Css Style Select Option Dropdown Codepen

Select Box Styling With Font Awesome

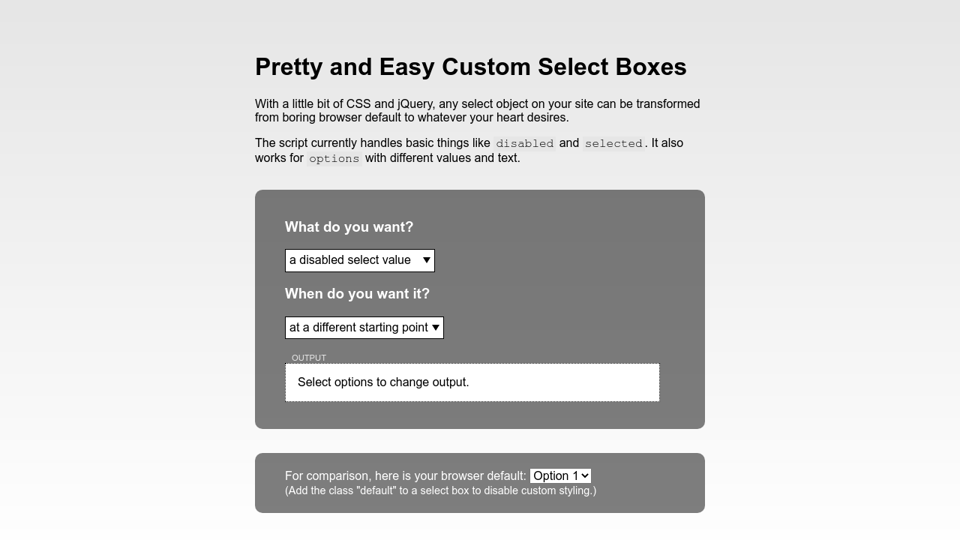
Build A Custom Dropdown Menu Component For React Logrocket Blog

Select Option Scrollbar Css Codepen

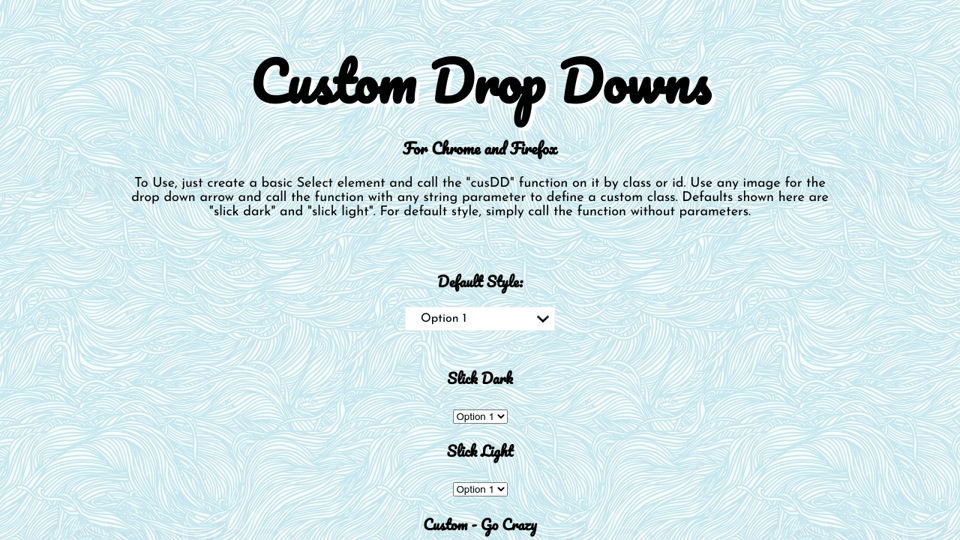
Custom Drop Down List Styling

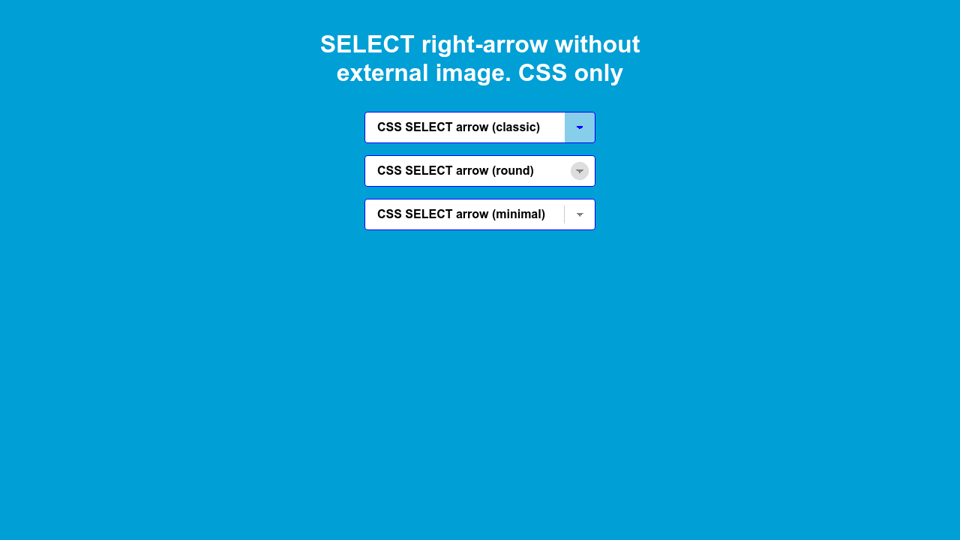
Select Right Arrow With Css

Using Html Preprocessors Codepen Blog
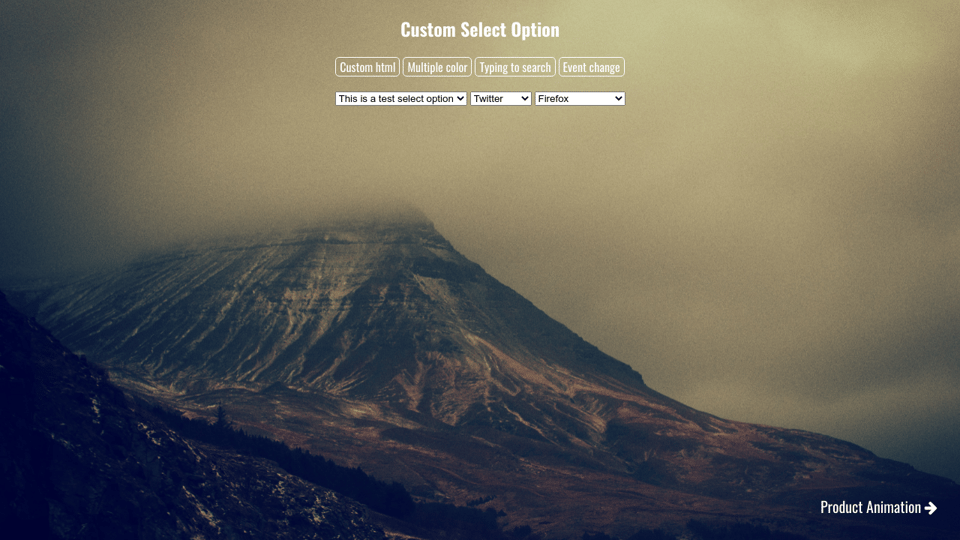
· CSS effect Select Box 폼 필드 중에서 가장 커스텀(디자인)하기 까다로운 것 중의 하나가 셀렉트 박스입니다 네이티브 select box 의 디자인상의 한계로 인해 CSS 로만으로는 해결하기 쉽지 않습니다 이에 대.

