Html Form Select Option Images

Jquery Mobile Form Select

Crash When Using Form Select Option Issue 5 Ultralight Ux Ultralight Github

Html Form The Online Form Builder Blogthe Online Form Builder Blog

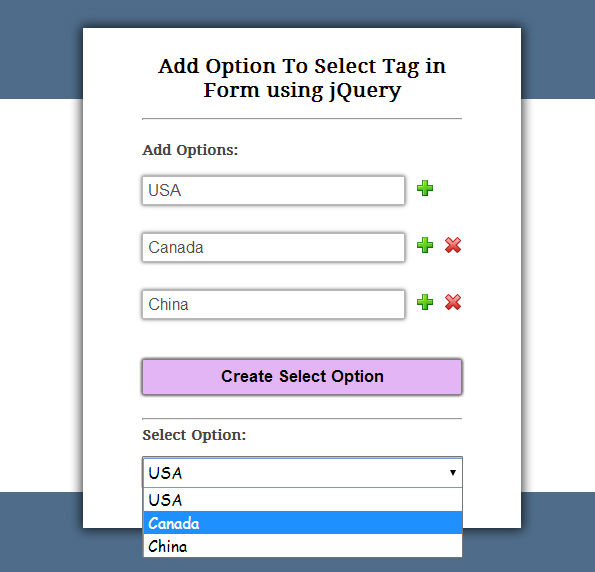
Jquery Add Option To Select In Form Formget

How Add A Class To Select Element Option In Contact Form 7 Stack Overflow

Style Html Form Or Css Form Design Examples
Step 3 Include plugin files in the head section of the page as well (available from CDN) The CSS file The JS file.

