Select Option Css Styling

Bootstrap Select Learn To Use With 5 Beautiful Styles

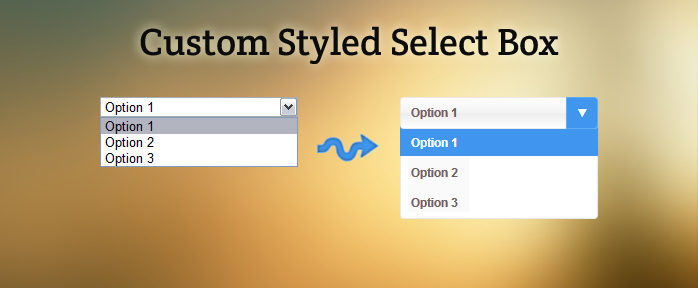
Pure Css Custom Select Box Dropdown Styling Css Codelab

How To Create A Custom Select Box Styling Select Dropdown Using Html And Css Youtube

How To Create A Custom Select Dropdown Using Html Css And Javascript

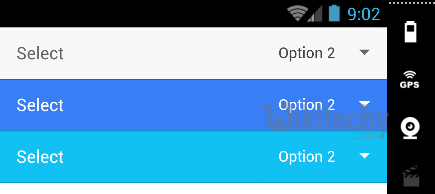
Ionic Tutorial Ionic Select By Microsoft Award Mvp Ionic Ionic Tutorial Learn In 30sec Wikitechy
1
Dec 31, 18 · Styling a Select Like It’s 19 Chris Coyier on Dec 31, 18 (Updated on May 11, ) Find and fix web accessibility issues with ease using axe DevTools Pro.

