Css Style Select Option Dropdown Jquery

31 Css Select Boxes

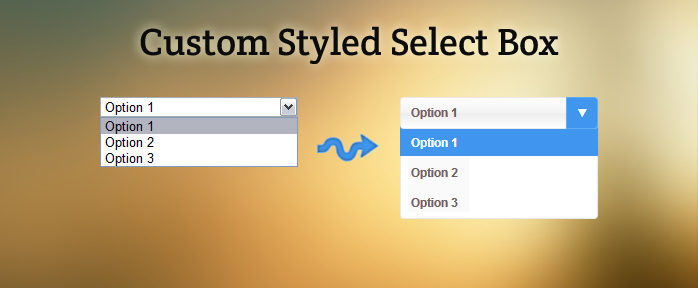
Custom Style Dropdown Select In Pure Css Select Css Css Script

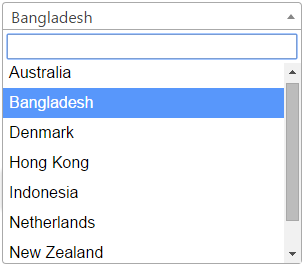
Dropdown With Search Using Jquery Phppot

Fix Width Of Drop Down Menu In Select Option Stack Overflow

31 Css Select Boxes

Html Select Dropdown Learn To Create And Style With Css
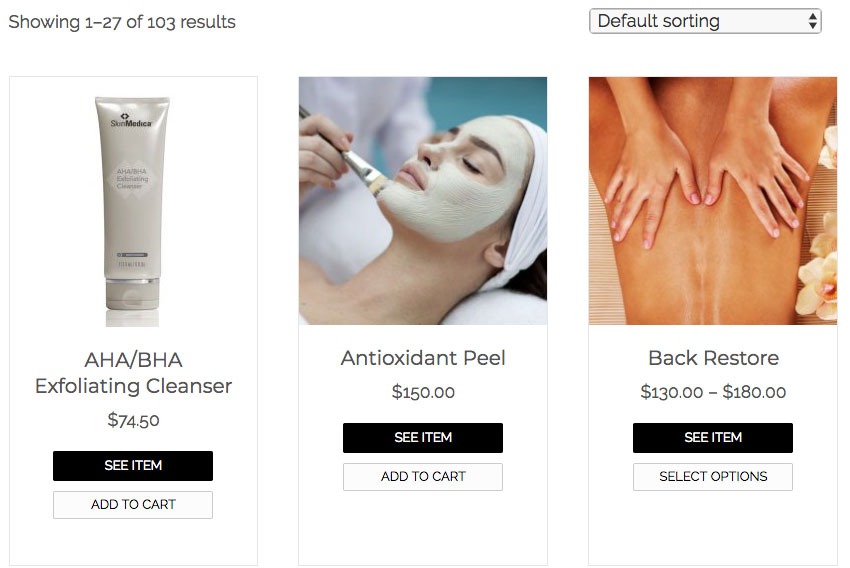
The select – option dropdown can be added along with other form controls in Bootstrap forms by using builtin classes You may use simple Bootstrap classes, customized CSS or third party addons to create beautiful looking select dropdowns I am going to show you both.

