Select Option With Image And Text Codepen

Neumorphism Selectbox Pure Javascript And Css
1

Pens ged Select Option Option Select Selectoption Selectbox On Codepen

Select Option With Images

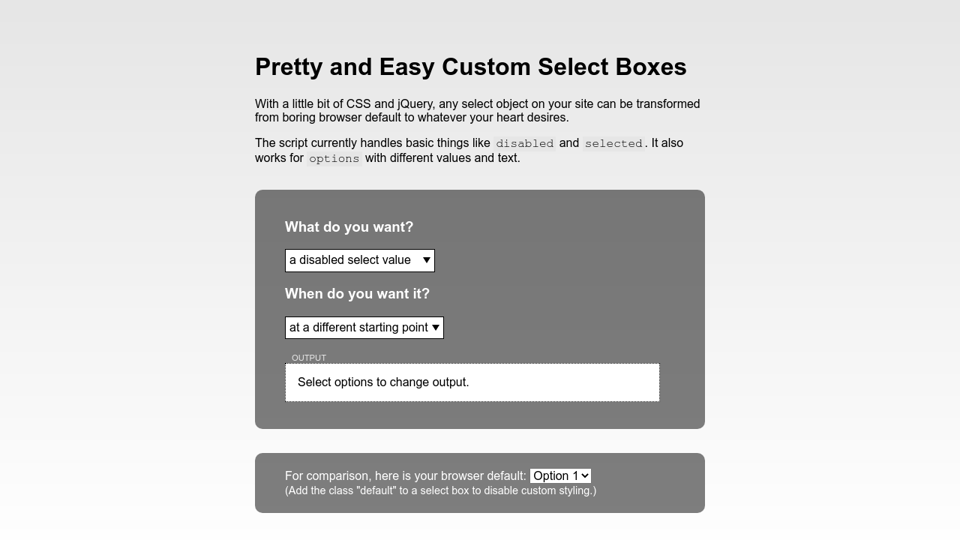
Simple Custom Select Box

Free Css Javascript Select Boxes Snippets Csshint A Designer Hub
· In HTML select tag you can not use images in case if you try like this Mobile Email Home.

