Select Option Icon Change

Select A Shape Or Other Object In Word Office Support

Change Color Of Data Icon Of Selectpicker Option In Bootstrap Stack Overflow

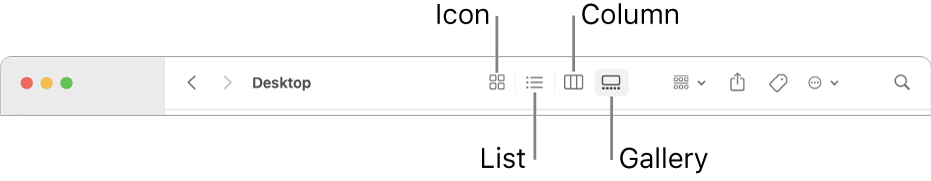
Change View Options In The Finder On Mac Apple Support

How To Change Desktop Icon Size In Windows

Change Your Country Or Region In Microsoft Store

How Can I Change The Display Of My Facebook Icon Guestcentric Support Page
Allow_single_deselect false When set to true on a single select, Chosen adds a UI element which selects the first element (if it is blank) disable_search false When set to true, Chosen will not display the search field (single selects only) disable_search_threshold 0 Hide the search input on single selects if there are n or fewer options.

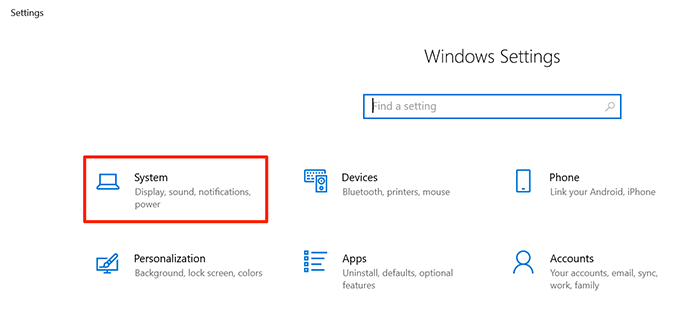
Select option icon change. · Very often, it is necessary to include icons or images with a list of options I prefer to use native controls for a variety of reasons, including accessibility, mobile form flow, the fact that boxes can extend outside of their frame or window while being positioned according to the user's OS's rules, etc However, some options presented to users may that of an icon or a. Vertically grouped select inputs To create a grouped set of select inputs, first add select and a corresponding labelSet the for attribute of the label to match the id of the select so they are semantically associated Because the label element will be associated with each individual select input and will be hidden for styling purposes, we recommend wrapping the selects in a fieldset. 0625 · Here, first select the ‘Select which icons appear on the taskbar’ option You will be able to select which apps and services can display icons on the taskbar, and which icons will be moved to the extended notification area Simply turn the toggle according to your needs.
1805 · How to set selected option dynamically in Angular 6 If compareWith is given, Angular selects options by the return value of the function So first of all let’s write that function. The icon is available in these formats Premium icon Basic license Miscellaneous 25 color shadow View all 30 icons in set Three musketeers View all 36,187 icons Choose Option Pick Select Selection. 0306 · The first method is appending the option tag to the select box The option tag is created like an HTML string, and the select box is selected with the jQuery selector The option is added with the append () method This method inserts the specified content as the last child of the jQuery collection, thus adding the option to the select element.
We can add animage in select options in html but, we cannot directly achieve it with the HTML alone To display the images in the select dropdown we have to use javascript libraries We can add an image in select options using `select2` jQuery library. · How to Change Text Size for Icons in Windows 10 You can make the text of icons on your screen easier to see by making them larger while keeping your display set to its recommended resolution and default DPI This will affect the text font size for icons in. Because I want to show you all how we can create select options without tag So, Today I am sharing a Custom HTML CSS Select Option Design In other words, a stylish dropdown option selector As you know this is a based option menu I used basic CSS to give style to this, you should see these basics also.