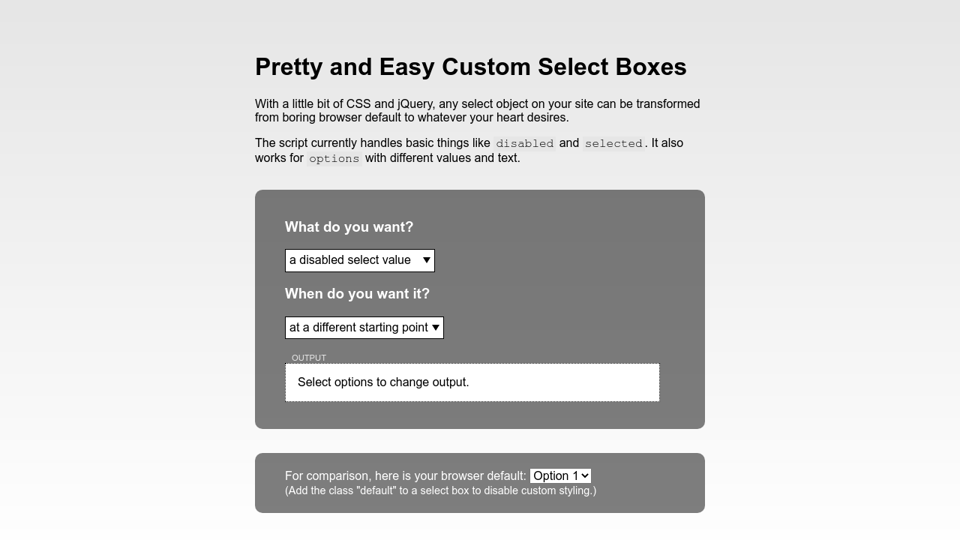
Css style select option dropdown codepen. · It’s rather heartwarming to know you can style a in a rather crossbrowser friendly way that doesn’t hurt accessibility Kudos for documenting this Scott!. } this will work, but we can't customize the padding, margin etc Below code 100% work to customize select tag taken from this example. CSS style select option dropdown border How to remove border of drop down list CSS, The most you can get is select#xyz { border0px;.
1500 · Modern CSS gives us a range of properties to achieve custom select styles that have a nearidentical initial appearance for single, multiple, and disabled selectelements across the top browsers A few properties and techniques our solution will use clippathto create the custom dropdown arrow CSS grid layout to align the native select and arrow. It's will definitely work The select option is rendered by OS not by html That's whythe CSS style doesn't effect, generally option{fontsize value ;. Css style select option dropdown codepen ile ilişkili işleri arayın ya da 19 milyondan fazla iş içeriğiyle dünyanın en büyük serbest çalışma pazarında işe alım yapın Kaydolmak ve işlere teklif vermek ücretsizdir.
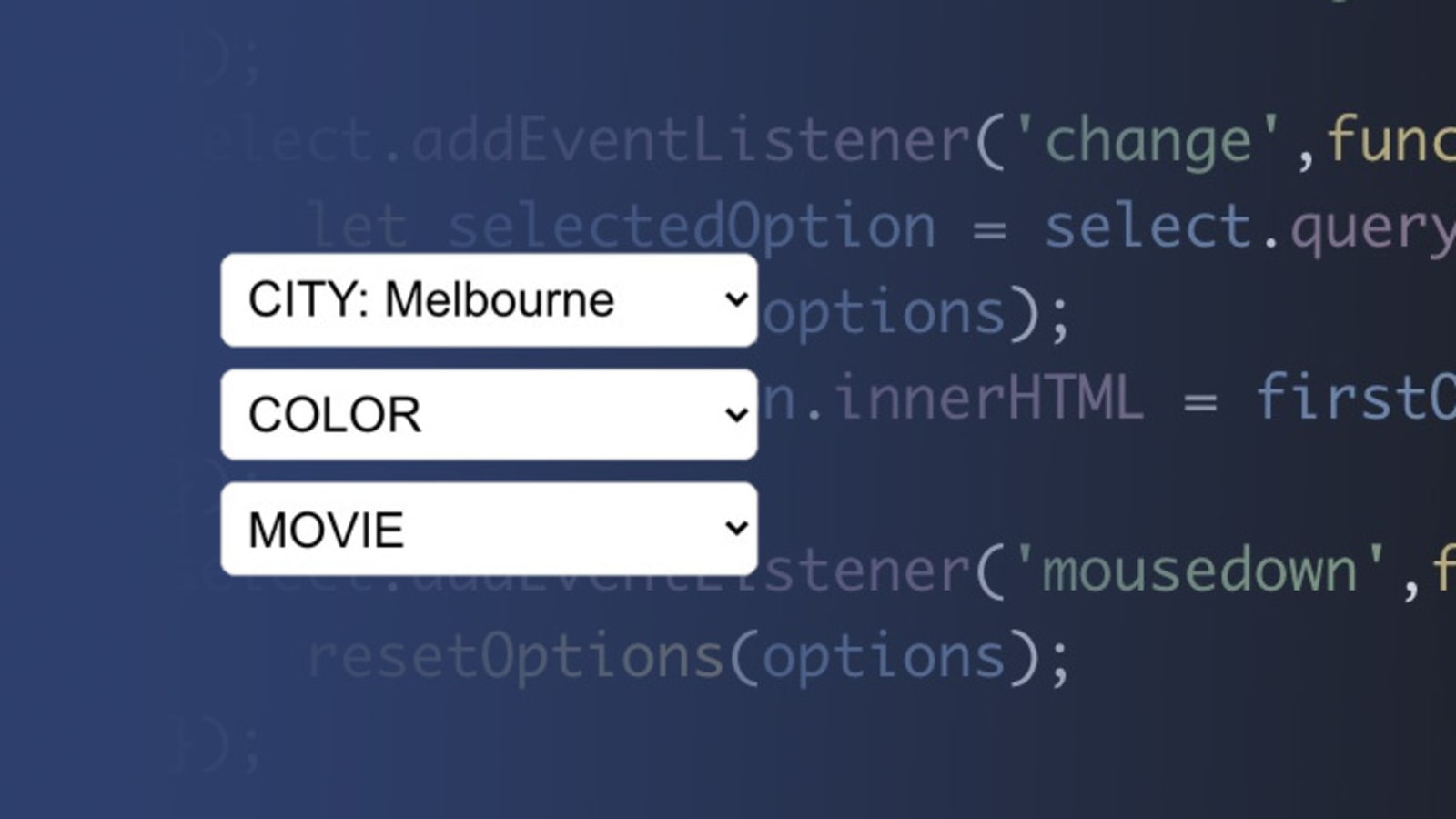
CodePen Embed Fallback Direct Link →. In this video tutorial I'll be showing you how to style up your HTML select menus using CSS This technique is very simple and has support across multiple br. 1221 · Kicking off the collection is Wallace Erick’s custom select menu styles It uses both CSS for restyling and JavaScript for configuring the UX of the menus They behave slightly differently than standard HTML selects, and I think they’re a little nicer to use You can choose the size and color style of the menu or work with Wallace’s defaults.
· There are many ways to design dropdown menu using CSS Dropdown menu is mainly used to select an element from the list of elements Example 1 This example contains the dropdown CSS property to display the appearance of dropdown box It contains the CSS property to set the dropdown background color, textcolor, fontsize, cursor pointer etc. The Bootstrap select – option The select – option dropdown can be added along with other form controls in Bootstrap forms by using builtin classes You may use simple Bootstrap classes, customized CSS or third party addons to create beautiful looking select dropdowns I am going to show you both A few quick demos with code. Today you will learn to create a custom dropdown select option with HTML & CSS After seeing this post, you will know how we can design options as we want Basically, there is a tag in HTML for creating dropdown options, but I used radio inputs to creating this Because I want to show you all how we can create select options without.
By David Piepgrass Linebyline advanced CSS tricks for clicktoopen dropdown lists and menusFor as long as I can remember, there were always two kinds of selectors There was the kind where the text on top could be edited, and the kind where. Border 1px dashed blue;. Top 7px;} /* style the items (options), including the selected item */selectitems div,selectselected { color #ffffff;.
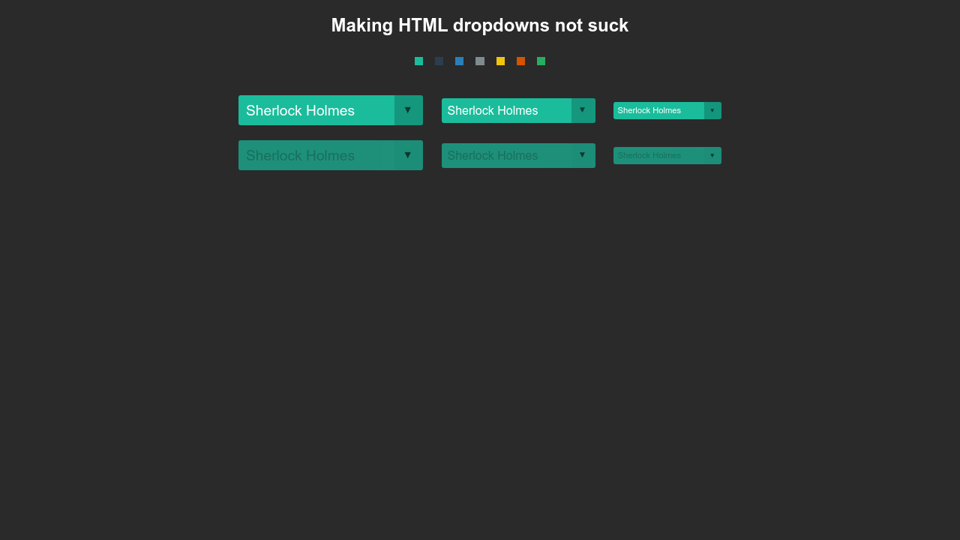
· Best I could tell from the last time I compiled the most wishedfor features of CSS, styling form controls was a major askTop 5, I’d say And of the native form elements that people want to style, Greg Whitworth has some data that the element is more requested than any other element — more than double the next element — and it’s the one developers most often. 0812 · One Two To build a custom dropdown, all we need is to wrap a normal within a wrapper THE CSS. This video to learn how to create select dropdown with css This is best tutorial video for learn how to create custom select dropdown design using cssOther.