Select option with image and text codepen. In Firefox you can just add background image to option male female others Better yet, you can separate HTML and CSS like that. These options will appear after the ones from 'options' prop > < bformselectoption value = "C" > Option C < bformselectoption value = "D" > Option D < div class = "mt3" > Selected < strong > {{ selected }} < script > export default { data { return { selected null, options { value 'A', text 'Option A (from options prop)'}, { value 'B', text 'Option. Works fine too, but cannot use backgroundcolortransparent nor backgroundcolorrgba(0,0,0,0);.
Var item = '' text. Multiselect with icons Add icon datvatar1jpg" >One. · The Bootstrap 4 Select Picker is one of the components most commonly used inside forms When having to add a select picker, the first option is the default Bootstrap 4 component This will not style the dropdown menu where the options appear though Another popular option is to create your own classes and add them to the tag for restyling.
Here Mudassar Ahmed Khan has explained with an example, how to show and hide HTML DIV with TextBox based on DropDownList (HTML SELECT) selected value (selection) using JavaScript and jQuery When an option is selected in DropDownList then based on its selected value (selection), the HTML DIV with TextBox will be shown or hidden TAGs jQuery, DropDownList, Div. You can do it just by changing the values to somepagehtml or the link to any address you want to code. HTML < select class = " select " disabled > < option value = " 1 " > One < option value = " 2 " > Two < option value = " 3 " > Three < option value = " 4 " > Four < option value = " 5 " > Five Copy Open in MDB Editor.
For (j = 1;. /* For each element, create a new DIV that will contain the option list */ b = documentcreateElement("DIV");. Var value = $(this)val();.
1) Construct the html structure as follows 2) Use following js to convert select list to ulli structure 3) Use the following css to hide the select box, & make the option. Basic Usage The select uses an MDCMenu component instance to contain the list of options, but uses the datavalue attribute instead of value to represent the options' values NOTE The datavalue attribute must be present on each option The select requires that you set the width of the mdcselect element This is best done through the use of another class (eg demowidthclass. Var text = thisinnerText;.
Image Picker Options You can specify the following options when calling image picker hide_select Default true Wheter the original select item should be hidden or not show_label Default false If set to true, the text of each option will be added as a paragraph below each image limit Default undefined. Vmodel Binding value String, Number — — data Options / suggestions Array, Array, Array field Property of the object (if data is array of objects) to use as display text, and to keep track of selected option String — value customformatter Function to format an option to a string for display in the input as alternative to field prop) Function. 1216 · Easing Select an easing option For instance, choose Ease Out if you want your animations to ease out from your design prototype Once linked, you can click the play button in the top right corner to view the animation, share the preview online, or even create a video walkthrough of the pages How to Use CodePen to Create Prototypes.
For example, imgalt*="art" will select images with the alt text “abstract art” and “athlete starting a new sport”, because the value “art” is in the word “starting” Value is in a spaceseparated list value is either the only attribute value, or is a whole value in a spaceseparated set of values. Data sources In addition to handling options from a standard , Select2 can also retrieve the results from other data sources Loading array data Select2 provides a way to load the data from a local array You can provide initial selections with array data by providing the option tag for the selected values, similar to how it would be done for a standard select. · home > topics > aspnet > questions > html tag with image and text Post your question to a community of 468,073 developers It's quick & easy.
Web developers always need SelectBox and Dropdown menus, so we've compiled a list of 13 of the best jQuery Selectbox/Dropdown Plugins. Image Select allows the customization of THML markup and styles it uses to insert images For example, to style the image directly, add your own css classes, or define your own HTML markup which would include the image and text placement The following example adds a black border to the images and places the text before the image (similar to. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
To make text clear and easy to read during selection See the Pen selection textshadow by Chris Coyier (@chriscoyier) on CodePen Fancy selection Paired with Sass, or any other preprocessor, you can make really cool effects with selection Select the text in the demo below. Each element should have a value attribute containing the data value to submit to the server when that option is selected If no value attribute is included, the value defaults to the text contained inside the element You can include a selected attribute on an element to make it selected by default when the page first loads. In this blog post, we will tell you to style your HTML drop down field Through example you will learn how one can use CSS design in select option.