Css style select option dropdown jquery. About a plugin jQuery Select Box Plugin A jQuery plugin that progressively enhances an HTML select box into a single option dropdown list The dropdown list can be optionally styled with Twitter Bootstrap, jQueryUI ThemeRoller, or jQuery Mobile, optionally animated with jQueryUI show/hide effects, and works on desktop, tablet, and mobile browsers. Jun 11, 19 · Create custom HTML select box with jQuery and Style it with CSS The plugin pretty dropdowns lets you to make stylized dropdown menus & skin using CSS > 36 37 38 39 40 3 Finally, initialize the plugin in jQuery document ready. Save to Google Drive If you have a Google account, you can save this code to your Google Drive Google will ask you to confirm Google Drive access.
Select Select allows user input through specified options Make sure you wrap it in ainputfield for proper alignment with other text fields Remember that this is a jQuery plugin so make sure you initialize this in your document ready. Oct 15, 13 · howtostyleselectdropdownusingcss UPDATE 06/11/14 Just recently, a bug was reintroduced with Firefox 300 that makes it so that the default arrow on the select dropdown will still show up As of writing, there is still no CSS fix to address the issue. Mar 06, 21 · A custom select box jQuery plugin that converts a regular element into a semantic, SEOfriendly dropdown list You can apply custom CSS styles to the custom select box as easy as styling an HTML unordered list.
Full styling for select boxes No jQuery Standalone runs on its own without any dependencies If you're using vanilla JS and want to style a select box, you've come to the right place Correct Triggers 'change' events on real select boxes so you won't have to modify your existing event listeners;. 'style' Width is determined from the select element's style attribute If no style attribute is found, null is returned as the width 'resolve' Uses the style attribute value if available, falling back to the computed element width as necessary '' Valid CSS values can be passed as. Today I found another reason to hate IE I ran into an issue where Select DropDown with Fixed width cuts off the options text (if it is wider than the assigned width) only in IE (Internet Explorer) In this post, I will show you the fix for this problem using JavaScript and jQuery both Problem.
Nov 15, 19 · Solution See this jQuery CSS Select Menu Using Option , Option Select Dropdown menu Previously I have shared custom select option program using HTML and CSS, this is also kind the same concept but it is like menu navigation with JS Basically, we can use a select option as a menu bar for switching content on the webpage. Aug 15, · Note The dropdown list is still not stylable, so once the is opened, it will still pick up the individual browser's styles for the option list This is ok we can deal with that to retain the free accessibility of a native select!. Oct 10, 18 · This will not style the dropdown menu where the options appear though Another popular option is to create your own classes and add them to the tag for restyling But one of the easiest solutions is to search for jQuery select pickers or opensource projects created specifically for this purpose.
// Create a jqxDropDownList $ ( "#jqxdropdownlist" ) jqxDropDown. May 02, 19 · Use pointerevents none;. Solution Custom HTML CSS Select Option, Pure HTML & CSS Stylish Dropdown Options I am sure that you know about HTML options on the webpage For example, when we select a country in form, then many countries appears those are options.
Var $list = $('', { 'class' 'selectoptions. The following example will demonstrate you how to show and hide div elements based on the dropdown selection or selected option in a select box using the jQuery change() method in combination with the show() and hide() methods The div boxes in this example are hidden by default using the CSS display property which value is set to none. JQuery Lint (13 June '11) jQuery Mobile 111 jQuery UI 1818 Options Normalized CSS This fiddle has previously unsaved changes Apply changes Discard;.