Select option css styling. So you want the Selected option being 40px and the options 24px like in the image bellow Please correct me if I'm wrong If this is what you want, since the Select option is already 40px in your form you only need to inject the bellow CSS into the formformdropdown option { fontsize 24px!important;}. Jul 01, 19 · Want to create a custom & stylish dropdown select option using HTML & CSS?. Mar 15, 17 · The CSS The default dropdown arrow and a border is all part of the default "appearance" of the form elementSo, you just need to make sure appearance none;.
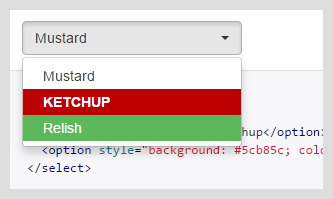
Jan 23, 14 · Update 0218 As noted by Tom this now only works when the attribute multiple is set Have you ever wanted to set the background color of ll?) browsers, but there is a workaround using the backgroundimage property instead. While we encourage you to use the new Styles API, you still have the option of styling via CSS classes This ensures compatibility with styled components, CSS modules and other libraries Overriding the theme The default styles are derived from a. Definition and Usage The tag defines an option in a select list elements go inside a , , or element Note The tag can be used without any attributes, but you usually need the value attribute, which indicates what is sent to the server on form submission Tip If you have a long list of options, you can group related options within the.
Tags can be styled through CSS just like any other HTML element on an HTML page rendered in a browser Below is an (overly simple) example that will position a select element on the page and render the text of the options in blue Example HTML file (selectExamplehtml). Mar 16, 17 · How to style select crossbrowser Making HTML dropdowns not suck select option css style examples Style a Select Box Using Only CSS style select css Styling HTML Select Styling menus using only CSS/CSS3 Styling select dropdown with css only You may also like. In this video tutorial I'll be showing you how to style up your HTML select menus using CSS This technique is very simple and has support across multiple br.
