Css Style Select Option Dropdown

31 Css Select Boxes

13 Jquery Selectbox Drop Down Plugins Sitepoint

65 Free Dropdown Select Box Psd Designs Instantshift

Bootstrap Select Box Examples Code Snippet Onaircode

Is It Possible To Style A Html Select Drop Down Like This And Still Keep It Mobile Friendly Stack Overflow
1
Furthermore, for the result, I am sharing a custom CSS HTML dropdown select option design used given below code and design the CSS dropdown option and change the code if you want to style according to your need as a result, you know these are based option menu.

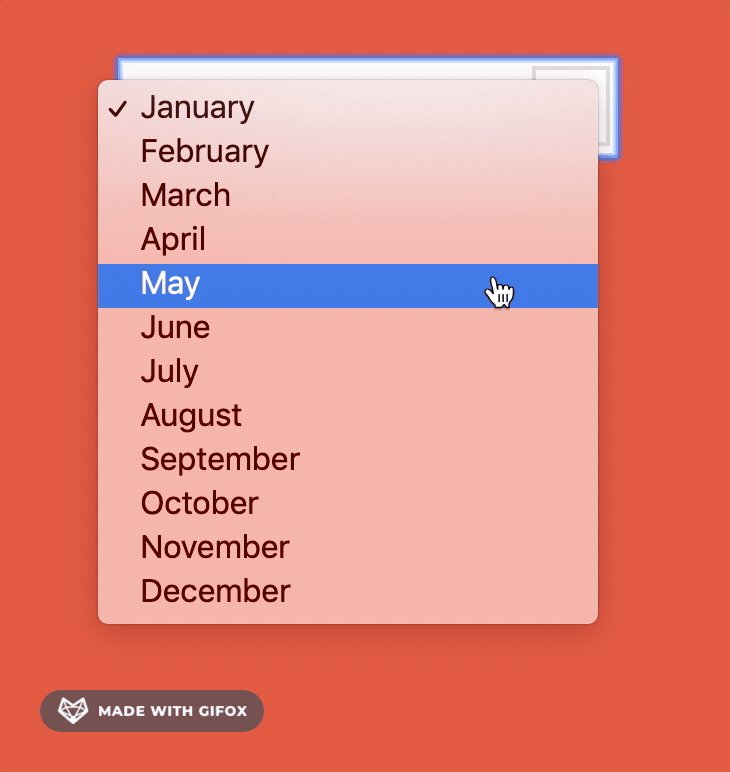
Css style select option dropdown. In this video tutorial I'll be showing you how to style up your HTML select menus using CSS This technique is very simple and has support across multiple br. It's will definitely work The select option is rendered by OS not by html That's whythe CSS style doesn't effect, generally option{fontsize value ;. Howtostyleselectdropdownusingcss UPDATE 06/11/14 Just recently, a bug was reintroduced with Firefox 300 that makes it so that the default arrow on the select dropdown will still show up As of writing, there is still no CSS fix to address the issue.
Two select tags are used that are assigned Bootstrap class, formcontrol Along with it, both are assigned inputstl custom class to style along with other form fields The Gender select is created to choose only one option By using the multiple option in the Expertise select dropdown, you can choose multiple options. · Traditionally, when you need to create a custom select dropdown, you would use the following structure Tesla Volvo Mercedes. · You might want to consider a “clickthrough” style for desktop as well Have the select be custom styled by default, but when you click it, it opens the native dropdown menu (in place) When you select an option it displays the custom styling again with the choice shown It’s a lot of work and easy to screw up, so beware.
