Select Option Design Codepen

Powerful Single Multiple Select Library Tail Select Css Script

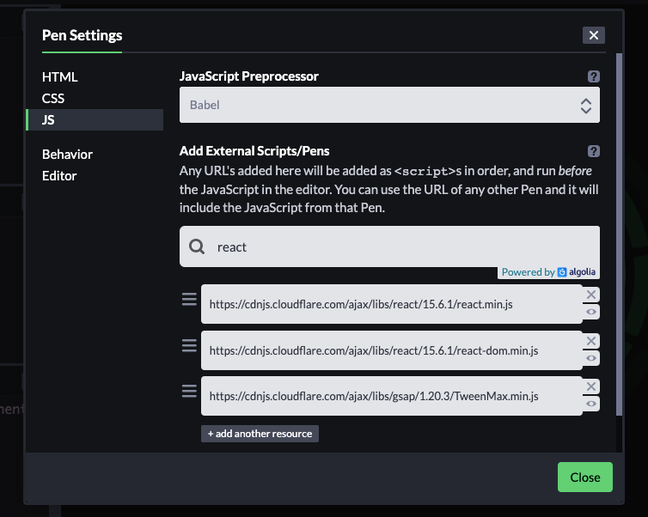
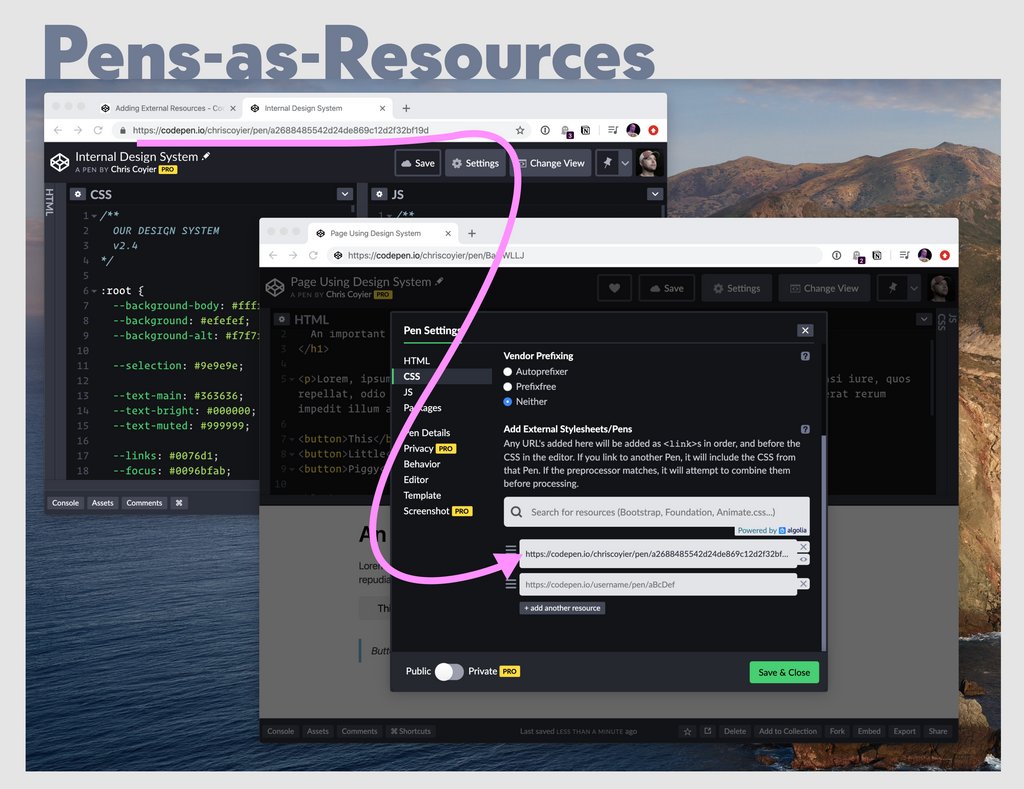
Speed Up Your Front End Development With Codepen