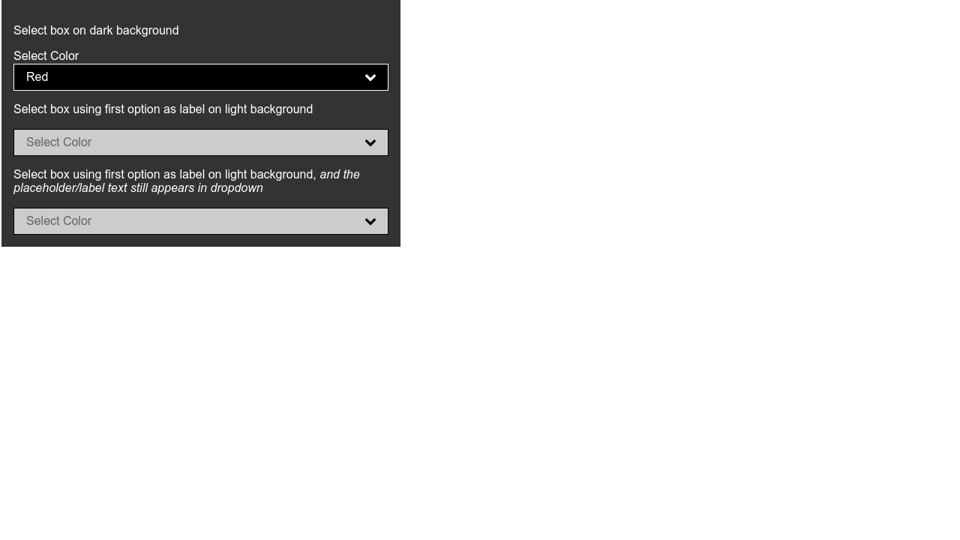
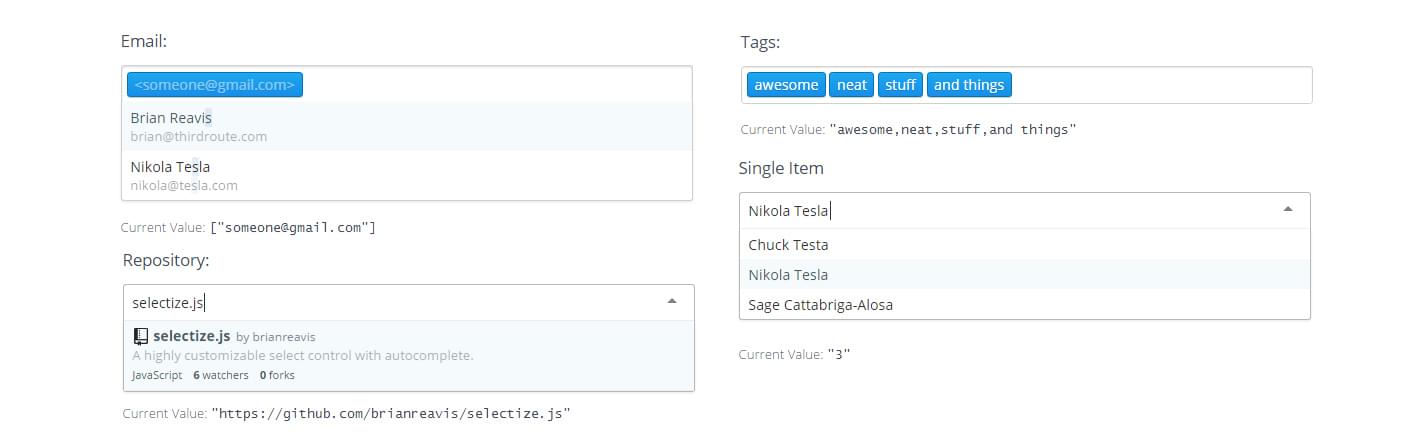
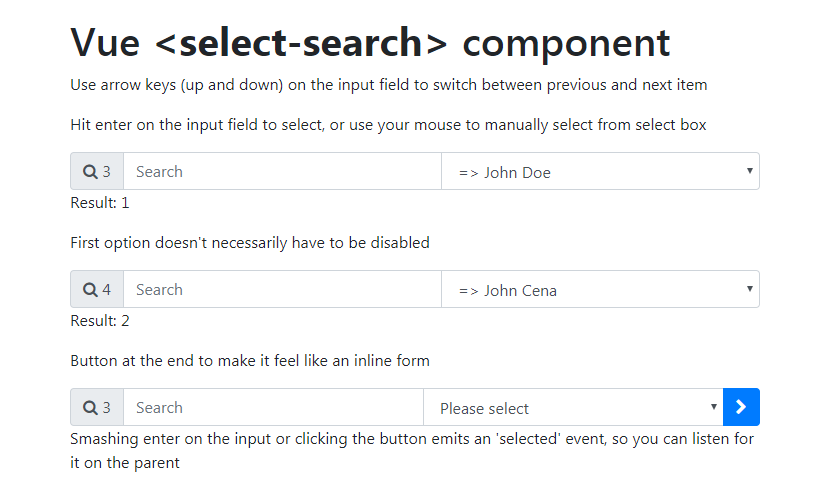
Keyboard navigation for search;. · Select (dropdown) menus are one that is particularly weird When I say dropdown menu, I mean Apples Oranges Banannas Left completely alone by. The native select HTML elements don’t tend to be very good looking And they don’t support much CSS either, so the designers and developers go for hacks Like the one in this article The technique is perfectly explained by the inspiring Lea Verou, and it’s based on ‘replacing’ the native dropdown arrow with a custom element We can then set the pointerevents of the new elements to.
CSS transforms allow us to animate either pattern with great performance because CSS transforms affect the Composite step in your browser’s Critical Rendering Path rather than the Paint, Layout, or Styles step Below are five animations using CSS transforms for both the whole menu and each item individually. In this blog post, we will tell you to style your HTML drop down field Through example you will learn how one can use CSS design in select option. /* Point the arrow upwards when the select box is open (active) */selectselectedselectarrowactiveafter { bordercolor transparent transparent #fff transparent;.
Css input,selectdropdown_box {You are also styling all inputs in that rule above so you either need to give classes to the ones that you want to style differently (as you have done with the. · Example Live Demo select { width 100%;. · HTML select dropdown Learn to Create and style with CSS How to create HTML select dropdown with options The tag in HTML is used to create a dropdown that enables users selecting an option from the predefined set of values.
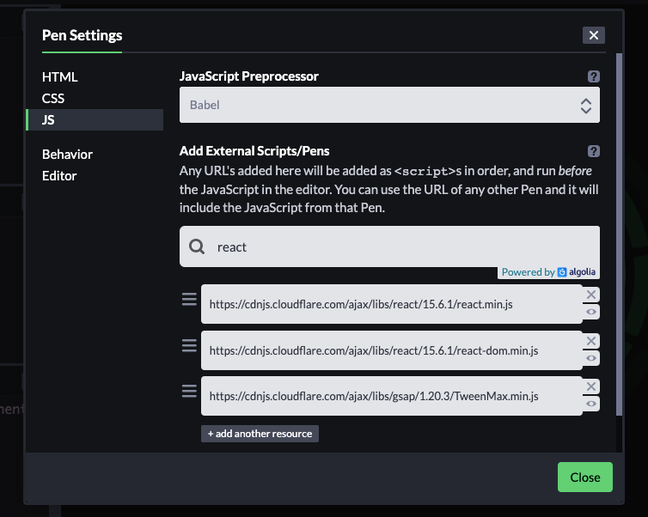
Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself If the stylesheet you link to has the file extension of a preprocessor, we'll attempt to process it before applying You can also link to another Pen here, and we'll pull the CSS. 0318 · The CSS Class attribute is set to a custom CSS class The CSS class is changing the width of the select field, but not the select field options Does anyone know how I can adjust the options as well?. 2618 · Step 6 — Setup global styles (globalcss) final” product in codepen to play it feel like an input box and will eventually be used to swap in/out the selected dropdown option;.
Chosen Multiple Dropdown A simple dropdown using Find out more, by reading the Chosen. Simple Pure CSS Dropdown Menu Simple, sleek looking dropdown menu effect achieved using pure CSS Simple functionality, method can be extended to create a secondary dropdown block with few edits Compatible browsers Chrome, Edge, Firefox, Opera, Safari Dependencies. · You can select it using "menu > ul", we'll talk more about it later We can target only the nested ul's (nested scope) This will be our dropdowns You can select 'em using "menu > ul li ul", this will select all the ul's inside list items which, by the way, will be placed inside the first ul (menu holder) of the fixed div.
