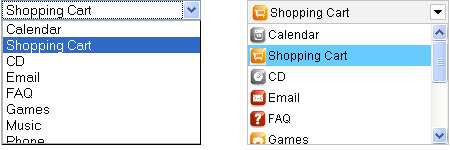
Select Option Icon Css
1

Free Css Javascript Select Boxes Snippets Csshint A Designer Hub

Icons Show In Html Select Options

Useful Bootstrap 4 Select Picker Options For Your Forms Bootstrapbay
Icon Fonts In Wordpress Menus Wp Theming

Jquery Plugins Replacing The Select Box Learning Jquery
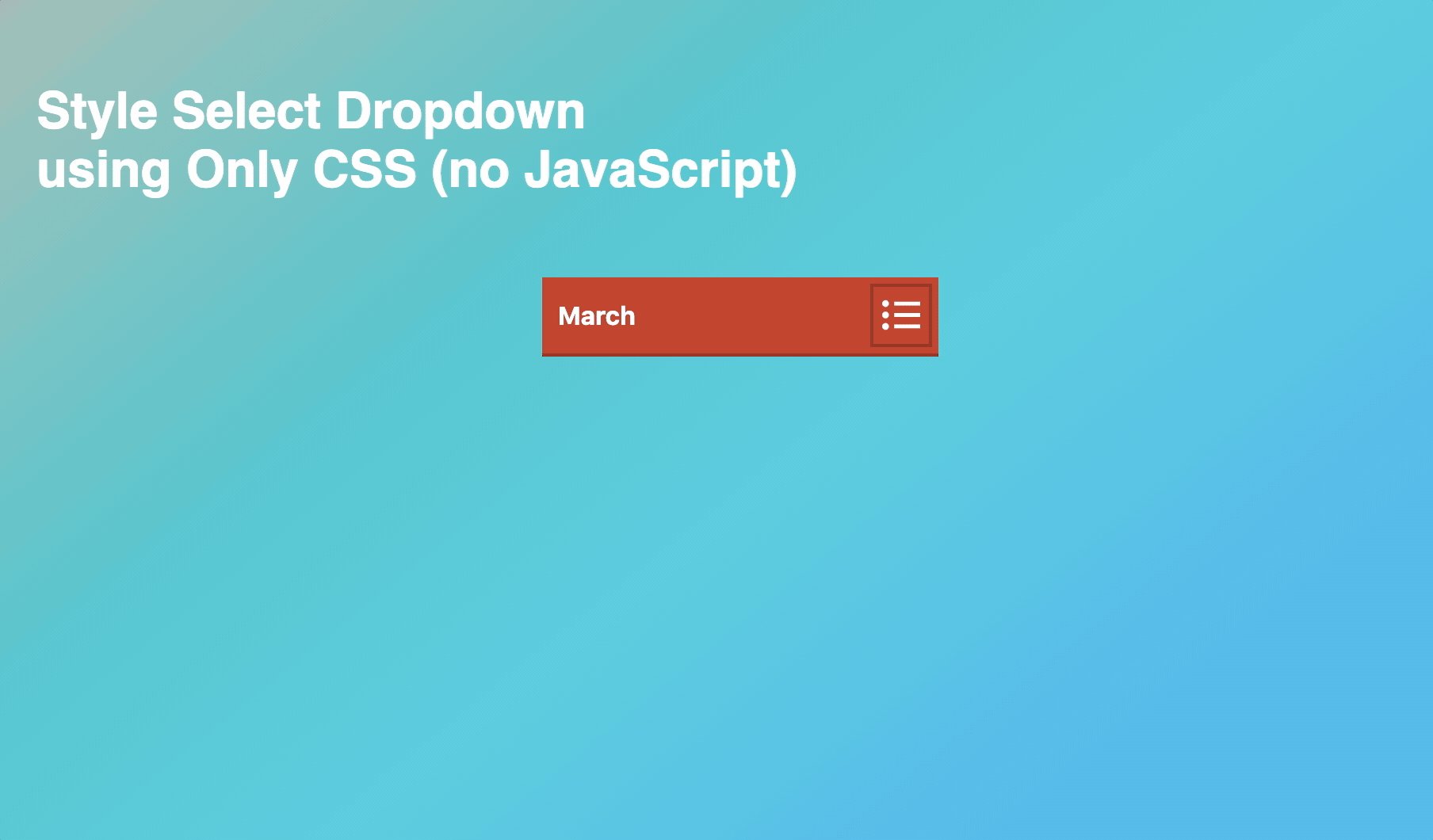
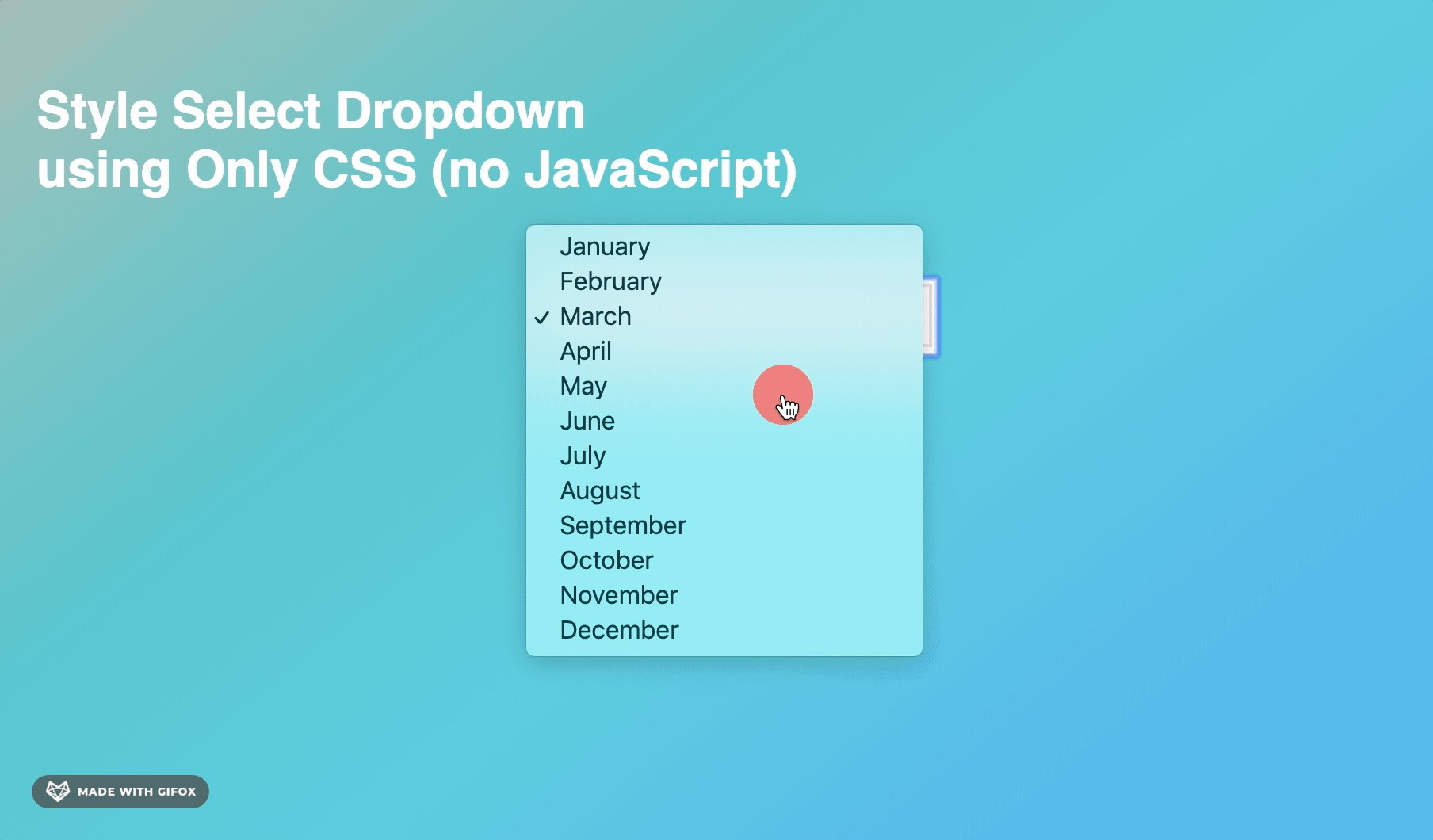
