Html Form Select Option
.png)
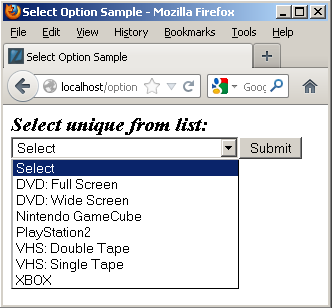
How To Select Value From Dropdown Using Selenium Webdriver

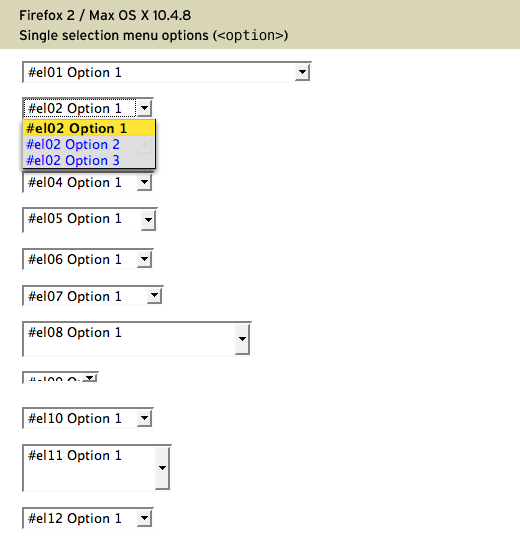
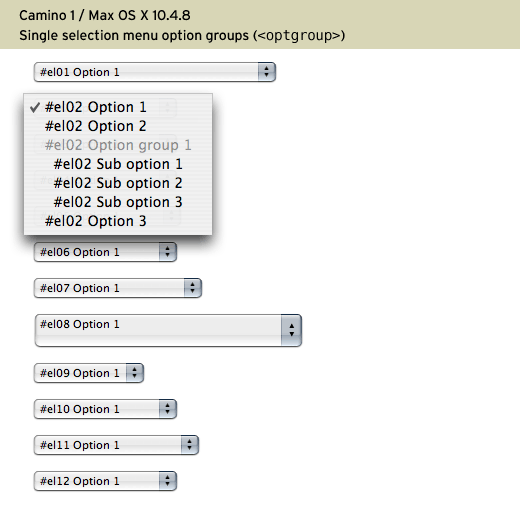
Styling Single Selection Menu Control Options Option Elements With Css 456 Berea Street