Using Html Preprocessors Codepen Blog

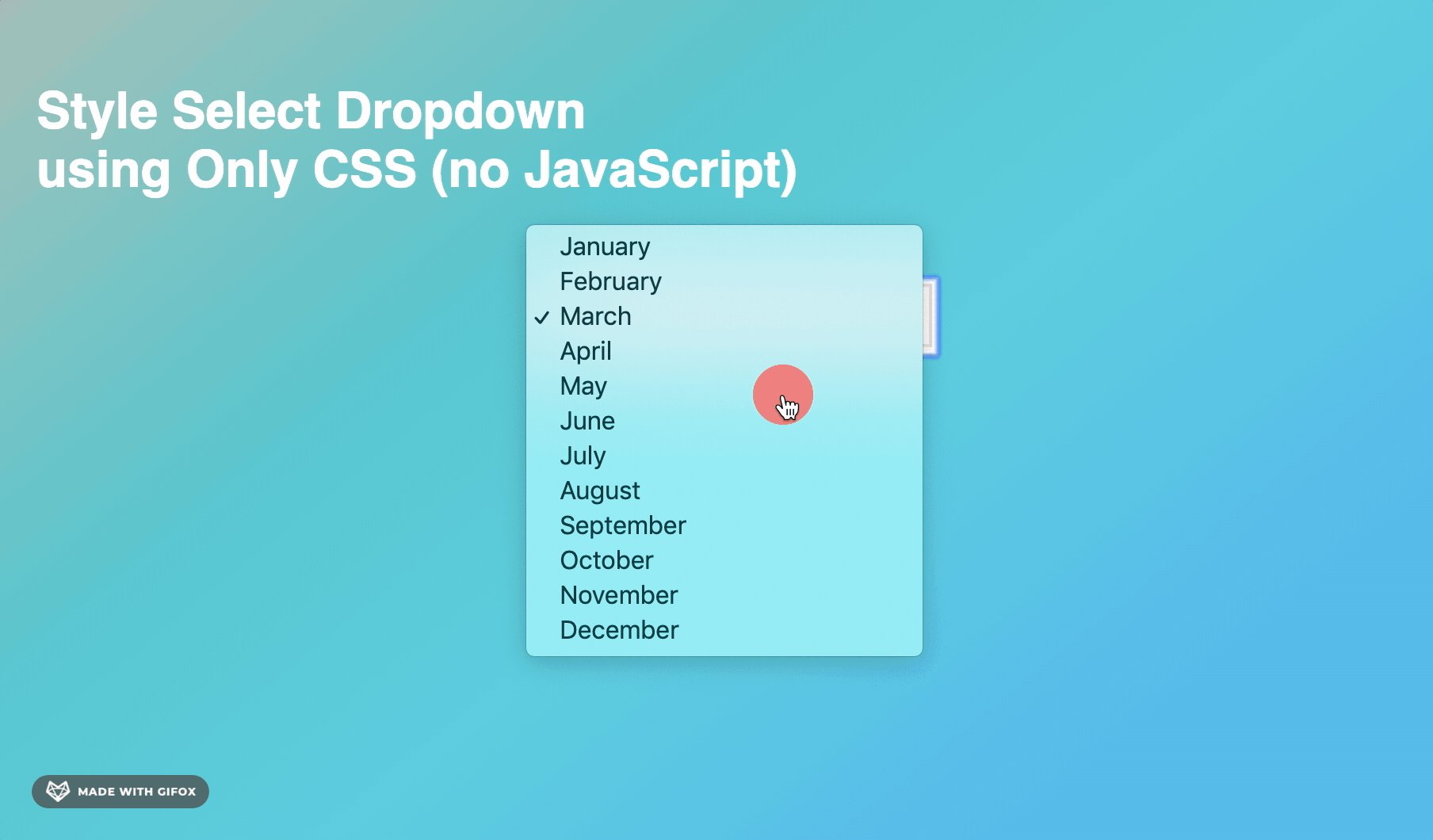
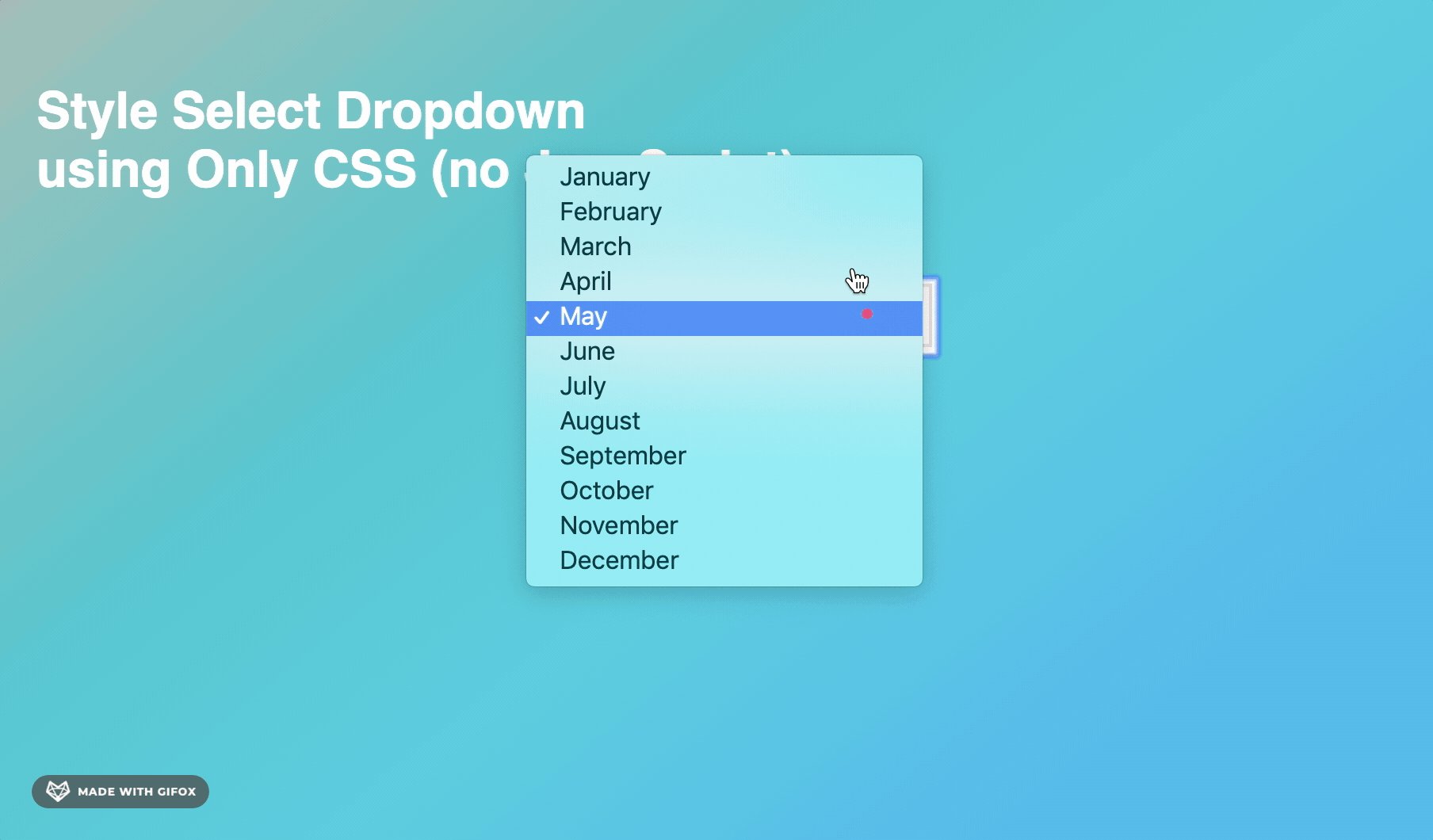
Pure Css Select Option

Styling Radio Buttons With Css 59 Custom Examples

Speed Up Your Front End Development With Codepen
Jul 01, 19 · After seeing this post, you will know how we can design options as we want Basically, there is a tag in HTML for creating dropdown options, but I used radio inputs to creating this Because I want to show you all how we can create select options without tag So, Today I am sharing a Custom HTML CSS Select Option Design.

