Column Widths Html

Article Cs Relative Column Values In An Html Table Are Not Being Obeyed In Arbortext Advanced Print Publisher

Html Table Column Width Css Page 1 Line 17qq Com

Arranging Columns On A Page

Column Widths Are Locked Bootstrap Studio Help Bootstrap Studio Forum

Css Multi Column Layout Module Level 1

Column Widths Html Css Adaface
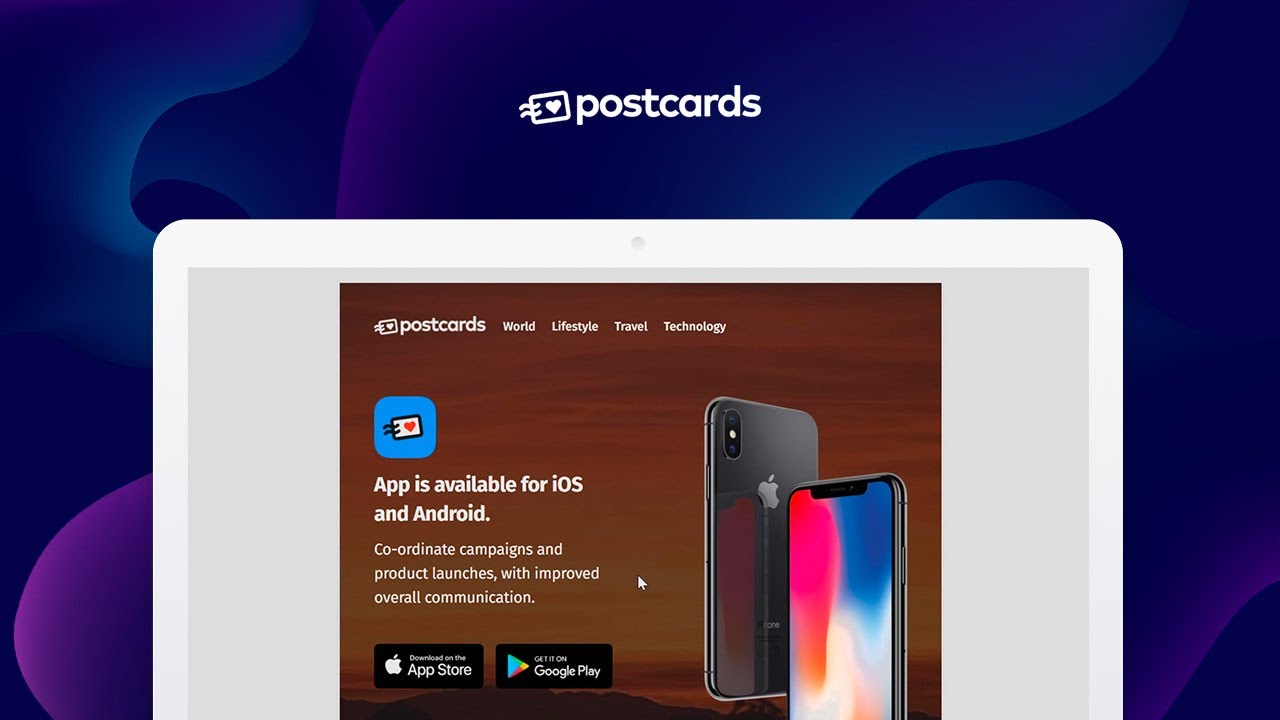
Set HTML Table Column Widths as a Percentage In addition, you can set the widths of your TABLE columns to display your columns at a specific width In the following example, the column widths are set to 50%.

