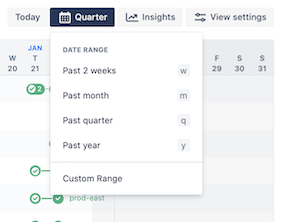
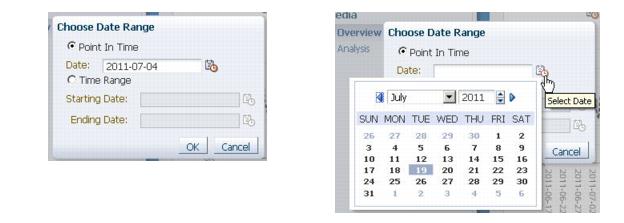
Date Range Icon

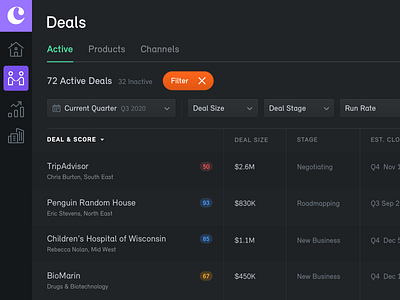
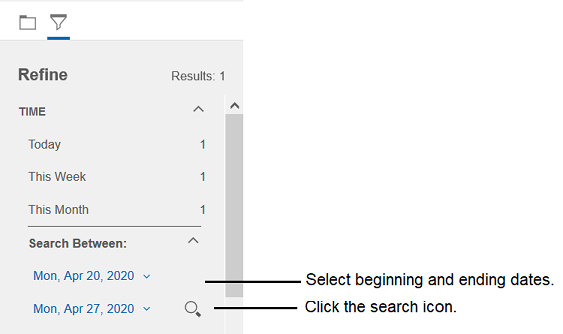
Use Filter Components

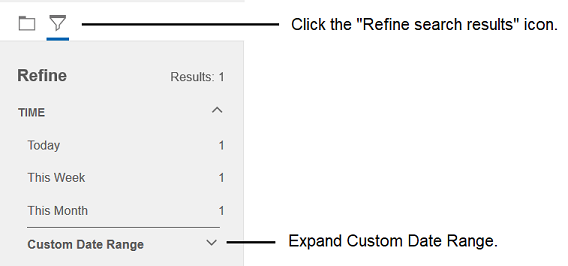
Specify Date Range Duration

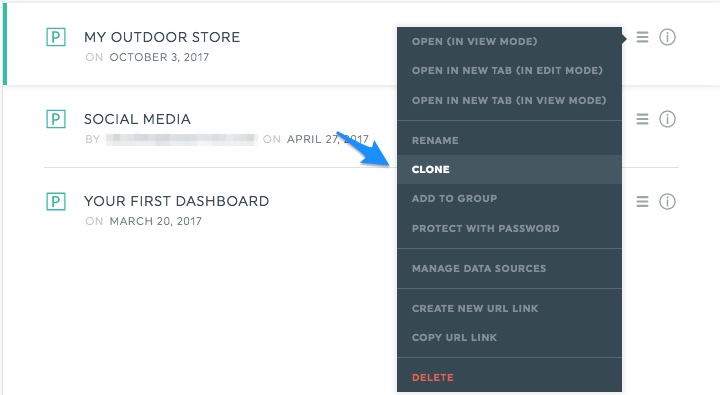
Add Chevron Icon When Open Date Range Picker Issue 24 Syncfusion Ej2 Angular Ui Components Github

Specify A Date Range For Your Deployments Jira Software Cloud Atlassian Support

Date Range Designs Themes Templates And Downloadable Graphic Elements On Dribbble