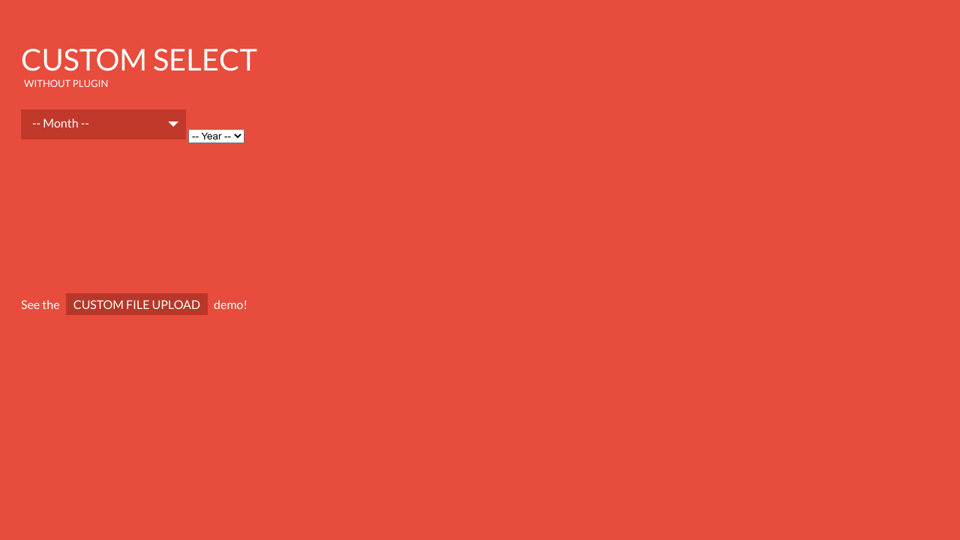
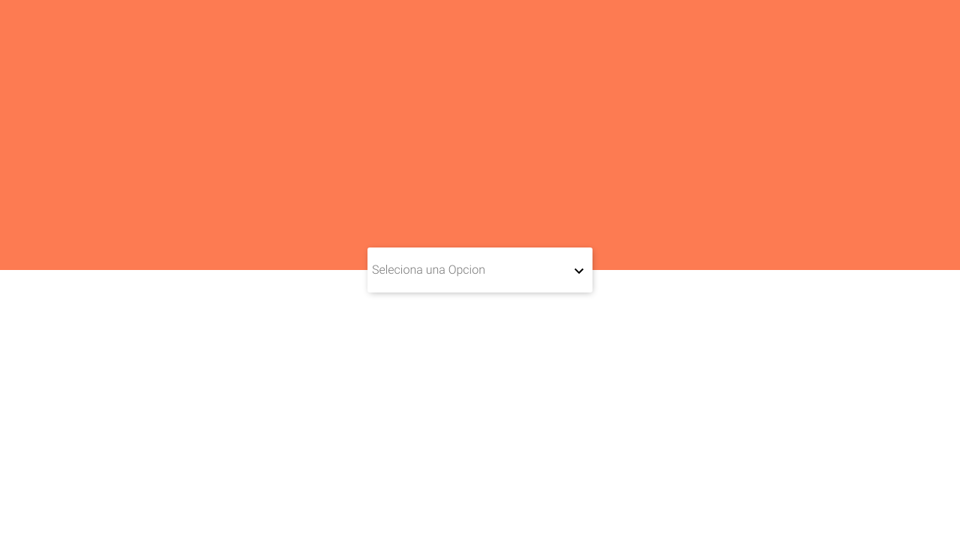
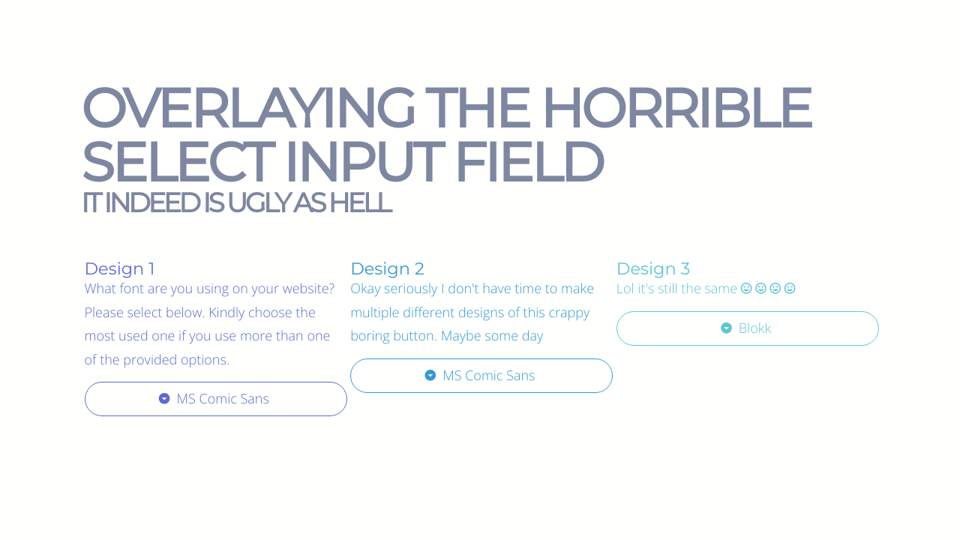
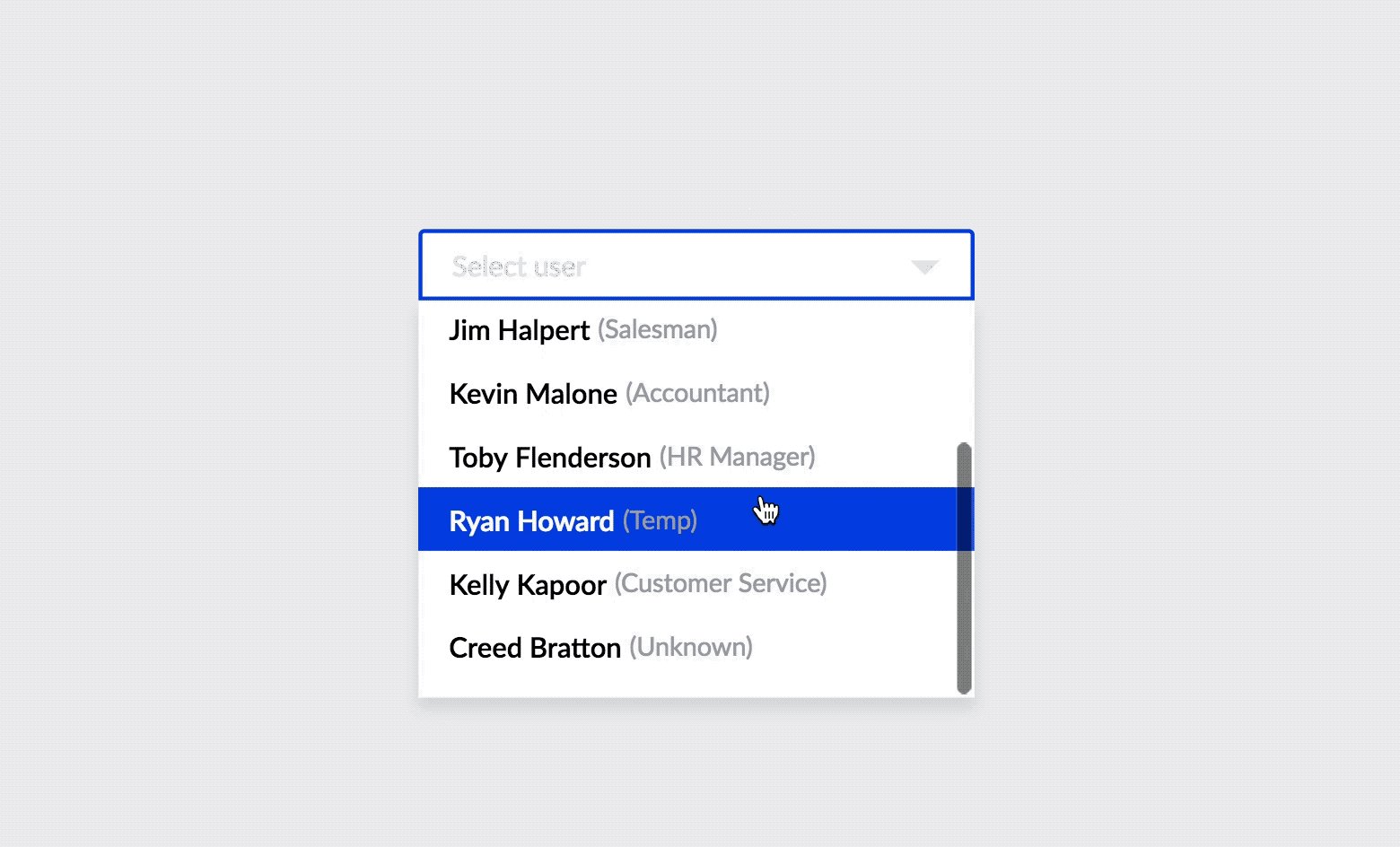
Select option design codepen. Cusmont select, designed to change the typical style of the select in browsers, using js to display the list when it clicks, and scss, to give it style. The core design and setup is really what gives this snippet some life The return function runs in JavaScript, so that’s where you’d handle the file uploads, onscreen changes or anything else Best of all, these codes work in browsers dating back to IE 8!. Jan 28, · Today you will learn to customize a basic select menu to a creative and functional one There is select option input with a placeholder like “Select an Option” When you will click on that, then an option list dropdown will appear Inside the dropdown, the options are in two groups and each group contains 3 options.
Oct 10, 18 · The Bootstrap 4 Select Picker is one of the components most commonly used inside forms When having to add a select picker, the first option is the default Bootstrap 4 component This will not style the dropdown menu where the options appear though Another popular option is to create your own classes and add them to the tag for restyling. Then the background color turns to default (whiteish, I guess). Basic Usage The select uses an MDCMenu component instance to contain the list of options, but uses the datavalue attribute instead of value to represent the options' values NOTE The datavalue attribute must be present on each option The select requires that you set the width of the mdcselect element This is best done through the use of another class (eg demowidthclass.
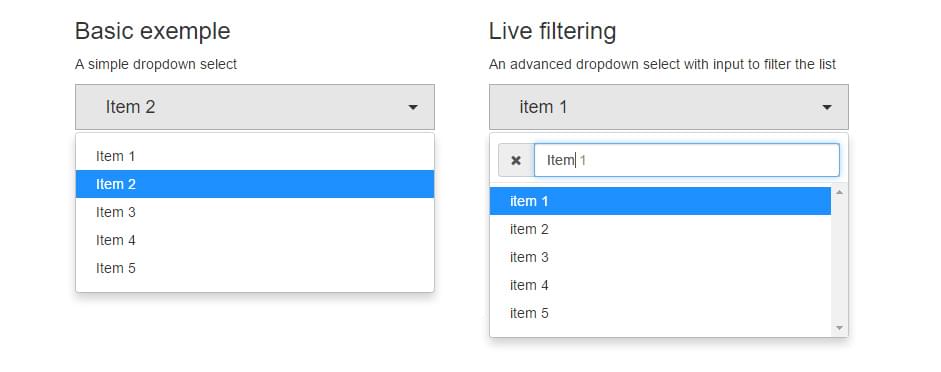
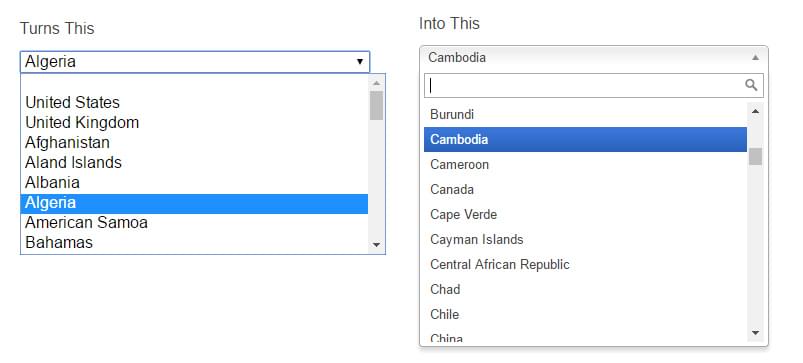
About HTML Preprocessors HTML preprocessors can make writing HTML more powerful or convenient For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug. Jun 21, 18 · Just created my first dropdown combo and populated it with external data using jQuery works like a charm But, now I want to limit the length displayed when I select the dropdown combo At. Chosen automatically sets the default field text ("Choose a country") by reading the select element's dataplaceholder value If no dataplaceholder value is present, it will default to "Select an Option" or "Select Some Options" depending on whether the select is single or multiple.