Column widths html. Columnwidth is a flexible property Once the browser cannot fit at least 2 columns at your specified width then the columns will stop and drop into a single column This property is also used in the shorthand for columns and can be used in tandem with columncount When both properties are declared columncount is the maximum number of columns. HTML and CSS Learn HTML Learn CSS Learn Bootstrap Learn W3CSS Learn Colors Learn Icons Learn Graphics Learn SVG Learn Canvas Learn How To Learn Sass Artificial Intelligence Learn AI Learn Machine Learning Learn Data Science Learn NumPy Learn Pandas Learn SciPy XML Tutorials Learn XML Learn XML AJAX Learn XML DOM Learn XML DTD Learn XML Schema Learn XSLT. On your table, you can override the browser's automatic column resizing The browser will then set column widths based on the width of cells in the first row of the table Change your to and remove the inside of it, and then set fixed widths for the cells in.
ColumnWidths final How the horizontal extents of the columns of this table should be determined If the Map has a null entry for a given column, the table uses the defaultColumnWidth instead By default, that uses flex sizing to distribute free space equally among the columns The FixedColumnWidth class can be used to specify a specific width in pixels That. Some better than others But Interactive Grid (IG) is a different beast It uses fixed. Found this on HTML table keep the same width for columns If you set the style tablelayout fixed;.
The numbers are used to specify the column widths for the table that makes up the header area In the FO output, this looks like. · You can resize Divi column widths with as many columns as you want and in any increment I’d love to see what you come up with, so please share in the comments!. · This means that the column widths are different depending on which rows you are looking at When paging through a report I think the changing widths are distracting Some people wanted control over the width of Interactive Reports columns and if you search you can find lots of advice on this;.
One of the biggest things I've run into with Bootstrap are their tables which are dynamic and grow and shrink depending on content size For the most part this is completely desired Every now and then you want a bit more control over your table column widths This is a very simple trick tha. Optimizing Column Widths Procedure To adapt the column width to the entries in the columns regardless of the settings in the layout (see Changing Layouts), choose Settings Columns Optimize Width Result After optimizing the column width, the columns are displayed as narrowly as possible in order to include the maximum amount of information in the display screen Note If a list is. ColumnWidthsEigenschaft Gibt die Breite der einzelnen Spalten in einem Kombinationsfeld oder ListenfeldSteuerelement mit mehreren Spalten an Syntax objectColumnWidths = String Die Syntax der ColumnWidthsEigenschaft besteht aus folgenden Teilen.
In order to keep the cells readable I also want a white text colour This, unfortunately, does not work Most browsers don't obey the color #ffffff because W3C doesn't allow a color declaration on columns Explorer Windows is the exception it does allow the colour. 2604 · By changing the value to fixed, the table layout is fixed Cells in other rows do not affect column widths If no widths are present on the first row, the column widths The column widths are divided equally across the table, regardless of content inside the cells. 2417 · It looks like when you style the table in this way the column widths are ignored and the width of the table distributed evenly across all columns If you don't specify a table width then the table collapses completely Obviously something we'll need to look into more bsweeney added bug On Deck labels Jul 21, 17 bsweeney changed the title Table cell collum width not working.
