Select Option Css Style Examples Codepen

Dash Styleguide

Build A Custom Dropdown Menu Component For React Logrocket Blog

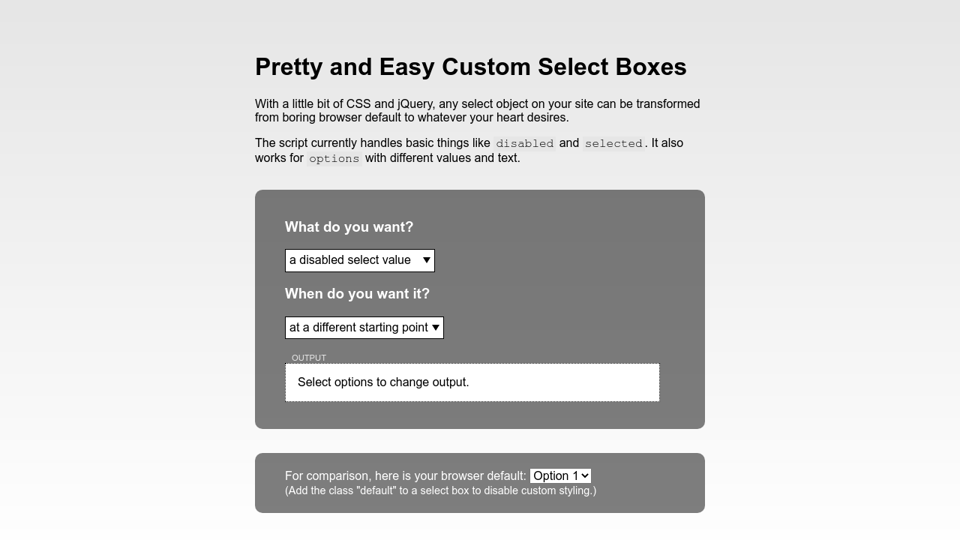
Bootstrap Select Box Examples Code Snippet Onaircode

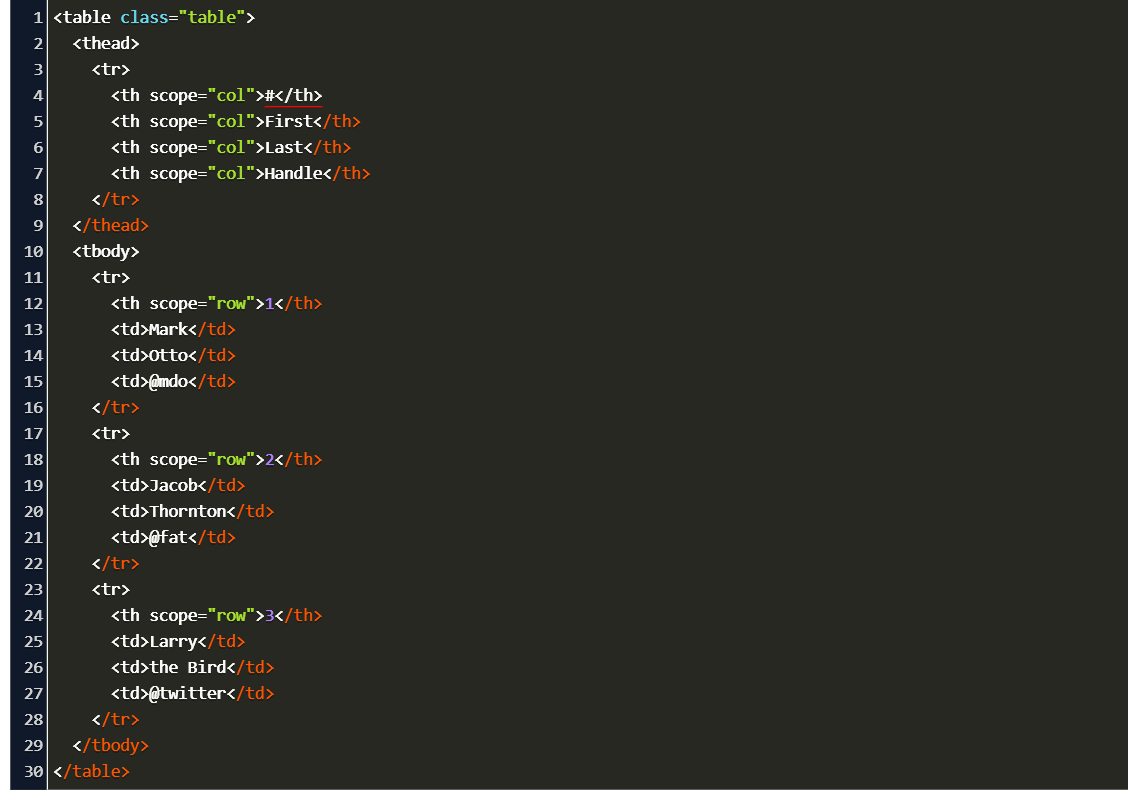
Css Js Table Examples From Codepen Freebie Supply

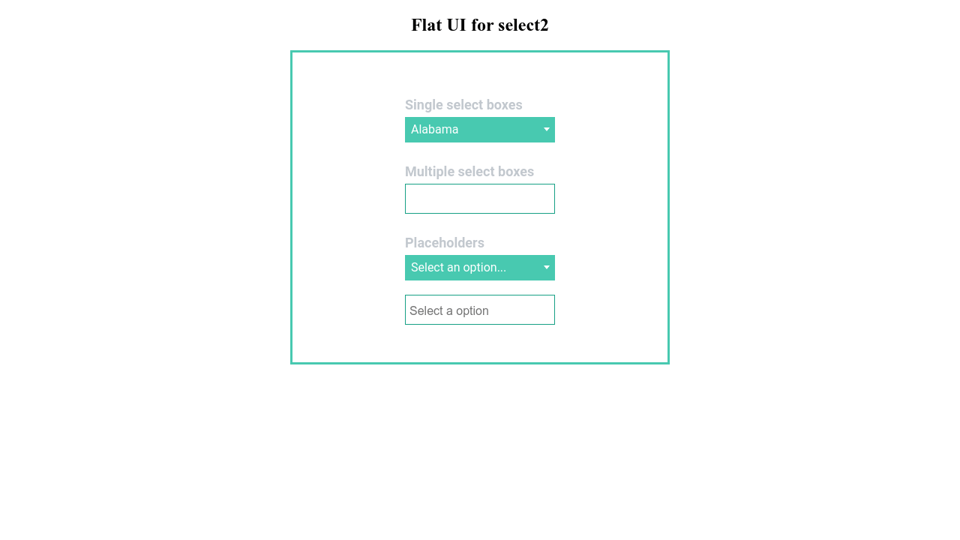
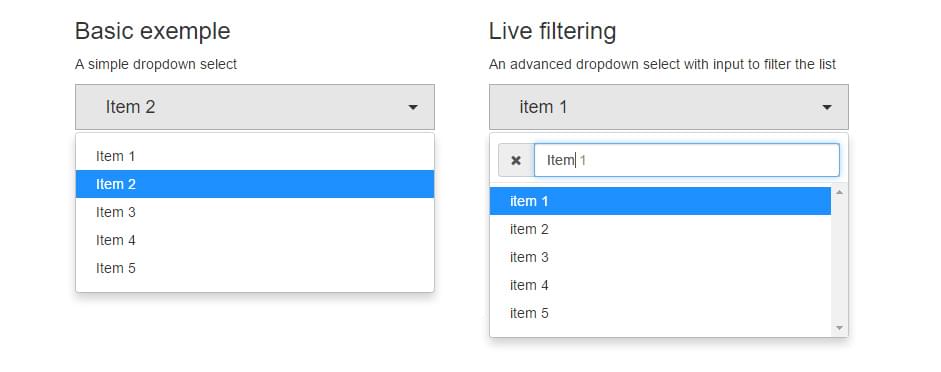
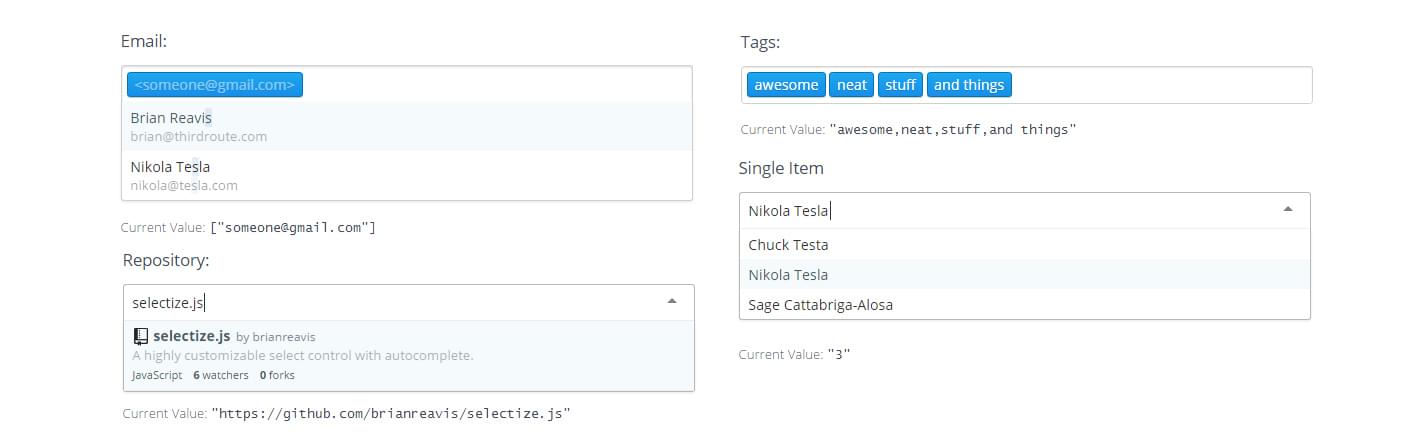
Select2 With Flat Theme