Oct 15, 13 · howtostyleselectdropdownusingcss UPDATE 06/11/14 Just recently, a bug was reintroduced with Firefox 300 that makes it so that the default arrow on the select dropdown will still show up As of writing, there is still no CSS fix to address the issue. Here's the CSS that I've added to formdesignercss. May 02, 19 · A reasonable set of styles, as it turns out, can create a consistent and attractive selection box across new browsers while remaining just fine in older ones as well There are several elements of a select box that can be styled, particularly the height, width, font, border, color, padding, boxshadow and background color.
Like I said, SELECT and OPTION are best left alone they’re almost impossible to style nicely because they’re controls based on the operating system’s similar controls. Feb 27, 16 · Using multiple attribute and styling with CSS In order to allow visitors choose multiple options in the tag, you may use the multiple attribute In above example, you saw only one option could be selected By using multiple attributes, a user may select more than one options by pressing the ctrl key as using windows platform. Oct 28, 19 · And of the native form elements that people want to style, Greg Whitworth has some data that the element is more requested than any other element — more than double the next element — and it’s the one developers most often customize in some way Developers clearly want to style select dropdowns You actually do a little.
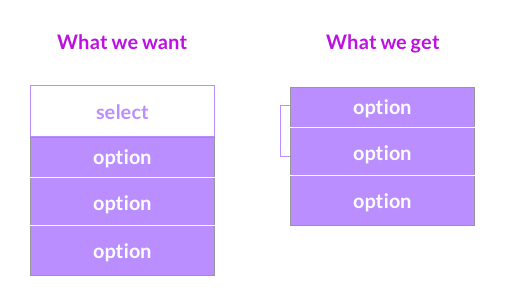
In the example above all of the lines in the dropdown list for the element have the same default background and color. Sep 15, 19 · “Why do I need to create a custom select dropdown component, if there is already HTML select tag?. Nov 19, 18 · There are many ways to design dropdown menu using CSS Dropdown menu is mainly used to select an element from the list of elements Example 1 This example contains the dropdown CSS property to display the appearance of dropdown box.