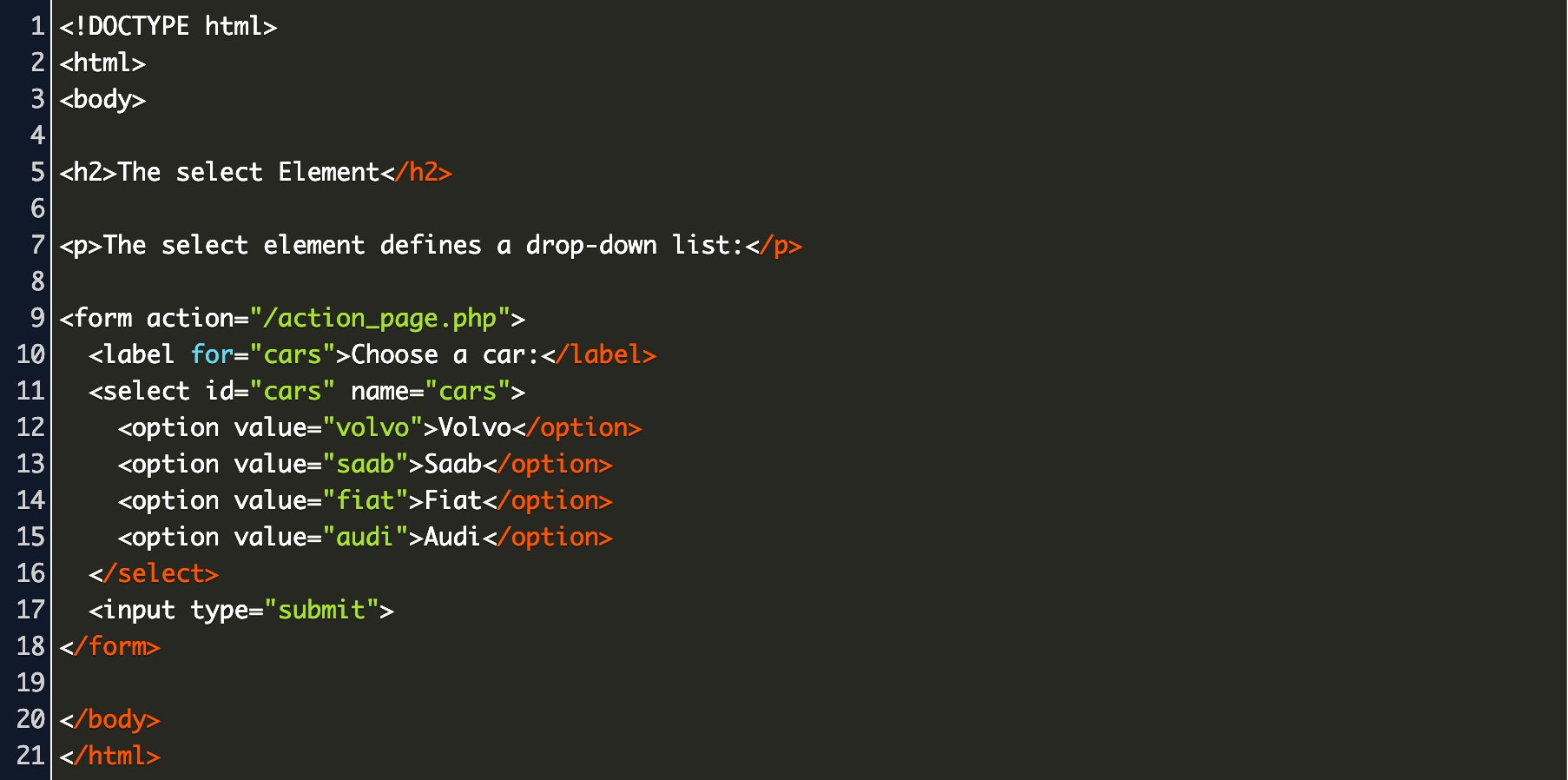
Html Form Select Code Example

Html Form Select State And City Stack Overflow

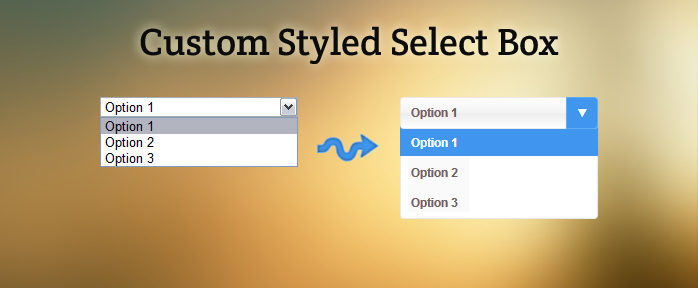
How To Custom Style A Select Box With Form Value Support Apptha

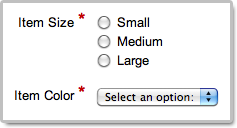
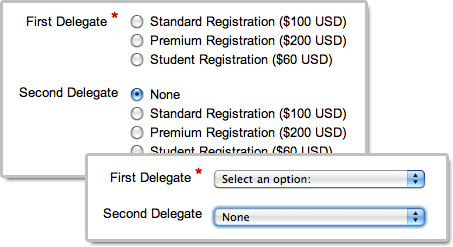
A Tip To Increase Form Conversion Use Required Fields Wisely The Online Form Builder Blog
In your Play () function just get the option selected Index and get it textContent to see what was selected Also, please ensure that your script tags are added after the end and not in head of the page function Play (e) { var option = "Rock", "Paper", "Scissors";.