· How to select multiple options in a dropdown list with JavaScript?. · The basic styles for our examples are in the csselectcss Here we define some necessary styles for making the custom select look like a plain dropdown The specific skin classes need the skin style sheet and an example for a. · The CSS The default dropdown arrow and a border is all part of the default "appearance" of the form elementSo, you just need to make sure appearance none;.
· Styling a Select Like It’s 19 Chris Coyier on Dec 31, 18 (Updated on May 11, ) Find and fix web accessibility issues with ease using axe DevTools Pro. Holding down the Shift key and then using the Up and Down cursor keys to increase or decrease the range of items selected. 0519 · To hide the default arrow of the dropdown, set the CSS appearance property to its "none" value, then add your individual arrow with the help of the background shorthand property Note that the appearance property is still considered to be an experimental technology and you need to use moz (for Firefox) and webkit (for Chrome, Safari, Opera).
/code The HTML is pretty straightforward and consists of simple tags and your options nested within, erm, tags The single most important element in the HTML to focus on is giving the tag a class of ‘turnintodropdown’ (This class could of course have any name as long as you change it to match within the js file) Our js file will then be able to target all. · Lately, in my quest to push CSS beyond its limits, I ended up finding a way to create custom select dropdown menus with just CSS No JavaScript needed. Is set in your styling css Here background image holds the custom arrow /* body selectselect_box */ body select { display block;.
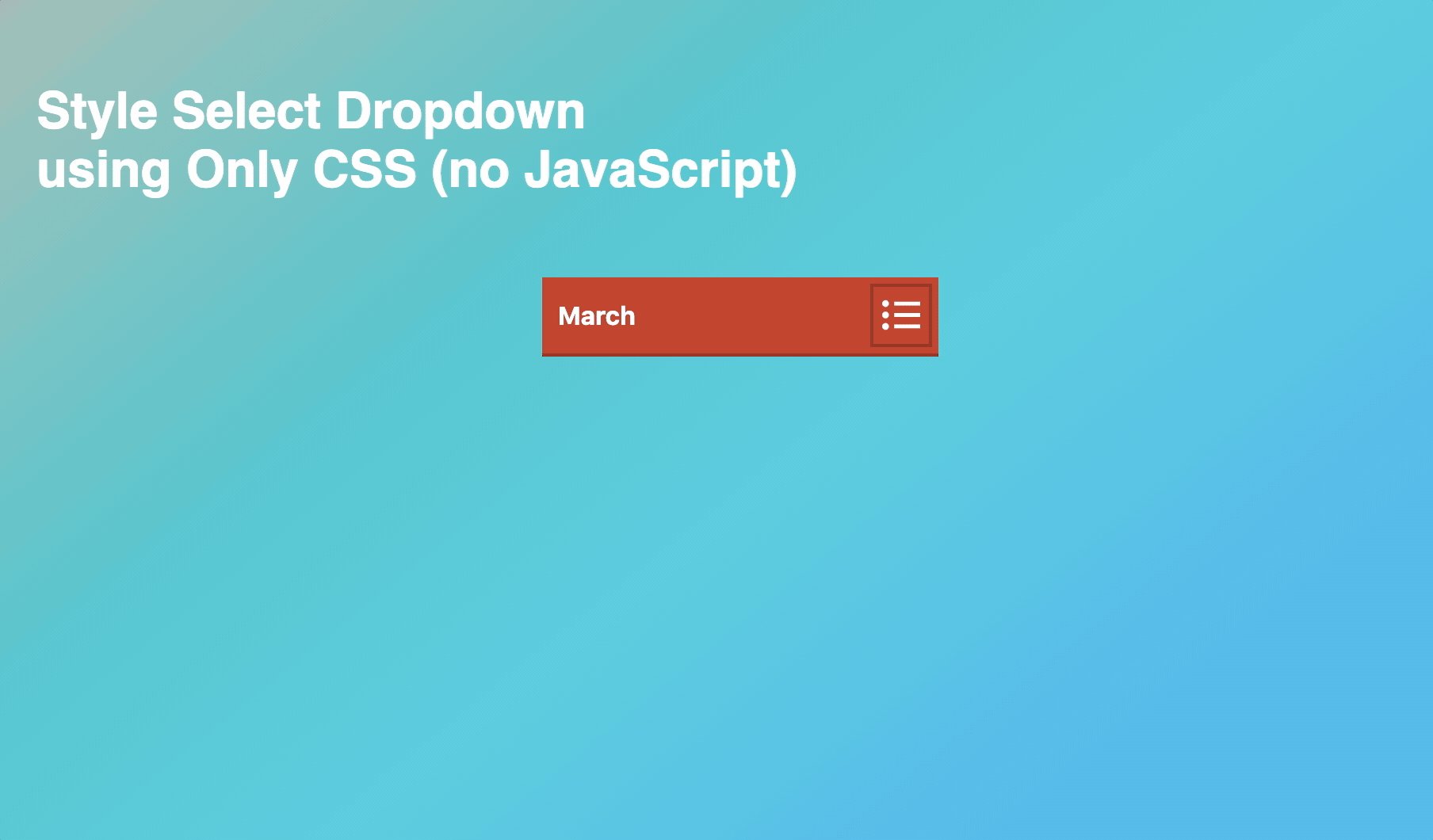
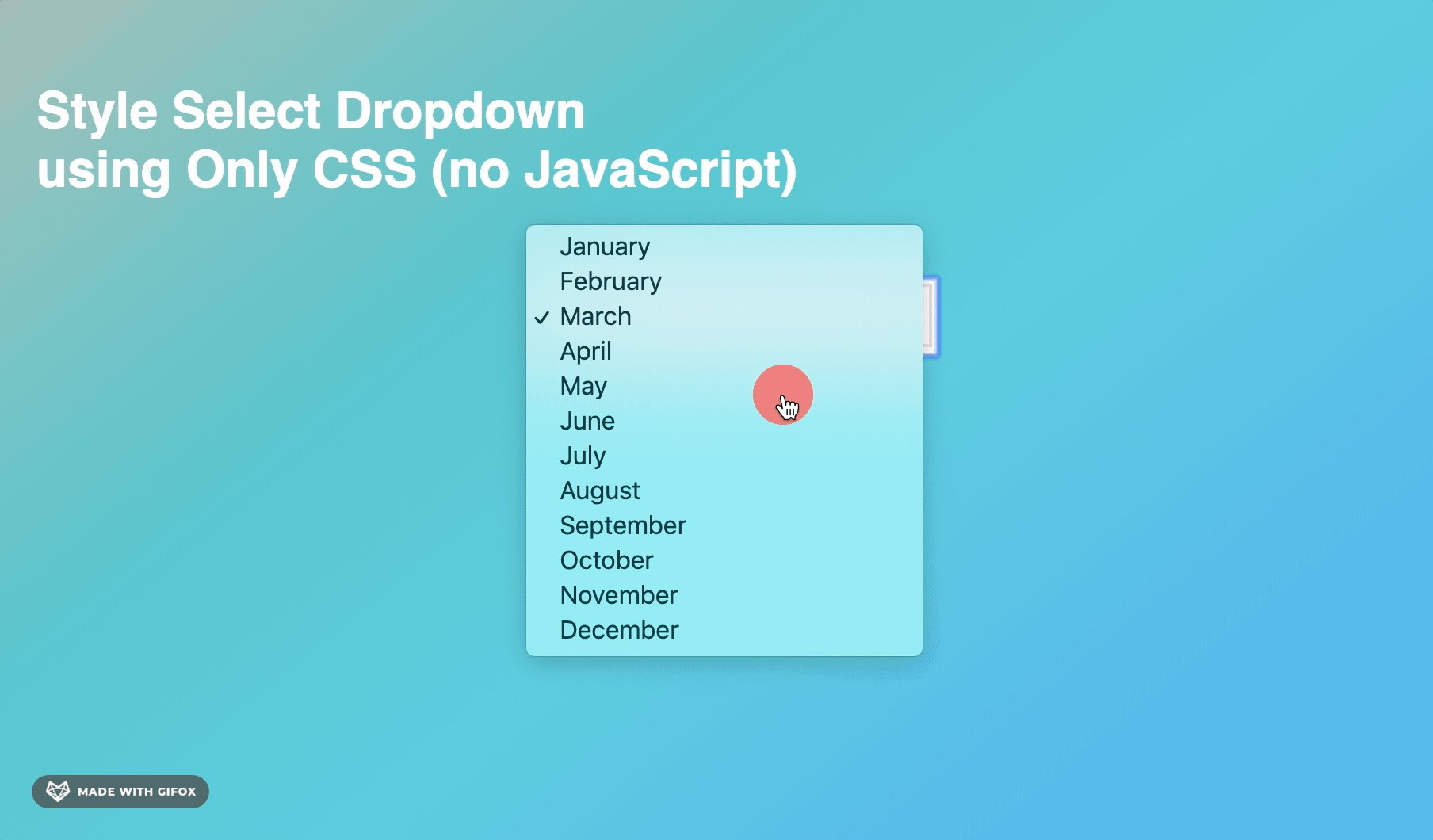
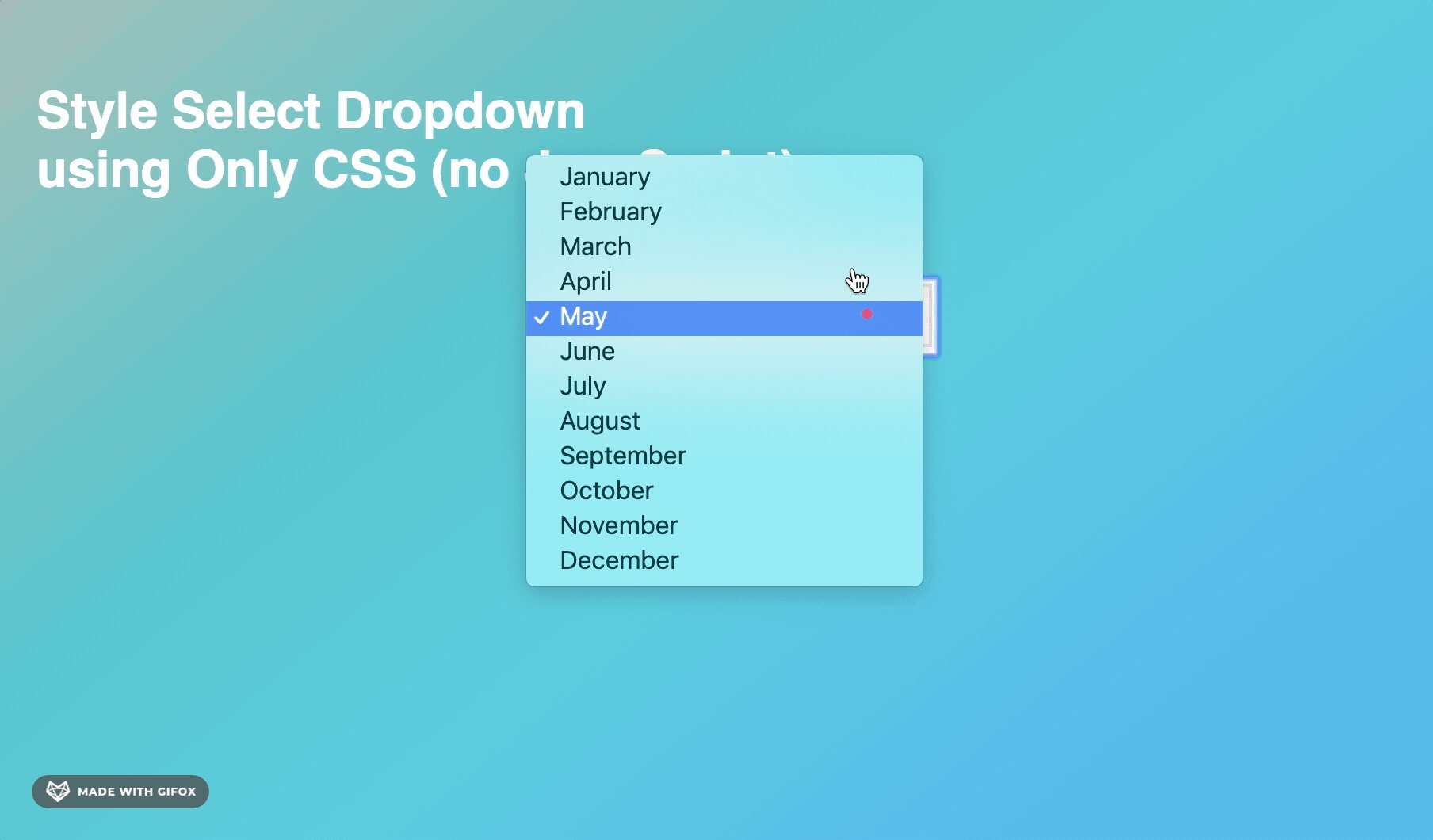
0503 · A select dropdown is a group of options that allows the users to choose one value from it Generally, a dropdown select can be created using HTML tag But unfortunately, it cannot easily style with CSS to customize However, we can create a custom select dropdown (without the select tag) using CSS only. Selecting an item at the top or bottom of the range they want to select using the Up and Down cursor keys to go up and down the options;. Select dropdown styled and filterable using HTML, CSS and vanilla JS Works using a input field to grab the value from the dropdown list Made by Mari Johannessen October 13, 16 download demo and code.