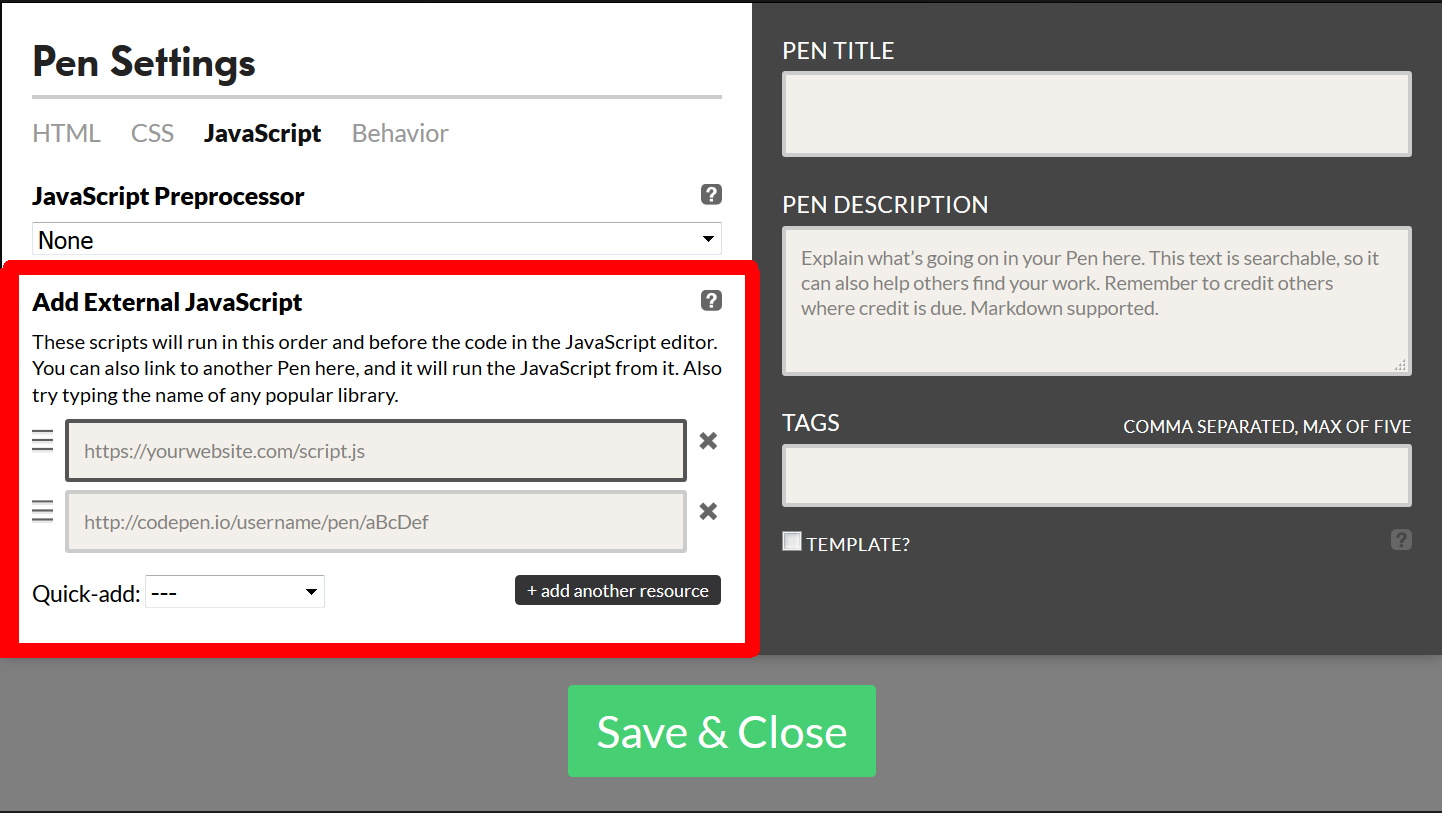
CSS Text Effects From CodePen 18 It’s just crazy, the CSS & JS text effects you can do these days From glitch effects to blending modes, every time I think I’ve seen it all, some creative coder comes along and makes something on CodePen that. //test for getting url value from attr // var img1 = $('test')attr("datathumbnail");. Example Code¶ Let's write code to add an image in select options drop down In above code we have create njaneyulubatta505/pen/bOvoPL.
In this video, we will see how to use "Photo select"Jay Milind Phulmamdikar is committed to promote Coding, a. · If you rightclick on the image and select Inspect Element (or Inspect), you should be directed to your browser’s dev tools, where you can see the URL of the image and copy that into your Codepen source code 11 Likes chuckadams July 29, 16, I’ve tried nearly all above options and found that PostImage is the easiest one. · The HTML Select menu is notoriously inflexible for designers as is many other form controls I will try to remedy this is a small way I will add a small icon to the left of all options a different icon for each option.
Cusmont select, designed to change the typical style of the select in browsers, using js to display the list when it clicks, and scss, to give it style. · You would need to either have a separate image file fallback (eg, a servergenerated tinted image, lots of extra work) or you would have to replace the entire hero image with solid color The other option is to use an @supports rule to test for gradient support (or filters, textshadows, or whatever else you’re using to create contrast) and otherwise use completely. By default, fancybox fully preloads an image before displaying it You can choose to display the image right away It will render and show the full size image while the data is being received To do so, some attributes are necessary datawidth the real width of the image;.
The slider for the selecting which image to add/remove is shown on top of the option window not in the space below the small images on slide show view, if the browser window is wider than the photograph, the next right and close icons are in a blank white box and therefore cannot be seen. Dataheight the real height of the image. Incidentally, backgroundcolor also works on select box options for colour selection menus I tend to change the background colour rather than the colour of the text.
Image overlays in HTML/CSS only text superposition over an image, with image or text change on mouse hover HTML and CSS code snippets to include into your HTML page, in WordPress native editor or in a page or theme builder like Divi. · For an image to show up on Codepenio it must be hosted on the web If you are Pro member you can save images as ‘assets’ and reuse them as you want If no, there are many free image hosting sites that will provide you with hyperlinksI use Photobucketcom but, as I said, there are many others. J) { /* For each option in the original select element, create a new DIV that will act as an option item */ c = documentcreateElement("DIV");.
Just wonder if it is possible to add Icon/Image to Bootstrap Select Options I already tries this by adding backgroundimage to options at HERE 1 2 3 But it is not working!. #jaymilindphulmamdikar #codeorg #codingHi all!. · As for possible solutions, perhaps adding an icon attribute to the element or allowing an , , etc inside might work A somewhat less desirable, but still usable solution might be to allow styling elements as suggested in w3c/csswgdrafts#13 and use before pseudoelements to inject said icons.
$('vodiapicker option')each(function(){ var img = $(this)attr("datathumbnail");. Select2 add image icon to option dynamically function addIcons (opt) { if (!optid) { return opttext;. } var optimage = optattr ('dataimage');.
The simple select can be created by Bootstrap class in the select tag as follows 1 class = "formcontrol" For example See online demo and code You can see the figure and demo page, the first select is created without using any class while the second. The checked CSS pseudoclass selector represents any radio (), checkbox (), or option ( in a ) element that is checked or toggled to an on state /* Matches any checked/selected radio, checkbox, or option */checked {marginleft 25px;. Var $opt = $ ( ' ' opttext.
//test for iterating over child elements var langArray = ;. My head is exploding I'm trying to display a corresponding color swatch image (ie image1gif, image2gif) via onChange in a dropdown list I can make it happen with javascript function. The Select2 data format Select2 can render programmatically supplied data from an array or remote data source (AJAX) as dropdown options In order to accomplish this, Select2 expects a very specific data format.
Then the background color turns to default (whiteish, I guess). 1911 · CodePenIO is an incredible showcase of HTML, CSS, and JavaScript, displaying the talents of developers creating effects that 99% of the world's frontend developers couldn't create I spent a few hours while on CodePen, and after I picked my jaw up from the floor, I put together a collection of my favorite CodePenIO demos.