Html form select option. Consolelog (randomOption) var UserOption = eoptions. A select list is a form element that allows the user to select one or more options from a range of options Select lists are created using a combination of the HTML and tags Select lists can be nested inside a element or they can stand alone. Dec 29, 14 · HTML tag is used to create drop down list of options, which appears when the user clicks on form element, and it allows to choose one of the options The tag is used to define the possible options to choose from The tag is put into the tag The first option from the list of options is selected by default.
Var randomOption = option Mathfloor (Mathrandom () * optionlength);. The readonly HTMLSelectElement property selectedOptions contains a list of the elements contained within the element that are currently selected The list of selected options is an HTMLCollection object with one entry per currently selected option An option is considered selected if it has an HTMLOptionElementselected attribute. The width of the SELECT list will basically be not much greater (but no less) than this width The HTML standards don't allow for a way to control this width CSS, on the other hand, would be perfect for controlling this, but.
Download Source code from here https//techmidpointcom/More Videos =====HTML and CSS Navigation. Jul 01, 19 · Want to create a custom & stylish dropdown select option using HTML & CSS?. Solution Custom HTML CSS Select Option, Pure HTML & CSS Stylish Dropdown Options I am sure that you know about HTML options on the webpage For example, when we select a country in form, then many countries appears those are options.
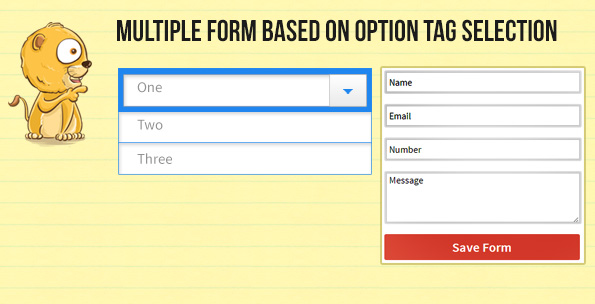
Nov 09, 17 · According to HTML specs, the select tag in HTML doesn’t have a readonly attribute, only a disabled attribute So if you want to keep the user from changing the dropdown, you have to use disabled The only problem is that disabled HTML form inputs don’t get included in the POST / GET data. `I have a dropdown in html which is being rendered from php template I can edit dropdown choice which takes usernames from DB, but how make it "selected" (what I. If you have two select fields and want to load options in second one, based on selected option from first one then, below example will help you lot to understand how it can be done Here in this example, when a user selects country in first select field, jQuery on change event is called upon to list out it’s relevant cities in second select.
May 25, 18 · I can never find a list of states (in the United States) for an HTML select/option list (aka, combobox, dropdown list) when I need one, so I’m putting two versions here HTML select/option, United States list abbreviations only The first select/option list shows a list of states, but only shows the abbreviations of the states. May 13, 19 · The select tag in HTML is used to create a dropdown list of options which can be selected The option tag contains the value that would be used when selected The default value of the select element can be set by using the ‘selected’ attribute on the required option This is a boolean attribute. 2 days ago · i have it, just put only required code here form is fine, need to transfer selected option to ts file but thanks – Chivasque 36 mins ago ok then just add the formGroup and formControlName to your html then it should send the value to the form and after you can get the value in the save method – officialMKL 35 mins ago.
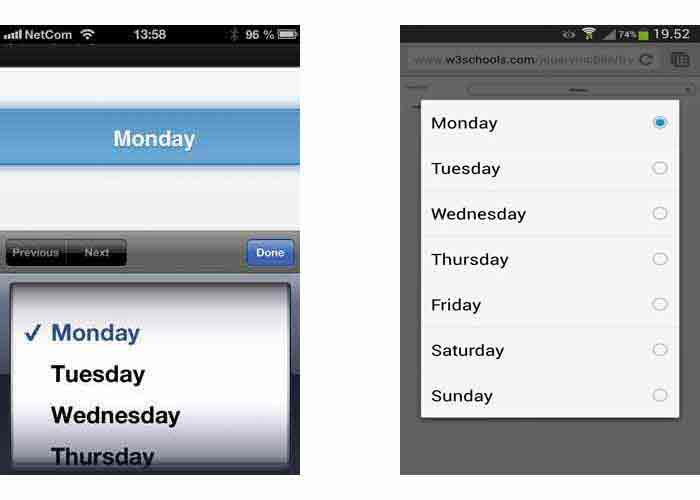
Option notes If the initial value of your vmodel expression does not match any of the options, the component (which is a native HTML5 under the hood) will render in an unselected state On iOS this will cause the user not being able to select the first item because iOS does not fire a change event in this case. Holding down the Ctrl key then using the Up and Down cursor keys to change the "focused" select option, ie the one that will be selected if you choose to do so The "focused" select option is highlighted with a dotted outline, in the same way as a keyboardfocused link Pressing Space to select/deselect "focused" select options. Mar 31, 21 · Create Select Box with Options The HTML Select box is created with an option list, and it is used to create a dropdown list of possible options A user clicks on the select dropdown and chooses one of the options based on the requirement We can also use multiple tags with the select tag, which lets users select multiple values from the.
The selected attribute is a boolean attribute When present, it specifies that an option should be preselected when the page loads The preselected. I am trying to pass 2 hidden values from the selected option drop down option For example, here is the html for the dropdown Select a category Disaster Relief. The SELECT element defines a form control for the selection of optionsWhile SELECT is most useful within a FORM, HTML 4 allows SELECT in any blocklevel or inline element other than BUTTONHowever, Netscape 4x will not display any SELECT elements outside of a FORM The SELECT element contains one or more OPTGROUP or OPTION elements to provide a menu of.
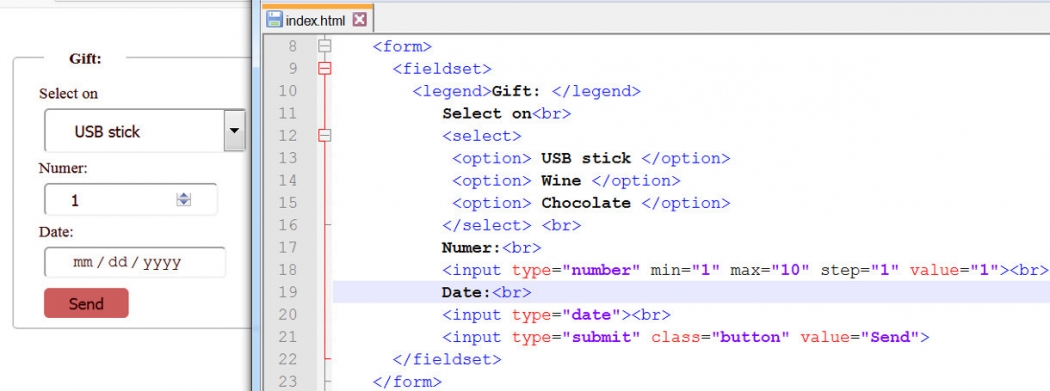
Elements involved in creating dropdown widgets, including , , and Daterelated controls such as For now, the best solution is to learn more about the way the different browsers support CSS when applied to HTML form controls. Jun 08, 16 · Hi there, I have the following code Location 1 Location 2 Location 3 Location 4 Location 5 Location 6 Location 7 Themes Podcast Articles Premium Display element when specific option is selected. How to create form with select option?.
Feb 07, 18 · A select box also called drop down box provides an option to list down various options in the form of drop down list You can also preselect a value in dropdown list of items in HTML forms For that, add selected in the tag for the value you want to preselect. The elements defines an option that can be selected By default, the first item in. The OPTION element defines a menu choice within a SELECT menu The value of the option, sent with a submitted form, is specified with the VALUE attribute In the absence of a VALUE attribute, the value is the content of the OPTION element The boolean SELECTED attribute defines the OPTION to be initially selected.
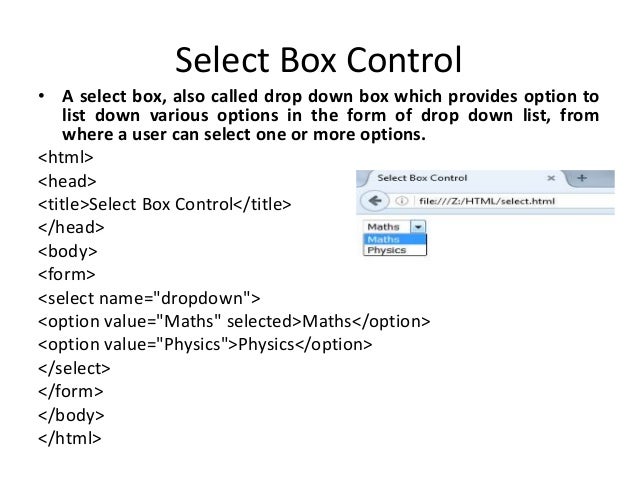
HTML SELECT OPTION TUTORIAL. A select box is a dropdown list of options that allows user to select one or more option from a pulldown list of options Select box is created using the element and element The elements within the element define each list item. The HTML tag represents a control for selecting amongst a set of options The tag is used with the tag to produce a list of options that the user can choose from The element can also be used for grouping those items Syntax The tag is written as with any number of tags nested between the start.
HTML Form How to Hide select option with display attribute Back to Select ↑. But the problem was HTML strips any tags inside option tag of the select field To add icons in select option text we have to use the bootstrapselect plugin, which is a great plugin for customizing plain HTML select with some great customization options using bootstrap styleWith this plugin, we can style the select element with only simple. In HTML you can create such control using appropriate tags formselect > – parent tag of dropdown list and formoption > – child tag of formselect > tag Spring MVC tag library has its own solution for the dropdown lists In this post I will write about formselect >, formoption >, and formoptions > tags.
Jun 19, 19 · The required attribute of the element is to let users know that the dropdown is required and need to be submitted before the form is submitted If you won’t select the value from the dropdown and try to submit the form, it won’t submit and a warning would be visible on the web page itself. Jan 17, 12 · There is a few ways to do this The easiest way to do this is in fact really simple, you just need to add a keyword “selected” to the option that you want selected For example, if You have something like this. Nov 13, 01 · Inside the tags, you place one or more HTML elements Each element represents an item in the menu The value attribute is the value that will be submitted if the user selects this option The optional selected attribute will preselect this option when the form is first displayed.
Definition and Usage The selected attribute is a boolean attribute When present, it specifies that an option should be preselected when the page loads The preselected option will be displayed first in the dropdown list Tip The selected attribute can also be set after the page loads, with a. Included in this page is the HTML select/dropdown code snippets to generate a list of states for the United States The list uses the USPS state abbreviation values A list of outlying territories and armed forces USPS entries are also available Simply add them to the select/dropdown if you want to make use of them. The tag defines an option in a select list elements go inside a , , or element Note The tag can be used without any attributes, but you usually need the value attribute, which indicates what is sent to the server on form submission Tip If you have a long list of options, you can group related options within the.
In this blog post, we will tell you to style your HTML drop down field Through example you will learn how one can use CSS design in select option. Jun 29, 17 · HTML select element contains elements that define menu options Each of them should have their own value as an attribute If it is not included, the text content of the element is taken as the value Mostly Used select Attributes. The HTML element is used to define an item contained in a , an , or a element As such, can represent menu items in popups and other lists of items in an HTML document.
An Introduction To Html Select