There is a couple steps, through which you have to pass to style the selects Let’s start from the beginning You have to reset the default styles To do so, you need to set css on your select to ‘remove border’, ‘default webkit’ and ‘mozilla styles’. So, Today I am sharing a Custom HTML CSS Select Option Design In other words, a stylish dropdown option selector As you know this is a based option menu I used basic CSS to give style to this, you should see these basics also. · They come in various sizes, shapes and formats and are a useful way of presenting a list of information to users This can help a user to find the type of content that they`re looking for So in this post we`ve collected 29 CSS Dropdown Menu Examples for design inspiration and next time you`re working on a menu, add some extra fun, style or wow factor to it.
1500 · Modern CSS gives us a range of properties to achieve custom select styles that have a nearidentical initial appearance for single, multiple, and disabled select elements across the top browsers A few properties and techniques our solution will use clippath to create the custom dropdown arrow;. Want to create a foldable select input?. 0318 · The CSS Class attribute is set to a custom CSS class The CSS class is changing the width of the select field, but not the select field options Does anyone know how I can adjust the options as well?.
Apples Pineapples Chocklate Pancakes This solution is easy and has good browser support it should generally suffice. Each browser displays select elements differently and it’s usually the one thing that will stop your forms from looking amazing Where is with a regular button it’s fairly easy to change it, changing the selector arrow is another story. · HTML select dropdown Learn to Create and style with CSS How to create HTML select dropdown with options The tag in HTML is used to create a dropdown that enables users selecting an option from the predefined set of values.