Oct 16, 17 · Searchable Multiselect Dropdown Plugin With jQuery Dropdownjs 1354 views 12/19/18 Creating A Modern MultiStep Form with jQuery and CSS3 views 01/27/14 Highly Customizable Range Slider Plugin For Bootstrap Bootstrap Slider views. Sep 09, · Now we add JavaScript code to our html code to make it active //array of dropdown items const options = "Orange", "Apple", "Kiwi", "Strawberry", "Mango" ;. Top 7px;} /* style the items (options), including the selected item */selectitems div,selectselected { color #ffffff;.
Var $styledSelect = $thisnext('divselectstyled');. IE is no longer supported 📠. I want to select a specific option of a select tag the select has as follows Red How to dynamically select option in dropdown menu?.
$('select')each(function() { var $this = $(this), numberOfOptions = $(this)children('option')length;. Sep 04, 19 · SEOfriendly Custom Select Box In jQuery Populate Select Options From JSON Data With jQuery selectfromjson Create Custom Dropdowns From Native Select Boxes jQuery bvselect Add A Range Of Options To Select Box Programmatically selectrange Enhance & Beautify HTML Select Elements SlickSelect Custom Select Dropdown With Search Box. This is a simple code snippet to insert an image into a select drop down optionWe uses ddslick plugin to acheive this You can find more ways to use this pl.
Apr 22, 19 · With jQuery, it is easy to writing one line of code to change the selected value from a dropdown list Suppose, you have a select element and you need to select one of its options based on one of its values To achieve this feat you can use various methods, two of those methods will be explained below Used Function. Sep 16, 19 · Hi csharpcoder, It seems that you'd like to display customizable tooltip for select options, to achieve it, you can refer to the following CSS styles. ¶ The CSS pointerevents property can be used to create individual dropdowns, by overlaying an element over the native dropdown arrow (to create the custom one) and disallowing pointerevents on it This method works well and has excellent browser support.
SelectBoxIt allows you to replace ugly and hard to use HTML select boxes with gorgeous and feature rich drop downs Twitter Bootstrap, jQueryUI, and jQuery Mobile themes are supported right out of the box If you don't want to use these a library theme, then you can use the SelectBoxIt default theme, which closely resembles the Twitter Bootstrap theme. Jan 07, 15 · Ideal Select is a small jQuery plugin used to transform a native select box into a stylish dropdown list that is fully customizable via CSS Free jQuery Plugins and Tutorials Modify or override the styles in the jqueryidealselectcss to create your own style This awesome jQuery plugin is developed by elclanrs. /* Point the arrow upwards when the select box is open (active) */selectselectedselectarrowactiveafter { bordercolor transparent transparent #fff transparent;.
//sorts the array optionssort ();. The css() method sets or returns one or more style properties for the selected elements Return a CSS Property To return the value of a specified CSS property, use the following syntax css For a complete overview of all jQuery CSS methods, please go to our jQuery HTML/CSS Reference. JQuery Add options to a dropdown list using jQuery Last update on February 26 (UTC/GMT 8 hours).
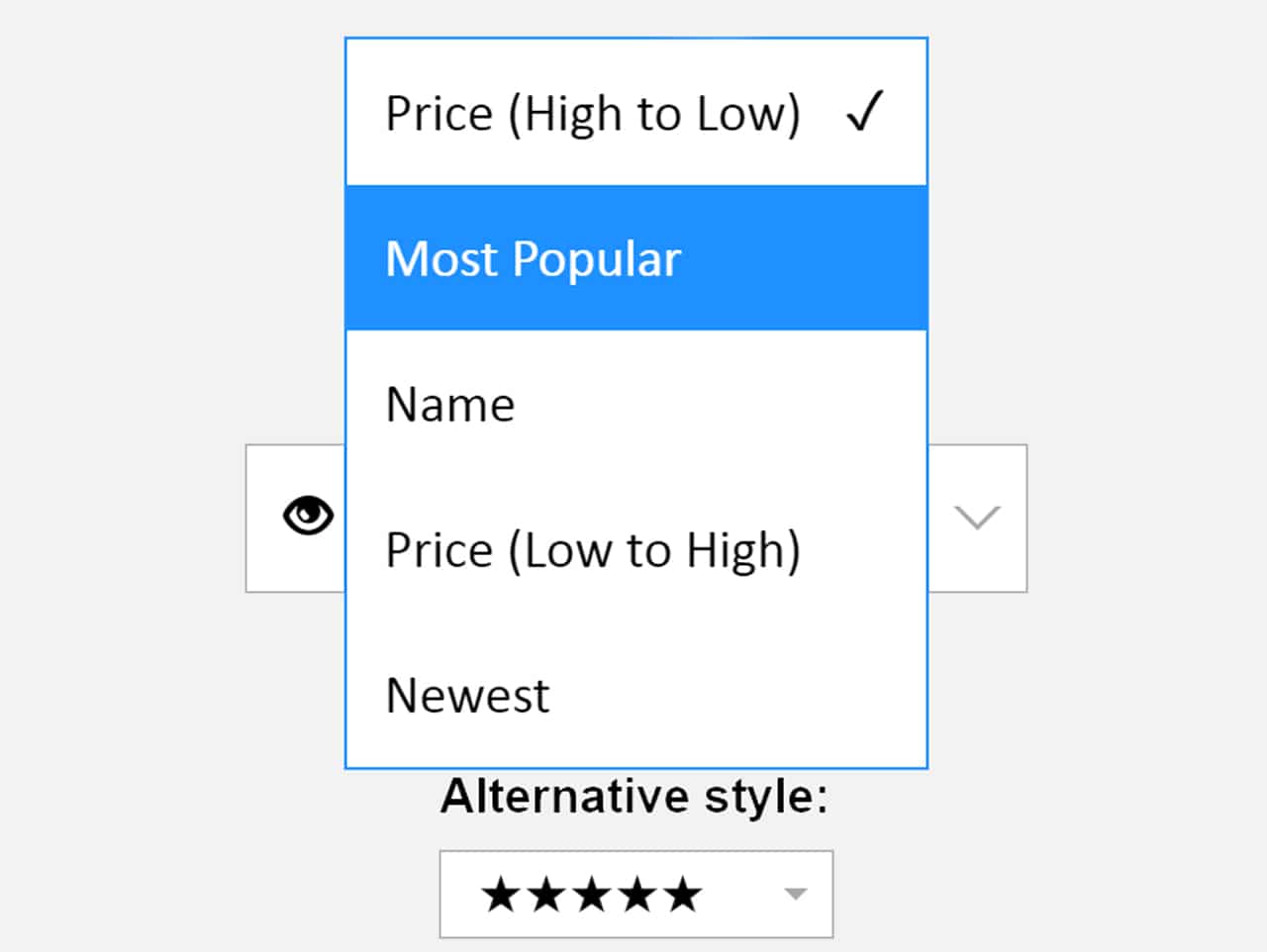
Furthermore, for the result, I am sharing a custom CSS HTML dropdown select option design used given below code and design the CSS dropdown option and change the code if you want to style according to your need as a result, you know these are based option menu I used the CSS to gives the dropdown option style or design. Aug 19, 19 · So, Today I am sharing jQuery Select Option Dropdown With CSS Bootstrap As you know this custom select option is created using HTML, CSS, Bootstrap, and jQuery As you know jQuery is JavaScript library, that’s why I am putting this program in JS category All dropdown lists items have a cool underline effect on hover. //makes the first element of the array the selected option let selection = options.
Border 1px solid transparent;. Usable with the keyboard Appears in tab index, space shows and hides the options,. Jul 01, 19 · Want to create a custom & stylish dropdown select option using HTML & CSS?.

