interactive functionality than the Date Slider This feature allows you to “zoom in” on exactly the dates you want to see on your chart, finetuning both the size of the range and the start and end dates. Set your date range all, past, future, from date XXX to date XXX, from date XXX, after date XXX Order by ASC or DESC Import / export EventON and EventOn Slider Addon translations. 8/7/ · Issue When the data is refreshed, the Range of Dates or Range of Values slider does not expand to include the new data For example, if your workbook includes data from 1/1/13 to 1//13, and you refresh the extract on 1/22/13, the date slider remains fixed at 1//13.
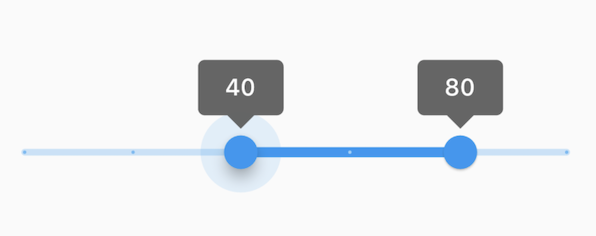
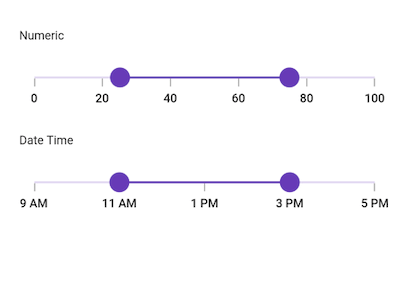
A range slider can be used to select from either a continuous or a discrete set of values The default is to use a continuous range of values from min to maxTo use discrete values, use a nonnull value for divisions, which indicates the number of discrete intervalsFor example, if min is 00 and max is 500 and divisions is 5, then the slider can take on the discrete values 00, 100, 0. 8/12/ · Date Range Slicer Options · Between – the user is given a date range between a start and an end date with a horizontal scroll bar · Before – there’s an option to pick a date before a certain end date or the end date itself with a horizontal scroll ·. Can anyone suggest how to add a date slider in qliksense?.
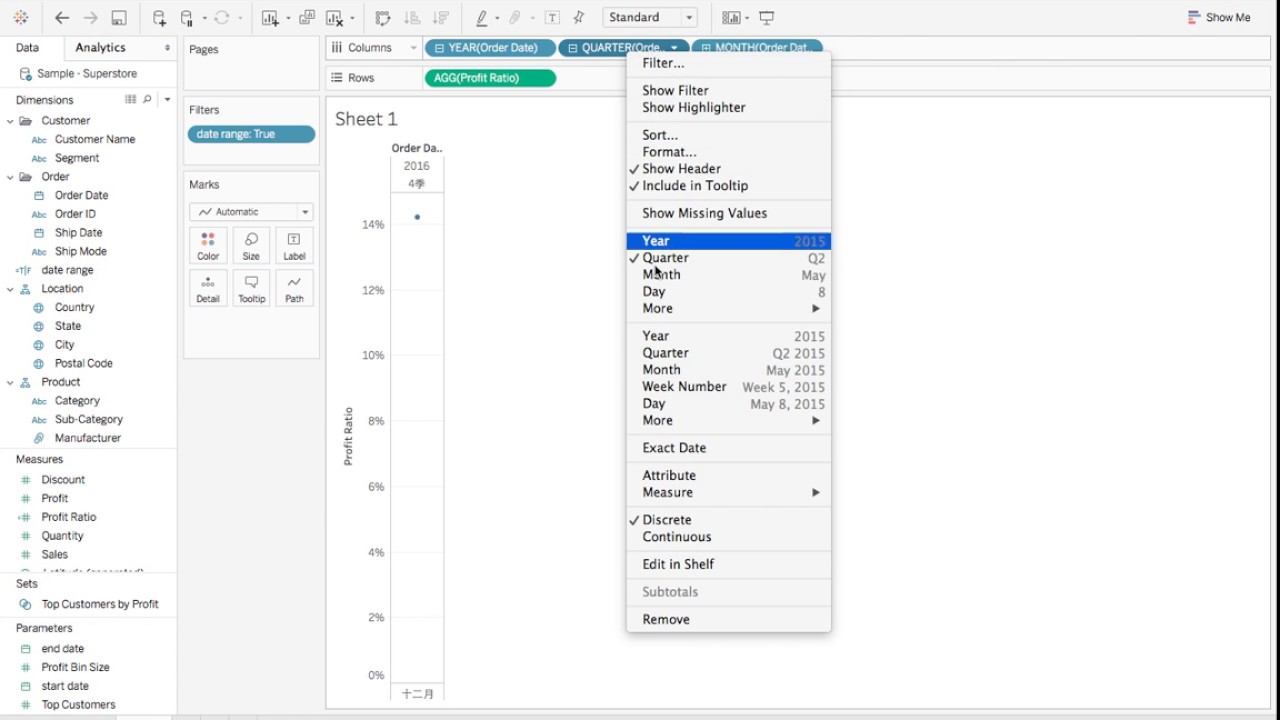
6/4/19 · I need to achieve a very simple range slider filter in QlikSense So far I've understood that i need an extension but I've tried many of those and no one is working What i need is very simple, i have a table showing products with prices, and i want the user to be able to select a price range on a slider that will filter the table. This video is going to show how to create parameter to filter start date and end date in a date range slider With dragging the slider, users can easily cont. Whether to link it to a field in the schema, or to use a dropdown list attached to a variable i tried using the qsvariable and rangeslider extensions, but it doesn't seem they can be applied to dates, unless someone can point out how to do that thanks all.
In this tutorial we will see how to convert html5 range slider to date slider to follow with me i will leave the source code here Plugin Name Mort & Mortis. Vue Slider – Smart and Responsive Range Slider Touchfriendly component with Material Designstyle UI Builtin features such as value formatting and dragging a whole range to select values Labels can be customized with negative, fractional, date, time,. 1/25/18 · A recent post on a communitypowerbicom forum asked if it was possible to show a slicer of months, and configure a report so when a user selects a single month from the slicer, visuals will show data for a date range relative to that selection eg the preceding 10 months of data If a user Read more about Dynamic Date Range from Slicer.