May 16, 18 · Style select options with CSS CSS Web Development Front End Technology To style the options in , you can try to run the following code, Example Live Demo. Is set in your styling css Here background image holds the custom arrow /* body selectselect_box */. I can apply some css styling and that’s it!” Unfortunately, styling select dropdown is not so straightforward Native HTML select element doesn’t allow us styling option tags Nowadays, select dropdowns appear in many different variations.
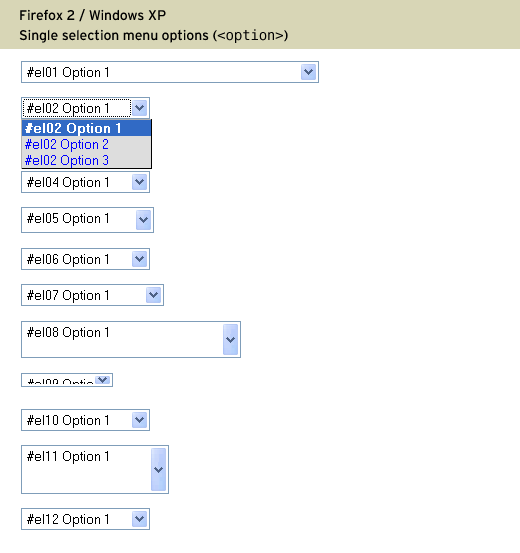
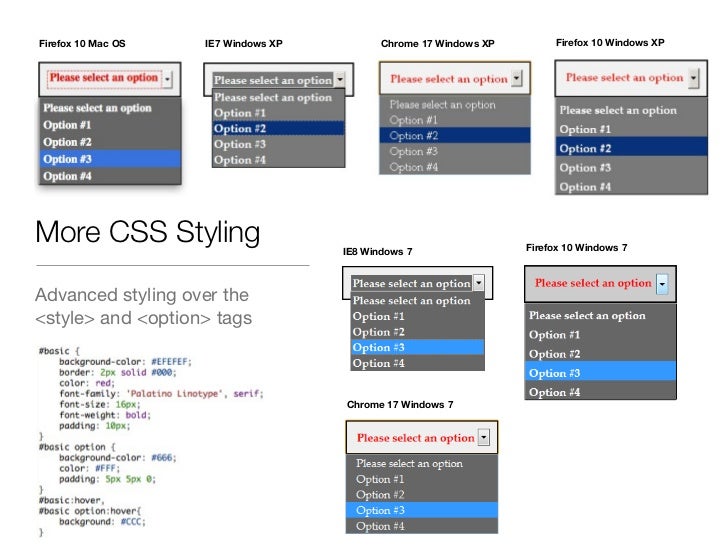
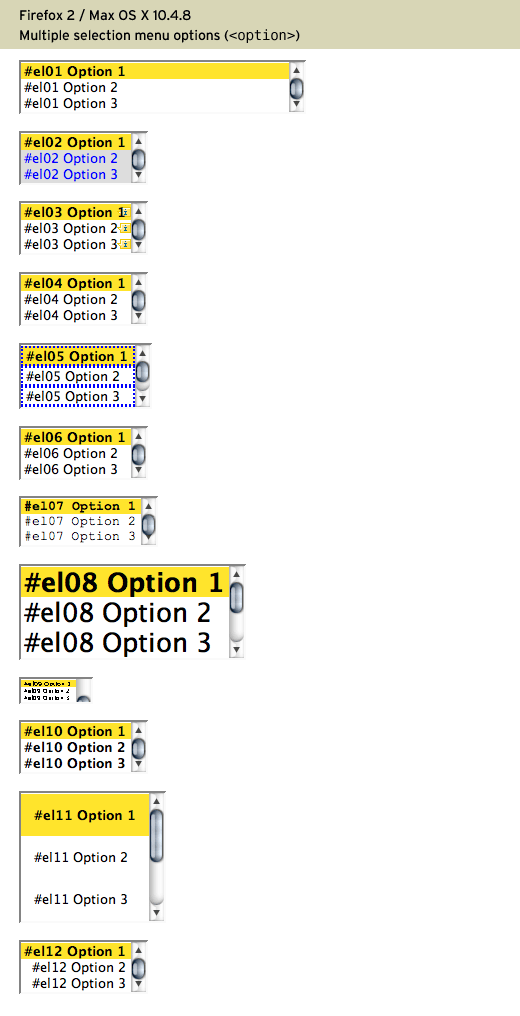
Styling select, optgroup and options with CSS Over the past three weeks I’ve looked at some CSS styles that can be applied to select, optgroup and option tags and how they are rendered differently across different browsers. Mar 02, 18 · I'm trying to make a form more user friendly by setting a custom width on my select fields The CSS Class attribute is set to a custom CSS class The CSS class is changing the width of the select field, but not the select field options Does anyone know how I can adjust the options as well?. CSS selectors are used to "find" (or select) the HTML elements you want to style We can divide CSS selectors into five categories Simple selectors (select elements based on name, id, class) Combinator selectors (select elements based on a specific relationship between them) Pseudoclass selectors (select elements based on a certain state).
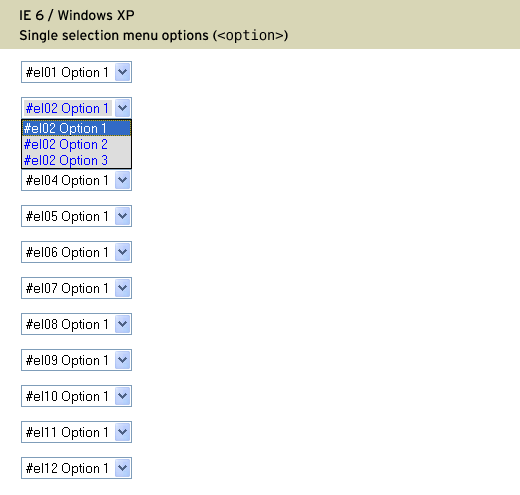
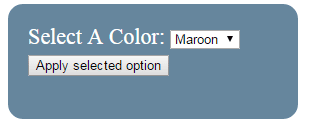
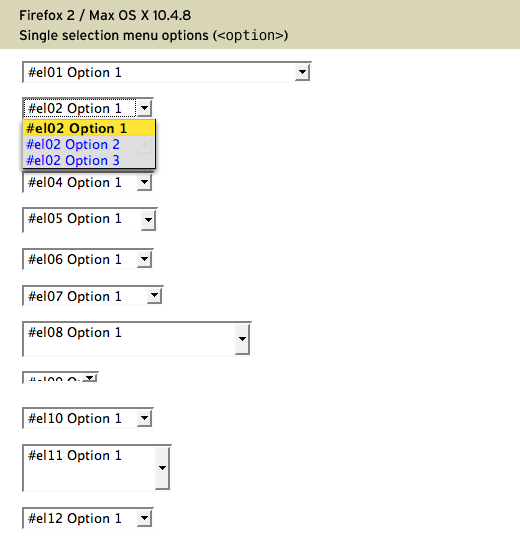
Solution Custom HTML CSS Select Option, Pure HTML & CSS Stylish Dropdown Options I am sure that you know about HTML options on the webpage For example, when we select a country in form, then many countries appears those are options. Styling single selection menu control options (option elements) with CSS This demo page is related to the article Styling form controls with CSS, revisited For more info on the purpose of this page, please read the article Each single selection menu control consists of this HTML Option 1 Option 2. 7 Now you have a selected select list but there is no arrow To add it, you need to add an element that will be positioned over your select list That’s why you need to add a position relative to your “selectcontainer” For this example, the arrow is added through Font Awesome CDN Put a link to head section of your website.