31 Css Select Boxes

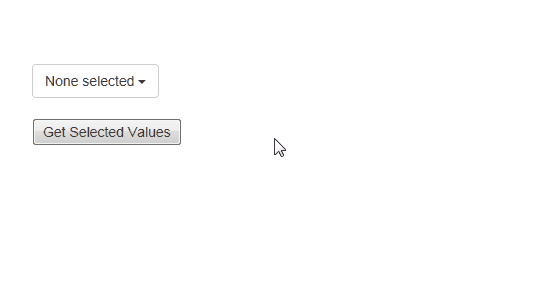
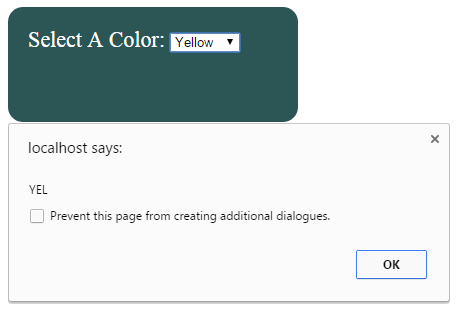
Six Demos Of How To Get Value In Jquery Select Option

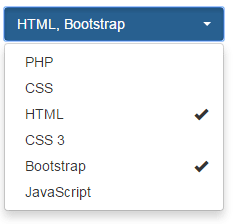
Jquery Custom Dropdown With Checkbox Phppot

How To Style The Option Of An Html Select Element Stack Overflow

How To Style Html Select Dropdown Using Only Css Proy S Blog

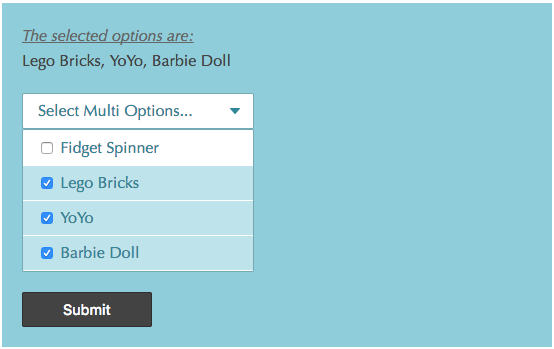
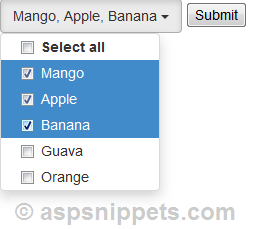
Multiple Select Multiselect Dropdownlist With Checkboxes Using Jquery

How To Create A Styled Select Dropdown In Html And Jquery By Holly Bourneville The Startup Medium

Dropdown Default Styling Css Tricks

Radio Button Based Dropdown Select With Jquery And Css3 Dropp Jquery Radio The Selection

Dropdown Default Styling Css Tricks

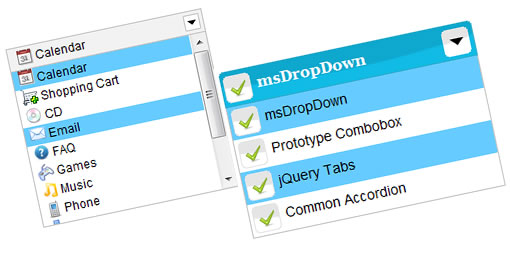
Jquery Custom Dropdown Image Combobox Select Dependent Select List