Date Range Icon Images Stock Photos Vectors Shutterstock
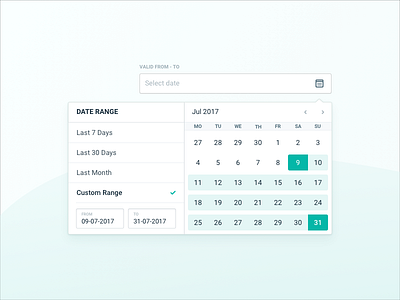
The widget has two funcionalities a date picker to select dates (available as an XML widget and a dialog) and a classic calendar The date picker can work either as a single day picker, many days picker or range picker We described a simple usage of the component in this article Features Material Design;.
Date range icon. Description Shows a reset button in the date range dialog actions beside Cancel This clicking on it resets the picker as well as it emits empty values for start and end Default true If you don't want to show a reset button and still wanna reset the picker programmatically, you can get a ref to the component and call the `reset()` method. Latest add icon More. Originally created for reports at Improvely, the Date Range Picker can be attached to any webpage element to pop up two calendars for selecting dates, times, or predefined ranges like "Last 30 Days" Getting Started To get started, include jQuery, Momentjs and Date Range Picker's files in your webpage Then attach a date range picker to whatever you want to trigger it.
3 Now you need to change the icon conditions for your own needs Select the range and click Conditional Formatting > Manage Rules 4 In the Conditional Formatting Rules Manager dialog box, select the rule with the icon sets which you want to change, then click the Edit Tule button See screenshot 5 In the Edit Formatting Rule dialog box, go to the Edit the Rule Description section. Aug 11, 18 · Date range component for Tookapic In the new version people will be able to select photos taken during a selected period One of the most requested feature especially among power users with 500 photos calendar clean component date interface minimal picker simple web design ui ux web. Date / Time pickers Date pickers and Time pickers provide a simple way to select a single value from a predetermined set On mobile, pickers are best suited for display in confirmation dialog For inline display, such as on a form, consider using compact controls such as segmented dropdown buttons @materialui/pickers.
The combination of angular and bootstrap for date picker is useful and easy for users and developers The angular bootstrap datepicker is an advanced feature for picking the date in web applications It is choosing the date, month, and year as per user’s requirements We can able to pick the date range from start to end dates. Jsfapi 2214 This is the master POM file for Oracle's Implementation of the JSF 22 Specification. Date format Dates used by the datepicker are Momentjs instances, so you can use any date format supported by Moment Default is 'DD/MM/YYYY' maxDate string A fixed date or the string "today" that will set the maximum searchable date Default is no maximum.
Date pickers icons You can override the default icons used in the picker Date pickers read only Date picker can select date range with the range prop When using range prop date picker expects its model to be an array of length 2 or empty Date pickers birthday picker. I am having some difficulty styling the HTML 5 Date input in Chrome Using mark up such as , with some background and font color styling in CSS, renders in Chrome as I would like to make the calendar icon on the right hand side white, so it matches the color of the text. Apr 28, 21 · edaterangewrapper Applied to DateRangePicker wrapper erangeicon Applied to DateRangePicker icon epopup Applied to DateRangePicker popup wrapper ecalendar Applied to both Calendar element erightcalendar Applied to right Calendar element eleftcalendar Applied to left Calendar element estartlabel Applied to start label in a popup e.
Date Range icons SVG and PNG downloads Get free icons or unlimited royaltyfree icons with NounPro. Shade gaps and time intervals;. Jan 01, 21 · In this case, you can set a minimum date in 'MinDate' property of Date Picker as showed in below picture to allow the user to select dates from a defined MinDate You can select dates before today in calender using '>' this icon Thanks, Happy Learning ).