The column widths changed by each user are saved on a per login user and per Web browser basis Also, if each user clicks Reset Column Widths after changing the column widths, the widths saved in the App settings are restored Changing Column Widths in the View Settings Screen Checking and changing of the column widths of each field is also available in the view settings screen Click the. UF Listbox ColumnWidths errechnen UF Listbox ColumnWidths errechnen von Ralph P vom AW UF Listbox ColumnWidths errechnen von Michael Scheffler am AW UF Listbox ColumnWidths errechnen von Ralph P am AW UF Listbox ColumnWidths errechnen von Ralph P am. Column widths Set the column widths with the col_widths options col_widths accepts the different units used for expressing a length in CSS, ie %, em, pt, rem.
2710 · Set worksheet column widths to specific width or "auto" addCreator Add another author to the meta data of the file addFilter Add column filters addStyle Add a style to a set of cells addWorksheet Add a worksheet to a workbook allequal Check equality of workbooks cloneWorksheet Clone a worksheet to a workbook conditionalFormat Add conditional formatting. 以上就是HTML table column widths combining fixed and variable widths的详细内容,更多请关注web前端其它相关文章! 赞(0) 打赏 未经允许不得转载:web前端首页 » HTML5 答疑 上一篇 Loading MathJax into loaded div;. When using the HTML5 backend with the default Asciidoctor stylesheet, tables stretch the width of the page body unless the table width attribute is explicitly set Assign column widths using integers To assign widths to the columns in a table, set the cols attribute and assign it a list of commaseparated column specifiers using integers Example 1 Assign column widths using integers cols.
· Column widths set by AutoSizeColumns are too narrow « on February 07, 21, am » I find that when I use AutoSizeColumns to specify the widths of all the controls that I routinely use (TMemo, TListBox and TStringList), only a fraction of the characters at the right ends of the longest lines are visible. Column widths of a table Source R/ooxml_block_objectsR table_colwidthsRd The function defines the size of each column of a table table_colwidths (widths = NULL) Arguments widths Column widths expressed in inches See also Other functions for table definition prop_table(), table_conditional_formatting(), table_layout(), table_stylenames(), table_width() Contents. How to get HTML Table td width to work It is optional to specify the width of the table or of the td cells Even if you set the width of the it may not work as you expected because the browser calculates the width in run time based on the contents of the table Here is the solution to create tables with predictable column widths.
Table and Column Widths The Microsoft Excel spreadsheet software does not support using percentages to determine the width of tables If the report contains only one table, the value of the width attribute for the Table element in the report specification determines the width of the table in the Excel worksheet If the report contains more than one table, Excel determines the width of all. HTML & CSS Dez December 15, 14, 3pm #1 Is there any way to make columns in a table auto adjust width. Column widths to auto adjust for text?.
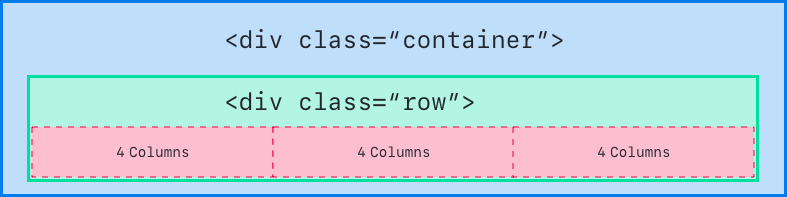
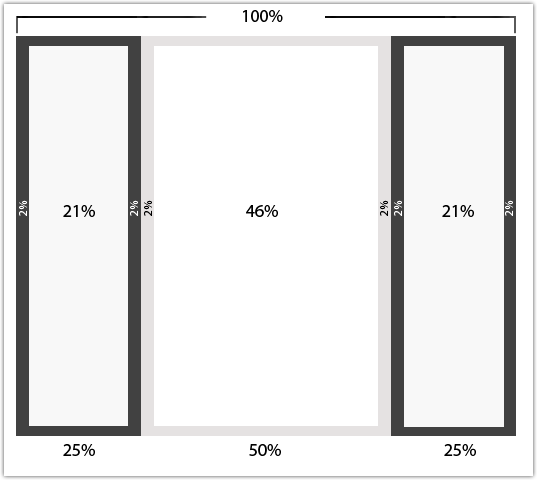
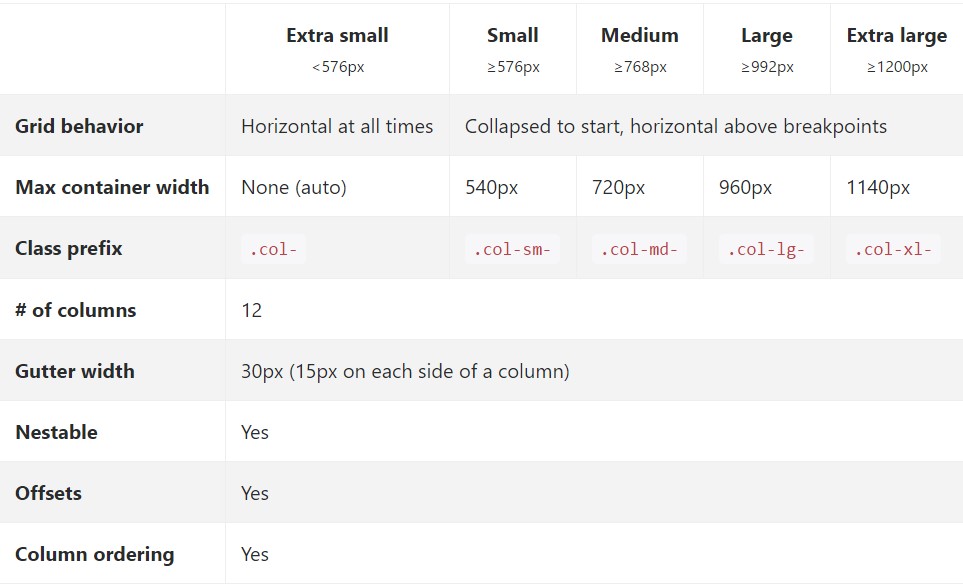
The N needs to be changed to the ID of the table in question (or use tablepress as the first part of the selector, if you want this to apply to all TablePress tables on your site—which is normally discouraged, to not lose flexibility) This is the general pattern that I recommend You can use this as often as needed, changing the column in question to the correct number each time. With regard to the widths of its columns, the scrollable (default) Grid typically behaves as any regular HTML table with a tablelayout fixed When all column widths are explicitly set and the cumulative column width is greater than the available Grid width, a horizontal scrollbar appears and all set column widths are respected. How they work Gutters are the gaps between column content, created by horizontal padding We set paddingright and paddingleft on each column, and use negative margin to offset that at the start and end of each row to align content Gutters start at 15rem (24px) wide This allows us to match our grid to the padding and margin spacers scale.
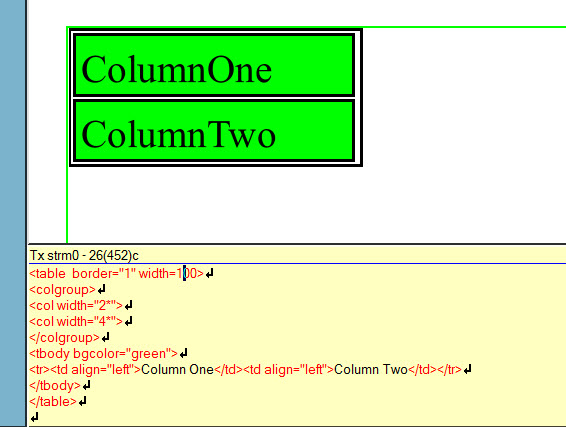
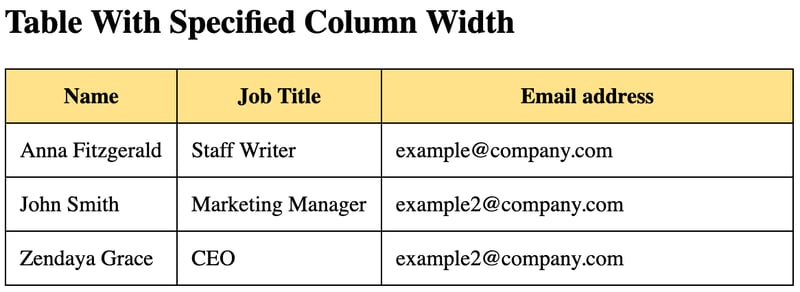
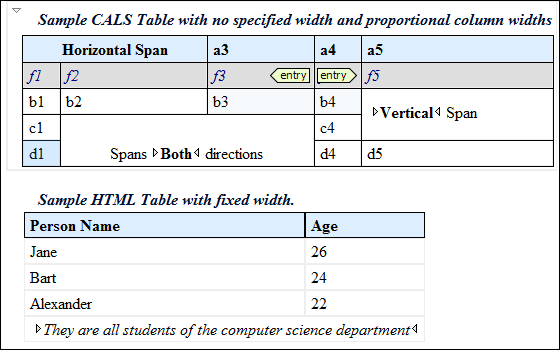
