Select Option Css Style Examples

How To Style React Select Options Stack Overflow

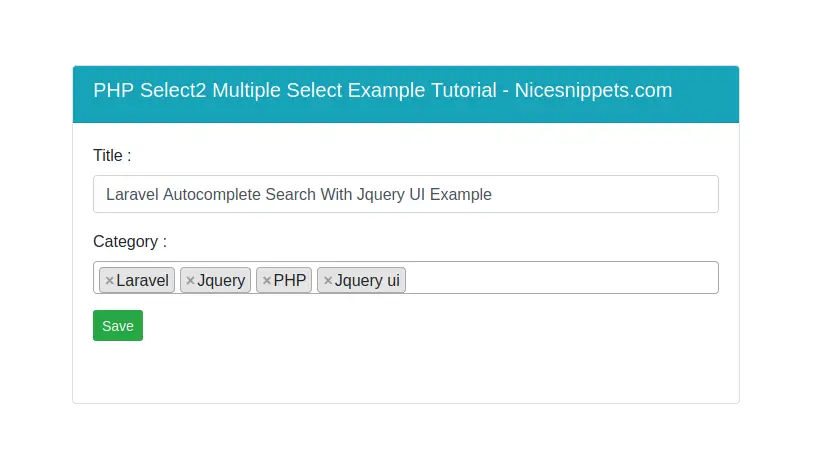
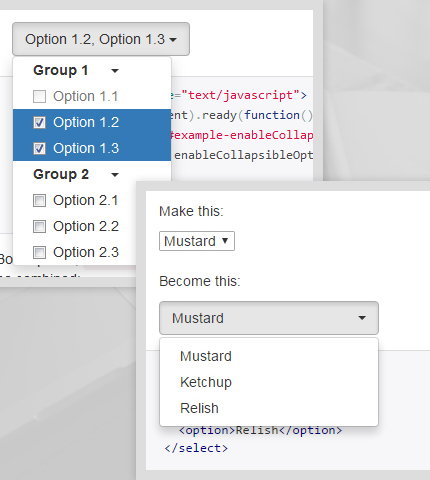
Php Select2 Multiple Select Example Tutorial

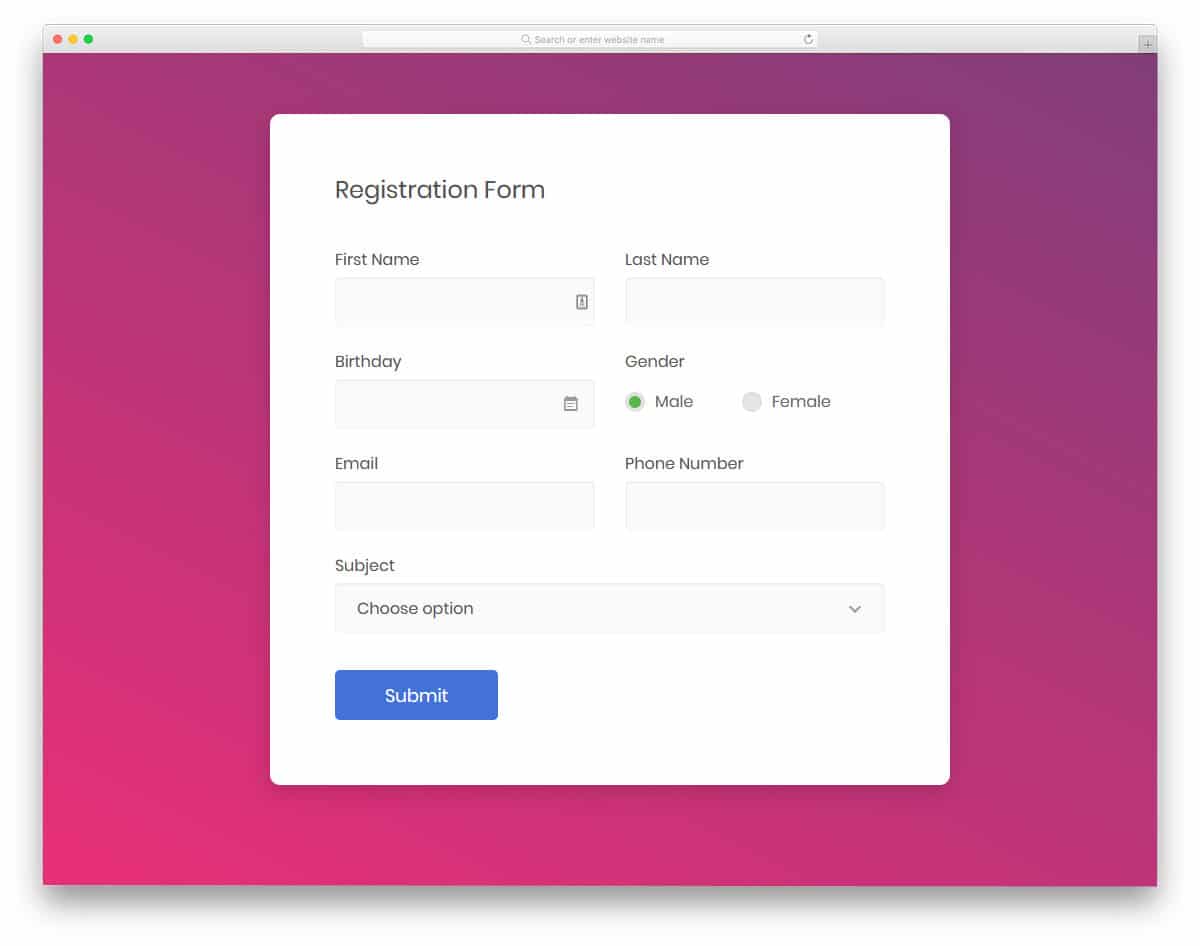
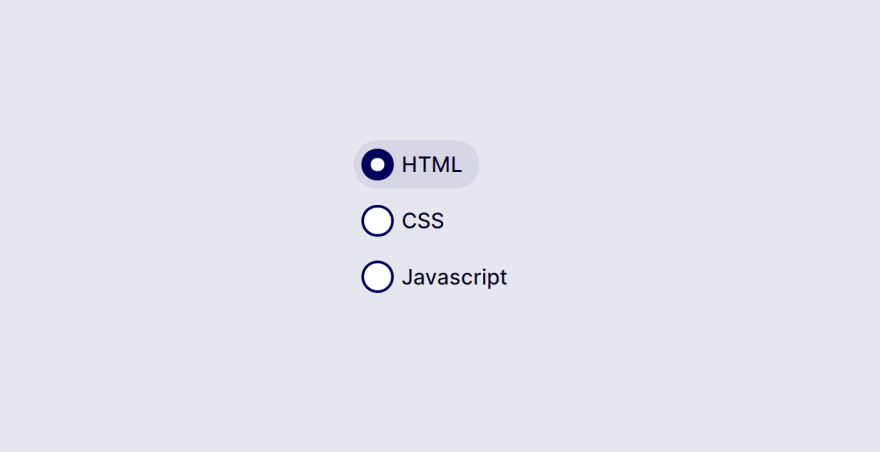
Styling Radio Buttons With Css 59 Custom Examples

Css Selectors Tutorial Html Css Is Hard

How To Remove Border Radius From Select Using Bootstrap Geeksforgeeks
1
Use the checked pseudoclass, which helps to see when the checkbox is checked;.