So it’s a pretty solid option if you’re concerned about accessibility 9. Unfortunately not, I need a touchscreen friendly design (its why I purchased pro to support you), however when I do "$('mdbselect')material_select();" many things like updating the selected option via javascript no longer work (They DO work with. The select – option dropdown can be added along with other form controls in Bootstrap forms by using builtin classes You may use simple Bootstrap classes, customized CSS or third party addons to create beautiful looking select dropdowns I am.
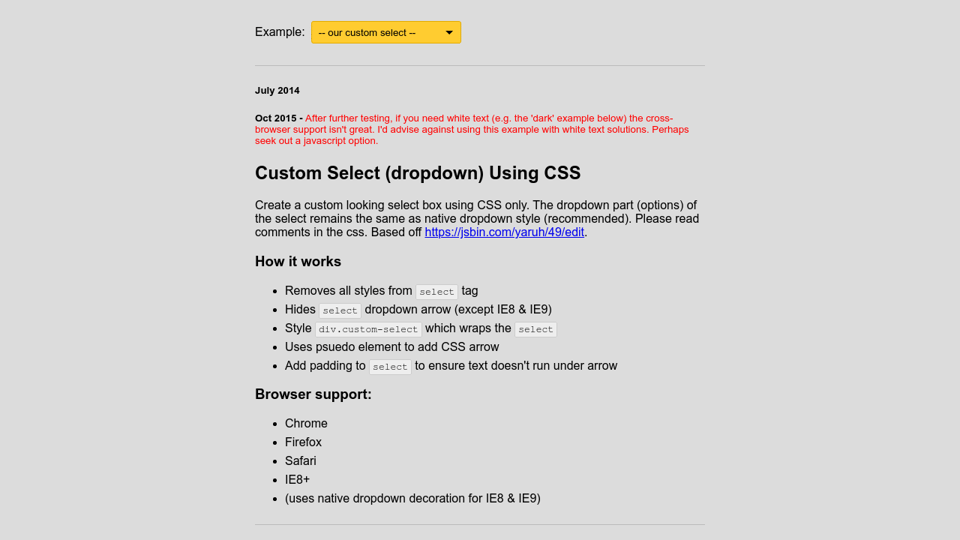
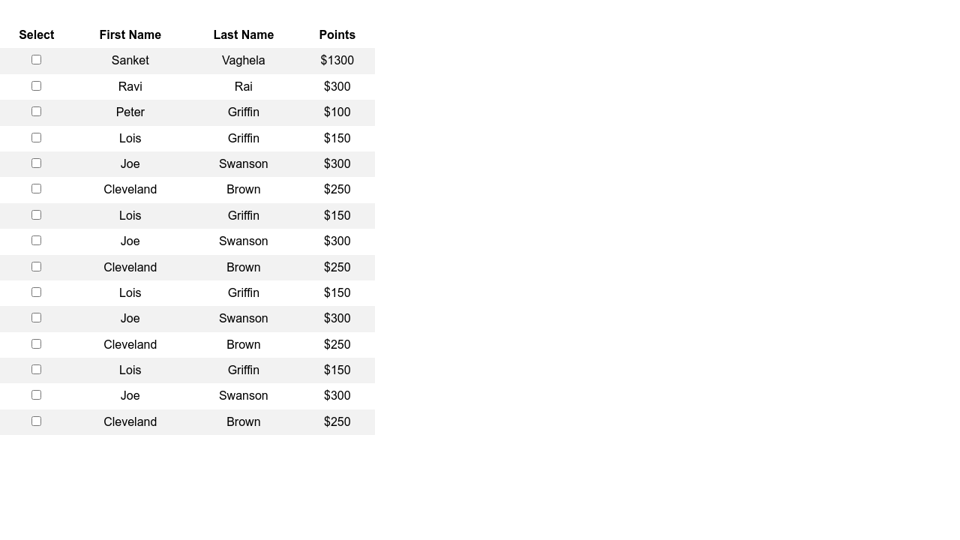
Nov 01, 12 · Apples Oranges Banannas Its possible to design a select menu that still looks like a select menu all the while not looking like the default OS If we continue to do things exactly as users expect them, then design on the web will never progress anywhere but you can. Aug 15, · The selected state of the options is fairly customizable in Chrome, somewhat in Firefox, and not at all in Safari See the CodePen demo for a section that can be uncommented to preview this disabled Styles #. Jan 24, 19 · See the Pen Table #1 Few columns, many rows by (Chen Hui Jing) on CodePen See the Pen Table #1 Few columns, many rows by (Chen Hui Jing) on CodePen This sort of a pattern works best if your data itself isn’t lines and lines of text If they are numeric, or short phrases, you can probably get away with not doing much Option 2 Style The.
Radio buttons allow the user to select one option from a set Use radio buttons when the user needs to see all available options If available options can be collapsed, consider using a dropdown menu because it uses less space. Holding down the Shift key and then using the Up and Down cursor keys to increase or decrease the range of items selected. Keyboard users can select multiple contiguous items by Focusing on the element (eg using Tab);.
Works fine too, but cannot use backgroundcolortransparent nor backgroundcolorrgba(0,0,0,0);. 3 Replies to “How to implement CSS design in Select Option” Allison says January 4, 15 at 1103 am Cool!. Jul 16, 17 · Styling a Disabled Option Element In my case, it was not necessary to swap the native HTML select field with a fake select field The problem at hand is how to display a placeholder inside a select field At first, I didn’t realize that the HTML select element does not support the placeholder attribute;.
Jan 21, 21 · Indicators Today, Selected day, Range of days Design Cool and modern, range is highlighted with 2 colors Complex date patterns Yes, a lot of Yesterday, today, last 30 days, last month Additional features almost 10 k stars on GitHub, option to limit dates user may select, show week numbers, seconds picker, a lot of other features. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XML. There are only a few style attributes that can be applied to an element This is because this type of element is an example of a "replaced element" They are OSdependent and are not part of the HTML/browser.