Html form select option images. <option class="en" value="en" style="backgroundimageurl('images/enpng');">English</option>. Use the html_template to write your own markup Make sure you always include the two place hodlers {class_name} and {url}, which are being used internally to insert the approperiate class name, and image url for each options element Right to Left (RTL) RTL support has been added to Image Select as per version 14. The element is most often used in a form, to collect user input The name attribute is needed to reference the form data after the form is submitted (if you omit the name attribute, no data from the dropdown list will be submitted) The id attribute is needed to associate the dropdown list with a label.
Is it possible either by javascript or css to have an image in a option with a select box Option 1 doesnt work, are there any work arounds?. · htmldeForum PHP N Nagazi Mitglied 1 März 12 59 0 6 4 April 12 #1 Moin, ich würde gerne aus meinem DropDown Menü das Ergebnis auswerten Hier ist mein Menü. · The Bootstrap 4 Select Picker is one of the components most commonly used inside forms When having to add a select picker, the first option is the default Bootstrap 4 component This will not style the dropdown menu where the options appear though Another popular option is to create your own classes and add them to the tag for restyling.
1221 · It’s fully compliant and works with the actual HTML select element An option field is hidden by default whenever the user picks a choice This way you never see the “select an option” text anywhere in the dropdown menu Really creative solution!. How to add image in select options html ?¶ we can add animage in select options in html but, we cannot directly achieve it with the HTML alone To display the images in the select dropdown we have to use javascript libraries We can add an image in select options using "select2" jQuery library what select2 can provide us ?¶ select2 provides the same functionality as normal html. How to implement CSS design in Select Option In this blog post , we will tell you to style your HTML drop down field We have created simple form with id=”myform” and add drop down field into it Now, with the help of CSS we have styled our form fields, just follow our codes or.
· HTML select element contains elements that define menu options Each of them should have their own value as an attribute If it is not included, the text content of the element is taken as the value Mostly Used select Attributes There are eight tagspecific attributes commonly used with HTML select tags. In one of our recent project, we need to add icons such as fontawesome, glyphicons etc to the options text in HTML select element But the problem was HTML strips any tags inside option tag of the select field To add icons in select option text we have to use the bootstrapselect. · Very often, it is necessary to include icons or images with a list of options I prefer to use native controls for a variety of reasons, including accessibility, mobile form flow, the fact that boxes can extend outside of their frame or window while being positioned according to the user's OS's rules, etc However, some options presented to users may that of an icon or a color, where naming the option simply does not communicate the value quite like an image.
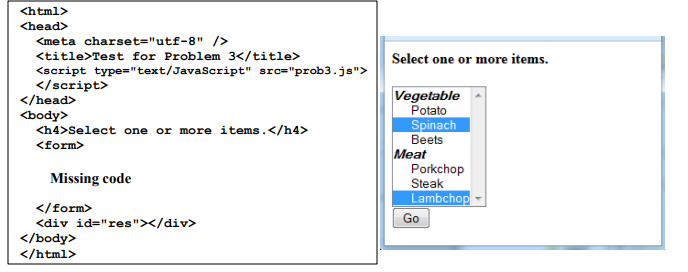
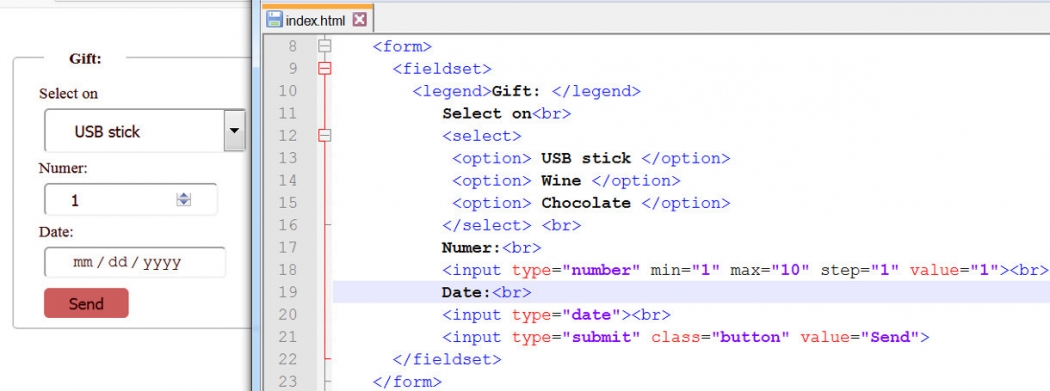
Select allows user input through specified options Make sure you wrap it in a inputfield for proper alignment with other text fields Remember that this is a jQuery plugin so make sure you initialize this in your document ready. Select Option Fields Starts Here > To Select Multiple Options Press ctrlleft click Red Green Blue Pink Yellow White Black Violet Limegreen. · HTML form design examples with lots of useful form fields and interactive elements will help you make a userfriendly form Since this form is originally designed for the donation page, you have related form fields and elements The user can select the payment method, choose the program they want to donate, and a range slider to select the value All the elements and form fields in this form.
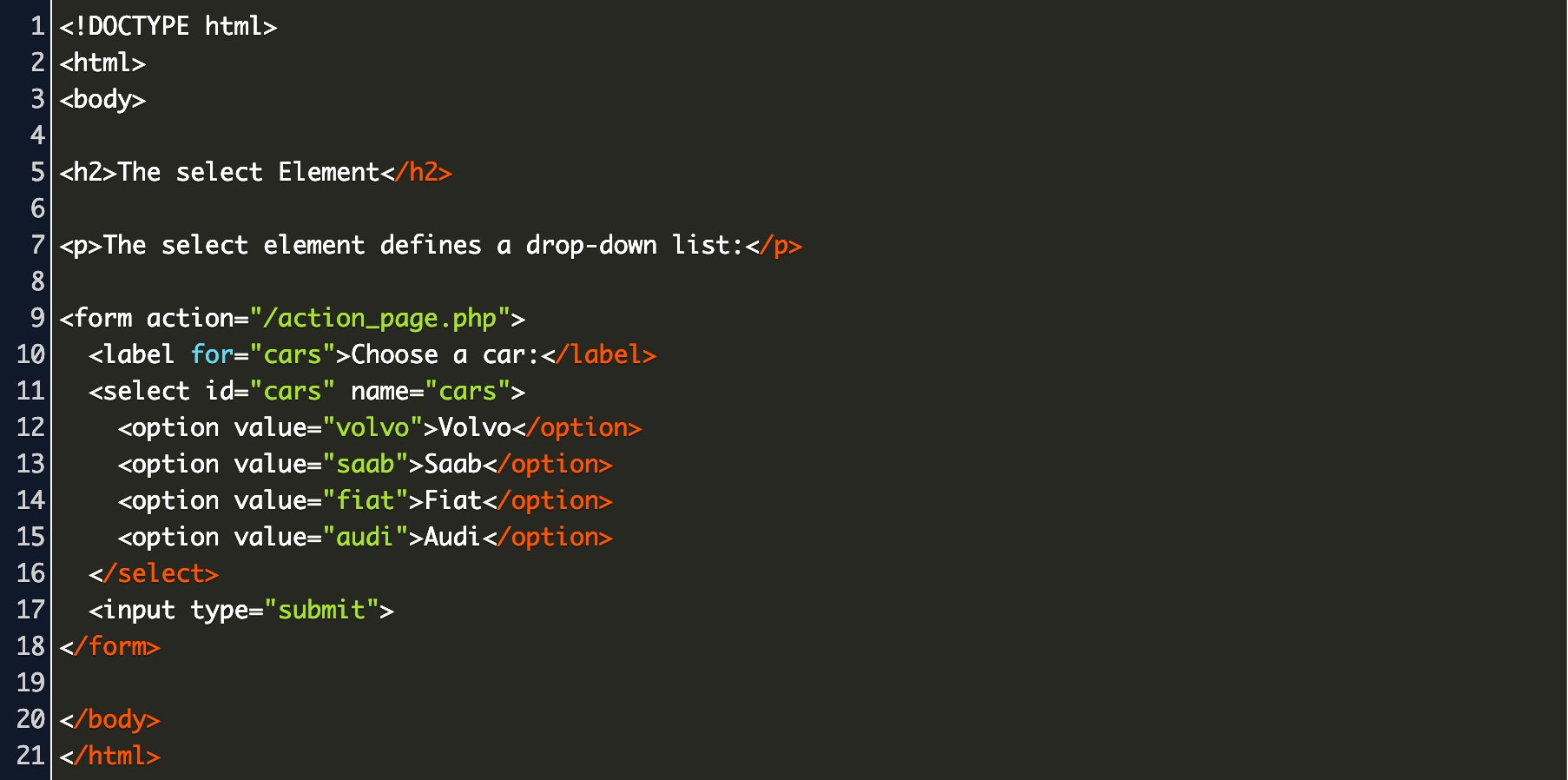
Select is among the most commonly used features in websites, it allows you to create a dropdown list Now, many a time it’s required to add a specific image with respect to a specific value in the dropdown menu, default select tag does not allow you to add an image, here I have made a simple jQuery tweak with which you can embed an image into. HTML tag HTML tag is used to create a drop down list with multiple options The element is nested within tag for defining options in a list The element can be used for grouping related options in a list If you want to send data to server then use tag within element Syntax. · The HTML form Attribute is used to specify the one or more forms that the element belongs to Syntax Attribute Values form_id It Contains the value ie form_id which specify the one or more than the select element belongs to The value of this attribute should be id of the element Example.
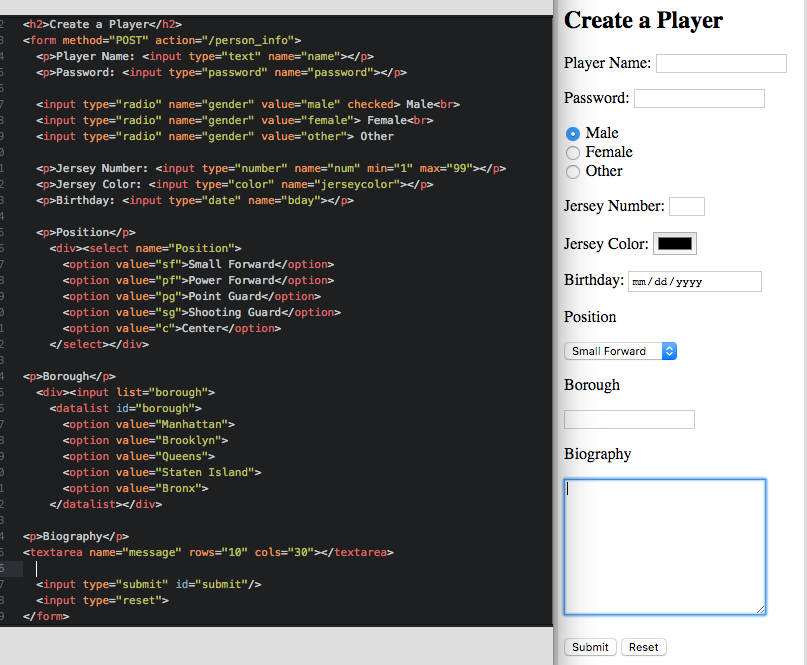
How to create form with select option?. Select with search inside a modal Due to a focus trap in modals, it is not possible to focus the outer elements (like select dropdown) You can use select datamdbcontainer option to resolve this problem The datamdbcontainer accepts selector of the element inside of wich select dropdown will be rendered In this case, the selector should point to the modal container (the element with. · HTML tag is used to create drop down list of options, which appears when the user clicks on form element, and it allows to choose one of the options The tag is used to define the possible options to choose from The tag is put into the tag The first option from the list of options is selected by default.
Option notes If the initial value of your vmodel expression does not match any of the options, the component (which is a native HTML5 under the hood) will render in an unselected state On iOS this will cause the user not being able to select the first item because iOS does not fire a change event in this case. Select with Icons Select Eye of Medusa Rain of Fire Select Eye of Medusa Rain of Fire. Behance API – PHP;.