Select option css style examples. Style the label with the width, height, background, margin, and borderradius properties Set the position to "relative";. 25/03/12 · When user chose option in select, Select with Style module adds css class to option that it is selected!. Search Account forms select Styling a Select Like It’s 19 Chris Coyier on Dec 31, 18 (Updated on May 11, ) Find and fix web accessibility.
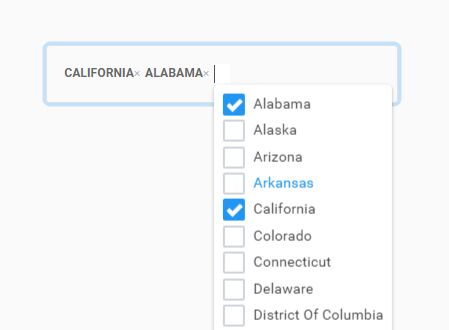
In this blog post, we will tell you to style your HTML drop down field Through example you will learn how one can use CSS design in select option. Top 7px;} /* style the items (options), including the selected item */selectitems div,selectselected { color #ffffff;. 29/11/19 · When several options can be selected, the alert overlay provides users with a list of options in the checkbox style The value of the selected component receives a set of all values for the options chosen Example This example shows how you can select multiple options at a time.
26/04/16 · Frequently in our everyday design and development projects, when working with Bootstrap forms, we need to use various select or multiple select input fieldsUsually the native look and feel of these fields is ugly, changes from browser to browser, doesn’t match our desired design style and doesn’t offer advanced features. 01/05/15 · The native select HTML elements don’t tend to be very good looking And they don’t support much CSS either, so the designers and developers go for hacks Like the one in this article The technique is perfectly explained by the inspiring Lea Verou, and it’s based on ‘replacing’ the native dropdown arrow with a custom element We can then set the pointerevents of the new. 27/02/16 · Inside the tag, you can create options by using the tag Create as many options as you want You may use the value attribute in the tag to access the selected option in scripting language like PHP, JS, jQuery etc You may also specify a CSS class instead of using ID to style the select–option dropdown.
15/08/ · Colby Fayock explans the syntax with an example in this egghead video;. Style the "checkboxexample" class by setting the display to "block" and. 02/03/18 · I'm trying to make a form more user friendly by setting a custom width on my select fields The CSS Class attribute is set to a custom CSS class The CSS class is changing the width of the select field, but not the select field options Does anyone know how I can adjust the options as well?.
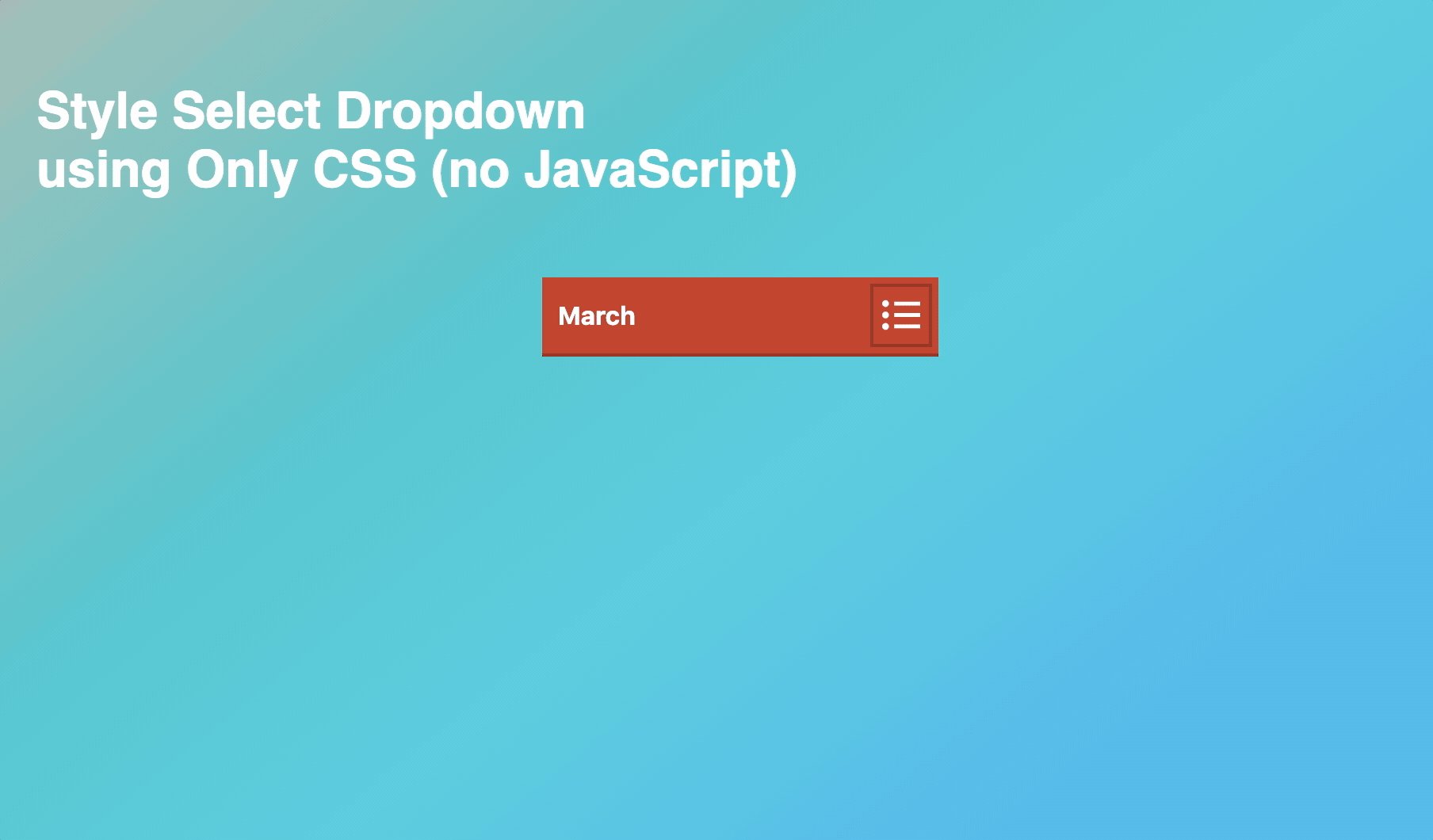
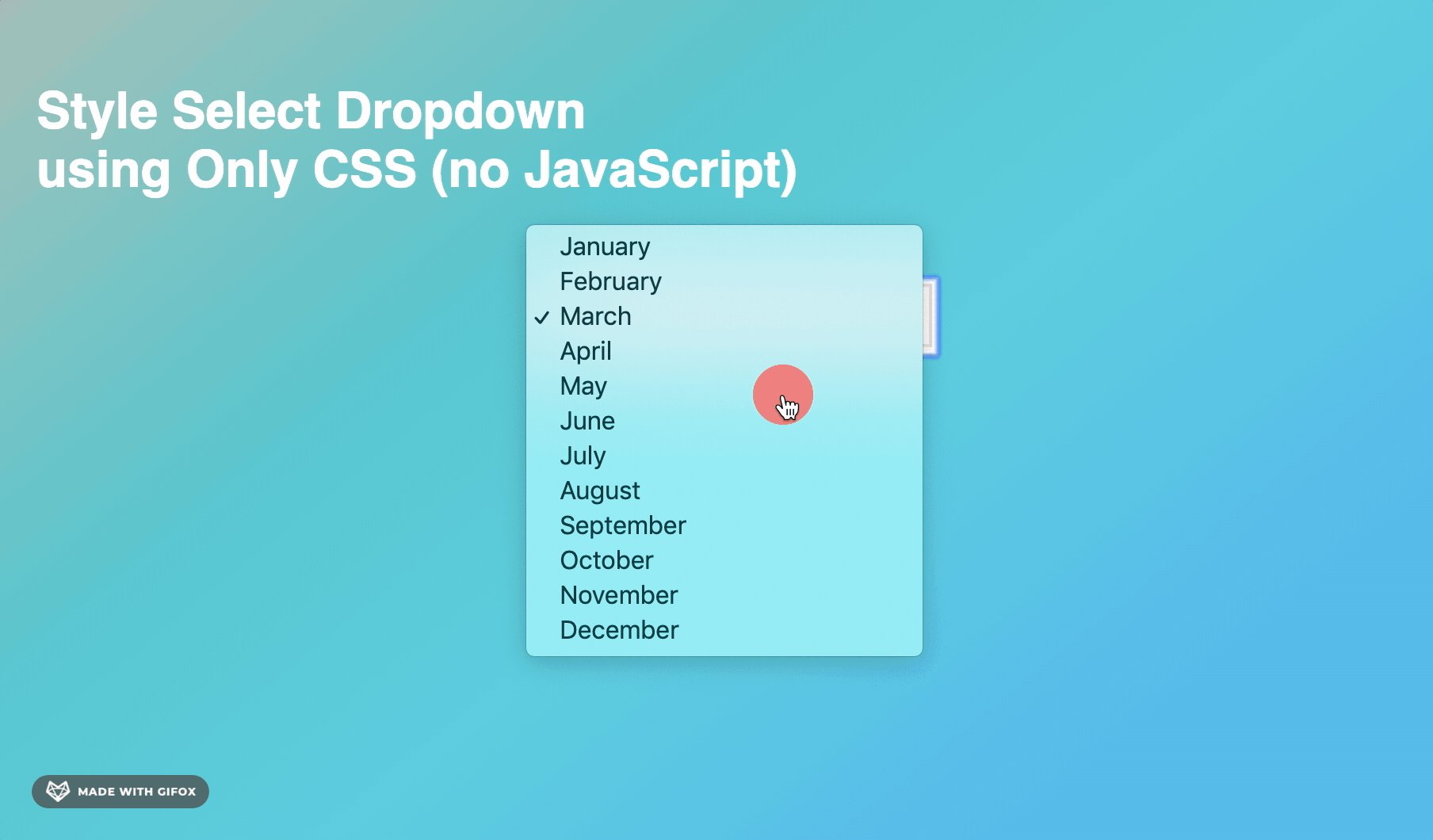
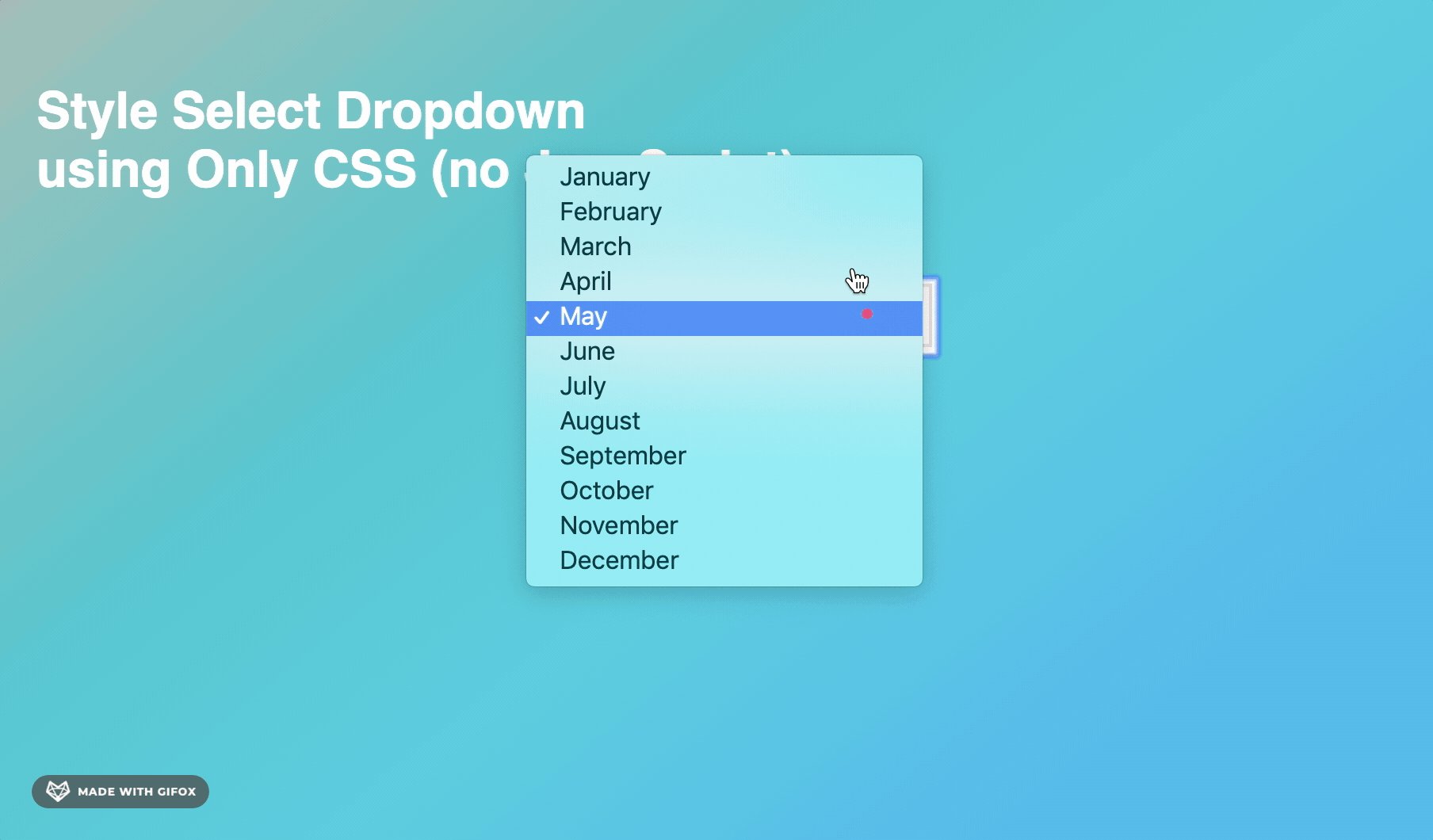
Table of contents Table of contents Syntax;. Specificationschecked The checked CSS pseudoclass selector represents any radio (), checkbox (), or option ( in a ) element that is checked or toggled to an on state /* Matches any checked/selected. 15/03/17 · As there is no direct way to do style it, it took me a while to figure out how easily we can style an HTML select dropdown using only CSS In this article, I'm going to show you a quick and easy way to style the select dropdown Disclaimer, Though there are a lot of jQuery plugins that can help you build beautiful and sophisticated dropdowns, sometimes I feel, it is just too.
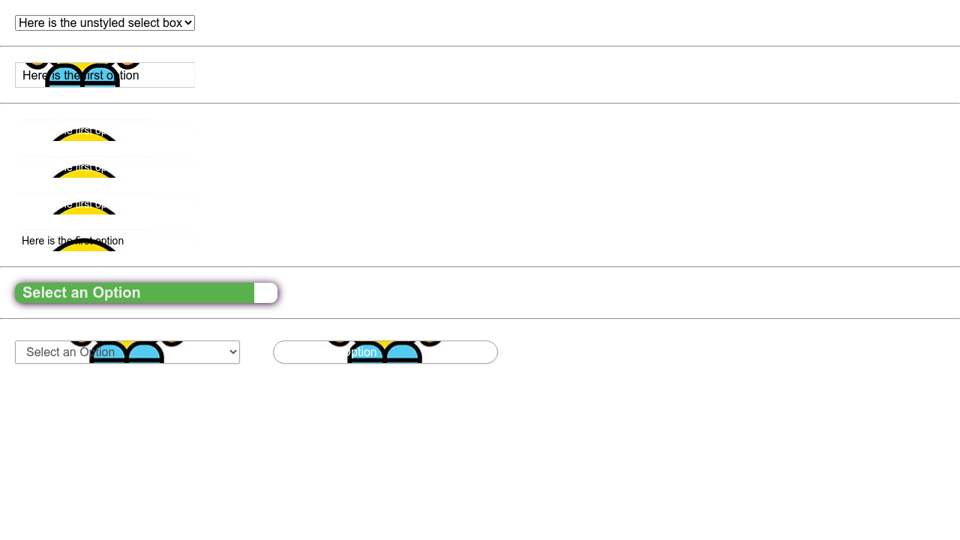
01/07/19 · For example, when we select a country in form, then many countries appears those are options You can see many types of select options on multiple websites, they are dependent on CSS & JavaScript HTML5 has a special tag for creating options easily Today you will learn to create a custom dropdown select option with HTML & CSS. 02/05/11 · It took me a while to figure out how to easily style the select box using only CSS since certain parts are browser specific, such as the drop down arrow Here is how a select box will look by default This is the HTML code Here is the first option The second option There are certain elements of a select box that we can style. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML w3schoolscom THE WORLD'S LARGEST WEB DEVELOPER SITE HTML CSS JAVASCRIPT SQL PHP BOOTSTRAP HOW TO JQUERY W3CSS ANGULARJS XML MORE FORUM EXAMPLES REFERENCES × × HTML HTML Reference.