Inspiration For Custom Select Elements

31 Css Select Boxes

31 Css Select Boxes

Custom Drop Down List Styling

Html Select Dropdown Learn To Create And Style With Css

How To Style A Dropdown Using Css Geeksforgeeks

13 Jquery Selectbox Drop Down Plugins Sitepoint

How To Style The Option Of An Html Select Element Stack Overflow

Jquery Plugins Replacing The Select Box Learning Jquery

Jquery Plugins Replacing The Select Box Learning Jquery

31 Css Select Boxes

Bootstrap Multiselect Dropdown With Checkboxes Codehim
3
1
1

31 Css Select Boxes

Jquery Multiselect Dropdown List With Checkboxes Or Multiple Select Dropdown With Checkboxes Asp Net C Net Vb Net Jquery Javascript Gridview

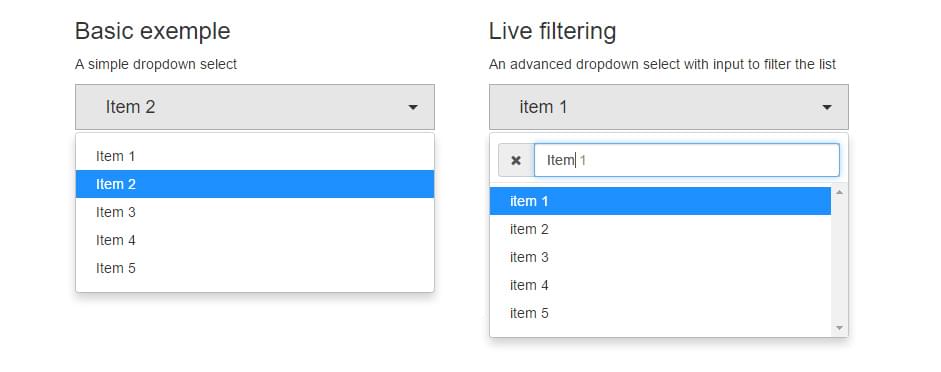
Create Select Like Bootstrap Dropdown With Jquery Dropselect Free Jquery Plugins

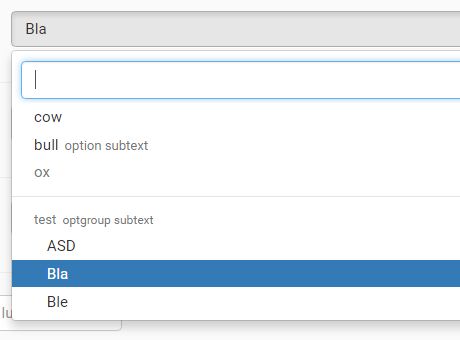
Useful Bootstrap 4 Select Picker Options For Your Forms Bootstrapbay

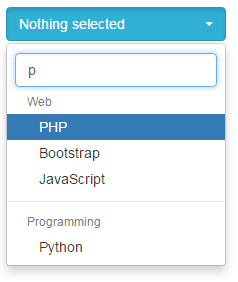
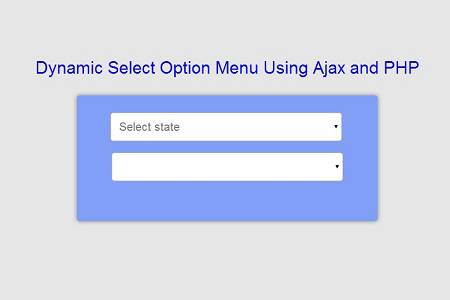
Dynamic Dependent Select Box With Search Option In Php Using Jquery Ajax Webslesson

Jquery Select Change Event Get Selected Option Formget

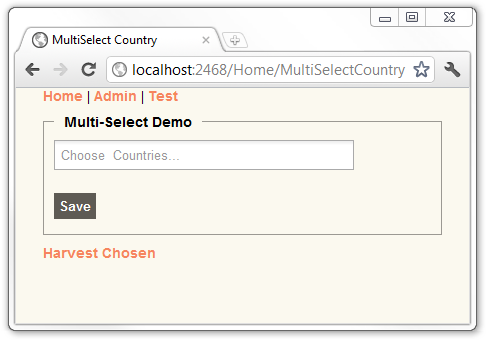
Jquery Plugin For Multi Select Dropdown With Checkbox Linux Angular Angular Js Jquery Php Mysql And Web Development Tutorials