You can use this select { width100px;. } You cannot style it completely, but you can try something like select#xyz To hide the default arrow of the dropdown, set the CSS appearance property to its "none" value, then add your individual arrow with the help of the. It's a common practice to apply CSS to a page that styles elements such that they are consistent across all browsers We offer two of the most popular choices normalizecss and a reset Or, choose Neither and nothing will be applied.
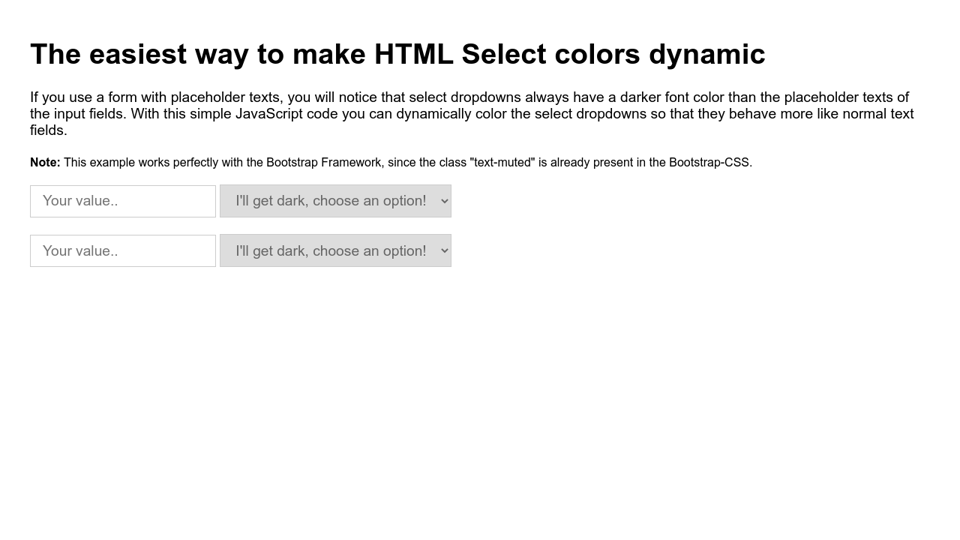
Every browser renders the dropdown list in its own way The challenge is to display a consistent select field across all browsers using CSS Here's how Do you know the feeling you get, when you spend several hours toiling to make everything look perfect, only. · Traditionally, when you need to create a custom select dropdown, you would use the following structure Tesla Volvo Mercedes. It's a common practice to apply CSS to a page that styles elements such that they are consistent across all browsers We offer two of the most popular choices normalizecss and a reset Or, choose Neither and nothing will be applied.
· The Bootstrap 4 Select Picker is one of the components most commonly used inside forms When having to add a select picker, the first option is the default Bootstrap 4 component This will not style the dropdown menu where the options appear though Another popular option is to create your own classes and add them to the tag for restyling. A jQuery plugin for Bootstrap 4 that converts and elements to dropdowns Uses Bootstrap's dropdown plugin and fusejs for fuzzy search Use Bootstrap Select Dropdown to improve the user experience for long option lists Compared to a regular multiselect, this plugin adds a search box;. Border 1px solid transparent;.
0519 · To hide the default arrow of the dropdown, set the CSS appearance property to its "none" value, then add your individual arrow with the help of the background shorthand property Note that the appearance property is still considered to be an experimental technology and you need to use moz (for Firefox) and webkit (for Chrome, Safari, Opera). · You basically strip down the original select as much as possible, and proceed styling it with a div wrapper Works in IE8 This version is simple looking, you can style it however you want HTML Volvo Saab Mercedes. Søg efter jobs der relaterer sig til Css style select option dropdown codepen, eller ansæt på verdens største freelancemarkedsplads med 19m jobs.
} Learn, Java Ruby. Here's the CSS that I've added to formdesignercssz_co_dropdown { width 1px !important;} Thank you!. Styling Select Box with CSS A creative way to style select drop downs with nothing but CSS Compatible browsers Chrome, Edge, Firefox, Opera, Safari Responsive yes Dependencies Demo Image Custom Select Custom Select Easy way to customize your select inputs Made by Christophe CORBALAN September 10, 15.
Tip If you want the width of the dropdown content to be as wide as the dropdown button, set the width to 100% (and overflowauto to enable scroll on small screens) Instead of using a border, we have used the CSS boxshadow property to make the dropdown menu look like a "card". } div { borderstylesolid;. 1719 · But in this case, multiple options can be selected by holding down the control (ctrl) button and the user hates that Instead of using the multiple attributes in HTML, you can use jQuery to make the multiselect checkbox dropdown This is a simple HTML Control with jQuery & CSS that you can use in any web programming language Live Demo.
It's a common practice to apply CSS to a page that styles elements such that they are consistent across all browsers We offer two of the most popular choices normalizecss and a reset Or, choose Neither and nothing will be applied.