Related Linkes Add Rows In Table;. Image Picker Options You can specify the following options when calling image picker hide_select Default true Wheter the original select item should be hidden or not show_label Default false If set to true, the text of each option will be added as a paragraph below each image limit Default undefined If it's a select multiple and set. Defines a radio button which allows select one option checkbox Defines checkboxes which allow select multiple options form button Defines a simple push button, which can be programmed to perform a task on an event file Defines to select the file from device storage image Defines a graphical submit button.
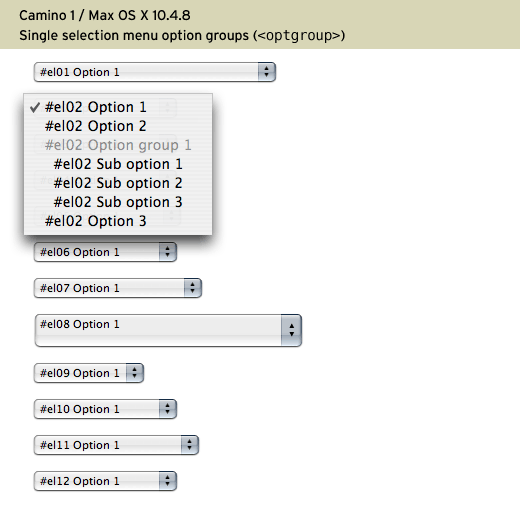
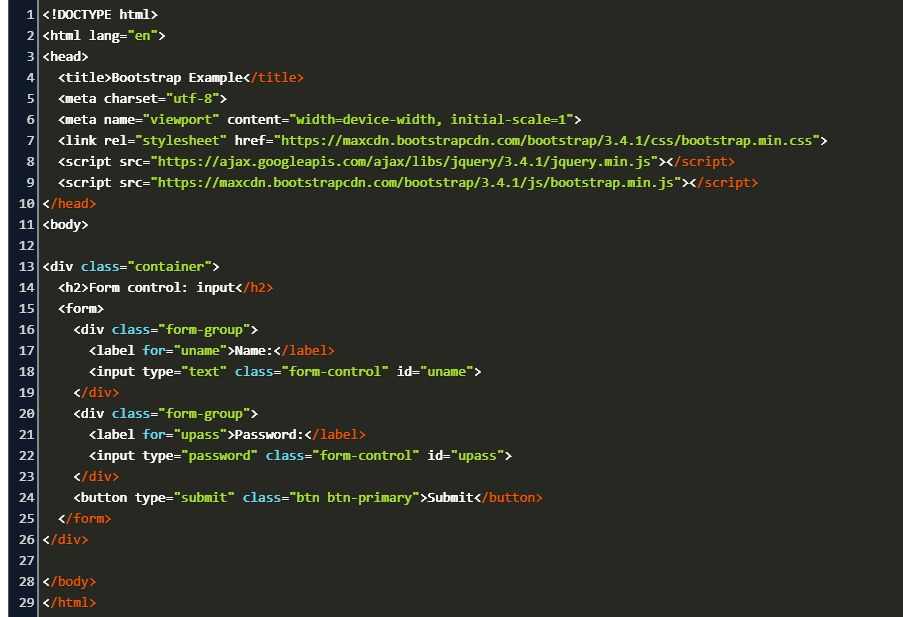
The Element One of the most used form element is the element The element can be displayed in several ways, depending on the type attribute Example First name Try it Yourself ». Custom HTML CSS Select Option Source Code Before sharing source code, let’s talk about it I have created a radio input with an ID & a class, its look like this In there, the class is to giving styles, ID is for matching the label After that, created a label of each input. Enhancing select menus with option groups Option groups are great when you have a select menu with a lot of options Just as fieldsets help to group form fields into logical sections, option groups let you classify options within a menu Let’s say we have an online store that sells 3 types of toys — rattles, teddy bears and balls — and each toy comes in different options.
5 Flat Design Aesthetics often matter in web design and this flat select menu is a great example It still works just like a typical select. HTML Forms In this tutorial you will learn how to create a form in HTML to collect user inputs What is HTML Form HTML Forms are required to collect different kinds of user inputs, such as contact details like name, email address, phone numbers, or details like credit card information, etc. Demo Image Custom Select An Option Custom Select An Option Custom select, designed to change the typical style of the select in browsers, using JS to display the list when it clicks, and SCSS, to give it style The Attribute selected work good,.
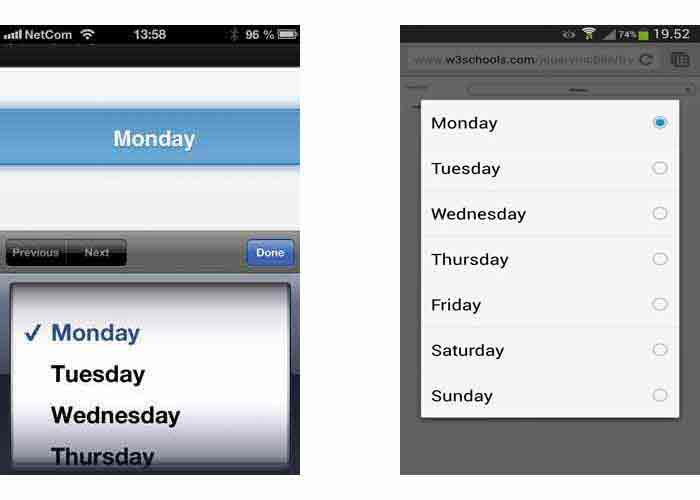
Wenn ich in einem Handy ein SELECT Feld anklicke, dann werden die Inhalte der Option s automatisch in eine ordentliche Liste am untern Bildschirmrand des Handys übernommen die mit Radio Buttons auswählbar sind Das ist auf einem Handy einfach wesentlich besser zu bedienen als ein normales SELECT Feld und passiert automatisch zumindest in Android und iOS. This page contains HTML code for creating a select list You can copy/paste this code into your own blog or website in order to create your own select list A select list is a form element that allows the user to select one or more options from a range of options Select lists are created using a combination of the HTML and tags. Download Source code from here https//techmidpointcom/More Videos =====HTML and CSS Navigation.
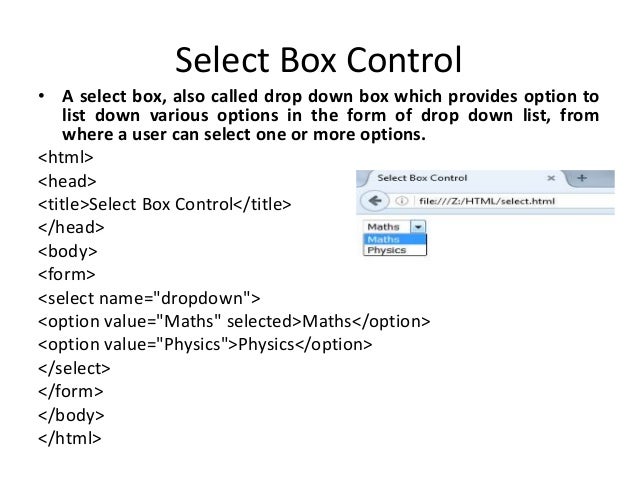
Image In Select Box HTML. · Select Boxes in HTML Forms Select boxes are used to allow users to select one or more than one option from a pulldown list of options Select boxes are created using two elements which are “select” and “option”List items are defined within the select element. · O'Reilly hat mal ein recht großes PDF rausgebracht, welche Browser FormElemente per CSS unterstützen und vor allem was sie alles unterstützen http//wwworeillycom/catalog/cssckndixd/appdpdf BackgroundImage funktioniert nach wie vor nicht im IE und vielen anderen Browsern.
Il faut que tu mettes les images en background des (et pense à préciser les tailles des en fonction de la taille des images) Mais la suite se corse un peu ^^, il faut que tu appliques le background au en fonction de l'option cliquée (en JS) Voici un petit exemple, si ça peut t'aider. Hi all, Here is a link to a site that uses a 'calculator' for it's products If a user selects a product (not the 1st one) an image is displayed below I'm just wondering if anyone knows how they. HTML Form Generator Basic HTML contact form generator Tick what to add to your form and get the code clicking the big button You can add labels, radio buttons, checkboxes, fieldset, input tag, textarea and button Once you've got the code for your form, copypaste the desired fields to add them more than once.
Front end Scripts JavaScript;. Form Vor HTML5 mussten die Formularelemente innerhalb des FORMs platziert werden Ab HTML5 ist das nicht mehr zwingend notwendig Wenn über das Attribut form die ID des Formulars angegeben wird, kann es auch außerhalb platziert werden Ein Beispielcode. Browse Button BS 4;.
Option fügt Elemente in eine SelectAuswahl ein Innerhalb des öffnenden und schließenden selects dürfen beliebig viele options eingefügt werden Mit HTML5 wird das option auch für das datalistElement benutzt optgroup gruppiert verwandte Optionen einer SelectListe und erzeugt eine hierarchische Struktur Die Struktur sorgt in langen Listen von Optionen für. · This example makes use of more advanced (Level 2) selectors to do the job select#countries option value="IN" { backgroundimageurl (flags/indiapng);. You can include a selected attribute on an element to make it selected by default when the page first loads The element has some unique attributes you can use to control it, such as multiple to specify whether multiple options can be selected, and size to specify how many options should be shown at once.
In Firefox you can just add background image to option male female others Better yet, you can separate HTML and. } This means that all option with value " IN " will be given the background image ' flag/indiapng '. · Icons show in HTML select options create custom icons and show in html select tag Example code to display icons in select tag Home;.