MaxListLength is set to 4, adding up to 4 comma separated selected options to the button text For 5 or more selections, the button text reverts to %count_selected% selected badges are disabled for a more compact mutliselect selectButtons is set to true, which transforms the 'Deselect all' and 'Select all' dropdown options into input group. Icons show in HTML select options create custom icons and show in html select tag Example code to display icons in select tag. Furthermore, for the result, I am sharing a custom CSS HTML dropdown select option design used given below code and design the CSS dropdown option and change the code if you want to style according to your need as a result, you know these are based option menu I used the CSS to gives the dropdown option style or design.
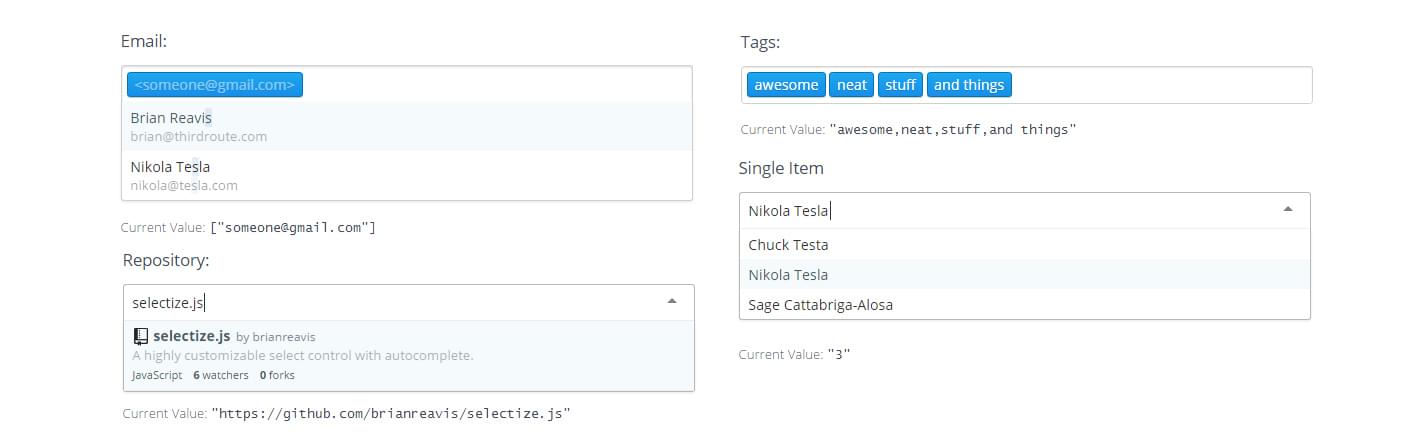
Selecting an item at the top or bottom of the range they want to select using the Up and Down cursor keys to go up and down the options;. First, put the box element in a container with a fixed width and set the overflow to "hidden" Then, give the element a width of more than pixels larger than the element. A flexible and beautiful Select Input control for ReactJS with multiselect, autocomplete and ajax support.
Dec 16, · Easing Select an easing option For instance, choose Ease Out if you want your animations to ease out from your design prototype Once linked, you can click the play button in the top right corner to view the animation, share the preview online, or even create a video walkthrough of the pages How to Use CodePen to Create Prototypes. I think that the idea is great to start Would you let me translate this post and make a version for my blog please?. Try it on CodePen Since the value attribute is set on our form element, the displayed value will always be thisstatevalue, making the React state the source of truthSince handleChange runs on every keystroke to update the React state, the displayed value will update as the user types With a controlled component, the input’s value is always driven by the React state.
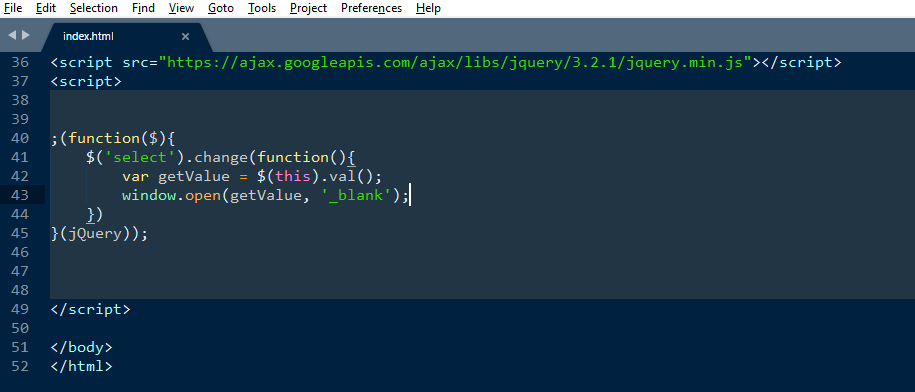
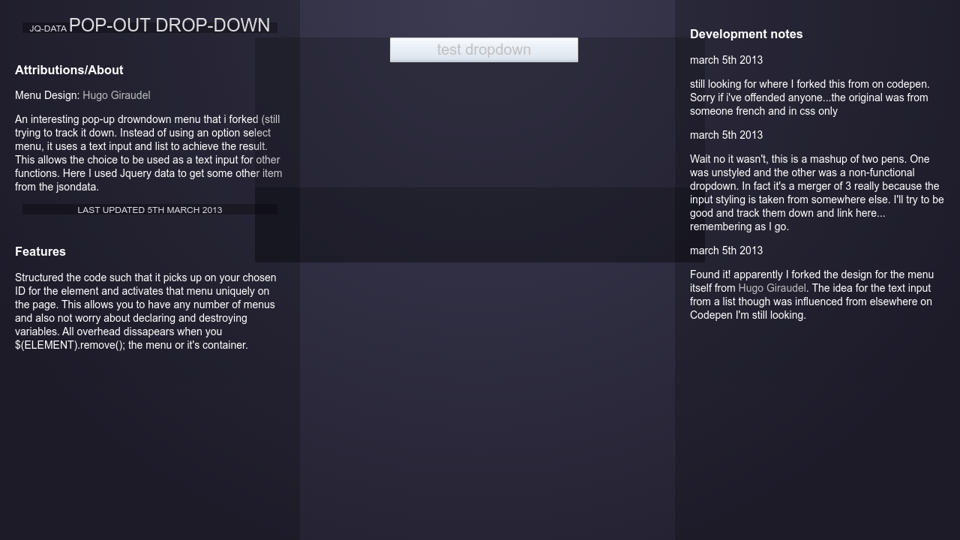
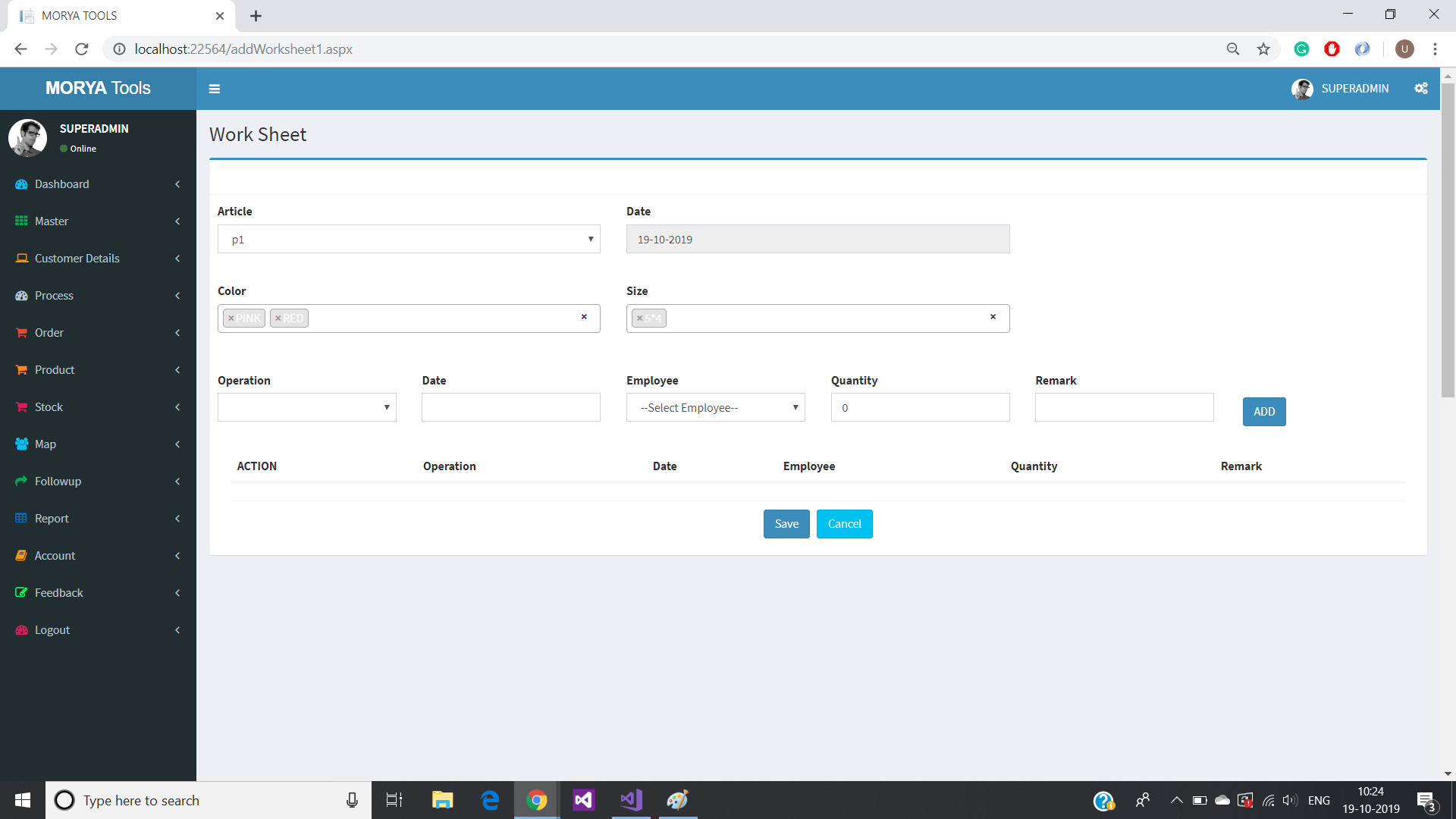