Show Hide Div Content With Select Option Dropdown

How To Changing Drop Down Selector Arrow With Only Css

Custom Select Styles With Pure Css Modern Css Solutions

Setting Length Of Dropdown List When Selected Html Css Sitepoint Forums Web Development Design Community

Select Box Css Codepen

Line By Line Advanced Css Tricks For Click To Open Drop Down Lists And Menus

Smashing Magazine That One Will Come In Handy Custom Select Styles With Css Working Consistently Across Firefox Chrome And Safari By 5t3ph Tutorial T Co Bgmjjuivgu Codepen T Co Duhwh1ult1 T Co H6hpohmkzz

Pure Css Jquery Dropdown With Search

13 Jquery Selectbox Drop Down Plugins Sitepoint

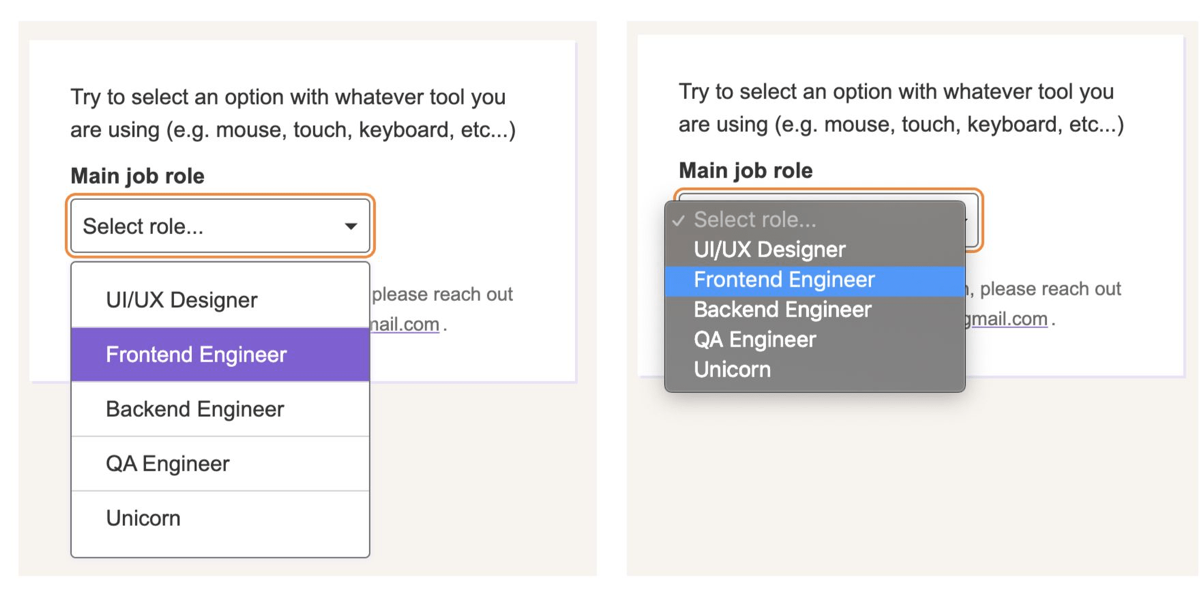
Striking A Balance Between Native And Custom Select Elements Css Tricks

Speed Up Your Front End Development With Codepen

Select Box Html Css Codepen

Pure Css Custom Select Box Dropdown Styling Css Codelab

Pure Css Custom Select Box Dropdown Styling Css Codelab
Top 30 Css Select Boxes Gpkumar Com

Custom Drop Down Menus

Icons Show In Html Select Options

Custom Style Dropdown Select In Pure Css Select Css Css Script

Custom Select Option Dropdown Codepen Dropdown Default Styling

Striking A Balance Between Native And Custom Select Elements Css Tricks

Dash Styleguide

Pure Css Select

A Component That Allows You To Search Select Options With Vue

How To Style A Dropdown Using Css Geeksforgeeks

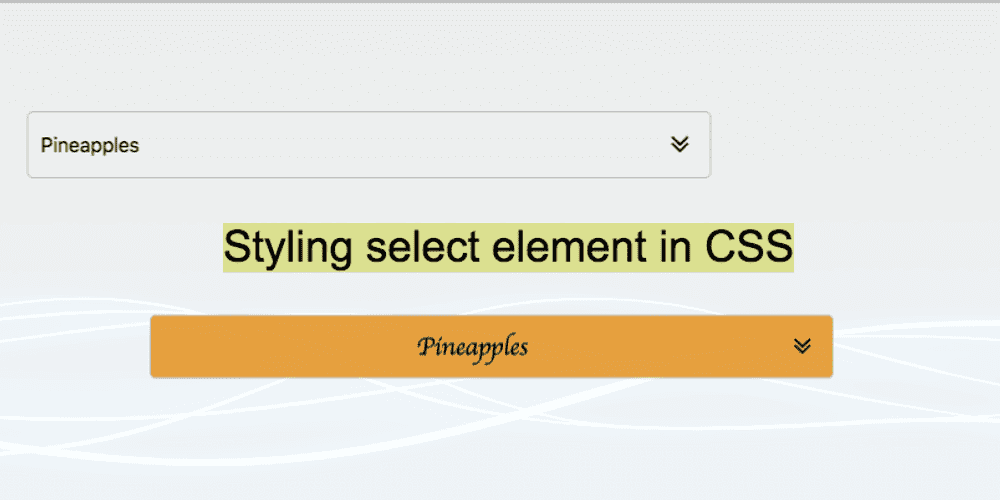
Styling Select Element Box In Css Reactgo