31 Css Select Boxes

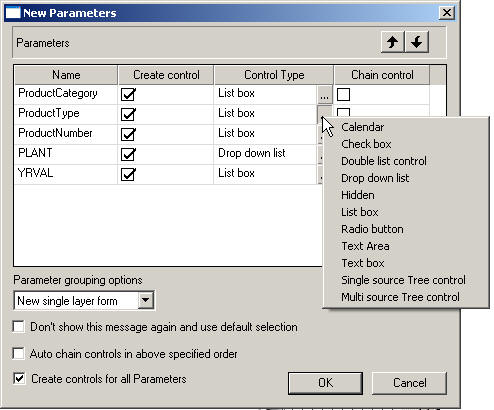
Using Controls To Supply Incoming Parameter Values

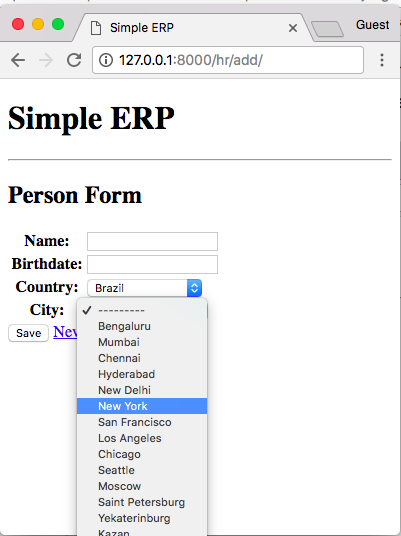
How To Implement Dependent Chained Dropdown List With Django