Seleniumtwo Qafox Com 129 Using Selectbyvalue Command To Select The List Option From The Multi Select Box Field Using The Specified Value

31 Css Select Boxes

31 Css Select Boxes

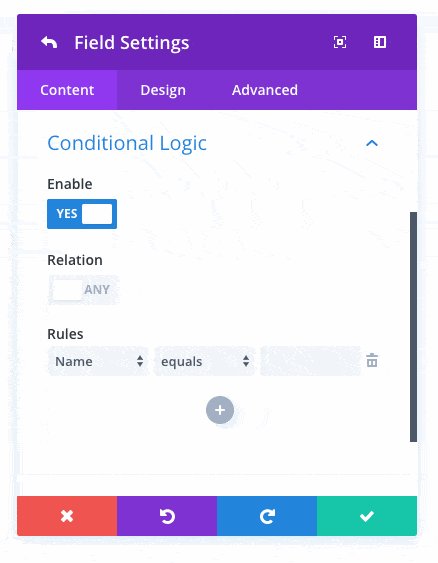
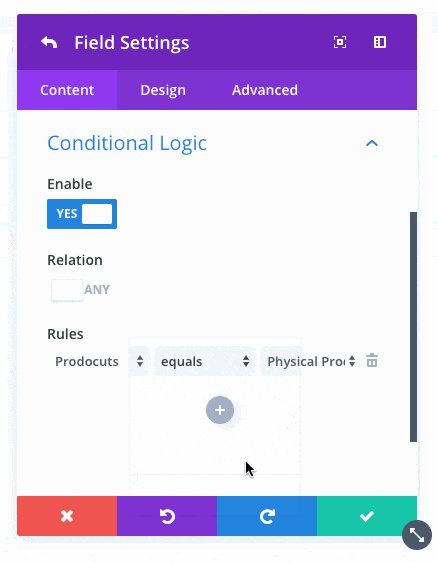
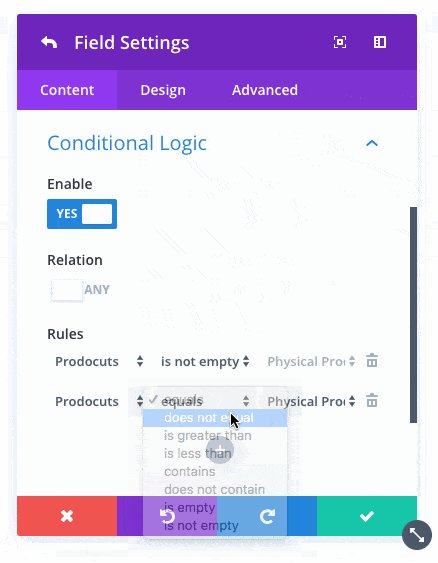
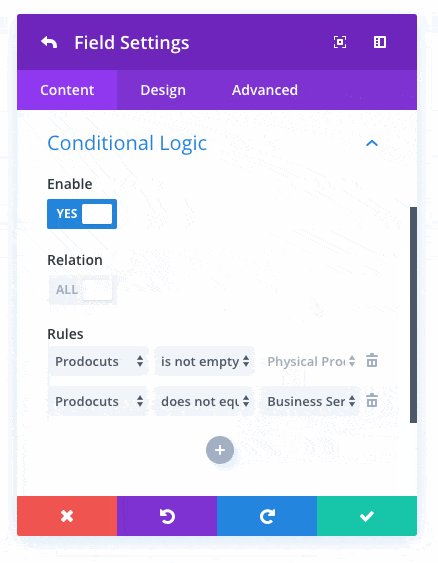
Divi Feature Update The New Contact Form Module With More Input Options Conditional Logic Field Validation Elegant Themes Blog
.png)
How To Select Value From Dropdown Using Selenium Webdriver