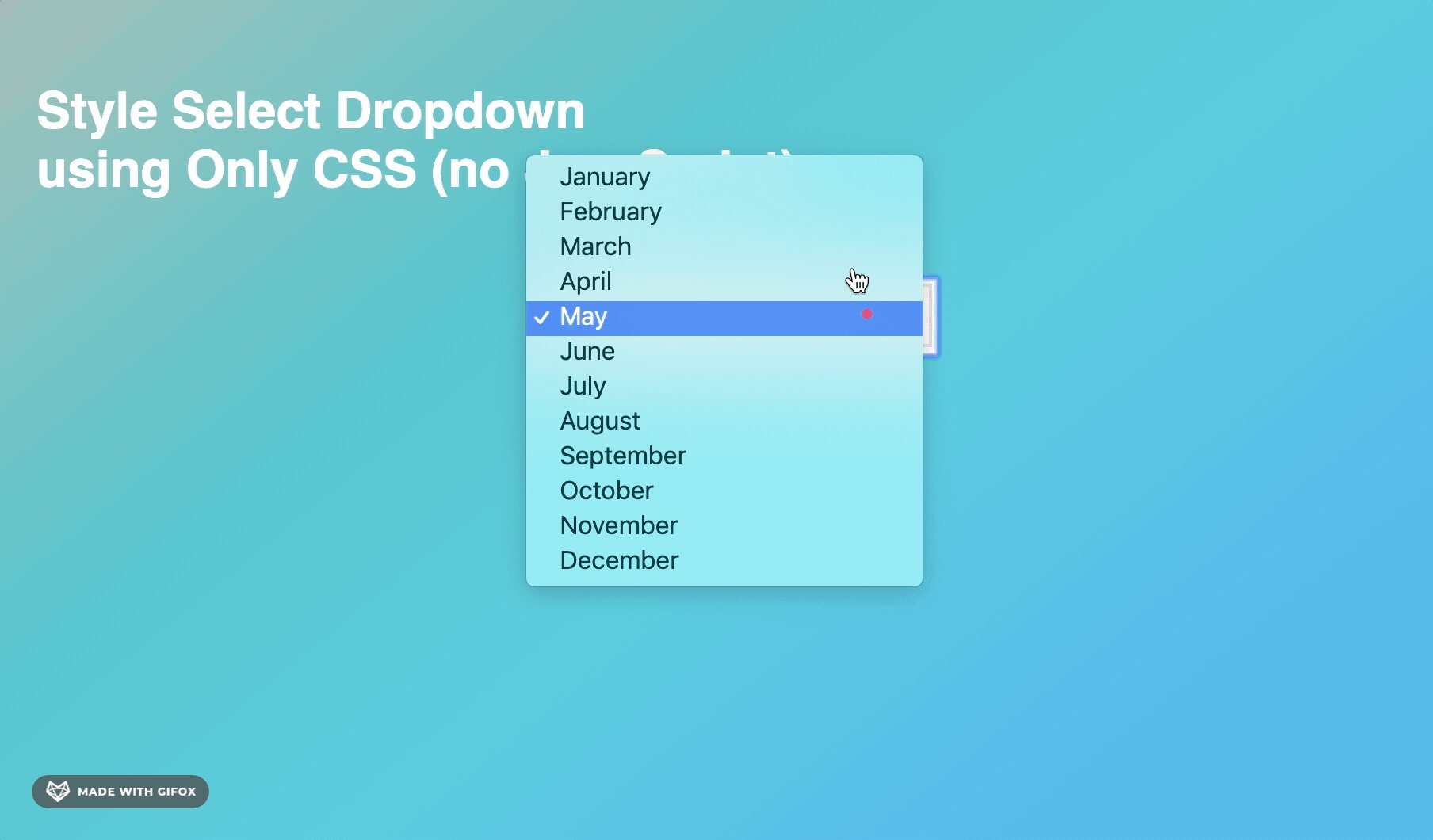
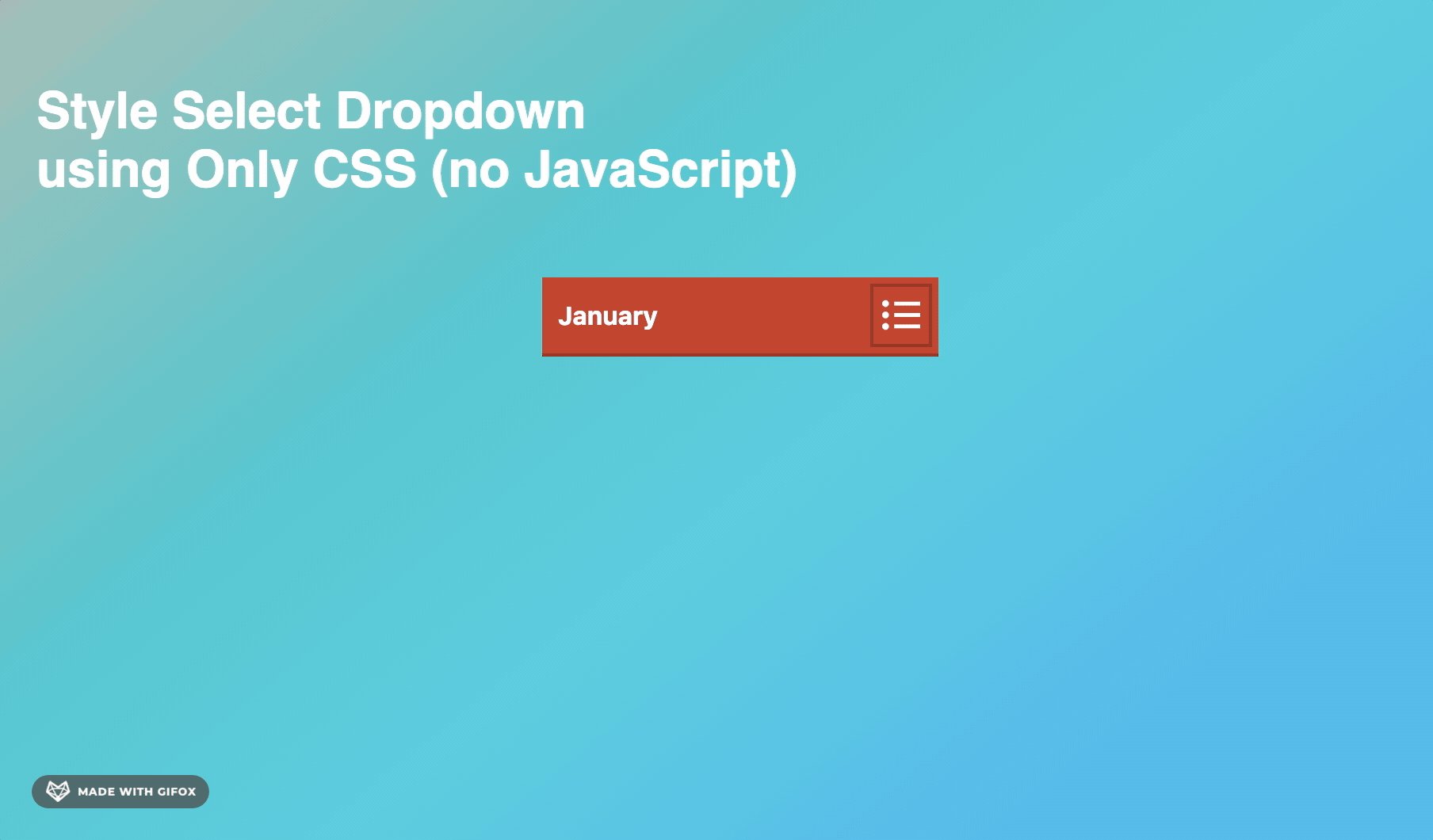
So, Today I am sharing a Custom HTML CSS Select Option Design In other words, a stylish dropdown option selector As you know this is a based option menu I used basic CSS to give style to this, you should see these basics also You can use this on your website, after some changes If you are thinking now how this custom option selector actually is, then.