How To Create A Drop Down List In An Html5 Form Dummies

31 Css Select Boxes

31 Css Select Boxes

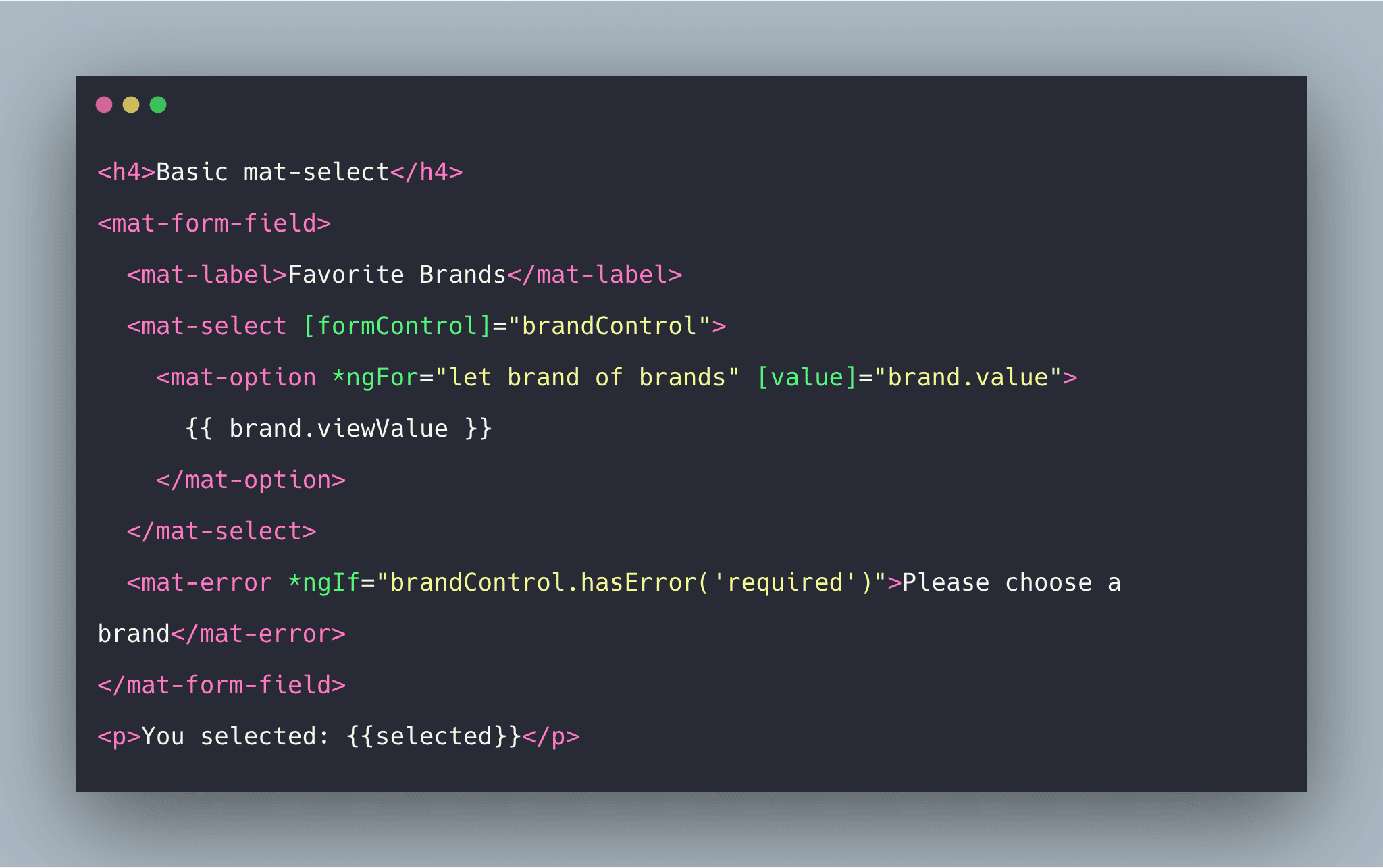
Angular 9 Material Select Dropdown Example For Beginners

Styling Single Selection Menu Control Option Groups Optgroup Elements With Css 456 Berea Street

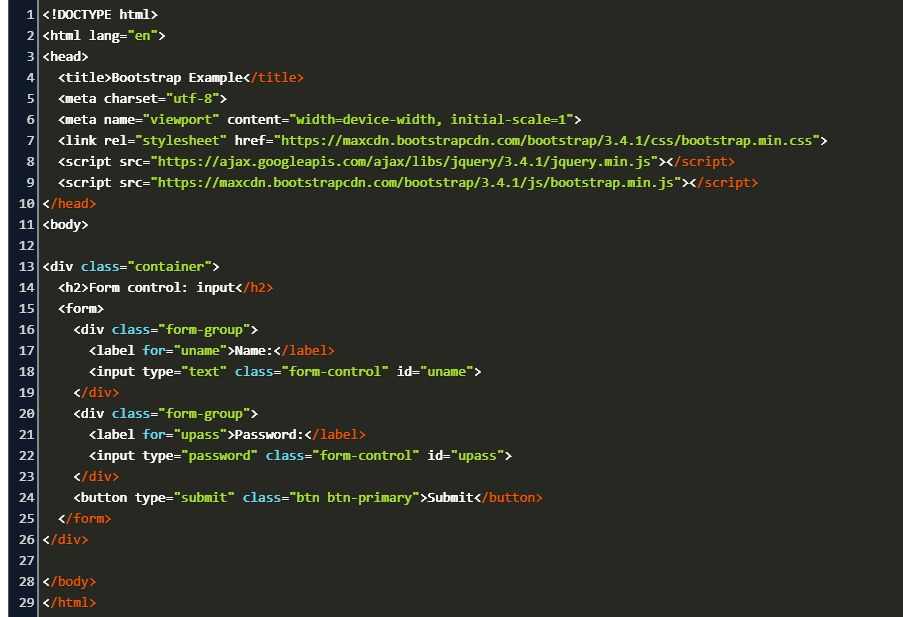
Bootstrap 4 Select Option Form Example Code Example