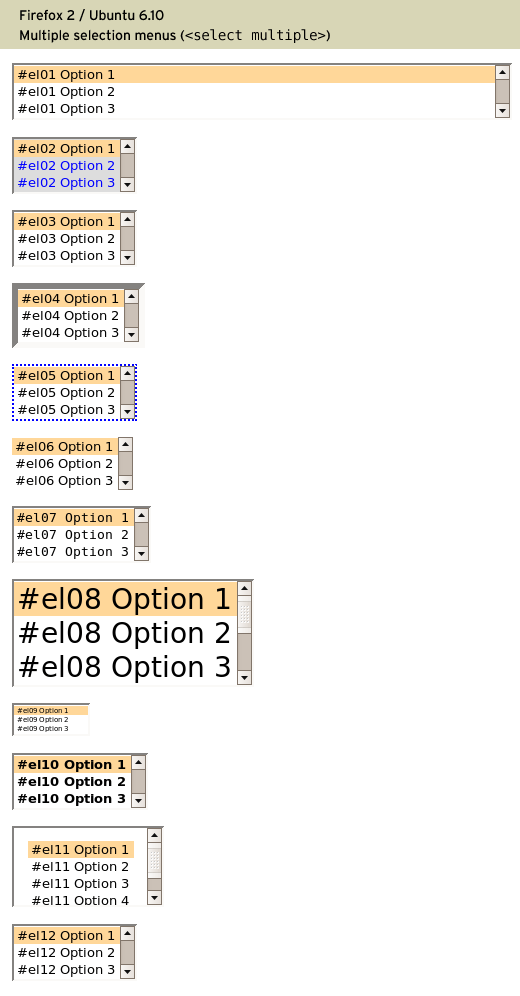
Styling multiple selection menu control options (option elements) with CSS This demo page is related to the article Styling form controls with CSS, revisited For more info on the purpose of this page, please read the article Each multiple selection menu control consists of this HTML Option 1. To recap what we said in the previous article, we have The bad Some elements are more difficult to style, requiring more complex CSS or some more specific tricks Checkboxes and radio buttons The ugly Some elements can't be styled thoroughly using CSSThese include Elements involved in creating dropdown widgets, including , ,. The select – option dropdown can be added along with other form controls in Bootstrap forms by using builtin classes You may use simple Bootstrap classes, customized CSS or third party addons to create beautiful looking select dropdowns I.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XML. The "focused" select option is highlighted with a dotted outline, in the same way as a keyboardfocused link Pressing Space to select/deselect "focused" select options Styling with CSS The element is notoriously difficult to style productively with CSS You can affect certain aspects like any element — for example,. Oct 10, 18 · See the Pen Bootstrap Select Picker Plugin Multiple Options by cristina (@cristinaconacel) on CodePendark Styling the Select Picker There are multiple options for styling The most useful one is changing the appearance to a button You can use all the Bootstrap 4 button classes via the datastyleattribute.
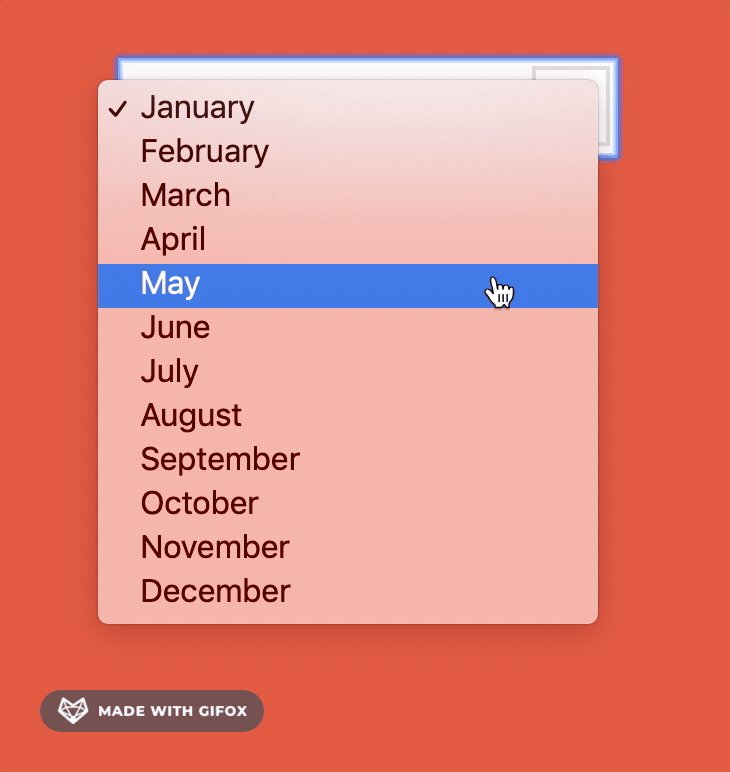
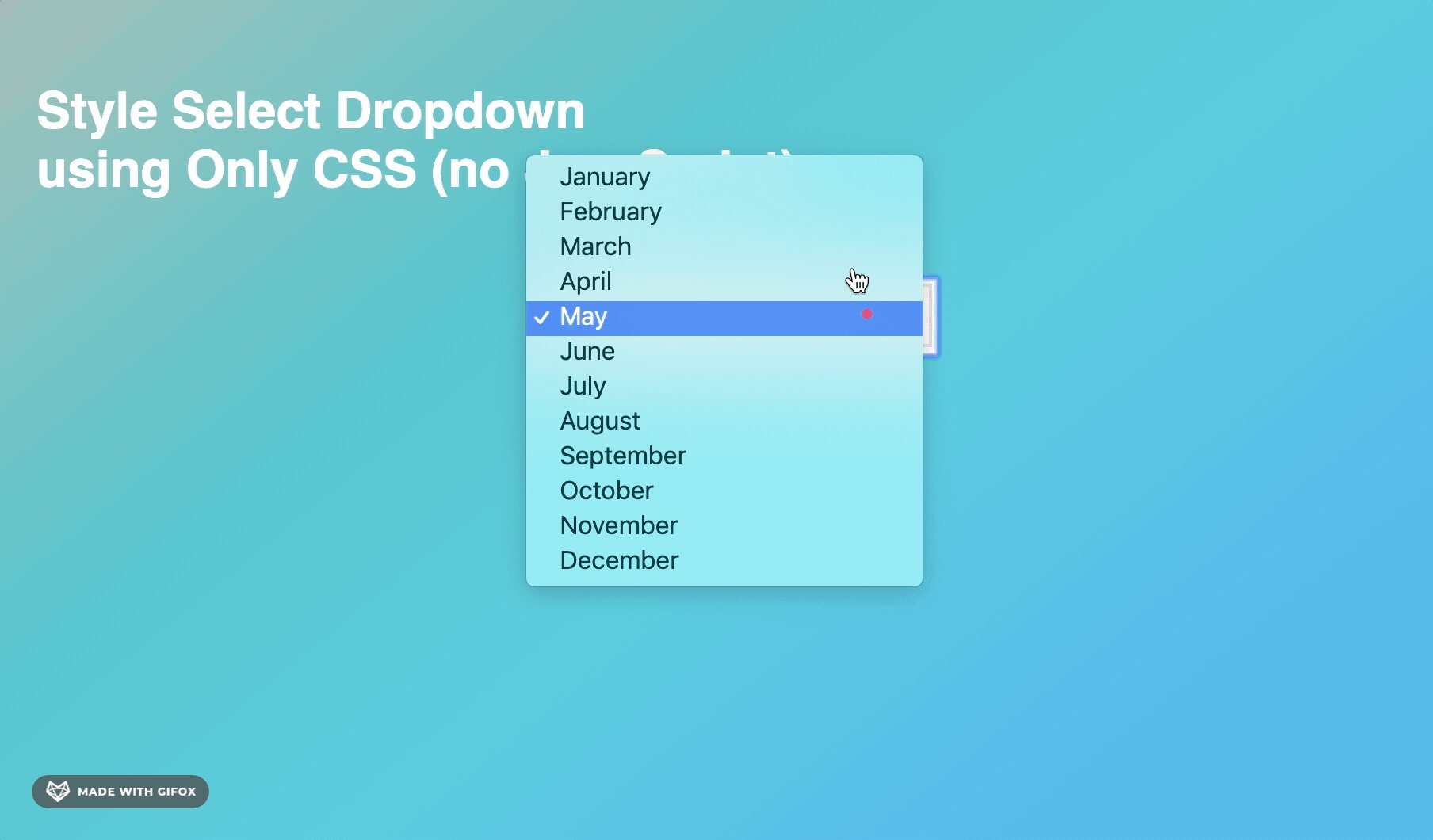
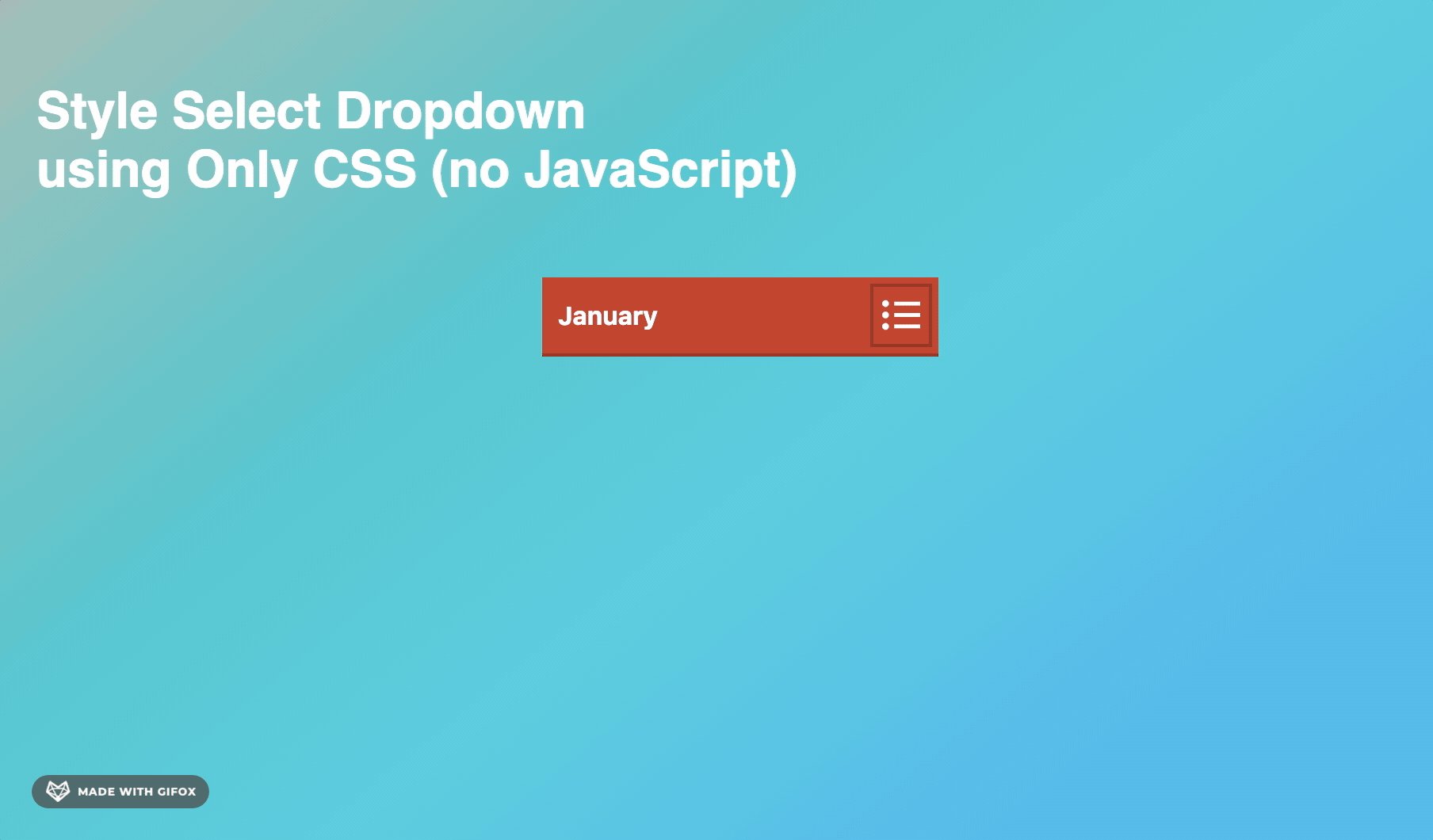