Select option icon css. } /* For IE10 */ selectmsexpand { display none;. · is this possible to style hover select option optionhover{backgroundcolor#000;} June 6, 16 at 423 am # Edison Lazar Participant not works for me June 6, 16 at 653 am # rkieru Participant Support for modifying <select>. Set image for bullet style with CSS;.
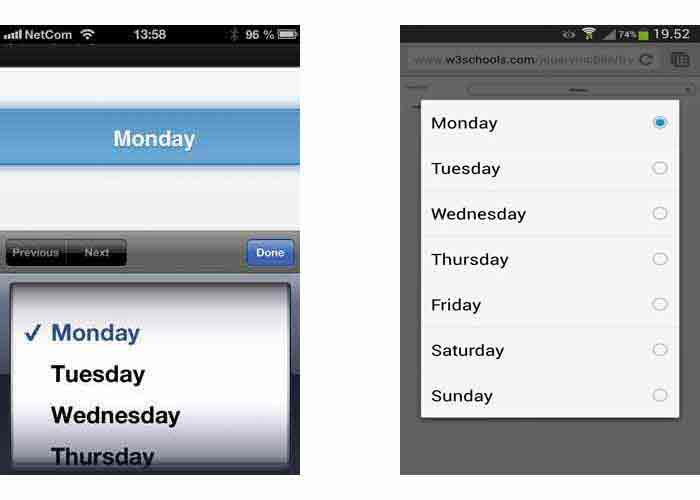
Ionic select ionic select 的 select 相比原生的要更加美观些。但是弹出的可选选项样式是浏览器默认的。 每个平台上的可选项样式都是不一样的,在PC电脑的浏览器上,你会看到传统的下拉界面,Android 上会弹出单选按钮选项,iOS 有个滚轮操作界面。 实例 Lightsaber Blue Green Red. 1221 · But this shows you can take select menus anywhere you want with a little creativity And these can work surprisingly well if you hack your way through the CSS to customize them a little 8 SVG Icon Menu Default select menus have the arrow icon to the side and not much else With a bit of SVG magic you can transform this into any other icon. Get 1535 icons right now with FA Free, plus another 70 icons with Pro, which also gets you another 53 icon category packs as we finish them!.
/* for Chrome */ webkitappearance none;. CSS Reference CSS Browser Support CSS Selector Reference Bootstrap 3 Reference Bootstrap 4 Reference W3CSS Reference Icon Reference Sass Reference JavaScript JavaScript Reference HTML DOM Reference jQuery Reference AngularJS Reference AppML Reference W3JS Reference Programming Python Reference Java Reference Server Side SQL Reference MySQL Reference. Note that the buttons which trigger the select will resize depending on the currently selected option’s value 1 < fieldset datarole = "controlgroup" datatype = "horizontal" > Theming selects You can specify any jQuery Mobile button dataattribute on a select element, too In this example, we're setting the theme, icon and inline properties Custom select menus The framework is.
0519 · To hide the default arrow of the dropdown, set the CSS appearance property to its "none" value, then add your individual arrow with the help of the background shorthand property. Definition and Usage The element is used to create a dropdown list The element is most often used in a form, to collect user input The name attribute is needed to reference the form data after the form is submitted (if you omit the name attribute, no data from the dropdown list will be submitted) The id attribute is needed to associate the dropdown list with. Style select options with CSS CSS.
Selectmenu transforms a element into a themeable and customizable control The widget acts as a proxy to the original ;. Considering that, you can create fontfamily stack and insert icons in tags, eg a ★★★ b ★★★★. Is pretty poor There are ways to change the highlight color in Firefox, by adding a boxshadow to the CSS for option.
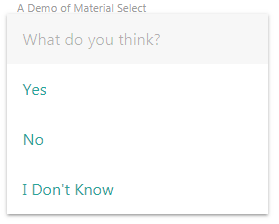
· selectstyle select option { } to the css, to change the font and the color of the options backgroundcolorred;. Materialize Selects The following example demonstrates different types of select options. Select allows user input through specified options Make sure you wrap it in a inputfield for proper alignment with other text fields Remember that this is a jQuery plugin so make sure you initialize this in your document ready.
The Bootstrap select – option The select – option dropdown can be added along with other form controls in Bootstrap forms by using builtin classes You may use simple Bootstrap classes, customized CSS or third party addons to create beautiful looking select dropdowns I am going to show you both A few quick demos with code You may open the demo pages below for quick. 81 You can simply add a FontAwesome icon to your select dropdown as text You only need a few things in CSS only, the FontAwesome CSS and the unicode For example select { fontfamily 'FontAwesome', 'Second Font name' }. CSS Reference CSS Browser Support CSS Selector Reference Bootstrap 3 Reference Bootstrap 4 Reference W3CSS Reference Icon Reference Sass Reference JavaScript JavaScript Reference HTML DOM Reference jQuery Reference AngularJS Reference AppML Reference W3JS Reference Programming Python Reference Java Reference Server Side SQL Reference MySQL Reference.
· Außerdem wird ein individueller Pfeil vergeben, den wir aus der OpenSourceIconSchriftart FontAwesome entnehmen und über fontello integrieren Das Grundgerüst Das HTML halten wir so simpel wie möglich und setzen ein einfaches auf einen grünen Hintergrund Die einzige Veränderung, die wir zu Beginn vornehmen, ist ein Wrapper mit der CSSKlasse „select. · 4 5 Mobile Email Home To use icons in drop down options you can use Font Awesome Icons. How to implement CSS design in Select Option In this blog post , we will tell you to style your HTML drop down field We have created simple form with id=”myform” and add drop down field into it Now, with the help of CSS we have styled our form fields, just follow our codes or.
Selects are form controls to select an option, or options, from a set of options, similar to a native element When a user taps the select, a dialog appears with all of the options in a large, easy to select list A select should be used with child elements. Demo source Select ionselect Improve this doc The ionselect component is similar to an HTML element, however, Ionic's select component makes it easier for users to sort through and select the preferred option or options When users tap the select component, a dialog will appear with all of the options in a large, easy to select list for users. Then the background color turns to default (whiteish, I guess) Any suggestions?.