Styling Single Selection Menu Control Option Groups Optgroup Elements With Css 456 Berea Street

Html Form Select Option Code Example

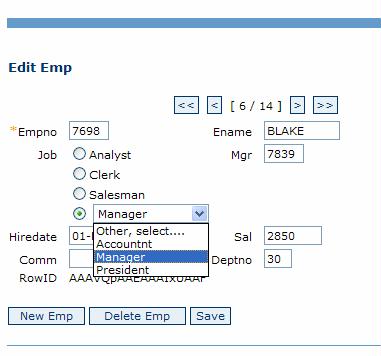
New Html Form Element Radio Select Combining Radio Button And Select Items Amis Data Driven Blog Oracle Microsoft Azure

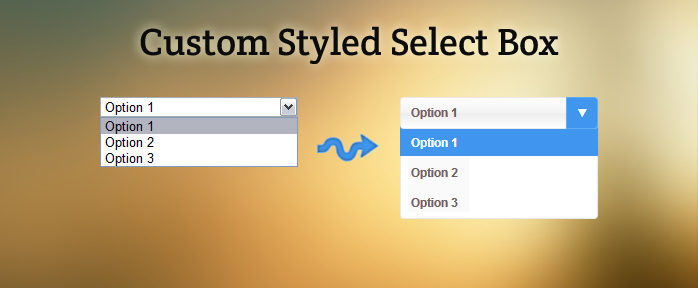
How To Custom Style A Select Box With Form Value Support Apptha

Html Table Design Form Html Select Option Youtube

Bootstrap 4 Select Option Form Example Code Example

Solved Recall That The Valueless Multiple Attribute Of Se Chegg Com

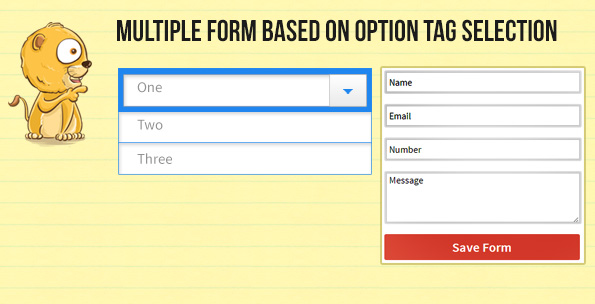
Create Multiple Form Fields Based On Selection Using Jquery

Stopping User To Change Values In Html Source Before Submitting Form Stack Overflow

Bootstrap Select Examples Tutorial

Build Select Option List Dropdown Generator With Html Source Code In Javascript Full Tutorial For Beginners Coding Shiksha
.png)
How To Select Value From Dropdown Using Selenium Webdriver

Php Bangla Tutorial 32 Select Value Send By Post Youtube

How To Style Select Box Form Does It Have Any Limitations Stack Overflow

Html Form
1

Filter To Set Blank Value Instead Of Default In The Drop Down List Of Contact Form 7 Kabita Dhimal

Bootstrap Select Learn To Use With 5 Beautiful Styles

Quick List Of Basic Html Form Elements By Justin Dumadag Medium

Thymeleaf Select Option Resets To Default Stack Overflow

Is It Possible To Show All Options From An Html Select Form Field At Once Without Clicking It Stack Overflow

How To Add Glyphicons In Select Option In Bootstrap Form Stack Overflow

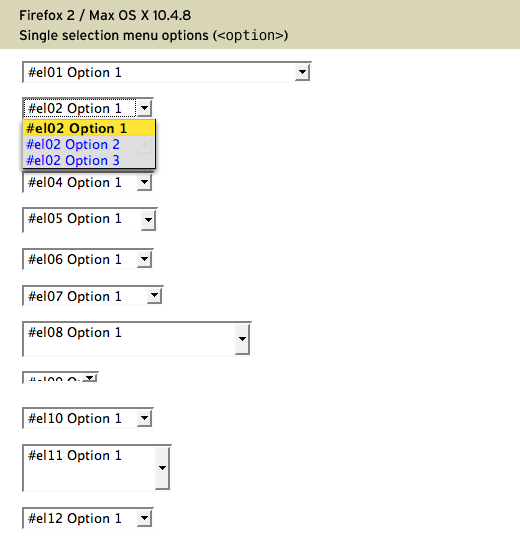
Styling Single Selection Menu Control Options Option Elements With Css 456 Berea Street

How To Get Selected Values From Select Option In Php 8 Positronx Io

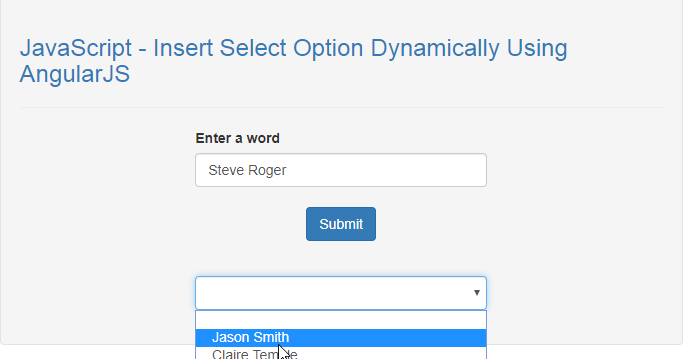
Javascript Insert Select Option Dynamically Using Angularjs Free Source Code Projects Tutorials

Html Select Option Page 4 Line 17qq Com

How To Add Images In Select List Stack Overflow

Filter A Django Form Select Element Based On A Previously Selected Element Stack Overflow

Add Stylebase Option To Documentation Issue 2125 Snapappointments Bootstrap Select Github