Nov 01, 12 · You might want to consider a “clickthrough” style for desktop as well Have the select be custom styled by default, but when you click it, it opens the native dropdown menu (in place) When you select an option it displays the custom styling again with the choice shown It’s a lot of work and easy to screw up, so beware. Enroll My Course Next Level CSS Animation and Hover Effects https//wwwudemycom/course/csshoveranimationeffectsfrombeginnerstoexpert/?referralCode. The native select is then styled so it is essentially invisible (no appearance, border, bg) leaving only the select's text visible There is a wrapper around the select that has the majority of the button styles (gradient, shadow, border, etc).
Save Your Code If you click the save button, your code will be saved, and you get a URL you can share with others. In this blog post, we will tell you to style your HTML drop down field Through example you will learn how one can use CSS design in select option. Aug 15, · Modern CSS gives us a range of properties to achieve custom select styles that have a nearidentical initial appearance for single, multiple, and disabled selectelements across the top browsers A few properties and techniques our solution will use clippathto create the custom dropdown arrow CSS grid layout to align the native select and arrow.
May 02, 11 · This is the HTML code Here is the first option The second option There are certain elements of a select box that we can style such as the font, border, color, padding and background color. You can style the option elements to some extent Using the * CSS selector you can style the options inside the box that is drawn by the system. Aug 18, 17 · How to Style Select Fields using CSS and Font Awesome Nick Meagher August 18, 17 Nobody likes an ugly select field, I know I certainly don’t So in order to avoid looking like Windows XP, let’s go through how we can style them to match the rest of your form fields Let’s go over the basic HTML markup of a select field.
Border 1px solid blue;} The user can engage this state by checking/selecting an. This works with older version of Firefox but our users have discovered that the latest version, 4901, ignores the styles for the elements;.