Simple way to remove drop down arrow from select select { /* for Firefox */ mozappearance none;. SelectDropDown { height 5em;. Select menus and dropdown examples for Tailwind CSS, designed and built by the creators of the framework.
Basic select html code Select Box Option 1 Option 2 Last long option The CSS. UPSC IAS Exams Notes;. Therefore the original element's state is maintained for form submission and serialization Selectmenu supports elements and custom markup to render specific presentations like multiple lines The and its options can be disabled by.
CaddEventListener("click", function(e) { /* When an item is clicked, update the original select box, and the selected item */ var y, i, k, s, h, sl, yl;. } 00 01 02 Share. Definition and Usage The tag defines an option in a select list elements go inside a , , or element Note The tag can be used without any attributes, but you usually need the value attribute, which indicates what is sent to the server on form submission Tip If you have a long list of options, you can group related options within the.
Search Account forms select Styling a Select Like It’s 19 Chris Coyier on Dec 31, 18 (Updated on May 11, ) Find and fix web accessibility. AllNew SVG Our allnew SVG with JavaScript gives you all the power of SVG without the usual hassle. 1 For those wanting to display an icon, and accepting a "black and white" solution, one possibility is using character entities 100 € £ By extension, your icons can be stored in a custom font.
Questions and Answers ;. CSS Reference CSS Browser Support CSS Selector Reference Bootstrap 3 Reference Bootstrap 4 Reference W3CSS Reference Icon Reference Sass Reference JavaScript JavaScript Reference HTML DOM Reference jQuery Reference AngularJS Reference AppML Reference W3JS Reference Programming Python Reference Java Reference Server Side SQL Reference MySQL Reference. · Apples Oranges Banannas Left completely alone by CSS, this will render consistently across browsers On Macs, 11px Lucida Grande Styling selects has changed a smidge since this article was written Mid we still don’t have amazing styling control, but you can style the.
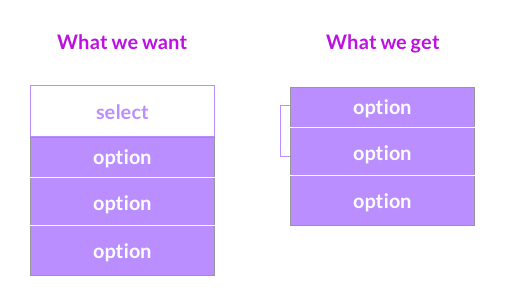
· Icons for Select Menu Options in (X)HTML/CSS The HTML Select menu is notoriously inflexible for designers as is many other form controls I will try to remedy this is a small way I will add a small icon to the left of all options a different icon for each option. /* For each option in the original select element, create a new DIV that will act as an option item */ c = documentcreateElement("DIV");. · It’s rather heartwarming to know you can style a in a rather crossbrowser friendly way that doesn’t hurt accessibility Kudos for documenting Skip to main content CSSTricks Articles;.
'options selected' The text which is displayed on the Multiselect when there are more than 5 (default) options selected, eg 7 options selected optionHeight Number 38 Height of the select option Used to determine dropdown height and number of visible options selectAll Boolean true. · Very often, it is necessary to include icons or images with a list of options I prefer to use native controls for a variety of reasons, including accessibility, mobile form flow, the fact that boxes can extend outside of their frame or window while being positioned according to the user's OS's rules, etc However, some options presented to users may that of an icon or a. Styling single selection menu control options (option elements) with CSS This demo page is related to the article Styling form controls with CSS, revisited For more info on the purpose of this page, please read the article Each single selection menu control consists of this HTML Option 1 Option 2.
Works fine too, but cannot use backgroundcolortransparent nor backgroundcolorrgba(0,0,0,0);. Style the label with CSS and use pointer events Zero One and. Expected Result Icon before Option Current Result Where is the icon?.
The CSS fontfamily Property In CSS, we use the fontfamily property to specify the font of a text The fontfamily property should hold several font names as a "fallback" system, to ensure maximum compatibility between browsers/operating systems Start with the font you want, and end with a generic family (to let the browser pick a similar font in the generic family, if no other fonts are. How to display Icon before Please Select or selected option ?. Instead, each interface option has the class selectinterfaceoption which can be styled Keep in mind that due to the overlays being scoped components the selector by itself will not work and a custom cssClass is recommended to be passed to the interface /* This will NOT work on its own */selectinterfaceoption {color red;} /* * "mycustominterface" needs to be passed in.
Pure CSS Select Box with Direction Aware Hover Effect Pure CSS select box without any JavaScript When there is hover on an option the motion of icon inside option is decided by the direction of hover ie up hover or down hover (direction aware hover effect) Compatible browsers Chrome, Edge, Firefox, Opera, Safari. 1500 · < select id = " multiselect " multiple > < option value = " Option 1 " > Option 1 < option value = " Option 2 " > Option 2 < option value = " Option 3 " > Option 3 < option value = " Option 4 " > Option 4 < option value = " Option 5 " > Option 5 < option value = " Option length " > Option that has too long of a value to fit. How to select multiple options in a dropdown list with JavaScript?.
Select with Icons Select Eye of Medusa Rain of Fire Select Eye of Medusa Rain of Fire. · icon String Inserts icon into select option value String Sets option value (you can still use text content value will be readable in getValue method).