Using classNames If you provide the className prop to reactselect, the SelectContainer will be given a className based on the provided value If you provide the classNamePrefix prop to reactselect, all inner elements will be given a className with the provided prefix For example, given className='reactselectcontainer' and classNamePrefix="reactselect", the DOM structure is. The above example shows typical usage It is given an id attribute to enable it to be associated with a for accessibility purposes, as well as a name attribute to represent the name of the associated data point submitted to the server Each menu option is defined by an element nested inside the Each element should have a value. The default width of a SELECT form control is usually dependent on the width of the widest OPTION item in the list;.
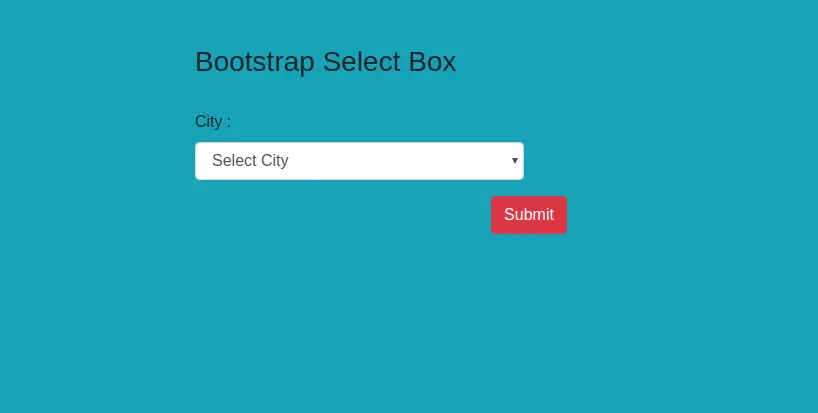
The Bootstrap select – option The select – option dropdown can be added along with other form controls in Bootstrap forms by using builtin classes You may use simple Bootstrap classes, customized CSS or third party addons to create beautiful looking select dropdowns I am going to show you both A few quick demos with code You may open the demo pages below for quick. CSS Cascading Style Sheetschecked Change language;. 31/12/18 · It’s rather heartwarming to know you can style a in a rather crossbrowser friendly way that doesn’t hurt accessibility Kudos for documenting Skip to main content CSSTricks Articles;.
Clippy is an online tool that allows you to select a shape and adjust the points while dynamically generating the clippath CSS;. Set datawidth to 'auto' to automatically adjust the width of the select to its widest option 'fit' automatically adjusts the width of the select to the width of its currently selected option An exact value can also be specified, eg, 300px or 50%. Log in or register to post comments;.
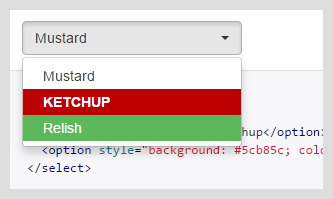
When designing a website, inconstancy between browsers is often a concern and the fact is that select boxes are one of the worst when it comes to different browsers – simply put, they all want to style them differently and, quite frankly, they don’t look. Using power of CSS we can style selected options and filled textfields as we want In addition for Textfields, for texareas When user fill the field Select with Style module adds css class that field is filled!. 27/09/13 · selectstyle select option { } to the css, to change the font and the color of the options backgroundcolorred;.
Css style select tag option styling How to style a select tag's option element?. 01/11/12 · Apples Oranges Banannas Left completely alone by CSS, this will render consistently across browsers On Macs, 11px Lucida Grande Styling selects has changed a smidge since this article was written Mid we still don’t have amazing styling control, but you can style the. 30/09/ · 9Custom radio button style using only CSS (SCSS) by taking advantage of sibling selectors and the checked pseudoclass 10 11pure css option with native radio and checkbox.
18/11/19 · CSS Fonts Example The different CSS font properties define the size, weight, style, line height, and font family / typeface of text on the page Font family The font family or typeface of text is set by using the fontfamily property This property works will a fallback system – if your browser doesn't support the first font, it will try each of the following fonts until it finds one that. Then the background color turns to default (whiteish, I guess) Any suggestions?. Styling single selection menu control options (option elements) with CSS This demo page is related to the article Styling form controls with CSS, revisited For more info on the purpose of this page, please read the article Each single selection menu control consists of this HTML Option 1 Option 2.
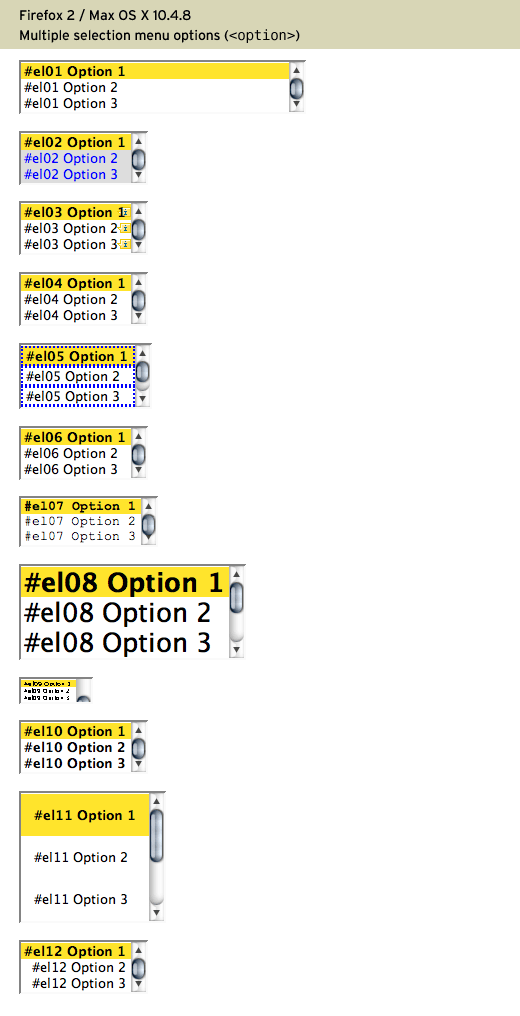