Aug 22, 13 · Internal option values from the select menu can be determined using simple jQuery This means you can pass the same values into your form through Ajax or regular user submission But even using the tag field we can still get return values naturally after the form is submitted This original interface scheme comes from a design on Codepen. Dec 24, 19 · This is intended to best change over the standard input into an autoproposing and multiselect labeling framework What more to this one is that it is perfect to be utilized with the third system like the Materialize, Bootstrap 4, and some more Along with dropdown option to select from in this Bootstrap design, we can add Search box as well. Select with search inside a modal Due to a focus trap in modals, it is not possible to focus the outer elements (like select dropdown) You can use select datamdbcontainer option to resolve this problem The datamdbcontainer accepts selector of the element inside of wich select dropdown will be rendered In this case, the selector should point to the modal container (the element with.
Feb 26, · See the Pen jquerypracticalexercise34 by w3resource (@w3resource) on CodePen Contribute your code and comments through Disqus Previous Delete all table rows except first one using jQuery. I just assumed it does. Dropdown A dropdown list When To Use # When there are more than a few options to choose from, you can wrap them in a DropdownBy hovering or clicking on the trigger, a dropdown menu will appear, which allows you to choose an option and execute the relevant action.
Select allows user input through specified options Make sure you wrap it in a inputfield for proper alignment with other text fields Remember that this is a jQuery plugin so make sure you initialize this in your document ready. Dec 31, 18 · Styling a Select Like It’s 19 Chris Coyier on Dec 31, 18 (Updated on May 11, ) Find and fix web accessibility issues with ease using axe DevTools Pro. Nov 19, 19 · There are many ways to design dropdown menu using CSS Dropdown menu is mainly used to select an element from the list of elements Example 1 This example contains the dropdown CSS property to display the appearance of dropdown box It contains the CSS property to set the dropdown background color, textcolor, fontsize, cursor pointer etc.
JQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice. Apr 15, 21 · selectstyle select option to the css, to change the font and the color of the options backgroundcolorred;. The entire code script is shared with you on the CodePen editor You can interchange the effects if you want or can add your own custom effects and can visualize it on the CodePen editor itself If you are about to give a list of options for the users to select, design like this will keep things simple For example, you can use this in a.
Oct 12, 16 · Image Combo Box is a simple plugin that lets you define an image and description for each option inside your select controls and design of the native select elements website like Codepen.