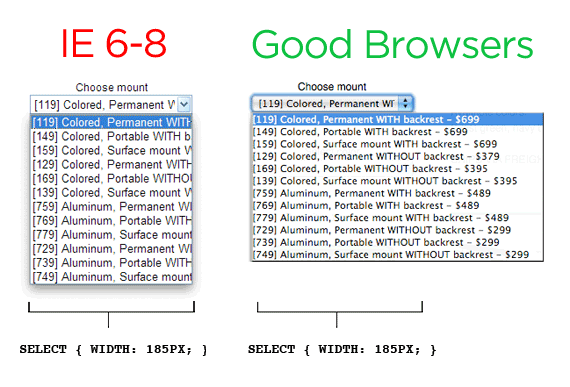
Every browser renders the dropdown list in its own way The challenge is to display a consistent select field across all browsers using CSS Here's how Do you know the feeling you get, when you spend several hours toiling to make everything look perfect, only. · selectcss is a CSS library that makes the styles of the native dropdown select consistent across browsers. · It seems that you'd like to display customizable tooltip for select options, to achieve it, you can refer to the following CSS styles And please note that the size attribute should be set.
} this will work, but we can't customize the padding, margin etc Below code 100% work to customize select tag taken from this example. Example Explained We have styled the dropdown button with a backgroundcolor, padding, etc The dropdown class uses positionrelative, which is needed when we want the dropdown content to be placed right below the dropdown button (using positionabsolute) The dropdowncontent class holds the actual dropdown menu It is hidden by default, and will be displayed on hover. I've spent the last few hours trying to style a select dropdown It's lame, so lame It's lame because the best and prettier options use JavaScript That's great, if you don't care about mobile One of the cool things about select dropdowns is that in mobile they have a special helper.
Top 7px;} /* style the items (options), including the selected item */selectitems div,selectselected { color #ffffff;. · There are many ways to design dropdown menu using CSS Dropdown menu is mainly used to select an element from the list of elements Example 1 This example contains the dropdown CSS property to display the appearance of dropdown box It contains the CSS property to set the dropdown background color, textcolor, fontsize, cursor pointer etc. Border 1px solid transparent;.
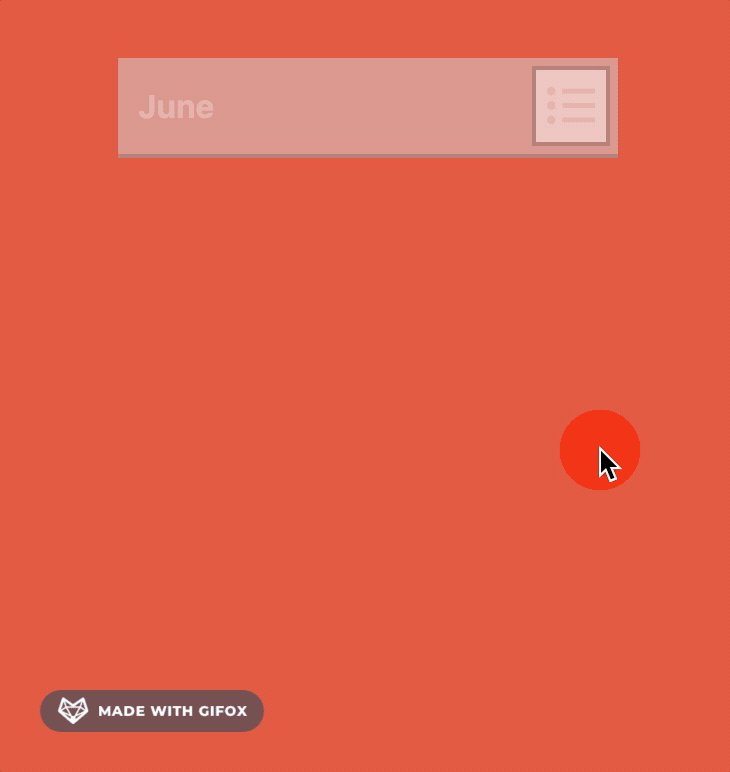
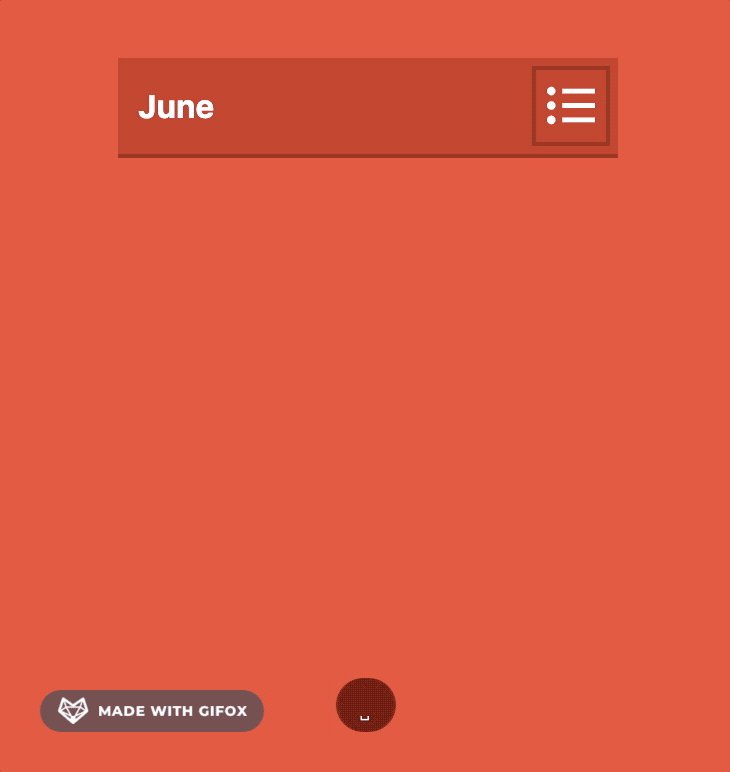