Styling select lists in Pure CSS Styling select lists in Pure CSS #CSS # Frontend 06 June 17, Panda Group First of all, how does the select list look like?. 19/11/18 · There are many ways to design dropdown menu using CSS Dropdown menu is mainly used to select an element from the list of elements Example 1 This example contains the dropdown CSS property to display the appearance of dropdown box It contains the CSS property to set the dropdown background color, textcolor, fontsize, cursor pointer etc. Home / Styling select, optgroup and options with CSS Styling select, optgroup and options with CSS Over the past three weeks I’ve looked at some CSS styles that can be applied to select, optgroup and option tags and how they are rendered differently across different browsers The information is summarised here in tablular format so it’s easier to compare For further reading.
02/05/19 · Box dropdown styling¶ It has been hard for a long time to style the element across all browsers A reasonable set of styles, as it turns out, can create a consistent and attractive selection box across new browsers while remaining just fine in older ones as well. In this video tutorial I'll be showing you how to style up your HTML select menus using CSS This technique is very simple and has support across multiple br. Works fine too, but cannot use backgroundcolortransparent nor backgroundcolorrgba(0,0,0,0);.
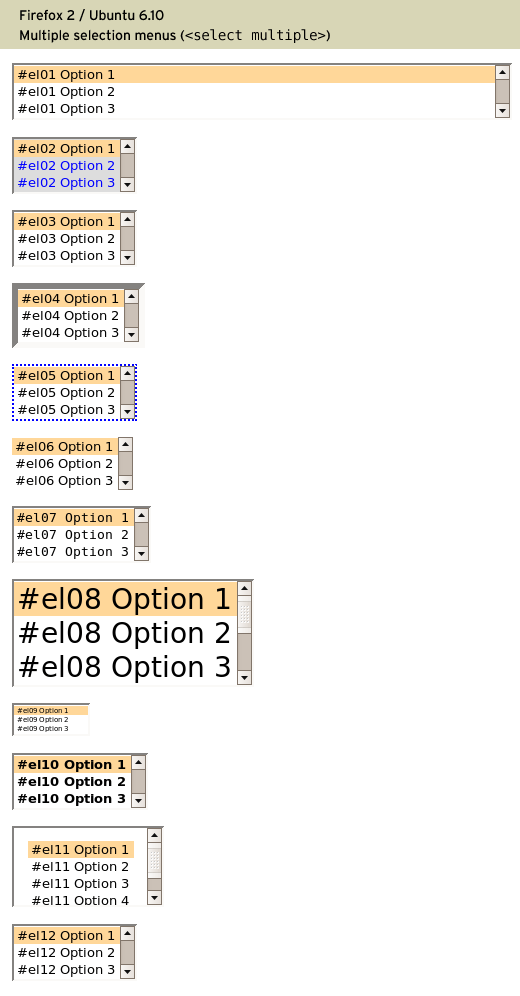
/* Point the arrow upwards when the select box is open (active) */selectselectedselectarrowactiveafter { bordercolor transparent transparent #fff transparent;. 17/10/ · The bootstrap Multiselect is a plugin component to select multiple options in the dropdown list It is an advanced plugin that works for a user to select many options from the dropdown list as per requirement It makes a single dropdown list to select multi options using a checkbox for web application visitors The bootstrap Multiselect needed bootstrap and jquery. Styling multiple selection menu control options (option elements) with CSS This demo page is related to the article Styling form controls with CSS, revisited For more info on the purpose of this page, please read the article Each multiple selection menu control consists of this HTML Option 1.
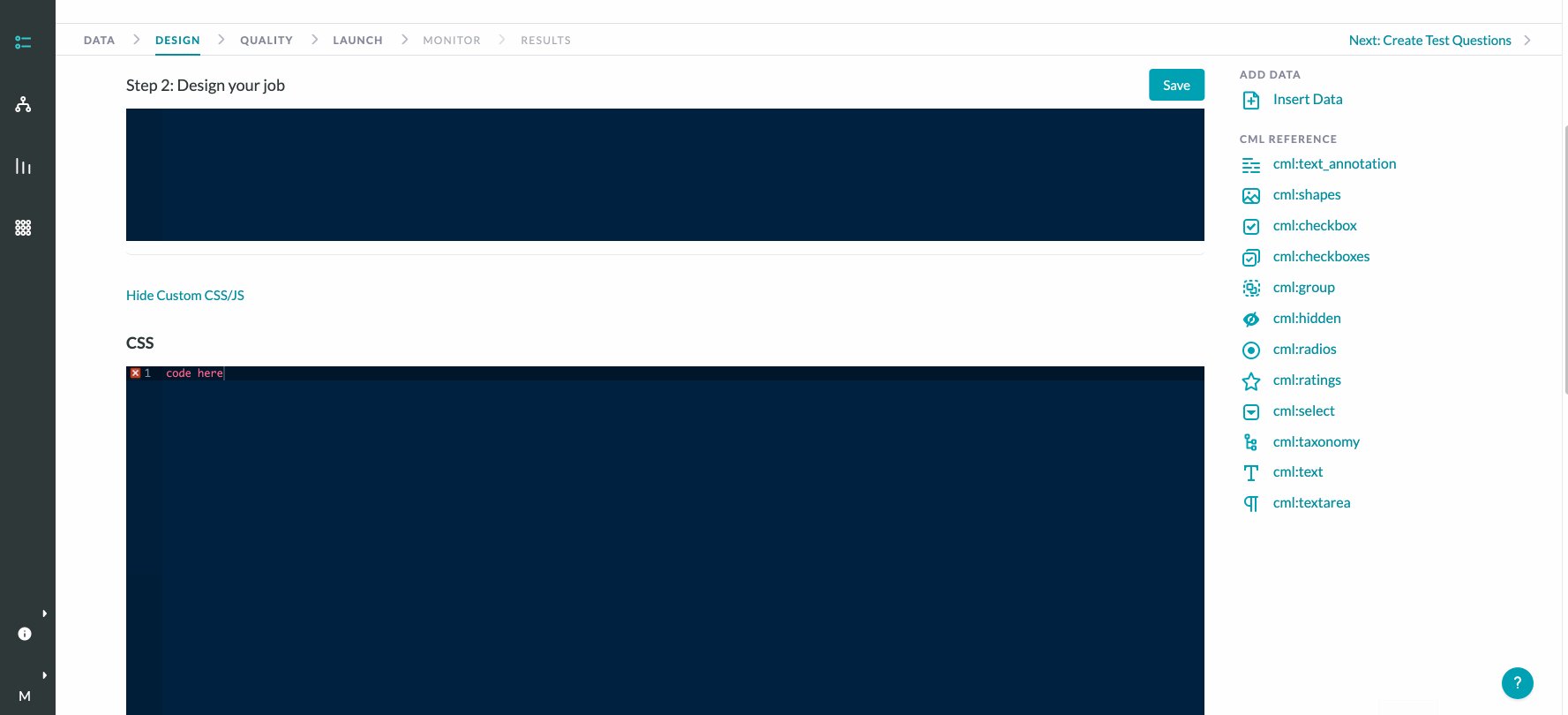
Here's the CSS that I've added to formdesignercss. 15/09/19 · In the javascript snippet above, we are iterating over all options and adding click function, which changes selected option by adding selected class Again, inside click function we are querying within clicked option (this in the snippet), in case we want to change event handlers to support multiple dropdowns on one page. } With that, my color options are only visible to wholesale customers.
15/10/13 · howtostyleselectdropdownusingcss UPDATE 06/11/14 Just recently, a bug was reintroduced with Firefox 300 that makes it so that the default arrow on the select dropdown will still show up As of writing, there is still no CSS fix to address the issue. It took a little logic, but here is how I targeted the disabled select options CSS tablevariations tdvalue select#pa_color optionattacheddisabled { display none !important;. CSS selectors are used to "find" (or select) the HTML elements you want to style We can divide CSS selectors into five categories Simple selectors (select elements based on name, id, class) Combinator selectors (select elements based on a specific relationship between them).
16/05/18 · To style the options in , you can try to run the following code,ExampleLive Demo. (4) I'm trying to set the style of an option in a select (think about mobile devices for example) 3 solutions come to my mind Use Select2 which actually converts your selects into uls (allowing many things) Split your selects into multiple in order to group values;. If you're following along, you may have noticed the arrow is not appearing despite defining width and height When inspected, its found that the after is not actually being allowed.
The width of the SELECT list will basically be not much greater (but no less) than this width The HTML standards don't allow for a way to control this width CSS, on the other hand, would be perfect for controlling this, but. 19/03/14 · Custom Select Box CSS Style Plugin jQuery CSS Getting started See Basic Demo Initiate the plugin Style using CSS however you like More Examples Cookbook Trigger an update on the select box Making customSelect responsive Options Changelog. Border 1px solid transparent;.