Pens ged Option On Codepen
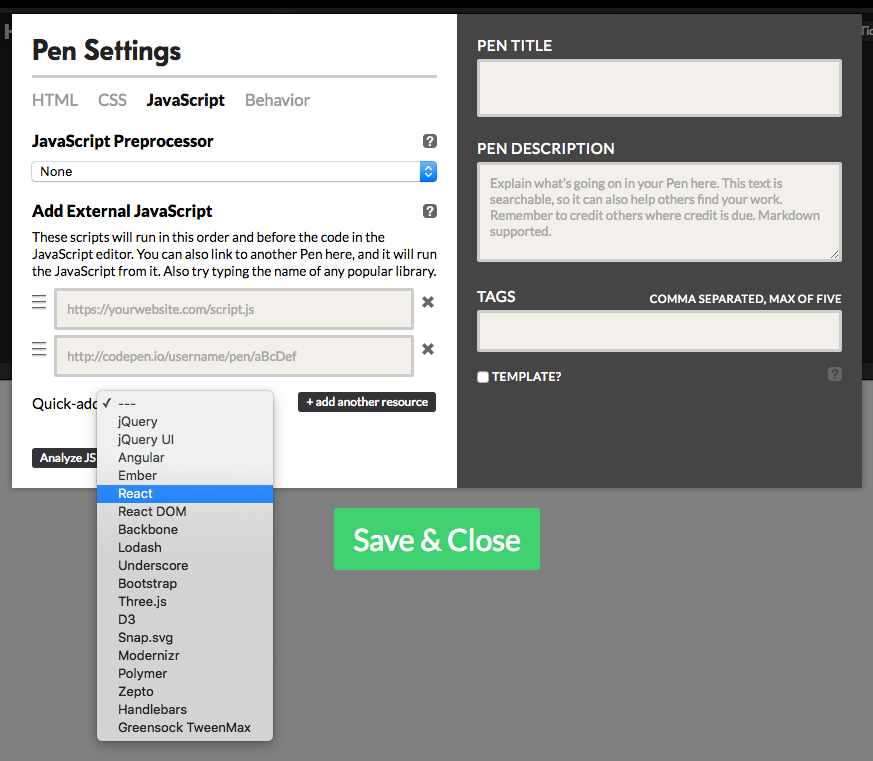
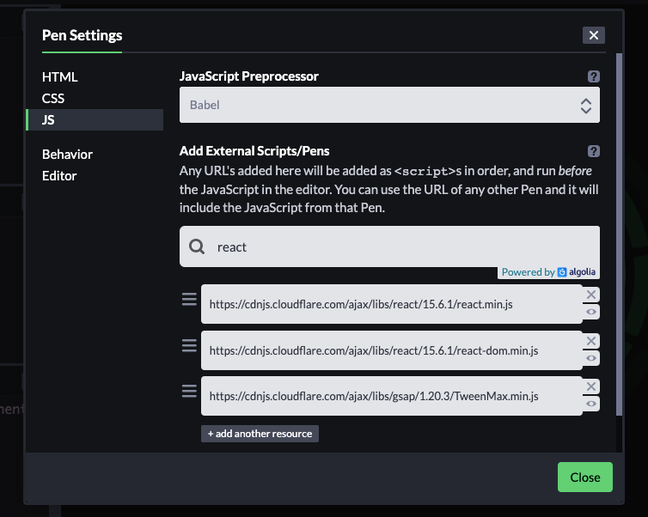
About External Resources You can apply CSS to your Pen from any stylesheet on the web Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