CSS grid layout to align the native select and arrow. 2801 · But we can customize style and functions using CSS and JS, this program is for styling select dropdown options using jQuery and CSS Today you will learn to customize a basic select menu to a creative and functional one There is select option input with a placeholder like “Select an Option”. This is best tutorial video for learn how to create custom select dropdown design using cssOther This video to learn how to create select dropdown with css.
0812 · This tutorial will walk through how to create a customized dropdown arrow using pure CSS Examples and source code download included. You can also use a CSS class to style, like any other element html code Important Option Another Important Option important { fontweight bold;. Keyboard users can select multiple contiguous items by Focusing on the element (eg using Tab);.
Here's the CSS that I've added to formdesignercssz_co_dropdown { width 1px !important;} Thank you!. In this blog post, we will tell you to style your HTML drop down field Through example you will learn how one can use CSS design in select option. Css input,selectdropdown_box {You are also styling all inputs in that rule above so you either need to give classes to the ones that you want to style differently (as you have done with the.
Not being able to style the element to the extent that you needed to 1785% 121 Not being able to style the default state (dropdown arrow, etc) 1401% 95 Not being able to style the popup window on desktop (eg the border, drop shadows, etc) 1136% 77 Insertion of content beyond simple text in the control or its. Style select options with CSS CSS Web Development Front End Technology To style the options in , you can try. Instead of using a border, we have used the CSS boxshadow property to make the dropdown menu look like a "card" The hover selector is used to show the dropdown menu when the user moves the mouse over the dropdown button.
Check out this Folding Select Dropdown Using JavaScript and CSS, Dropdown Options Get demo and source code now. /* Point the arrow upwards when the select box is open (active) */selectselectedselectarrowactiveafter { bordercolor transparent transparent #fff transparent;.