Material Icon Date_range Icon Last update on February 26 (UTC/GMT 8 hours). Jun 30, · 4 Fix the issue of the arrow icon that hidden/covered While you are working with the date range picker at that time you might have noticed that the arrow icon is not visible Check out the below image where the arrow icon is missing from the middle part of the range picker. DefaultPickerValue To set default picker date momentdefaultValue To set default date, if start time or end time is null or undefined, the date range will be an open interval.
Discover 100 Date Range designs on Dribbble Your resource to discover and connect with designers worldwide. I am using the latest Angular Material 500rc0 in my Angular 5 app I am trying to select a range of dates with the datepicker provided with Angular material, but I couldn't find any documentation regarding that All I could work with it is to select a startDate or set the minDate and maxDateHere's the HTML code for that. Date_range Free Icon png file svg file eps file cdr file add to my icons Select the size of photo Base 64 16px 32px 64px 128px 256px 512px Other Import Icons free @ GiveFonts The largest data of free vector icons 218K 521 864 906 follow latest add icons packs Web And Application Font Pack;.
Jun 17, 14 · How to highlight dates within a date range;. Oct 23, 19 · When an auto date/time table exists for a date column (and that column is visible), report authors won't find that column as a field in the Fields pane Instead, they find an expandable object that has the name of the date column You can easily identify it because it's adorned with a calendar icon. Touch targets for mobile date pickers should be as large as possible, filling the available space The minimum touch target size for a date picker is 32 x 32dp The edit icon indicates the ability to switch to the mobile input picker On the mobile date range picker, touch targets are maximized at.
First, we need to set up the model for a single readonly range component, which is done on the component level Period html The same configuration can be used when setting two separate inputs. JQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice. 📅 ion2calendar Support Demo Usage Installation Import module Change Defaults Components Mode Basic Date range Multi Date Input Properties Output Properties CalendarComponentOptions Modal Mode Basic Date range Multi Date Disable weeks Localization Days config API Modal Options onDidDismiss Output { data } = event onDidDismiss Output { role.
May 03, · Note To use maticon, add MatIconModule We know by default the Material UI library only provides the Datepicker component using which we can get Date and Date range with custom date formats as 0 Reply Sachini Witharana 9 months ago It works great!!. The interpretation of the date format is that the yellow icon signifies any date between today and 30 days, while the red icon signifies any date less than today Method B We can use the icon set to also format date conditionally by providing a set of dates and follow the steps below. Oct 16, · PowerApps date range picker In this below example, we will see how we can use the Powerapps Date range picker between two dates That means, we need to validate the Powerapps Date picker values Let us take a simple scenario In the below screenshot, there are two Powerapps Date picker controls named Select Start Date and Select End Date.
Jul 17, · In the first cell below the column label, type =MONTH() or =YEAR(), where “” is the first cell in your data range to contain a date To ensure that your MONTH or DATE formula is used for your entire data set, doubleclick the small green square icon in the bottomright corner of the cell This will automatically duplicate the formula. DateArr {Array} The new date in YEAR, MONTH, DATE format Selects a new date in the component Must be used on component's picker property (DatePickerpicker). Google Fonts is a library of 1052 free licensed font families and APIs for conveniently using the fonts via CSS and Android We also provide delightful, beautifully crafted icons for common actions and items Download them for use in your digital products for Android, iOS, and web.