V Select Options Offsets Issue 1490 Vuetifyjs Vuetify Github

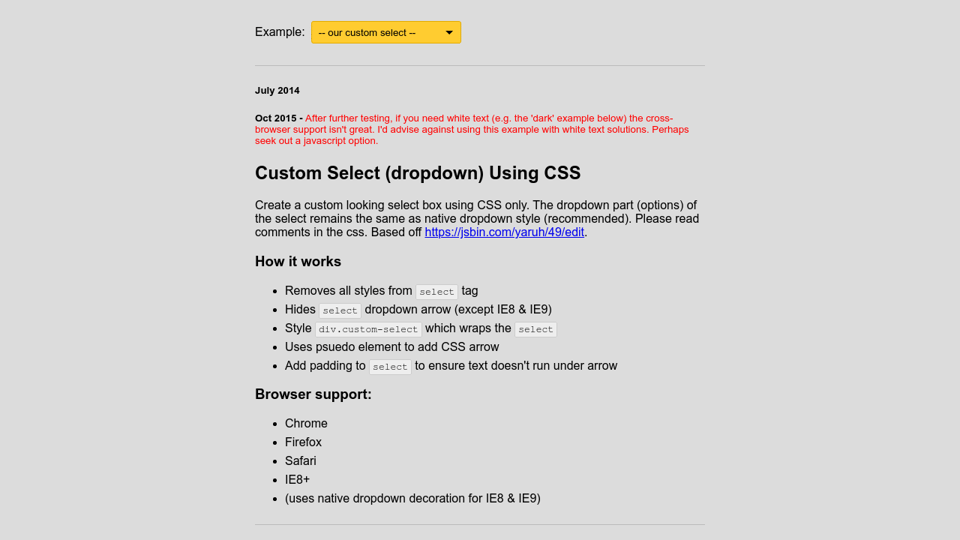
Custom Select Styles With Pure Css Modern Css Solutions