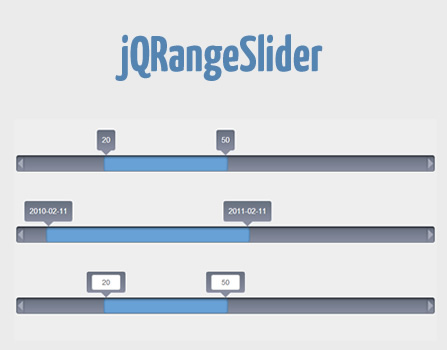
JQRangeSlider supports steps for both numerical and date values Select values 5 by 5 or month by month, simply by changing an option Learn how. Two slider types 1 or 2 handles. Full control via JavaScript API;.
Ability to set custom step and connect it to grid;. The minimum allowed date Either a Date object, or a string in yyyymmdd format max The maximum allowed date Either a Date object, or a string in yyyymmdd format format The format of the date to display in the browser Defaults to "yyyymmdd" startview The date range shown when the input object is first clicked. The Timeline slicer works in the same way a standard slicer does, in that it lets you filter a pivot table using a visual selection mechanism instead of the old Filter fields The difference is the Timeline slicer is designed to work exclusively with date fields, providing an excellent visual method to filter and group.
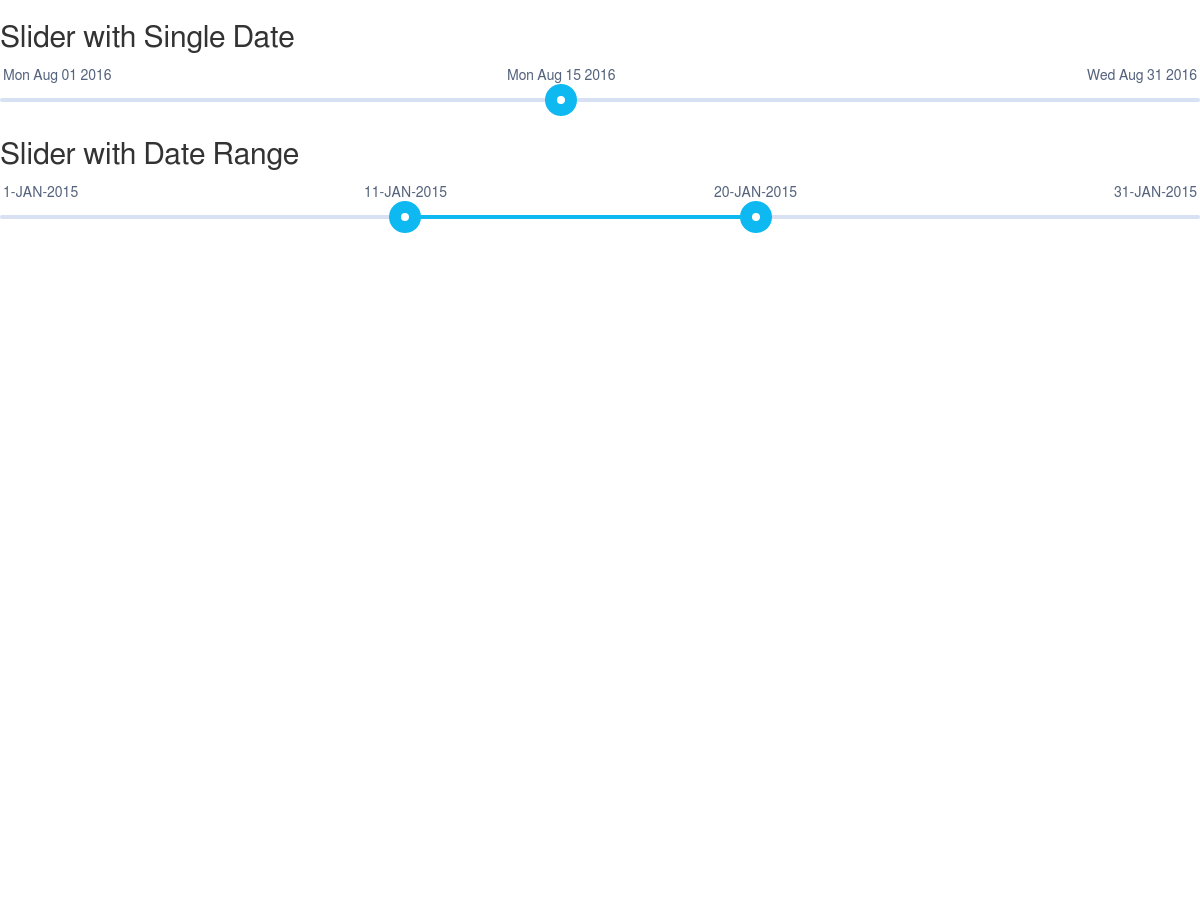
If slider marks are defined and step is set to None then the slider will only be able to select values that have been predefined by the marksNote that the default is step=1, so you must explicitly specify None to get this behaviormarks is a dict where the keys represent the numerical values and the values represent their labels. The slider can be used to set the start and end of a range by supplying an array of values to the value prop. Date range slider in React Range Slider component 27 Apr 21 / 2 minutes to read The Date formatting can be achieved in ticks and tooltip using renderingTicks and.
10/11/ · Range input slider with CSS ticks by using a wrapper with custom CSS properties (CSS variables) with min and max values printed at the edges Minimum value text is aligned to the left, and maximum value same, to the right. The JavaScript Range Slider is a custom rangetype HTML5 input control It allows you to select a value or range of values between a specified min and max Numeric Range Slider. $(function { $("#sliderrange")slider({ range true, min new Date('')getTime() / 1000, max new Date('')getTime() / 1000, step , values new Date('')getTime() / 1000, new Date('1301')getTime() / 1000, slide function (event, ui) { $("#amount")val((new Date(uivalues0 * 1000)toDateString()) " " (new.
Is there any extension for that?. With this simple slider control for dates, all you need to do, is just click and drag to the range that you want You can also switch to a Year, Quarter or Month view to select ranges even at a higher level than dates You can simply click on the slicer to select a single value or click the edge and drag it to the range that you want. Basic Range Slider and Range Selectors¶ In 1 import plotlygraph_objects as go import pandas as pd # Load data df = pdread_csv( "https//rawgithubusercontentcom/plotly/datasets/master/financechartsapplecsv") dfcolumns = colreplace("AAPL", "") for col in dfcolumns # Create figure fig = goFigure() figadd_trace(.