Dropdown Multiple Select Operations Of Selenium In C

Js Animated How To Add Select Options Into Rd Contact Form Template Monster Help

Select Dropdown With Input Field Code Example

31 Css Select Boxes

Html Select Option Values Youtube

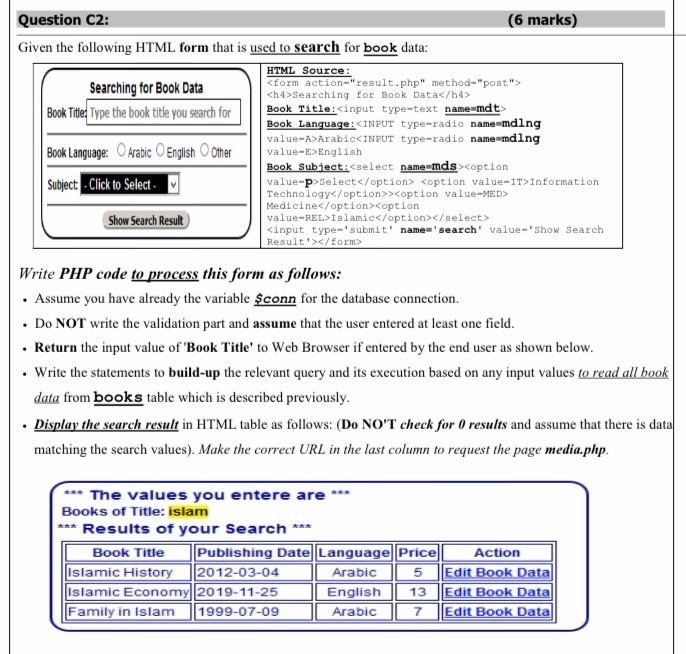
Question C2 6 Marks Given The Following Html Fo Chegg Com

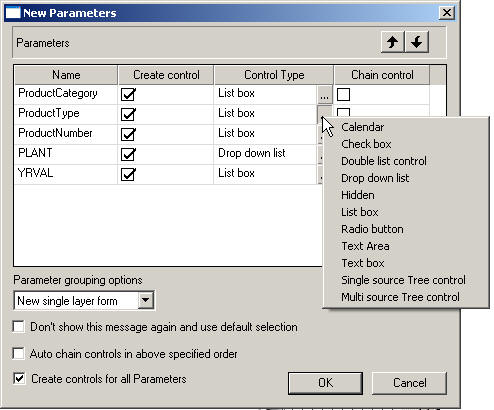
Using Controls To Supply Incoming Parameter Values
Github Scazzy Css Form Ui Styling Dropdown Select Checkbox And Radio In Css

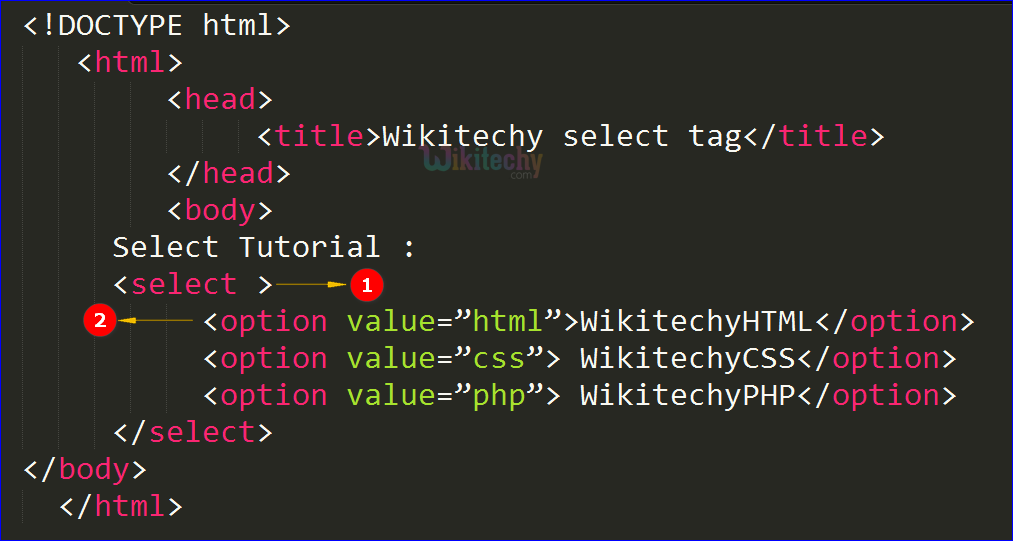
Html Tutorial Select Select In Html Html5 Html Code Html Form In 30sec By Microsoft Award Mvp Wikitechy

How To Set The Default Value For An Html Select Element Geeksforgeeks

How To Use Bootstrap Select Plugin With Ajax Jquery Php Youtube

Javascript Html Element Get Selected Select Option Text Value Notepad Youtube Content Calendar Template Daily Calendar Template Marketing Words