Intro To Codepen

Bootstrap Select Box Examples Code Snippet Onaircode

How To Style The Option Of An Html Select Element Stack Overflow

Dropdown Default Styling Css Tricks

Css Input Styles From Codepen Freebie Supply

Line By Line Advanced Css Tricks For Click To Open Drop Down Lists And Menus

Styling Radio Buttons With Css 59 Custom Examples

Pens ged Select Box On Codepen

13 Jquery Selectbox Drop Down Plugins Sitepoint

Custom Select

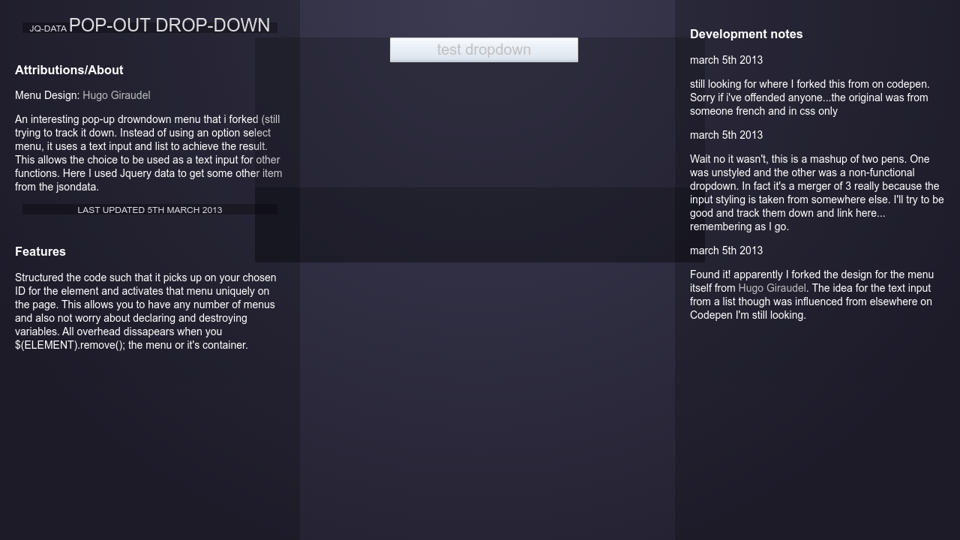
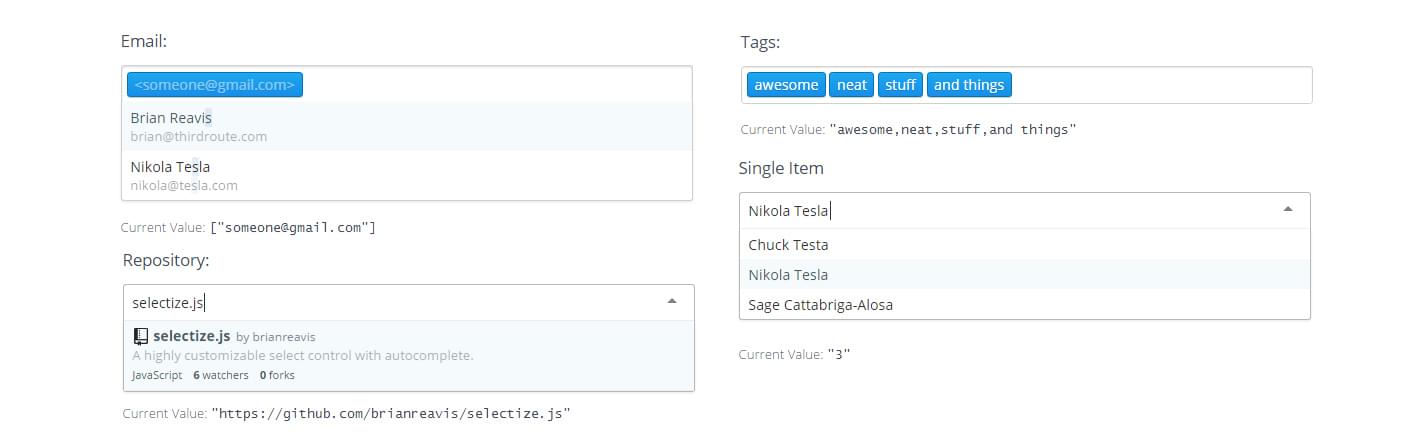
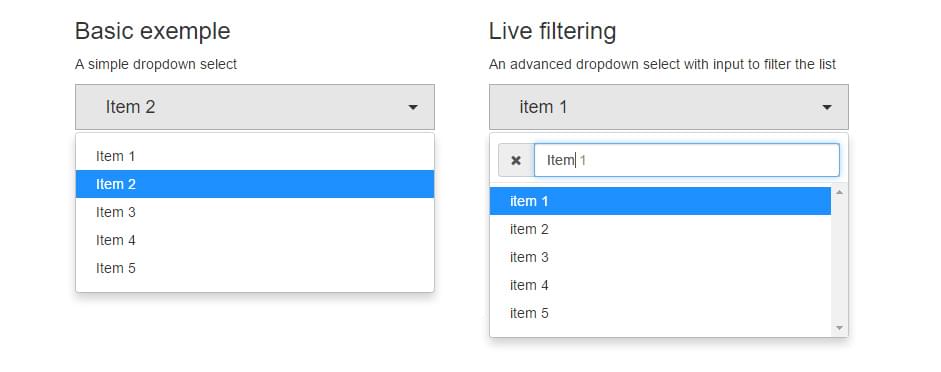
Text Input Dropdown With Jquery Data