How To Style The Option With Only Css Stack Overflow

Select2 Codepen Example Archives Ptutorial

8 Bootstrap Multiselect Boxes Csshint A Designer Hub

Custom Select Dropdown

Material Design Drop Down Select Codemyui

Custom Select Option

Bootstrap Select Dropdown Code Example

Why Won T My Gender Element Behave Html Css The Freecodecamp Forum
10 Free Css Javascript Select Box Snippets

Dropdown With Multiple Checkbox Select With Jquery

31 Css Select Boxes

How To Make Both Up Down Arrow In Select Input Field In Css Stack Overflow

Custom Select Styles With Pure Css Modern Css Solutions

Custom Select Box Dropdown Styling

Codepen Pure Css Dropdown Select

30 Modern Css Navigation Dropdown Menu Examples Decolore Net

Cj4gw Sa65op3m
Codepen Dropdown Select Css Style Select Option Dropdown

Css Input Styles From Codepen Freebie Supply

Css Only Custom Styled Select A Htmlselect Element Styled Directly By B Chen Level Up Coding

30 Css Radio Button Styles From Codepen 18 Freebie Supply

Select Country With Image Select Option

Dropdown Default Styling Css Tricks

How To Create The Custom Select Box Using Html Css And Jquery Custom Dropdown Box Youtube

Developing Custom Dropdowns With Vanilla Js Css In Under 5 Minutes By Kyle Ducharme Medium