13 Jquery Selectbox Drop Down Plugins Sitepoint

Create A Stylish Dark Contact Form With Html Css And Javascript

Cj4gw Sa65op3m

Custom Select Styles With Pure Css Modern Css Solutions

Custom Select Option Dropdown Codepen Dropdown Default Styling

30 Css Radio Button Styles From Codepen 18 Freebie Supply

Ant Select Closes Dropdown Stack Overflow

Free Css Javascript Select Boxes Snippets Csshint A Designer Hub

Redirect To New Page From Dropdown Selected Value Kangri Amit

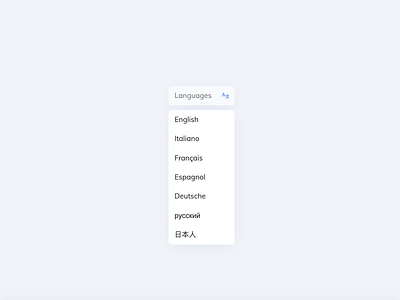
Ui Custom Select By Cosimo Scarpa On Dribbble

Custom Select Menu

How To Add Image In Select Options Html Learnbatta

How To Create The Custom Select Box Using Html Css And Jquery Custom Dropdown Box Youtube

Custom Select Styles With Pure Css Modern Css Solutions

40 Css Select Boxes Free Code Demos

How To Add Images In Select List Stack Overflow

Line By Line Advanced Css Tricks For Click To Open Drop Down Lists And Menus

How To Style The Option Of An Html Select Element Stack Overflow

Dropdown Default Styling Css Tricks

Custom Select An Option

Build A Custom Dropdown Menu Component For React Logrocket Blog

Custom Select Styles With Pure Css Modern Css Solutions

13 Jquery Selectbox Drop Down Plugins Sitepoint

Pbg3muccygk73m

How To Style The Option With Only Css Stack Overflow

Pure Css Select Box Styling Codepad

37 Interactive Range Slider Css Designs To Quickly Explore Contents

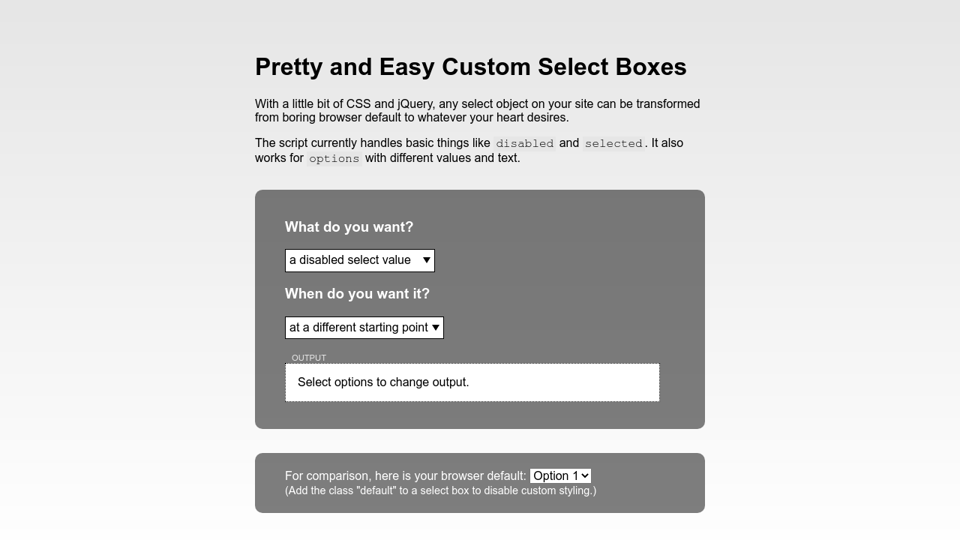
Styling A Select Like It S 19 Css Tricks

Pure Css Select Dropdown

Select Country With Image Select Option
1

26 Jquery Confirm Plugins To Double Check The Selected Option 21

How To Style The Option With Only Css Stack Overflow

Html Select Dropdown Pure Css Styling

Custom Select Styles With Pure Css Modern Css Solutions

Pure Css Dropdown Select

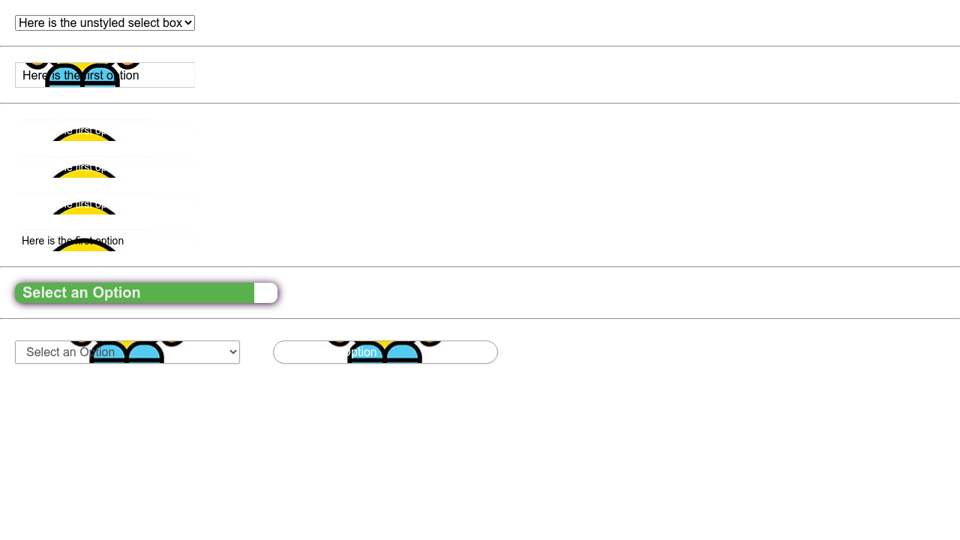
Striking A Balance Between Native And Custom Select Elements Css Tricks

Useful Bootstrap 4 Select Picker Options For Your Forms Bootstrapbay

Styled Select Input With Css Only

Text Input Dropdown With Jquery Data

13 Jquery Selectbox Drop Down Plugins Sitepoint

13 Jquery Selectbox Drop Down Plugins Sitepoint
Pens ged Select On Codepen

13 Jquery Selectbox Drop Down Plugins Sitepoint

Elegant Multi Select Component With Autocomplete Selectpure Css Script

The Width For Dropdown Component Is Too Narrow When A Short Value Is Selected Issue 3753 Carbon Design System Carbon Github