Property Description Type Default Version;. Aug 24, 12 · a green icon when the date inserted in G is more than 3 months from the date in column F a yellow icon when the date inserted is within a 3 month span between column F and G. Function(dates moment, moment, partial 'start''end')format to set the date format, refer to momentjs When an array is provided, all values are used for parsing and first value is used for formatting string string"YYYYMMDD HHmmss" ranges preseted ranges for quick selection { range string moment } { range string => moment }.
Add icons To show icons based on cell values, select Conditional formatting for the field, and then select Icons from the dropdown menu In the Icons dialog, under Format by, select either Rules or Field value To format by rules, select a Based on field, Summarization method, Icon layout, Icon alignment, icon Style, and one or more Rules. Date Range Free Icon png file svg file eps file cdr file add to my icons Select the size of photo Base 64 16px 32px 64px 128px 256px 512px Other Import Icons free @ GiveFonts The largest data of free vector icons 548K 3 461 523 follow latest add icons packs Your Needs Vol Font Pack;. Jun 26, · To create Datepicker with date range, we are using following elements This element creates the popup panel for selecting the date range It acts same as element It requires two input text, for start and end date.
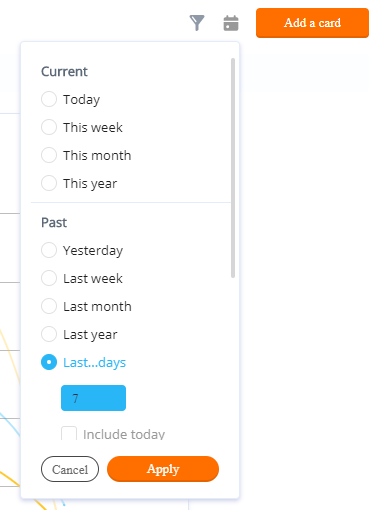
To select data prior to FY 12, enter an appropriate date range Date ranges may span up to one year FY 21 FY FY 19 FY 18 FY 17 FY 16 FY 15 FY 14 FY 13 FY 12 yesterday last 7 days last 15 days last 30 days last 60 days this month last 3 months last 6 months this year last year. Latest add icon More. Notes Potential Issue Check that dates and times are stored as dates or times If the results are not what you expected, the column might contain dates or times stored as text instead of as dates or timesFor Excel to sort dates and times correctly, all dates and times in a column must be stored as a date or time serial number.
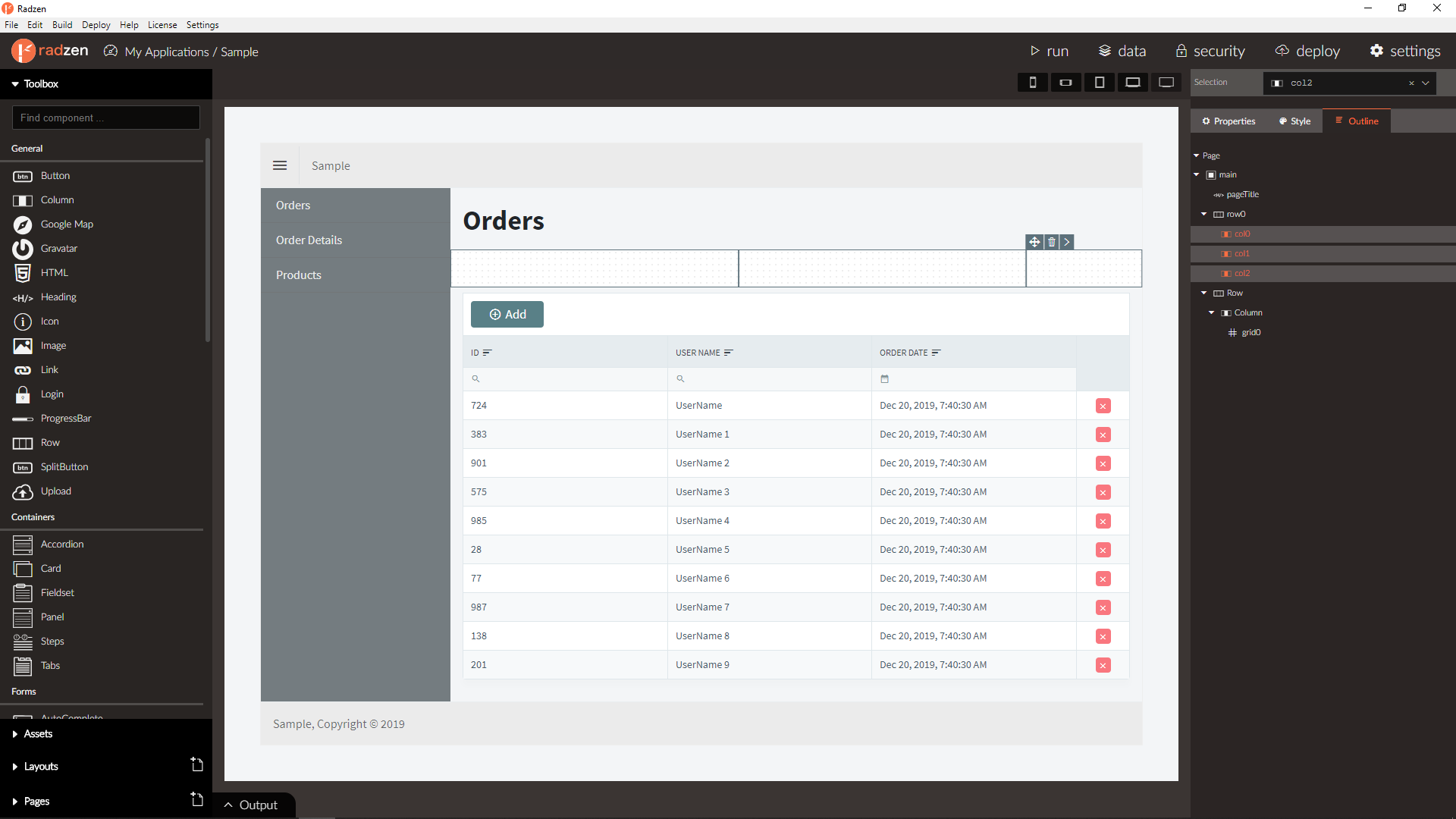
But I have a table so I have added the date picker on a the table header. Save Your Code If you click the save button, your code will be saved, and you get a URL you can share with others. In this case, you need to pass date range as array where each object will have date and color properties, eg {date new Date (18, 4, 11), color '#2196f3',}, // same date but different color, one more dot will be added to this day {date new Date (18, 4, 11), color '#4caf50',}, rangesClasses array Date ranges you want to add custom.
Jul 05, 17 · This simple technique boosts completion of the daterange input because no click or tap on the dateinput field or icon is required in the entire interaction By always moving forward in the form, the user never has to actively switch or think about the date selection — everything is literally just a tap away. Jun 05, 14 · Click the Reverse Icon Order button to change the order of icons Select the Icon Set Only checkbox For the cross icon, set >=5 (where 5 is the number of columns in your table, excluding the first "Icon" column) For the exclamation mark icon, set >=1 Set Type to "Number" for both icons You can verify the settings in the screenshot below. Aug 04, · Example Project Dependencies and Technologies Used primefaces 61 primefaces;.
Nov 30, 19 · Adding icons to the range The ionic range will usually need to show the data clearly You need to add an icon before and after the range input to set them on both sides of the range element Example This example shows how you can add the icons in the range. The PNG format is widely supported and works best with presentations and web design As it is not a vector format, it's not suitable for enlarging after download or for print usage 16 px.
Availability Checker Booksure Mobile Application
.png?dc=201703142239-9)
Resource Manager Staff Schedule Workamajig
Date Range Vector Logos And Icons Download Free
Date Range 48px Icon Material Design Icons Master Action