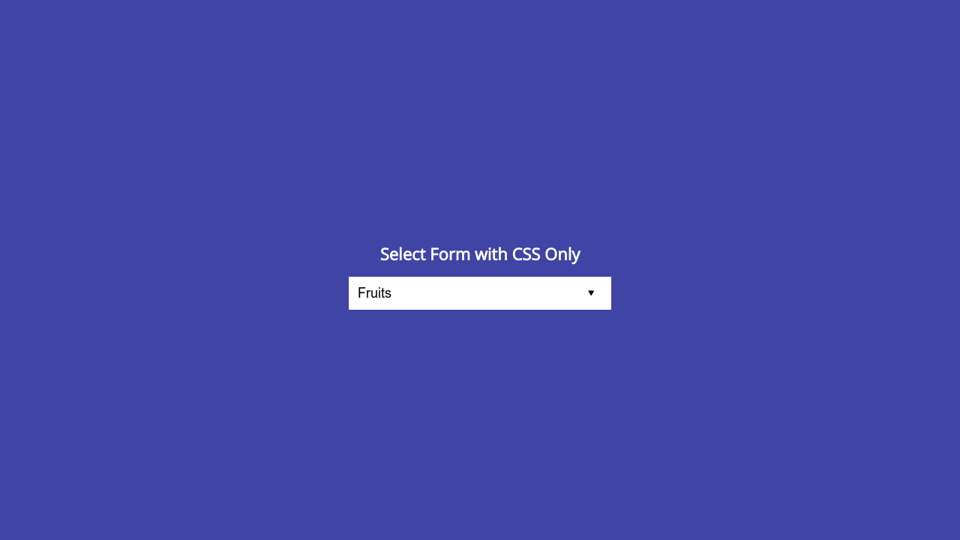
Select option css style examples codepen. Here's the CSS that I've added to formdesignercss. The Bootstrap select – option The select – option dropdown can be added along with other form controls in Bootstrap forms by using builtin classes You may use simple Bootstrap classes, customized CSS or third party addons to create beautiful looking select dropdowns I am going to show you both A few quick demos with. Select css style examples arrow color;.
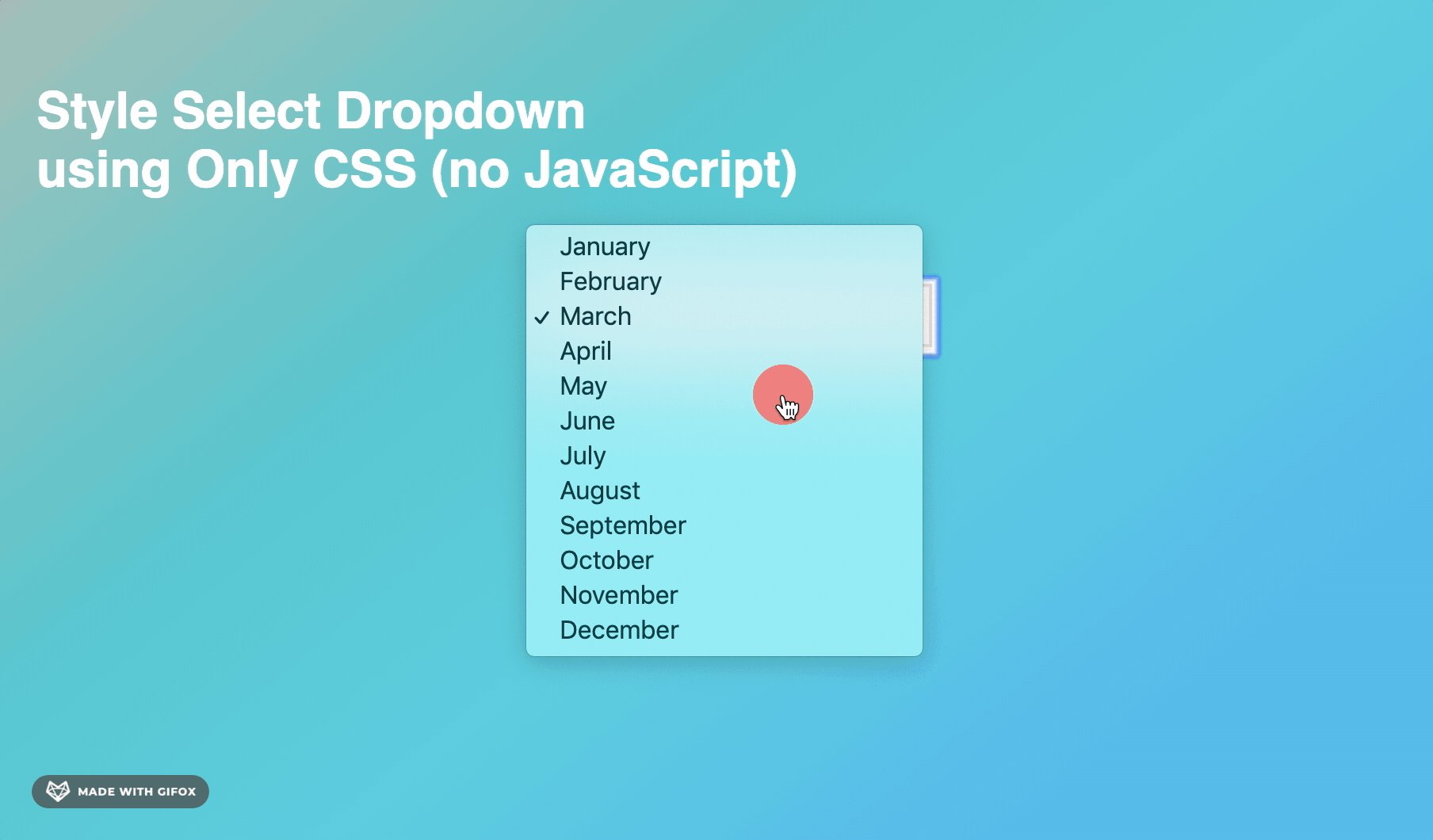
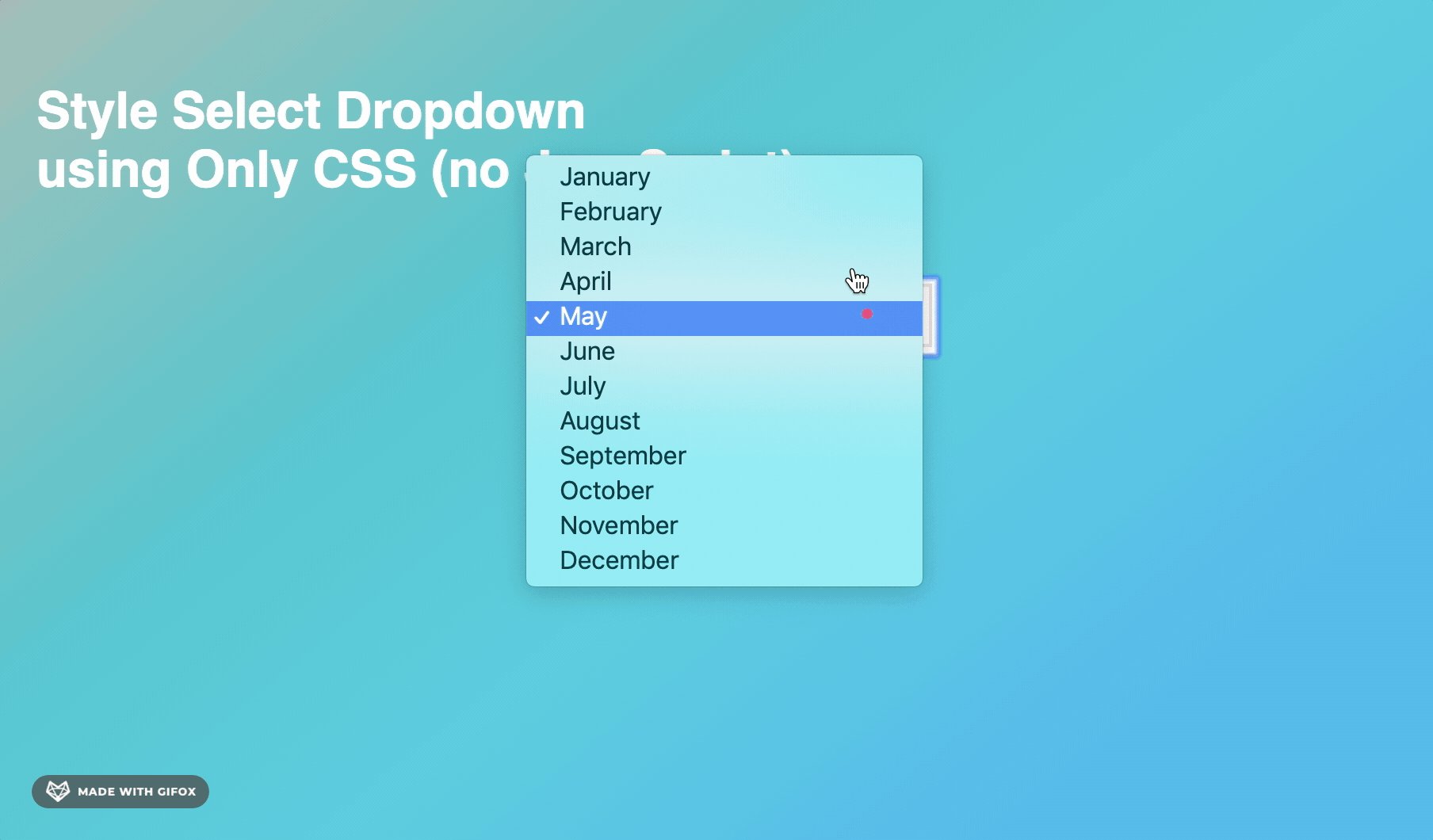
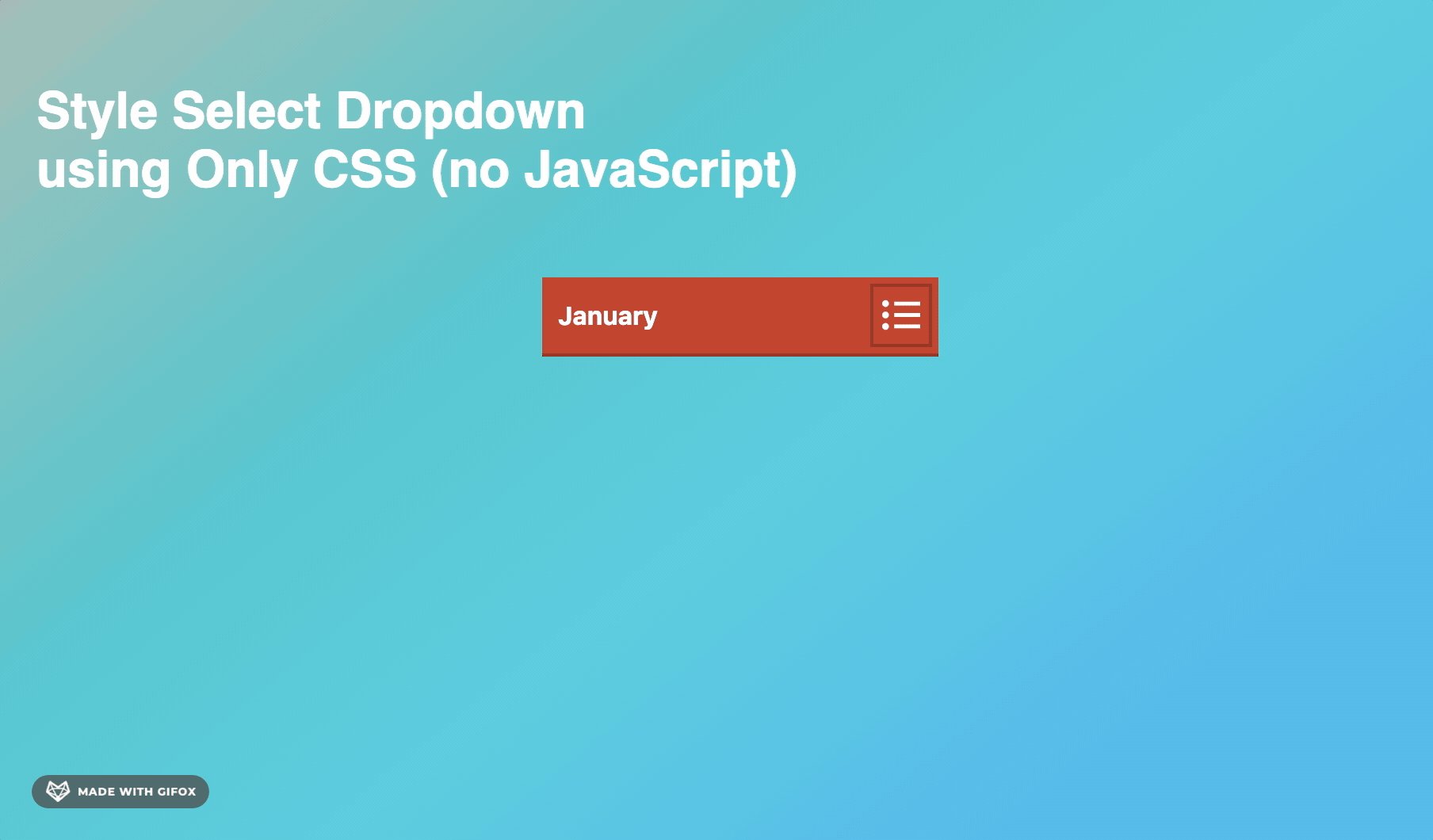
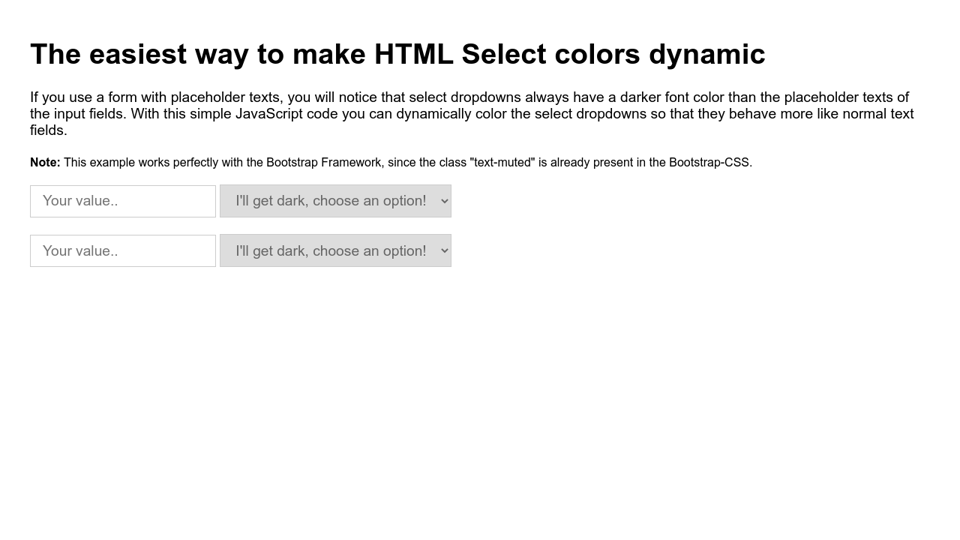
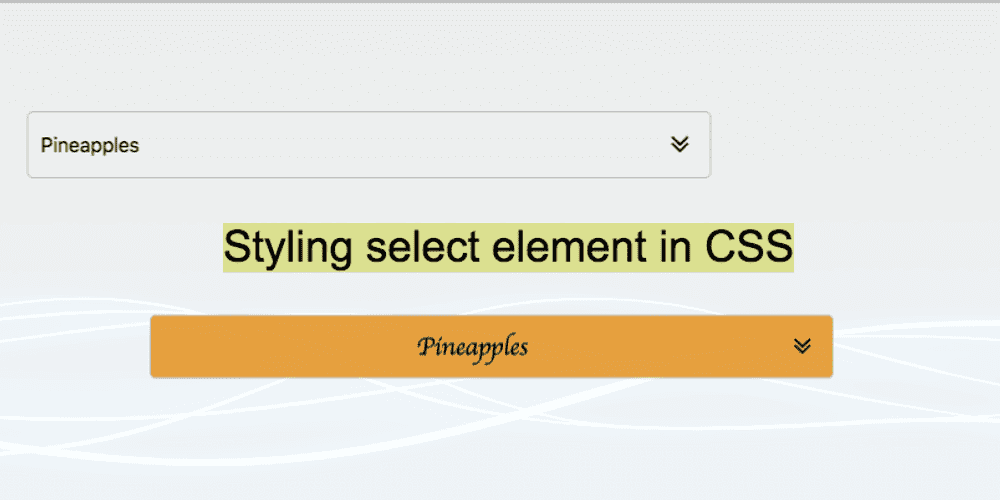
In this video tutorial I'll be showing you how to style up your HTML select menus using CSS This technique is very simple and has support across multiple br. Sep 15, 19 · In the javascript snippet above, we are iterating over all options and adding click function, which changes selected option by adding selected class Again, inside click function we are querying within clicked option (this in the snippet), in case we want to change event handlers to support multiple dropdowns on one page. Orgon side bar free demo;.
Then the background color turns to default (whiteish, I guess). Aug 15, · Modern CSS gives us a range of properties to achieve custom select styles that have a nearidentical initial appearance for single, multiple, and disabled select elements across the top browsers A few properties and techniques our solution will use. Get code examples like "custom checkbox bootstrap 4 codepen" instantly right from your google search results with the Grepper Chrome Extension.
Custom arrow in select;. Jul 10, · If, for example, you are more familiar with Haml than pure HTML, simply select Haml on the first dropdown menu If you want to use Bootstrap on your pen go to the external stylesheets of the CSS section, type "Bootstrap", select the option you want to use and include as many sources as you need!. How to apply style on select option arrow bootstrap;.
Toggel bhave in flutter on same class;. } With that, my color options are only visible to wholesale customers. 2 It was created using CSS and HTML by Nando Vieira from Codepen CSS Button With icon, css gradient button,css3 button generator,css button maker,css button style generator,css button generator with icon The label's before and after pseudo elements are used to recreate the radio button in the new custom style.
It took a little logic, but here is how I targeted the disabled select options CSS tablevariations tdvalue select#pa_color optionattacheddisabled { display none !important;. You can apply CSS to your Pen from any stylesheet on the web Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself If the stylesheet you link to has the file extension of a preprocessor, we'll attempt to process it before applying. Tab in materialized css in codepen;.
Oct 10, 18 · Styling the Select Picker There are multiple options for styling The most useful one is changing the appearance to a button You can use all the Bootstrap 4 button classes via the datastyleattribute Here is an example of a select picker that looks like a btninfo. Post category CSS EXAMPLE / HTML EXAMPLE / JAVASCRIPT EXAMPLES See the Pen Completely CSS Custom checkboxes, radio buttons and select boxes by Kenan Yusuf ( @KenanYusuf ) on CodePen TitleCompletely CSS Custom checkboxes, radio buttons, and select. Hi, Could someone tell me how I can get the MDB Select Style (just the unopened control) without calling the initialization?There are way too many issues with the MDB Select not aligning, or not updating when a new option is added or selected via Javascript for it to be usableI am using this in a Cordova mobile applic.