Column widths can be set as absolute or relative values (with px and percentage values) Those columns not specified are treated as having variable width The sizing behavior for column widths depends on the combination of value types, and, whether a table width has been set (which could, itself, be expressed as an absolute or relative value). The width of the first table data cell is set to 25% which then sets the width of all the cells in Column 1 at 25% or 125 pixels (25% of 500 = 125) The width of all the cells in Column 2 default to the remainder of table's width (75%) Example 1 SOURCE CODE. Hi, i’m using xsl to displays xml in a table I have html tags for the table, if i put for a column in one row, then use on another column for a different row, it will only use one column width.
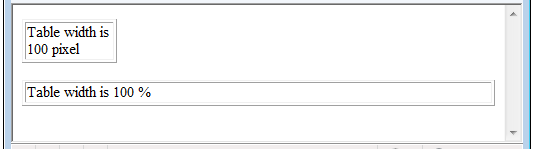
We can set the size of the table based of pixels or percentage First we will see how to set size based on pixels The attribute width and height will be used Example This is 1st row 1st column. The column widths don't miraculously change back to the way they were Gotcha When the column widths are not changing, you may not be able to see the customer selected in B1 To solve this problem, add some fill formatting to C1E1 Select B1E1 and press CtrlOne to display format cells On the Alignment tab, open the Horizontal Alignment dropdown and choose Center Across. If not explicitly defined, the column widths are determined by the browser and by the cell content, which is the default behavior of HTML tables The browser will try to obey all column widths that are set but might adjust the widths of some columns depending on their content.
Recalculate the column widths Description Like HTML tables, DataTables attempts to layout tables in an optimal format based on the data in the cells As the data changes, it can sometimes be useful to recalculate this layout Additionally DataTables makes extensive use of the dimensions of DOM elements in the table which scrolling is enabled (to align the columns) so if a table is hidden. With ColumnWidths> {w 1, w 2, , w n}, the specification w n is effectively taken to be repeated if there are more than n columns With ColumnWidths > Automatic , a particular column will never. Works well for me thanks dude, Now to work out a way (other than basing column widths on parameters) to make it work for pdf's / Reply Delete Replies Reply Anonymous November 10, 10 at 13 AM This will not work in ssrs 05 as it does not support html formatting ssrs 08 does Reply Delete Replies Reply Windows 7 Starter Key Store November 10, 10 at 1140 PM.
What do you expect the column widths to be?. 70 Last updated Mar 9, 21 @ 1217 pm That's it!. · > If I have a combo box, do all of the column widths have to > be the same size?.
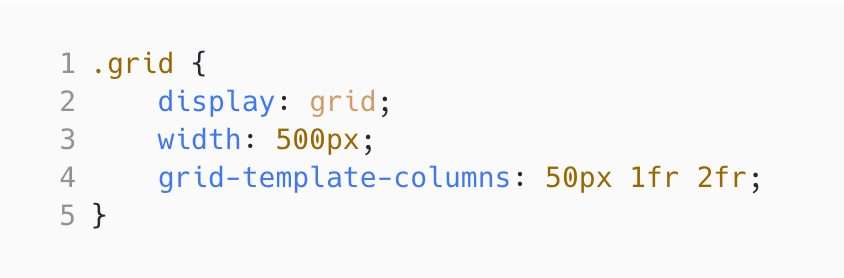
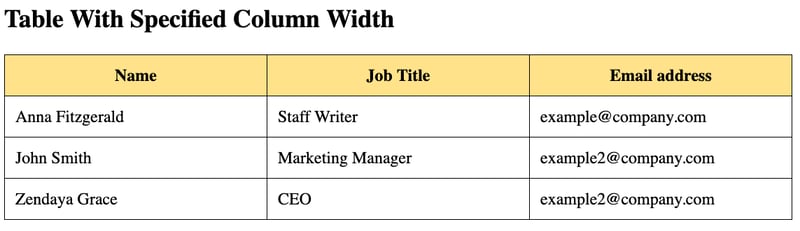
Cell Width or Column width You can set the width of a table cell using width attribute The td > width can be set either as an absolute value in pixels, or as in percentage (%). Changing data table column widths Scroll Prev Top Next More To adjust the width of a column, click anywhere on a column border and drag If you first select several columns, dragging the border of one column will change the width of all selected columns Prism determines the width of subcolumns (replicates) automatically, and you cannot change these widths individually To make. A 1st column will be 50px wide, 2nd column will be 150px wide and 3rd column will be 300px wide B 1st column will be 50px wide, 2nd column will be 50px wide and 3rd column will be 100px wide.
I want to use a combo box in my macro > that has 6 columns but I haven't been able to adjust the > size of each column Thanks Register To Reply 0905, 0306 PM #3 Tom Ogilvy Guest Re Combo box column widths Look at help on the ColumnWidths property for a combobox It allows. I hope you have enjoyed learning How To Resize Divi Column Widths Please share your thoughts in the comments below If you find value in this type. · @jasny Thanks Its working But i still have problem Its not working when i have lengthy text in the cell Is there a way to hide the overflow text?I tried.
Map < int, TableColumnWidth >?.