Use Filter Components

Calendar Icon Is Not Displaying In Ie11 Issue 3 Ashishgkwd Ngx Mat Daterange Picker Github

Task List Icon Support Center
Filter Icon Box Date Range Red Crown Credit Union

Date Range Control Svg Png Icon Free Download 2591 Onlinewebfonts Com

Date Range Icons Download Free Vector Icons Noun Project

Create Date Range Filters Pentaho Documentation
185 Date Range Icon Photos And Premium High Res Pictures Getty Images

How To Set A Date Range For Your Call Log Help Training Support Specialty Answering Service Help

Kibana Data Is Not Showing On Date Ranges Kibana Discuss The Elastic Stack

Select A Date Range In Public Site Manager Apple Support

241 Date Range Icon Photos And Premium High Res Pictures Getty Images

How To Change The Date Range Of A Dashboard

Date Range Icons Download Free Vector Icons Noun Project

How To Add A New Icon On Newly Added Products We Are Underground Support

241 Date Range Icon Photos And Premium High Res Pictures Getty Images
Filtering Collected Data Surveylegend
Calendar Linear Icon Thin Line Illustration Date Range Schedule Contour Vector Image By C Bsd Vector Stock

How To Reset The Selection Date Range When Click On Reset Icon Swift Stack Overflow

React Date Picker Color Effect On Hover And Set Date Range Stack Overflow

How Do I Specify Time Range For Export Freshdesk
How To Create A Power Bi Date Range Slicer Enhansoft

How To Set A Date Range For Your Call Log Help Training Support Specialty Answering Service Help

241 Date Range Icon Photos And Premium High Res Pictures Getty Images

Date Range Icons Download Free Vector Icons Noun Project

Date Range Designs Themes Templates And Downloadable Graphic Elements On Dribbble