Custom Html Css Select Option Stylish Dropdown Options

Multi Select Dropdown List With Checkbox Using Jquery Codexworld

Programmers Sample Guide Jquery Autocomplete Force Selection Display List On Focus Using Minlength 0

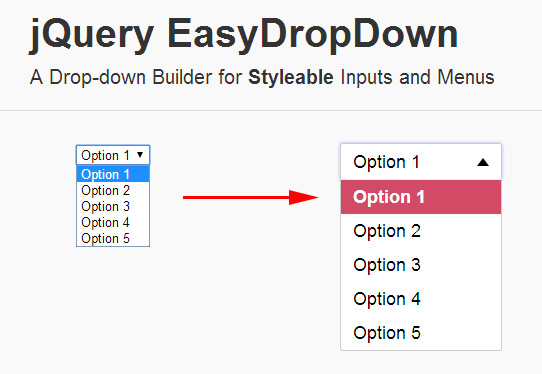
Jquery Easydropdown Dropdown Builder For Styleable Inputs And Menus Jquery Plugins

Change Selected Option In Select2 Dropdown With Jquery Makitweb

Advanced Css3 Styling Of Html5 Select Element Codeproject

Design A Custom Select Box Using Html Css Javascript Youtube

Ipixel Creative Singapore Web Design Web Development Company Create Beautiful 060 Select 062 Dropdown With Easydropdown Js
Custom Dropdown Select With Option Icons Customselect Free Jquery Plugins

Simple Jquery Plugin For Select Option Dropdown List Replacement Simple Selectbox Free Jquery Plugins

Filterable Select Box In Pure Javascript Asterism Custom Select Css Script

Jquery Select Option Dropdown With Css Bootstrap Fill In Blanks List

How To Custom Style A Select Box With Form Value Support Apptha

Custom Select Dropdown Options Using Jquery And Css Option Group

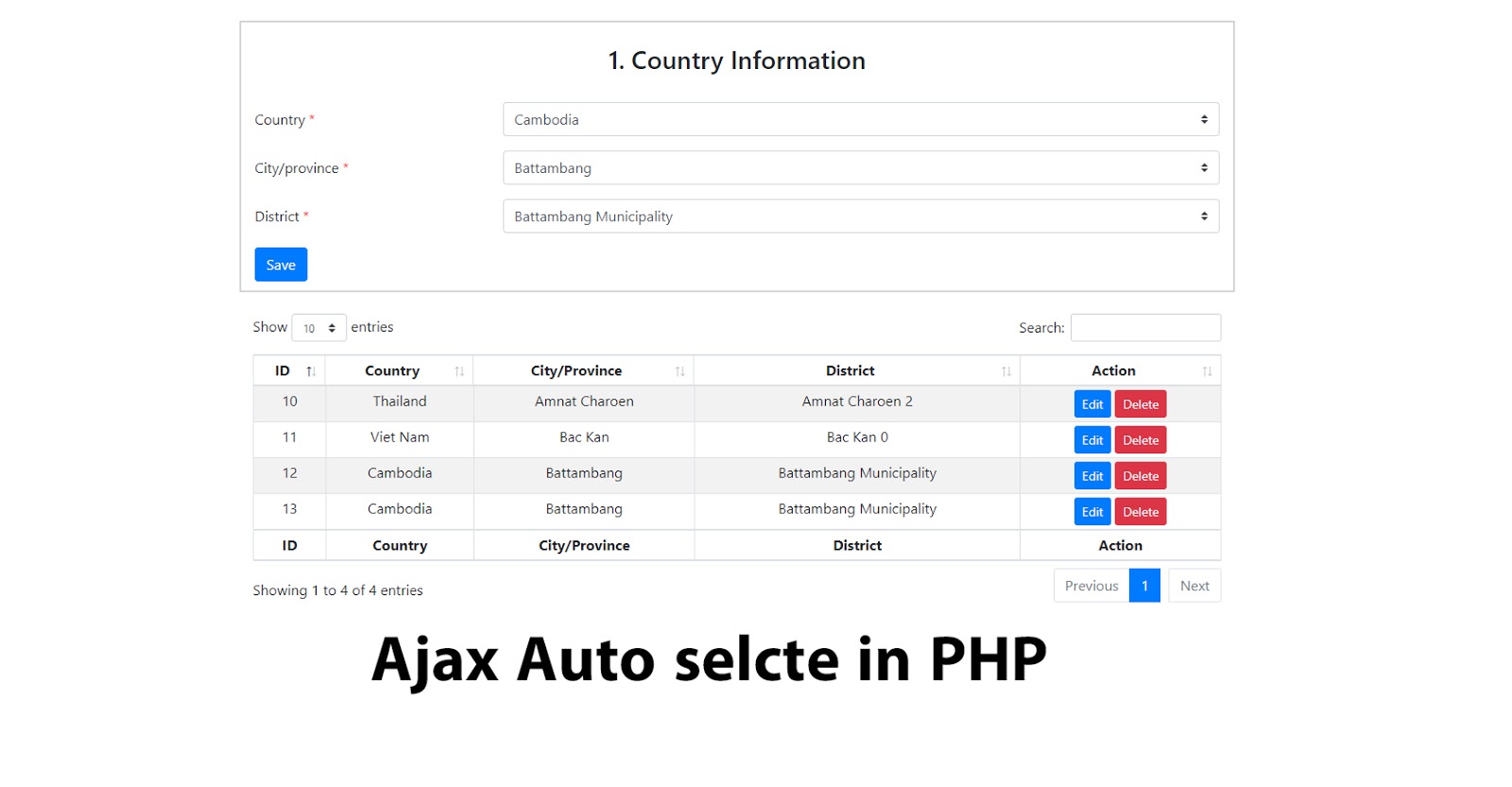
How To Auto Select Dropdown With Jquery Ajax