/* this is so when you click on the chevron, your click actually goes on the dropdown menu */ pointerevents none;. Use the "Paint collection" feature and change the color of the whole collection or do it icon by icon Download Icon font or SVG Download your collections in the code format compatible with all browsers, and use icons. CSS Reference CSS Browser Support CSS Selector Reference Bootstrap 3 Reference Bootstrap 4 Reference W3CSS Reference Icon Reference Sass Reference Sets or returns the index of the selected element in the collection (starts at 0) Methods Method Change the options in a dropdown list depending on the selected option in another.
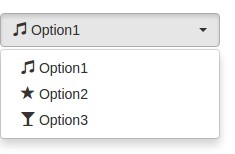
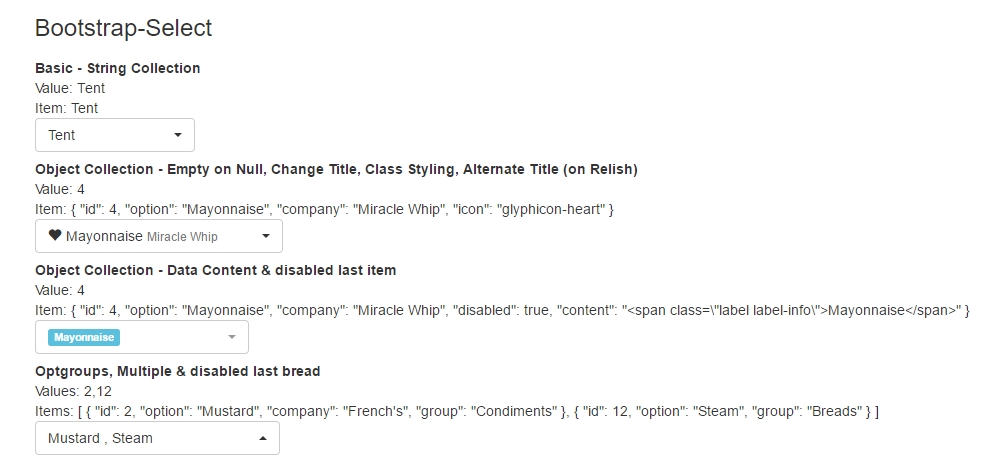
With this plugin, there are two methods available to add icons to select options Using “dataicon” attribute we can add any glyphicon icons to an option or optgroup Option1 Option2. Basic select html code Select Box Option 1 Option 2 Last long option. Surround the select box within a "customselect" DIV element Remember to set the width > Select car Audi BMW.
Simply replacing < by <. /* remove the original arrow */ selectinputlg { webkitappearance none;. In the option and removing format functions Hello Friends <i class='fa facheck'></i> Stackoverflow You can test it here http//jsbincom/nasixuro/11/edit.
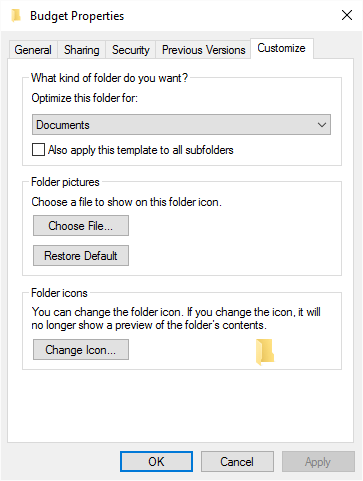
Change a Type of File's Icon on Windows 10 1 Change Desktop Icons on Windows 10 Step 1 Click Start > select Settings > choose Personalization click Themes. · The select tag in HTML is used to create a dropdown list of options which can be selectedThe option tag contains the value that would be used when selected The default value of the select element can be set by using the ‘selected’ attribute on the required option This is a boolean attribute. · There are different solutions you can find that shows how to change/load the content in child element, depending on the selection of the parent options Most examples uses Ajax or page refresh methods to achieve, which ofcourse are useful depending on the circumstance.
· React Bootstrap Select React Select Bootstrap 4 & Material Design Bootstrap material select is a form control, that after the click displays a collapsible list of multiple values which can be used in forms, menus or surveys. In this blog post, we will tell you to style your HTML drop down field Through example you will learn how one can use CSS design in select option. Definition and Usage The tag defines an option in a select list elements go inside a , , or element Note The tag can be used without any attributes, but you usually need the value attribute, which indicates what is sent to the server on form submission Tip If you have a long list of options, you can group related options within the.
The input_select integration allows the user to define a list of values that can be selected via the frontend and can be used within conditions of automation When a user selects a new item, a state transition event is generated This state event can be used in an automation trigger The preferred way to configure an input select is via the user interface at Configuration> Helpers. When using objects for select values, it is possible for the identities of these objects to change if they are coming from a server or database, while the selected value's identity remains the same For example, this can occur when an existing record with the desired object value is loaded into the select, but the newly retrieved select options now have different identities. Here in this example, when a user selects country in first select field, jQuery on change event is called upon to list out it’s relevant cities in second select field simultaneously Given below jQuery select change function’s syntax $ ("select")change (function () { // Do something here } Copy.