How To Changing Drop Down Selector Arrow With Only Css

31 Css Select Boxes

Turning Off Web Kit Dropdown Styling In Safari General Forum Webflow

Styling Single Selection Menu Control Options Option Elements With Css 456 Berea Street

How To Custom Style A Select Box With Form Value Support Apptha

Custom Styling Of The Select Elements Css Globe

How To Style The Option With Only Css Stack Overflow

Bootstrap Select Box Examples Code Snippet Onaircode

The Correct Way Of Styling A Select Menu For Cross Browser Functionality Stack Overflow

Custom Select Styles With Pure Css Modern Css Solutions
Html Select Item With Icons In Addition To Just Text Labels Applying The Css Background Style To The Html Option Element Amis Data Driven Blog Oracle Microsoft Azure

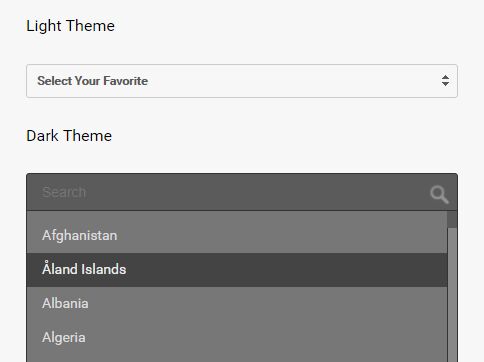
Create Searchable Dropdown Select With Jquery Selectstyle Free Jquery Plugins

How To Style A Dropdown Using Css Geeksforgeeks

Can T Set Css Style For Select Option On Mobile Safari Chrome Stack Overflow

Custom Select Dropdown Options Using Jquery And Css Option Group

Select Option Apply Css Conditionally Stack Overflow
Bug No Styling On Disabled Ion Select Option Issue Ionic Team Ionic Framework Github

Striking A Balance Between Native And Custom Select Elements Css Tricks

Styling Single Selection Menu Control Options Option Elements With Css 456 Berea Street
Github Scazzy Css Form Ui Styling Dropdown Select Checkbox And Radio In Css

The Html Select Styling Challenge

Advanced Css3 Styling Of Html5 Select Element Codeproject

Custom Select Styles With Pure Css Modern Css Solutions

Custom Select Styles With Pure Css Modern Css Solutions

Custom Style Dropdown Select In Pure Css Select Css Css Script

How To Get Selected Values From Select Option In Php 8 Positronx Io

Multiple Select With Dropdown List Multiselect Css Script

Striking A Balance Between Native And Custom Select Elements Css Tricks

31 Css Select Boxes

How To Style Select Option With Css Stack Overflow

Styling Radio Buttons With Css 59 Custom Examples

31 Css Select Boxes

Scribbletribe How To Style The Select Dropdown

Styling Html 5 Forms 5 Styling Select Boxes Youtube

Css Salesforce Picklists Extra Padding Margin On Standard Layouts Select Option Salesforce Stack Exchange

Custom Css For Select And Option Stack Overflow

Dropdown Default Styling Css Tricks

Style Html Form Or Css Form Design Examples

How To Style A Dropdown Using Css Geeksforgeeks

Select Box Css Examples Inspiration Onaircode

How Do You Change Option Background Color Of Clicked Option In Drop Down User Javascript And Css Discussions Caspio Community Forums