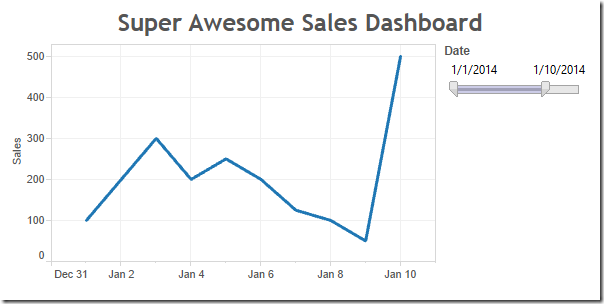
What Do You Call The Date Range Slider Bar Underneath A Time Series Chart User Experience Stack Exchange

Vuetify Daterange Picker Made With Vue Js

Vue Js Range Slider Components Vue Script

How To Create A Power Bi Date Range Slicer Enhansoft

Single Date Picker In Powerbi Microsoft Power Bi Community

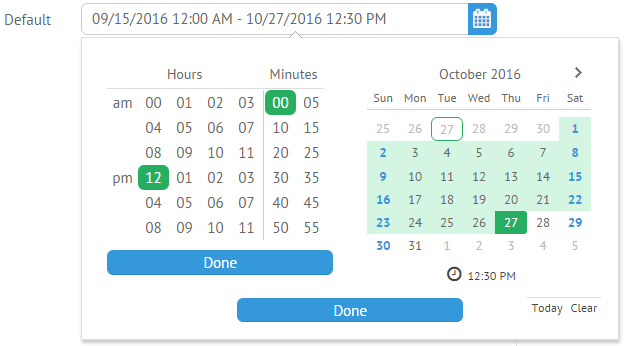
Datepicker With Time Range Slider Print Calendar Printable Calendar Template Calendar Template