Style Html Form Or Css Form Design Examples

How To Add Options To A Select Element Using Jquery Geeksforgeeks

Code N Social

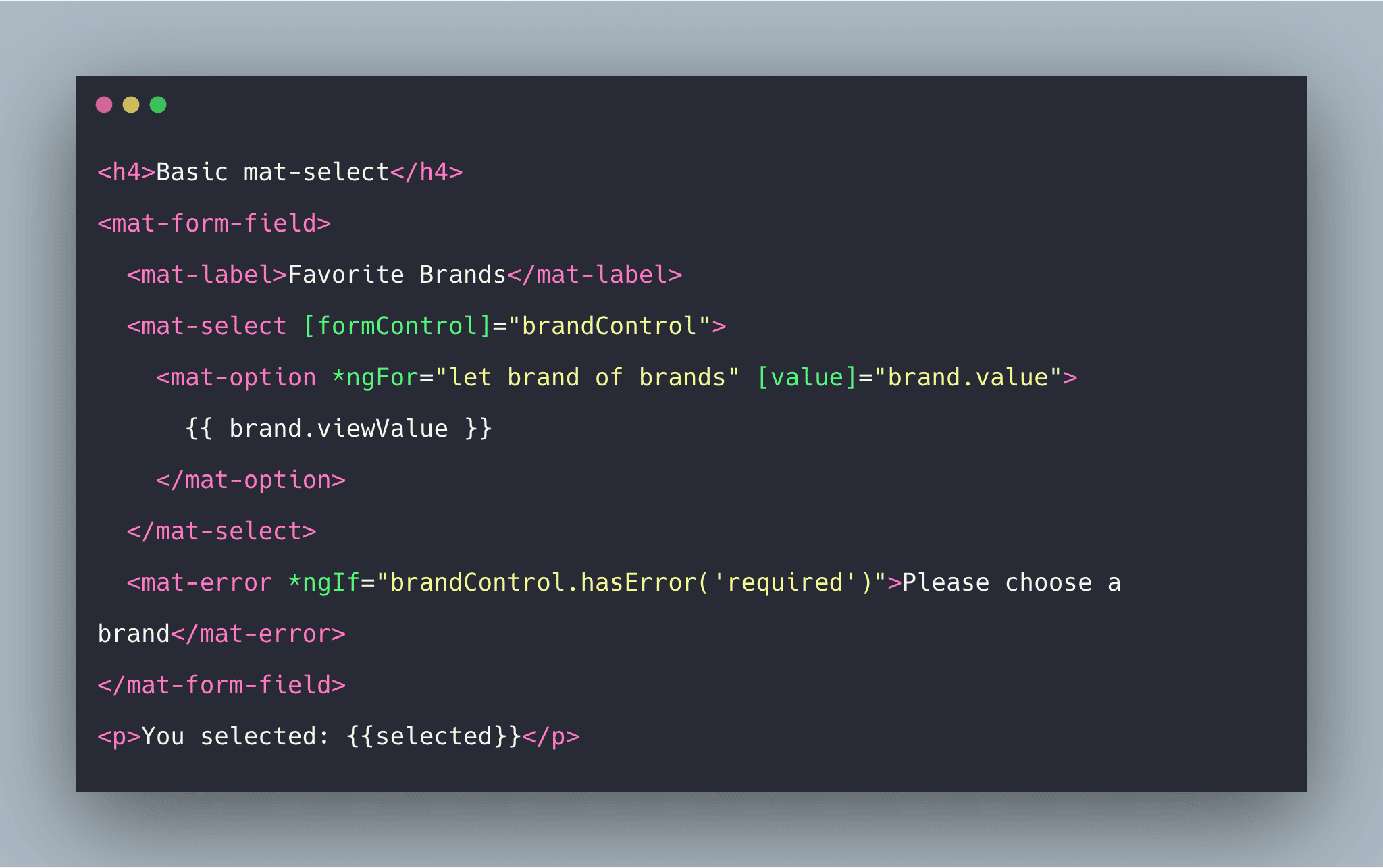
Angular 9 Material Select Dropdown Example For Beginners

31 Css Select Boxes

Html Form Select Code Example

How To Add Image In Select Options Html Learnbatta

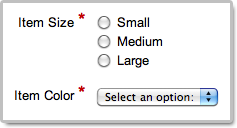
Adding Radio Buttons Checkboxes Lists For User Input To Html Forms Video Lesson Transcript Study Com

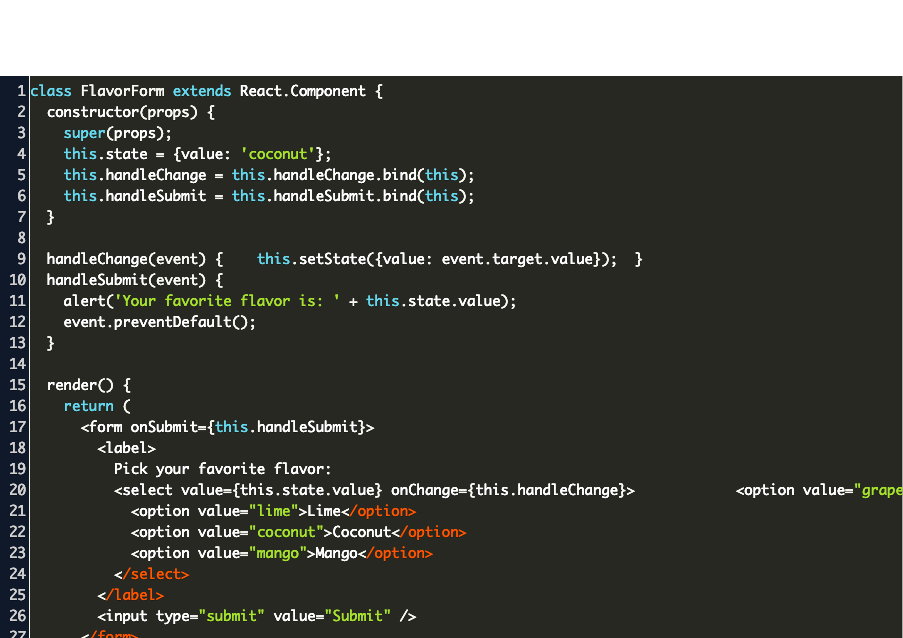
Html Select React Code Example

Html Select Is Empty Whatever I Do Stack Overflow

Html Form The Online Form Builder Blogthe Online Form Builder Blog

Dropdown Menu Class Not Working Html Bootstrap The Freecodecamp Forum

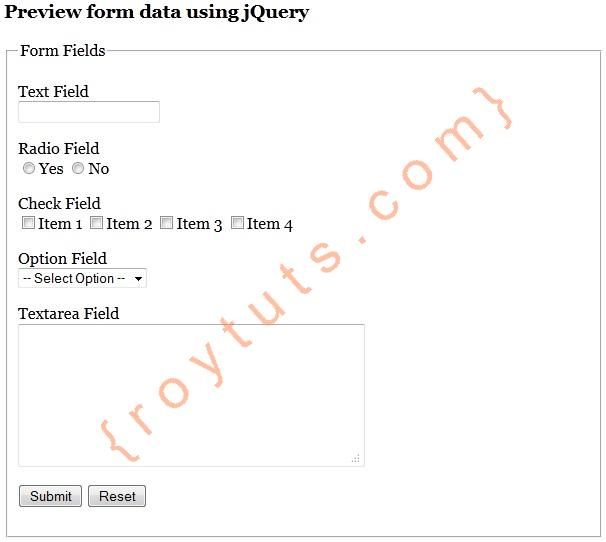
Preview Html Form Data Using Jquery Roy Tutorials

Javascript Form Select Change Dynamic List Option Elements Tutorial

Html Multiple Selected Dropdown Showing First Item Selected By Default Stack Overflow