241 Date Range Icon Photos And Premium High Res Pictures Getty Images

Change The Date Range
Range Icon 778 Free Icons Library

Help Center Datadeck

Date Range Icons Download Free Vector Icons Noun Project

Selecting A Date Range In Data Export Iperceptions Support Forum

Date Range Exploration By Grisha Uglanov On Dribbble

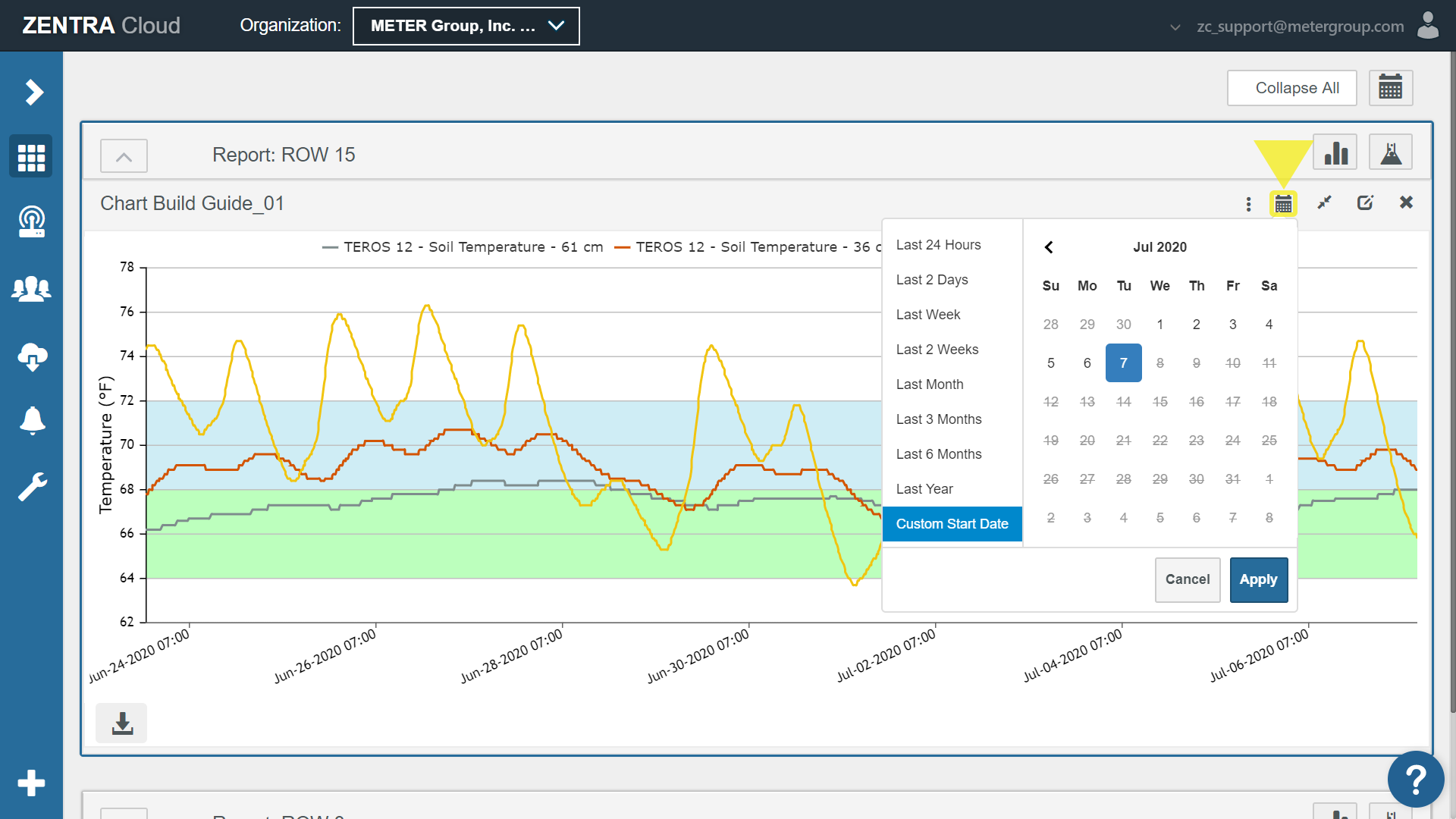
Chart Date Range Zentra Cloud Help Documentation