Radio Presets For Date Slider Is This Possible Power Bi Enterprise Dna Forum

Date Range Picker For Vuetify Js

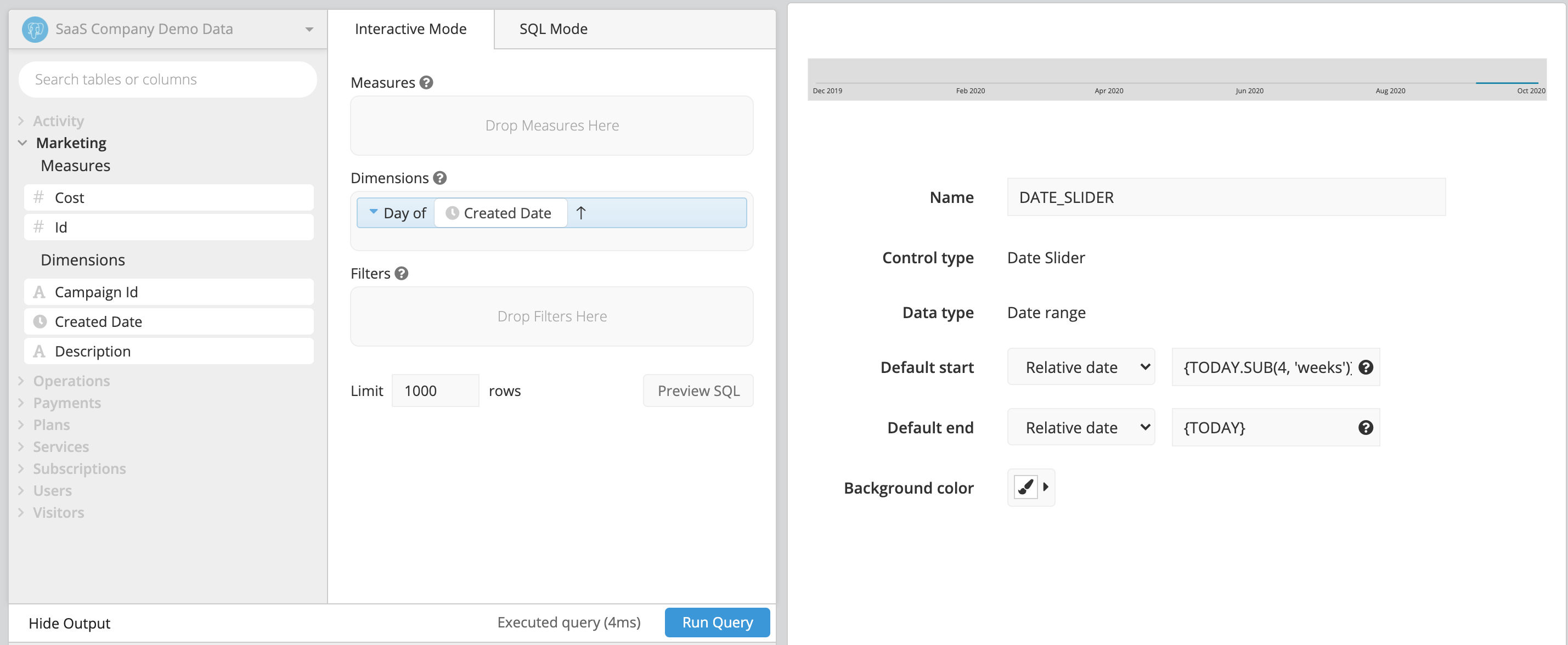
Date Slider Chartio Documentation

Can T Make Tooltip Of Dcc Rangeslider Show Marks For Date Slider Issue 876 Plotly Dash Core Components Github

Solved Time Slider With Dynamic Range For Last 2 Months Sas Support Communities
Matthew Yarlett Create Custom Date Range Slider Bar With Graph For The Office 365 Sharepoint Search Refinement Panel