Download over 6,225 icons of select in SVG, PSD, PNG, EPS format or as webfonts Flaticon, the largest database of free vector icons. /* no standardized syntax available, no iefriendly solution available */ } select ifa { float right;. · Disable Item Check Boxes in Windows 10 If you’ve upgraded to Windows 10, you can remove the checkbox from icons, too While you can still do it by opening Folder Options as shown above, now the.
ALT/OPTION UP/DOWN Toggle the visibility of the menu When the menu is closed, the following key commands are available UP/LEFT Select the previous item DOWN/RIGHT Select the next item END/PAGE DOWN Select the last item HOME/PAGE UP Select the first item ALT/OPTION UP/DOWN Toggle the visibility of the menu SPACE Open the menu. Select with search inside a modal Due to a focus trap in modals, it is not possible to focus the outer elements (like select dropdown) You can use select datamdbcontainer option to resolve this problem The datamdbcontainer accepts selector of the element inside of wich select dropdown will be rendered In this case, the selector should point to the modal container (the element with. Each ionselectoption component that is added as a child of an ionselect is passed to the interface to display it in the dialog It's important to note that the ionselectoption element itself is hidden from the view This means that attempting to style it will not have any effect on the option in the dialog /* DOES NOT work */ ionselectoption {color red;}.
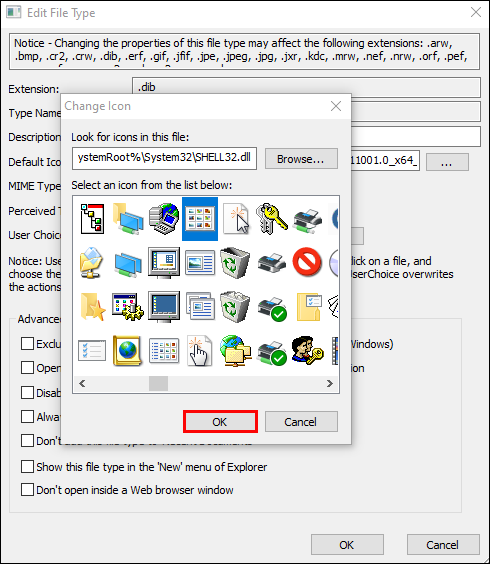
0114 · Change any icon shown in the highlighted area Select the icon you want to change and then press the Change Icon button Click or tap on Change Icon In the Change Icon window, select one of the available icons. · Step 1 Go to an external icon website like Font Awesome Embed its CDN link inside the tag of the webpage Step 2 Change the CSS of the dropdowntoggle to displaynone. Custom Option Icons We can specify Smart Select page' list view (option) icons by using dataoptionicon attributes on elements dataoptionicon if it just a string then will create an icon with this class If it is in the format of f7icon_name then it will create a F7Icons icon If it is in the format of mdicon_name then it will create a Material Icons icon.
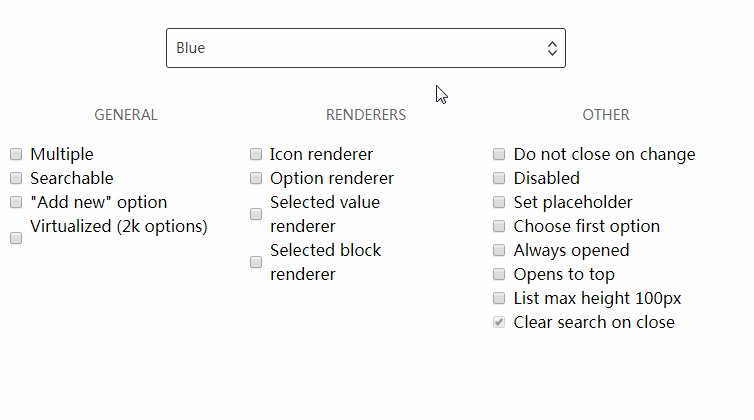
Select Select component to select value from options When To Use # A dropdown menu for displaying choices an elegant alternative to the native element Utilizing Radio is recommended when there are fewer total options (less than 5) Examples. Changing the icon in the Select # As with most Chakra components, you can change the arrow icon used in the select Simply pass the icon prop In case the custom icon size doesn't look right, you can pass the iconSize prop to change it. 5 Answers5 Active Oldest Votes 1 This worked for me using CSS to modify the inner span in the button tag of each option, removing radius and assigning a brackground image the options keep the same order, and that is why the attribute selector worked for me alertradioicon { borderradius 0 !important;.
Is there a way to place icons in select menu options?. · if anyone is interested in another solution, here is my super lazy solution with Font awesome select icons name = "website_type" option disabled = "" value = "website" Zvoľte druh stránky option left dataicon = "/faiconimages/globeeuropesolidsvg" value = "website" Web stránka option left dataicon = "/faiconimages/facebookfbrandssvg". · In the New Formatting Rule dialog, do the following Click the Reverse Icon Order button to change the order of icons Select the Icon Set Only checkbox For the cross icon, set >=5 (where 5 is the number of columns in your table, excluding the first "Icon" column).