The Native Form Widgets

31 Css Select Boxes

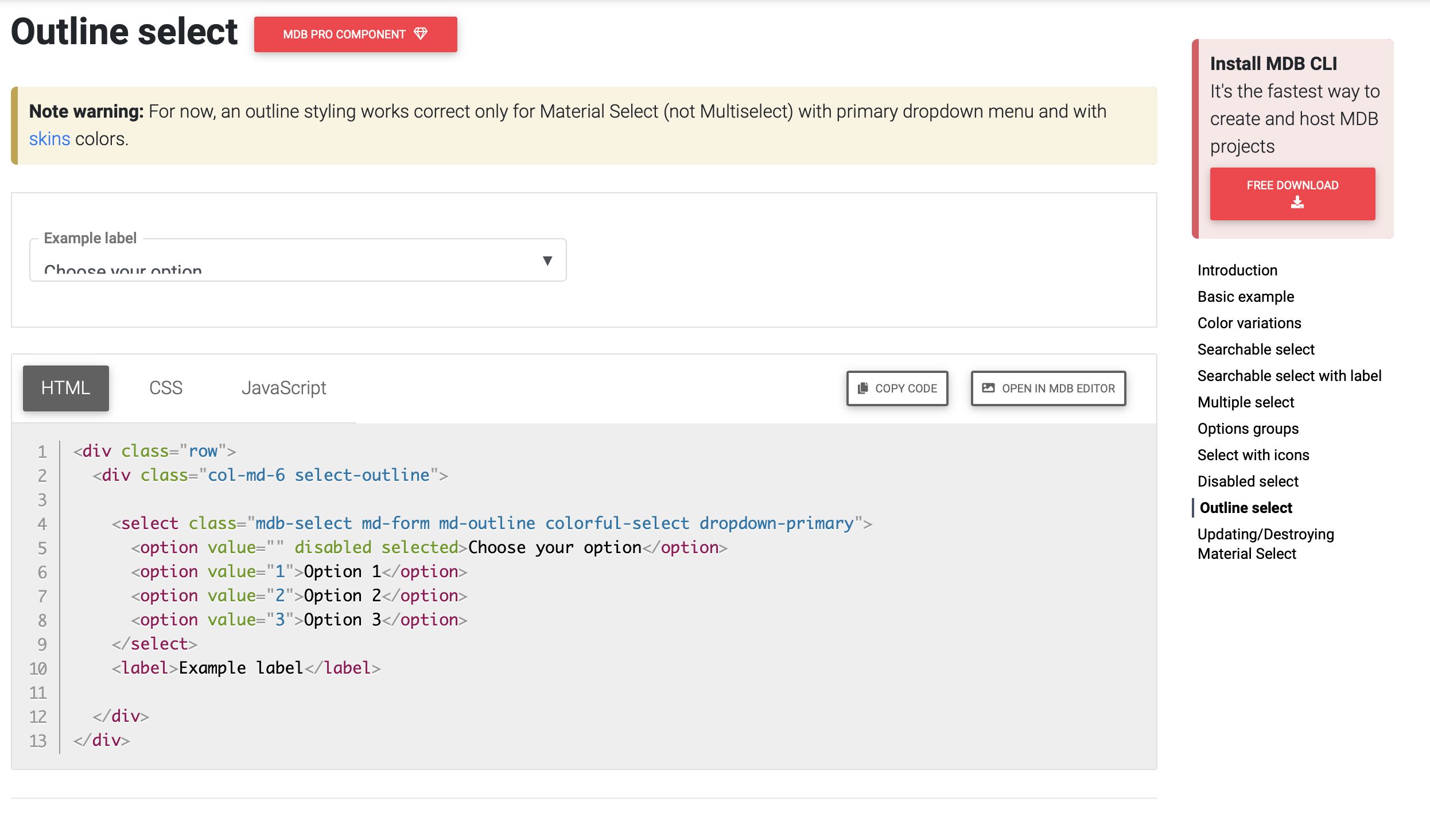
Outline Select View Issue Material Design For Bootstrap

How To Build Custom Form Controls Learn Web Development Mdn

How To Create A Drop Down List In An Html5 Form Dummies

Select Border Color Stack Overflow

34 Html Select Label Labels Design Ideas

How To Make Dropdown Option Selected Against A Variable In Php Stack Overflow

Select Option List All Types Html Form In Hindi Part 5 9 Html In Hindi Youtube

Re Load Select Option Values Php Jquery Stack Overflow

Html Forms

Form Input Types And Elements Different Form Input Types And By Sergio Perez Medium

Javascript List Example Select And Option Youtube

Allow Adding Icons Images To Select And Datalist Option S Issue 3596 Whatwg Html Github

Solved Create An Interactive Html Form That Will Accept A Chegg Com

31 Css Select Boxes

Html Select Option Page 4 Line 17qq Com

Jquery Select Value In Form Input Stack Overflow

Angular Select Option Using Reactive Form

Using Forms In Email Method Or Madness Sitepoint

Why Does The Dropdown List Have Both Up And Down Arrows Html Codecademy Forums

Styling Single Selection Menu Control Options Option Elements With Css 456 Berea Street

Html Form Select State And City Stack Overflow

Color Contrast Ratio For Highlighting Color Of Selected Item In Select Stack Overflow

31 Css Select Boxes

Multiselect Dropdown List With Checkboxes Multiselect Js Css Script

Change Form Action Based On Select Option Using Jquery Infotuts

Styling Single Selection Menu Control Options Option Elements With Css 456 Berea Street
Q Tbn And9gctzxblzfh15stwigqeltekghutxizsasu4w33xirsft 5olrvde Usqp Cau

Checkbox Option Select Form Html Html Form By Rashedul Youtube

Html Option Selected React Code Example

Php Get Value Of Select Option And Radio Button Formget

How To Implement A Mysql Common Lookup Table

Jquery Multiple Select Plugin For Bootstrap Bootstrap Multiselect Free Jquery Plugins

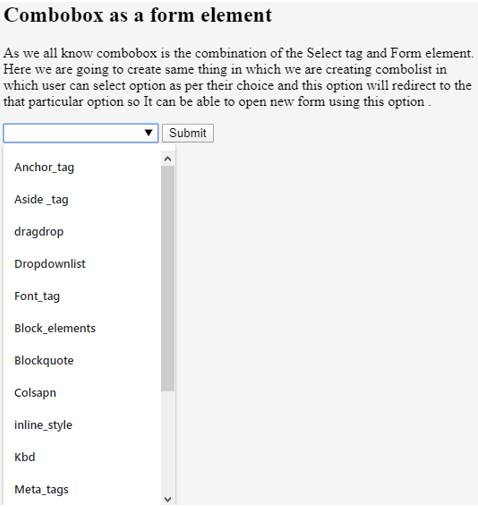
Combobox In Html Syntax And Various Examples Of Combobox In Html