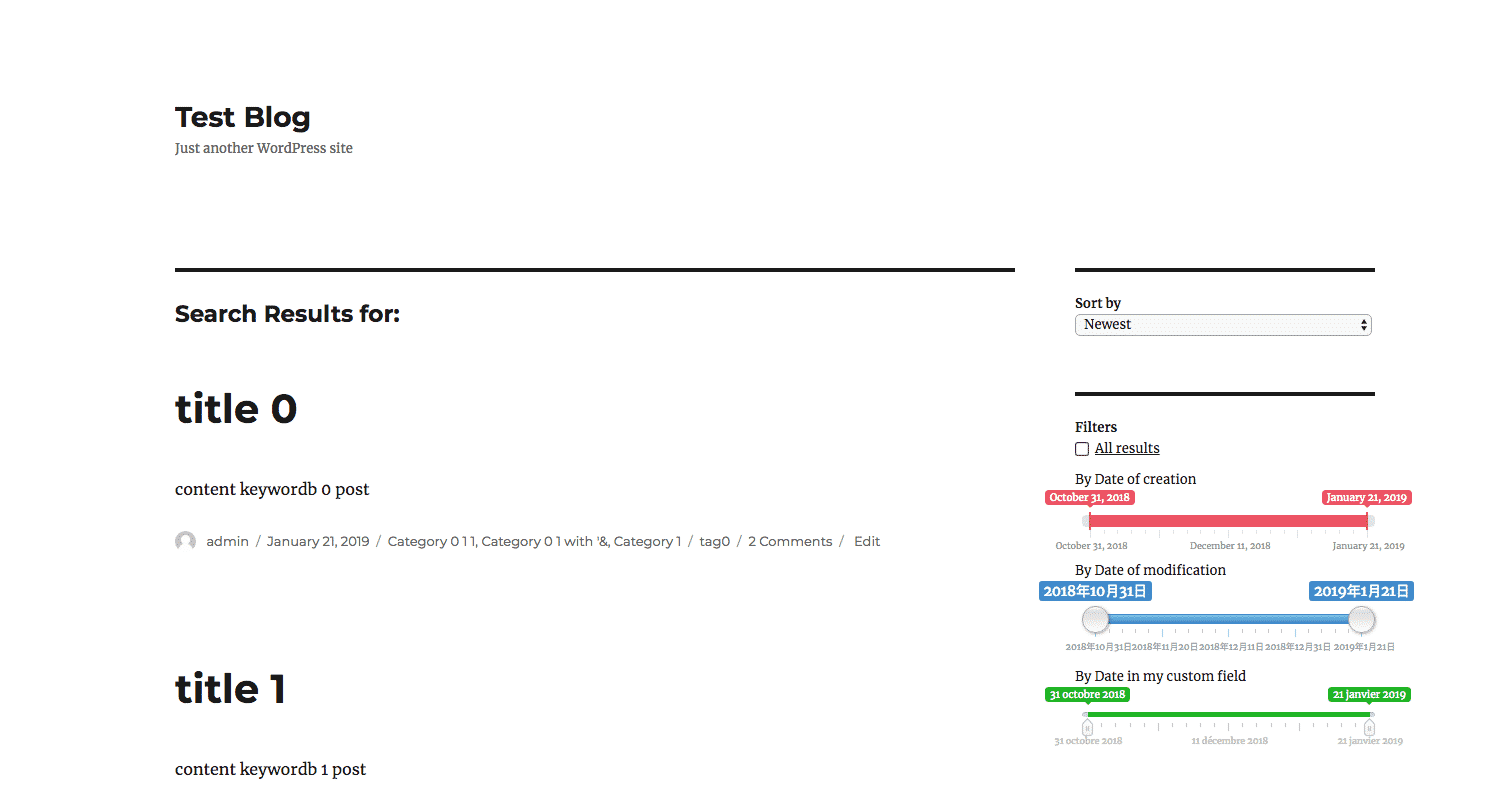
Range Slider Layout Documentation With Wpsolr

React And React Native Date Range Picker Components Reactscript

Range Slider And Selector Python Plotly
Jquery Slider For Date Range In Two Text Boxes Jquery Forum

Date Range Slider Plunker

Date Picker Extension November 18 Setup Qlik Community

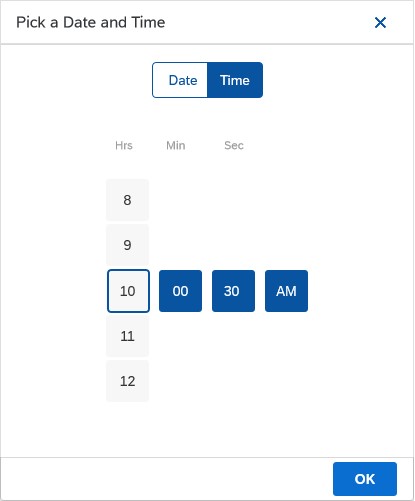
Date Time Picker Sap Fiori Design Guidelines
Cannot Remove Time From Date Range Filter With Show Times Option Tableau Software

Date Range Slider Tests

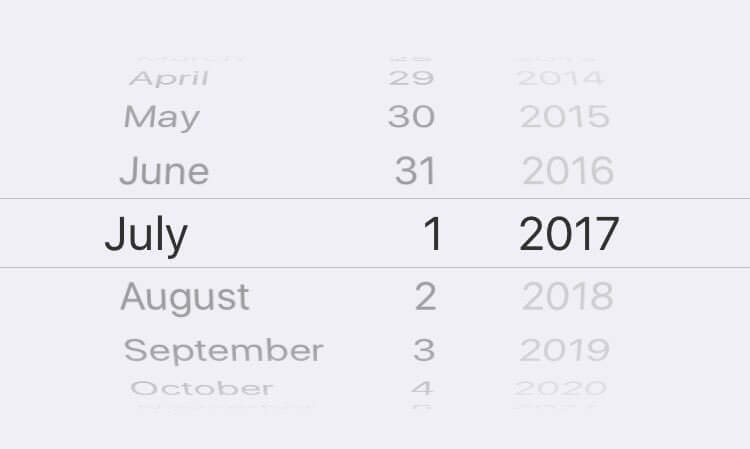
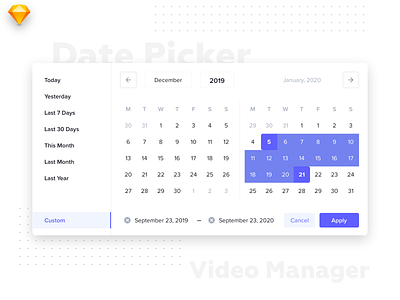
Designing The Perfect Date And Time Picker Smashing Magazine
Range Slider Github Topics Github