35 Pleasing Css Radio Button Inspirations For Your Next Projects

Add To Cart Interaction In Css And Javascript Codyhouse

How To Use Font Awesome Icons In Amp Amp Tutorials

Bin Blog Icons For Select Menu Options In X Html Css

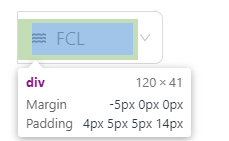
How To Changing Drop Down Selector Arrow With Only Css
1
How To Add Icons To Your Joomla Menu Items

Using Icon Font Fontawesome In Html Select Stack Overflow

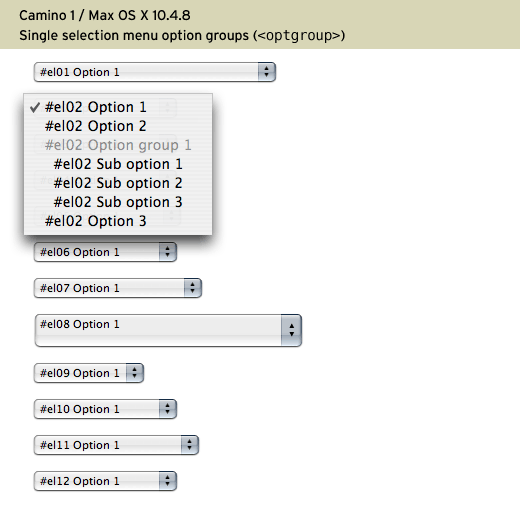
Styling Single Selection Menu Control Option Groups Optgroup Elements With Css 456 Berea Street

Trying To Echo An Image Source In A Select Option List Stack Overflow

Ionic Select List Option With Flag Image Ionic V3 Ionic Forum
Dropdowns Official Tailwind Css Ui Components

How To Create An Accessible Language Picker Codyhouse

Fomantic Ui Did You Know V2 7 8 Implemented An Old Missing Sui Feature To Support Optgroup When Converting Select Into A Dropdown We Also Added Group Icon Horizontal Divider Color And Api

Customize The Ant Design Select Component By Matthew Croak Level Up Coding

How To Implement Css Design In Select Option Formget

40 Css Select Boxes Free Code Demos

Bootstrap Select Box Examples Code Snippet Onaircode
Select Sap Fiori Design Guidelines
Icons Avada Website Builder

Download Free Dev Icon Selector Redux Framework Extension Css Extension Html Icon Icon Social Security Card Coding

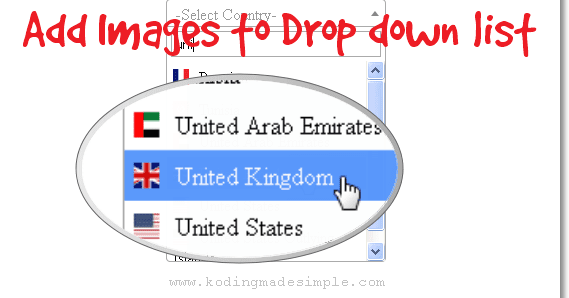
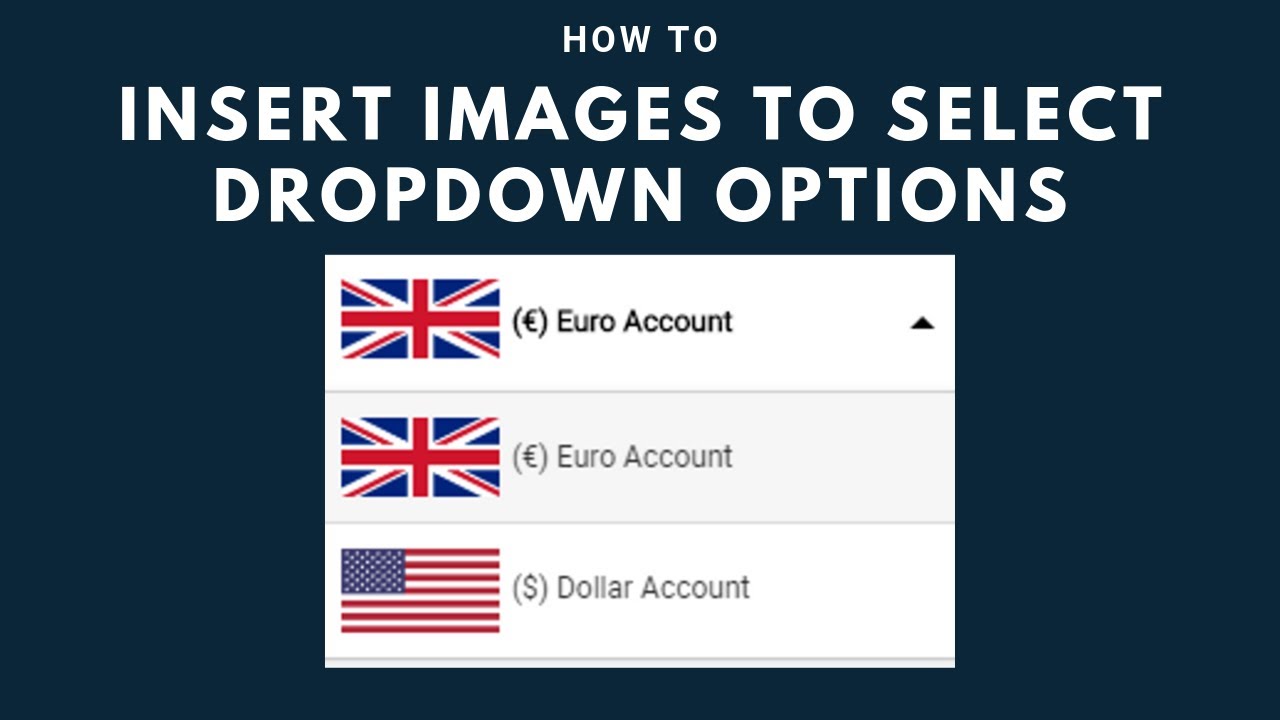
How To Add Image In Select Options Html Learnbatta