Select Box Css Examples Inspiration Onaircode

Custom Select Styles With Pure Css Modern Css Solutions

Custom Style Dropdown Select In Pure Css Select Css Css Script

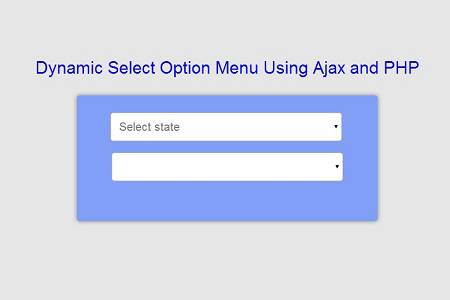
Dynamic Select Option Menu Using Ajax And Php May

31 Css Select Boxes

How To Build Custom Form Controls Learn Web Development Mdn

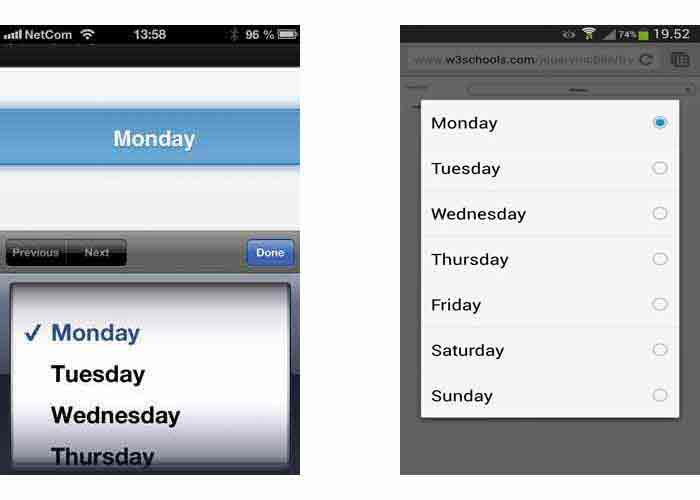
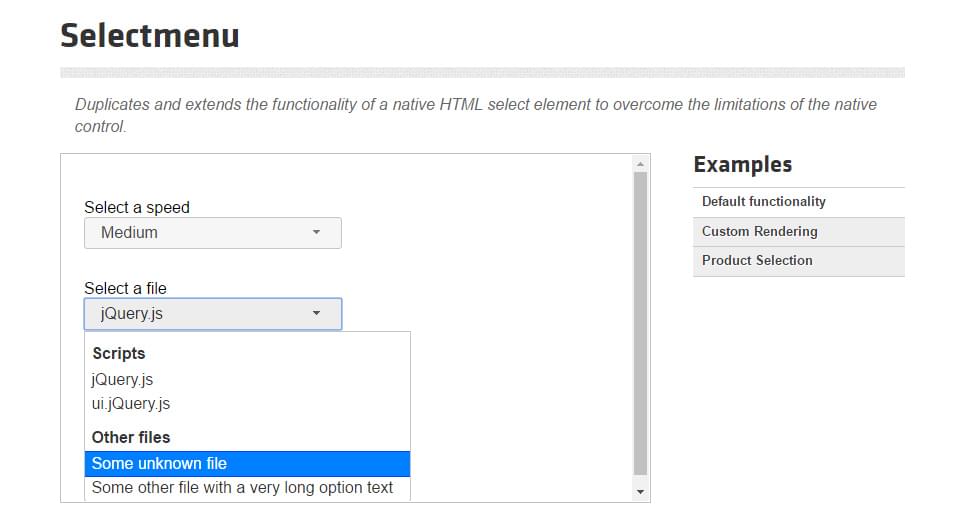
Jquery Mobile Form Select