Jquery Date Range Picker Plugin Jszen
Date Pickers Material Design

Date Time Picker Components

Daterangepicker Ui Controls Webix Docs

Material Design Daterangepicker For Vuejs 2 Vue Script

Use The Numeric Range Slicer In Power Bi Power Bi Microsoft Docs

7 Best Custom Range Slider Javascript Libraries 21 Update Css Script

Shiny Slider Input Step By Month Stack Overflow
Github Dangrossman Daterangepicker Javascript Date Range Date And Time Picker Component

Need Help With A Range Slider With Date And Year The Freecodecamp Forum

Designing The Perfect Date And Time Picker Smashing Magazine

Don T Lose Previous Position Of Rzslider After Select The Date In Angular Js Stack Overflow

10 Best Range Slider Plugins In Javascript 21 Update Jquery Script

Nvd3 Chart Strange Behavior With Date Range Slider Stack Overflow

Vue2 Date Range Picker Based On Bootstrap Daterangepicker

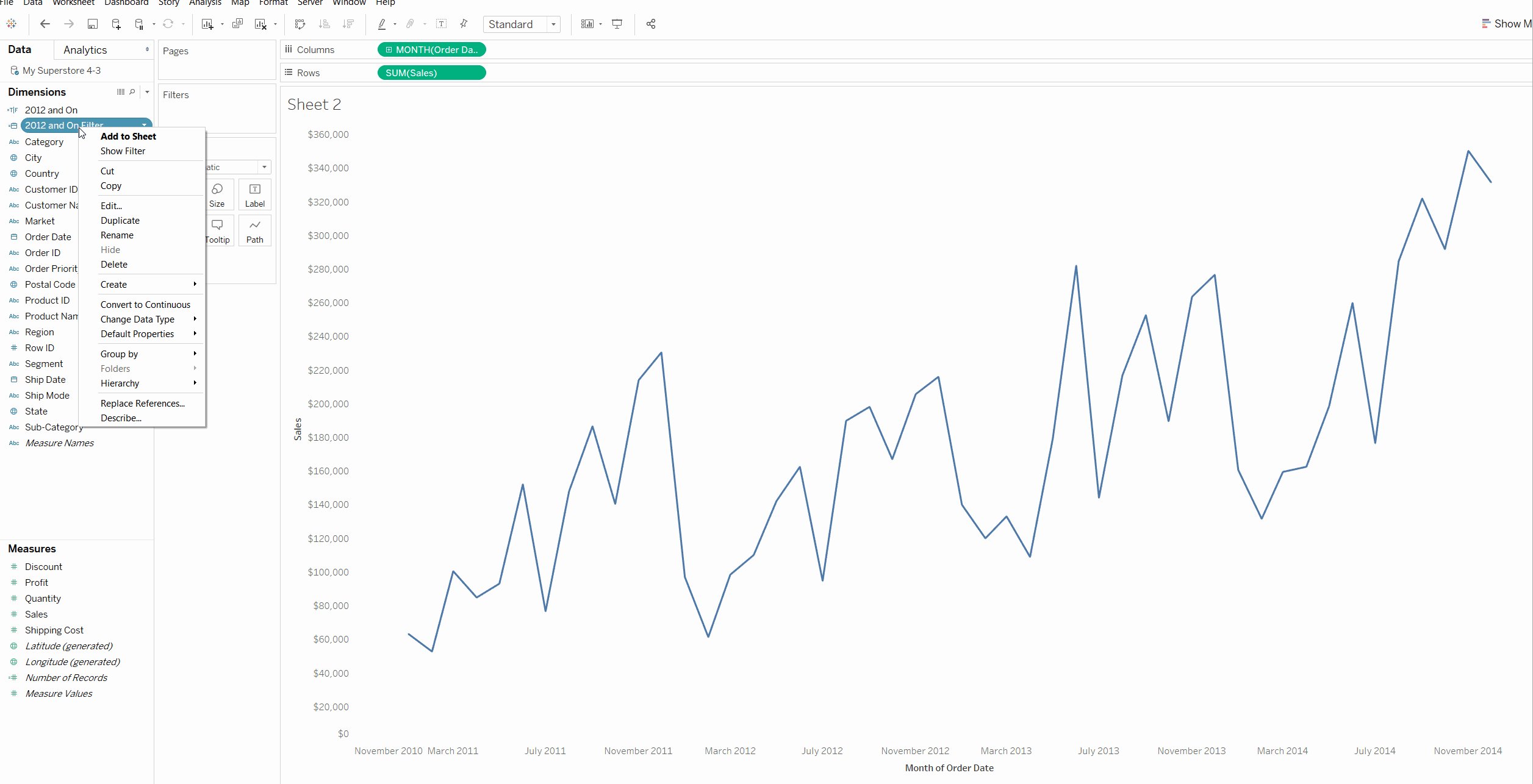
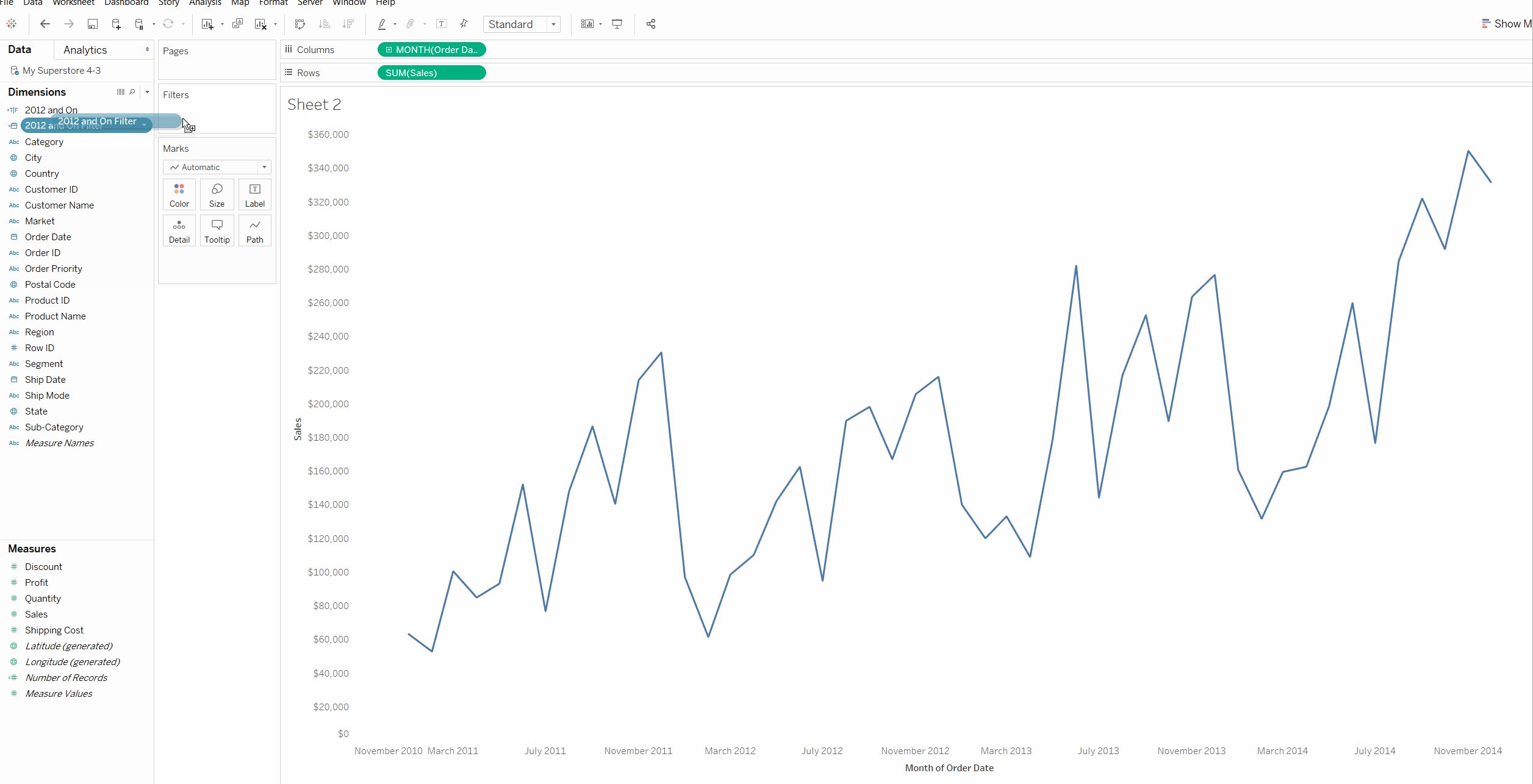
Tableau Class Notes Filtering With A Date Slider Interworks

Powerful Range Slider Plugin Jqrangeslider Free Jquery Plugins

Vue Js Range Slider Components Vue Script

How To Add A Range Slider

Top 7 Best Range Input Replacement Javascript And Jquery Plugins Our Code World

Daterangepicker Ui Controls Webix Docs

How To Create A Power Bi Date Range Slicer Enhansoft

Clean Mobile Friendly Range Slider In Javascript Rangeslider Js Css Script
Date Pickers Material Design

What Do You Call The Date Range Slider Bar Underneath A Time Series Chart User Experience Stack Exchange