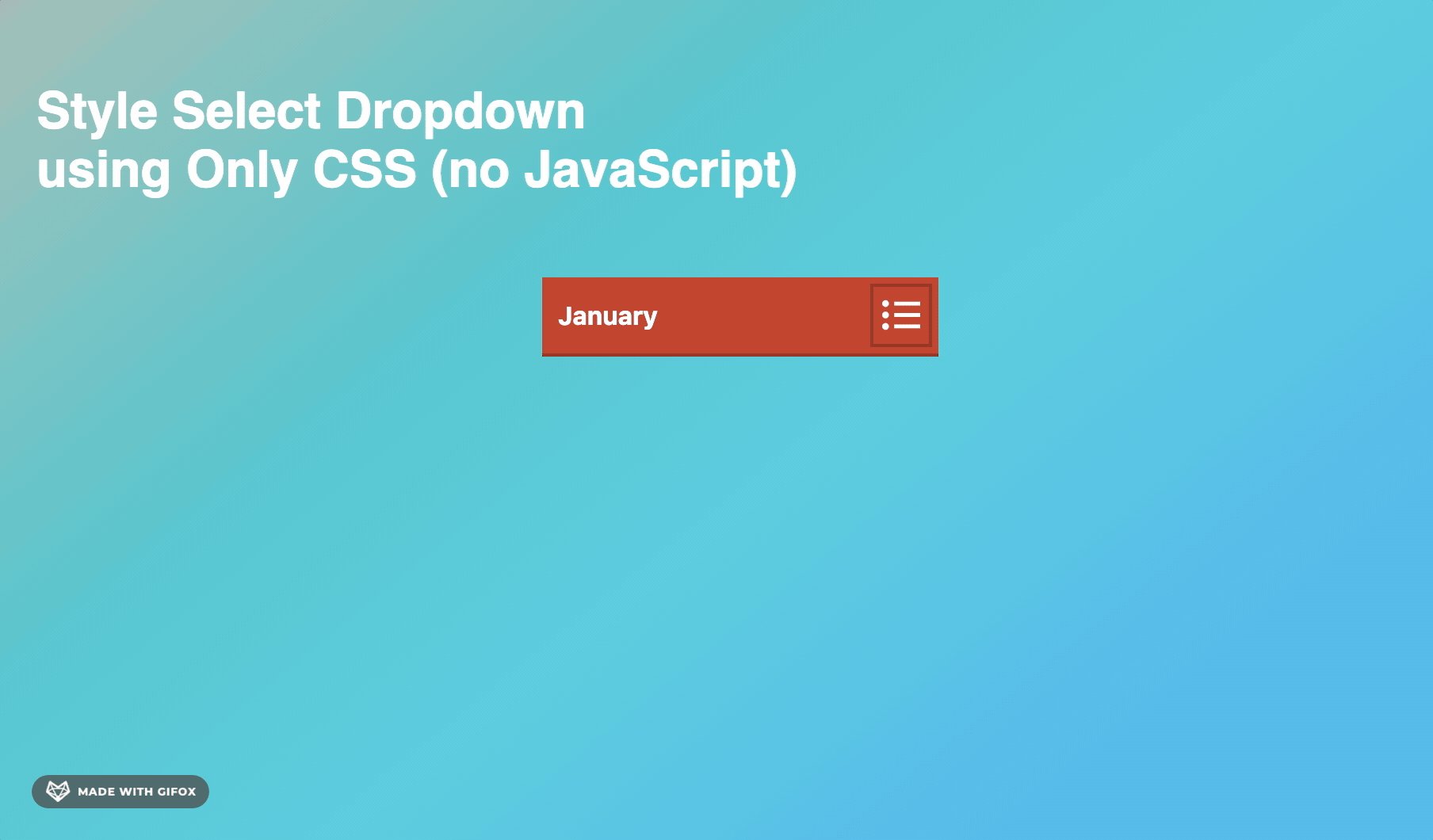
Style A Select Box Using Only Css

Show Hide Based On Select Option Jquery

Styled Select Input With Css Only

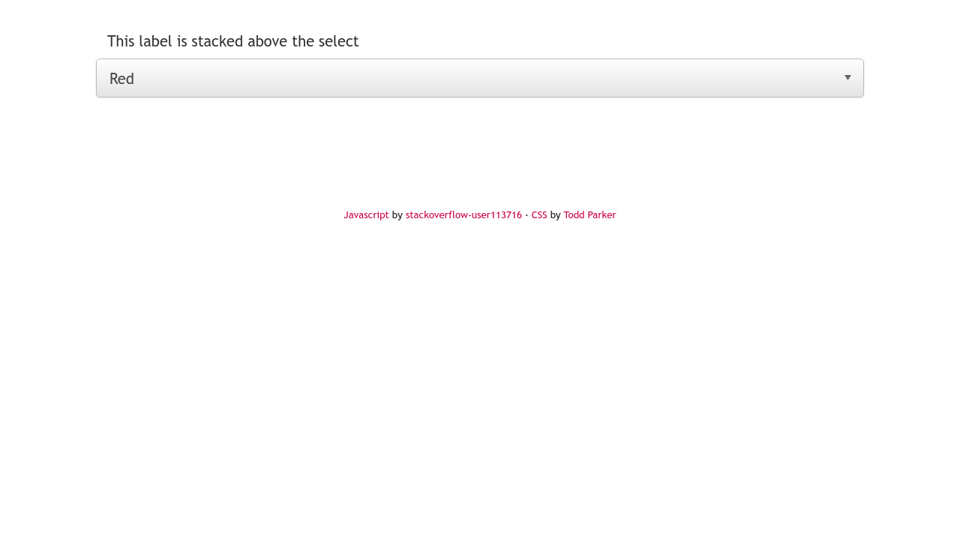
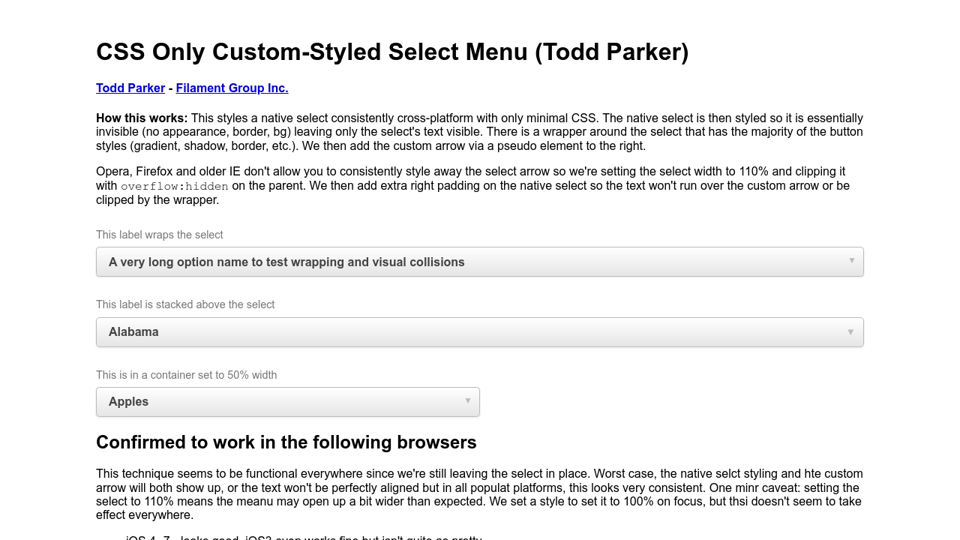
Css Only Custom Styled Select Menu Todd Parker

Speed Up Your Front End Development With Codepen

How To Style The Option With Only Css Stack Overflow

Bug Dropdown Inside Scrollable Body Modal Clipped And Or Inaccessible Issue Twbs Bootstrap Github

Custom Select Codepen

How To Add Images In Select List Stack Overflow

How To Add Image In Select Options Html Learnbatta

Useful Bootstrap 4 Select Picker Options For Your Forms Bootstrapbay

10 Free Css Javascript Select Box Snippets

Custom Select Option Dropdown Codepen Dropdown Default Styling

Pbg3muccygk73m

Simple Custom Select Box

How To Changing Drop Down Selector Arrow With Only Css

Pure Css Select Box Styling Codepad

Pens ged Select Box On Codepen

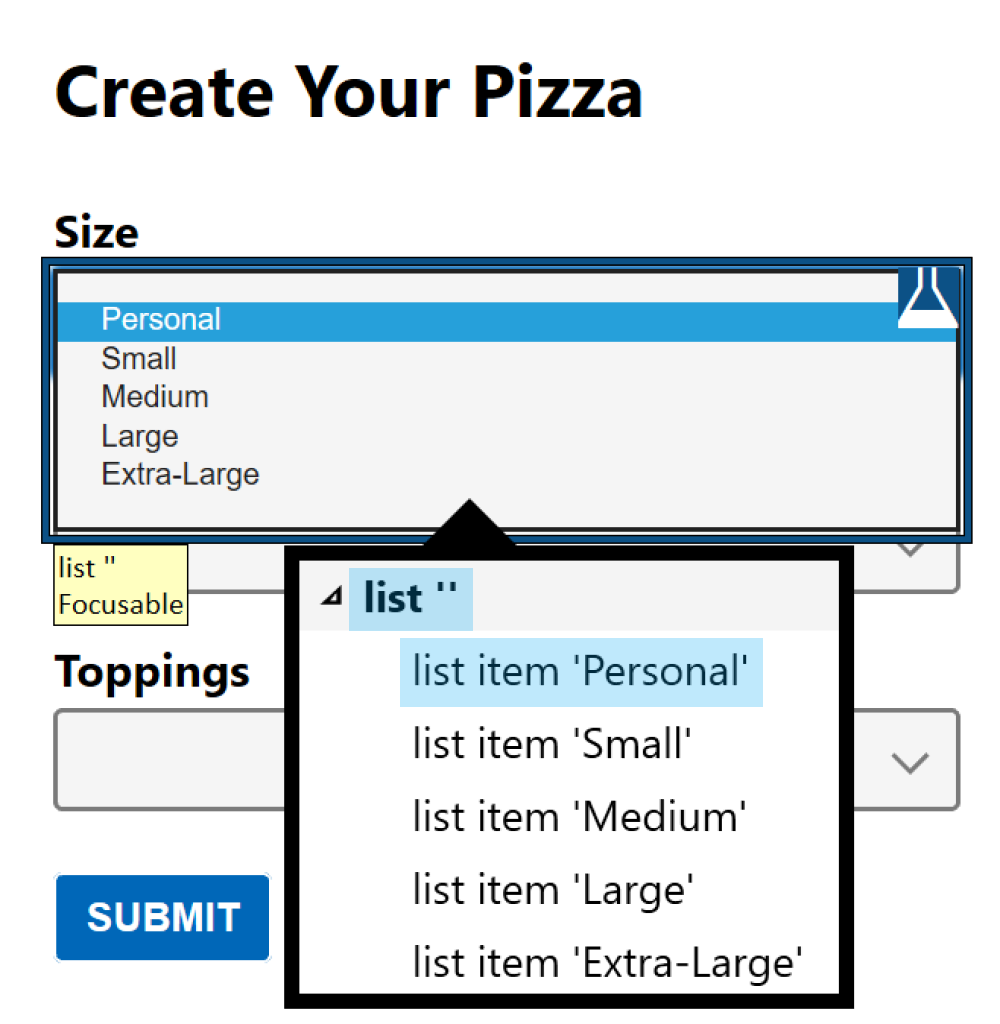
Select Your Poison 24 Accessibility

Developing Custom Dropdowns With Vanilla Js Css In Under 5 Minutes By Kyle Ducharme Medium