Styling Single Selection Menu Control Options Option Elements With Css 456 Berea Street
How To Change App Icons In Ios 14 On Iphone And Ipad All Things How

Solved Which Of The Following Will You Select As X In The Chegg Com
4 Ways To Change App Icons Wikihow

How Do I Change My Windows Mouse Cursor

How To Change The Icon Of A Program
How To Select A New Icon For A Topic In Helpndoc Helpndoc

Select Arrow Style Change Stack Overflow
How To Change App Icons On Your Android Phone
Moodle In English Change Custom Field Multi Select Icon

How To Change The Default Icons In Windows 10

How To Changing Drop Down Selector Arrow With Only Css
2

How To Change The Default Rating Icon In Wp Product Review Themeisle Docs

How To Add Icons In Html Select Options The Web Fosters

How To Change A Folder Color
How To Change Your Home Screen Icon Shapes On Android 10 Android Gadget Hacks

How To Add Icons In Html Select Options The Web Fosters

Tips For Modifying Icons With Sketch By Vincent Le Moign Medium

How To Change Desktop Icon Size In Windows

Styling Single Selection Menu Control Options Option Elements With Css 456 Berea Street

Font Awesome Icon In Select Option Stack Overflow
How To Change The Instagram App Icon On Iphone And Android
How To Change Desktop Icon Font Color In Windows 10 All Things How
Custom Dropdown Select With Option Icons Customselect Free Jquery Plugins

How Can I Change My Password

How To Change The Default Rating Icon In Wp Product Review Themeisle Docs
Change App Icons Learn Ubuntu Mate

Lightning Combobox Change Icon Salesforce Stack Exchange
How To Change The Size Of Desktop Icons In Windows 10

Select Layers And Objects Figma

Http Sapabapcentral Blogspot Com 03 Select Options F4 Help In Abap Report Programs Html Select Option The Selection Options
How To Change App Icons On Iphone Macworld Uk