13 Jquery Selectbox Drop Down Plugins Sitepoint

Bootstrap Select Multiselect Plugins Examples Azmind

31 Css Select Boxes

How To Style The Option Of An Html Select Element Stack Overflow

How To Style Your Select Boxes Solodev

Advanced Css3 Styling Of Html5 Select Element Codeproject

Inspiration For Custom Select Elements

Bootstrap Select Learn To Use With 5 Beautiful Styles
Q Tbn And9gctzxblzfh15stwigqeltekghutxizsasu4w33xirsft 5olrvde Usqp Cau

31 Css Select Boxes

How To Use Checkbox Inside Select Option Using Javascript Geeksforgeeks
Q Tbn And9gcspfanfryolufezujhao3qd4vg8vmybh1qvibvezmxriinbvvg8 Usqp Cau

Custom Drop Down List Styling

Css Only Custom Styled Select A Htmlselect Element Styled Directly By B Chen Level Up Coding

Pure Css Custom Select Box Dropdown Styling Css Codelab

Create Beautiful Select Dropdown With Easydropdown Js Hongkiat

31 Css Select Boxes

13 Jquery Selectbox Drop Down Plugins Sitepoint

Html Select Dropdown Learn To Create And Style With Css

How To Build Custom Form Controls Learn Web Development Mdn

Custom Select Styles With Pure Css Modern Css Solutions

Custom Select Styles With Pure Css Modern Css Solutions

Styling Single Selection Menu Control Options Option Elements With Css 456 Berea Street

31 Css Select Boxes

Firefox Overriding Style Of Html Select Option Stack Overflow

Html Select Dropdown Learn To Create And Style With Css

Firefox Overriding Style Of Html Select Option Stack Overflow

How To Implement Css Design In Select Option Formget

How To Style The Option With Only Css Stack Overflow

Styling Multiple Selection Menu Controls Select Elements With Css 456 Berea Street

Create Beautiful Select Dropdown With Easydropdown Js Hongkiat

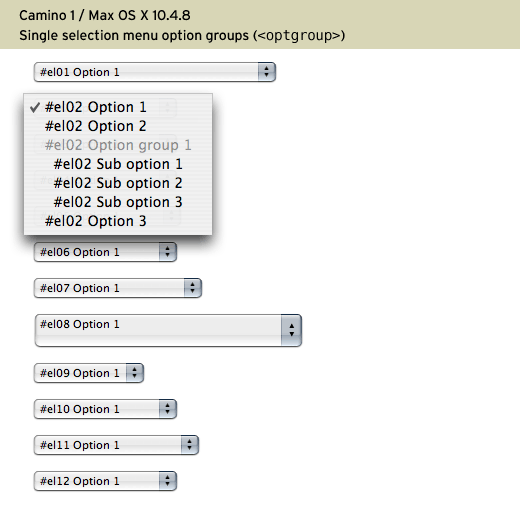
Styling Single Selection Menu Control Option Groups Optgroup Elements With Css 456 Berea Street

Styling Single Selection Menu Control Options Option Elements With Css 456 Berea Street

The Current State Of Styling Selects In 19 Css Tricks
Q Tbn And9gcra5dgwhgbp9vkkz5 Xmppfqh Dwawwqjy4934tlpzwus8vj8il Usqp Cau

How To Implement Css Design In Select Option Formget

Allow Adding Icons Images To Select And Datalist Option S Issue 3596 Whatwg Html Github

Styling Select Box With Html And Css Css Codelab

Styling Single Selection Menu Control Options Option Elements With Css 456 Berea Street

Creating A Custom Accessible Drop Down Dev Community

Jquery Plugins Replacing The Select Box Learning Jquery

How To Style React Select Options Stack Overflow

How To Style Select Box Form Does It Have Any Limitations Stack Overflow

Css Select Option Color

31 Css Select Boxes

Custom Select Styles With Pure Css Modern Css Solutions

Free Css Javascript Select Boxes Snippets Csshint A Designer Hub

How To Create The Custom Select Box Using Html Css And Jquery Custom Dropdown Box Youtube

31 Css Select Boxes

Styling Multiple Selection Menu Control Options Option Elements With Css 456 Berea Street

Css Only Custom Styled Select A Htmlselect Element Styled Directly By B Chen Level Up Coding

Custom Html Css Select Option Stylish Dropdown Options

Styling A Select Like It S 19 Css Tricks

Css Only Alternative To The Select Element Pepsized

Style A Select Box Using Only Css

How To Change The Colour Of Select Option S Items On Hover Stack Overflow

Convert A Menu To A Dropdown For Small Screens Css Tricks