Custom Select

Dropdown With Multiple Checkbox Select With Jquery

9 Creative Css Form Designs From Codepen Form Design Design Creative

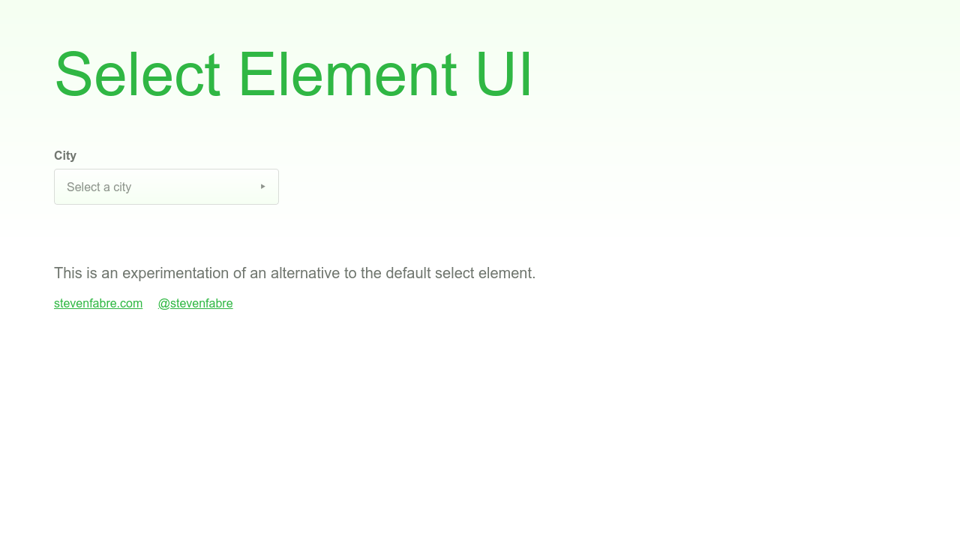
Select Element Ui

40 Css Select Boxes Free Code Demos

Multi Select Check Box List Or Checkbox Dropdown With Select All Option Codeproject

12 Bootstrap Card Hover Effects With Source Code

Codepen Io Jquery Select Filter Example Art And Technology The Selection Filters

Select Box Css Examples Inspiration Onaircode

How To Embed Codepen Into Notion The Productive Engineer

10 Free Css Javascript Select Box Snippets

30 Modern Css Navigation Dropdown Menu Examples Decolore Net

Pure Css Select

40 Css Select Boxes Free Code Demos

Best Css Select Boxes 21 Free Html Designs
Some Ui Ux Love From Codepen A Curated Collection Of Codepen S Which By Ganesh Ux Collective

Pens ged Select On Codepen

Pure Css Custom Select Box Dropdown Styling Css Codelab

Html Select Option Overlay

Custom Select Option Dropdown Codepen Dropdown Default Styling

Pens ged Selectbox On Codepen

Useful Bootstrap 4 Select Picker Options For Your Forms Bootstrapbay

Codepen Tips Tricks

13 Jquery Selectbox Drop Down Plugins Sitepoint
Codepen Dropdown Select Css Style Select Option Dropdown

Pure Css Custom Select Box Dropdown Styling Css Codelab

Simple Custom Select Box

Styled Select Menu

Material Design Drop Down Select Codemyui

Striking A Balance Between Native And Custom Select Elements Css Tricks

Pre Select Values After Postback How Do I Select2

Style A Select Box Using Only Css

Customizing Bootstrap Form Control On Select Option Stack Overflow

Multi Select Dropdown With Checkboxes Vue Script

Custom Select Codepen

Css Only Custom Styled Select A Htmlselect Element Styled Directly By B Chen Level Up Coding

Pens ged Select On Codepen

Custom Select Box Dropdown Styling

How To Changing Drop Down Selector Arrow With Only Css

Convert A Menu To A Dropdown For Small Screens Css Tricks

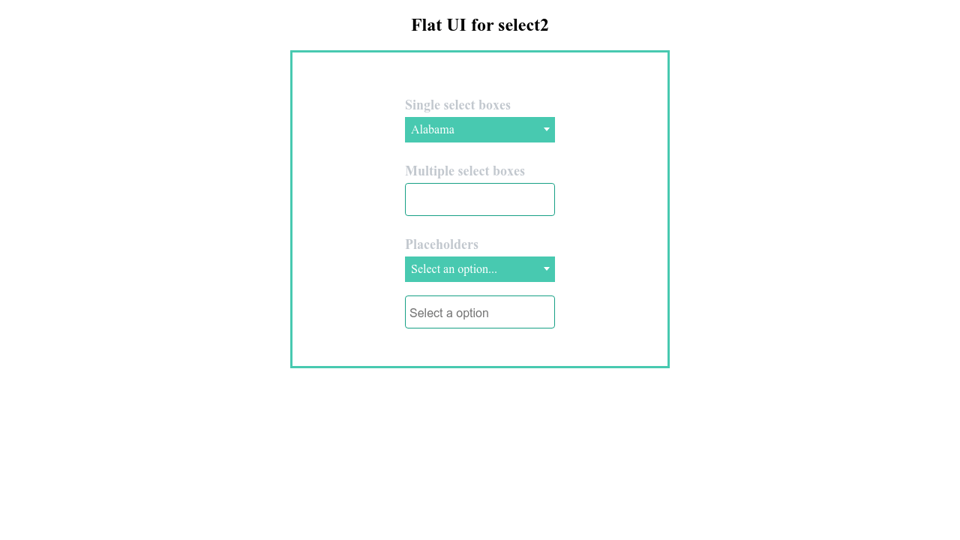
Select2 Flat Design

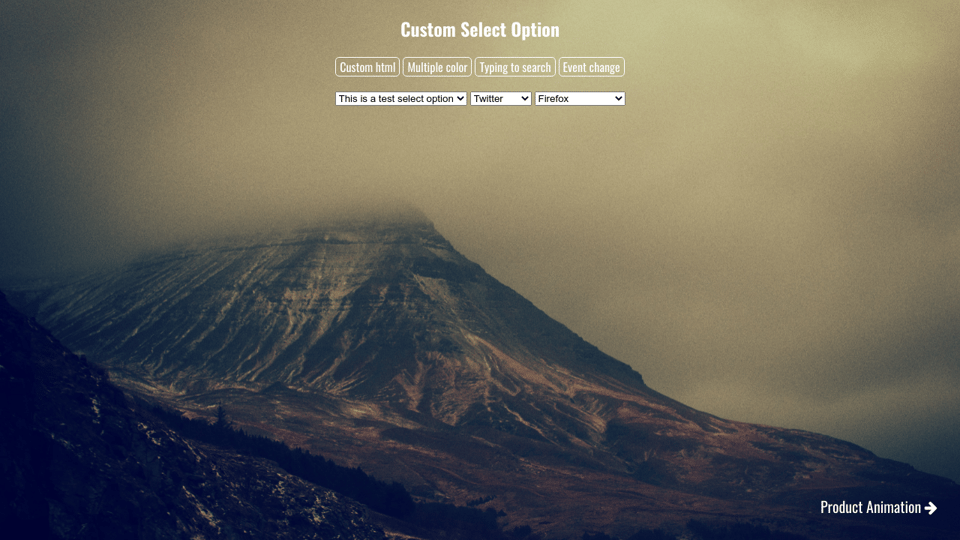
Custom Select Option

Material Dropdown Button

Developing Custom Dropdowns With Vanilla Js Css In Under 5 Minutes By Kyle Ducharme Medium

How To Use Codepen Code Inside Your Webpage Hacker Noon

Oahyqdkvbsholm

Creating Accessible Combo Boxes Blog

How To Changing Drop Down Selector Arrow With Only Css

Bootstrap Select Box Examples Code Snippet Onaircode