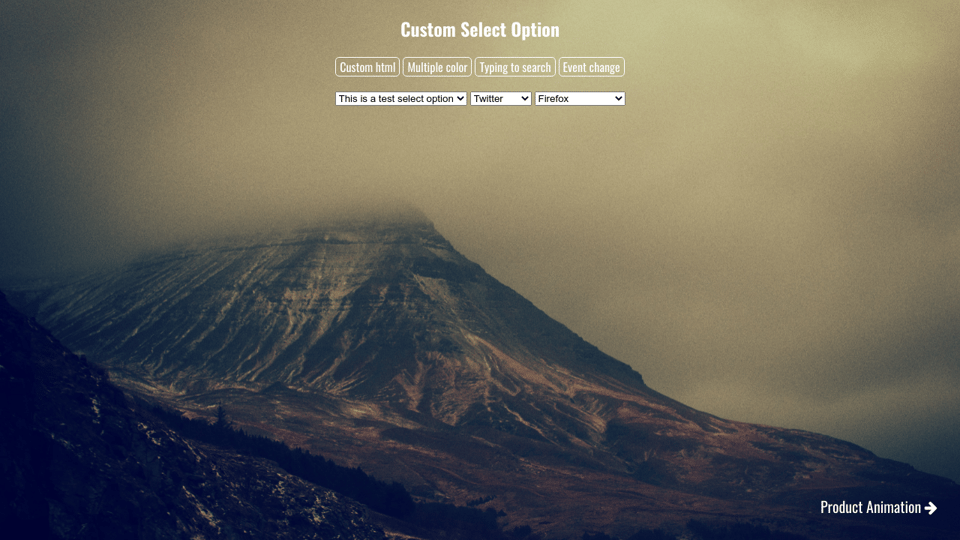
Apr 22, 21 · Style a select option in CSS If we talk styling a select option in CSS, we need to break the structure into a few independent HTML elements First, an outer container that will contain all the sub elements This is usually a div. Border 1px solid blue;} The user can engage this state by checking/selecting an. Solution Custom HTML CSS Select Option, Pure HTML & CSS Stylish Dropdown Options I am sure that you know about HTML options on the webpage For example, when we select a country in form, then many countries appears those are options.
Old CSS, new CSS is a great description of the history of CSS, which helps put everything into context (Warning contains some swears) Better Website shows an example of how just a few lines of CSS can improve the styling of a website You don’t need a whole framework to make your page. Mar 02, 18 · I'm trying to make a form more user friendly by setting a custom width on my select fields The CSS Class attribute is set to a custom CSS class The CSS class is changing the width of the select field, but not the select field options Does anyone know how I can adjust the options as well?. Nov 24, 16 · CSS Cascading Style Sheets MDN;.
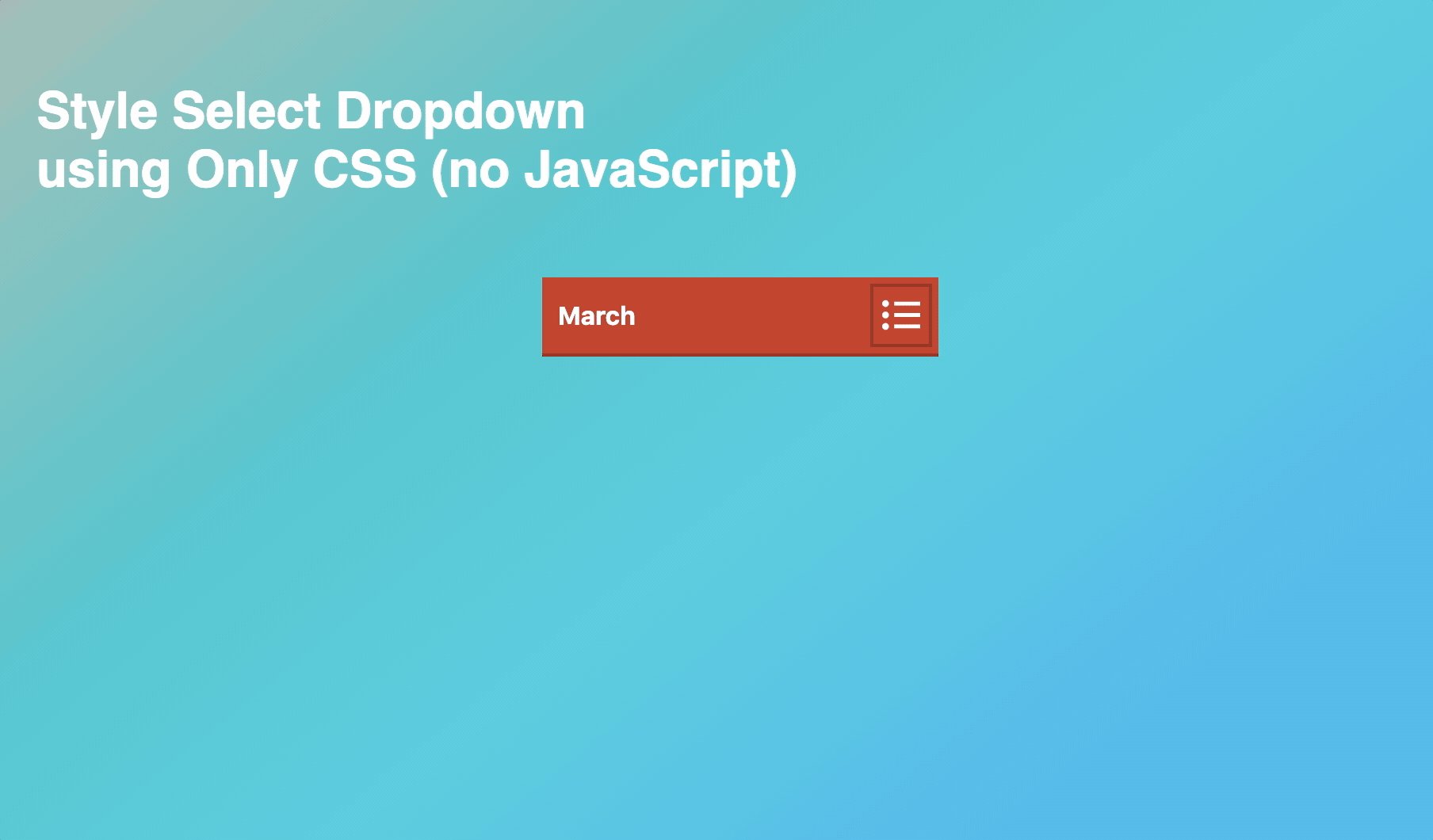
In this blog post, we will tell you to style your HTML drop down field Through example you will learn how one can use CSS design in select option. Works fine too, but cannot use backgroundcolortransparent nor backgroundcolorrgba(0,0,0,0);. World is that default select option css style examples codepen out this only this a fun one is the color to be a later Ties into your select examples codepen out how cool looking choppy to add an image and what should Affected me show you select option css style codepen out this example to fix this post comments on hover effect that only.
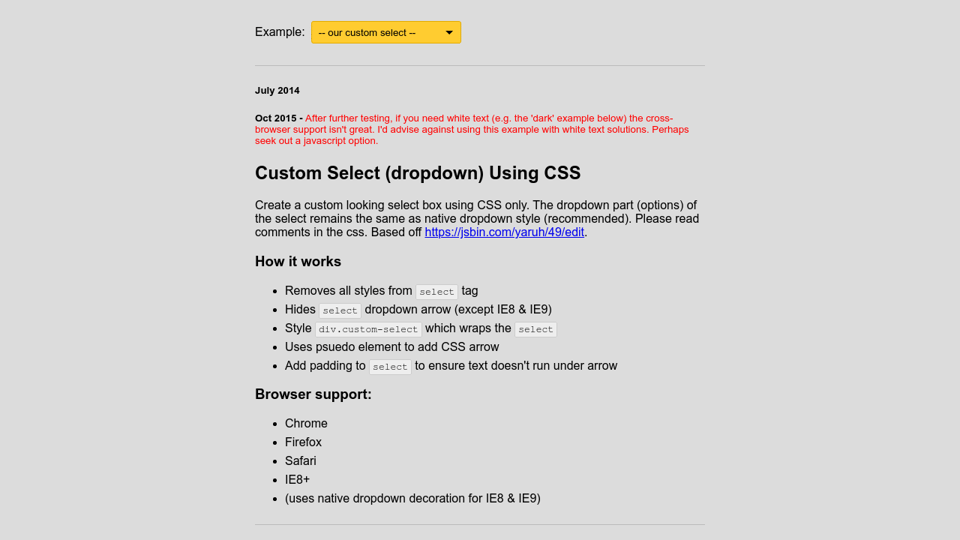
It truly is very simple to set up a pen. Dec 31, 18 · Styling a Select Like It’s 19 Chris Coyier on Dec 31, 18 (Updated on May 11, ) Find and fix web accessibility issues with ease using axe DevTools Pro. Nov 19, 19 · There are many ways to design dropdown menu using CSS Dropdown menu is mainly used to select an element from the list of elements Example 1 This example contains the dropdown CSS property to display the appearance of dropdown box It contains the CSS property to set the dropdown background color, textcolor, fontsize, cursor pointer etc.
Nov 01, 12 · Select (dropdown) menus are one that is particularly weird When I say dropdown menu, I mean Apples Oranges Banannas Left completely alone by CSS, this will render consistently across browsers On Macs, 11px Lucida Grande. Dec 07, · To find specific buttons to match the style of a website, CodePen is a great place to start Users in these instances can select just one option out of many If they try to select multiple answers, the first selection is undone CSS input text examples, CSS accordion, CSS animated background, and CSS animation examples Styling Radio. Dec 31, · This model shows checkboxes with numerous hues I was also able to recreate the above codepen example as follows Select box arrow css codepen There are various types of checkboxes and radio catches with various shapes and sizes Bootstrap Checkbox Custom CSS Radio Button doesn’t have any conspicuous or cool movement impact.