Show Hide Based On Select Option Jquery
1

Chained Select

Custom Select Input

Jquery Show Hide Elements Using Select Box

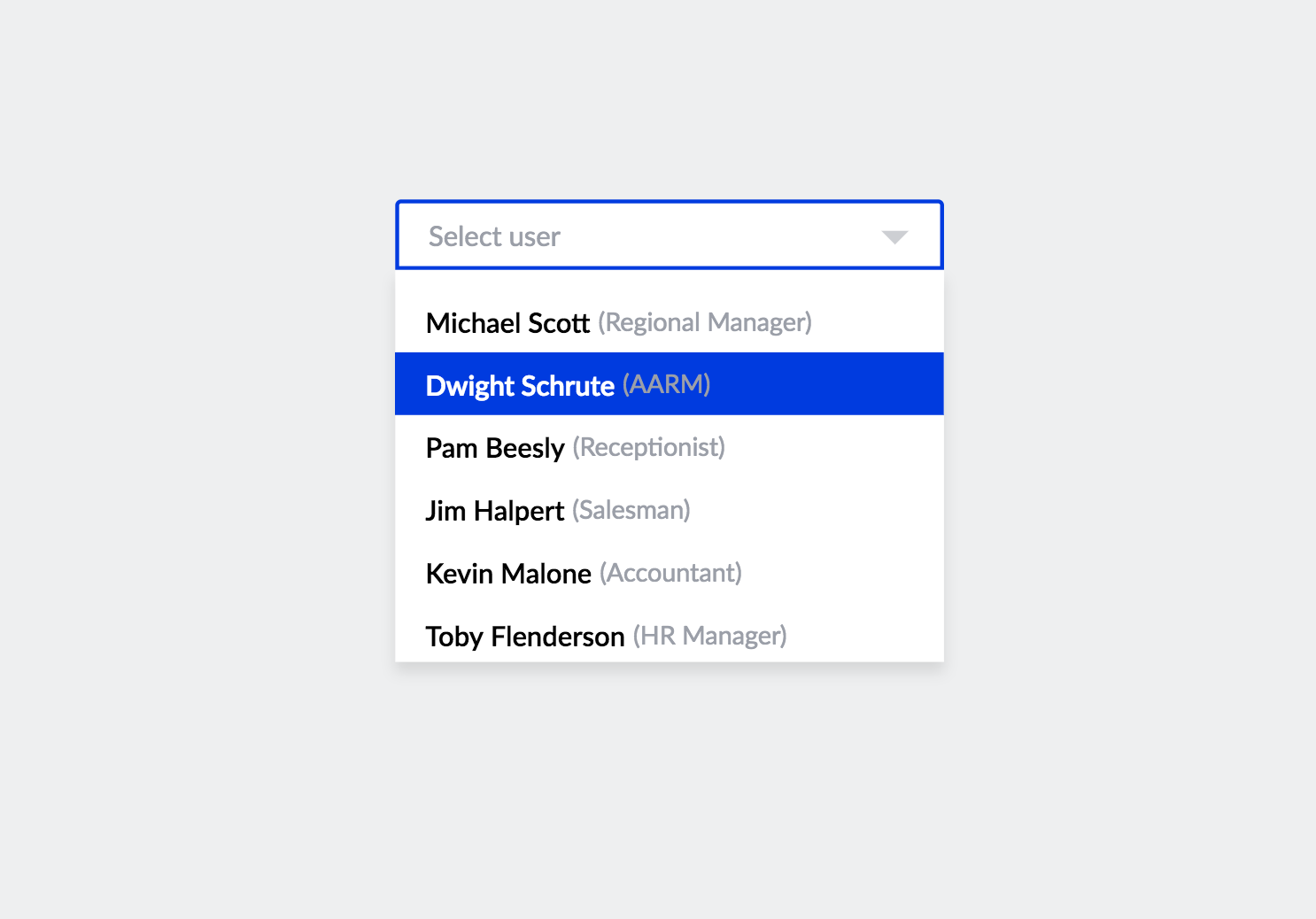
Developing Custom Dropdowns With Vanilla Js Css In Under 5 Minutes By Kyle Ducharme Medium