Default Select Dropdown Style Just Css Select Dropdown Style Just Css Html Lion Html Lion

How To Changing Drop Down Selector Arrow With Only Css

Html Color Picker Change Background Color Css Style Javascript Dropdown Youtube

Style A Select Box Using Only Css

Pure Css Custom Select Box Dropdown Styling Css Codelab

Scribbletribe How To Style The Select Dropdown

The Correct Way Of Styling A Select Menu For Cross Browser Functionality Stack Overflow

Design A Custom Select Box Using Html Css Javascript Youtube

31 Css Select Boxes

How To Style A Dropdown Using Css Geeksforgeeks

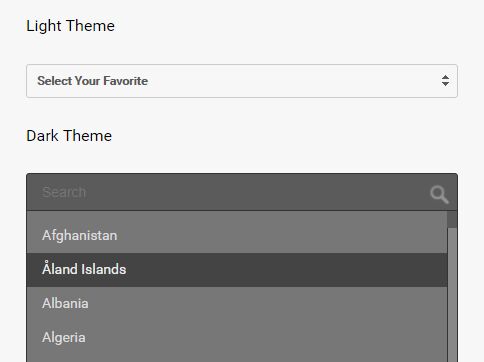
Styling Dark Select Dropdown With Dropkick Js

How To Create The Custom Select Box Using Html Css And Jquery Custom Dropdown Box Youtube