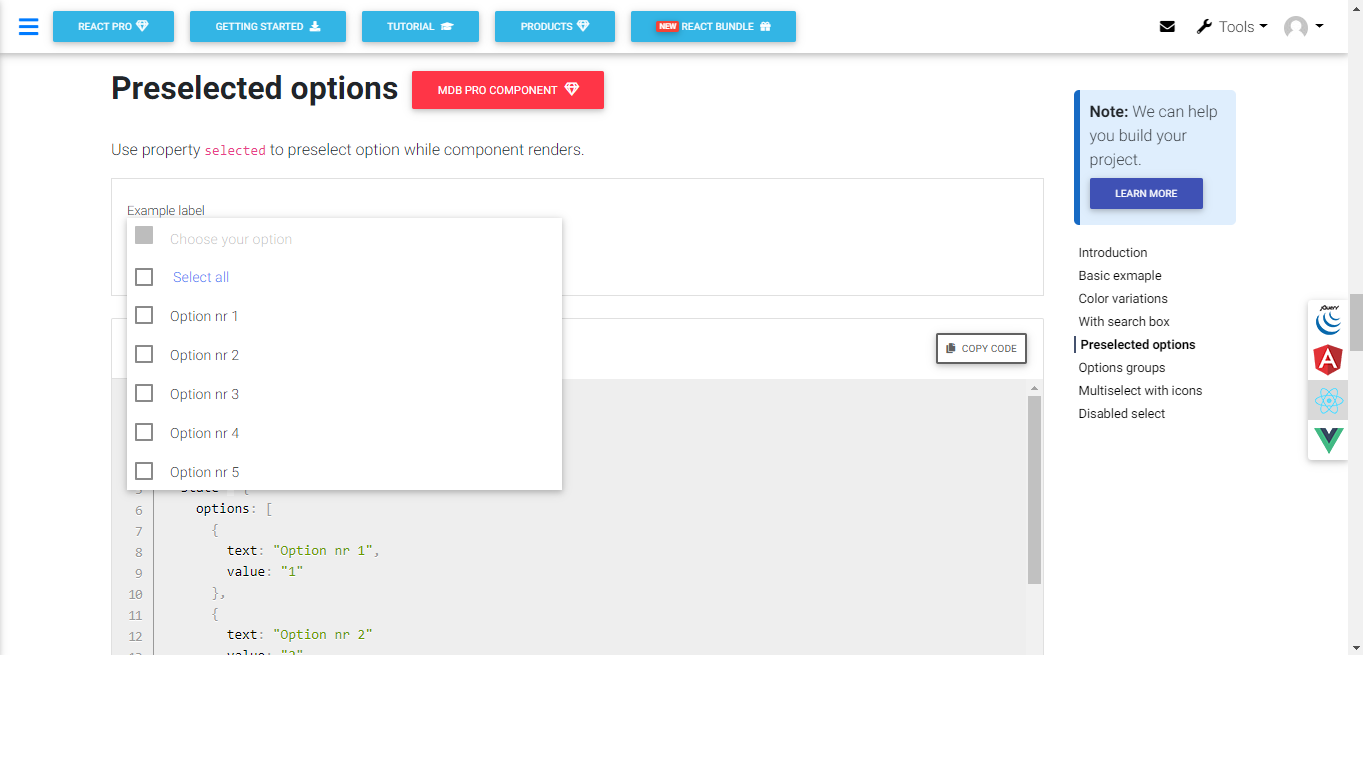
Select All Option Not Showing In Multiselect Material Design For Bootstrap