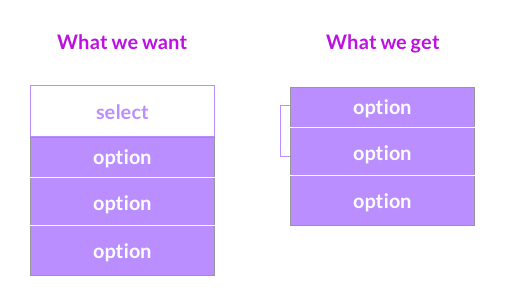
Css style select tag option styling not allowing to style select options I suspect this would be to keep consistency with native choice lists (think about mobile devices for example) 3 solutions come to my mind Use Select2 which actually converts your selects into uls. Jquery how select option css codepen Is it possible to style a select box?. May 01, 15 · The native select HTML elements don’t tend to be very good looking And they don’t support much CSS either, so the designers and developers go for hacks Like the one in this article The technique is perfectly explained by the inspiring Lea Verou, and it’s based on ‘replacing’ the native dropdown arrow with a custom element We can then set the pointerevents of the new.
Nov 09, 14 · The only way to completely style a select element and its options is to use a javscript replacement technique and swap the select for a standard html element like a ul and style it with css as you. Select box caret down;. Add custom arrow select css;.
The checked CSS pseudoclass selector represents any radio (), checkbox (), or option ( in a ) element that is checked or toggled to an on state /* Matches any checked/selected radio, checkbox, or option */checked {marginleft 25px;. Mar 15, 17 · There isn’t too much stuff we can apply to it, just properties like color, background, font or border As there is no direct way to do style it, it took me a while to figure out how easily we can style an HTML select dropdown using only CSS In this article, I'm going to show you a quick and easy way to style the select dropdown. The CSS fontfamily Property In CSS, we use the fontfamily property to specify the font of a text The fontfamily property should hold several font names as a "fallback" system, to ensure maximum compatibility between browsers/operating systems Start with the font you want, and end with a generic family (to let the browser pick a similar font in the generic family, if no other fonts are.
Apr 04, 18 · CSS & JS Table Examples From CodePen < Table > has always been a difficult HTML element to style across multiple browsers But with CSS and JS you can easily achieve that and can create impressive table designs that fit your project. (10) I've got an HTML select box that I need to style I'd prefer to use just CSS but if I have to I'll use jQuery to fill in the gaps Can anyone recommend a good tutorial or plugin?. Jul 01, 19 · Want to create a custom & stylish dropdown select option using HTML & CSS?.
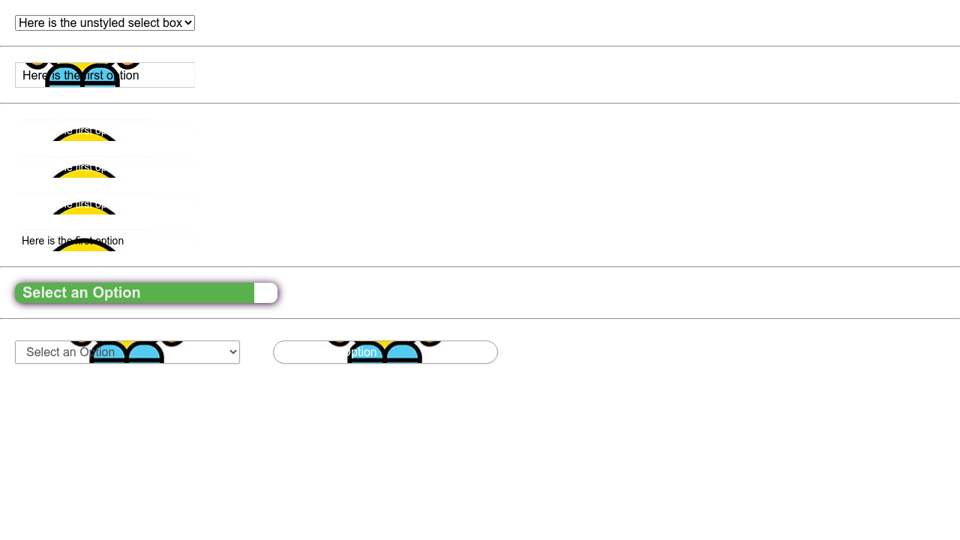
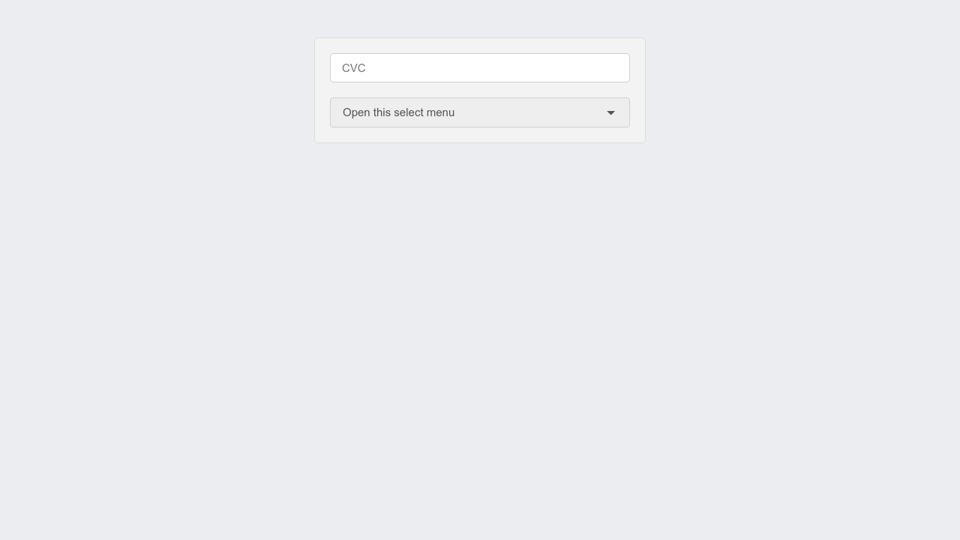
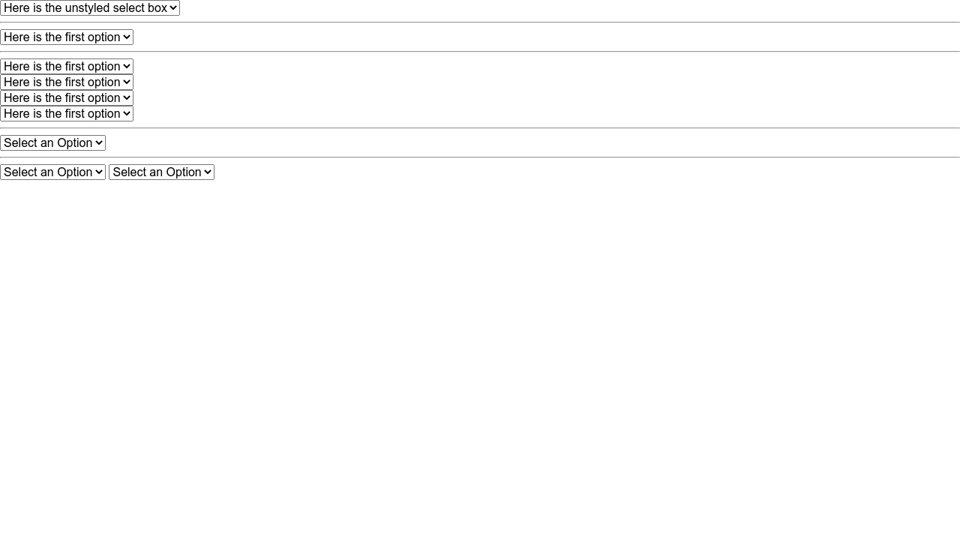
May 02, 19 · Box dropdown styling¶ It has been hard for a long time to style the element across all browsers A reasonable set of styles, as it turns out, can create a consistent and attractive selection box across new browsers while remaining just fine in older ones as well. Styling single selection menu control options (option elements) with CSS This demo page is related to the article Styling form controls with CSS, revisited For more info on the purpose of this page, please read the article Each single selection menu control consists of this HTML Option 1 Option 2. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XML.