How To Implement Css Design In Select Option Formget

31 Css Select Boxes

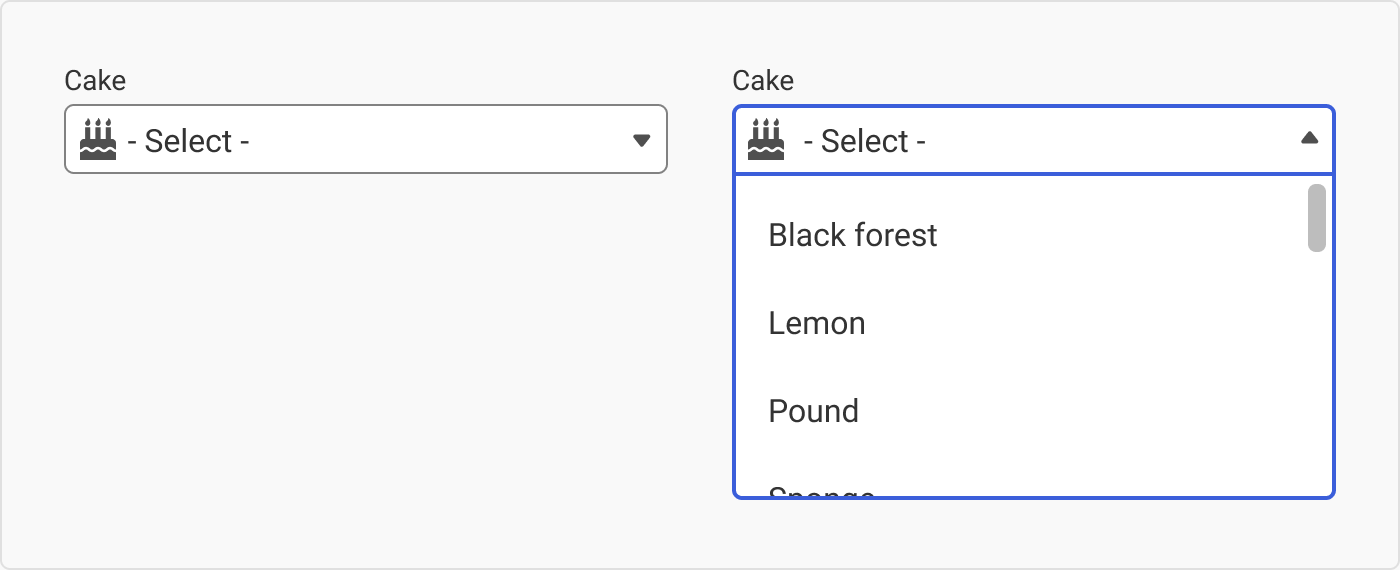
Custom Select Styles With Pure Css Modern Css Solutions

How To Get Selected Values From Select Option In Php 8 Positronx Io

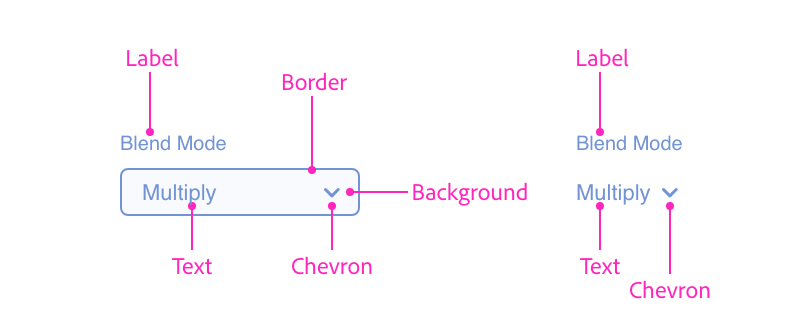
The Problem With Dropdown Fields And What You Should Use Instead Design Smarts

Ui Cheat Sheet Dropdown Field Dropdowns Get A Lot Of Flak From The Ui By Tess Gadd Ux Collective

Bootstrap 4 Multiselect Dropdown Html Css Snippet Updated 21

Styling Single Selection Menu Control Options Option Elements With Css 456 Berea Street

How To Change The Colour Of Select Option S Items On Hover Stack Overflow

Dynamic Select Option Menu Using Ajax And Php May

Cross Browser Custom Select Arrow By Riccardo Andreatta Medium

31 Css Select Boxes

31 Css Select Boxes
Github Scazzy Css Form Ui Styling Dropdown Select Checkbox And Radio In Css

Free Css Javascript Select Boxes Snippets Csshint A Designer Hub

Ionic Select Tutorialspoint

Mobile Friendly Select Box Replacement Justselect Css Script

How To Style Html Select Dropdown Using Only Css Proy S Blog

Custom Select Styles With Pure Css Modern Css Solutions

Ddslick A Jquery Plugin For Custom Drop Down With Images

Custom Drop Down List Styling

Dropdowns Checkboxes Or Radio Buttons A Quick Guide To Displaying Product Options Volusion