How To Style A Dropdown Using Css Geeksforgeeks

How To Style The Option Of An Html Select Element Stack Overflow
1

Custom Select Styles With Pure Css Modern Css Solutions

10 Best Custom Checkbox And Radio Input Replacements 21 Update Jquery Script

Select Your Poison 24 Accessibility

React Dropdown Select Tutorial With React Select Positronx Io

Inspiration For Custom Select Elements

Dropdown Formidable Forms

How To Style The Option Of An Html Select Element Stack Overflow

Html Select Dropdown Learn To Create And Style With Css

Useful Bootstrap 4 Select Picker Options For Your Forms Bootstrapbay

31 Css Select Boxes

Create Beautiful Select Dropdown With Easydropdown Js Hongkiat

Multiselect Dropdown List With Checkboxes Multiselect Js Css Script

Select Box Css Examples Inspiration Onaircode

How To Style The Option With Only Css Stack Overflow

Simple Example Of Jquery Autocomplete

Asp Net Mvc 5 Bootstrap Style Multi Select Dropdown Plugin

Advanced Css3 Styling Of Html5 Select Element Codeproject
1

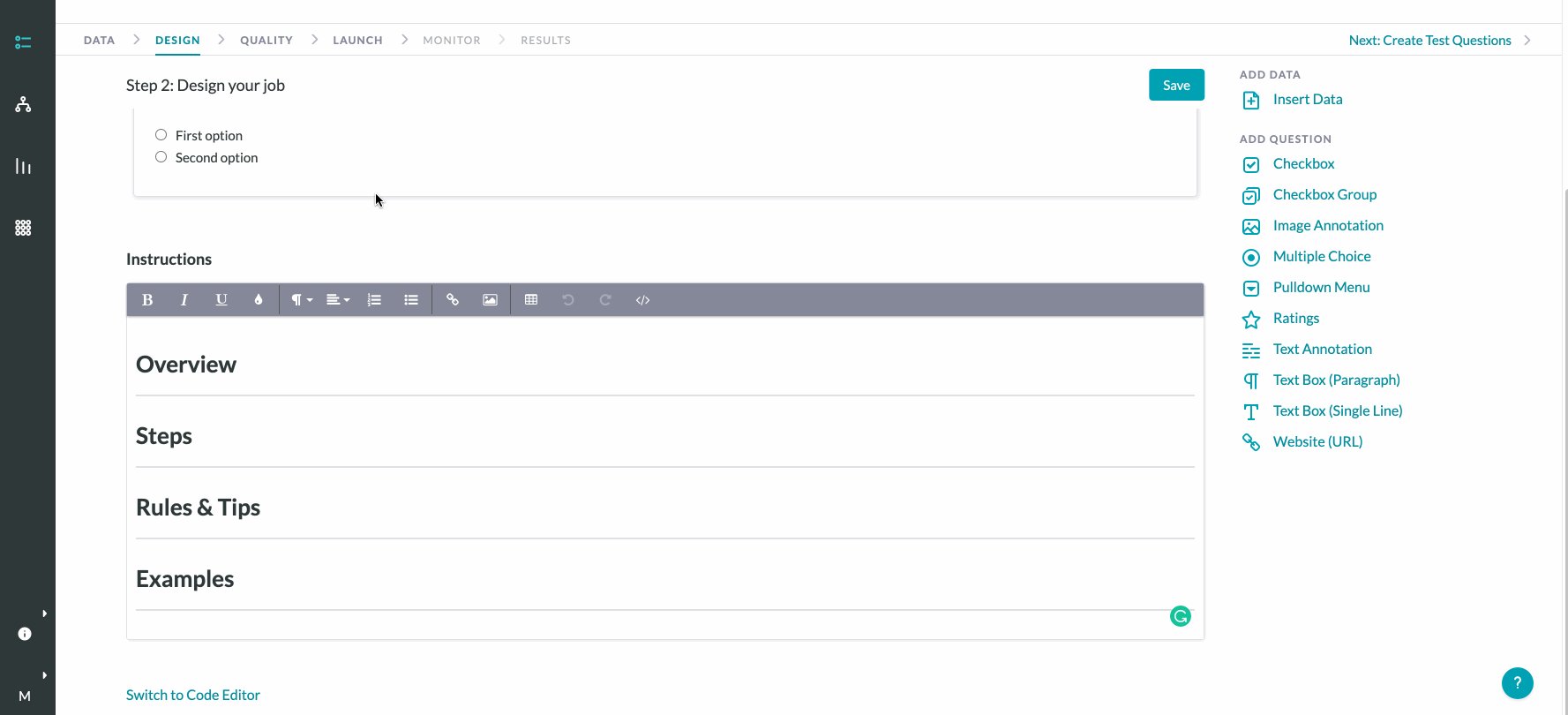
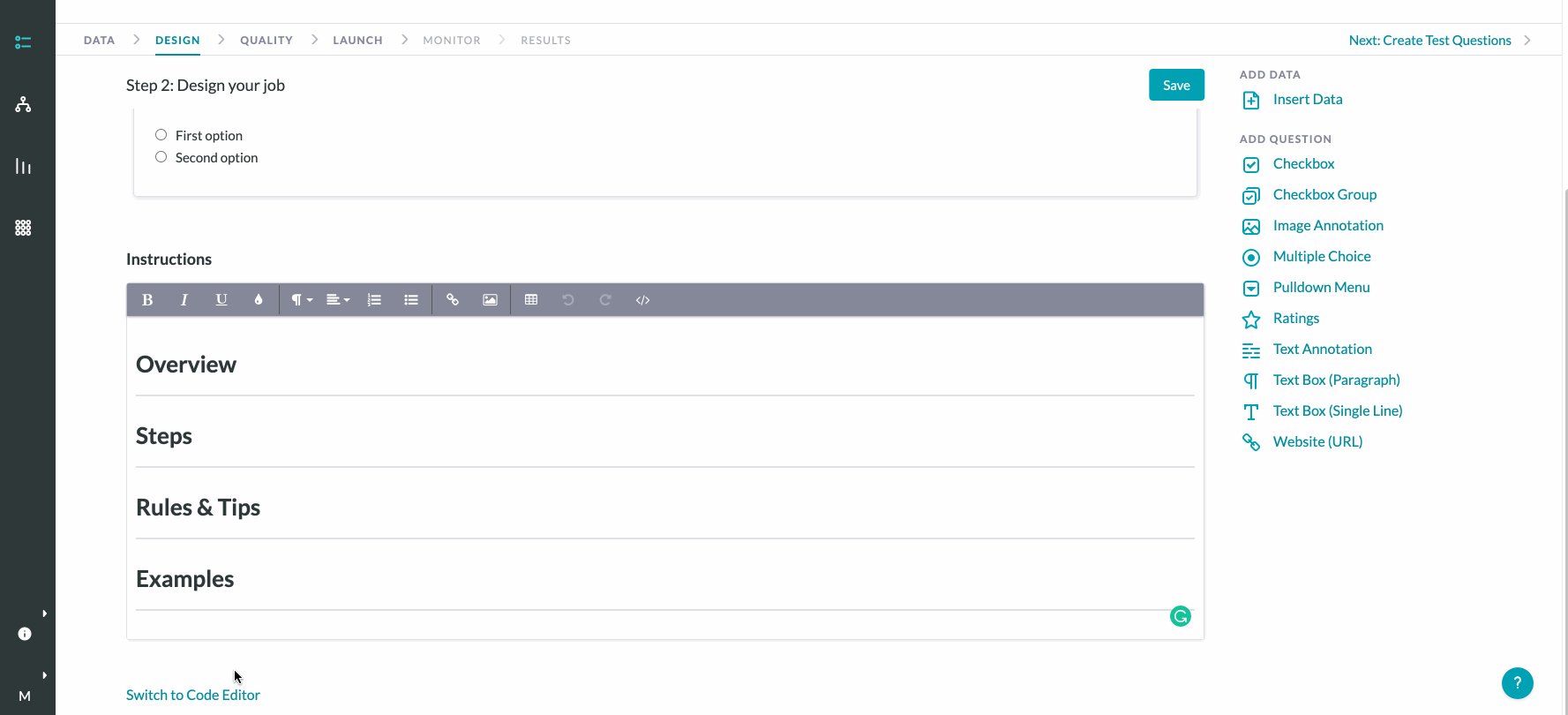
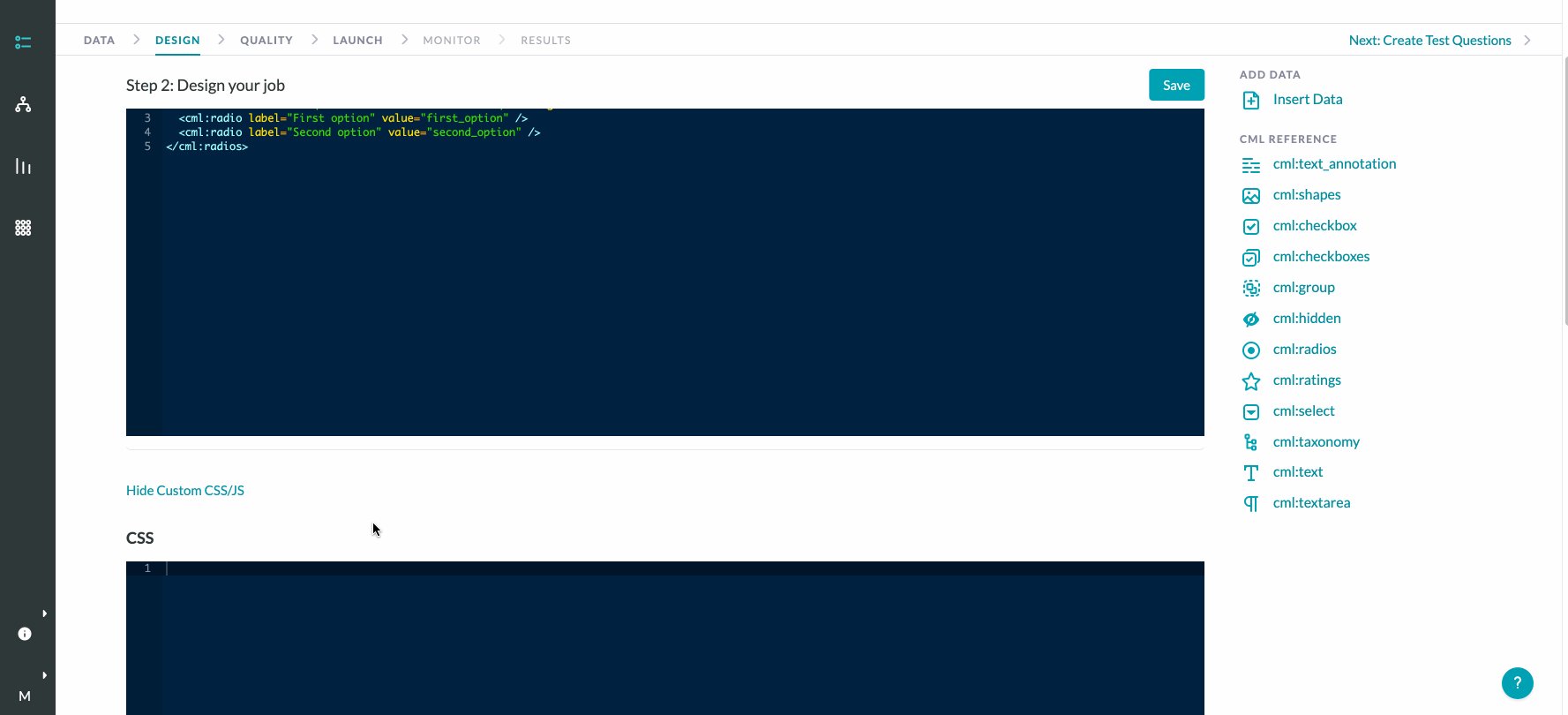
Custom Css Html For Jobs With Special Styling Appen Success Center