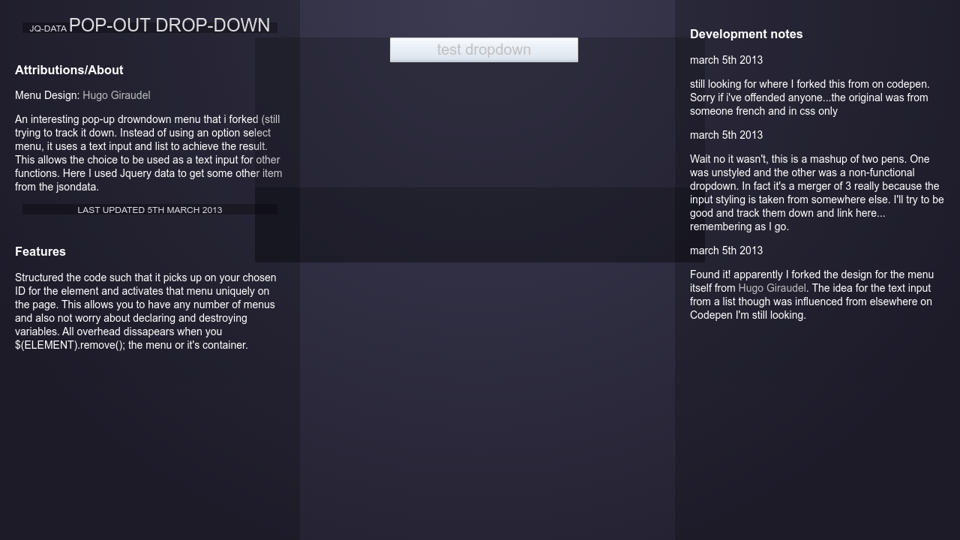
Text Input Dropdown With Jquery Data

Pretty Select Dropdown

Custom Select Menu

40 Css Select Boxes Free Code Demos

Custom Select Styles With Pure Css Modern Css Solutions

Convert A Menu To A Dropdown For Small Screens Css Tricks

Creating A Custom Accessible Drop Down Dev Community

Cj4gw Sa65op3m

Pens ged Select On Codepen

Useful Bootstrap 4 Select Picker Options For Your Forms Bootstrapbay

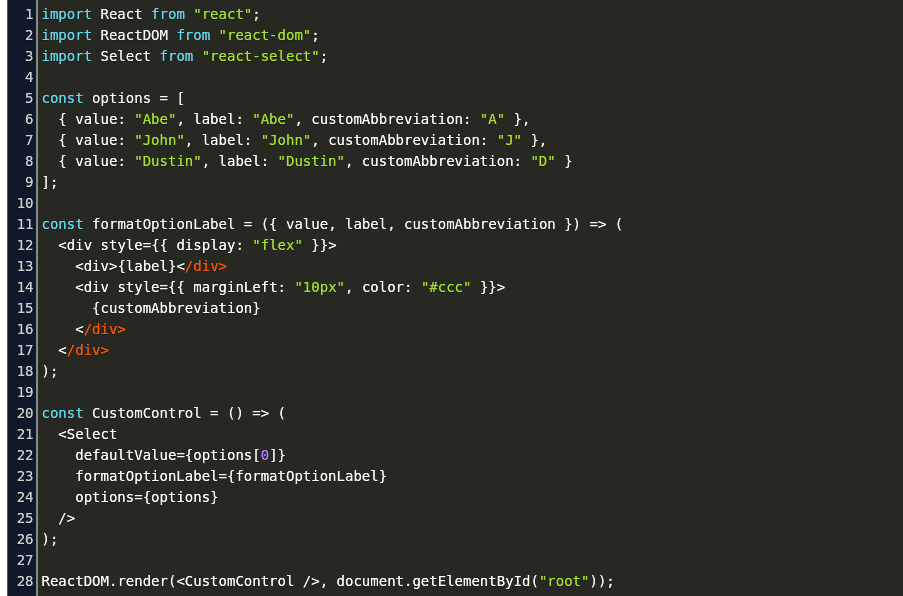
React Select With Custom Option Code Example

Custom Select An Option

Accessible Custom Select Dropdowns Web Axe

Developing Custom Dropdowns With Vanilla Js Css In Under 5 Minutes By Kyle Ducharme Medium

Select Box Css Examples Inspiration Onaircode

13 Jquery Selectbox Drop Down Plugins Sitepoint

Styling Radio Buttons With Css 59 Custom Examples

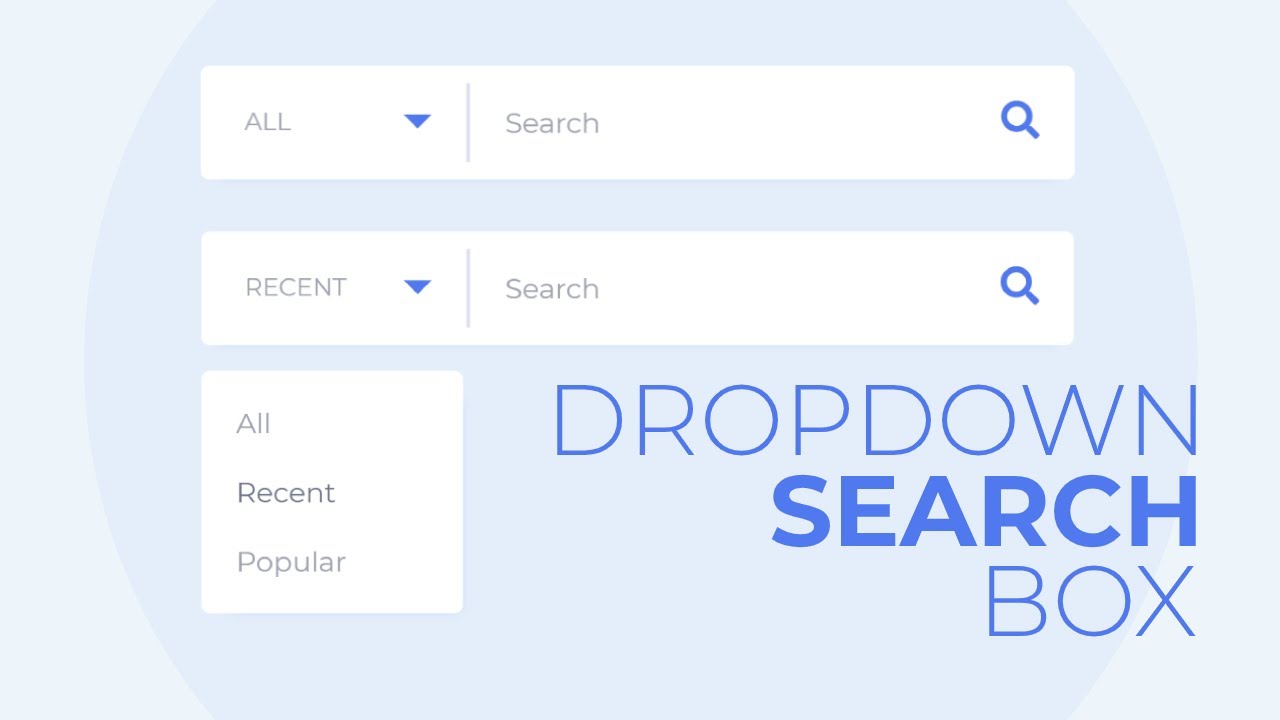
How To Create The Dropdown Search Box Using Html Css And Jquery Css Search Box Youtube

40 Css Select Boxes Free Code Demos

Select Your Poison 24 Accessibility

Dropdown Select Menu

Pure Css Select Dropdown

Multi Select Check Box List Or Checkbox Dropdown With Select All Option Codeproject

Free Css Javascript Select Boxes Snippets Csshint A Designer Hub