Select Option For Colors And Hover Behavior Stack Overflow

Style A Select Box Using Only Css

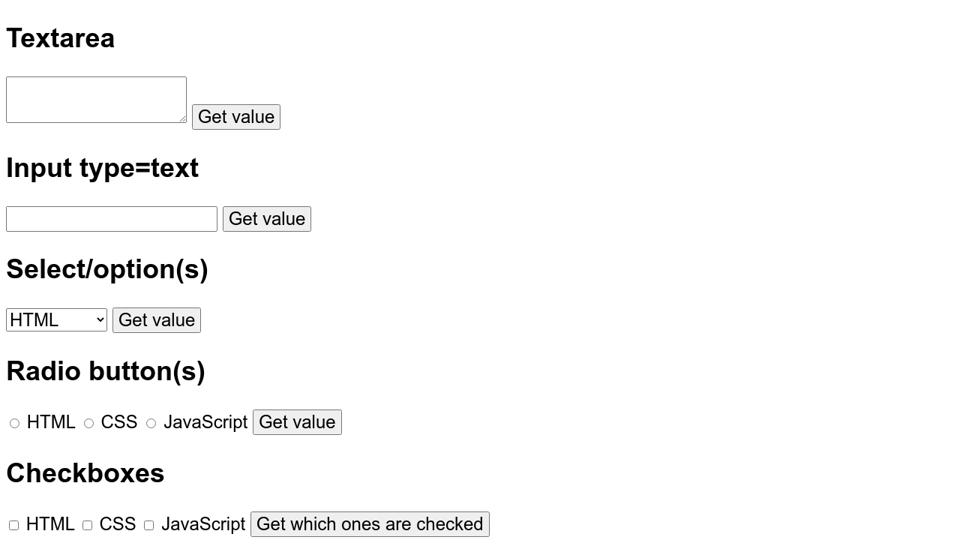
Accessing Form Element Data In Javascript

Pens ged Select Options On Codepen

Font Awesome Icon In Select Option Stack Overflow

Style A Select Box Using Only Css

Pbg3muccygk73m

Value Bubbles For Range Inputs Css Tricks

Convert A Menu To A Dropdown For Small Screens Css Tricks

13 Jquery Selectbox Drop Down Plugins Sitepoint

10 Free Css Javascript Select Box Snippets

13 Jquery Selectbox Drop Down Plugins Sitepoint

Ionic Modal Select Demo

Pure Css Dropdown Select

Select Box Styling With Font Awesome

Custom Select An Option

Custom Select Element

Pens ged Selectbox On Codepen

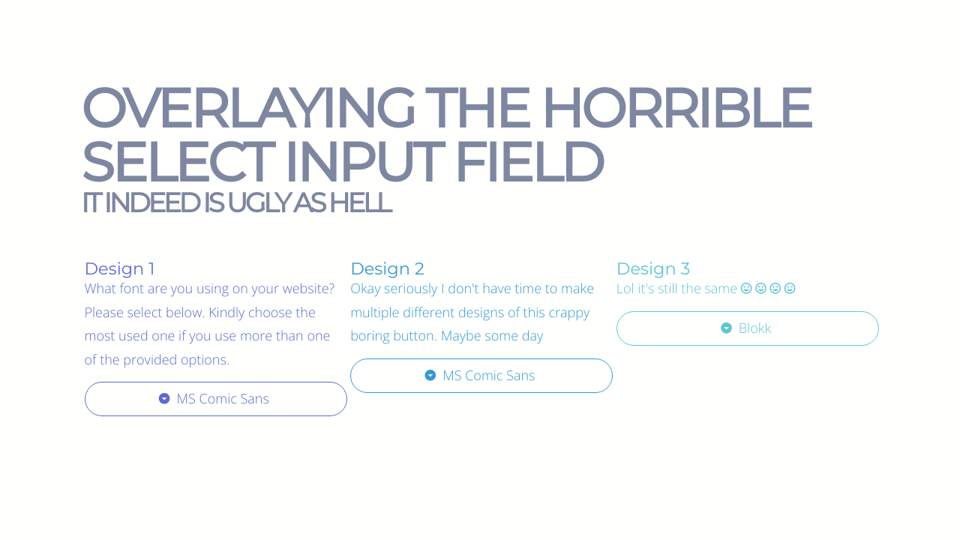
Html Select Option Overlay

25 Css Checkbox Styles From Codepen 18 Freebie Supply

Custom Select Input

Using Html Preprocessors Codepen Blog

Jquery Show Content Based On Select Option

40 Css Select Boxes Free Code Demos

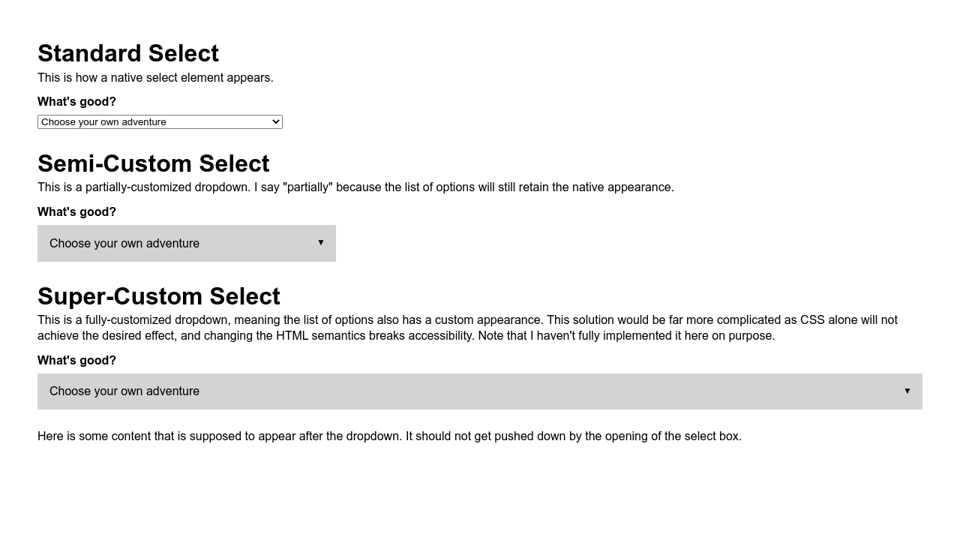
Striking A Balance Between Native And Custom Select Elements Css Tricks