Change Device Icon

Aurelia Bootstrap Select Npm

Change Profile Photo Mapmyfitness Help Support

A Highly Scalable React Dropdown List

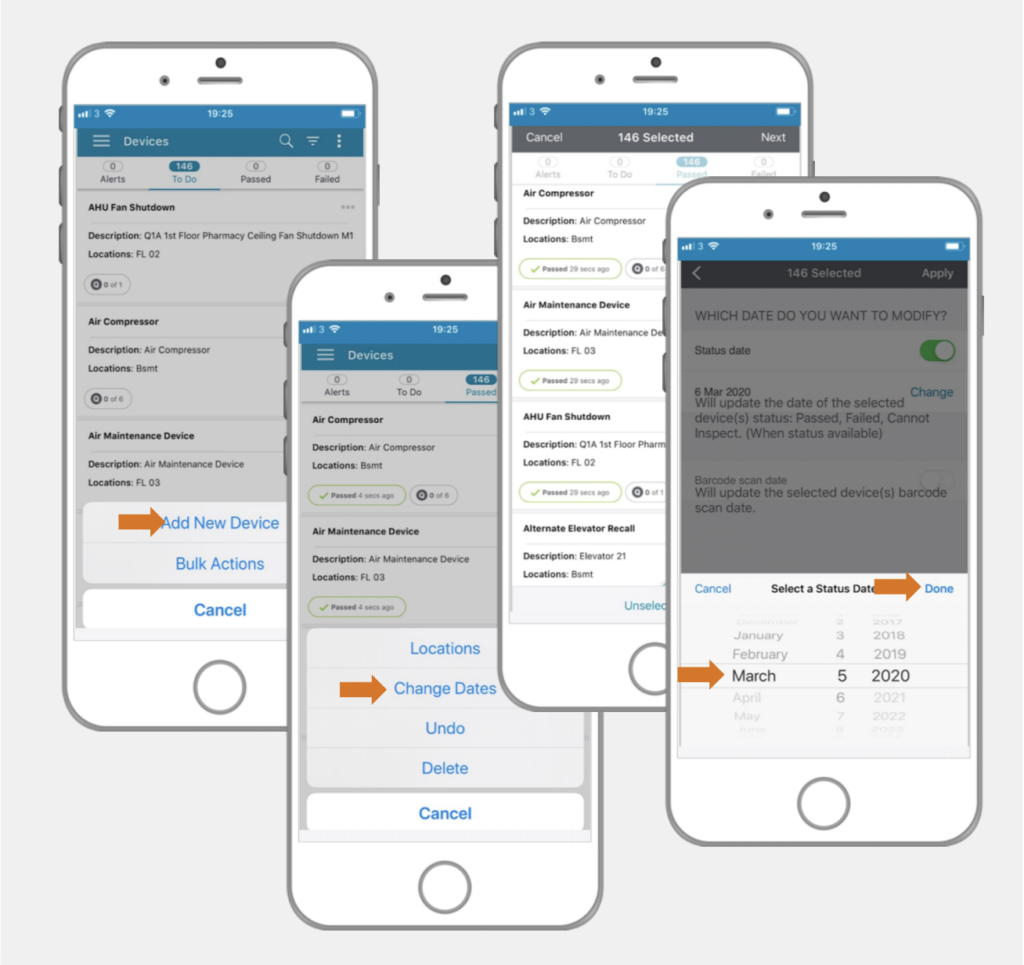
Bulk Actions Change Locations Dates Pass Undo And Delete Devices Xaap Buildings

Change View Options In The Finder On Mac Apple Support

How To Change The Default Icons In Windows 10

Write Options Chains

Changing The Drop Down Icon Color Of Jquery Select Element Stack Overflow

How To Changing Drop Down Selector Arrow With Only Css

Custom Select Styles With Pure Css Modern Css Solutions
How To Add Siri Shortcuts To Iphone Home Screen Igeeksblog
1

Change Profile Photo Mapmyfitness Help Support
How To Change Desktop Icon Font Color In Windows 10 All Things How

How To Add Options To A Select Element Using Jquery Geeksforgeeks
How To Change App Icons On Ios 14 Home Screen News Imei Info
How To Change The Icon Of Any Shortcut In Windows 10 Digital Citizen

Icons Show In Html Select Options
Selection Search
Desktop Icon Color Change Accessibility Option Page 2 Windows 10 Forums
How To Add Desktop Icons On Windows 10
How To Change Your Home Screen Icon Shapes On Android 10 Android Gadget Hacks