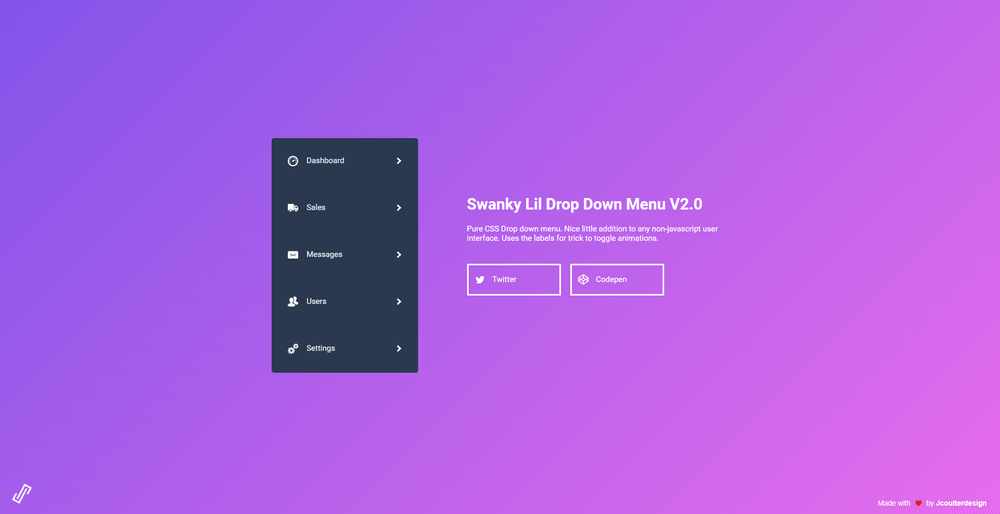
30 Modern Css Navigation Dropdown Menu Examples Decolore Net