Date Range Slider Filter Sisense

Range Slider Designs Themes Templates And Downloadable Graphic Elements On Dribbble

Pin On Web Ia Ux

Date Time Picker Sap Fiori Design Guidelines

Solved Range Slider Filter In Qliksense Qlik Community

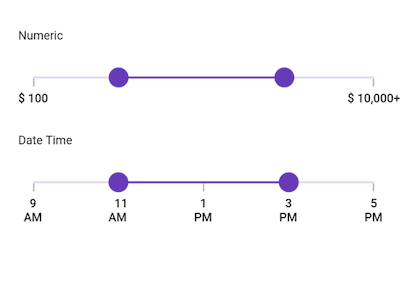
Date And Time Range Slider Ui By Sharon Kalarikkal On Dribbble

Jquery Slider Plugin Jquery Plugins
Jqrangeslider Jquery Date Range Slider Jquery Forum

Date Slider Dsae

Rangeslider Class Material Library Dart Api

Is It Possible To Get A Date Range Slider Not A Dcc Rangeslider Like In A Plotly Time Series Plot Dash Plotly Community Forum

Documentation 2 Devextreme Html5 Javascript Range Selector

How To Build A Monthly Date Slider In Tableau The Information Lab Ireland

Tableau Tutorial 4 Create Parameter To Filter Start Date And End Date In Date Range Slider Youtube

Vanilla Javascript Date Date Range Picker For The Web Css Script

Date Range Picker For Vuetify Js

10 Best Range Slider Plugins In Javascript 21 Update Jquery Script

Tableau Tip Showing All Dates On A Date Filter After A Server Refresh

Designing The Perfect Slider Smashing Magazine

37 Interactive Range Slider Css Designs To Quickly Explore Contents

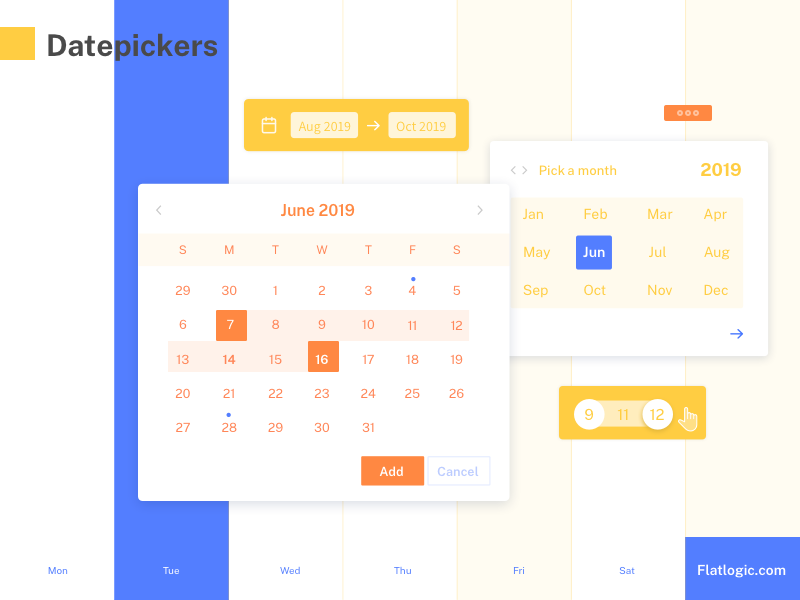
Top Javascript Datepicker Plugins And Libraries Flatlogic Blog

Solved Re Date Range Slider Does Not Show Appropriate Da Qlik Community

Introducing Range Slider Widget In Flutter Syncfusion Blogs

Date Range Slider Filter Sisense

Shiny Using Sliders

Jquery Ion Rangeslider Html Lion

Accessible Touch Friendly Range Slider Plugin Nouislider Free Jquery Plugins

Date Range Slider Not Getting Rendered In React Google Charts Stack Overflow

Data Driven Range Sliders David B Observable
Date Pickers Material Design

Tableau Class Notes Filtering With A Date Slider Interworks

Mobile First Ios Style Date Picker In Vanilla Javascript Rolldate Css Script

Date Range Slider Filter Sisense

Tableau Class Notes Filtering With A Date Slider Interworks

Introducing Range Slider Widget In Flutter Syncfusion Blogs

Date Range Designs Themes Templates And Downloadable Graphic Elements On Dribbble

37 Interactive Range Slider Css Designs To Quickly Explore Contents

Date Range Slider Tests Codeseek Co

37 Interactive Range Slider Css Designs To Quickly Explore Contents

Date Picker Wikipedia

Date Slider Using Streamlit Streamlit

Designing The Perfect Date And Time Picker Smashing Magazine

8 Jquery Range Slider Plugins Bashooka

Html5 Multi Handle Range Slider Polyfill Solution Multirange Css Script

Date Slider Chartio Documentation

Flutter Date Range Picker Rich Ui For Date Ranges Syncfusion