Custom Select Styles With Pure Css Modern Css Solutions

Jquery Mobile Form Select

Custom Select Menu

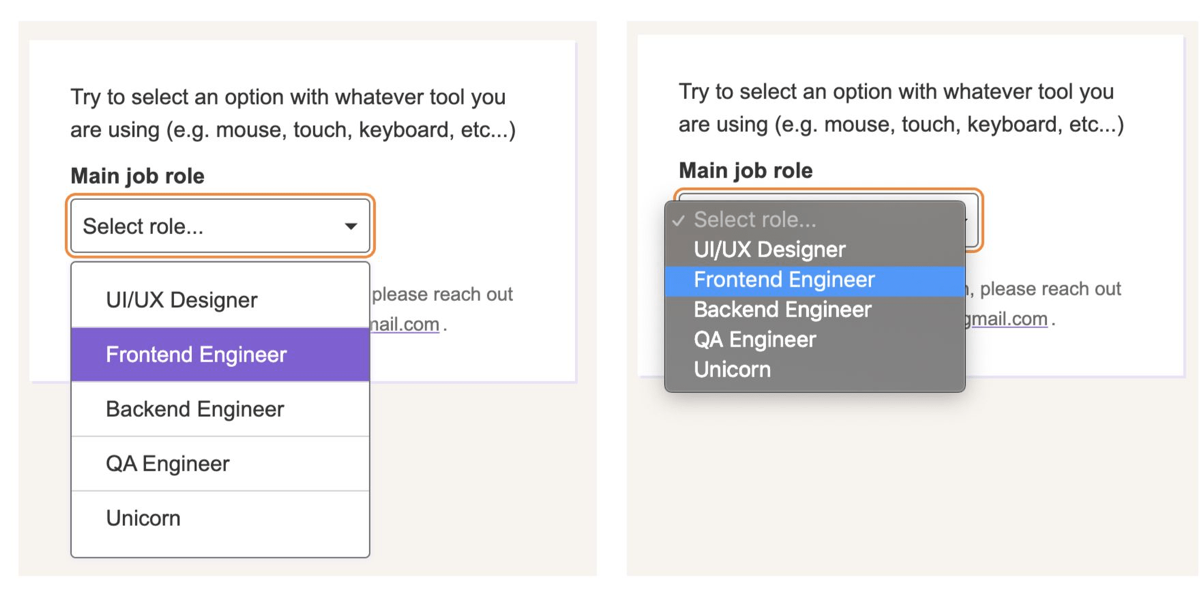
Creating A Custom Accessible Drop Down Dev Community

Font Awesome Icon In Select Option Stack Overflow

Select Option With Font Awesome Icon Using Html And Css Youtube

31 Css Select Boxes

How To Remove The Default Arrow Icon From A Dropdown List Geeksforgeeks

How To Style Select Fields Using Css And Font Awesome Icepick
Android Default Browser Select Option Missing Side Controls Issue 7693 Twbs Bootstrap Github

Styling Radio Buttons With Css 59 Custom Examples

Ddslick A Jquery Plugin For Custom Drop Down With Images
Custom Dropdown Select With Option Icons Customselect Free Jquery Plugins

How To Add Images In Select List Stack Overflow

Custom Select Styles With Pure Css Modern Css Solutions

How To Add Images To Dropdown List Using Jquery

How To Edit The Select Form Arrow Bootstrap 4 Stack Overflow

Ion Select And Ion Option List Styling Ionic V3 Ionic Forum
Github Roblaplaca Jquery Custom Selectbox Selectbox Replacement Using Jquery Hides The Selectbox And Replaces It With An Accessible Js Version All You Need To Do Is Style It Also Supports Background Images On Individual

How To Add Icons In Html Select Options The Web Fosters

Custom Dropdown Select Box In Vanilla Javascript Bvselect Css Script
Q Tbn And9gcra5dgwhgbp9vkkz5 Xmppfqh Dwawwqjy4934tlpzwus8vj8il Usqp Cau
Select With Style Drupal Org

Jquery Plugins Replacing The Select Box Learning Jquery

Bootstrap 4 Select Examples Tutorial Basic Advanced Usage Material Design For Bootstrap

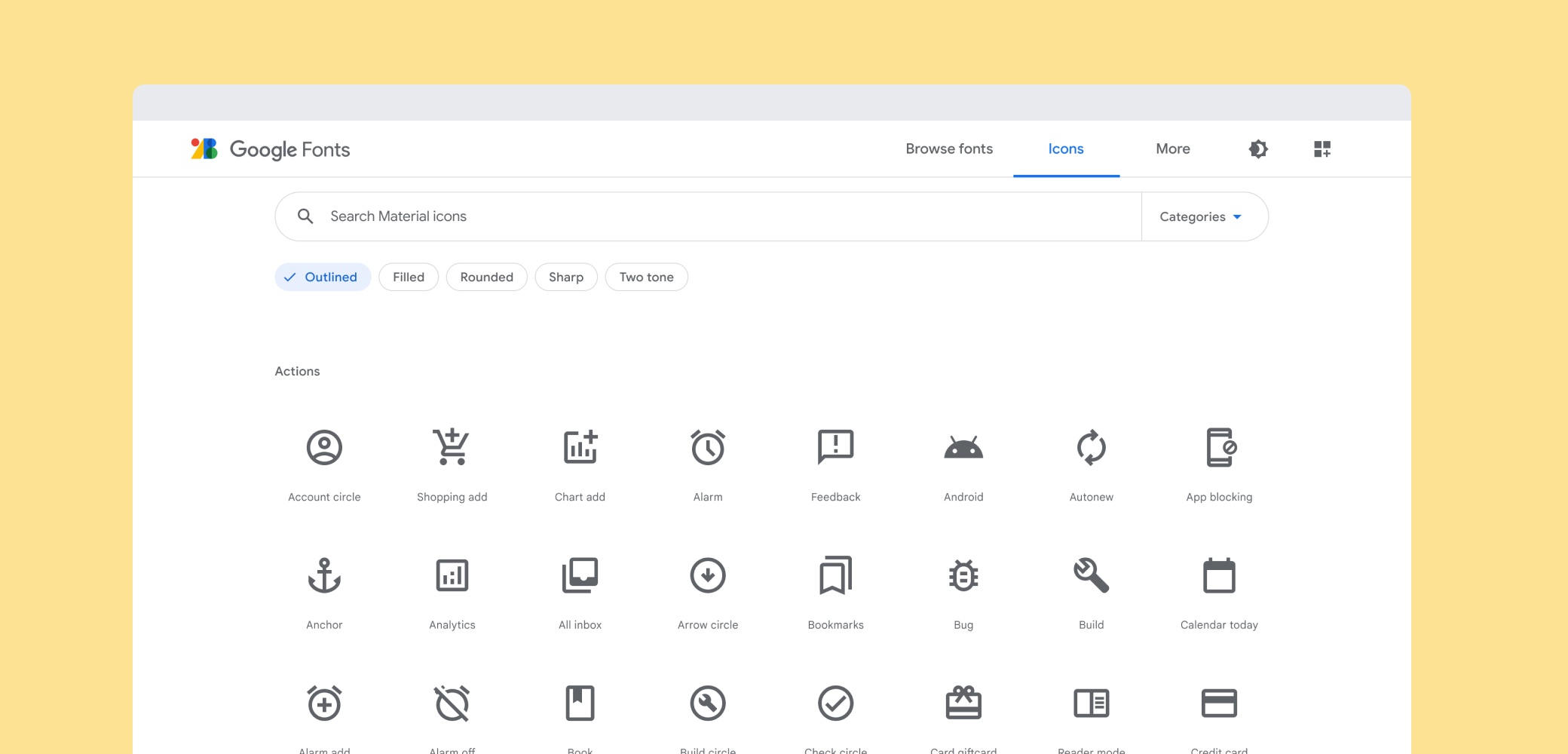
Material Icons Guide Google Fonts Google Developers