Table Column Widths Issue 254 Manubot Rootstock Github

Column Width Resize In Modern List Microsoft Tech Community

How To Set The Table Column Width Regardless Of The Text Amount In Its Cells

How To Use Css For Page Layout Murach S Html And Css 4th Edition Ppt Download

How To Set The Width Of The Table Column

How Can I Set The Column Width Of Page Properties

How Tables Are Handled

Solved Html Table Formatting Squished Need Fixed Column Power Platform Community

How To Set Html Table Width And Height

How To Set Column Width In Html Table Howtech

How To Make Edit Tables In Html

Change The Column Width In A Html Email Template Youtube

Column Widths Are Locked Bootstrap Studio Help Bootstrap Studio Forum

Html Table Tbody Column Widths Not Matching Thead Column Widths After Adding Scrollbar Using Display Block Stack Overflow

How To Make Edit Tables In Html

Aspose Cells For Java 18 10 Supports Creating Html With Scalable Column Width It Also Adds Support For Loading Any Html With Self Workbook Column New Names

Size Dynamic Table Column Width Based On Column Content Designer Ol Learn
Mix Column Percentage And Pixels Width Settings In Html And Css

How To Set Column Width In Html Table Youtube

Accessible Simple Responsive Tables Css Tricks

Jsreport Forum

Table Formatting Sitepoint

Html Td Width Attribute Geeksforgeeks

Whiteboard Coder Openpyxl Column Widths And Row Heights

Tables Poc Documentation

How Can I Adjust The Width Of The Column Of Html Table Stack Overflow

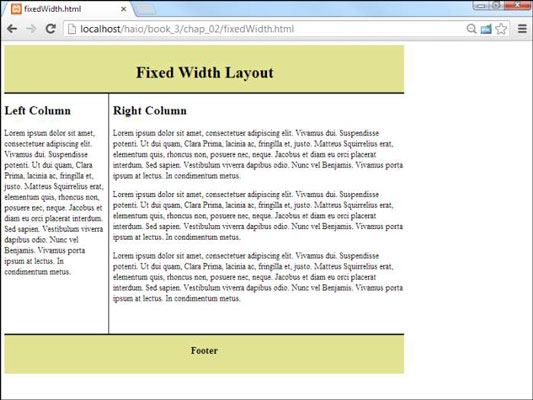
How To Build A Fixed Width Floating Layout For Html5 And Css3 Programming Dummies

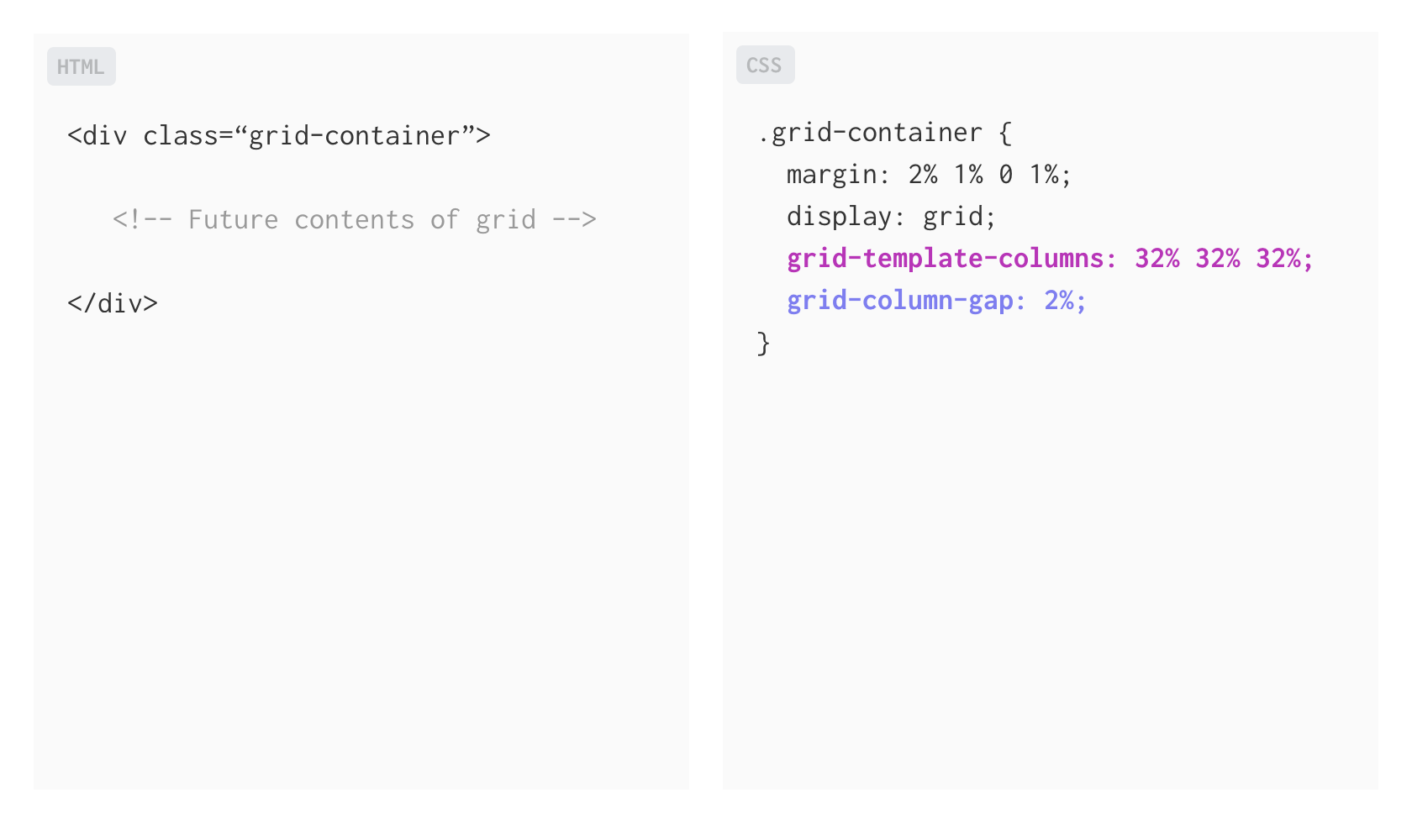
Grid System Your First Website Landing Page