Styling Single Selection Menu Control Options Option Elements With Css 456 Berea Street

Struts Html Select Tutorial Dzone

How To Create Dropdown In Html Page 3 Line 17qq Com

How To Style Select Box Form Does It Have Any Limitations Stack Overflow

Filter A Django Form Select Element Based On A Previously Selected Element Stack Overflow

Html Form Select Option Code Example

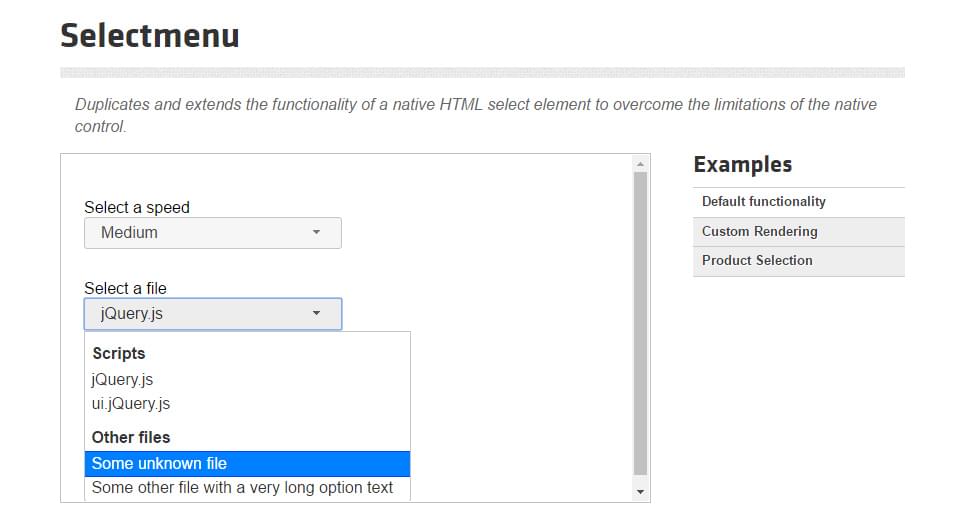
13 Jquery Selectbox Drop Down Plugins Sitepoint

31 Css Select Boxes

Html Form

Stopping User To Change Values In Html Source Before Submitting Form Stack Overflow

Jquery Multiple Select Plugin For Bootstrap Bootstrap Multiselect Free Jquery Plugins

Angular Select Option Using Reactive Form

Html Select Option Page 4 Line 17qq Com

How To Style The Option Of An Html Select Element Stack Overflow

Select Border Color Stack Overflow

Javascript Html Element Get Selected Select Option Text Value Notepad Youtube

Build Select Option List Dropdown Generator With Html Source Code In Javascript Full Tutorial For Beginners Coding Shiksha

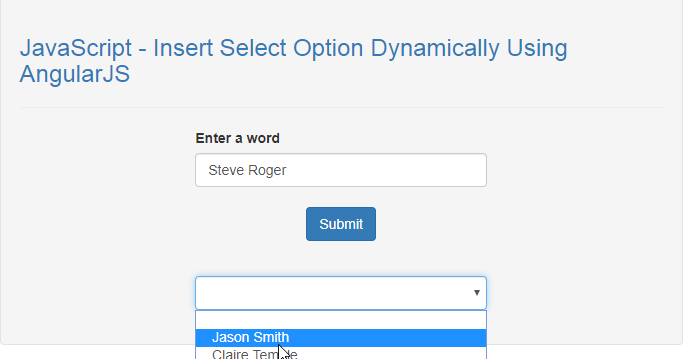
Javascript Insert Select Option Dynamically Using Angularjs Free Source Code Projects Tutorials