Changing Text On The Select Option Ecommerce Forum Webflow

Angular How Can I Put Icons In The Html Select Option Stack Overflow

How To Change Select Option Value To Icon Pop Up Value Stack Overflow
How To Select A New Icon For A Topic In Helpndoc Helpndoc
Change Windows Icons Easily With On Display
1
How To Change App Icons In Ios 14 On Iphone And Ipad All Things How

Iphone Users Are Showing Off Their New App Icons Here S How To Change Yours Mirror Online

Change View Options In The Finder On Mac Apple Support
6 Ways To Change Or Create Desktop Icons For Windows Wikihow

Diskpulse Disk Change Monitor Using The System Tray Icon

Selectable Data Table Single Select Option Not Available In Sketch Library Issue 133 Carbon Design System Carbon Design Kit Github
1

Styling A Select Like It S 19 Css Tricks

Teleconsole Android Changing Voicemail Efax Sharing Option Teleboard Support Center

How To Change The Default Icons In Windows 10

Changing A Folder S Icon Tips Net
Changing Or Removing Price Table Column Icons

Samsung Galaxy Z Fold2 5g Sm F916u Contacts At T

How To Add Images In Select List Stack Overflow

How To Change The Icon And Icon Position Of A Select Input Drupal Video Tutorial Buildamodule

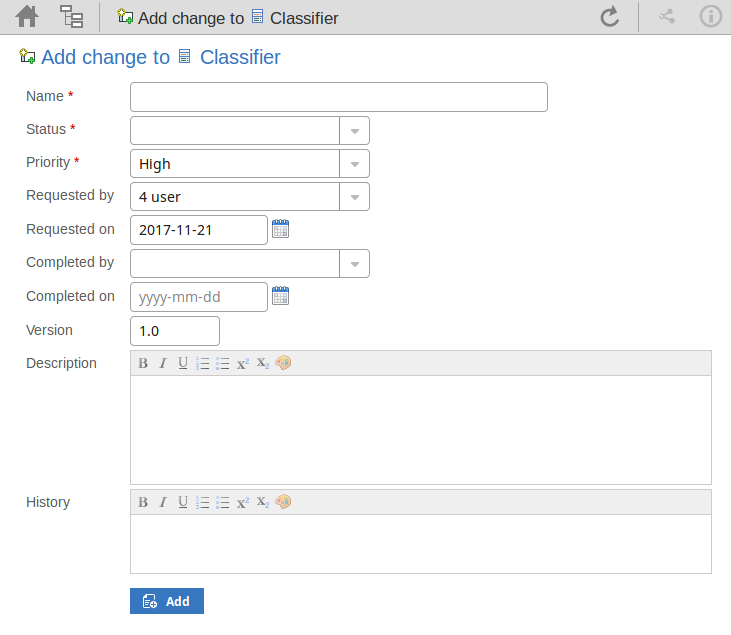
Add Change Requests Enterprise Architect User Guide
4 Ways To Use Icons In Your Powerpoint Presentations

How To Change The Default Icons In Windows 10

Updating Mat Icon From One Mat Form Field To Another Doesn T Consistently Update The Icon Stack Overflow

View Service Order History Time To Pet Knowledge Base

Option Activity

Option Sets In Model Driven Power Apps With Custom Controls And Pcf Amey Holden Abc Enthusiast Power Platform Specialist

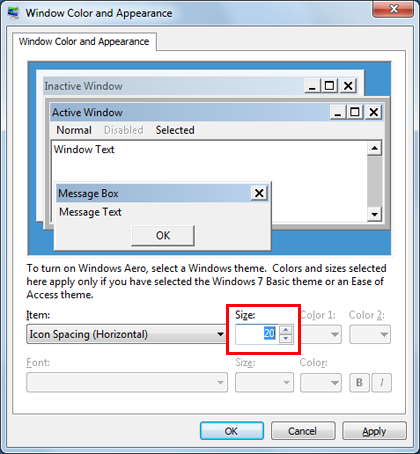
How To Resize Icons And Their Spacing In Windows 7
How To Change App Icons On Android Ios14 Iphone