How To Create Columns In Html

Chapter 3 How To Specify Tables And Columns Width

Irz07ml4yvvu1m

Fixed Table Layouts Css Tricks

Html Tables All There Is To Know About Them

Table Column Widths Issue 254 Manubot Rootstock Github

Retreat Was Amazing Quilting With Debi Styling A Table With Css Setting The Column Widths With Nth Child

Data Table Web Dev 2 Learn The Web
Change Column Width Of Columns In Boxed View

Angular 9 8 7 Material Table Column Width Text Alignment Customization Freaky Jolly

Chapter 3 How To Specify Tables And Columns Width

Netscape Composer Formatting With Tables

Html Table Maintain Column Width Proportion When Table Width 100 Stack Overflow

How To Create Responsive Tables With Pure Css Using Grid Layout Module

How Can I Set The Column Width Of Page Properties

Changing Height And Width In Tables
1

Add Style To Specific Columns Or Rows In Your Table App Documentation Awesome Table Support

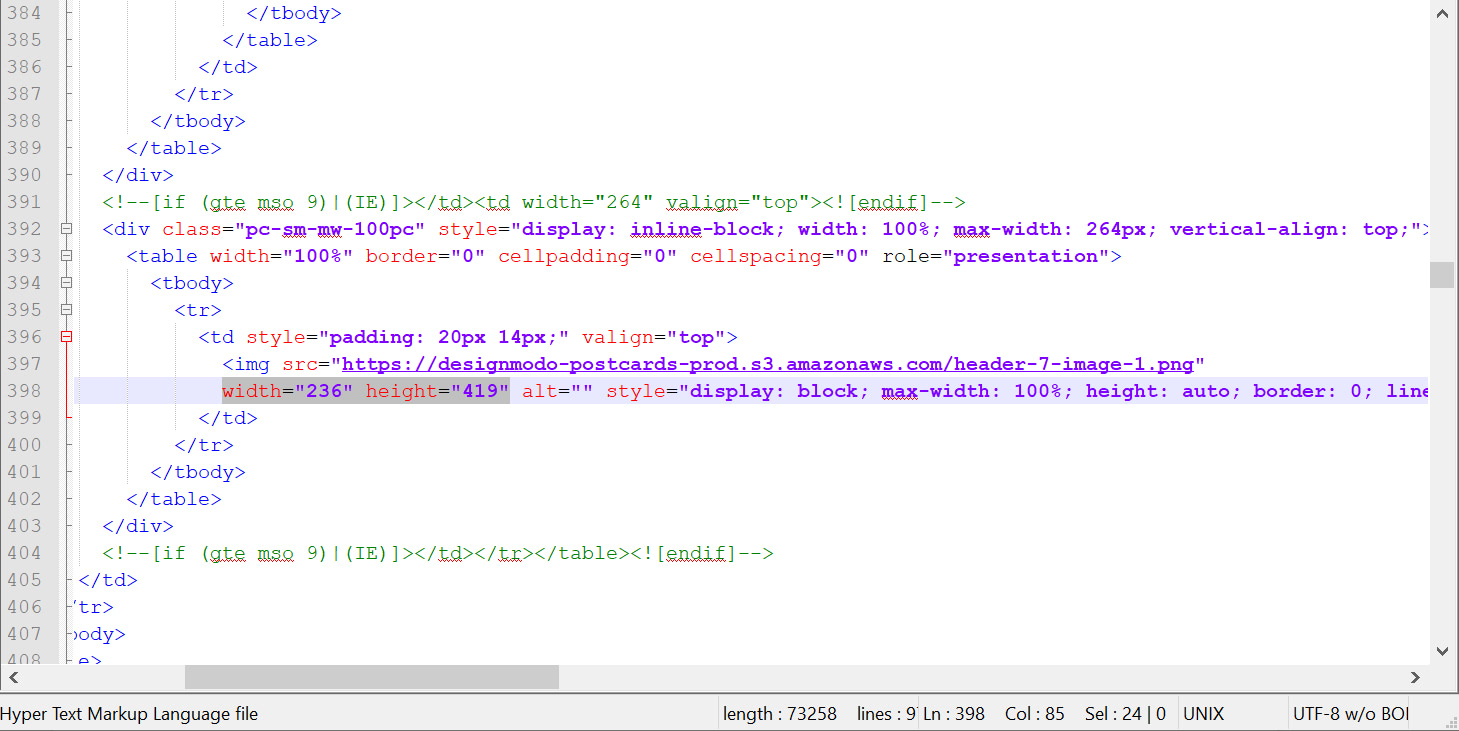
How To Change The Column Width In A Postcards Email Template Designmodo Help