Html Learning The First Week Under Some Simple s Programmer Sought

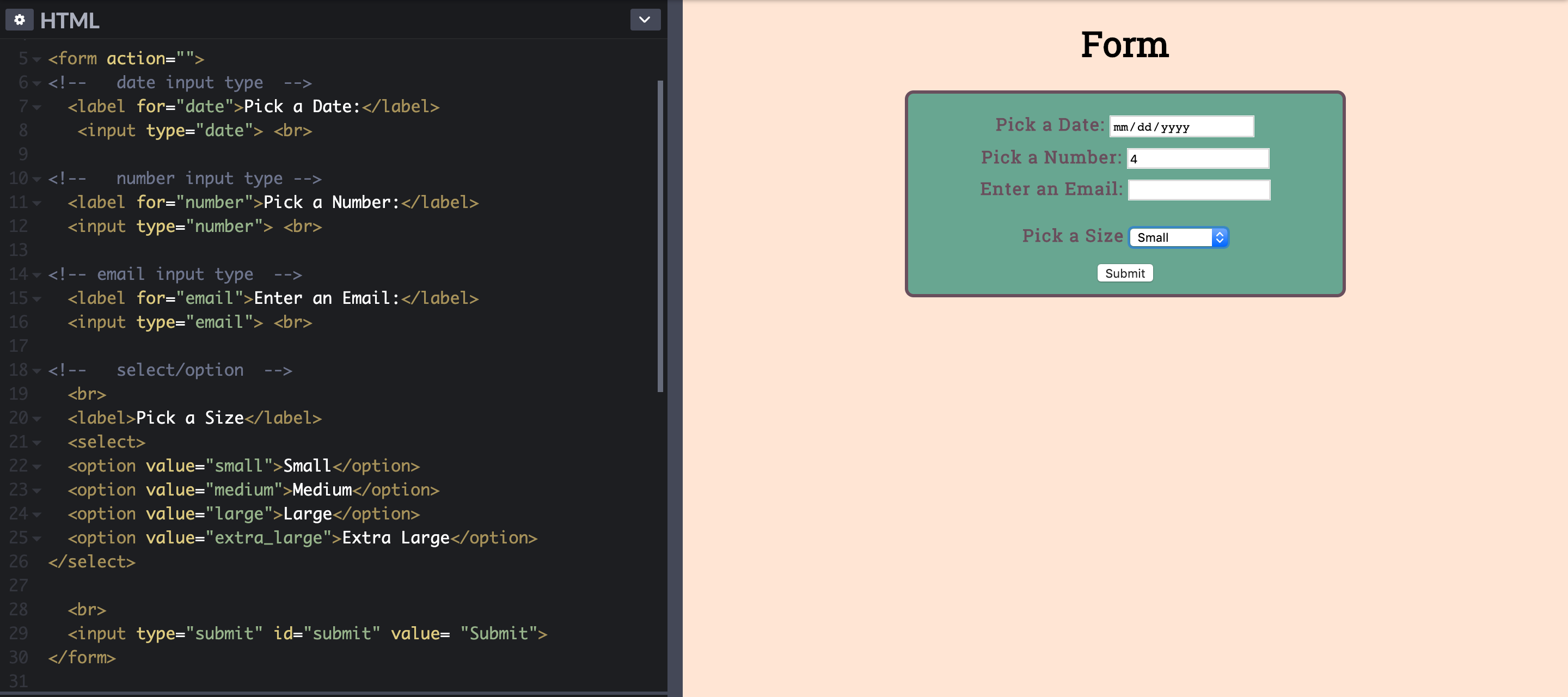
Form Input Types And Elements Different Form Input Types And By Sergio Perez Medium

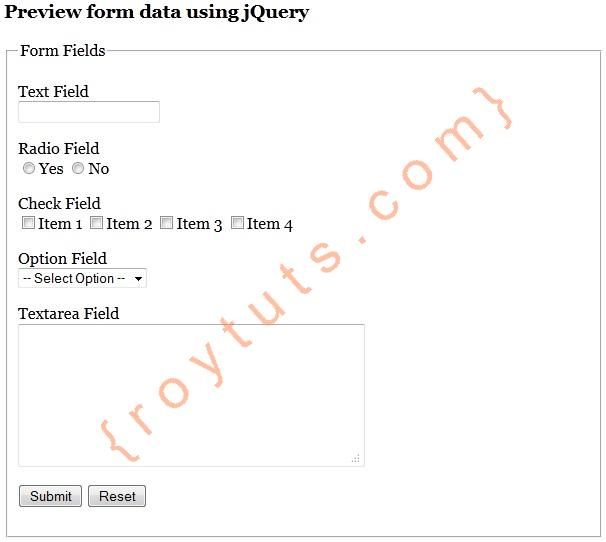
Preview Html Form Data Using Jquery Roy Tutorials

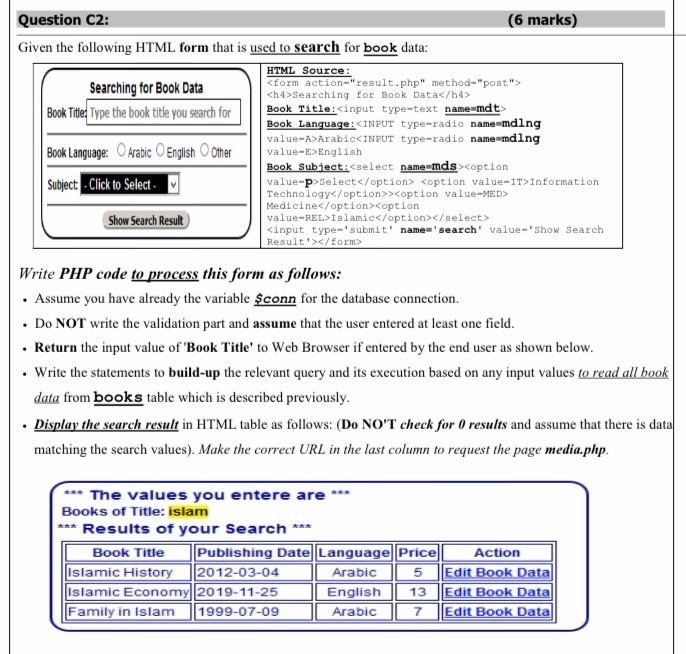
Question C2 6 Marks Given The Following Html Fo Chegg Com

Seleniumtwo Qafox Com 129 Using Selectbyvalue Command To Select The List Option From The Multi Select Box Field Using The Specified Value

Dropdown Menu Class Not Working Html Bootstrap The Freecodecamp Forum
1

Custom Select Styles With Pure Css Modern Css Solutions

How To Create A Custom Select Dropdown Using Html Css And Javascript

Solved Create An Interactive Html Form That Will Accept A Chegg Com

Bootstrap Select Learn To Use With 5 Beautiful Styles

Jquery Select Value In Form Input Stack Overflow

Is It Possible To Show All Options From An Html Select Form Field At Once Without Clicking It Stack Overflow

How To Get Multiple Selected Values Of Select Box In Php Geeksforgeeks

Thymeleaf Select Option Resets To Default Stack Overflow

Adding Radio Buttons Checkboxes Lists For User Input To Html Forms Video Lesson Transcript Study Com