31 Css Select Boxes

React Bootstrap Select Dropdown Example

Html Select Dropdown Learn To Create And Style With Css

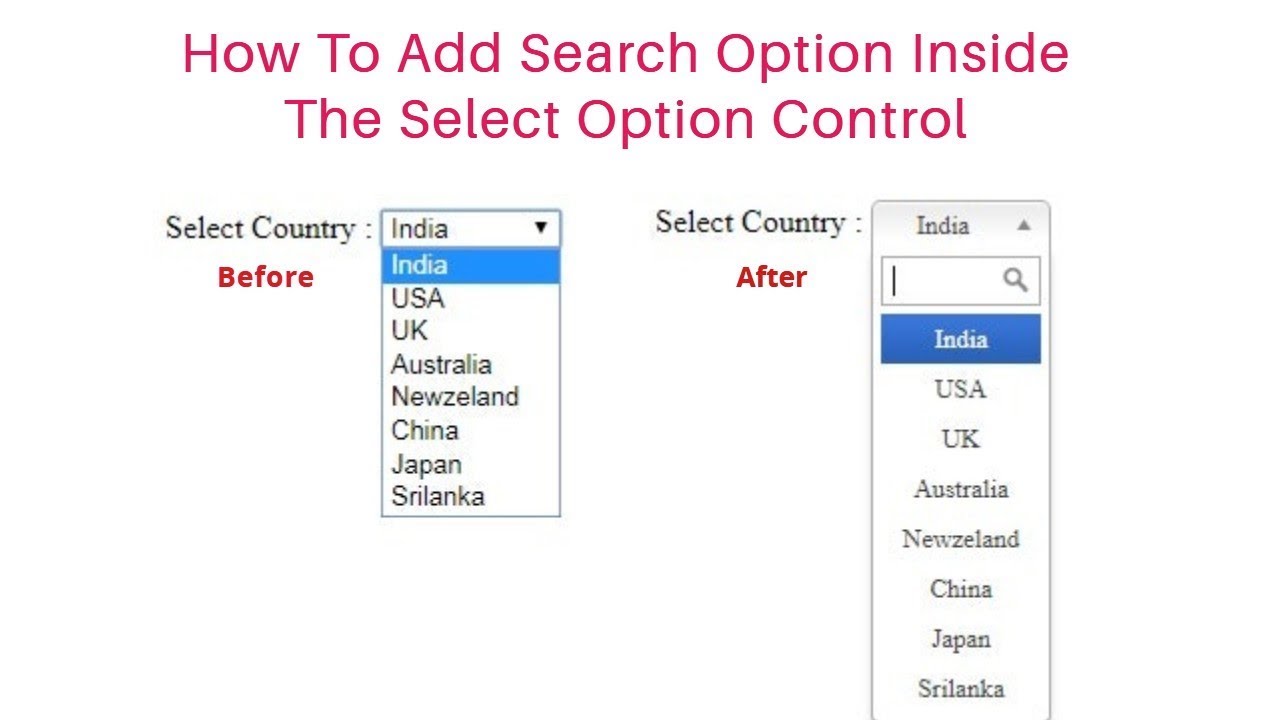
How To Add Autocomplete Jquery Search Box Inside Html Select Option Youtube