Observation Date

Using The Date Range Filter In Tops One Tops Software

How To Customize The Date Picker Overlay Collaboration Center
Calendar Icon Date Range Schedule Flat Stock Vector Royalty Free

Use Filter Components
Akzp Wu2wi4vim

How Do I Add A Date Filter To A Dashboard Help Datahero
Popup By Days Of Week Popup Maker Effective Solutions

Bootstrap Datepicker Set Up Guide With 8 Online Demos And Code

Expected Date Ranges Explained Early Sightings In Spring 19 Nature S Calendar

Date Range Icon Images Stock Photos Vectors Shutterstock

Adding Date Range Search Awardfares Blog
Calendar Glyph Icon Date Range Schedule Silhouette Symbol Negative Space Vector Isolated Illustration Stock Vector Image Art Alamy
Daterange Ui Widgets Webix Docs
Range Icon At Getdrawings Free Download
Date Range Icon Material Ui

Change The Date Range
Download Date Span Icon Calendar Icon Png Png Image Clipart Pinclipart

Date Range Svg Png Icon Free Download 3749 Onlinewebfonts Com

How To Pull Report Data For Custom Date Range In Csc Cgms Ui Sonicwall

Date Range Icons Download Free Vector Icons Noun Project

Date Picker Icon Placed On Left Or Right Side Within Input Field User Experience Stack Exchange

Save The Date With Flaticon S Wedding Icons Freepik Blog

Date Range Icon Images Stock Photos Vectors Shutterstock

The Filter Function Fails To Return The Transactions List The Date Range Doesn T Seem To Work

Calendar Icon In The Date Range Picker Has Inconsistent Behavior Issue 4069 Carbon Design System Carbon Github
Calendar Glyph Color Icon Date Range Schedule Silhouette Symbol Royalty Free Cliparts Vectors And Stock Illustration Image
Kaakao
Calendar Glyph Color Icon Date Range Schedule Silhouette Symbol On White Background With No Outline Negative Space Vector Illustration Stock Vector Image Art Alamy

Date Range Filter Angular

Fy0l Inao2c5bm

Gravity Forms Limit Date Range By Gravityplus
Date Range Calendar Event Schedule Time Timer Icon Download On Iconfinder

Date Range Icons Download Free Vector Icons Noun Project

Change The Date Range

Date Range In A Content Query Web Part Sharepoint 10 Help

Business Icons Complete Pack Business Icon How To Draw Hands Business Presentation
Date Range Free Vector Icon Iconbolt
Calendar Icon Date Range White Background Vector Image By C Bsd Vector Stock

Widget Designer Icons

Angular Material Date Range Picker Elite Corner

Date Range Icons Download Free Vector Icons Noun Project

Filter For Dates Gooddata Enterprise
Calendar Date Days Events Months Range Years Icon Download On Iconfinder

Calendar Icon Date Range Schedule Flat Design Linear And Color Styles Isolated Vector Illustrations Graphic Vector Stock By Pixlr

How To Set Date Range For Reports Happyfox Support

Find Messages Created Within A Range Of Dates
Date Range Free Icon Of Material Icons Collection Duetone
Shooting Range Free Time And Date Icons

Find Messages Created Within A Range Of Dates
Calendar Glyph Icon Date Range Schedule Silhouette Symbol Negative Space Vector Image By C Bsd Vector Stock

Date Range Icons Download Free Vector Icons Noun Project

241 Date Range Icon Photos And Premium High Res Pictures Getty Images

Date Range Icons Download Free Vector Icons Noun Project

Time Range Icon Page 1 Line 17qq Com

Calendar Flat Design Long Shadow Glyph Icon Date Range Schedule Vector Silhouette Illustration Graphic Vector Stock By Pixlr