Custom Select Styles With Pure Css Modern Css Solutions
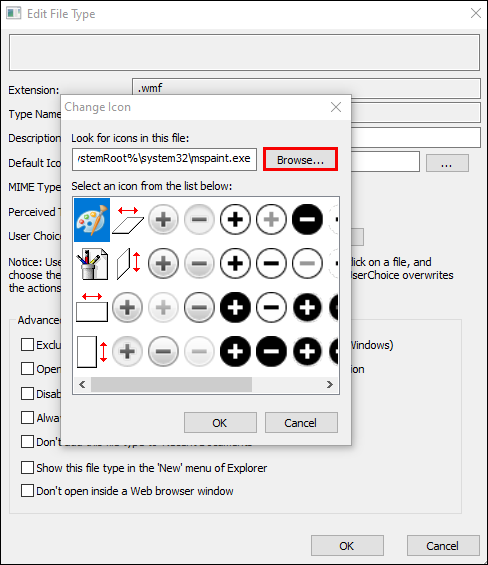
How To Change The Icon For A File Type On Windows 10
Tech How To Change Desktop Icon Size On Your Windows Computer Komando Com

How To Change The Default Icons In Windows 10

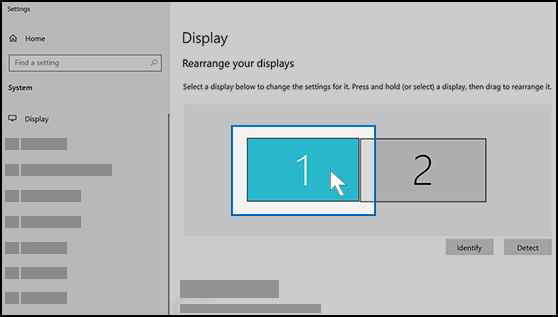
Change Desktop Icon Size Or Screen Resolution

How To Enable A Single Click To Open Icons On Windows 10

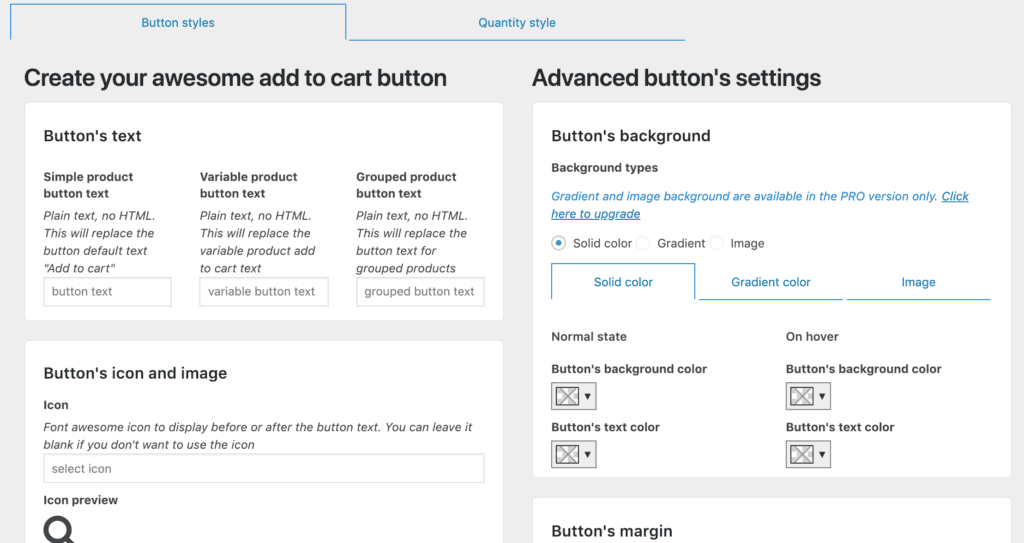
How To Change Add To Cart View Products Select Options Button Text In Woocommerce Binary Carpenter

How To Change A Select Option Based On Choosing Other Select Option Stack Overflow

Instructions To Change The Cursor Icon In Mac

How To Change Drive Icons In Windows

Change Device Icon