Styling A Select Like It S 19 Css Tricks

Html Select Dropdown List Appears Behind Topmost Host Winforms Windows Issue 666 Microsoftedge Webview2feedback Github

Jquery Add Option To Select In Form Formget

Jquery Mobile Form Select

31 Css Select Boxes

Select Dropdown With Input Field Code Example

Filter To Set Blank Value Instead Of Default In The Drop Down List Of Contact Form 7 Kabita Dhimal

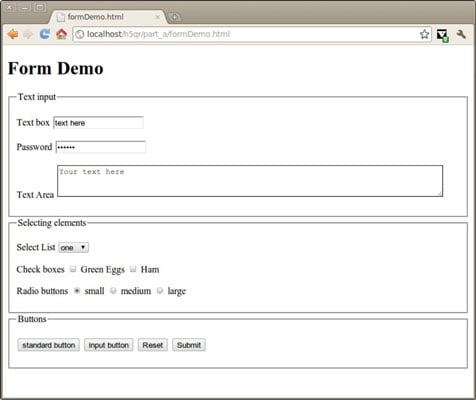
Quick List Of Basic Html Form Elements By Justin Dumadag Medium

Js Animated How To Add Select Options Into Rd Contact Form Template Monster Help

Javascript Form Select Change Dynamic List Option Elements Tutorial

Html Option Selected React Code Example

Html Table Design Form Html Select Option Youtube

Using Forms In Email Method Or Madness Sitepoint

Bootstrap Multiselect Dropdown With Checkboxes Codehim

Color Contrast Ratio For Highlighting Color Of Selected Item In Select Stack Overflow

Checkboxes Radio Buttons And Select Inputs Webflow University

How To Build Custom Form Controls Learn Web Development Mdn

31 Css Select Boxes

How To Make Dropdown Option Selected Against A Variable In Php Stack Overflow

Php Get Value Of Select Option And Radio Button Formget

Bootstrap Select Examples Tutorial

Change Form Action Based On Select Option Using Jquery Infotuts

How To Get Selected Values From Select Option In Php 8 Positronx Io

Dropdown Multiple Select Operations Of Selenium In C

How To Create A Dropdown With Checkbox Options With Bootstrap Style Html Form Guide
1

Html Select Option Values Youtube

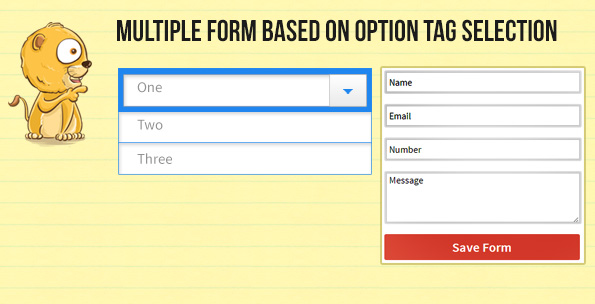
Create Multiple Form Fields Based On Selection Using Jquery
.png)
How To Select Value From Dropdown Using Selenium Webdriver

How To Implement A Mysql Common Lookup Table

Checkbox Option Select Form Html Html Form By Rashedul Youtube

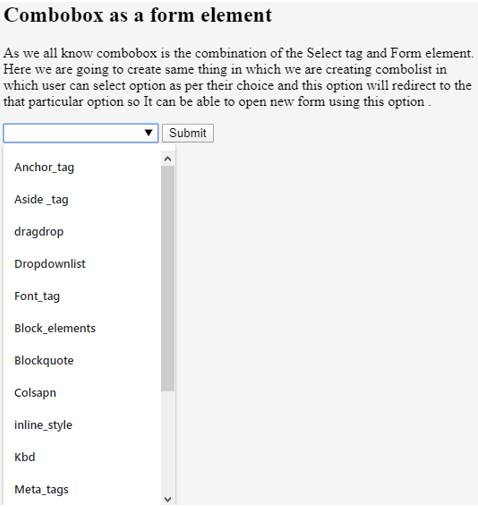
Combobox In Html Syntax And Various Examples Of Combobox In Html
1

How To Use Checkbox Inside Select Option Using Javascript Geeksforgeeks

Select Option List All Types Html Form In Hindi Part 5 9 Html In Hindi Youtube

31 Css Select Boxes

31 Css Select Boxes

Html Select Syntax Of The Examples Attributes

Html Form The Online Form Builder Blogthe Online Form Builder Blog

Php How To Get Select Option Value From Mysql Database Using Php With Source Code Youtube

31 Css Select Boxes

Html Forms

Styling Single Selection Menu Control Options Option Elements With Css 456 Berea Street

Style Html Form Or Css Form Design Examples

New Html Form Element Radio Select Combining Radio Button And Select Items Amis Data Driven Blog Oracle Microsoft Azure
Github Scazzy Css Form Ui Styling Dropdown Select Checkbox And Radio In Css

Code N Social

How To Add Options To A Select Element Using Jquery Geeksforgeeks

How To Set The Value Of A Select Box Element Using Javascript Geeksforgeeks
1

Html Select Option Page 4 Line 17qq Com

How Can I Pass Value From Python To Select On Html Form Stack Overflow

How To Add Glyphicons In Select Option In Bootstrap Form Stack Overflow

How To Set The Default Value For An Html Select Element Geeksforgeeks