Custom Select Styles With Pure Css Modern Css Solutions

Useful Bootstrap 4 Select Picker Options For Your Forms Bootstrapbay

Remove Border Radius From Select In Bootstrap 3 Stack Overflow

Php Get Value Of Select Option And Radio Button Formget

Completely Css Custom Checkboxes Radio Buttons And Select Boxes Kenan Yusuf

Style A Select Box Using Only Css

How To Implement Css Design In Select Option Formget

Custom Select Styles With Pure Css Modern Css Solutions

37 Trendy Css Input Box Design Collections 21 Uicookies

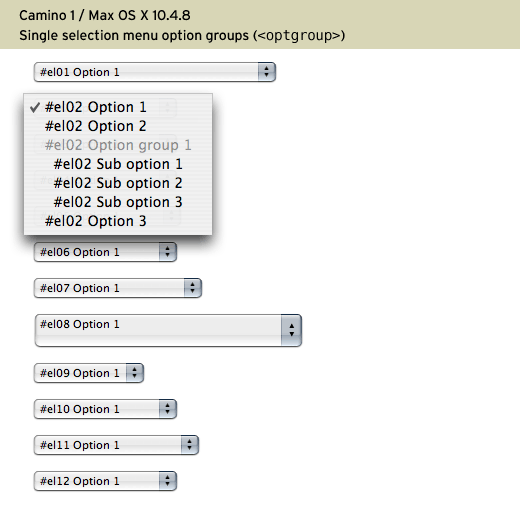
Styling Multiple Selection Menu Control Options Option Elements With Css 456 Berea Street

Dropdown Default Styling Css Tricks

13 Jquery Selectbox Drop Down Plugins Sitepoint

31 Css Select Boxes

How To Changing Drop Down Selector Arrow With Only Css

How To Get Selected Values From Select Option In Php 8 Positronx Io

31 Css Select Boxes

31 Css Select Boxes

13 Jquery Selectbox Drop Down Plugins Sitepoint

How To Style A Dropdown Using Css Geeksforgeeks

Bootstrap 4 Select Examples Tutorial Basic Advanced Usage Material Design For Bootstrap

Angular 9 Material Select Dropdown Example For Beginners

Custom Select Dropdown Options Using Jquery And Css Option Group

13 Jquery Selectbox Drop Down Plugins Sitepoint

Bootstrap Select Learn To Use With 5 Beautiful Styles

Bootstrap Select Learn To Use With 5 Beautiful Styles

Create Beautiful Select Dropdown With Easydropdown Js Hongkiat

31 Css Select Boxes

Javascript Html Element Get Selected Select Option Text Value Notepad Youtube

Bootstrap Select Learn To Use With 5 Beautiful Styles

Css Only Custom Styled Select A Htmlselect Element Styled Directly By B Chen Level Up Coding

How To Create A Dropdown With Checkbox Options With Bootstrap Style Html Form Guide

Styling Multiple Selection Menu Controls Select Elements With Css 456 Berea Street

Custom Select Styles With Pure Css Modern Css Solutions

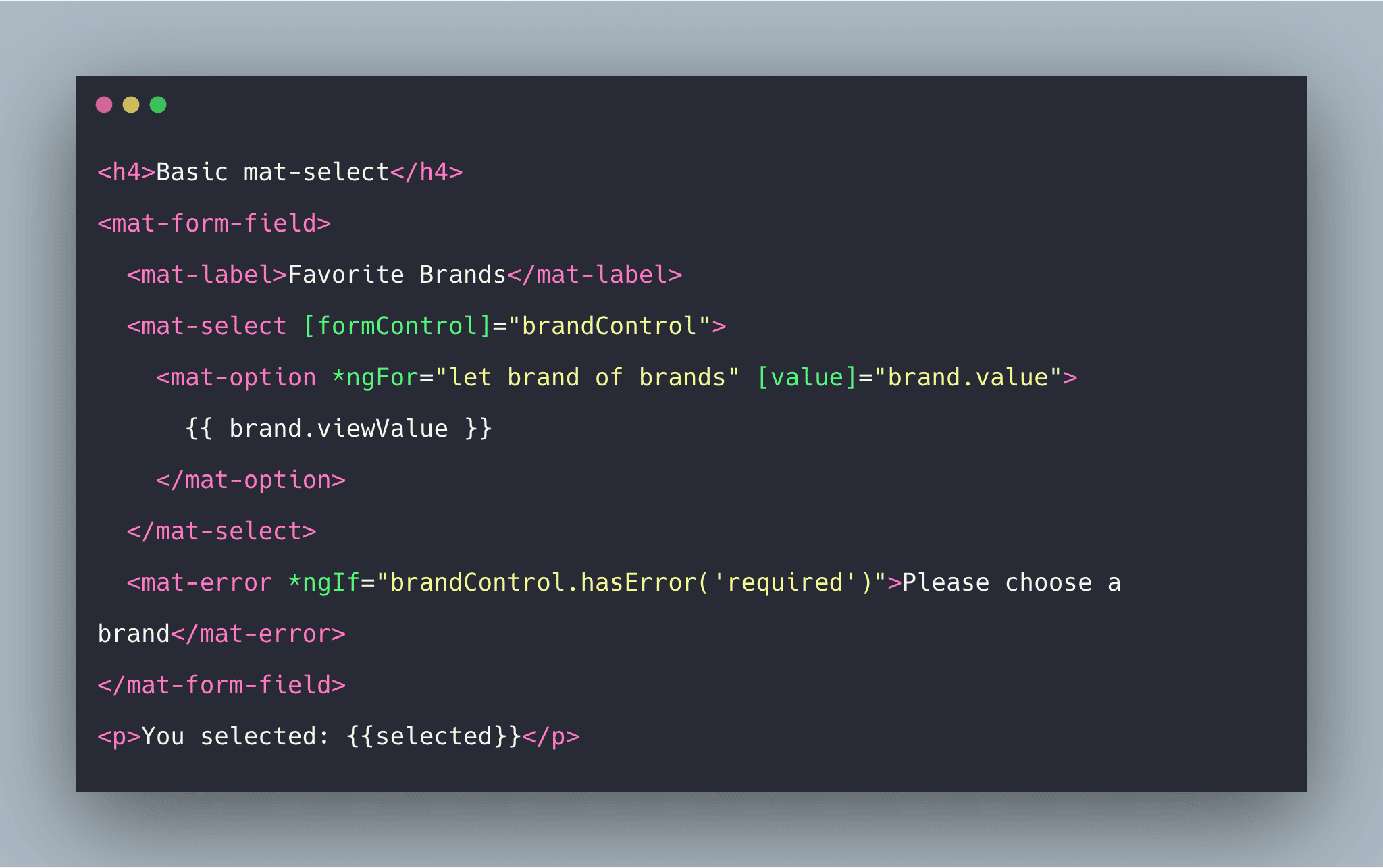
Angular Material Form Control Select Mat Select

36 Contemporary Bootstrap Radio Button Styles In 21 Uicookies

Custom Html Css Select Option Stylish Dropdown Options

29 Css Dropdown Menu Examples Bashooka

31 Css Select Boxes

Jquery Plugins Replacing The Select Box Learning Jquery

Advanced Css3 Styling Of Html5 Select Element Codeproject

Bootstrap Select Box Examples Code Snippet Onaircode

Css Only Custom Styled Select A Htmlselect Element Styled Directly By B Chen Level Up Coding

Select Box Css Examples Inspiration Onaircode
Q Tbn And9gcra5dgwhgbp9vkkz5 Xmppfqh Dwawwqjy4934tlpzwus8vj8il Usqp Cau

Striking A Balance Between Native And Custom Select Elements Css Tricks

31 Css Select Boxes

Custom Styling Of The Select Elements Css Globe

Striking A Balance Between Native And Custom Select Elements Css Tricks

Html Select Dropdown Learn To Create And Style With Css

Style Html Form Or Css Form Design Examples

10 Radio Button Css Style Examples Dev Community

Bootstrap Select Multiselect Plugins Examples Azmind

Custom Drop Down List Styling

User Friendly Multi Select Plugin For Bootstrap 4 Bsmultiselect Free Jquery Plugins

How To Create A Custom Select Dropdown Using Html Css And Javascript

The Problem With Dropdown Fields And What You Should Use Instead Design Smarts

Convert A Menu To A Dropdown For Small Screens Css Tricks

How To Create The Custom Select Box Using Html Css And Jquery Custom Dropdown Box Youtube

Ddslick A Jquery Plugin For Custom Drop Down With Images

10 Free Css Javascript Select Box Snippets

Bootstrap Select Multiselect Plugins Examples Azmind

How To Style A Select Box Drop Down With Only Css

Styling Single Selection Menu Control Option Groups Optgroup Elements With Css 456 Berea Street

31 Css Select Boxes

Bootstrap Select Multiselect Plugins Examples Azmind