Create Beautiful Select Dropdown With Easydropdown Js Hongkiat

How To Create A Custom Select Dropdown Using Html Css And Javascript

Jquery Plugins Replacing The Select Box Learning Jquery

Change Textbox Style When Dropdownlist Value Change In Asp Net Using Jquery Daily Net Tips

Tree Style Multi Select Dropdown Plugin For Bootstrap Dropdowntree The Selection Plugins Jquery

13 Jquery Selectbox Drop Down Plugins Sitepoint

How To Get Selected Values From Select Option In Php 8 Positronx Io

Jquery Plugins Replacing The Select Box Learning Jquery

Create Beautiful Select Dropdown With Easydropdown Js

Jquery Plugins Replacing The Select Box Learning Jquery

Ddslick A Jquery Plugin For Custom Drop Down With Images

Bootstrap Select Dropdown With Filter Search In Jquery Plugin

Dropdown Default Styling Css Tricks

31 Css Select Boxes

Css Only Alternative To The Select Element Pepsized

Asp Net Mvc 5 Bootstrap Style Multi Select Dropdown Plugin

How To Style The Option Of An Html Select Element Stack Overflow

How To Create The Custom Select Box Using Html Css And Jquery Custom Dropdown Box Youtube
1

How To Make A Custom Html5 Select Menu With Selectize Js Designm Ag

Jquery Plugins Replacing The Select Box Learning Jquery

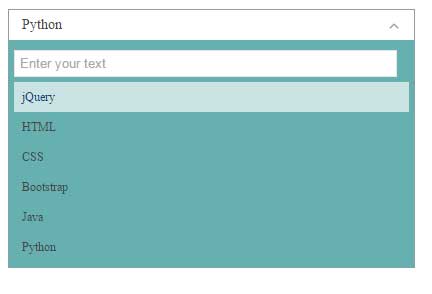
Create Searchable Dropdown Select With Jquery Selectstyle Free Jquery Plugins