Ion Select And Ion Option List Styling Ionic V3 Ionic Forum

Custom Style Dropdown Select In Pure Css Select Css Css Script

Want To Customize Select Option Check Out This Custom Select Dropdown Options Using Jquery And Css Option Group P Web Development Design Jquery Css Style

Bootstrap Select Learn To Use With 5 Beautiful Styles

29 Css Dropdown Menu Examples Bashooka

Styling Single Selection Menu Control Options Option Elements With Css 456 Berea Street

Custom Html Css Select Option Stylish Dropdown Options

How To Style React Select Options Stack Overflow

Inspiration For Custom Select Elements

Custom Select Styles With Pure Css Modern Css Solutions
Custom Dropdown Select With Option Icons Customselect Free Jquery Plugins

Select Box Css Examples Inspiration Onaircode

Css Only Custom Styled Select A Htmlselect Element Styled Directly By B Chen Level Up Coding

How To Create A Custom Select Dropdown Using Html Css And Javascript

Multiple Select With Dropdown List Multiselect Css Script

Pure Css Custom Select Box Dropdown Styling Css Codelab

Jquery Plugins Replacing The Select Box Learning Jquery

Bind Color Picker In Dropdown Select Option Css Youtube

Dropdowns Adobe Xd Plugin Reference

How To Style The Option With Only Css Stack Overflow

How To Style Your Select Boxes Solodev

13 Jquery Selectbox Drop Down Plugins Sitepoint

Css Only Custom Styled Select A Htmlselect Element Styled Directly By B Chen Level Up Coding

How To Style The Option With Only Css Stack Overflow

How To Style A Dropdown Using Css Geeksforgeeks

Html Select Dropdown Learn To Create And Style With Css

Create Searchable Dropdown Select With Jquery Selectstyle Free Jquery Plugins

31 Css Select Boxes

31 Css Select Boxes

How To Create A Custom Select Box Styling Select Dropdown Using Html And Css Youtube

Striking A Balance Between Native And Custom Select Elements Css Tricks
Q Tbn And9gcspfanfryolufezujhao3qd4vg8vmybh1qvibvezmxriinbvvg8 Usqp Cau

How Do You Change Option Background Color Of Clicked Option In Drop Down User Javascript And Css Discussions Caspio Community Forums

Allow Adding Icons Images To Select And Datalist Option S Issue 3596 Whatwg Html Github

Custom Css For Select And Option Stack Overflow

Html Select Dropdown Learn To Create And Style With Css

Useful Bootstrap 4 Select Picker Options For Your Forms Bootstrapbay

Dropdown Default Styling Css Tricks

Asp Net Mvc 5 Bootstrap Style Multi Select Dropdown Plugin

How To Create A Dropdown Menu With Css And Javascript

Bootstrap Select Learn To Use With 5 Beautiful Styles

Word Wrap Break Word Css For Long Text Options In Drop Down Select Lists David Eedle

Select Cuts Off Options In Ie Fix Css Tricks

Create Beautiful Select Dropdown With Easydropdown Js Hongkiat
Q Tbn And9gcra5dgwhgbp9vkkz5 Xmppfqh Dwawwqjy4934tlpzwus8vj8il Usqp Cau

Scribbletribe How To Style The Select Dropdown

Create Beautiful Select Dropdown With Easydropdown Js Hongkiat

Css Library For Responsive Select Element Styling Css Script

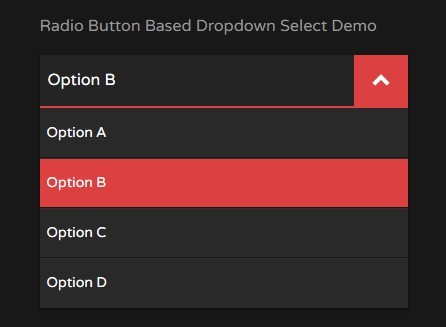
Radio Button Based Dropdown Select With Jquery And Css3 Dropp Free Jquery Plugins
Html Select Item With Icons In Addition To Just Text Labels Applying The Css Background Style To The Html Option Element Amis Data Driven Blog Oracle Microsoft Azure

Css Stackhowto

Jquery Disable And Enable Selected Options In Dropdownlist Programmingfree
1

Striking A Balance Between Native And Custom Select Elements Css Tricks

Creating A Custom Accessible Drop Down Dev Community

Php Get Value Of Select Option And Radio Button Formget

How To Create An Accessible Language Picker Codyhouse

31 Css Select Boxes

Select Box Css Examples Inspiration Onaircode

How To Change The Default Arrow Of Select Box Using Css

Custom Select Styles With Pure Css Modern Css Solutions

How To Set The Default Value For An Html Select Element Geeksforgeeks

Custom Select Styles With Pure Css Modern Css Solutions

How To Custom Style A Select Box With Form Value Support Apptha