Css Only Custom Styled Select A Htmlselect Element Styled Directly By B Chen Level Up Coding

Dropdown Formidable Forms

36 Contemporary Bootstrap Radio Button Styles In 21 Uicookies

Inspiration For Custom Select Elements

Select Image Dropdown In Options Jquery Css Youtube

Replace Select Drop Down Arrow With Fontawesome Web Development

Adding Icons To The Option Elements Of The Select In Firefox Quick And Dirty Html5 Css3 And Javascript

Bootstrap Select Learn To Use With 5 Beautiful Styles

31 Css Select Boxes

Materialize Select 5 Demos To Learn How It Works

Ionic Select List Added Image Icon Does Not Work Stack Overflow

How Do I Remove The Arrow And Drop Down From The App Selection Screen In My Web Support Portal Helpshift Knowledge Base Helpshift Knowledge Base

13 Jquery Selectbox Drop Down Plugins Sitepoint

Bootstrap Select Dropdown With Search Box Codehim

Dropdown Default Styling Css Tricks

How To Get Selected Values From Select Option In Php 8 Positronx Io

Add Padding To Select Arrow Code Example
Select Icons Drupal Org

Completely Css Custom Checkboxes Radio Buttons And Select Boxes Kenan Yusuf
Html Select Item With Icons In Addition To Just Text Labels Applying The Css Background Style To The Html Option Element Amis Data Driven Blog Oracle Microsoft Azure

How To Add Icons In Html Select Options The Web Fosters

Icons Show In Html Select Options

Css Select Arrow Position Code Example

How To Implement Css Design In Select Option Formget

Flags Inside A React Bootstrap Select Option Renders As Object Object Stack Overflow

Allow Adding Icons Images To Select And Datalist Option S Issue 3596 Whatwg Html Github

Show Html Element Based On Select Option Wordpress Org

Pin On Web Applications

The Current State Of Styling Selects In 19 Css Tricks

Custom Drop Down List Styling

13 Jquery Selectbox Drop Down Plugins Sitepoint

31 Css Select Boxes

Jquery Plugin For Filterable Bootstrap Dropdown Select Bootstrap Select Free Jquery Plugins

Css Bootstrap Select Element With Icon
Sharepoint Framework Facelift Your Dropdowns With Office Ui Fabric Icons

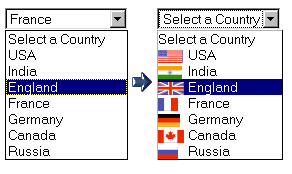
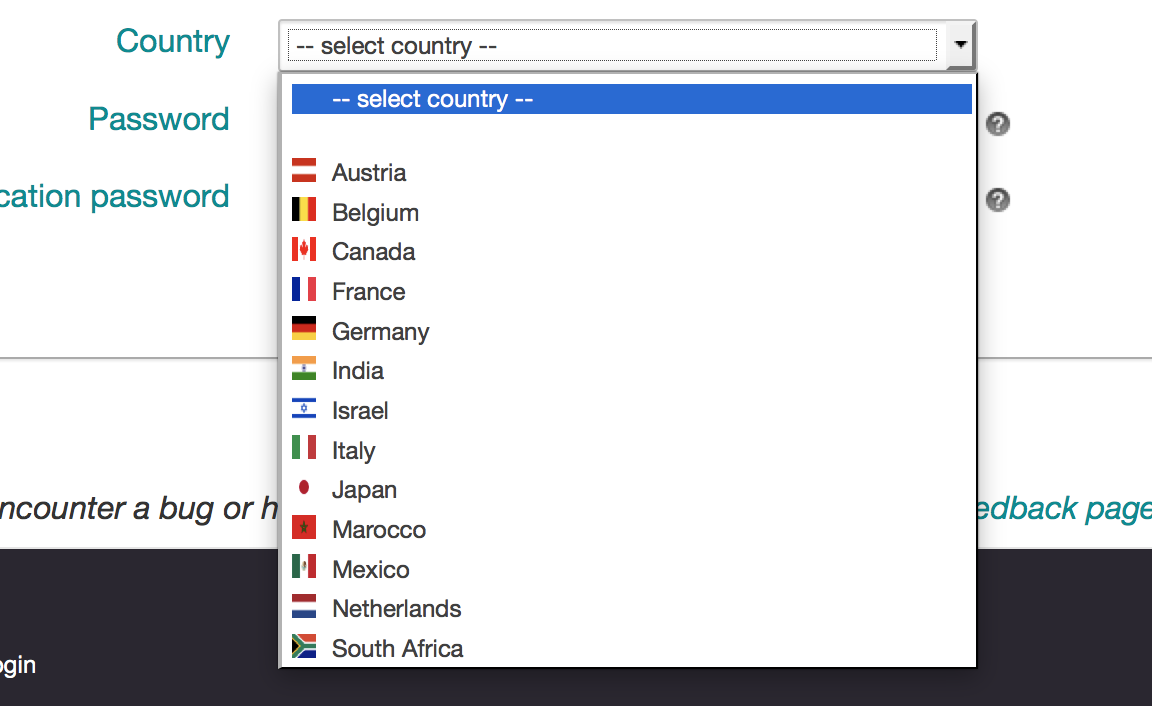
About Oracle Flag Images In Apex Reports And Select Lists

How To Remove The Default Arrow Icon From A Dropdown List Geeksforgeeks
Icon Editor Flaticon

Custom Select Styles With Pure Css Modern Css Solutions

31 Css Select Boxes

Styling Single Selection Menu Control Options Option Elements With Css 456 Berea Street

How To Use Checkbox Inside Select Option Using Javascript Geeksforgeeks

Striking A Balance Between Native And Custom Select Elements Css Tricks

Striking A Balance Between Native And Custom Select Elements Css Tricks

How To Changing Drop Down Selector Arrow With Only Css

How To Create A Custom Select Dropdown Using Html Css And Javascript

Advanced Css3 Styling Of Html5 Select Element Codeproject

Powerful Single Multiple Select Library Tail Select Css Script