Irz07ml4yvvu1m

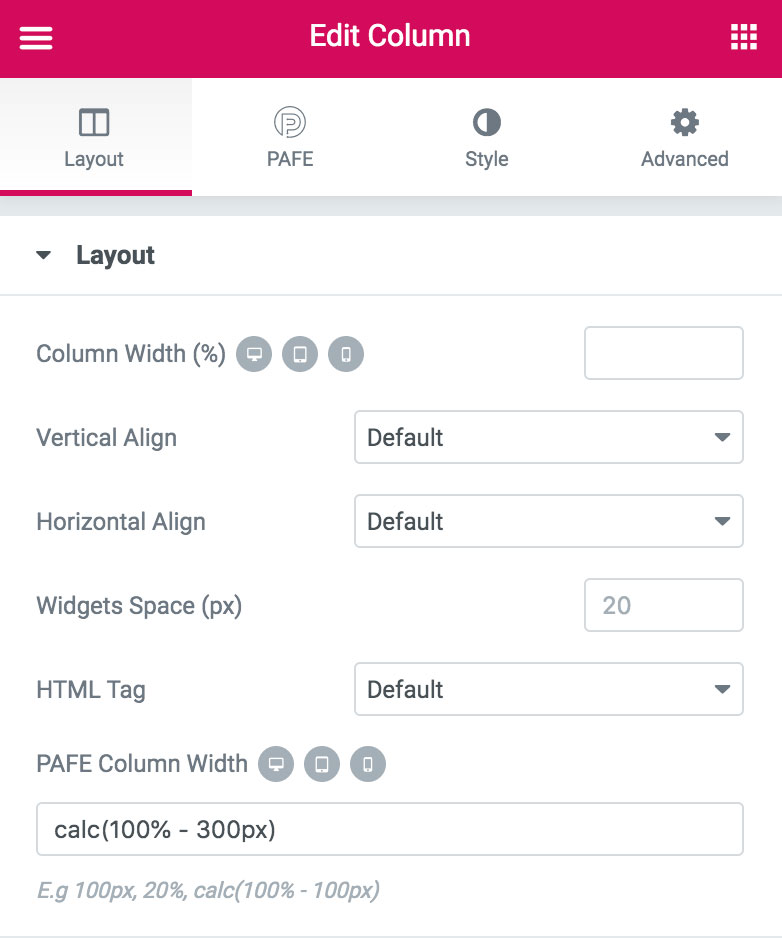
Column Width Pixel Calc Pafe

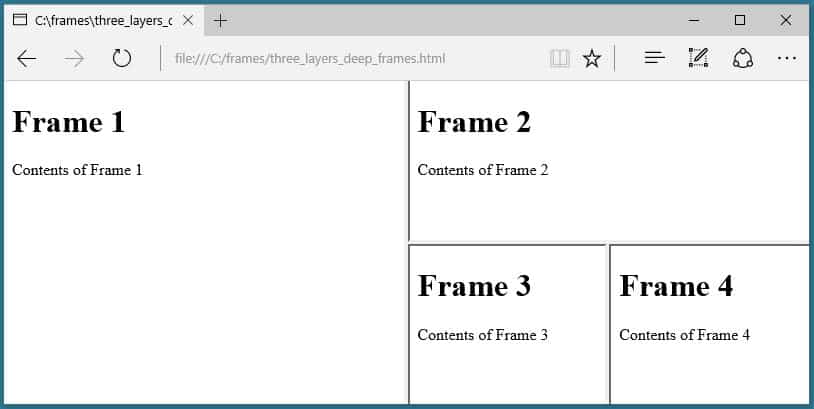
Html Frames Are Obsolete In Html5 Here S How To Make Them Responsive

Awesome Asciidoctor Changing Table And Column Width Messages From Mrhaki

Js Animated How To Change Columns Width Template Monster Help

Html How To Set Fixed Column Width For A Specific Row Of Cell Regardless Of Other Rows Stack Overflow

A Handy Guide On Creating A 3 Column Fluid Layout Using Html Css

Adjust Row Height And Column Width In Word Tables

Html Col Width Attribute Geeksforgeeks

How To Set Fixed Width For Td In A Table Geeksforgeeks

Tcpdf Php Class For Pdf Bugs 1127 Column Widths Don T Match In Html Table When Using Thead