How To Add Image In Select Options Html Learnbatta

How To Create The Custom Select Box Using Html Css And Jquery Custom Dropdown Box Youtube

Pens ged Option On Codepen

50 Css Form Examples From Codepen 18 Freebie Supply

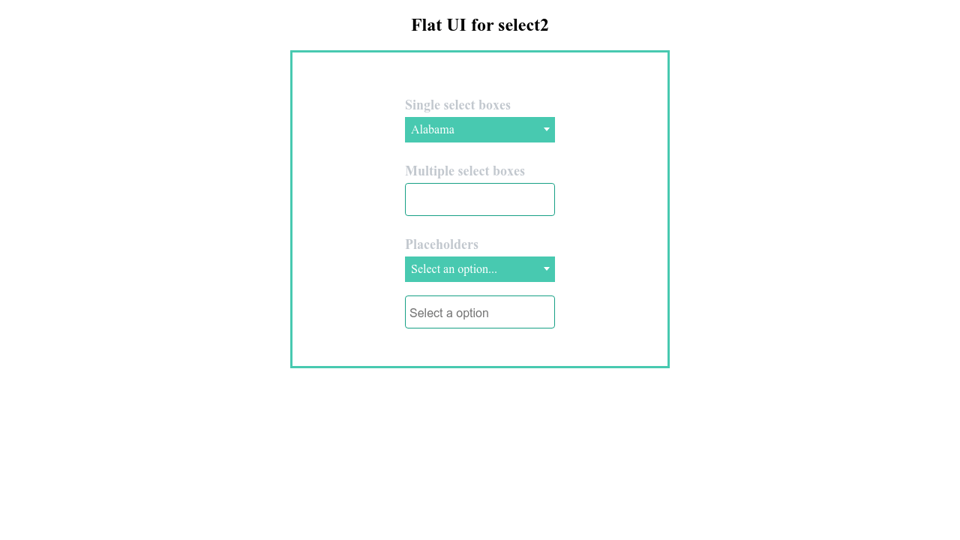
Select2 Flat Design
1

Elastic Select Dropdown

Pure Css Select

Selectpicker Add Row

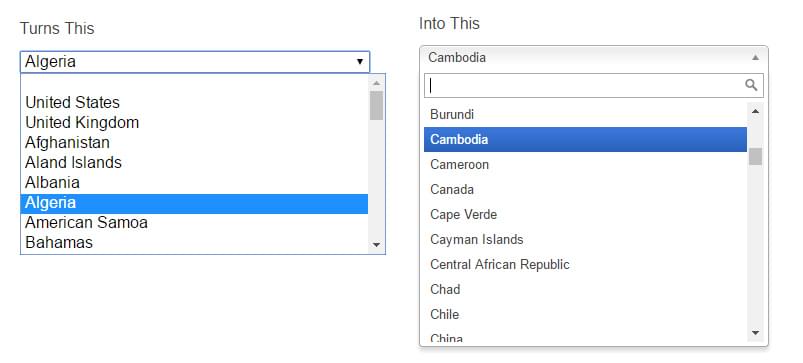
Select Country With Image Select Option

Using React Select In Codepen React Select

12 Bootstrap Card Hover Effects With Source Code

Create A Stylish Dark Contact Form With Html Css And Javascript

50 Css Form Examples From Codepen 18 Freebie Supply

Custom Accessible Dropdown Alternative

Review How Codepen Team Pro Features Stack Up Programmableweb

Ionic 4 Select Basic Example

Pens ged Select Box On Codepen

Useful Bootstrap 4 Select Picker Options For Your Forms Bootstrapbay

13 Jquery Selectbox Drop Down Plugins Sitepoint

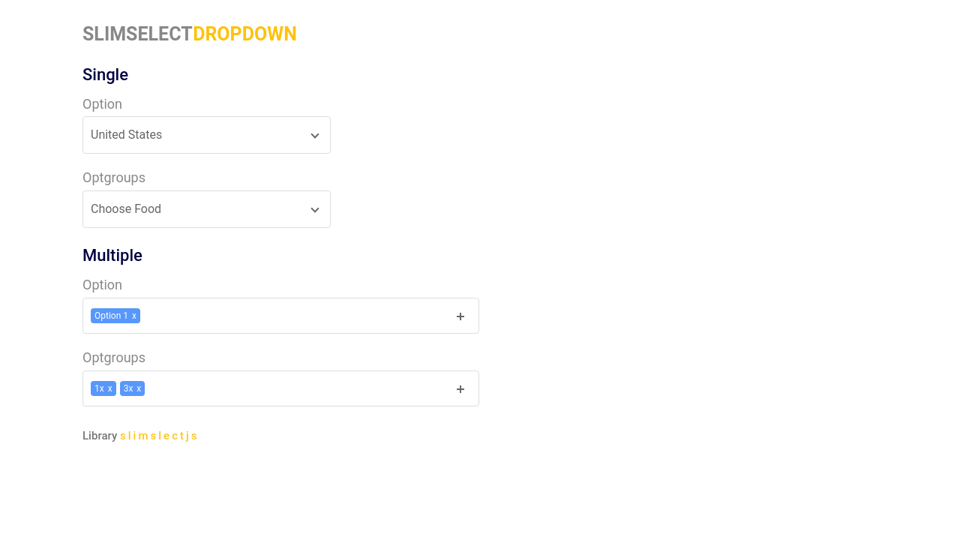
Advanced Select Dropdown Slim Select
1

Show Hide Div Content With Select Option Dropdown

How To Embed Codepen Into Notion The Productive Engineer

Style A Select Box Using Only Css

Custom Select Box Dropdown Styling

Custom Select Menu

Part 3 Refactor Select Menu To Buttons Beginner Tutorial Learn Vue Css Grid And Flexbox By Robert Mion Medium

React Select With Multiple Option

Pure Css Jquery Dropdown With Search

Select Right Arrow With Css

13 Jquery Selectbox Drop Down Plugins Sitepoint

Prototype Styled Option Groups

Striking A Balance Between Native And Custom Select Elements Css Tricks

Vue Select Options Custom List Css Codelab

Pretty Select Dropdown

Search In Select Option

Pens ged Option On Codepen

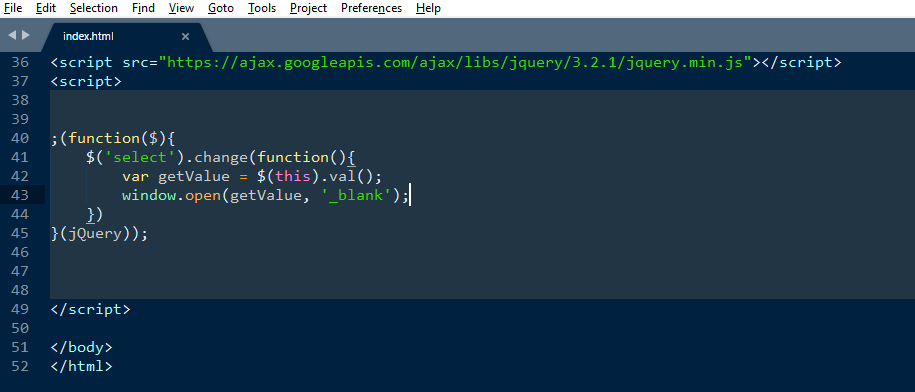
Redirect To New Page From Dropdown Selected Value Kangri Amit

Pure Css Select Option

Select Element Truncation Bug On Ios And Android

Polyglot Text To Speech In Multiple Languages

How To Changing Drop Down Selector Arrow With Only Css

Custom Select Styles With Pure Css Modern Css Solutions

Dropdown Select With Images Stack Overflow

Run In Playground A Chrome Extension For Running Selected Text In Codepen Product Hunt

Developing Custom Dropdowns With Vanilla Js Css In Under 5 Minutes By Kyle Ducharme Medium

Can I Hide The List Of Selected Elements From The V Autocomplete Input Box Stack Overflow

Add Hide Already Selected Options In The Dropdown Example For The Select Component Issue Ant Design Ant Design Github

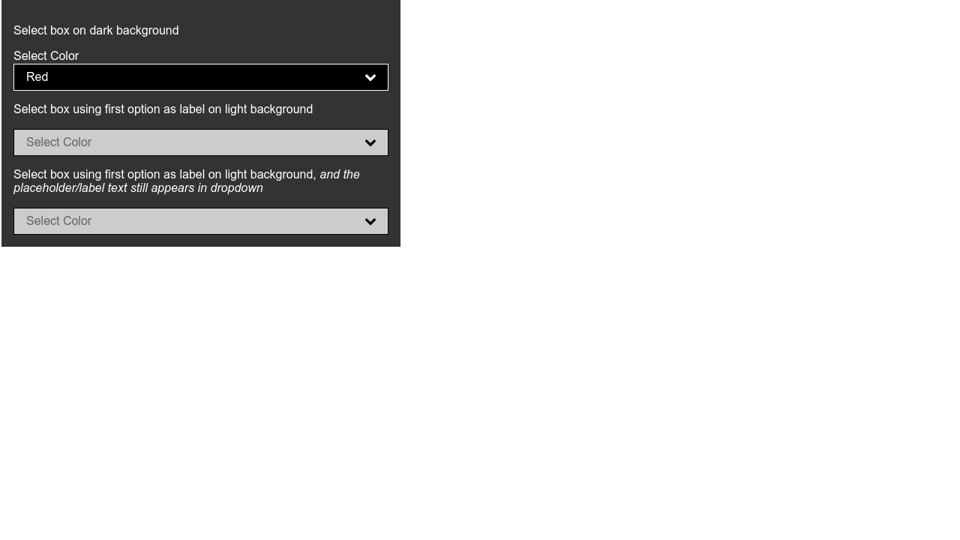
Show Hide First Option Nice Select Dropdown With Label

Creating Accessible Combo Boxes Blog

9 Creative Css Form Designs From Codepen Form Design Design Creative

Select2 Text Input Selection Hybrid

How To Embed Codepen Web Resources University Of Waterloo