Jquery Dropdown Checklist

Using The Dropdownlist Helper With Asp Net Mvc Microsoft Docs

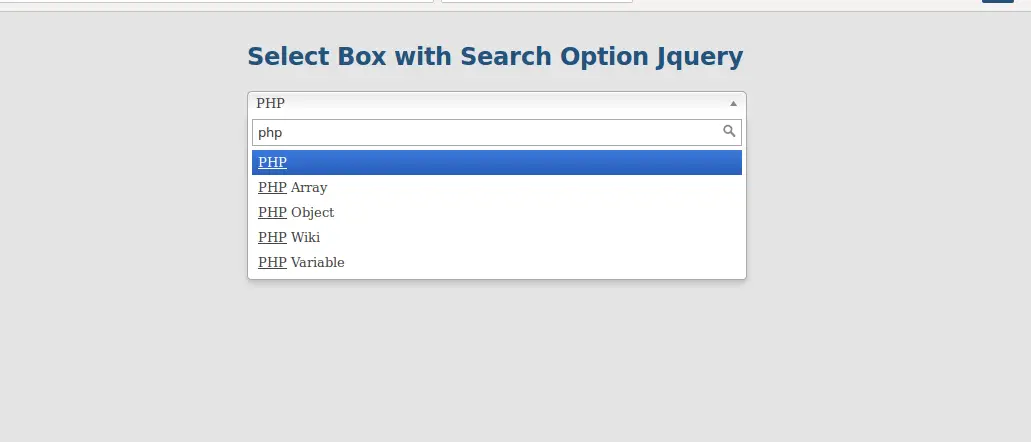
Select Box With Search Option Example In Jquery Using Chosen Plugin Itsolutionstuff Com

10 Free Css Javascript Select Box Snippets

13 Jquery Selectbox Drop Down Plugins Sitepoint

How To Set The Default Value For An Html Select Element Geeksforgeeks

Custom Select Box With Jquery And Css Pretty Dropdowns Codehim

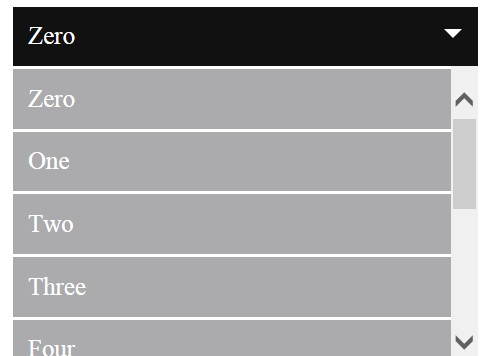
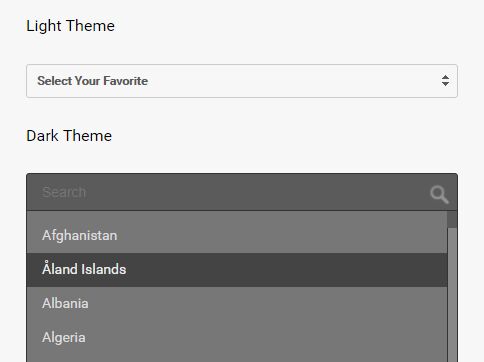
Styling Dark Select Dropdown With Dropkick Js

Jquery Plugins Replacing The Select Box Learning Jquery

13 Jquery Selectbox Drop Down Plugins Sitepoint

How To Add Options To A Select Element Using Jquery Geeksforgeeks

Styling Default Select Dropdown Fields Wp Beaches

How To Create A Custom Select Box Drop Down Using Html Css Jquery Youtube

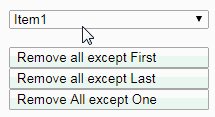
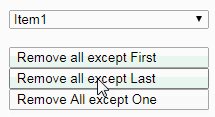
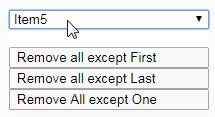
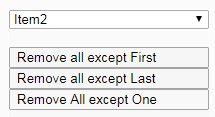
Jquery To Remove All Except One Or First Or Last Item From Select Option Dropdown Asp Net C Net Vb Net Mvc Jquery Javascipt Ajax Wcf Sql Server Example

31 Css Select Boxes

A Jquery Select Dropdown An Editable Input Plug In

Bootstrap Dropdown Select Enhancement Plugin With Jquery Free Jquery Plugins

Html Select Dropdown Learn To Create And Style With Css

Jquery Disable And Enable Selected Options In Dropdownlist Programmingfree

Is It Possible To Style A Html Select Drop Down Like This And Still Keep It Mobile Friendly Stack Overflow

Dropdown Default Styling Css Tricks
How To Create A Styled Select Dropdown In Html And Jquery By Holly Bourneville The Startup Medium

Multiple Select With Dropdown List Multiselect Css Script

Css Dropdown Option Custom Html Css Select Option

Html Select Dropdown Learn To Create And Style With Css

Jquery Ajax Dropdown Onchange Example In Php Mysql Database Pakainfo

Asp Net Jquery Multi Select Dropdownlist Tech Share

Dynamic Select Option Menu Using Ajax And Php May