How To Set Row Height And Column Width In Excel

Fluid Width Equal Height Columns Css Tricks

Js Custom Input Row And Column Width And Height Automatically Generate Table Programmer Sought
The Holy Grail 3 Column Liquid Layout Pixel Widths Cross Browser Equal Height Columns

Html How To Set Fixed Column Width For A Specific Row Of Cell Regardless Of Other Rows Stack Overflow
1

Css Table Styling Web Design

Moodle In English Tables In Html Editor

Js Animated How To Change Columns Width Template Monster Help

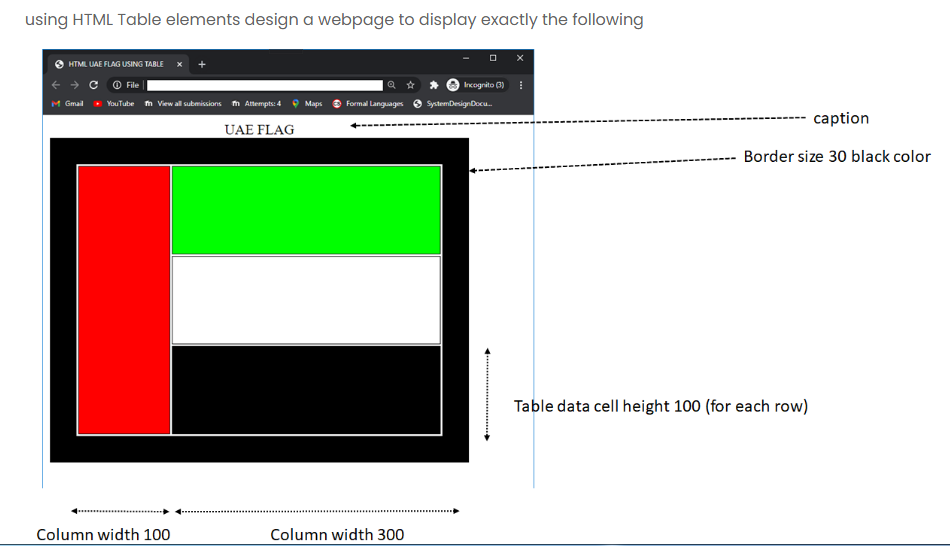
Solved Using Html Table Elements Design A Webpage To Disp Chegg Com

Table Column Width When Having Rowspan And Table Layout Fixe Stack Overflow

How To Change The Column Width In A Postcards Email Template Designmodo Help

Auto Adjusting Column Width In Html Table Stack Overflow

Tables How To Achieve Normal Td Widths But 100 Table Width Stack Overflow

How To Create Equal Width Table Cell Using Css Geeksforgeeks
Q Tbn And9gcqbaqagqmmlmcz7gftobhaltt Ehtj Hcokzexwuyu3uhbvkh0x Usqp Cau

Html Table Column Width Css Page 1 Line 17qq Com

Configuring A Table Column Width Provider

Tables

Editing The Table Columns Width Issue 8198 Wordpress Gutenberg Github

Is It Possible To Change The Width Of Columns In A Html Report

3 Column Css Layout Fixed Width And Centered Vanseo Design

Solved Create An Html Page Make It With Html 5 Create A Chegg Com

Bootstrap Grid Table

The Perfect 3 Column Liquid Layout No Css Hacks Seo Friendly Iphone Compatible

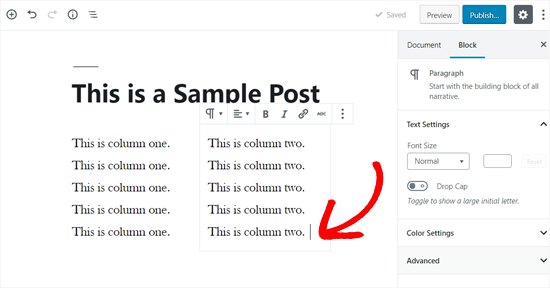
How To Add Multi Column Content In Wordpress No Html Required

Don T Use Pixel Width Values In Html Tables

Css Table Styling Web Design

Arranging Columns On A Page

Set The Equal Column Height With Width And Float Left Code Example

Different Td Widths In Different Rows In Tables Stack Overflow

Solved Html Table Formatting Squished Need Fixed Column Power Platform Community
Q Tbn And9gcrloo6e7cjy7zxyzljwhv2fn6hrhzu9zsozqmhrt2 Pfsaq1dgg Usqp Cau

Html Table Column Width Css Page 1 Line 17qq Com

Built In Table Support

How The Bootstrap 4 Grid Works Understanding The Flexbox Powered By Carol Skelly Ux Planet

Define The Width Of Every Column In A Html Table And Show Only One Line Of Text Per Table Row By Using The Ellipsis Character Christos Monogios

How To Create A Fixed Width Layout With Css Webucator

Css Grid For Designers Changing Layout On The Web By Johna Mandel Nyt Open

How To Force A Fixed Column Width With A Bootstrap Grid And Keep The Other Ones Fluid Stack Overflow