Pure Css Select

Custom Select Styles With Pure Css Modern Css Solutions

Elegant Multi Select Component With Autocomplete Selectpure Css Script

Pure Css Custom Select Box Dropdown Styling Css Codelab
10 Free Css Javascript Select Box Snippets

Using Html Preprocessors Codepen Blog

10 Free Css Javascript Select Box Snippets

25 Css Checkbox Styles From Codepen 18 Freebie Supply

How To Style The Option With Only Css Stack Overflow

Custom Select Styles With Pure Css Modern Css Solutions

Creating A Custom Accessible Drop Down Dev Community

Pens ged Option On Codepen

Speed Up Your Front End Development With Codepen

31 Css Select Boxes

Striking A Balance Between Native And Custom Select Elements Css Tricks

12 Incredible Codepen Io Demos

Cj4gw Sa65op3m

Cj4gw Sa65op3m

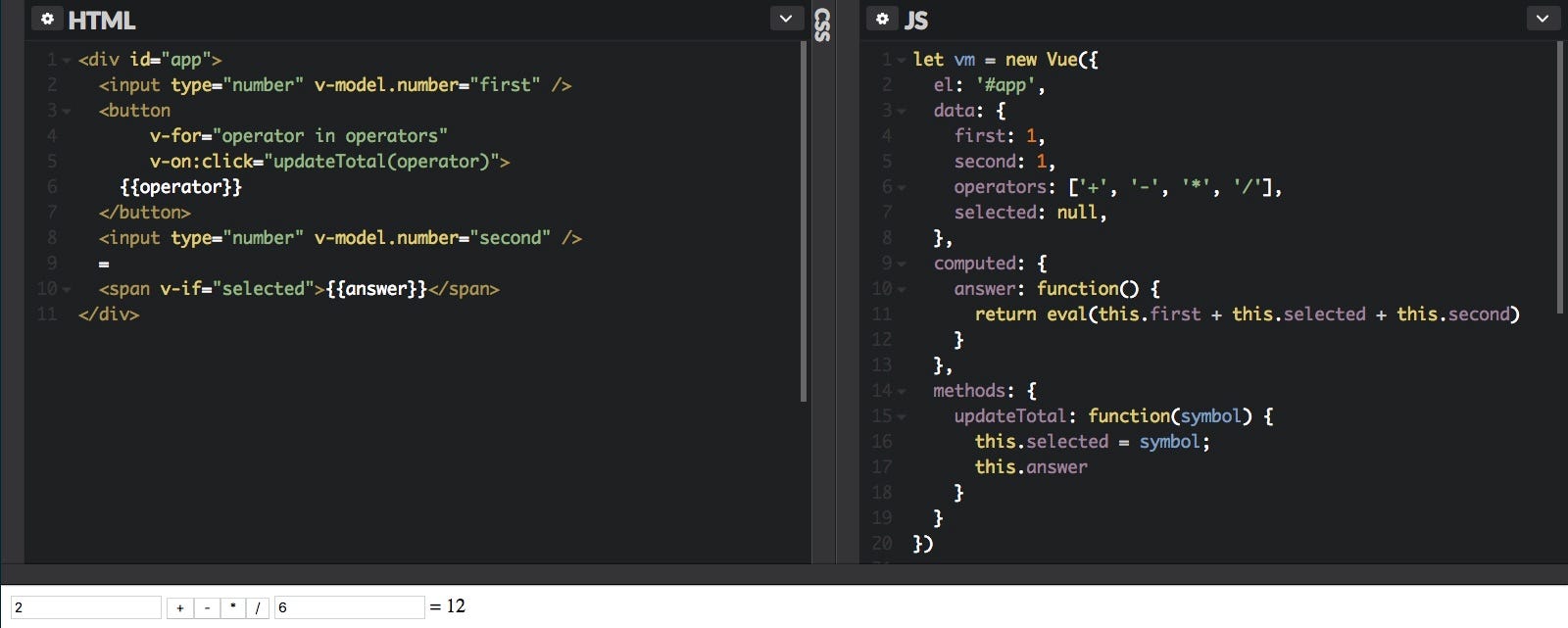
Learn Vue Css Grid And Flexbox 10 Part Beginner Tutorial By Robert Mion Medium

13 Jquery Selectbox Drop Down Plugins Sitepoint

Creating Autocomplete Dropdowns With The Datalist Element Article Treehouse Blog

Vue Select Options Custom List Css Codelab

How To Style The Option With Only Css Stack Overflow

Create A Stylish Dark Contact Form With Html Css And Javascript

12 Bootstrap Card Hover Effects With Source Code

Options For Styling Web Components Read The Tea Leaves

Select Option Scrollbar Css Codepen

Radio Button Css Codepen Code Example

Custom Select Styles With Pure Css Modern Css Solutions

Style A Select Box Using Only Css

Css Only Custom Styled Select A Htmlselect Element Styled Directly By B Chen Level Up Coding

Bootstrap Select Live Search Example

How To Build Html Forms Right Styling

Styled Select Menu

Custom Select Styles With Pure Css Modern Css Solutions

Pure Css Select Option

Style A Select Box Using Only Css

13 Jquery Selectbox Drop Down Plugins Sitepoint
1

50 Css Form Examples From Codepen 18 Freebie Supply

Custom Select Box Dropdown Styling

Custom Select Codepen

40 Css Select Boxes Free Code Demos

Custom Select An Option

How To Use Codepen Code Inside Your Webpage Hacker Noon

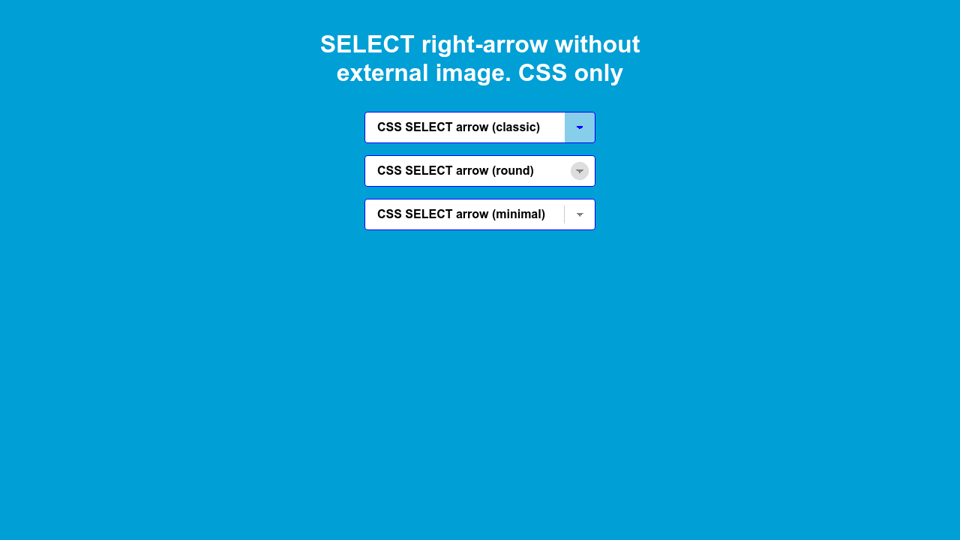
Select Right Arrow With Css

Select Box Html Css Codepen

Simple Custom Select Box

Adding Css Js And Overriding The Page Load Template Dash For Python Documentation Plotly

Coding With React This Article Is Part Of My Series By Jerome Cukier Medium

Pbg3muccygk73m

41 Useful Css Menu Examples With Source Code 21 Uicookies

Useful Bootstrap 4 Select Picker Options For Your Forms Bootstrapbay

Complete Guide To Form Validation In Vue

Styled Select Input With Css Only

Custom Select Menu

Custom Select Option Codepen Fully Custom Select Box Simple Css Only

Create A Stylish Dark Contact Form With Html Css And Javascript

Css And Html Calendar Examples To Add To Your Site

Striking A Balance Between Native And Custom Select Elements Css Tricks

13 Jquery Selectbox Drop Down Plugins Sitepoint

Select Element Ui

Speed Up Your Front End Development With Codepen

37 Interactive Range Slider Css Designs To Quickly Explore Contents

Styling Radio Buttons With Css 59 Custom Examples

Pure Css Select Dropdown

Styling Select Element Box In Css Reactgo

Useful Bootstrap 4 Select Picker Options For Your Forms Bootstrapbay

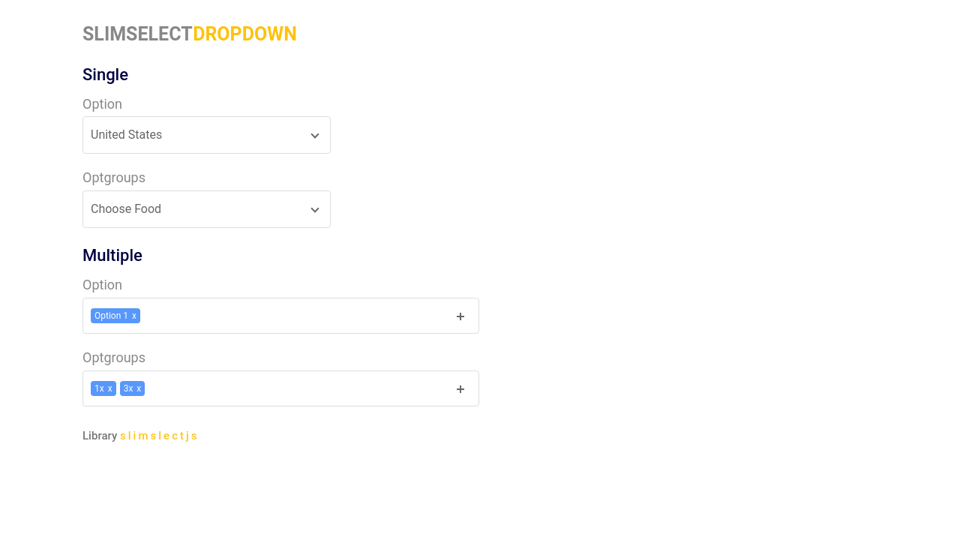
Advanced Select Dropdown Slim Select

Codepen Io Jquery Select Filter Example Art And Technology The Selection Filters

The Checkbox Hack And Things You Can Do With It Css Tricks

Style A Select Box Using Only Css

Styling A Dropdown Select List

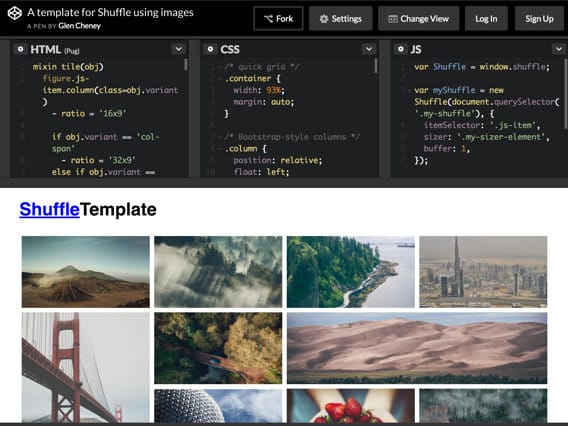
Shuffle Js

Dropdown Default Styling Css Tricks

Free Css Javascript Select Boxes Snippets Csshint A Designer Hub

Multi Select Check Box List Or Checkbox Dropdown With Select All Option Codeproject

Styled Select Options Using Css3 And Flexbox

Custom Select Option

Pure Css Custom Select Box Dropdown Styling Css Codelab

How To Style The Option Of An Html Select Element Stack Overflow

Bootstrap Data Table Codepen Code Example

Custom Select Option Dropdown Codepen Dropdown Default Styling

How To Changing Drop Down Selector Arrow With Only Css

How To Create The Custom Select Box Using Html Css And Jquery Custom Dropdown Box Youtube

How To Changing Drop Down Selector Arrow With Only Css

40 Best Codepen Demos For Ecommerce Website Bashooka

How To Add Images In Select List Stack Overflow

30 Css Radio Button Styles From Codepen 18 Freebie Supply

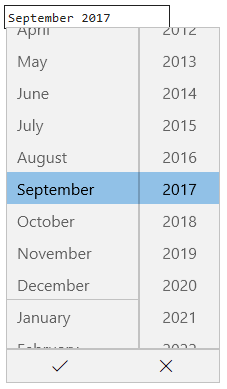
Input Type Month Html Hypertext Markup Language Mdn

Select Option Width Css Codepen

40 Css Select Boxes Free Code Demos

Completely Css Custom Checkboxes Radio Buttons And Select Boxes Kenan Yusuf

Custom Select Option Dropdown Codepen Dropdown Default Styling



